
Home - UX Portfolio - Tips on presenting your UX case study

Tips on presenting your UX case study
Imagine this. You’ve made it through the first job interview. You’re now asked for a second round interview to show your work. But how? And what do you need to keep in mind? Here’s how to present a UX case study during a job interview.
- Updated on November 17, 2022

This article will teach you how to present your UX case study during a job interview. If you follow along, you’ll increase your chances of getting invited to the next round. We’ll talk about the basics, such as attending the meeting on time, and more advanced tactics, like how you structure your presentation.
I’ve based the following tips on presenting my UX portfolio to multiple potential clients for years and the UX mentorships I’ve hosted for aspiring designers. In other words, these tips are based on real-world experience.
Table of Contents
How to present a ux case study.
The most important aspect of giving an excellent UX case study presentation is showing that you can solve a business challenge.
Even though your main goal is to be there for the user, you can’t forget that you’re hired by a business to help that business make money. If you only talk about users and forget to mention how you can help your potential employer grow a business, you’re likely to miss out.
Then there are also some basic job interview rules to consider. Let’s discuss those basics first.
Presentation basics
These basics are essential. People expect you to follow them. Because of that, doing so will not get you any bonus points. However, failing to follow the basics will leave a bad taste during your interview. Make sure you can check the following basics off of your list.
- Arrive on time.
- Stable internet connection (remote only).
- Position yourself in the middle of your frame (remote only).
- Make sure you’re able to focus without disturbance (remote only).
- Make sure your camera and mic are working correctly (remote only).
Pick your case study
At some point during the interview, the interviewer will ask you to present your work. This means you can choose which of your case studies to pick. And that’s a good thing.
In my experience, there’s always a case study you prefer over your other case studies. Creating that particular UX case study has been easier, or the project has been more fun than your other projects.
So make sure you’re ready to pick one of your case studies on the spot if asked to. Pick the one you’re most comfortable with.
Start with a case study summary
Once you’re asked to present your UX portfolio, it makes sense to start explaining everything you’ve done. Try and stay away from doing that.
You’ll lose the attention of your crowd and put yourself in a position to receive challenging questions you can’t answer. Instead, give a summary first. Here’s what to include.
- The business challenge, what you were asked to do, and your role.
- What your main deliverable was.
- The results of your project and deliverable.
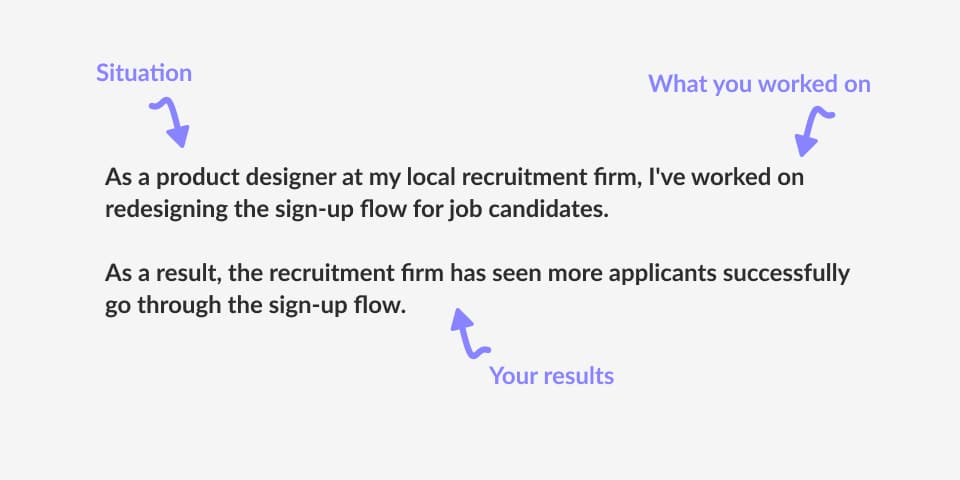
Here’s an example of what your UX case study summary might look like.

As a product designer at my local recruitment firm, I’ve worked on redesigning the sign-up flow for job candidates. As a result, the recruitment firm has seen more applicants successfully go through the sign-up flow.
This is a very short summary. And by doing so, you give those listening to your presentation the opportunity to ask questions. Because you keep a lot of information to yourself, chances are you get questions about that information. You can answer these questions with ease.
If you had presented every detail of your case study, you’re more likely to get questions you can’t answer.
Answering case study questions
After presenting your UX case study summary, it is time to answer questions. As I said, you leave room for questions on purpose to have more control over the type of questions you get.
My main advice here is to be honest when you don’t have an answer to one of the questions. I’ve seen many designers desperately try to answer every question they get. However, the people listening to your presentation will notice this.
Instead, be honest when you’re not sure. Let your audience know you’re willing to learn or return the question by asking what they think or what the company expects you to do.
That way, you show you know what you can improve and that you’re willing to have a good talk about it. That’s way more valuable than being someone that pretends to know everything.
Frequently asked questions
With the above structure, presenting your UX case study during a job interview should go much better. However, there are still some questions to be answered. I’ve collected several in the list below.
How long should a UX case study presentation be?
The length of your case study presentation depends on the structure of the interview. In almost all cases, that’s up to the hiring company. It is common for an interview to take between 30 and 60 minutes.
However, your UX case study presentation can be shorter than that. Those 30 or 60 minutes include the introduction, asking questions, and discussing the next steps as well. That leaves between 5 to 15 minutes for the actual case study presentation.
How many slides are in a UX case study presentation?
The number of slides in your UX case study can vary between 5 and 15. Less than that would mean that you don’t include the basics like the cover page, challenge, things you’ve done during the project, and your results.
However, when you go over 15 slides, you risk losing your audience’s attention. Be strict in the number of slides you include!
What should a UX presentation include?
Your presentation should include at least the main building blocks of your project. These include the business problem you’re solving, what the client has asked you to do, what you actually did, and the impact of your work.
Try making it very visual with mockups, photos of you working on the project, and a user testimonial from your tests. Before and after images also help you tell a better story.
Case studies are what make up most of your UX portfolio. Therefore, being able to present them is a crucial skill you need to have when you want to get hired in UX .
These crucial steps will increase your chances of making it to the next round.
- Get the basics right. Make sure you’re on time, in a place where you can focus, and with a stable internet connection.
- Start with a summary of your case study to leave room for questions you can answer.
- Accept the fact that you can’t answer everything. It is better to acknowledge that than to try and desperately answer every question you get.
Do you have feedback on this article? Missing something? Or just a question? Reach out to me and I’ll get back to you!

About the author
Hi! I'm Nick Groeneveld , a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
Through The Designer's Toolbox, I'm an Educational Partner for Interaction Design Foundation.
☎️ Book a 1:1 mentor meeting with me or let's connect on LinkedIn , Twitter and Medium .
Join our community & learn more about this topic.
Participate in weekly Q&A’s, live portfolio reviews, and more when you join our community of designers. Join here! 👇
$36 billed annually
Join our Slack community
Weekly UX Q&A’s
UX Career Track
$72 billed annually
Everything in Community, plus...
Join two UX master classes per month
Access to all UX master class recordings
Private Slack channel for async career support
20% discount on 1:1 UX coaching
Lifetime access
One-time payment
Access to our community and everything it includes.
Not a subscription. Pay once, join forever.

Our best seller 💪
Step-by-step guide to getting hired in UX

Our resources 💡
Community, books, guides, mentorship, and more

Join 1,400+ designers building a career in UX
Every week, you’ll get one actionable tip from the UX Career Track to help you get hired and build a career in UX.
We respect your privacy. Unsubscribe at any time.
The Designer's Toolbox
The Designer’s Toolbox helps you get hired in UX and UI Design. We’re your collection of design community, tips, tricks, and best practices.
About The Designer’s Toolbox
UX Equipment
UX Design Tools
Build your UX portfolio
Get a job in UX
For brands and companies
Work with us
The UX Jobs Handbook
UX Job Board
All resources
© 2024 All rights Reserved by the Designer's Toolbox
Privacy policy
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to create the perfect structure for a UX case study
UX case studies form the core content of a UX professional’s portfolio. They are essential to getting you hired, because case studies are a window to your professional practice, by showing how you think, adapt, cooperate and ultimately solve challenges. A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies.
Let’s begin with a few quotes about case studies and interviews, from UX recruiters worldwide, compiled in 2017 by Cassandra Naji ( marketing content manager at Justinmind, the popular UX prototyping software):
”I want to see how you think strategically, how you connected the dots to land at the right solution. What does your process look like? What steps did you take to learn more about your users?” (Melissa Perri, Product Manager and UX Designer at Produx Labs) ”Having a really strong portfolio where you can talk through your whole process , not just showing research, user flows , wireframes, etc, but turning it into a story for example why you moved onto each part of the process so a hiring manager can really get inside your thought process.” (Tom Cotterill, UX Recruiter at Source LF) ” Storytelling is important. The interviewer wants to understand your process , your contribution to the team, and how your mind works.” (Rebecca Levi, UX/ UI / Product Design Recruiting Manager, The Joanne Weaver Group) “My tip would be, tell stories . When designers present a flat portfolio it doesn’t tell me about how they approach the work they do and how they deal with the ebbs and flows of design. Tell me how you navigate from start to end of a project, I like to see a case study approach.” (Sarah Bellrichard, SVP of Wholesale Internet Solutions & UX at Wells Fargo) “So, when I interview you, tell me a story about how you made something awesome even though it was super uncertain what it was going to turn out to be. And get meta and walk me through how you approach problems, how you navigate through idea generation and synthesis, and how you build solutions.” (Jeff Onken, Design Strategist & UX Manager at Northrop Grumman)
You might begin to see the pattern here: Recruiters from both large and small companies alike are all immensely interested in the same thing: your thinking and professional process. They want you to tell them a story about how you tackled previous UX challenges. To progress through to an actual interview, where you can elaborate on your stories in person, first you must pass the portfolio review obstacle – UX case studies in your portfolio are your first opportunity to tell recruiters your stories. These stories have to be tantalizing enough that the recruiter will want to invite you to learn more about them, and you. So, in order to get the recruiters’ attention, first we need to understand the power of stories, so we can understand why they are so much in demand by recruiters, and then see what story elements your UX case study should contain.
The power of storytelling in UX hiring
In our long history as a species, stories have always played an important role in our societies. Pick any time and any populated place on the planet, and some research into that culture during that era will bear this out as a fact. Writer and copyeditor Shannon Turlington (2010) offers some excellent insight from her 20+ years of experience in science and academic writing, about the importance of stories for humans.
“We use stories not only to learn but also to speculate, to pose questions and then find solutions.” - Shannon Turlington
Through storytelling, we pass on important information and lessons from generation to generation. Some stories are fictional; others are accounts of true events. But we don’t use stories just to learn. Stories are also an exercise in speculation and the exploration of possibilities. They are a great way to ask the “what if” questions in life, and find possible answers to these. In fact, storyboarding is one of the most well-known UX tools used to do just that!
Since we don’t know how the stories of our own lives will end, absorbing stories that have a beginning, middle and end can provide great satisfaction. Generally speaking, stories have the ability to provoke strong emotional responses , so they are an immensely powerful tool that can connect people to one another and, if sufficiently persuasive, bring about dramatic and profound changes in thinking.

Copyright holder: Gerd Leonhard, Flickr. Copyright terms and license: CC BY-SA 2.0
For UX professionals, telling the story of how they tackled the challenges of wicked UX design problems provides recruiters with the confidence that an applicant has great communication skills, matched with excellent technical skills and a deep understanding of methodological approaches to product development.
Assuming that you might be looking for a UX job in the near future, let’s take a look at who is going to be hiring you. They have a specific and immediate need in mind: to find a new member to join their UX team, someone brilliant who will bring inspiration, talent and hard work that will raise the team to new heights. We already know from their testimonials above that they are interested in your stories. Why?
Quite simply, by going through applicants’ portfolios, recruiters are subconsciously asking themselves a what-if question: “What if this person joined our team? What would it be like to work with this person?”. Therefore, what better way for you to answer this question for them than to provide a story? Telling a great story about your own experiences as a UX professional gives this satisfaction of having something come full circle: starting from somewhere and arriving somewhere else. It helps the recruiter see the world through your own eyes, and in the process, hopefully recognize someone who has fought a difficult challenge with skill, integrity, commitment, courage and perseverance – just the right kind of person to solve the wicked problems of design.
Structuring a captivating story
Orson Scott Card, an American science-fiction writer, wrote in 2010 that most novels are dominated by four types of story structures: milieu, idea, character and event. From this classification, we can single out the “idea” structure because it accurately frames the type of experience that a UX professional has throughout his or her working life. In Card’s own words:
“Idea stories are about the process of seeking and discovering new information through the eyes of characters who are driven to make the discoveries. The structure is very simple: The idea story begins by raising a question; it ends when the question is answered.” – Orson Scott Card
Idea stories have a structure of discovery, so the question is naturally a “why”, “how” or “what if”, exactly the type of thing that UX professionals ask themselves daily. So, in this context, there is a question that begets an answer (that’s the design problem), the protagonist (i.e., you as a UX professional) tells the story of how he or she arrived at an answer for that question (helping the reviewer see the process through the protagonist’s eyes), and, finally, there is a conclusion, an answer to the question (that’s your final product and its impact).

Copyright holder: Smita Nair Jain, Flickr. Copyright terms and license: Public Domain
A good UX case study is the story of how you broke a design challenge down into its components, and then expertly put this knowledge together to deliver a superb user experience.
Turning a UX case study into a story
Of course, we’re not saying here that you need to write a whole novel to explain what happened in a UX project you undertook in the past. A case study has to be succinct, but all the crucial elements of the story need to be there: the starting question, the process, the answer. And remember that just like any project that you designed, your UX case study is also a product of design – something that you give shape and essence to, with care and attention to detail, attempting to solve a real need: the recruiter’s need to see how you think, and, through this, your own need to become employed. So, we can conclude that the perfect UX case study has three parts, which we will outline next.
The beginning of a UX case study
Here is where you should explain the question that you tried to answer, and the context. For example, look at how the following statement describes the goals, vision and challenges to be addressed by a project:
“We wanted to design a new app that reminds busy people to do important things. The challenge was that simple reminders are often issued at a place or time where the user can’t really act on them, like a reminder to buy milk, while the user is at the office. Wouldn’t it be better to issue that reminder as the user is walking past a supermarket, on the way home?”
If you were part of a larger UX team here, you should also state your role in the project – for example, you might write something like “ My role in the project was to undertake user research and evaluation of prototypes ”.
The process of the UX case study
This part of the case study explains the steps that you took to arrive at a solution. Here, you should highlight the activities that you took and illustrate those activities with sketches, photographs, diagrams or other design artifacts or deliverables that you produced. Bear in mind that the focus here is on the process , so emphasis on iterations, rising challenges, alternatives, decision points and conflict resolution is paramount.
You should always start with some user research that frames the problem. For example, you might write this:
“We analyzed the to-do lists of 140 users aged 18-40 for a period of 3 weeks and discovered that about 60% of their tasks were location-dependent. From this analysis, we made 4 user personas and defined their experiences in managing to-do lists with customer journey maps .”
You could show one persona and one journey map here to illustrate.
Then, show how you progressed into ideation for solutions – for example, putting in a sequence of sketches that shows a user interface design evolution from napkin drawing, to low-fidelity wireframes, then interactive low-fidelity prototypes and a final pixel-perfect design shows that you have progressed from early concepts to an end product.
It’s important to annotate these with information, too, which describes how the evolution took place through consultation and evaluation . For example, next to your napkin drawing, you might say “ we carried out a focus group with 20 users to co-design an early prototype based on this idea ” and then show 2-3 alternative low-fidelity UI sketches that emerged as an output of that process. Then you might show a wireframe emerge from these sketches and say something like “ undertaking heuristic and lab-based user evaluation, we selected Alternative 2 as the way forward, but improved it with features from Alternatives 1 & 3 which were found to work better in the lab ”.
The conclusion of the UX case study
This last part of the structure shows your final answer to the original question. It’s not enough here simply to show your final deliverable. In this section, you have to demonstrate impact – how did your designed product improve the situation? Remember that the final step in every Design-Thinking process is evaluation. So, mention what you learned through lab tests, field tests, analytics mining or other data you have – e.g., “ In a 3-week field trial with 30 users, we found that these location-sensitive reminders led to less cluttered to-do lists for our users, since they were able to act on the reminders and cross them off their list instead of postponing them. ” Charts and statistics are great for demonstrating this impact.
However, don’t just stay stuck on the impact bit. It’s also important to highlight the lessons you learned and that you later reflected on your experience. What would you do differently if you had more time or resources to spend on the project? You might say this, for example: “ We found that 20% of the tasks in the to-do lists related to things that other people had to do, instead of the user. We didn’t have the budget or time to address this challenge, but in the future, we could revisit the project and focus on collaborative aspects of task managemen t.” Do remember to acknowledge your co-workers and collaborating stakeholders in the last section, too, as this shows a teamworking spirit.
“To design is to communicate clearly by whatever means you can control or master.” — Milton Glaser, celebrated American graphic designer

UX case studies are an exercise in communication
One of the most important skills for a UX professional is the ability to communicate. A UX case study is a demonstration of that ability, so writing good case studies doesn’t only demonstrate your technical and other professional skills; it also gives you a chance to prove how effective your communication skills are.
We will end this piece with a final note on UX case study structures. Many UX professionals believe that a great case study should end with a great product, but this is not always the case. First of all, remember that greatness is a relative attribute – what works well for you might be less than optimal for the person next to you and his/her own circumstances. It is also a temporary attribute: An app that was great back in 2005 was probably next to useless by 2017 – given that so much of the hardware and people’s lives had changed in the interim. However, what remains is the process – how you masterfully employed your critical thinking and knowledge of methodology to solve a difficult design problem, in the context and constraints that applied to the project at the time.
In this sense, don’t be shy to demonstrate those grand projects where the shining element was your approach to the work, even though the end product might have lost some of its luster.
The Take Away
A UX case study is an account of the events that led you to the discovery of some new knowledge, the answer to a UX design problem. Keeping in mind the recruiters’ need to answer their “what if” question (i.e., “What would it be like if this person joined our team and we had to work with him/her every day?”), structuring your case studies in the shape of an “idea” type of story will help recruiters get a glimpse of the world through your eyes, and provide a (hopefully) positive response to their question.
Your case study is a glimpse into your way of thinking: It is a demonstrator of process and critical reflection, rather than of the end product. There are only three parts to a UX case study structure (the beginning, the process and the conclusion), but knowing how much and what type of content is appropriate for each part will get you off to a good start on writing eye-grabbing case studies.
References & Where to Learn More
Hero Image: Copyright holder: Jacopo Romei, Flickr. Copyright terms and license: CC BY-SA 2.0
Course: “User Experience: The Beginner’s Guide”
Turlington, S. (2010). Why are stories so important?
Card, O. S. (2015). The 4 Story Structures that Dominate Novels
Naji, C. (2017). 8 tips for UX job interviews: questions & insights from UX managers
How to Create a UX Portfolio

Get Weekly Design Insights
Topics in this article, what you should read next, how to change your career from graphic design to ux design.

- 1.4k shares
How to Change Your Career from Marketing to UX Design

- 1.1k shares
- 3 years ago
How to Change Your Career from Web Design to UX Design

The Ultimate Guide to Understanding UX Roles and Which One You Should Go For

How to write the conclusion of your case study

- 5 years ago
7 Tips to Improve Your UX Design Practice

7 Powerful Steps for Creating the Perfect Freelance CV

Tips for Writing a CV for a UX Job Application
15 Popular Reasons to Become a Freelancer or Entrepreneur

- 4 years ago
The Design Career Map – Learn How to Get Ahead in Your Work

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

IMAGES
VIDEO
COMMENTS
1. Junior Designer Bundle: Transition to UX with the ultimate handbook (120+ videos, 80+ templates, 75+ examples) to craft an unforgettable portfolio & get hired. 2. Senior Designer Bundle: Become a design leader with systems to help you build a meaningful career & grow your designers. Join 500+ aspiring leaders. 3.
However, when she came to me for interview prep, she was very stressed. She wanted to know if we could use one of her past “industrial design” case studies in the interview. She told me many other UX designers told her using an industrial case study for a UX interview is not allowed, which I told her was not exactly true. Take a look below.
It is common for an interview to take between 30 and 60 minutes. However, your UX case study presentation can be shorter than that. Those 30 or 60 minutes include the introduction, asking questions, and discussing the next steps as well. That leaves between 5 to 15 minutes for the actual case study presentation.
A UX case study is a detailed summary of a project you designed. Case studies go beyond the polished final product of your design work to tell the story of one project from beginning to end. That means explaining through both text and images what the project was, how you and your team tackled the design problem, and what the final results were.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let’s take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
In the competitive field of UX design, crafting an outstanding case study is a game-changer. This article delves into the secrets of constructing a compelling case study, offering insights that can elevate your job application process and prospects in UX design. Why Case Studies Matter. Hiring managers in UX design seek more than technical skills.
1. Emphasize. The design process begins by understanding the problem space deeply. This involves conducting competitive analysis, user research through survey and semi-structured interviews, gathering insights, and empathizing with the target users. The goal is to gain a comprehensive understanding of user needs, pain points, and goals.
Here, we will explore how to craft the perfect structure for your UX case studies. Let’s begin with a few quotes about case studies and interviews, from UX recruiters worldwide, compiled in 2017 by Cassandra Naji (marketing content manager at Justinmind, the popular UX prototyping software):
UX interview questions usually focus on five key areas: Questions about you. Questions about your work experience. Questions about your workflow and process. Questions about your behavior. Questions about your goals. Before your next interview, consult this list of 21 essential UX interview questions and answers.
Usually, the first step in an interview cycle is a 30-minute call with the recruiter. During this call, the recruiter is interested in assessing your fit for the position. Typically, you will talk about: Why you’re interested in the position. Your past relevant work experience. Your knowledge of the design process.