UX: Designing the User Experience
A Commission of the International Cartographic Association
- Terms of Reference
- Upcoming Events
- Presentations
- Modules of Training Workshops

PhD & Master Theses
- Bibliography
- Leadership & Contact
SŁOMSKA-PRZECH, Katarzyna, 2021, Wpływ medium publikacji na użyteczność map [ENG: The impact of publication medium on maps’ usability] , PhD Thesis, University of Warsaw.
MARKOWSKA, Anna, 2018, Użyteczność kartograficznych anamorfoz powierzchniowych [ENG: Usability of area cartograms], PhD Thesis, University of Warsaw.
HALL, Andreas, 2016, Reasoning in Spatio-Temporal Analysis – Theory, Provenance, and Applications , PhD Thesis, Aalto University.
YOCHEVA, Zornitza, 2015, User-Centred Design of Smartphone Augmented Reality in Urban Tourism Context , PhD Thesis, Bournemouth University.
DEEB, Rasha, 2015, Assessing visual variables of cartographic text design , PhD Thesis, Ghent University
KVELADZE, Irma, 2015, Space – time cube design and usability . University of Twente, ITC Dissertation 268, ISBN: 978-90-365-3859-6.
LAAKSO, Mari, 2014, Improving Accessibility for Pedestrians with Geographic Information , PhD thesis Aalto University.
PUCHER, Alexander, 2013, Optimierung von Internet-basierten kartographischen Informationssystemen durch Erkenntnisgewinn aus nutzerzentrierter Entwicklung. Dissertation, University of Vienna.
OOMS, Kristien, 2012, Maps, how do users’ see them . PhD thesis Ghent University.
SCHOBESBERGER, David, 2012, Towards a Framework for Improving the Usability of Web-mapping Products . Dissertation, University of Vienna.
BLEISCH, Susanne, 2011, Evaluating the appropriateness of visually combining abstract quantitative data representations with 3D desktop virtual environments using mixed methods . PhD Thesis. London: City University London. http://phd.sbleis.ch/
DELIKOSTIDIS, Ioannis, 2011, Improving the usability of pedestrian navigation systems . PhD thesis University of Twente. ITC Dissertation 181, ISBN: 978-90-6164-303-6.
ROTH, Robert, 2011, Interacting with Maps: The science and practice of cartographic interaction. PhD dissertation Pennsylvania State University.
NIVALA, Annu-Maaria, 2007, Usability Perspectives for the Design of Interactive Maps , Publications of the Finnish Geodetic Institute, PhD thesis.

SYDNEY TERRIS
Master's of UX Design Thesis Project
Designing a social (re)connection app: ux case study.
After a year and a half of studying UX Design at the Maryland Institute College of Art, I designed Date Night , an app for social (re)connection through shared interests and activities from singing your heart out in the car to getting takeout and curling up under a blanket for a movie.

Date Night design showcase
From Personal Frustrations to Design Pillars
In the wake of a sweeping global pandemic, the world's doors closed and silence fell on once-busy streets while we found new ways to define social connection. With the horizons of adventure shrinking and the depths of isolation growing, I found myself constantly looking for socially-distanced, digital activities to share with my partner and my closest friends. From Netflix Watch Party to Discord streaming, we fumbled through questions like "Which one of us has the Hulu subscription?!" and "How do we find something we all like watching?". When Friday nights rolled around, comparing, contrasting, and untangling schedules, time zones, watch lists, subscriptions, and streaming services created a headache that left us feeling like Charlie Day in It's Always Sunny In Philadelphia instead of Dina in Girls Trip.

Even as technology brings us limitless content, exposes us to new activities, and finds new ways to delight our taste buds, friends and couples are still left with an important question:
How do we find exciting new ways to connect with each other without falling into the same old habits, or neglecting quality time altogether?
Put another way: beyond the thrill of a new match on a dating app or a new suggestion on Netflix, how do we use technology to nurture fulfilling, long-lasting friendships and relationships?
This is where Date Night begins.
The Date Night App
Sing your heart out in the car while you jam to a playlist made for you and your partner in crime, or curl up under a blanket together to watch movies hand-picked for your shared passions!

QUALITY TIME JAMMING
OUT OR DINING IN
Date Night is an activity matchmaking app for friends and couples that compares and contrasts each person's interests to determine exciting and engaging shared experiences for date night activities.
How does it work?
Imagine Sydney wants to spend some quality time with her friends and nurture her social connections, but often feels frustrated sorting through tangled schedules, movie interests, and subscriptions. This weekend, Sydney wants to set up a watch party with her friend, Amber . She opens Date Night and looks through her list of movie night "matches" with Amber . Sydney picks out a movie they both have been wanting to watch and sends a date night plan over to Amber for Saturday night. Amber , while swiping left and right through potential playlist tracks, receives a date night proposal from Sydney . The movie and the date both fit Amber's schedule and interests, so she confirms the plan and eagerly awaits Saturday night!

Date Night creating a date night plan flow
Design Deep-Dive
Supporting friends and partners in finding ways to (re)connect with each other through shared interests and activities from singing in the car to getting takeout and watching a movie.

Date Night onboarding flow
At it's core, Date Night provides an activity matchmaking service for friends and couples by comparing and contrasting each person's interests and desired date night activities. In turn, this augments user engagement with streaming services, food service apps, and related subscription boxes by providing a clear, direct pipeline to each activity. Therefore, the Date Night app supports partners in finding ways to (re)connect with each other through shared interests and experiences while creating an intuitive pathway linking users to the applications that address their date night needs, such as OpenTable or Netflix. This eliminates decision-making and schedule coordination stress.
Concept Deep-Dive
The Date Night app has 5 core features:
1. The Stack: The homepage hub - a stack of cards - that users swipe right or left on to express like and dislike
2. Connections: Adding, managing, and talking with friends and partners
3. Plan a Date: A pathway for users to plan out and send proposals for date nights that is rooted in existing mental models
4. Responding to a Proposal: A flexible, built-in reply feature that allows users to go beyond "yes" or "no" by supporting a response system that encourages users to reply with iterations on the initial proposal
5. Curated Spotify Playlist: A playlist automatically created for each connection or group chat that compares, contrasts, and reflects back shared music tastes in a unique playlist
Date Night UI showcase
The homepage card stack is the central hub for user activity. This space prioritizes exploration and leans into delightful interactions that provide exciting and engaging content. The user focuses on high-level content groupings including Movies, Music, and Food. Each card within the card stack features cover art and identifying details for the featured content. A user can either swipe right to "like" content, or swipe "left" to dislike content. Content that is "liked" by a user is saved for comparison with the corresponding interests of that user's connections. From this comparison, suggestions for date night plans are made that are directly based on content the users have "matched" on.

Date Night homepage featuring card stacks for users to swipe through
The card stack is populated by pulling movies, music, and dining options from the user's linked subscription services. For example, users that have linked their Netflix account and their Hulu account will see a movie options that are a combination of titles offered from both streaming services. A user also has the option to automatically import their existing "Watch Later" lists to ensure these are added to the user's 'Liked" content.
Continuing, the connections page allows a user to review their conversations and group chats with friends, partners, and loved ones. From here a user is able to start new conversations or kick off a new date night plan.

Date Night 's My Connections page
When a user chooses to propose a new date night plan, they are able to sort through the content that individuals have "matched" on to find the movies, music, or food that both individuals are excited to engage with. After selecting an activity, the user picks a date and time to propose. For dine-in restaurants, this includes table reservations powered by OpenTable. Similarly, take-out options are supported by services including DoorDash and UberEats. Having chosen a restaurant to dine in, a user is also able to add a movie on to their date night plan before sending the proposal to their connection(s).
Summary view of composing a date night plan to send to a connection
When a user receives a date night proposal, they have several options for a response. They may accept the proposal as is and have it automatically added to their calendar. On the other hand, a user may also decline a proposal. Third, and most importantly, a user is able to iterate on a proposal by responding with substitutions or alterations to the plan. These changes can include adjustments to the date and/or time as well as substitutions for the proposed activity, such as swapping out one movie selection for another.

An image subtitle looks like this
The final primary feature of Date Night is the uniquely generated music playlist that is powered by Spotify. This playlist is generated in two steps. First, Date Night imports a user's existing Spotify preferences and combines this with any additional data the user provides by swiping through the music card stack. Second, for each connection, Date Night automatically compares and contrasts both individuals' music preferences and generates a unique Spotify playlist based on overlapping music tastes. This playlist includes songs and artists that both users have expressed interest in as well as new songs and artists from similar music genres.

Date Night's uniquely generated music playlists powered by Spotify
Target Audience
In order to determine the target audience for the Date Night app, research was conducted into the user audiences for dating apps like Tinder as well as the user audiences for service providers such as DoorDash, OpenTable, Netflix, and Spotify. As a result, the target audience was determined to be individuals who are confident using smartphones consistently and who are looking for new ways to connect with each other during a socially-distanced, pandemic era. More specifically, the target audience for Date Night includes couples and friends, both newly formed and long-term, between the ages of 18 and 55 years old. These individuals are streaming service subscribers, and likely frequent smartphone and mobile app users. Generally, these individuals visit local restaurants several times per month and enjoy trying out something new every now and again. The target audience also enjoys a stay-at-home date night with takeout and a movie. These users generally make use of restaurant reservation and food delivery apps, including but not limited to OpenTable, DoorDash, and UberEats.
Project Timeline
The Date Night project serves as my Master's thesis and is the culmination of a year and a half of studying design, user experience, and human-computer interaction at the Maryland Institute College of Art. Altogether, the project timeline extended over a period of 10 weeks and included the following development beats:

Formal Project Proposal: Project Timeline
Understanding The User Friction & Business Value
What is the user friction date night tackles.
This project kicked off with an exploration into the behavioral habits of couples in long-term relationships in order to map out the sociological paradigms structuring interpersonal social connections in the midst of a global pandemic. This yielded the following, surface-level user friction:
Individuals seeking to (re)connect with each other through shared experiences need to select a movie - or other activity - for a "date night" but feel frustration when facing difficulty identifying a movie - or other activity - that both individuals are interested in.
Knowing this, what is the core problem the solution seeks to address?
Individuals seeking to (re)connect with each other through shared experiences need to establish, communicate, and compare interests to determine date night activities, but feel frustration when facing difficulty sifting through and identifying activities that both individuals are interested in. These users require support through an activity "matchmaking" service that compares and contrasts each partner's interests and desired date night activities while creating an intuitive pathway linking couples to the services that address their needs, such as OpenTable or Netflix.
What business value might the solution bring?
After distilling the core user friction, the following questions were asked to determine the business value of the solution:
1. Does the market exist? What business value might the solution bring?
2. What is the market demand and size? How broad is the audience?
3. What is the competitive landscape? Are there similar products in the market and how are they positioned? Who is most successful in this space?
4. What is the value proposition? Who are the target users? How does the app achieve financial viability?
5. What are the key performance indicators for success? What are the qualitative and quantitative markers of a healthy product in this space?
Insight: There is an unmet market, and the market demand is high
Conversational user interviews and market research surveys were leveraged to reveal that 82.61% of participants report that they "often have trouble finding activities that both individuals are interested in". Continuing, 70.83% of users indicate "finding a time and date that suit everyone's schedules" is a primary stressor during activity planning.
So, how big is the current market?
Research into the current state of the market underscores the rapidly expanding nature of both the online dating and video streaming industries. With regard to the online dating industry, over 32 million Americans are currently participating in online dating. This forms a global industry that is expected to grow from $2.23 billion in 2019 to $3.592 billion by the end of 2025. In parallel, the global video streaming industry was valued at $38.56 billion in 2018 and is expected to grow to $149.34 billion by 2026.

Formal Project Proposal: Market Research
Further, a competitive analysis of the most successful products growing the social connection industry revealed that comparing and contrasting the activity interests of multiple individuals remains an unmet need in the market. Most digital products in the matchmaking space, such as Tinder or Bumble, focus on pre-relationship services for romantic couples, neglecting the needs of friendships and long-term romantic relationships. Moreover, subscription service products, such as Netflix or Amazon Prime, focus on the vertical slice of a single individual's needs, rather than providing robust featuresets designed around social connection.
Altogether, existing products in this market space are limited to:
Socially isolating product models that fail to support person-to-person connection
Pre-relationship services that do not build sustainable, long-term user engagement cycles
In contrast, Date Night supports partners and friends in finding ways to (re)connect with each other through shared interests and activities while creating an intuitive pathway linking individuals to the applications that address their date night needs, such as OpenTable or Netflix.
Insight: Exploring existing user behaviors uncovers a user friction potentially hindering the success of Date Night
A key problem emerging from user research involved addressing and supporting the ever-evolving individuality of users as each person's interests, passions, and life circumstances change over time. On one hand, as friendships and relationships change, Date Night must support the user through both happy and sad evolutions by avoiding potentially painful or traumatic reminders of emotional wounds. On the other hand, Date Night must also be sensitive to and cognizant of how an individual's tastes and interests evolve over time. The app necessitates a level of "revisiting" past content and prioritizing new activities that the users have not participated in. Providing this fine-tuned experience in a simplistic approach involves thorough and complex information architecture planning.
How to design a system that reflects back the ever-evolving individuality of it's users?
A thorough competitive analysis was conducted to seek inspiration and key insights from apps with similar needs including Netflix's "Top Picks for You" approach, Pinterest's suggestion architecture, and Tinder's connection archival process.
What was learned?
1. Designing for evolving individuality involves a balance between exploring new content and revisiting old content
" There’s no point in trying to eat something that has lost its flavor. I’d rather have many consuming if finite passions than wonder what it’s like to have even one."
- Katherine Ramsland Ph.D., 2014
An effective design focuses on surfacing new and exciting content, but takes time to revisit previous content to give space and allowance for a user's passions to evolve over time.
2. Create belonging, not shame
An effective design allows a user to quietly and seamlessly pause, archive, or renew connections with their social spheres. To be successful, the design must limit the negative influence of social pressures around popularity and self-valuation.
3. Design for exploration
An effective design encourages users to experiment and explore their existing passions as well as delve into uncharted territory. User engagement should be playful and fun, pushing on the horizons of existing identified interests.
Solution Ideation
Design pillars: from insights to design decisions.
Leveraging the key insights arising from research analysis and behavioral psychology for products in this space, the following design pillars were established:

Date Night design pillars
With these design pillars in mind, the following methods of design ideation were utilized to reach the final product:
1. User Sit-Ins to evaluate social coordination mental models
2. Freeform Sketching for train-of-thought iteration
3. Pen & Paper Sketches anchored around usability questions
4. Digital Wireframing at a low and mid-fidelity level
5. High-Fidelity Design and iteration
6. Prototyping and interaction design iteration
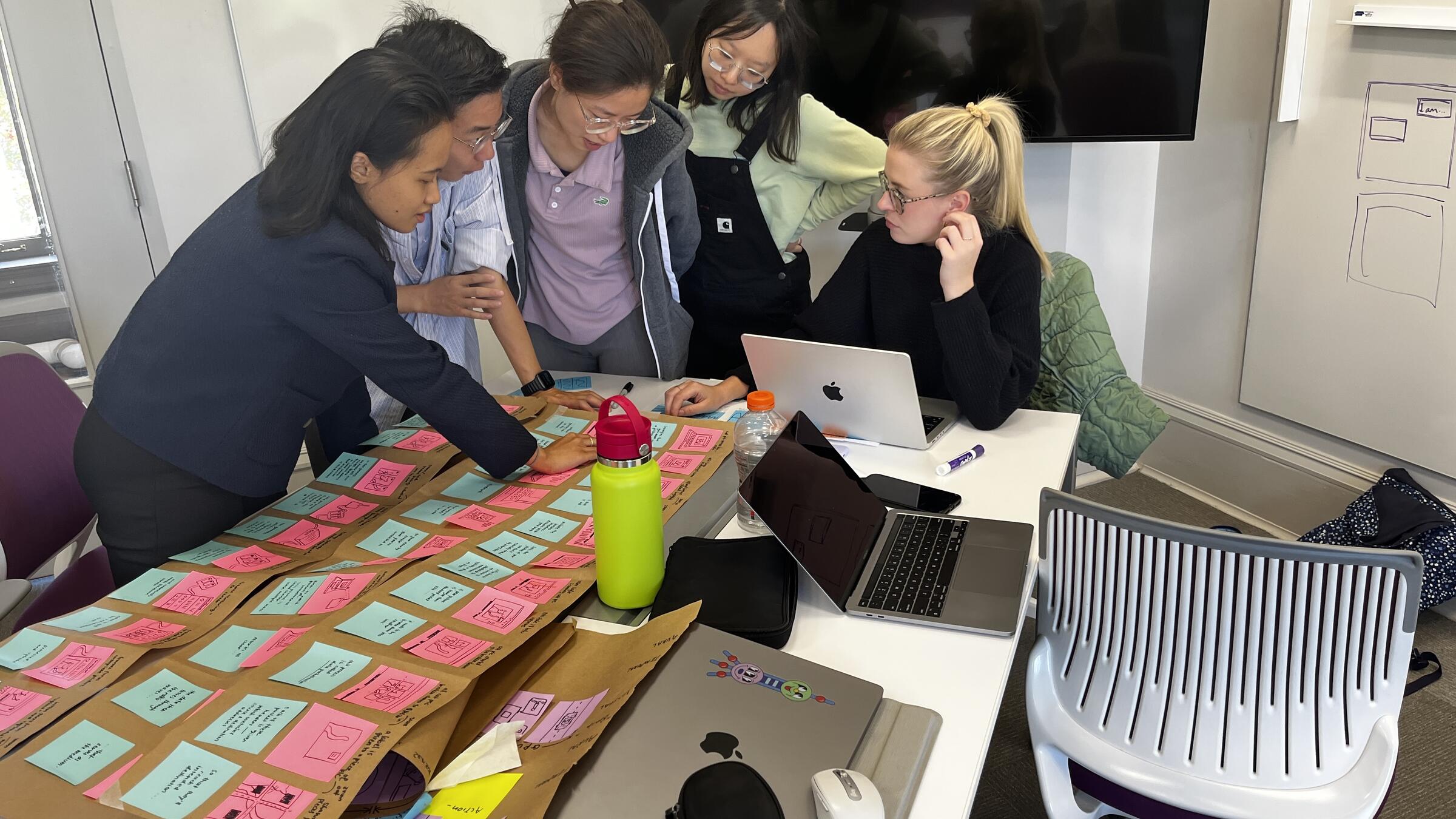
Process: User Sit-Ins
In order to effectively evaluate the social coordination and mental models involved in planning quality time between individuals, user "sit-ins" were conducted. These involved sitting in on conversations between groups of people and listening while event coordination was conducted in order to better understand what information is being consistently communicated. While noting key phrases, questions, information tidbits, and general behavioral habits, several patterns of communication emerged that directly informed the featureset for Date Night . As the following graphic shows, these patterns centered on 6 key data points:
1. Schedule
2. Activity Category
3. Genre or Subcategory
4. Reputation
5. Accessibility
6. Substitutions & Negotiation

User sit-in key patterns summary
Process: Freeform Sketching
After evaluating the primary modes of communication through user sit-ins, a train-of-thought style sketching process began. This involved rapid iteration on very low-fidelity screens using digital pen and paper. By iterating rapidly on general screen layouts and flows, various concepts were put to paper and quickly ruled in or out. Through this rapid iteration, several home screen layouts were proposed and evaluated for usability. By anchoring Date Night around the Design for Exploration pillar, I was able to ascertain a design direction that involved leveraging the home screen as a place for users to explore new content and expand their library of activities. This naturally moved the product away from leveraging the home screen as a broad information overview - similar to what Fitbit provides - and into a more playful, engaging approach inspired by apps such as Tinder and Pinterest. Additionally, these train-of-thought sketches allowed me to explore multiple information architectures for the content. Initially, I delved into requiring the user to pick a content category as their first action. However, through rapid iteration I found that the design felt unapproachable and resembled apps where users take care of "chores". In order to reach a more user-centric, entertaining design I explored varying ways to surface content immediately without overwhelming the user and without surfacing content that felt unrelated or uninteresting.

Train-of-thought style sketches to quickly iterate on concepts
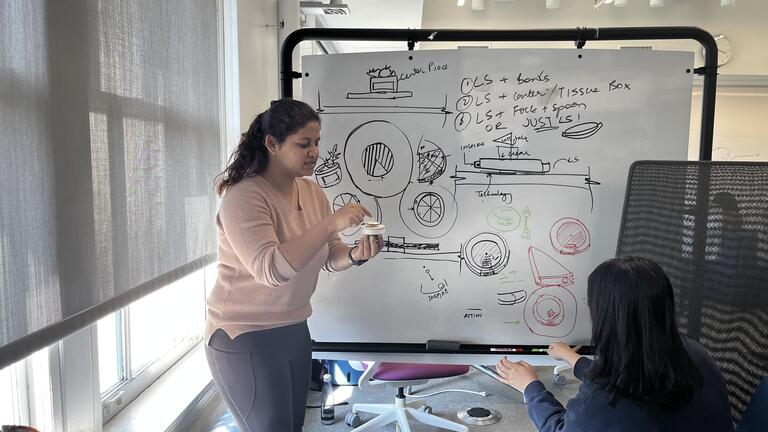
Process: Pen & Paper Sketches
Next, with a somewhat narrowed sense of the design direction, I began developing higher fidelity sketches for each screen that focused on the application's utility and purpose at each screen. In essence, each screen was posed with one question, "What do I do here?". In turn, each sketch answered this simple question by building interaction and information architectures anchored around prioritizing the answer to that question. In this manner, secondary and tertiary actions were appropriately de-emphasized in order to make space for the primary user goal. Most importantly, working through the Date Night app design with digital pen and paper surfaced key outstanding questions and feature opportunities. In addition, I was able to show these pen and paper sketches to 4 users to better understand the expectations users would potentially have at every screen, including opportunities for growth. Most notably, although Date Night was originally inspired by romantic relationships, these user interviews revealed that the functionality initially planned for could be extended to friend groups! As a result, the pen and paper sketches were revisited to rapidly iterate on an expanded featureset that caters to friends and friend groups seeking ways to spend quality time together. This involved adding plans for group chats, large databases of "connections", and a stronger information architecture surrounding the diverse interests, subscriptions, and schedules of multi-party date nights.

Digital pen & paper sketch of the Date Night home screen including outstanding questions

Digital pen & paper sketch of the Date Night My Connections screen including outstanding questions
Process: Digital Wireframing
Leveraging Adobe XD, I transitioned my digital pen and paper sketches to low-fidelity and mid-fidelity wireframes that pushed the design and functionality of Date Night even further. Seeing the product begin to take shape, I found that some of the information architecture and design elements that made sense on paper did not translate well to their wireframe counterparts. Most notably, the paper sketches imply that the cover art for the media in focus is separated by some negative space from the information panel that provides name, genre, year, and description details. Once put in wireframe form, this design felt like it was disconnecting the cover artwork from the information panel, and the two felt like unrelated elements. As a result, these elements were redesigned in a combined format that helped reinforce their interdependent nature. Additional on-screen elements were played around with to better balance negative space with interactable, engaging elements.

Initial round of low and mid-fidelity wireframes with stub images and text.
This phase of development also allowed for the refinement of the product's accessibility. In order to maintain readability, all primary body text is delivered at 20pt in the Bio Sans, a simple sans serif, highly-readable font. Secondary text is a minimum of 16pt, also in Bio Sans. While developing the wireframes and initial product personality, all screens and features were evaluated in grayscale to ensure that color was not leveraged as a primary line of communication for users. Relying instead on contrast and font weight, the product is fully usable without color cues.

Wireframes represented in black and white color filtering to address contrast levels
Process: High-Fidelity Design
To solidify, refine, and polish, the Date Night app, the final weeks of the thesis project were a sprint dedicated to developing a high-fidelity design and a functional prototype. To bring Date Night to life, a visual direction and personality for the application were iterated on. In conjunction with this visual polish, the a detailed pass was taken at fleshing out each screen in the core user flow to adequately illustrate 5 primary features:
1. Onboarding: Walking users through the primary app features
2. The Stack: The homepage hub - a stack of cards - that users swipe right or left on to express like and dislike
Date Night UI Showcase
While working through the polishing sprints of Date Night , I was able to sit down with a handful of potential users to walk through the varying screens and better understand what user expectations exist at each level of interaction. Through these conversational user interviews, I was able to determine shortcomings and areas of opportunity for the design. These included refining the calls to action, the focus elements, the onboarding flow, and the calendar section. Most notably, the calendar was initially designed as an iOS-style vertical scroll. However, several user interviewees noted that this presentation of the calendar was overwhelming while also providing little useful information on what activities a user has upcoming. As a result, the calendar was modified to show only one month at a time with a horizontal scroll. This freed up the vertical scroll space for highly-specific and applicable reminders of upcoming social events that a user can quickly review. Consequently, the calendar screen holds much more digestible and usable information without overwhelming users.

Date Night's My Calendar page before and after iteration resulting from usability testing
Even further, the user interviews conducted during the design polish sprint revealed areas of the app that brought users delight. To this point, leaning into the playfulness and engaging nature of the homepage's card stack allowed the app to parallel the delight and light-hearted exploration users enjoy within apps like Tinder and Pinterest.
"Oh! It's like Tinder, but for people who are already in relationships!"
- Usability Test Participant #4, 2020

Assortment of Date Night card stacks
A final accessibility pass for contrast and readability in grayscale was applied to safeguard the design. As the details and visual personality of the app became refined and polished, this grayscale assessment ensured that this augmented visual noise did not hinder or disrupt usability for hard of vision users.

Summary view of the final UI within a grayscale filter to address contrast
Process: Prototyping
To complete the final design sprint for Date Night , Adobe XD was leveraged to create a working prototype for the primary featureset, including general interaction design and iteration. The prototype begins with a short onboarding flow that highlights the primary interactions and solution goals. Most importantly, the Date Night prototype highlights the intended functionality for the homepage card stack as well as the user flow for individuals looking to either set up or respond to a date night proposal. Even further, the prototype includes a user flow for accessing each connection's unique playlist. Altogether, the prototyping sprint illustrates how a user is able to move through and within the Date Night app for a variety of user stories. It conveys the personality, functionality, and business model for Date Night and lays a foundation for engineering implementation.
Date Night prototype walkthrough. Please contact me for access to the full prototype!
Closing Thoughts
In the course of developing the Date Night app design and prototype, there were 3 primary challenges to overcome.
1. How to turn the mundane into delightful
One of the first challenges encountered with the Date Night app was determining how to turn what is normally a stressful chore into a delightful user experience. More specifically, the comparing, contrasting, and untangling schedules, time zones, watch lists, subscriptions, and streaming services creates a headache that users shy away from. Exploring and playing around with how to turn this user experience into something fun and engaging was a difficult and rewarding challenge. To tackle it, I dove into apps that delight users with visual content like Pinterest and Tinder, and leveraged the playful and simple interactions as inspiration for Date Night . Making the sorting through media content a fun experience, and then handling the comparing and contrasting of interests behind the scenes turned an arduous process into a gamified user flow. Imbuing this concept with opportunities to explore, learn more about one's connections, and generally feel a sense of social connection during a socially distanced world pandemic created the fun, playful, and delightful user experience I aimed for with Date Night .
2. How to reveal and conceal information architecture complexity
Another challenge for the Date Night project involved the complex information architecture and how it is both revealed and concealed from the user. On one hand, the application demands that users are at least aware of the complex data the app can handle and organize on behalf of users. On the other hand, the minutia and details of that data and information architecture are not nearly as useful to a user as the results of the analysis are. Finding a balance between revealing the complex power of the application and concealing the overwhelming details was an important and nuanced design challenge. Tackling this involved approaching the concept with robust user interview analysis and behavioral psychology insights. Leveraging existing user mental models and sitting in on conversations between potential users as they coordinate date night plans illuminated a natural and intuitive information architecture that is infused into the Date Night app concept.
One of the biggest constraints to this project was maintaining rapid iteration and agility under a 10 week time constraint. To manage this challenge, I began the project with a timeline in mind to provide structure to the process. In addition, my access to thorough user interviews was limited by both the time constraint and the limitations of the Covid-19 pandemic. As a result, I transitioned away from the traditional design process model wherein a segment of time is dedicated at regular intervals to user interviews and usability testing. Rather than have these two phases segmented out, I infused these into the process and continued conversations with my user interview pool throughout development. This allowed my project to be agile and adaptive to feedback throughout it's development. In addition, this allowed for the resultant feedback to be as iterative as the design was, which ultimately safeguarded against large reworks.
At the core, this project helped me learn and practice taking a concept from user frustration to elegant product solution. Turning feature gaps into design pillars and leveraging a humanized approach to developing a technological solution, I learned how to effectively ideate, iterate, illustrate, and present the full life-cycle of a user experience design.
Moreover, I learned to not only act on, but actively encourage critique of my process and my design, and to adapt to a rapidly changing cultural context during a world pandemic.
Most importantly, I learned how to take the experience of frustration and leverage it to identify market gaps for which I can design highly creative and user-centric solutions. From this project, I take with me a passion for developing vivid and vibrant user experiences that balance immersive depth with purposeful design.
Thank you for following along with my journey through the process of creating Date Night! Please feel encouraged to reach out on LinkedIn - I would absolutely love to hear your insights, feedback, and ideas!

Professorship for Open-Source Software
Friedrich-Alexander University Erlangen-Nürnberg
Final Thesis: A Theory of Best Practices of User Experience Design in Software Product Lines
Abstract: This paper presents the theory of User Experience (UX) best practices in software product lines. The methodology used to derive the best practices is case study research, which has been applied to two independent software product lines within Siemens AG, the German engineering company. The resulting theory is based on Qualitative Data Analysis and other methods employed within case study research. The proposed theory is presented in the form of best practice patterns regarding the following three categories: UX creation, UX implementation and UX management in software product lines. The resulting patterns are designed to be used as a best practice handbook that can be applied by software product lines dealing with UX-related challenges.
Keywords: User Experience (UX), usability, human-computer interaction (HCI), software product lines, case study, best practice
PDFs: Master Thesis , Work Description
Reference: Nikolay Harutyunyan Theory of User Experience Best Practices in Software Product Lines Master Thesis, Friedrich-Alexander-Universität Erlangen-Nürnberg: 2016.
Share to your network!
- Click to share on LinkedIn (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
Category: 4 Theses , 4.3 Finished Theses

Master of Design in Design for Interactions
Our mdes program supports those with design backgrounds who seek to transform their practice..
The School of Design welcomes students who hold undergraduate degrees in a design-based field and have at least one year of professional experience to apply to our MDes program. If you’re looking to build on a strong foundation in design by studying the “big picture” aspect of designing for interactions, which involves communities, organizations, cultures, contexts, and systems, our MDes program can help you. Throughout the program, you’ll work with some of the brightest thinkers and most talented practitioners in the field, gaining exposure to approaches, ideas, and methods at the forefront of design. Studies rooted in communication, systems thinking, futuring, speculative design, design technology, ethics, and design research form the basis of the MDes. You’ll learn how to apply rigorous processes for documenting, analyzing, and understanding the past and present to propose more desirable systems and interactions for the future.
The diversity of our MDes cohort creates an incredible group of people with whom to learn.
In addition to bringing rich cultural experiences from around the world, our MDes students hold a wide range of professional and academic expertise, including undergraduate degrees in design-based disciplines such as communication design, product design, user experience design, architecture, and service design. This diversity enriches everyone’s learning experience. Our requirement for MDes students to possess at least one year of professional experience also elevates learning in the form of effective collaboration.

Our rigorous curriculum balances structure and autonomy.
Spanning four semesters over the course of two years, the MDes program will challenge how you perceive the roles design can and should play in aiding various forms of interactions throughout society. Each semester you will encounter thoughtfully aligned seminars, studios, and labs that equip you with important knowledge and skills to aid your development as a design leader. Through individual and team-based projects that focus on the design of services or social innovation concepts, you’ll explore design principles, approaches, theories, and tools that are essential for designing for interactions. You may also take advantage of CMU’s stature as a renowned liberal arts research university to pursue research opportunities with faculty and take courses across campus to broaden and deepen your education. Even though designers typically work in service of others and respond to specific prompts, we recognize the importance of your unique interests. Our MDes courses provide you with the autonomy to direct your individual work and offer support as you chart your personal path and discover your design “voice”.
The MDes thesis provides an opportunity for you to conduct rigorous design research.
A unique feature of the MDes program is the design thesis—an independent research and design project that you will conduct under the mentorship of a faculty advisor. The thesis is complemented by a required second-year seminar, elective coursework in the School of Design, and other departments across the Carnegie Mellon campus. In the first year, you'll identify possible thesis topics relative to School of Design faculty expertise, investigate ways of conducting a thesis, construct a researchable question that will frame your project, secure a thesis advisor, and write a proposal for your second year of study. In the second year, you'll conduct intensive research that aligns with an appropriate design process and culminates in a design project that addresses your research question. You will also write a document that describes your steps and discoveries. Throughout the process you’ll participate in public sharing sessions of thesis work and give and receive feedback to further your inquiry and understanding. You can peruse master’s theses from students in the School of Design online at KiltHub .
- Beyond Big Beef: Transitions to Food Citizenship Through Community, Ema Karavdic
- Affordances for Multi-device Gestural Interactions in Augmented Reality, Shengzhi Wi
- Amplifying ASL: Designing with Futuring and Inclusion, Mackenzie Cherban
- tac.tic: Tactile design language for indoor-outdoor pedestrian navigation, Chirag Murthy
- Designing for Trust, Meric Dagli
- Building Long-Term Relationships between People and Products through Customization, Ashlesha Dhotey
- Designing for Learning Growth: Encouraging Metacognitive Practice to Support Growth Mindsets in Students, Chen Ni
- Project Care: Empowering Elderly Chronic Disease Patients to Better Understand and Manage Their Treatment Plans Through Enhanced Patient-Centric Services and Systems, Suzanne Choi & Laura Rodriguez-eng
Our MDes equips you with important design skills and knowledge that enable you to realize a lifelong career in design.
The MDes is considered to be a terminal degree in design, and graduates are poised to take on leading roles in professional practice worldwide. Alumni are also well-positioned to acquire entry-level teaching and research positions at universities. As a graduate, you may choose to deepen your studies through a design-focused PhD program, like that offered by the CMU School of Design, or continue your education in areas such as business, human-computer interaction, or public policy. Whatever direction you choose to pursue, our MDes will provide you with a strong design education that builds on your background and strengthens the positive trajectory for achieving your professional goals.
Master of Design in Design for Interactions (MDes) Curriculum
Fall semester, year 1.
Explore design for interactions, design for services, and design for social innovation and study their potential impact in business and policy. Expand your skills in communication and interaction design.
Investigate the history, current state, and future of interaction design practice and research.
Envision and prototype preferred futures by giving form to the behaviors and interactions of products, services, and systems.
Use design strategies to decode complex information and communicate messages clearly.
Learn to use design tools for physical and digital environments to support your studio projects.
Investigate your personal interests, probe existing theses, and study various ways of conducting a thesis.
Learn about faculty research.
Spring Semester, Year 1
Investigate business and policy opportunities in design for services and social innovation through research-based team project work in your studio course. Work with advisors to prepare your thesis proposal.
Choose to study either Transition Design, Social Innovation or Design for Service.
Tackle a client-sponsored team project using an integrated research and design process.
Learn and apply a range of participatory methods for exploratory, generative, and evaluative research and design.
Construct a researchable question to frame your project, secure an advisor, and plan and propose the research and design approach you'll conduct in your second year of study.
Take a design elective or a course outside of design to complement your skills and knowledge. We recommend courses in policy, business, service or social innovation, interaction or communication design, or professional writing.
Fall Semester, Year 2
Through thesis project work and your choice of electives, craft a generalist degree in design for interaction, or develop a concentration in design for services or social innovation.
Build on the foundation of coursework and studios through thesis research with your advisor. Conduct research and develop creative concepts to investigate a significant challenge, engage with stakeholders in the real world to inspire and evaluate your ideas, and review your progress and evolving body of work with peers and your advisor to inform your subsequent steps.
Survey new models and approaches to interaction design and design for service in professional practice.
Learn research strategies and tools to assist you in your literature and artifact reviews, investigate making as a means of exploring and understanding your topic, and explore ways of visualizing your discoveries to aid your learning and share your findings with others.
Spring Semester, Year 2
Bring your thesis project to fruition by synthesizing your discoveries and disseminating valuable insights that have the potential to benefit others. Take advantage of electives to cultivate your expertise in design for interaction, and design for services or social innovation.
Model, test, and refine, your design concepts that have emerged from your year of deep research and design exploration to deepen your understanding of your topic, synthesize your findings and apply what you learned to your project, document, present, and publicly defend your thesis, and showcase your project as a unique feature of your design portfolio to demonstrate your ability to take on a significant research and design project.
Explore ways of encapsulating your study, synthesizing and structuring your discoveries, and writing and designing your thesis for dissemination.
We invite you to connect with us and learn more about the School of Design and our MDes program.
Check out examples of students’ work . Join us for an online visitors session . Review other areas of our site such as Frequently Asked Questions and Application Process . Plan a visit to Carnegie Mellon and coordinate a tour of the School of Design while you’re here. Contact us to schedule a call with our academic advisor to discuss any outstanding questions that arise. We look forward to meeting you!
Academic Catalog
2023-2024 Edition
Information Design Strategy, MS UX/UI Specialization
Web design is more than just snazzy messaging and pretty pictures on a webpage. A site that really works fulfills your strategic objectives while meeting the needs of your users. It is essential to understand how to understand strategic objectives and translate them into something that provides a quality user experience. User Experience (UX) and User Interface (UI) are integral to understand information design. The UX/UI specialization will link the concepts learned in the core classes and connect them more concretely to the profession of UX/UI. This specialization will focus on ideas rather than tools, giving students the ability to understand the big picture, strategy and requirements, content, and visual design. Students will gain skills in design systems, atomic design models, responsive design, prototyping and feedback loops.
Core Courses (9 units)
Specialization courses (3 units), about the final project.
As their final course, students take either the individual research project in an independent study format (thesis research) or the final project class in which students integrate the knowledge they have gained in the core curriculum in a project presented by the instructor. In both cases, students are guided by faculty in exploring the body of knowledge on information design and strategy while contributing research of practical value to the field. The capstone independent thesis project and capstone class project count as one unit of credit.
Pre-requisite: Students may take one other course simultaneously with MS_IDS 498-DL Capstone Project . All other course requirements must have been completed before the commencement of this course.
Print Options
Print this page.
The PDF will include all information unique to this page.
PDF of the 2023-2024 School of Professional Studies Catalog.
- Prospective Students
- Current Students
- Faculty & Staff
Master Thesis 2020
- FACULTY HIGHLIGHTS
- Admission Requirements
- Faculty & Staff
UX/UI Design & Development, M.A. Blog
Find out about our student and faculty highlights, and get the latest updates about the most current news and events in the UX/UI Design & Development Department at New York Tech.
May 21, 2020

On Friday, May 15th, the Master Thesis 2020 that the UX/UI Design & Development M.A. students are showing at the end of the semester. The projects will be presented virtually using the Zoom video conferencing platform. We recommend joining the meeting using a computer as we will be sharing a presentation.
May 15, 2023
Lavin Amarnani
May 14, 2023
Kyle Diazcastro
By continuing to use the website, you consent to analytics tracking per NYIT's Privacy Statement Accept Cookies

Interaction & UI/UX Design (IxD): Master's Thesis Projects
- Last Updated: May 22, 2024 3:16 PM
- URL: https://libguides.academyart.edu/interaction-design
RIPPLE DESIGN
- Shikha Haladker
Want To Study UX/UI Design Abroad? Here Are The Top 10 Programs

There is some truth to the statement that pursuing UX can be tricky. Along with being a field of passion, a UX career drives you to make some serious decisions. The process of submitting applications, cracking exams, and getting recommendation letters from mentors might feel challenging. But, the real nerve-wracking part is the decision where you have to figure out whether you want to invest two precious years of your life in a UX course. Some people may decide before starting their UX career, while others may keep it for later.
Whatever the case may be, this part of your UX career needs thorough research and some serious thinking. But, don’t worry, we’ve got your back! This article offers you all valuable information regarding some of the best UX graduation programs you can pursue abroad, including graduation courses, online courses, and master's degrees. It will hopefully make your decision-making process easier. So, take a deep breath and carefully read about these UX programs given below.
Immersive Design Strategy and Social Innovation Course At Austin Centre of Design.
Program duration- 1 year.
About the program- It’s a non-accredited program that offers certification in design strategy and social innovation. It’s a unique blend of design strategy, interaction design, and social entrepreneurship. In addition, it cultivates a humanitarian approach to design among students, where they get the opportunity to learn from world-class, thought-leading faculties. It also makes the students practice service design, project management, and portfolio development.
Interaction Design Program at George Brown College, Toronto, Canada.
Program duration- 3 years.
About the program- It’s an excellent program for both novice and experienced people who want to pursue UI or UX. Though it’s a traditional academic program, it offers the best education along with the advantage of an esteemed name behind. It broadly covers all the essential topics such as information architecture, immersive media, usability testing, data visualization, technical drawing, and more. The only downside is that it could be pretty expensive, especially for non-Canadians.

User Experience Design and Development Skills Certificate at OCAD University, Toronto, Ontario
Program duration- 3 months to 3 years.
About the program- It’s an online program which is why it is great for remote learning. As the program is affiliated with an accredited university, it offers flexibility for the type and timing of the course. To bag a certificate, you have to enroll yourself in at least 5 courses. Every course has a limit of 5-8 students, meaning it will be highly focused on each student individually.
User Experience Design Certification Course at University of California San Diego
Program duration- 15-21 months.
About the program- If you’re someone looking for US-based learning, this program is for you! And, yes, that too with a certification. It’s a highly flexible UX program as it is online and offers a wide variety of elective courses along with the core teaching of responsive design. It makes the students finish at least 1-2 courses every 3 months. However, students might face issues with the category, frequency of communication, and feedback quality. So, it's vital to precisely understand the hybrid classes format before you jump in.
Professional Diploma in UX Design at the UX Design Institute (accredited by Glasgow Caledonian University, Scotland)
Program duration- 6 months.
About the program- The program introduces learners to the basics of UX design, design thinking, and design processes and deliverables. The completely online UX program is excellent for absolute beginners and slightly experienced UXers willing to enhance their knowledge. There is a set study plan for the course, along with project instructions and recorded classes. In addition, the program allows students to join monthly webinars where they can seek guidance and feedback from experts. A remote final exam will be conducted once you get done and dusted with the modules and projects. You’ll be awarded a diploma after you pass the exam.
Master’s in Media Arts and Sciences (MAS) at Massachusetts Institute of Technology (MIT)
Program duration- 2 years.
About the program- The program is open to students having diverse backgrounds. Currently, there are approx 400 projects for students to conduct with tools of learning and expression and to innovate devices for human adaptation and augmentation. In addition, MAS offers multiple graduate programs and several undergraduate subjects. Their focus is on design, communication, human-computer interaction, and much more.
Master of Design (MDes) at Carnegie Mellon University (CMU)
About the program- This professional master’s degree program is available for students with an undergraduate degree or some previous experience. Its focus is to enhance foundational knowledge of interaction design. Along with the various project work it offers, the program's highlight is the second-year thesis project. Students will have to conduct independent research and develop project design under a mentor during the thesis.
Master of Fine Arts (MFA) Interaction design at School of Visual Arts NYC
About the program- MFA is a holistic program where students attain the training of researching, analyzing, prototyping, and designing concepts in various contexts. It aims to teach interaction design to students so that they can contribute value to society and businesses and make a difference!
Master of Fine Arts (MFA) Design and Technology at Parsons School of Design
About the program- It’s a dynamic master’s degree program that covers design and technology by providing students with a challenging and innovative curriculum. The themes range widely from design, illustration, fine arts, photography, and more.
Master of Science in User Experience and Interaction Design at Philadelphia University
About the program- It is an extremely broad master’s program where students enhance their visual thinking and conceptual understanding by exploring various disciplines such as interactive design, user experience, user interaction, web-based media, and more. The comprehensive course focuses on interactive designing along with students' collaborative skills.
Recent Posts
How Snapchat Has Transformed Social Media
Landing Page Inspiration For Your Next Website
UX Writing Vs. Copywriting- Comprehending the Contrast
Join our newsletter!
Interested, discuss your project with us.

Home » Free Resources » »
Discover the Best UI/UX Courses for Mastering Design Skills
- Written by Contributing Writer
- Updated on March 13, 2024

As more and more of our lives become linked to technology, it can feel like every day brings new technological advancement. The tech world moves and changes quickly! And since that means that the world of user interface (UI) and user experience (UX) design does, too, it’s essential to keep your design skills sharp.
So, what’s the best way to enhance your UI/UX design expertise and ensure a successful career? Why, by taking UI/UX design courses online, of course! (Try saying that three times fast.)
But with so many options available, which courses are the best for mastering UI/UX design skills? What about the best online UX design courses ?
No need to panic! This is your 2023 guide to the best UI/UX courses online that will help you master your design skills. Read on for more information and valuable insights about the top courses for improving and refining your user interface and user experience design skills.
Benefits of UI/UX Courses
As we alluded to above, pursuing educational opportunities is one of the most effective tactics to maintain your skill proficiency in UI/UX design. Aside from online courses, you can also consider attending webinars, workshops, or even using a tutorial in UI/UX. But before we move on to the best UI/UX courses, there are a few other benefits worth noting.
Improved Collaboration Skills
Remember, UI/UX designers don’t work in isolation. Instead, UI/UX designers are members of a larger product development team that works together to create great user experiences. In other words, it’s all about teamwork.
Since many UI/UX courses require participants to work on projects with other participants, these courses can help you enhance your communication and collaboration skills.
Improved Career Opportunities
UI/UX designers are in demand, but that doesn’t mean that just anyone can get hired for these job positions. Taking UI/UX design courses online demonstrates your ongoing interest and commitment to the field and helps you stand out from other candidates. Furthermore, it also shows employers that you are not only a team asset right now but will continue to be in the future.
Improved User Understanding
It’s no secret that the more you study something, the more you’ll understand it. This concept holds true in most cases, but especially in the world of UI/UX. Remember, UI/UX design is all about crafting enjoyable user experiences. But how do you do that?
Well, first and foremost, you need to understand your target audience—meaning your target users. Think about it. How can you design an exceptional user experience if you don’t know what the user wants and needs?
UI/UX courses provide exposure to different types of users, opportunities to practice identifying user needs and behaviors and help establish the habit of taking a user-centric approach to design.
You know what they say: practice makes perfect!
Also Read: A 2024 Guide to UX UI Design Companies
Best UI/UX Courses for Mastering UI/UX Design
If you’re ready to master your UI/UX design skills with one of the best UI/UX courses available, look no further. You’ve found a list of them right here! To help make your decision easier, we’ve culled our selection to include only the four best UI/UX design courses. Take a look!
University of Massachusetts’ UI/UX Bootcamp Delivered in Collaboration with Simplilearn
If you want a UI/UX design certificate from one of the top universities in the United States without a big bill, then UMass’s UI UX Bootcamp is the way to go.
Key Features
- Self-paced online learning
- Complete the program in just five months
- All online classes are live
- Includes activities for creating a UI/UX design portfolio
- Earn a UMass Amherst certificate upon program completion
- Earn a UMass Amherst Alumni Association membership upon program completion
- Support and practice answering difficult UI UX questions
Outline of Learning Topics: Curriculum Overview
Core courses:.
- User Experience Design: UX, UI, and factors that influence the user experience
- User Interface Design: Design principles and visual design
- Simulations and Style: Wireframing, prototyping, interaction design, and design tools
- UX Research and Testing: Evaluating heuristics and performing user testing
- Portfolio: UI/UX projects and portfolio creation
Elective Courses:
- UI/UX Design Thinking
- Website Building: Using HTML5 and CSS3
- Masterclass: UI/UX design insights from industry experts
Interested? You can learn more about the program here .
Ready to apply? You can find out more about the process and begin your application here .
Caltech CTME UI/UX Bootcamp
If you want to polish your UI/UX design skills and learn how AI and AR/VR are changing the user experience, Caltech’s UI/UX Bootcamp is the right choice. Talk about a competitive edge in the workplace!
- Earn a UI UX Bootcamp certificate upon program completion from the Caltech Center for Technology and Management Education (CTME)
- Program participants can also earn a Caltech CTME Circle membership
- Earn up to 10 Continuing Education Units (CEUs) from Caltech CTME
- Networking sessions with industry design leaders
- UI and UX in AI, AR VR, and motion-sensing technology
Also Read: How to Conduct Usability Testing for UI/UX Design
IIIT Bangalore’s Advanced Certification in UI/UX Design
If you want to improve your skills and your UI/UX designer salary, then an Advanced Certification in UI/UX Design from IIIT Bangalore might be the right choice. The program’s included career support has helped participants boost their salaries by an average of 70 percent.
- Designer resume assistance and job-hunting support
- Earn an IIIT Bangalore certificate upon program completion
- Four different hands-on design projects (many programs only offer three)
- The curriculum includes four additional electives (many programs only offer three)
- Masterclass: UI/UX design insights from IIIT Bangalore’s top faculty members
Interested? You can learn more about the program and the application process here .
UI/UX Design Expert Master’s Program
If you’re short on extra time and a budget, the UI/UX Design Expert course is the perfect fit for you. While the other UI/UX design programs in this list run for five months, this inexpensive program only spans four.
- Complete the program in just four months
- Earn an industry-recognized certificate upon course completion
- Benefit from 24/7 mentor and community support
- Includes an elective about JavaScript and jQuery (most programs do not)
- Includes integrated virtual labs
- User Experience Design
- User Interface and Design Principles
- UI Prototyping and Styling
- UX Research and Testing
- Portfolio Building and Projects
- Website Building from Scratch: Using HTML5 and CSS3
- JavaScript and jQuery in 7 Days
Ready to enroll? You can sign up right here .
Wrapping Up
Ready to take your design skills in UI/UX to the next level? Any of the programs from our list of best UI/UX courses will help you become the ultimate UI/UX design master! So what are you waiting for? Enroll in a UI UX program today and boost your career!
You might also like to read:
Ux designer resume writing guide with template, how to learn ui ux design: a beginner’s guide.
The Importance of UI UX in Web Design
UI/UX Design Trends for 2024
What is UX UI Design? A Beginner’s Guide
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
Recommended Articles

A Definitive Guide on How To Use Figma
This article teaches you how to use Figma, add images, add text, label elements and make prototypes.

A 2024 Guide to UX UI Design Companies
This article highlights the top UX UI design companies today, including defining them and how to choose the best one for you.

Top UX Designer Interview Questions and Answers for Freshers and Experienced in 2024
Prepare for your UX designer job interview in 2024 with this comprehensive guide. Explore top interview questions and expert answers for both freshers and experienced professionals.

How to Conduct Usability Testing for UI/UX Design
Understand the basics of usability testing for UI/UX design with our simple guide. Get acquainted with its purpose, benefits, types, methods, and examples.

Writing a UX designer resume? Don’t miss our guide with expert tips and a customizable template to elevate your job application.

Thinking about how to learn UI UX design? This insightful guide covers effective learning paths and resources like UI UX bootcamps to enter this career confidently.
UX UI Bootcamp
Learning Format
Online Bootcamp
Program benefits.
- Hands-on practical learning experience
- Learn top tools
- Live classes
- UMass Amherst Certificate
10 Best UX/UI Desgin schools in the Netherlands
Updated: February 29, 2024
- Art & Design
- Computer Science
- Engineering
- Environmental Science
- Liberal Arts & Social Sciences
- Mathematics
Below is a list of best universities in the Netherlands ranked based on their research performance in UX/UI Desgin. A graph of 47.6K citations received by 1.74K academic papers made by 10 universities in the Netherlands was used to calculate publications' ratings, which then were adjusted for release dates and added to final scores.
We don't distinguish between undergraduate and graduate programs nor do we adjust for current majors offered. You can find information about granted degrees on a university page but always double-check with the university website.
1. Delft University of Technology
For UX/UI Desgin

2. Eindhoven University of Technology

3. University of Amsterdam

4. Free University Amsterdam

5. University of Twente

6. Utrecht University

7. University of Groningen

8. Leiden University

9. Radboud University

10. Tilburg University

The best cities to study UX/UI Desgin in the Netherlands based on the number of universities and their ranks are Delft , Eindhoven , Amsterdam , and Enschede .
Computer Science subfields in the Netherlands
- Bibliography
- More Referencing guides Blog Automated transliteration Relevant bibliographies by topics
- Automated transliteration
- Relevant bibliographies by topics
- Referencing guides

IMAGES
VIDEO
COMMENTS
PhD thesis Ghent University. SCHOBESBERGER, David, 2012, Towards a Framework for Improving the Usability of Web-mapping Products. Dissertation, University of Vienna. 2011. BLEISCH, Susanne, 2011, Evaluating the appropriateness of visually combining abstract quantitative data representations with 3D desktop virtual environments using mixed methods.
Project Timeline. The Date Night project serves as my Master's thesis and is the culmination of a year and a half of studying design, user experience, and human-computer interaction at the Maryland Institute College of Art. Altogether, the project timeline extended over a period of 10 weeks and included the following development beats: Formal ...
In this study, the UX design processes from four case study organisations and six prominent international UX design approaches were reviewed and analysed. From these analyses, commonalities and optimisation opportunities were identified for each process, then synthesised into a proposed framework. ... Master's thesis, Vysoká škola ekonomická ...
Keywords: User Experience (UX), usability, human-computer interaction (HCI), software product lines, case study, best practice. PDFs: Master Thesis, Work Description. Reference: Nikolay Harutyunyan Theory of User Experience Best Practices in Software Product Lines Master Thesis, Friedrich-Alexander-Universität Erlangen-Nürnberg: 2016.
Environmental Interior Design & Interactive UX Design . Kaiqi Jiang . A Thesis Submitted in Partial Fulfillment of the Requirements for the Degree of Master of Fine Arts in Visual Communication Design Rochester Institute of Technology School of Design College of Imaging Arts and Sciences Visual Communication Design Rochester, NY December, 20th ...
• User-centered evaluation driven/refined design • Consideration of the whole user experience • Involvement of users throughout design and development • Iterative process In essence, a more holistic, thoughtful process will yield a better product. Krippendorff & Butter (2008) propose four pillars of the human-centered design approach.
However, little attention has been given to the impact of interactive design features upon UX. Findings from this thesis clearly show that interactivity is an important element within UX in both short and long-term usage. This thesis expands the existing process model of user quality judgement, through a series of three studies to reveal the ...
A unique feature of the MDes program is the design thesis—an independent research and design project that you will conduct under the mentorship of a faculty advisor. The thesis is complemented by a required second-year seminar, elective coursework in the School of Design, and other departments across the Carnegie Mellon campus. In the first ...
A tool to improve the design of experiences should offer a pleasant experience, which is the main objective of this master's thesis. The design of a new web interface for Crowdplay has been developed with the aim of improving the existing tool so as to make it easy and enjoyable to use and improve user experience.We used an interaction design ...
This master thesis explores how implementing UX design on a product with predetermined technology affects the design process and the methods applied. A UI for the display version of an Axis Door Station is designed from a human-centered design perspective. The development process is based on prototyping and usability studies focusing on the user experience.
The UX/UI specialization will link the concepts learned in the core classes and connect them more concretely to the profession of UX/UI. This specialization will focus on ideas rather than tools, giving students the ability to understand the big picture, strategy and requirements, content, and visual design. Students will gain skills in design ...
According to Rubinoff (2004), the UX is made up of four elements: (a) branding; (b) usability; (c) functionality; and. (d) content. These factors can be used when trying to quantify a user's total experience, but neither one can make a positive UX on its own. FIGURE 3: Four elements of the User Experience (Rubinoff, 2004).
Total course of study: 90 hours*. * At the time of admission, up to five additional graduate-level intensive courses may be assigned, bringing the student's required course of study to a total of 95 to 115 hours. Earn your Master of Fine Arts (MFA) in UX Design at SCAD. View the core curriculum for the UX Design MFA program.
12. New York University. New York University's MS in Integrated Digital Media combines art with technology in a unique way. While many of UX design programs focus solely on technology, NYU's MS in Integrated Digital Media is known n as one of the best UX masters programs due to its emphasis on art and aesthetics.
designer, as seen through his efficiency conveyor belt kitchen design commissioned by the Duke of Milan around 1430.) 5. Although a concrete description of what a user experience (UX) designer does is still a hotly debated topic, the general consensus among professionals is that UX designers are "primarily concerned with how the
Master Thesis 2020. On Friday, May 15th, the Master Thesis 2020 that the UX/UI Design & Development M.A. students are showing at the end of the semester. The projects will be presented virtually using the Zoom video conferencing platform. We recommend joining the meeting using a computer as we will be sharing a presentation.
A Subject Guide for the School of Interaction & UI/UX Design (IxD) This page is not currently available due to visibility settings. Last Updated: Apr 18, 2024 11:49 AM
Research Explorer The University of Manchester
Program duration- 3 years. About the program- It's an excellent program for both novice and experienced people who want to pursue UI or UX. Though it's a traditional academic program, it offers the best education along with the advantage of an esteemed name behind. It broadly covers all the essential topics such as information architecture ...
Through feature prioritization, we can avoid a glut of features, the condition called featuritis. Use a MoSCoW as you finalize research or start with your design phase. As your design phase ...
UI/UX Design Expert Master's Program. If you're short on extra time and a budget, the UI/UX Design Expert course is the perfect fit for you. While the other UI/UX design programs in this list run for five months, this inexpensive program only spans four. Key Features. Self-paced online learning; Complete the program in just four months
Below is the list of 10 best universities for UX/UI Desgin in the Netherlands ranked based on their research performance: a graph of 47.6K citations received by 1.74K academic papers made by these universities was used to calculate ratings and create the top. ... Game Design and Development 15. Human-Computer Interaction 22. Information ...
Here's how you can efficiently manage design iterations and user feedback analysis as a UX practitioner. Powered by AI and the LinkedIn community. 1. Gather Data. Be the first to add your personal ...
A tool to improve the design of experiences should offer a pleasant experience, which is the main objective of this master's thesis. The design of a new web interface for Crowdplay has been developed with the aim of improving the existing tool so as to make it easy and enjoyable to use and improve user experience.We used an interaction design ...