- Learn center
- Design & UX

Discovery research is a UX essential — Here’s how to get started
Georgina Guthrie
April 13, 2022
Design is all about problem-solving. Often, these are quite big problems with complex answers — so designers break the process down into different stages to make it more manageable. These stages generally focus on research, design, and testing/development.
Today, we’ll take a closer look at how designers can move between the first two stages to gather information and test their ideas before fully launching into the development phase.
With this back-and-forth approach, it’s possible to analyze and make informed decisions about which findings to take forward. Discovery research ultimately leads to a final product that meets users’ needs— not just the designer’s assumptions .
What is discovery research?
Discovery research (also called generative, foundational, or exploratory research) is a process that helps designers understand user needs, behaviors, and motivations through different methods, such as interviews, surveys, and target market analysis.
Discovery research is related to product research but involves a broader analysis. Whereas the former deals with all kinds of research — for brands, innovations, products, and more — the latter is solely focused on the product.
How does discovery research help with design?
Discovery research helps designers understand user needs, behaviors, and motivations, which form the basis of key design decisions.
Conducting this early-stage analysis also ensures that designs are based on real user needs rather than the designer’s assumptions. This approach leads to products that feel more like tailor-made creations rather than a broad approximation of what users want.
Finally, it saves time and money by revealing potential problems before they become bigger (and more expensive) issues further down the line.
What are the main goals of discovery research?
- Understanding your users better : the first and most important goal of discovery research is to help you get under the skin of your users. By understanding user goals and pain points, you can design solutions that address their needs.
- Improving design decisions : the second goal of discovery research is to improve design decisions. Instead of simply creating a product the design team thinks is cool, you can develop a product roadmap based on relevant data.
- Save time and money : testing before leaping right into development means you can spot potential problems and work through them, investing time and resources wisely.
- Creating a shared vision : discovery research can create a shared vision for a project among the design team. Because the research provides a common understanding of user needs, design teams can more easily agree on what to prioritize.
What are the benefits of using both qualitative and quantitative research methods?
Qualitative research is based on open-ended questions and provides insights into people’s attitudes, opinions, and feelings. Typically, this research involves interviews, focus groups, or surveys. Quantitative research, on the other hand, uses closed-ended questions and focuses on hard data, including:
- Performance analytics : websites and apps contain a wealth of numerical data. Google Analytics can show you everything from the number of page views to time spent on a page.
- Target market analysis : demographic research looks at characteristics such as the age, gender, and location of your target market. It’s often collected through surveys and distributed via email.
The benefits of using qualitative and quantitative research methods are twofold.
Qualitative research is often viewed as ‘creative’ and exploratory, while quantitative research is considered more ‘scientific’ and focused. Both types of research reveal something different, each with its strengths and weaknesses.
Qualitative research is good for exploring new ideas and getting an in-depth understanding of user needs. However, it’s often less reliable than quantitative research and deals with smaller samples, which may not represent the wider population.
Quantitative research is good for obtaining hard data and measuring people’s feelings about specific topics or activities. The downside is it’s less nuanced than qualitative research and may provide a less multifaceted analysis of user needs.
Using both qualitative and quantitative research methods, designers can get a complete picture of user needs.
When should you run a discovery session?
Use a discovery session any time the design team needs to move forward in a design and/or when relying on guesswork or intuition is impossible or risky.
Here are some common real-life examples:
- New market opportunities : companies that want to enter a new market must understand user needs and identify opportunities to fill current gaps.
- Rebranding : before rebranding , organizations have to understand how users feel about the current brand, what they want from it, and what issues to avoid moving forward.
- Redesign : when redesigning a product, design teams need to understand what users like and dislike about the current product and how they can innovate in the future .
- Mergers : to ease the transition, merging companies need to understand how employees from both companies feel about the merger and design processes to meet their needs .
- New organizational strategy : when implementing a new strategy, organizations must consider how employees view the upcoming changes and communicate plans and expectations .
- Organizational problems : companies that are struggling with organizational problems must investigate the root cause of the problem to develop effective solutions.
How do you run a discovery research session?
The exact route you take will depend on your goals. Sometimes, you’ll want to use a mixture of methods (the more, the better). At other times, you’ll focus on one or two options. Here are some common discovery research methods.
User interviews
Interviews are a common qualitative research method. They involve sitting down with users and asking open-ended questions about their needs, behaviors, and motivations. Interviews are very useful for understanding user feelings and attitudes in their own words prior to any design work taking place.
Focus groups
Focus groups are a type of qualitative research that involves a group of people discussing a topic together. Not only does this help you find out how people feel about a design, but it also draws out deeper responses as participants build on each other’s comments.
Tips for running a focus group
- The ideal group size is around eight to ten people. To get started, you’ll need to define the topic of discussion and prepare some questions to spark conversation.
- When conducting the focus group, it’s important to moderate the discussion effectively. Keep things on track, offer up discussion points if the momentum slows, and ensure everyone can speak.
- Once the focus group is over, analyze the data you collected. Write a transcript of the discussion, or use diagramming software to help with the analysis.
Surveys are a quantitative research method that asks closed-ended questions about user needs. However, including a few open-ended questions is common to provide context for a user’s responses to closed-ended questions. This type of research is useful for obtaining hard data.
Decide what type of questions you want to ask: closed-ended or open-ended. Closed-ended questions have a ‘yes’ or ‘no’ answer, or participants can choose a specific response from a list of options. Open-ended questions can have a longer, freeform answer subject to various conditions.
Ethnographic user research
Ethnographic user research is a form of qualitative research in which you observe users in their natural environment. This type of research is useful for understanding user behaviors and needs.
Tips for conducting ethnographic user research
- Define the scope of your research, and decide on the observation methods prior to session kick-off.
- Choose one to three research methods that suit your resources and goals. Interviews, surveys, and user testing are all valid forms of observation.
- Once you collect user data, collate and analyze it. At this point, you’ll have dense information. Turning the raw data into business intelligence that makes sense for the wider team and stakeholders is important.
Diary studies
Diary studies are a qualitative research method asking participants to write down their thoughts and feelings about a given topic. Journaling gives a glimpse of a user’s thought processes, so you can better understand how they feel about a design or prototype.
Here are some questions you can ask to get the user thinking:
- What were your thoughts and feelings about the design/prototype?
- How easy was it to use the product?
- What did you like or dislike about it?
- Why did you feel that way?
- What problems did you encounter?
- How well did the design meet your needs?
Diary logging techniques you need to know
- Interval-contingent protocol : ask participants to record their thoughts and feelings at fixed intervals (e.g., every hour or every day). Use this type of diary study to understand how people feel over time.
- Event-contingent protocol : ask participants to record their thoughts and feelings after specific events, such as using a feature or carrying out a particular process. Choose this format to study how people react to specific events.
- Saturation sampling : ask participants to keep a diary until they have nothing new to say about the topic. Similar to interval methods, this diary study helps evaluate user feelings over time.
- Choice sampling : give participants a list of topics to choose from and ask them to record their thoughts and feelings about their chosen topic. This study helps you understand how people feel about different design aspects and what issues are most important to them.
Tips for conducting diary studies
- Make sure you store the data securely if the diaries contain personal or sensitive information.
- Define the study’s goals and the logic you’ll use to evaluate the data you receive. Diary studies can be time-consuming for both participants and researchers. As such, ensuring the study is well-designed and the results are worth the effort is crucial.
- Provide participants with an incentive to take part. Diary studies require time and energy, so it’s a good idea to compensate participants with a gift voucher or free product.
Sort cards are a type of qualitative research that involves asking participants to sort a set of cards into groups. The goal is to observe how people think about a particular topic and design intuitive products.
Where else can you find data?
Chatting with users is important, but don’t neglect the wealth of data already at your fingertips. Web analytics, social media, and customer support data can give you insights into how your users think and feel.
- Business data : if you’re working on an internal tool, you probably have access to a lot of data about how it’s used. This information is invaluable for understanding the steps users take to perform an action or solve a problem.
- Web analytics data : this data tells you how people are using your website or app. Use it to understand what pages are being visited, how much time users spend on a page, and what elements they interact with.
- Social media data : social media can be a great way to understand how people feel about your brand. Use social listening tools to track mentions of your brand and see what people are saying.
- Customer support data : if you offer customer support, the data can show you what problems people encounter when using your product.
- Competitor resources : it’s worth looking at competitor resources, such as websites, blog posts, and whitepapers, for ideas on improving or differentiating your product.
Analyzing and assessing discovery research
So, you’ve got all this data. Now what?
It’s time to assess it. Evaluating your discovery research involves looking at the numbers and determining how it fits together. You can write a report or create a diagram or graph to help you visualize it all.
When assessing qualitative data, it is important to consider the following factors:
- The quality and reliability of the data : bad data could send you in the wrong direction. If in doubt, chuck it out.
- The quantity of the data : too much could be a burden when turning it into reports. Too little might give you unreliable results.
- The context of the data : make sure you apply data to the relevant area, but at the same time, don’t look at it in isolation.
- The meaning of the data : only include responses that directly answer your questions. Don’t include irrelevant or unclear data.
- The validity of the data : data goes out of date. Disregard anything that’s no longer relevant.
Final thoughts
Data visualization features, like those in Cacoo , can help turn all those numbers into insight that makes sense.
Resources like persona templates , user story maps , and other research and design diagrams can help you see patterns and trends in the data and communicate your findings to others — including stakeholders who might not have a technical background.
Remember, your top priority is to make the data as understandable as possible for everyone on the team — whatever their background. After all, data is only useful if it’s used and understood!

A detailed guide to the product design process

Here’s how to create a wireframe map (and why you should)
Subscribe to our newsletter.
Learn with Nulab to bring your best ideas to life
UX Research Process: A Step-By-Step Framework
11 min read

What is the UX research process? Why is it important? What are its stages?
These are only some of the questions that the article tackles. It also outlines a 9-step guide on how to conduct UX research for product managers and UX designers.
Let’s dive in!
- The UX research process is a sequence of steps to collect and analyze data on user interactions with the product to better understand their needs and preferences .
- It’s essential to build user-friendly products that satisfy their needs and offer a positive customer experience . It also helps teams empathize with users and foster customer-centric organizational cultures.
- The UX research process consists of 4 main stages, Discovery , Exploring, Testing, and Listening, which follow the development process and during which it becomes increasingly more specific.
- Each UX research project should start with goal setting and formulating research questions. In other words, decide what problem you want to solve.
- Next, choose the research audience. That’s whose problems you want to solve,
- Based on goals and audience, select a range of research techniques, like surveys , interviews, or user behavior tracking .
- To recruit research participants, reach out to your existing users or tap into the pool of participants that your analytics tool may offer.
- Talking of tools … choosing the right ones for your project is the next step. You may need a solution to collect feedback, track product usage , and create wireframes and prototypes .
- The next step involves data analysis. This includes data from your analytics tools (e.g. trends or funnel analysis ), customer feedback, or session recordings.
- Having extracted insights from the data, share them with other teams and key stakeholders to sync your efforts and ensure alignment with business goals.
- Improving UX may require a major redesign . However, you can achieve a lot with onboarding UI patterns that guide users through the product and help them achieve their goals.
- After implementing changes, test their impact and iterate to further enhance the design.
- Want to see how Userpilot can help UX researchers? Book the demo!
What is the UX research process?
The UX research process is a methodical sequence of steps that helps product teams understand user needs , behaviors, and preferences .
UX research uses different research methods like user behavior analysis and feedback to validate ideas and solutions in real-life conditions.
Why is an effective user research process crucial?
An effective UX research process is essential for several reasons.
First, you can’t build a product that meets user expectations if you don’t understand their needs, behaviors, and motivations.
Second, UX research provides valuable insights that can guide product design, ensuring that the final product is user-friendly and intuitive to use. This often translates into higher user satisfaction and retention .
Moreover, user research can identify potential obstacles and pain points and enables the design team to address these issues proactively.
Finally, it teaches teams to look at the product design process through their eyes, and so it fosters a customer-centric design culture within the organization,
Overall, UX research is the foundation for designing and building a successful and competitive product in the market.
What are the 4 phases of the UX project process?
The 4 main stages of UX research are Discovery, Exploring, Testing, and Listening.
Let’s have a closer look at each of them and the user research methods that you can use for them.

Discovery phase
The aim of the discovery phase is to give you a general understanding of user needs and the context in which you’re building the product. It enables you to find out what you don’t know and provides a focus for the rest of the research process.
Common discovery techniques include:
- Field studies
- Diary studies
- User interviews
- Stakeholder interviews
- Requirements and constraints gathering
Exploring phase
In the exploring phase, you try to gain a better understanding of user problems and the scope of the design process. During this stage, teams brainstorm different design approaches and test early-stage ideas.
Techniques that can help you during the Exploring phase include:
- Competitive analysis
- Design review
- Persona building
- Task analysis
- Journey mapping
- Prototype feedback and testing (clickable or paper prototypes)
- User stories
- Card sorting
Testing phase
The testing phase involves more granular tests and experiments to ensure that the design in development is intuitive and easy to use for users with different needs and expectations.
What research methods can you use during this phase?
- Qualitative usability testing (in-person or remote)
- Benchmark testing
- Accessibility evaluation
Listening phase
The purpose of the listening phase is to collect insights on how well the product is satisfying existing user problems. It also enables teams to discover new opportunities to further enhance the product.
During listening, teams use a range of qualitative and quantitative methods, like:
- Product analytics reviews
- Search-log analysis
- Usability-bug reviews
- Frequently-asked-questions (FAQ) reviews
9 steps for conducting UX research to gain valuable insights
With the theory covered, let’s look at how to conduct user research, step-by-step.
1. Define the objectives for your research project
Start by setting the goals for the research project.
For example, your objective may be to find out why users drop off in the user journey and identify ways to retain them. Or you could look for improvements to the onboarding process to help users adopt the features that are relevant to their goals.
Having clear goals will give the project the necessary focus, help you align your team, choose the right research methods, allocate resources efficiently, and recruit the right users.
2. Identify the target audience to be researched
If you’re in SaaS, your user base is not likely to be homogenous. This means that not all of your users will necessarily face the same challenges or pain points. Consequently, they may not be able to provide the insights you’re after.
How do you choose the right target audience then?
Use your product analytics tools or customer feedback to identify the relevant segments or user cohorts.
For example, if you see users dropping off at a particular stage of the funnel , group them together and look for common characteristics. This could be users from a specific demographic group or with a particular job role. Zero in on those.
3. Select the right UX research methods
We have briefly touched on research methods earlier. Let’s have a closer look at a few common ones that you can use at multiple stages of the project.
User experience surveys
User surveys are one of the most popular research methods.
There are a few good reasons for that.
First, they’re easy to run at scale. You can easily trigger them inside the app or deliver them online to thousands of users at once.
Second, they allow you to collect both quantitative and qualitative data . It’s a common practice to start surveys with a closed-ended question and follow up with an open-ended one.
For example, you could start by asking users to rate how easy it is to perform a task or use a feature on a Likert scale, and then justify their response in the next one.
In this way, you’ll be able to gauge what user sentiment is and understand why they’re feeling like that.
Finally, you can target specific user segments with your surveys to ensure the validity of your research.

User interviews/focus groups
User interviews and focus groups are even more effective for collecting qualitative feedback from your users. That’s because you can follow up on user responses in real time and further explore the ideas that they bring up.
That’s if you have the right interviewing skills. Users are often unable to articulate their reasons clearly or simply don’t know why they act in a particular way.
For example, if you ask users what criteria contribute to a good user experience, they may not be able to say. However, if you ask them to tell you about the last time they had a great user experience and what made it stand out, you may get more actionable insights from them.
To reap the benefits that user interviews offer, prepare carefully, for example using a template like the one below. In this way, you will make sure you use the interview time well.

User behavior data
As all user interactions with SaaS products are digital, they’re easy to track.
You can collect data on literally every user click , tap, scroll, or hover. Apart from individual user actions, you can also bundle them up into custom events, and track them as one.
Such data is invaluable for UX researchers as it is objective and can help you identify patterns in user behavior that you may need to address.
For example, you can analyze feature usage data for particular user segments to identify the features that churned users don’t use. You can then drill down into their usage patterns to understand why they don’t use them.

Usability testing
The aim of usability tests is to determine how easy it is to use the product.
You can do this by giving users a task to complete and watching how they get on with it.
Let’s imagine you’re testing a new onboarding checklist.
You give it to users to complete and offer a reward for completing it as an incentive. Then you could record how they go about finishing the tasks and analyze it for insights.

Popular usability testing techniques are:
- Guerilla testing – you ‘ambush’ users in a public place, like a cafe, and ask them to experiment with the product
- Five-second test – you show the user a part of the product, like a feature, for 5 seconds and then interview them to see if they could understand the purpose of the feature, how they felt about its design or what was their general impression of the product or brand.
- First-click testing – a technique that evaluates how intuitive the product is: do they know where to click first when they need to complete a task?
- Eye tracking – by tracking the visual interactions with the page or product dashboard , you can test different layouts and designs for distractions that prevent users from finding the right features or UI elements.
4. Recruit participants for gathering research findings
If you’ve got an existing product, you can recruit testers from your user base.
Just target the specific user segment with a modal and invite them to take part in an experiment. You can also reach out to users who took part in your fake door tests and give them an opportunity to play around with the feature.
For brand-new products, you can recruit participants via tools like Hotjar. The application gives you access to a pool of 200k+ users from different backgrounds.

5. Choose a tool for conducting user research
Based on the research method you’ve chosen, pick the right tool for your study.
Here are a few options worth considering:
- Miro, Adobe XD, Webflow, and Figma for wireframing and prototyping
- Hotjar, and Userpilot for analytics
- Optimizely and Userpilot for experimentation
- Typeform, Userpilot, and SurveyMonkey for feedback collection
When choosing the tool, consider its own UX design and how easy it is to use. Also, pay attention to their integrations so that you can easily embed them in your workflow.
6. Analyze the research data to gather insights
How you analyze collected data during your research sessions depends on your goals.
Let’s look at a few common types of analysis and the insights they can offer.
Trend analysis
Trend analysis involves visualizing and analyzing changes in a metric over a period of time.
What other insights can trend analysis offer to UX researchers?
- Trend analysis can help you identify shifts or changes in user behavior over time, allowing them to adapt designs and interfaces to better match evolving user preferences.
- You can track adoption rates of specific features to understand what aspects of the product are gaining traction with users.
- By tracking trends in user satisfaction scores or feedback, you can gauge the success of design changes or product updates.
- Trend analysis can reveal if usability metrics like task completion rates are improving or declining so that you can tweak the UI accordingly.

User feedback analysis
As mentioned, customer feedback is invaluable when it comes to understanding user behaviors and their preferences.
How do you do it efficiently?
Quantitative analysis is not a problem. If your tool doesn’t offer a dashboard with key metrics, you can fairly easily analyze and visualize the data for trends in a spreadsheet.
Qualitative analysis is a bit more challenging. Or at least it used to be until recently.
Thanks to AI, you can now analyze huge numbers of open-ended user responses for trends and patterns. Many feedback solutions , like Userpilot, also allow you to tag and group them to facilitate analysis.

Funnel analysis
Funnel analysis looks into user conversions at the main touchpoints and milestones in the user journey.
For example, you could track how users progress from signup to conversion to paid customers, or from visiting your e-commerce site to making a purchase.
It’s an intuitive technique that allows even non-technical teams to identify bottlenecks that prevent users from progressing or slow them down.
It’s enough to look at the chart to spot the stages where users experience friction because that’s where they drop off. If you can’t see this straight away, a quick look at how long it takes users to convert will reveal the friction points.

Session recordings
Session recordings are an excellent tool for in-depth analysis of user interactions with UI elements on the page.
As the name suggests, you use software like Truestory, Hotjar, or Heap to record everything that the user does on the screen.
Thanks to that, you can identify usability issues in the design. For example, users may not be able to find a feature that’s relevant to their use case, rage-click on an unclickable element, or don’t scroll far enough to access crucial information.
7. Share research insights with key stakeholders
Sharing your user experience research findings with stakeholders is an important part of the process.
For starters, it improves their ability to make informed decisions about product features, design changes, and the overall product strategy.
Moreover, sharing UX research results helps you bridge the gap between the design team and the key decision-makers and ensure that design decisions are aligned with business goals.
Finally, it creates a shared understanding between all teams involved in the product development process and improves collaboration.
8. Implement findings and optimize the user experience
There’s no point in conducting UX research if you don’t act on the insights!
How do you implement them?
As always, it depends on the nature of the problem.
Let’s imagine your users struggle to find the right features in the menu because it’s too cluttered. A simple solution would be to simplify the menu and personalize it for users with different user cases using data from welcome surveys.
Another example:
If users keep getting stuck on a particular task, you could trigger contextual UI patterns , like tooltips or hotspots, to guide them through.

9. Iterate and improve key performance metrics
When you test the UX design changes before rolling them out for all users, you increase the chances that they will move the needle in the right direction.
However, it doesn’t mean things can’t be better.
As users engage with the design, keep tracking their behavior, collecting feedback, and interviewing to identify further areas for optimization.
Then, implement the changes, and test again.
Rinse and repeat.
UX research process can help you make your product more intuitive and inclusive for users. By responding to their pain points and challenges and catering to their needs, you also boost their satisfaction and loyalty. This translates into better business performance.
If you’d like to see how Userpilot can help you with UX research, book the demo!
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
15 amplitude integrations saas businesses need in 2024.
Saffa Faisal
How to Use Userpilot Custom Analytics Dashboards to Extract Actionable Insights
12 customer behavior models: how they impact your business.
Aazar Ali Shad
Sign up today for O*Academy’s Design Research Mastery Course
- UX Research & UX Design
- UX Staff Augmentation
- Service Design
- Design Workshops
- Case Studies
- Why Outwitly?
- Outwitly Team
- Diversity, Equality and Inclusion
UX Research: How to plan and prepare for discovery research?

When you think about conducting user research to understand their needs, challenges, and motivations, you often don’t think about the planning that goes into this type of initiative. If you are just starting out on the journey of UX research, feeling a little overwhelmed by the process, and wondering how to set up and plan a research project, today’s blog post is for you!
Let’s back up a step. You may be wondering, why is it important to conduct user research? For starters, investing in UX research will save you time and money! (Say no more, right?) By understanding what your customers truly want early on in the process, you can gather feedback and spend your hard earned money and valuable time developing and launching a product or feature users are guaranteed to need and use. Additionally, conducting user research will help to reduce customer churn. When you create a product that’s valuable to your user, they are much more likely to offer their loyalty! You may even develop a product or feature your user didn’t realize they needed, solving a problem they didn’t even know existed. Conducting UX research will also help establish a strong proof of concept and de-risk product launches . We recommend using design research methods like in-depth interviews or observations .

How to start the research planning process?
You’ve received stakeholder buy-in confirming that conducting some research would be a good idea. But where do you start? There is a lot of orchestration that goes into a successful research project. Planning for research typically takes 2-6 weeks, depending on how much research you intend to conduct. During the planning stage, things you’ll want to create include:
A Research Plan (outlining all of the research you plan to do and how you plan to do it) – see below
Interview and Observation Guides , Survey Questionnaires, and more
Recruiting Criteria and Guide (Who you will recruit for research and how?)
To begin, you’ll want to have a few meetings or collaborative discovery sessions with stakeholders to understand the business goals and identify what is known about the research area/topic. Then you’ll want to scope the project and start to identify the types of research methods you’ll use. On Outwitly’s blog , we cover a lot more on the different types of UX and design research, if you’re curious!
Scoping Discovery Research
How do you know how much research to actually conduct? Well… it depends. This also comes with experience, and after having conducted numerous research initiatives you’ll get better at understanding how much is too much, too little, or just right. However, we can provide some of our tips for scoping a discovery research project.
Timeline – How much time do you have to conduct the research? If you only have 1-2 months, you’re going to be limited with how much you can do in that time. So you might decide to stick to only one type of research method, such as interviews. If you have 3-6 months, then you can start to layer in other research methods and more participants.
Budget – Is budget a factor? How much money do you have to conduct the research? This could impact how many hours you can spend on the research, how many participants you can recruit if you are planning to give them each incentives for their time, and it can also impact how many researchers are on the project.
How much is already known about the problem area? If a significant amount of research has already been conducted on the same topic, it may be better to start by leveraging the existing research findings and scoping out a smaller amount of new research to compliment what exists. If not much is known or understood at the outset, you may want to build in more time for research, more methods, and more participants.
Best practices – In general and when possible, we recommend you follow some best practices for conducting research. These are:
Plan to conduct at least two different types of research (e.g. interviews AND observations)
Plan to interview 4-6 participants from the same user group in order to identify patterns in the data (so if you have 3 different types of users you want to understand, then you are looking to interview 12-18 participants in total).
If you’re worried that you are scoping out too much research, or you haven’t gotten the full buy-in/support from your stakeholders, then consider biting off a smaller research initiative to start. This will help to show the value of this type of work and get everyone on the team to understand the process. Then you can start to take on bigger projects! One way to do this is by reducing the number of user groups you are hoping to understand – this will cut down the number of people you need to recruit and make the scope of work smaller.
Elements of a Strong UX Research Plan
While research plans will vary depending on where you work and what research you are conducting, in general a solid discovery research plan will include the following:
Overview – To begin, include a paragraph the answers the following questions: What is this research about? Why has it been initiated? Who is the research for? What will it involve at a high-level?
Research Goals – We typically list 3-5 core research goals. What are you hoping to accomplish through your research? What insights are you aiming to uncover? How will this research help you achieve a better user or customer experience?
Research Methods – Which research methods do you plan to use? Our favourites are interviews , observations , and diary studies for qualitative research. You may also include your plan to conduct stakeholder or expert interviews, as well as any quantitative research, and secondary research such as literature reviews and documentation reviews. Whatever methods you choose, plan to describe each one in detail. For example, this might include: How many interviews you’ll conduct, how interviews will be conducted (remotely, in-person, over the phone), how long each interview will take, and more. You should also provide your rationale for choosing each method here.
Participants – Your research plan should explain who you plan to research, what high-level user groups are you planning to research, what are their characteristics, how many people you plan to interview or observe, and how you might incentivize them.
Recruitment – Once you’ve explained who you are going to research, you’ll also want to provide an in-depth description of the recruitment methods you’ll use, how you’ll schedule participants, how you’ll screen participants to make sure they are the right fit for the project, and any additional information on the recruiting criteria.
Tools/Technology – What tools or applications will you use to recruit, conduct, and analyze your research? For example, what tools will you use to record interviews or schedule participants? Do you plan to use a phone or camera to take photos and video during observations?
Some of our favourite tools are:
- Miro for workshops
- Zoom for interviews
- Calendly for scheduling
- Aurelius for data analysis
View this post on Instagram A post shared by Outwitly | UX & Service Design (@outwitly)
Data Analysis/Synthesis Methods (how you will analyze the data) – Describe how you plan to analyze your data. For example, will you group common ideas and identify patterns in the data in order to uncover insights?
Deliverables – What deliverables do you plan to create based on your research findings? Some examples include Personas, Journey Maps, or a Research Report. Describe each one and provide examples or explain why each deliverable will be useful in helping them to achieve their goals
Timing/Project Schedule – You should include a research schedule in your research plan. This shows how long each activity will take and when stakeholders can expect to see each of the milestones reached.
Risks & Mitigation Strategies – See below!
Roles & Responsibilities – Who are the team members involved? What will each team member be responsible for throughout the project?
Data Storage & Security – Depending on the nature of the project being conducted, data storage and security may be important to either the project stakeholders or to the participants. This can be in the case of more sensitive topics such as healthcare or the financial sector. It’s important to outline how you will keep participant data safe, where it will be stored, and when it will be destroyed.
Recruiting Strategies in UX Research
Recruiting for research can be one of the toughest parts of the process. We could go into a lot of detail on how to develop recruiting criteria, breaking down the screening and recruitment process, but we’ll save that for a future post! For now, here are the most common methods we’ve used to recruit participants for research:
Existing contact/emails lists – This applies to organizations/companies that have customer lists they are allowed to share for research purposes.
Real-time – Recruiting on-the-go and in-person (aka standing on a street corner asking people to participate, going to a bus stop, or a museum, or a mall).
Partner organizations & community hubs – Asking community centers or partner organizations to recruit participants on your behalf.
Recruiting firms – Paying $ to hire a professional recruiting firm.
Social Media, Crowd-Sourcing, & Forums
Keep in mind that incentive in the form of gift cards can go a long way to helping you attract participants and prevent no-shows!
Common Risks in UX Research & Mitigation Strategies
When preparing to conduct discovery research, whether it be as part of a proposal or as part of the research planning, it’s important to identify possible risks early on and develop mitigation strategies to help alleviate these challenges if they arrive during the course of the project. When we consider risks, we like to create a table that looks at three main elements:
Criticality or Likelihood (Low, Medium, or High) – Essentially how likely it is that this risk happens, and if it were to happen, how would it impact the project and it’s timelines?
Risk – Describe the risk in detail
Mitigation Strategy – For each risk you identify, list 1-3 mitigation measures or corrective actions that you will use if it does happen.
At this point you might be wondering, what are the most common risks when conducting UX research or design research? To help you out, we’ve listed the ones we see most often:
Recruiting – It may be difficult to recruit enough participants that match your target user groups in the timeline. You’ll want to think about alternative methods for recruiting participants or what to do if you can’t find participants who are the perfect fit to your recruiting criteria.
Scheduling – If you’re scheduling internal interviews with busy stakeholders, they might not have time to schedule meetings and interviews, which could cause the overall schedule to slip. Similarly, if stakeholders are unable to provide feedback on key milestones it could also result in timeline slippage. A mitigation strategy in this case could be to ensure their is a governance structure in place. Assign a final decision maker who will ensure they have enough bandwidth/availability throughout the project to provide feedback.
Potential Resource Changes – This is a risk that applies most often to longer term projects, but in the case that someone leaves the team and needs to be replaced, how will you ensure the project runs smoothly and keeps going? Knowledge continuity and sharing is key – keeping files organized early on and documenting as much as possible are both great mitigation strategies.
Scope creep – This is a common risk when you get into a research project! Often times you’ll set out to do a certain number of interviews and observations, but once you start collecting data, you realize you need a bit more research or work to be done. This is where you can get into “scope creep”. Some ways to help this are to pad the project with additional time in the schedule and additional budget. Also, try to make sure that all team members and stakeholders are clear from the beginning on what activities and deliverables are in scope and which fall out of scope.
Finally, we like to put these together in a nice clear table. Share these with project stakeholders prior to starting the research, discuss the mitigation strategies with them, and then add or edit the table based on their feedback. This way everyone is on the same page from the outset, and when these issues come up (which inevitably, they will!) you’ll have already planned for them! This means less drama among team members and stakeholders. Whew!
There are many moving parts in the planning and preparation of conducting discovery research. From kicking off the process and writing a strong UX research plan, to recruiting for research and developing mitigation strategies, there is no shortage of hard work! We hope the details of this blog post make the entire process feel a little less daunting. And trust us, the benefits of properly laying the groundwork for discovery research will become very clear in no time. Happy researching everyone!
Resources we like…
What’s the worst that could happen? Reducing risk through user research
Creating a User Research Plan (With Examples!)
How to Find Things and Do Research in a Discovery Phase
Related Posts
How to Get the Most Out of Your User and Customer Research?
Designing User Personas in 5 Steps
How to De-Risk Product Launches with UX Research
Similar blog posts you might like...

10 Must-Have Soft Skills for UX Designers

3 Brainstorming Session Strategies to Move Your Project Forward

Design Research: Methods, Practices, and Pitfalls

How to conduct effective desk research for UX and service design?
Subscribe to the weekly wit, what you’ll get.
- Hot remote industry jobs
- Blogs, podcasts, and worthwhile resources
- Free ebooks, webinars, and mini-courses
- Tips from the brightest minds in design
Ready to conduct user interviews like a pro?
Download our free user interview workbook.
Learn / Guides / UX research guide
Back to guides
A 7-step adaptable UX research process
Every team knows how important great UX research is for satisfying and converting users. But with so many tasks to juggle, research can get pushed to the bottom of the workflow.
You conduct research—but only in response to stakeholder requests, user complaints, or a major new web or product launch. By then, it’s too late for your research to shape your design. The result? Scrappy research and a missed opportunity to forge your product around user needs.
Last updated
Reading time.

Be proactive rather than reactive by implementing a solid user experience (UX) research process from the start. Stay tuned to learn how to structure a flexible, 7-step research process that will guide your product development and design thinking to help you generate customer delight.
Boost your UX research with Hotjar
Design confidently with Hotjar’s rich, data-informed user experience insights
Why a strong UX research process is key
The UX research process acts as the foundation for all other stages of UX design and product development.
Mar P., product researcher at Hotjar, says: “The main goal of UX research is to create a product that works for your users and your business. It's about understanding real user problems so the team can work on solutions and move away from assumptions that can lead to bad product decisions. ”
Without a strong UX research process, you’ll end up with frustrated users, low conversion and customer loyalty rates, high error and churn rates, and costly redesigns. In short, if you rely on guesswork rather than research , users suffer—and so do your business objectives and team.
What are the benefits of great UX research?
Great UX research helps you make confident UX decisions.
It lets you validate your assumptions and weed out unpromising ideas before you waste resources on them, and ensures your product is designed to delight users from the start.
Ongoing UX research is crucial to cultivating empathy for users throughout your organization . User experience data helps you solve problems and continually optimize your platform or product to meet user needs, and gives you the insights you need to get stakeholder buy-in on fixes and redesigns.
UX research is critical in validating that a team’s concepts are on the right track. It fosters alignment between an idea and the reality of what users actually want and need. UX research also allows teams to ‘fail early’ and adapt before large sums of time and money are spent.
The UX research process
Clearly, research is critical to UX design and development success.
So it can’t just happen sporadically to put out customer or stakeholder fires, or when you happen to find yourself with extra time—which, let's be honest, never happens .
Instead, engage in a structured UX research process to prioritize research and infuse all stages of UX design with data insights.
But remember: a structured process doesn’t mean a rigid process. There’s no one-size-fits-all solution to UX research: the best processes are flexible, adaptable, and tailored to the unique needs of your users, team, and business.
Use our guide to establish a solid UX research process—tweaking it throughout to fit your workflow, company culture, and customer types.
You want your UX research to inform decisions, rather than post-rationalize decisions that have already been made without customer input. That’s why you need to define a research process.
7 steps for user research with impact
Our step-by-step guide to UX research is based on lean UX design principles, meaning continuous iteration, testing, and user feedback are central.
Lean UX is based on an agile cycle with three phases:
Think: brainstorming and reflecting on areas for improvement
Make: creating new designs or features to solve user problems
Check: testing assumptions and verifying designs with real customers
UX research is a non-linear process—research doesn’t end when design and development begin. The best research centers on continuous discovery at every stage, and involves circling back and forth between those stages.
These 7 steps will get you well on your way:
1. Clarify your goals
Clear goals will help you define the process, efficiently distribute resources, get stakeholders on board, and maximize the user insights you uncover .
Start by formulating hypotheses and topics of interest based on the potential problems and opportunities you want to learn more about. These might emerge from previous research, new opportunities you’ve identified, or from creative brainstorming.
Then, define the key UX research questions you want to answer . These might center on user behavior (why are customers abandoning carts?), on different UX design options (which new CTA option performs best?), or on customer goals (which new features would most improve the user experience?).
Pro tip : design user questions that are focused but flexible enough to allow for free discovery. Don’t go in armed with too many assumptions and don’t ask leading questions. Make sure you leave space to discover new information from your users that might not have occurred to you. Set up Hotjar’s Feedback widget to collect open-ended feedback from users to start.
Next, make sure you contextualize UX research goals in line with larger organizational objectives and success metrics: how will decreasing cart abandonment impact conversions and revenue, for example?
Finally, explain to key stakeholders what you’re doing—and why—to get their support and maximize the reach of your research.
It’s important to set research goals around current problems. For instance, if we need to offer an advanced search function for an ecommerce website, the goal will be to find the best solution for our users that’s easy to implement from the development perspective.
2. Define your research methods
Once you’ve set goals and designed user questions, decide what kinds of research you’ll do and the type of data you want to collect.
Use a variety of methods to cover all the bases and fill potential gaps. These will depend on your user and business needs, and the resources you have available.
Make sure you include both attitudinal and behavioral UX research methods .
Behavioral research is about observing how users act. Heatmaps, A/B testing, user recordings, and eye-tracking are all important sources you can use to understand user behavior data.
Attitudinal research tells you how users are thinking and feeling . This often involves asking them directly through surveys, focus groups, customer interviews, concept testing, and card sorting.
If you rely on only one of these, you’ll be missing out on the big picture. Combining behavioral and attitudinal research fills in the gaps between what users say and what they actually do , which don’t always align.
Seek to also explore a mix of qualitative and quantitative UX data.
Quantitative studies put a number on user behavior. Analyzing the number of users who scrolled past your CTA or clicked in frustration where they couldn’t find a button will help you spot patterns in clickthroughs, conversions, user engagement, and retention.
Qualitative data uncovers the reasons behind these patterns. They’re opportunities to learn what your users really think and help you understand their needs more deeply.
Remember: Hotjar’s tools combine behavioral and attitudinal research methods through a blend of quantitative and qualitative data. Use Hotjar Surveys and Feedback widgets to collect voice-of-customer (VoC) feedback, and Heatmaps and Session Recordings to round out the picture with behavioral insights.

3. Dive into discovery
Once you’ve set up research questions and UX analysis methods, the next step is to jump into the discovery phase, where the spotlight should be on speaking to your customers and understanding what they need to convert.
Seek to develop a deep understanding of your users, the problems they experience, and what will help them with their jobs to be done.
User interviews are a great way to start—video tools like UserInterview can really help when paired with Hotjar's brilliant interview tips .
Check out our in-depth guide to UX research tools that can help streamline the process.
You should also:
Observe customers using other similar sites (lab studies are great, but you can also use session recordings to see how users behave in their own environment)
Deploy Hotjar Feedback widgets to learn what users are thinking while they browse and understand blocks in navigation
Use surveys to ask users questions about their current and ideal experience
Run competitive analyses and conduct market research to understand the UX offered by other companies and identify areas of improvement and exploration
Make sure to ask customers open-ended questions about their experiences and what they’d like to see, as well as targeted questions around navigating particular product pages or features. For example, are they finding all the information they need to confidently complete the checkout process? You might discover that your users like to check out reviews before making a final decision, so making reviews more accessible could help UX and conversions alike.
4. Dig deeper and explore
Use the insights from the discovery phase as a starting point, then get more specific and home in on answering your specific UX research questions and really understanding your users at a granular level.
Map out customer journeys and develop user personas and stories to clarify and communicate the information you’ve learned.
You should also use your discoveries to inform preliminary idea development, design sketches, and wireframes and prototypes.
Maybe you’re losing customers at the checkout stage, and discovery phase feedback has suggested it could be because you don’t have a ‘guest checkout’ option, forcing users to sign up for a full account, which creates friction if they’re browsing your site on mobile.
Start by validating the guest checkout idea with your users, then design and test different iterations through prototypes, mockups, and card sorting experiments.
5. Iterate and test
Once you have a working model of your website or product redesign, focus on testing the user experience to refine it.
Here's how:
Start with usability testing to ensure that your website hierarchies, user flow, and search filters make sense. Run A/B and multivariate testing to see which designs users respond to best, and use heatmaps to see exactly where they're clicking and scrolling.
Make sure you also evaluate accessibility: is the guest checkout option easy to find? Is it visible to users across different devices, and with different vision needs?
Next, go deeper: seek to build a complete picture of the UX and how it facilitates and blocks users from getting their needs met.
Observe users in action. Use Hotjar Heatmaps to identify click and scroll patterns and Session Recordings to track the entire user journey. This helps the UX team see what their customers see, which is crucial at this testing stage when you’re often too close to the design to understand the experience from the outside.
Look at the page elements customers are engaging with, and which ones they’re scrolling past. Filter session recordings by rage clicks to see where users may be clicking in frustration expecting a button or action. Pay special attention to dissatisfied customers or users who didn’t complete key conversion actions, and understand what their journey looks like.
Complement this understanding of user behavior with qualitative interviews and survey methods that will help you understand their motivations and product experience (PX).
6. Evaluate and communicate research findings
By now, you’ve collected many research insights. Organize your data using categories and tags, focusing on user pain points . Look for key patterns and recurring issues—and once you’ve identified them, ask users more questions if needed.
Make your research insights searchable, manipulable, and easily accessible by everyone on the team.
Then, engage in cross-functional communication outside the core UX team. Make sure you keep different departments informed and involved with your UX research process.
Create UX analysis reports and engage stakeholders with comprehensive UX and user storytelling and strong product narratives. But make sure you also share key nuggets of user data along the way, so your research insights filter throughout the whole organization.
Pro tip : use Hotjar Highlights to easily share user recording clips, screenshots, heatmap snippets, and VoC quotes throughout your company. You can also use the Slack integration to automatically keep different departments up to date!

7. Put your research into action
The UX research data you gather is a potential goldmine. It can help you prioritize brilliantly and boost user satisfaction, engagement, and retention. But only if you turn those insights into action .
You need to put the data to work in making key UX design decisions.
Use your UX research insights to prioritize fixes and product updates . Focus on urgent issues that are affecting key metrics and blocking users from meeting their needs.
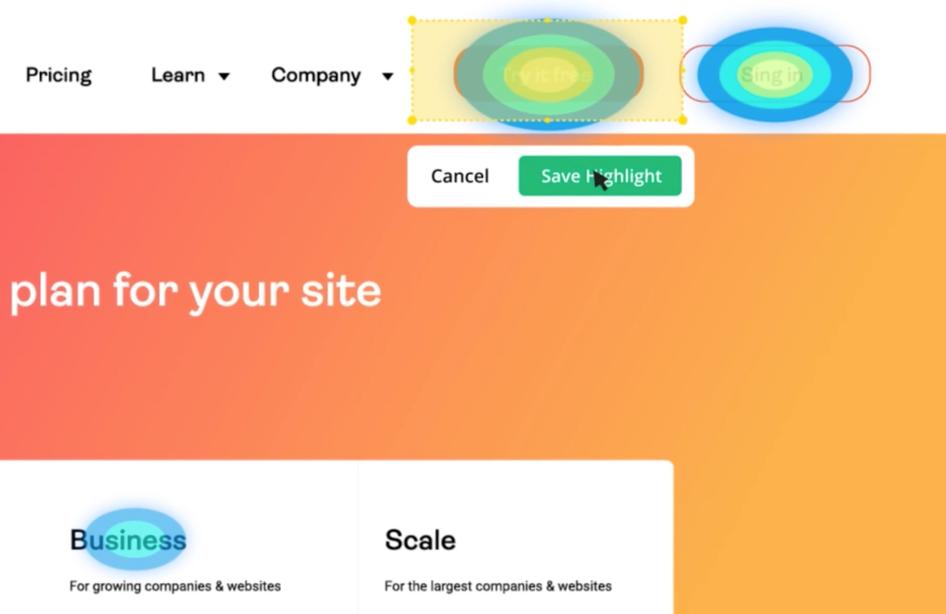
Heatmaps and session recordings can help you quickly spot low-hanging fruit. You might find you could drastically improve conversions by positioning your CTA differently or making your signup form more streamlined and intuitive.
For larger design opportunities that will require significant resources, UX research data can help you to justify the cost to stakeholders.
I follow the process of finding patterns in the data, pulling at least one insight from each identified pattern, and then creating at least one design recommendation or design principle for each insight. When you are designing you can easily refer back to your identified design principles and requirements to help guide your decision making and have data-supported designs when it’s time for handoff.
Building the UX research process into your design culture
UX research isn’t a one-time activity to be forgotten about once you begin designing and developing.
The UX research process should happen continuously, influencing all other aspects of UX design and product development. Ongoing research, testing, and user conversations are all part of confident, user-led design thinking.
Prioritizing brilliant UX research will improve your design culture, boost conversions, and keep users engaged and delighted.
FAQs on the UX research process:
Is ux research important.
UX research is hugely important in data-informed UX design. The UX research process acts as the foundation for all other stages of UX design and development.
Great UX research gives you confidence in your UX decisions, lets you test your assumptions and weed out unpromising ideas before you waste resources on them, and ensures your product is designed to delight users from the start.
UX research is crucial to cultivating empathy for users throughout your organization . It helps you to problem-solve and continually optimize your platform or product to meet user needs, and gives you the evidence you need to get stakeholder buy-in on fixes and redesigns.
Should I do attitudinal or behavioral UX research?
Use both attitudinal and behavioral UX research methods.
Behavioral research is about observing how users act. Heatmaps, A/B testing, user recordings, and eye-tracking are all important sources of user behavior data.
If you rely on only one of these, you’ll be missing a big part of the picture. Combining behavioral and attitudinal research methods fills in the gaps between what users say and what they actually do , which don’t always align.
What’s the best UX research process?
There’s no one-size-fits-all solution to UX research. The best processes are flexible and tailored to the unique needs of your users, team, and business.
We recommend a 7-step, adaptable UX research process:
Clarify your goals
Define your research methods
Dive into discovery
Dig deeper and explore
Iterate and test
Evaluate and communicate your research findings
Put your research into action
UX research guide
Previous chapter
UX research questions
Next chapter
Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast
Maze Guides | Resources Hub
What is UX Research: The Ultimate Guide for UX Researchers
0% complete
The UX researcher’s toolkit: 11 UX research methods and when to use them
After defining your objectives and planning your research framework, it’s time to choose the research technique that will best serve your project's goals and yield the right insights. While user research is often treated as an afterthought, it should inform every design decision. In this chapter, we walk you through the most common research methods and help you choose the right one for you.

What are UX research methods?
A UX research method is a way of generating insights about your users, their behavior, motivations, and needs.
These methods help:
- Learn about user behavior and attitudes
- Identify key pain points and challenges in the user interface
- Develop user personas to identify user needs and drive solutions
- Test user interface designs to see what works and what doesn’t
You can use research methodologies like user interviews, surveys, focus groups, card sorting, usability testing to identify user challenges and turn them into opportunities to improve the user experience.
More of a visual learner? Check out this video for a speedy rundown. If you’re ready to get stuck in, jump straight to our full breakdown .
The most common types of user research
First, let’s talk about the types of UX research. Every individual research method falls under these types, which reflect different goals and objectives for conducting research.
Here’s a quick overview:

Qualitative vs. quantitative
All research methods are either quantitative or qualitative . Qualitative research focuses on capturing subjective insights into users' experiences. It aims to understand the underlying reasons, motivations, and behaviors of individuals.
Quantitative research, on the other hand, involves collecting and analyzing numerical data to identify patterns, trends, and significance. It aims to quantify user behaviors, preferences, and attitudes, allowing for generalizations and statistical insights.
Qualitative research also typically involves a smaller sample size than quantitative research. Nielsen Norman Group recommends 40 participants—see our full rundown of how many user testers you need for different research methods .
Attitudinal vs. behavioral
Attitudinal research is about understanding users' attitudes, perceptions, and beliefs. It delves into the 'why' behind user decisions and actions. It often involves surveys or interviews where users are asked about their feelings, preferences, or perceptions towards a product or service. It's subjective in nature, aiming to capture people's emotions and opinions.
Behavioral research is about what users do rather than what they say they do or would do. This kind of research is often based on observation methods like usability testing, eye-tracking, or heat maps to understand user behavior.
Generative vs. evaluative
Generative research is all about generating new ideas, concepts, and insights to fuel the design process. You might run brainstorming sessions with groups of users, card sorting, and co-design sessions to inspire creativity and guide the development of user-centered solutions.
On the other hand, evaluative research focuses on assessing the usability, effectiveness, and overall quality of existing designs or prototypes. Once you’ve developed a prototype of your product, it's time to evaluate its strengths and weaknesses. You can compare different versions of a product design or feature through A/B testing—ensuring your UX design meets user needs and expectations.
Remove the guesswork from product decisions
Collect both quantitative and qualitative insights from your customers and build truly user-centric products with Maze.

11 Best UX research methods and when to use them
There are various UX research techniques—each method serves a specific purpose and can provide unique insights into user behaviors and preferences. In this section, we’ll highlight the most common research techniques you need to know.
Read on for an at-a-glance table, and full breakdown of each method.
1. User interviews
Tl;dr: user interviews.
Directly ask users about their experiences with a product to understand their thoughts, feelings, and problems
✅ Provides detailed insights that survey may miss ❌ May not represent the wider user base; depends on user’s memory and honesty
User interviews are a qualitative research method that involves having open-ended and guided discussions with users to gather in-depth insights about their experiences, needs, motivations, and behaviors.
Typically, you would ask a few questions on a specific topic during a user interview and analyze participants' answers. The results you get will depend on how well you form and ask questions, as well as follow up on participants’ answers.
“As a researcher, it's our responsibility to drive the user to their actual problems,” says Yuliya Martinavichene , User Experience Researcher at Zinio. She adds, “The narration of incidents can help you analyze a lot of hidden details with regard to user behavior.”
That’s why you should:
- Start with a wide context : Make sure that your questions don’t start with your product
- Ask questions: Always ask questions that focus on the tasks that users are trying to complete
- Invest in analysis : Get transcripts done and share the findings with your team
Tanya Nativ , Design Researcher at Sketch recommends defining the goals and assumptions internally. “Our beliefs about our users’ behavior really help to structure good questions and get to the root of the problem and its solution,” she explains.
It's easy to be misunderstood if you don't have experience writing interview questions. You can get someone to review them for you or use our Question Bank of 350+ research questions .
When to conduct user interviews
This method is typically used at the start and end of your project. At the start of a project, you can establish a strong understanding of your target users, their perspectives, and the context in which they’ll interact with your product. By the end of your project, new user interviews—often with a different set of individuals—offer a litmus test for your product's usability and appeal, providing firsthand accounts of experiences, perceived strengths, and potential areas for refinement.
2. Field studies
Tl;dr: field studies.
Observe users in their natural environment to inform design decisions with real-world context
✅ Provides contextual insights into user behavior in real-world situations ✅ Helps identify external factors and conditions that influence user experience ❌ Can be time-consuming and resource-intensive to conduct ❌ Participants may behave differently when they know they are being observed (Hawthorne effect)
Field studies—also known as ethnographic research—are research activities that take place in the user’s environment rather than in your lab or office. They’re a great method for uncovering context, unknown motivations, or constraints that affect the user experience.
An advantage of field studies is observing people in their natural environment, giving you a glimpse at the context in which your product is used. It’s useful to understand the context in which users complete tasks, learn about their needs, and collect in-depth user stories.
When to conduct field studies
This method can be used at all stages of your project—two key times you may want to conduct field studies are:
- As part of the discovery and exploration stage to define direction and understand the context around when and how users interact with the product
- During usability testing, once you have a prototype, to evaluate the effectiveness of the solution or validate design assumptions in real-world contexts
3. Focus groups
Tl;dr: focus groups.
Gather qualitative data from a group of users discussing their experiences and opinions about a product
✅ Allows for diverse perspectives to be shared and discussed ❌ Group dynamics may influence individual opinions
A focus group is a qualitative research method that includes the study of a group of people, their beliefs, and opinions. It’s typically used for market research or gathering feedback on products and messaging.
Focus groups can help you better grasp:
- How users perceive your product
- What users believe are a product’s most important features
- What problems do users experience with the product
As with any qualitative research method, the quality of the data collected through focus groups is only as robust as the preparation. So, it’s important to prepare a UX research plan you can refer to during the discussion.
Here’s some things to consider:
- Write a script to guide the conversation
- Ask clear, open-ended questions focused on the topics you’re trying to learn about
- Include around five to ten participants to keep the sessions focused and organized
When to conduct focus groups
It’s easier to use this research technique when you're still formulating your concept, product, or service—to explore user preferences, gather initial reactions, and generate ideas. This is because, in the early stages, you have flexibility and can make significant changes without incurring high costs.
Another way some researchers employ focus groups is post-launch to gather feedback and identify potential improvements. However, you can also use other methods here which may be more effective for identifying usability issues. For example, a platform like Maze can provide detailed, actionable data about how users interact with your product. These quantitative results are a great accompaniment to the qualitative data gathered from your focus group.
4. Diary studies
Tl;dr: diary studies.
Get deep insights into user thoughts and feelings by having them keep a product-related diary over a set period of time, typically a couple of weeks
✅ Gives you a peak into how users interact with your product in their day-to-day ❌ Depends on how motivated and dedicated the users are
Diary studies involve asking users to track their usage and thoughts on your product by keeping logs or diaries, taking photos, explaining their activities, and highlighting things that stood out to them.
“Diary studies are one of the few ways you can get a peek into how users interact with our product in a real-world scenario,” says Tanya.
A diary study helps you tell the story of how products and services fit into people’s daily lives, and the touch-points and channels they choose to complete their tasks.
There’s several key questions to consider before conducting diary research, from what kind of diary you want—freeform or structured, and digital or paper—to how often you want participants to log their thoughts.
- Open, ‘freeform’ diary: Users have more freedom to record what and when they like, but can also lead to missed opportunities to capture data users might overlook
- Closed, ‘structured; diary: Users follow a stricter entry-logging process and answer pre-set questions
Remember to determine the trigger: a signal that lets the participants know when they should log their feedback. Tanya breaks these triggers down into the following:
- Interval-contingent trigger : Participants fill out the diary at specific intervals such as one entry per day, or one entry per week
- Signal-contingent trigger : You tell the participant when to make an entry and how you would prefer them to communicate it to you as well as your preferred type of communication
- Event-contingent trigger : The participant makes an entry whenever a defined event occurs
When to conduct diary studies
Diary studies are often valuable when you need to deeply understand users' behaviors, routines, and pain points in real-life contexts. This could be when you're:
- Conceptualizing a new product or feature: Gain insights into user habits, needs, and frustrations to inspire your design
- Trying to enhance an existing product: Identify areas where users are having difficulties or where there are opportunities for better user engagement
TL;DR: Surveys
Collect quantitative data from a large sample of users about their experiences, preferences, and satisfaction with a product
✅ Provides a broad overview of user opinions and trends ❌ May lack in-depth insights and context behind user responses
Although surveys are primarily used for quantitative research, they can also provided qualitative data, depending on whether you use closed or open-ended questions:
- Closed-ended questions come with a predefined set of answers to choose from using formats like rating scales, rankings, or multiple choice. This results in quantitative data.
- Open-ended question s are typically open-text questions where test participants give their responses in a free-form style. This results in qualitative data.
Matthieu Dixte , Product Researcher at Maze, explains the benefit of surveys: “With open-ended questions, researchers get insight into respondents' opinions, experiences, and explanations in their own words. This helps explore nuances that quantitative data alone may not capture.”
So, how do you make sure you’re asking the right survey questions? Gregg Bernstein , UX Researcher at Signal, says that when planning online surveys, it’s best to avoid questions that begin with “How likely are you to…?” Instead, Gregg says asking questions that start with “Have you ever… ?” will prompt users to give more specific and measurable answers.
Make sure your questions:
- Are easy to understand
- Don't guide participants towards a particular answer
- Include both closed-ended and open-ended questions
- Respect users and their privacy
- Are consistent in terms of format
To learn more about survey design, check out this guide .
When to conduct surveys
While surveys can be used at all stages of project development, and are ideal for continuous product discovery , the specific timing and purpose may vary depending on the research goals. For example, you can run surveys at:
- Conceptualization phase to gather preliminary data, and identify patterns, trends, or potential user segments
- Post-launch or during iterative design cycles to gather feedback on user satisfaction, feature usage, or suggestions for improvements
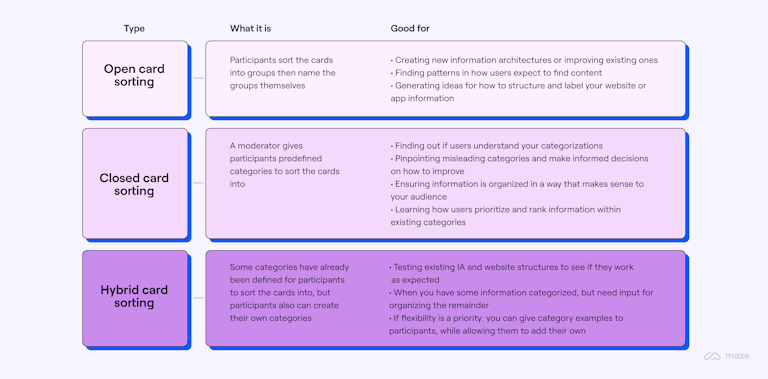
6. Card sorting
Tl;dr: card sorting.
Understand how users categorize and prioritize information within a product or service to structure your information in line with user expectations
✅ Helps create intuitive information architecture and navigation ❌ May not accurately reflect real-world user behavior and decision-making
Card sorting is an important step in creating an intuitive information architecture (IA) and user experience. It’s also a great technique to generate ideas, naming conventions, or simply see how users understand topics.
In this UX research method, participants are presented with cards featuring different topics or information, and tasked with grouping the cards into categories that make sense to them.
There are three types of card sorting:
- Open card sorting: Participants organize topics into categories that make sense to them and name those categories, thus generating new ideas and names
- Hybrid card sorting: Participants can sort cards into predefined categories, but also have the option to create their own categories
- Closed card sorting: Participants are given predefined categories and asked to sort the items into the available groups

Card sorting type comparison table
You can run a card sorting session using physical index cards or digitally with a UX research tool like Maze to simulate the drag-and-drop activity of dividing cards into groups. Running digital card sorting is ideal for any type of card sort, and moderated or unmoderated sessions .
Read more about card sorting and learn how to run a card sorting session here .
When to conduct card sorting
Card sorting isn’t limited to a single stage of design or development—it can be employed anytime you need to explore how users categorize or perceive information. For example, you may want to use card sorting if you need to:
- Understand how users perceive ideas
- Evaluate and prioritize potential solutions
- Generate name ideas and understand naming conventions
- Learn how users expect navigation to work
- Decide how to group content on a new or existing site
- Restructure information architecture
7. Tree testing
Tl;dr: tree testing.
Evaluate the findability of existing information within a product's hierarchical structure or navigation
✅ Identifies potential issues in the information architecture ❌ Focuses on navigation structure, not visual design or content
During tree testing a text-only version of the site is given to your participants, who are asked to complete a series of tasks requiring them to locate items on the app or website.
The data collected from a tree test helps you understand where users intuitively navigate first, and is an effective way to assess the findability, labeling, and information architecture of a product.
We recommend keeping these sessions short, ranging from 15 to 20 minutes, and asking participants to complete no more than ten tasks. This helps ensure participants remain focused and engaged, leading to more reliable and accurate data, and avoiding fatigue.
If you’re using a platform like Maze to run remote testing, you can easily recruit participants based on various demographic filters, including industry and country. This way, you can uncover a broader range of user preferences, ensuring a more comprehensive understanding of your target audience.
To learn more about tree testing, check out this chapter .
When to conduct tree testing
Tree testing is often done at an early stage in the design or redesign process. That’s because it’s more cost-effective to address errors at the start of a project—rather than making changes later in the development process or after launch.
However, it can be helpful to employ tree testing as a method when adding new features, particularly alongside card sorting.
While tree testing and card sorting can both help you with categorizing the content on a website, it’s important to note that they each approach this from a different angle and are used at different stages during the research process. Ideally, you should use the two in tandem: card sorting is recommended when defining and testing a new website architecture, while tree testing is meant to help you test how the navigation performs with users.
8. Usability testing
Tl;dr: usability testing.
Observe users completing specific tasks with a product to identify usability issues and potential improvements
✅ Provides direct insights into user behavior and reveals pain points ❌ Conducted in a controlled environment, may not fully represent real-world usage
Usability testing evaluates your product with people by getting them to complete tasks while you observe and note their interactions (either during or after the test). The goal of conducting usability testing is to understand if your design is intuitive and easy to use. A sign of success is if users can easily accomplish their goals and complete tasks with your product.
There are various usability testing methods that you can use, such as moderated vs. unmoderated or qualitative vs. quantitative —and selecting the right one depends on your research goals, resources, and timeline.
Usability testing is usually performed with functional mid or hi-fi prototypes . If you have a Figma, InVision, Sketch, or prototype ready, you can import it into a platform like Maze and start testing your design with users immediately.
The tasks you create for usability tests should be:
- Realistic, and describe a scenario
- Actionable, and use action verbs (create, sign up, buy, etc)
Be mindful of using leading words such as ‘click here’ or ‘go to that page’ in your tasks. These instructions bias the results by helping users complete their tasks—something that doesn’t happen in real life.
✨ Product tip
With Maze, you can test your prototype and live website with real users to filter out cognitive biases, and gather actionable insights that fuel product decisions.
When to conduct usability testing
To inform your design decisions, you should do usability testing early and often in the process . Here are some guidelines to help you decide when to do usability testing:
- Before you start designing
- Once you have a wireframe or prototype
- Prior to the launch of the product
- At regular intervals after launch
To learn more about usability testing, check out our complete guide to usability testing .
9. Five-second testing
Tl;dr: five-second testing.
Gauge users' first impressions and understanding of a design or layout
✅ Provides insights into the instant clarity and effectiveness of visual communication ❌ Limited to first impressions, does not assess full user experience or interaction
In five-second testing , participants are (unsurprisingly) given five seconds to view an image like a design or web page, and then they’re asked questions about the design to gauge their first impressions.
Why five seconds? According to data , 55% of visitors spend less than 15 seconds on a website, so it;s essential to grab someone’s attention in the first few seconds of their visit. With a five-second test, you can quickly determine what information users perceive and their impressions during the first five seconds of viewing a design.
Product tip 💡
And if you’re using Maze, you can simply upload an image of the screen you want to test, or browse your prototype and select a screen. Plus, you can star individual comments and automatically add them to your report to share with stakeholders.
When to conduct five-second testing
Five-second testing is typically conducted in the early stages of the design process, specifically during initial concept testing or prototype development. This way, you can evaluate your design's initial impact and make early refinements or adjustments to ensure its effectiveness, before putting design to development.
To learn more, check out our chapter on five-second testing .
10. A/B testing
Tl;dr: a/b testing.
Compare two versions of a design or feature to determine which performs better based on user engagement
✅ Provides data-driven insights to guide design decisions and optimize user experience ❌ Requires a large sample size and may not account for long-term effects or complex interactions
A/B testing , also known as split testing, compares two or more versions of a webpage, interface, or feature to determine which performs better regarding engagement, conversions, or other predefined metrics.
It involves randomly dividing users into different groups and giving each group a different version of the design element being tested. For example, let's say the primary call-to-action on the page is a button that says ‘buy now’.
You're considering making changes to its design to see if it can lead to higher conversions, so you create two versions:
- Version A : The original design with the ‘buy now’ button positioned below the product description—shown to group A
- Version B : A variation with the ‘buy now’ button now prominently displayed above the product description—shown to group B
Over a planned period, you measure metrics like click-through rates, add-to-cart rates, and actual purchases to assess the performance of each variation. You find that Group B had significantly higher click-through and conversion rates than Group A. This indicates that showing the button above the product description drove higher user engagement and conversions.
Check out our A/B testing guide for more in-depth examples and guidance on how to run these tests.
When to conduct A/B testing
A/B testing can be used at all stages of the design and development process—whenever you want to collect direct, quantitative data and confirm a suspicion, or settle a design debate. This iterative testing approach allows you to continually improve your website's performance and user experience based on data-driven insights.
11. Concept testing
Tl;dr: concept testing.
Evaluate users' reception and understanding of a new product, feature, or design idea before moving on to development
✅ Helps validate and refine concepts based on user feedback ❌ Relies on users' perception and imagination, may not reflect actual use
Concept testing is a type of research that evaluates the feasibility, appeal, and potential success of a new product before you build it. It centers the user in the ideation process, using UX research methods like A/B testing, surveys, and customer interviews.
There’s no one way to run a concept test—you can opt for concept testing surveys, interviews, focus groups, or any other method that gets qualitative data on your concept.
*Dive into our complete guide to concept testing for more tips and tricks on getting started. *
When to conduct concept testing
Concept testing helps gauge your audience’s interest, understanding, and likelihood-to-purchase, before committing time and resources to a concept. However, it can also be useful further down the product development line—such as when defining marketing messaging or just before launching.
Which is the best UX research type?
The best research type varies depending on your project; what your objectives are, and what stage you’re in. Ultimately, the ideal type of research is one which provides the insights required, using the available resources.
For example, if you're at the early ideation or product discovery stage, generative research methods can help you generate new ideas, understand user needs, and explore possibilities. As you move to the design and development phase, evaluative research methods and quantitative data become crucial.
Discover the UX research trends shaping the future of the industry and why the best results come from a combination of different research methods.
How to choose the right user experience research method
In an ideal world, a combination of all the insights you gain from multiple types of user research methods would guide every design decision. In practice, this can be hard to execute due to resources.
Sometimes the right methodology is the one you can get buy-in, budget, and time for.

Gregg Bernstein , UX Researcher at Signal
UX research tools can help streamline the research process, making regular testing and application of diverse methods more accessible—so you always keep the user at the center of your design process. Some other key tips to remember when choosing your method are:
Define the goals and problems
A good way to inform your choice of user experience research method is to start by considering your goals. You might want to browse UX research templates or read about examples of research.
Michael Margolis , UX Research Partner at Google Ventures, recommends answering questions like:
- “What do your users need?”
- “What are your users struggling with?”
- “How can you help your users?”
Understand the design process stage
If your team is very early in product development, generative research —like field studies—make sense. If you need to test design mockups or a prototype, evaluative research methods—such as usability testing—will work best.
This is something they’re big on at Sketch, as we heard from Design Researcher, Tanya Nativ. She says, “In the discovery phase, we focus on user interviews and contextual inquiries. The testing phase is more about dogfooding, concept testing, and usability testing. Once a feature has been launched, it’s about ongoing listening.”
Consider the type of insights required
If you're looking for rich, qualitative data that delves into user behaviors, motivations, and emotions, then methods like user interviews or field studies are ideal. They’ll help you uncover the ‘why’ behind user actions.
On the other hand, if you need to gather quantitative data to measure user satisfaction or compare different design variations, methods like surveys or A/B testing are more suitable. These methods will help you get hard numbers and concrete data on preferences and behavior.
*Discover the UX research trends shaping the future of the industry and why the best results come from a combination of different research methods. *
Build a deeper understanding of your users with UX research
Think of UX research methods as building blocks that work together to create a well-rounded understanding of your users. Each method brings its own unique strengths, whether it's human empathy from user interviews or the vast data from surveys.
But it's not just about choosing the right UX research methods; the research platform you use is equally important. You need a platform that empowers your team to collect data, analyze, and collaborate seamlessly.
Simplifying product research is simple with Maze. From tree testing to card sorting, prototype testing to user interview analysis—Maze makes getting actionable insights easy, whatever method you opt for.
Meanwhile, if you want to know more about testing methods, head on to the next chapter all about tree testing .
Get valuable insights from real users
Conduct impactful UX research with Maze and improve your product experience and customer satisfaction.

Frequently asked questions
How do you choose the right UX research method?
Choosing the right research method depends on your goals. Some key things to consider are:
- The feature/product you’re testing
- The type of data you’re looking for
- The design stage
- The time and resources you have available
What is the best UX research method?
The best research method is the one you have the time, resources, and budget for that meets your specific needs and goals. Most research tools, like Maze, will accommodate a variety of UX research and testing techniques.
When to use which user experience research method?
Selecting which user research method to use—if budget and resources aren’t a factor—depends on your goals. UX research methods provide different types of data:
- Qualitative vs quantitative
- Attitudinal vs behavioral
- Generative vs evaluative
Identify your goals, then choose a research method that gathers the user data you need.
What results can I expect from UX research?
Here are some of the key results you can expect from actioning the insights uncovered during UX research:
- Improved user satisfaction
- Increased usability
- Better product fit
- Informed design decisions
- Reduced development costs
- Higher conversion rates
- Increased customer loyalty and retention
Tree Testing: Your Guide to Improve Navigation and UX
What is the discovery phase?

IMAGE SOURCE
A discovery phase is an initial phase in the UX design process that includes research, wireframing, and data gathering on what direction to take on the next level.
This phase does not involve testing hypotheses and solutions.
Discoveries are also often referred to as "product discoveries." This phase is essential to setting design projects off the right track by tackling the correct problems and building things properly.
To be effective, discoveries should have a sense of technology and broad. It should start with an overall objective, such as saying, "Find out about this problem. How big the problem is, and what the possible opportunities are."
Correctly made discoveries that the proposed solutions are user-friendly, suited for the company, and feasible with available technology.
A product discovery should result to:
- Understanding of users
- Understanding of the existing problems and how to solve them
- Shared vision with the team, including the stakeholders
As a UX team, the primary goal during the discovery phase include:
- Getting familiar with the current situation and the problem involved
- Understanding users' needs and checking all possible opportunities
- Building communication bridges with both internal and external stakeholders
- Facilitating a shared vision among the team and stakeholders on the next step to take
When to use discoveries in UX
There are so many types of activities where you can use discoveries. However, here are the typical activities where the discovery phase is used primarily for UX:
Exploratory research
The type of research that helps us learn new things about a website is often called generative or exploratory research, and this involves researching new and open-ended insights.
Exploratory research helps us discover and understand the problem. However, this does not involve any guerrilla user testing or evaluating any potential solutions.
At the beginning of the discovery phase, expect the research topic to be broad, and it should narrow down more on the aspects of the problem, which have the most unfamiliar grounds or most significant opportunities.
Standard exploratory research methods include user interviews, diary studies, and field studies.
Surveys can often be used for data gathering from a larger group, which the data can be triangulated with qualitative insights using other known methods.
Focus groups can also be used in the discovery phase.
Stakeholder interviews
Stakeholder interviews often provide you with knowledge, insights, and data on internal or backstage development process. This also includes users who have interacted with them.
Thus, stakeholder interviews can help the UX collective team better understand the problem and provide future solutions.
Interviewing people in the organization provides you with the following data:
- Important business objectives include individuals, organizations, and teams.
- Data insights on the problems that affect the users and the impact they have on backstage work
- Solutions that were tried before but did not work. This includes implementing solutions, the problems that occurred, and why they were removed.
Workshops are helpful tactics for discoveries, aligning team members and stakeholders. Some of the popular workshops that are commonly used in the discovery phase include:
Kickoff workshops
This happens at the beginning of the discovery. The goal of kickoff workshops is to create alignment on the objective of the discovery and when it can be completed. It can include agreement on the roles and responsibilities of each team member.
Kickoff workshops are usually attended by the client or key stakeholders invested in the discovery design phase, including the discovery team itself.
Assumption mapping workshops
Experts are brought to the UX team to do data gathering, and they also handle the questioning of specific facts to identify any assumptions that require exploration.
The mapping workshops should prioritize the riskiest assumptions in terms of research.
Research question generated workshops.
This workshop type is similar to the assumption mapping workshop, and the two are often combined.
The UX team tackles the unknowns in this workshop and drafts them into questions. The research questions are prioritized in importance and based on how they gather the business data needed to move forward.
Affinity diagramming workshops
The insights and other observations are converted into sticky notes once the exploratory user research is done (interviews, contextual inquiry, and diary studies). The team works the affinity diagram to uncover themes related to the problems, causes, symptoms, and needs.

Service blueprinting workshops
This is where the UX team plots insights and business analysis using a large map of services. The map identifies any gaps that may require further research and opportunities.
Problem-framing workshops
The UX team defines the problem using simple statements focusing on the team moving forward. It also involves ideation sentences such as "how," "might," and "we" based on the problem statement.
Who is involved in the discovery phase?
Real discoveries are best performed by multiple teams with different specialties and disciplines. The team members should be full-time on the project.
The number of people involved will depend on the scale of the problem and the discovery activities.
The key roles may include:
A person assigned to do the research can plan and carry out the user research, such as a UX researcher or a UX designer.
A person who can stand as a leader and facilities the team. Some teams and members may be new to handling the discovery phase and may need some experts to advise from a person who has the experience.
A team leader is also essential for too large and requires some to lead and facilitate.
You may find titles that can fit this role, like product, project, delivery, service, or UX strategist.
The role of a team lead involves:
- Facilitating workshops.
- Ensuring that the team can communicate well with one another.
- Maintaining alignment throughout the entire discovery phase.
A sponsor or owner is needed to own the project. This person should have a lot of domain and subject-matter skills and expertise to be consulted when needed.
The owner should also be influential in getting the entire discovery team easy access to other people, teams, and data.
A technical person, like a developer or a technical architect, knows a lot of technical terms and details. This person should also handle the communication to engineers to explore available technologies and understand the capabilities and limitations of these technologies.
Additionally, you may also have expert team members like business analysts who can provide:
- Business research processes.
- Visual UX designers in charge of branding.
- Interaction designers who work on developing design principles.
Before the discovery phase starts, it is best to talk to all the project members to clarify their roles and responsibilities.
User research in the discovery phase

The role of user research in the discovery phase provides the team the advantage of tackling the right problem.
It also ensures that the problem is adequately defined, that the team understands well what the situation looks like, and they can see all options for solutions.
It also equips the team members with a plan to carry everyone forward in the following phases.
The goal of user research in the discovery phase is to get insights that can be used to inform personas, customer journey maps, and digital experience objectives that guide future design and decision making.
The most common research tasks that take place in the Discovery phase include:
· Assessing the value proposition of an existing or envisioned product offering and weighing this against a product's strengths and weaknesses
· Investigating the development phase a person follows to accomplish tasks related to the digital product, both in-app and in real life, to find unexpected ways to innovate and refine
· Evaluating the usability of an existing digital product offering and pinpointing problem and opportunity areas
It would be best to remember that every digital product is different and naturally, the approach can also differ based on the questions you seek. However, no matter what the product is, one thing holds- that data is essential.
Triangulating qualitative insights with data gathered eliminates any blind spots and allow critical thinking.
The value proportion guided research.
The value proposition is defined as the advantage of the customer's value when it comes to purchasing a product or service.
For digital product designs, it is essential to keep an inherent value proposition to help with effective user research.
Considering the product's value proposition during the discovery phase enables us to design process, build, and communicate about the product that is true to its value.
The value proposition guided UX research involves verifying users' needs checking whether the value proposition appeals or is helpful to them.
You can research to refine the value proposition on an existing product or if you want to develop the value proposition for a new product.
Here are several guide questions that you may answer:
Questions when assessing .
Research can be done to refine the value proposition on an existing product or develop a value proposition for a new one. Here are some of the questions we try to answer:
When assessing the value proposition of an existing product:
· How do customers view the offered value?
· Is the value proposition clear? Does it live up to its promise?
· Will your customers find the product message appealing?
When developing the value proposition of a new product:
· What is the value of the product to the customers?
· How does the product set apart from its competitors?
· What are the critical tasks the customers should accomplish?
· What are the customers' pain points?
You can check out the standard research methods that are used to create a value proposition in UX research:
· User interviews
· Competitive analysis
The workflow and the process
The workflow and process research helps us understand how people accomplish tasks or get things done. UX researchers need to look at the following:
· The individual steps that people take to accomplish larger tasks
· The relations that users depend on
· The motivations that drive the users
The goal should identify the sections of a user's process, which can also open up significant opportunities for streamlining and improvements.
The goal here is to identify challenging areas of a user's process that offer the most significant opportunity for streamlining and improving.
The workflow and process research is a good fit if you are looking for answers to the following questions:
· What are the users trying to accomplish using your product?
· How do the users perform a specific task?
· What are the user's pain points when dealing with certain aspects of the process?
· Are there opportunities to streamline or innovate to better create specific features of processes?
Here are the standard methods used in the workflow/process UX research method:
· Goal and task-focused user interviews
· Contextual inquiry
· Behavioral analytics review
Usability UX research
Usability UX research provides a way to study the app, website, or digital product users utilize.
Observing the users allow UX researchers to see how the users interact with the product.
This will give us the necessary insights to uncover the problems and discover opportunities.
This approach is beneficial during the discovery stage as it helps UX researchers uncover the problems that need attention.
The usability research method is a good fit if you want to answer the following questions:
· Can users achieve a goal?
· At what stage/s do users encounter problems when using the product?
· Are there any root causes of the problem?
· What are the workarounds used to navigate a past known problem?
· How can this existing experience be improved?
There are several ways to conduct usability testing: remote, in-person, moderate, unmoderated.
This usability testing method can also be done with paper sketches or high-resolution mockups across various products or a particular task.
What to do after the discovery phase?

After the discovery phase, the UX team should now have a detailed understanding of the problem and the outcomes to focus on, including where the efforts should be made.
The team should also have high-level ideas for solutions that they can do to move forward.
Discoveries should not just be about creating outputs. The following may be produced to help the UX team organize their learnings about the problem:
· A final problem statement including the problem description with evidence that details how big the problem is and why it is important
· Service blueprint
· User journey map
· User needs
· Wireframes
While there are a lot of companies who have succeeded in implementing discoveries in product creation, most discoveries still fall short, under-sourced, and do not have the full support of the organization.
This frequently happens because key stakeholders do not understand the value of a discovery phase. This attitude results in too many design process projects that have explored the already familiar concepts of the design space, which caused missing out on essential building features that should have satisfied the user's needs.
As someone from the UX team, you've done an excellent job developing processes and convincing others that we should try and test with users.
However, part of your job is to provide better education to people in your organization, explaining why it makes sense to spend time discovering. This includes the importance of involving other UX experts in the early part of the design process project.
You can only imagine how successful your projects could become if you can make all these happen.
Related Posts:

Mary Ann Dalangin
About the author
A content marketing strategist and a UX writer with years of experience in the digital marketing industry.
Leave a Reply
Your email address will not be published. Required fields are marked
Save my name, email, and website in this browser for the next time I comment.
Stop guessing, start knowing. Today.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Continuous Discovery
What is continuous discovery.
Continuous discovery is an approach to user research used in agile teams where research is conducted as small , frequent activities throughout the product development lifecycle . This infuses customer feedback into all product decisions instead of focusing on one-time research activity at the beginning of a project.
Product discovery coach and author of Continuous Discovery Habits: Discover Products that Create Customer Value and Business Value, Teresa Torres explains in this video:
- Transcript loading…
Product discovery refers to research that aims to identify what a product team should build—the solution, features and improvements—based on the customer’s needs. Continuous discovery refers to a sustained practice of product discovery to inform product development decisions continuously.
Project-Based Discovery vs. Continuous Discovery
In many software development processes, teams work linearly in clearly demarcated stages. As the team completes one stage, it hands the deliverables to the next stage.
The most common stages are requirements gathering, design, development, testing, deployment and maintenance. In most teams that implement waterfall, work flows in one direction. If the team decides to make any changes in the earlier stages, every activity “downstream” is affected—hence the term “waterfall.” Typically, teams that follow waterfall invest heavily in discovery at the beginning of the project while gathering requirements.
In the early 2000s, when teams began adopting Agile, they recognized that the “big-design upfront” approach was not going to work and made continuous efforts to distribute the requirements discovery process across iterations.

Agile methods are iterative. Most agile teams work in short sprints—usually 2 to 4 weeks—at the end of which they ship working software. The team reviews customer feedback and plans improvements in future sprints. © Interaction Design Foundation, CC BY-NC-SA 3.0
In the agile framework, teams focus on shipping working software as soon as possible and iterating based on customer feedback. Since most teams work in short bursts (called sprints), teams often have little time for the big upfront research that project-based teams typically conduct. For this reason, several agile teams pressurize researchers to complete all research in unrealistic time frames, or worse, skip research entirely.
Continuous discovery helps agile teams reap the benefits of research without compromising on speed and quality of research and, at the same time, not burdening researchers.
Continuous Discovery Methods
Continuous discovery essentially requires a mindset shift. Teams can adapt most research methods to conduct research continuously. For example, a team can conduct interviews, contextual inquiries, prototype tests, etc., with a few customers every week. Continuous discovery is most effective when:
The team defines and strictly adheres to the schedule of the research activities. For example, if a team commits to interviewing four customers every Friday, the team must follow it on a regular basis without pausing the schedule.
Team members collaborate on the research activities . When teams delegate research to a single person or the same group of researchers, researchers may find it difficult to “sell” research insights. For example, team members could question the research findings or the methodology. But if engineers, business stakeholders and designers actively participate in the research activities, they will be more likely to trust the research insights. Since they will have first-hand experience interacting with the customers, each member can then combine this customer knowledge with their domain expertise to contribute towards product decisions. Everyone in the team need not participate in every research session. Instead, representatives of each role can take turns participating in sessions so that everyone benefits while their own work does not suffer.
Learn More about Continuous Discovery
For more on how to implement continuous discovery and other practical insights on working on agile teams, take the course, Agile Methods in UX Design .
If you’re short on time for an entire course, take this hour-long Master Class by Teresa Torres, in which she explains how to use the opportunity solution tree .
Continuous discovery is not just an adaptation of research for agile but a fundamental shift in mindset. Here are three mindsets that you need to approach continuous discovery and get the desired outcomes.
Read Marty Cagan’s views on continuous discovery and other agile concepts here.
Desirée Sy’s article in the Journal of Usability Studies explains how the team at Autodesk incorporated user research into their agile processes in the early days of Agile.
Literature on Continuous Discovery
Here’s the entire UX literature on Continuous Discovery by the Interaction Design Foundation, collated in one place:
Learn more about Continuous Discovery
Take a deep dive into Continuous Discovery with our course Agile Methods for UX Design .
Agile, in one form or another, has taken over the software development world and is poised to move into almost every other industry. The problem is that a lot of teams and organizations that call themselves “agile” don’t seem to have much in common with each other. This can be extremely confusing to a new team member, especially if you’ve previously worked on an “agile” team that had an entirely different definition of “agility”!
Since the release of the Agile Manifesto in 2001, agile methodologies have become almost unrecognizable in many organizations, even as they have become wildly popular.
To understand the real-world challenges and best practices to work under the constraints of agile teams, we spoke with hundreds of professionals with experience working in agile environments. This research led us to create Agile Methods for UX Design .
In this course, we aim to show you what true agility is and how closely agile methodologies can map to design. You will learn both the theory and the real-world implementation of agile, its different flavors, and how you can work with different versions of agile teams.
You will learn about the key principles of agile, examples of teams that perform all the agile “rituals” but aren’t actually agile, and examples of teams that skip the rituals but actually embody the spirit.
You’ll learn about agile-specific techniques for research and design, such as designing smaller things, practicing continuous discovery, refactoring designs, and iterating.
You will also walk away with practical advice for working better with your team and improving processes at your company so that you can get some of the benefits of real agility.
This course is aimed at people who already know how to design or research (or who want to work with designers and researchers) but who want to learn how to operate better within a specific environment. There are lots of tools designers use within an agile environment that are no different from tools they’d use anywhere else, and we won’t be covering how to use those tools generally, but we will talk about how agile deliverables can differ from those you’d find in a more traditional UX team.
Your course instructor is product management and user experience design expert, Laura Klein. Laura is the author of Build Better Products and UX for Lean Startups and the co-host of the podcast What is Wrong with UX?
With over 20 years of experience in tech, Laura specializes in helping companies innovate responsibly and improve their product development process, and she especially enjoys working with lean startups and agile development teams.
In this course, you will also hear from industry experts Teresa Torres (Product Discovery Coach at Product Talk), Janna Bastow (CEO and Co-founder of ProdPad) and Adam Thomas (product management strategist and consultant).
All open-source articles on Continuous Discovery
Collaborating with your team for research.

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
How to Conduct Inclusive UX Research
UX research has what is arguably the most humanizing effect on the design process . UX researchers (or UX designers conducting this research) get in direct contact with users’ needs, goals, pain points, and even the larger context of their lives as that impacts their product experience.
But what happens when we (unintentionally) exclude the needs of particular users? We end up with a product that is less useful (or entirely unusable) to entire groups of people. So before you launch into your next UX research project , here’s a simple solution: make your UX research inclusive.
In this guide, we’ll give you a brief overview of what UX research is, then dive into what you can do to make your user research more inclusive. Let’s get to it!
- What is UX research?
- Why does inclusion matter in UX research?
- Best practices for making your user research more inclusive
- UX research: Remote vs. in-person
Let’s dive in!
1. What is UX research?
UX research (or user research) is the study of users’ attitudes, behaviors, needs and pain points. It is a core part of the user experience design process.
UX designers and user researchers use qualitative and quantitative UX research methods during the discovery and testing phase of a project to understand target groups, define the problem space, and validate solutions.
At the beginning of a project, it’s usually generative research methods like user interviews that allow us to answer research questions like “who are our users?”, “what do they need?”, and “ what problems do they experience?”
Once we’ve generated ideas and prototyped solutions, we then use evaluative research methods (like usability testing) to verify if what we designed allows users to achieve their goals with ease.
Another popular user research tool are surveys, which can give insights on the attitudes of people towards a certain topic at a large scale.
Analytics, which is what we get when we track what people do when they visit a website or use an app, allow us to observe the current users’ behavior and spot opportunities for design improvement.
To learn more about UX research, check out our UX research career guide , read about what it’s like to be a UX researcher , and watch our introduction to UX research in this video:
2. Why does inclusion matter in UX research?
User research is fundamental to UX design. It allows us to empathize with users, thus making our design work human-centered . In a certain sense, you could say that UX design has, by nature, a drive towards inclusion.
But to design experiences that truly make the world more inclusive for everyone, we must start by confronting our own unconscious bias . According the University of California at San Francisco:
“Unconscious biases are social stereotypes about certain groups of people that individuals form outside their own conscious awareness. Everyone holds unconscious beliefs about various social and identity groups, and these biases stem from one’s tendency to organize social worlds by categorizing.”
In other words, because our brains tend to automatically categorize and operate on varying degrees of assumption, we have a predisposition to favor some people over others, and to evaluate facts in an arbitrary way based on our own lived experience and preconceived opinions. And these unconscious biases affect the way we conduct research and design products. This means that we must involve the communities that we specifically want to design for, as well as those who are at greater risk of exclusion. If we fail to do so, we risk our research leading to the design of products that unfairly serve some groups of people better than others.
So many aspects of human identity and expression—including gender, ability, ethnicity, social class, body, relationship status, neurotype, accent, and so much more—can be impacted by bias. Let’s consider some examples.
The same diseases, treatments, and chemicals impact people’s bodies differently depending on, among other things, their sex and age. Yet many clinical studies are not based on a broad enough spectrum of humanity to generate useful data where this is concerned—resulting in a medical research gender gap . The solution? More clinical studies that include more female subjects and a wider age range.
In other words, more inclusive research would result in a more solid foundation of knowledge and actual medical treatments that work for more people.
Despite the fact that more than half of design roles are filled by women, 89% of design leadership roles are filled by men ; and the gender gap in the tech industry as a whole is common knowledge. This means that men are often in charge of designing products for everyone else. So it’s not surprising that those products will end up showing it.
Aside from addressing the gender gap and the inherent bias in hiring and promotion that this reflects (a necessary and critical consideration, but beyond the scope of this article), there are many product design examples that highlight the urgent need for more inclusive research practices.
One example of this: When Fitbit launched a menstrual cycle tracking feature, it set a 10 day period limit that angered users and revealed the lack of basic research on the subject. The solution: More inclusive user research that involves a broader spectrum of the people the product is designed to serve.
Another example in the world of technology is how the data used to train AI has been shown to result in algorithmic injustice —where the algorithms are built (based on unconscious bias) to favor some types of people over others. The data we collect, and the efforts put into making that data inclusive, will determine how inclusive or not the solutions we develop will be. And there is no quick, easy fix, later on in the process.
The design of social platforms like Facebook or Instagram may result in the unjust shadowbanning of content created by some users, and it can have an impact on the posts and ads that are shown to them. And this problem could have been prevented in the first place if:
- Better, less biased data had been used from the beginning of the design process
- And if more research had been done on the impact of the platform’s design when the product was at a less mature state, perhaps dedicating resources to tackling racial bias in its algorithms would not be necessary now.
And this is just one example of how racism manifests itself in design.
Inclusion in user research matters because it lays a strong foundation for designing experiences that are accessible, welcoming, and safe for everyone. And this is not only a clear ethical and empathetic stance to take, it’s also one that makes good business sense. According to a report from the Centre for Inclusive Design in partnership with Adobe and Microsoft , products and services designed with the needs of people experiencing poverty, disability or the effects of ageing in mind can reach four times the number of intended consumers. There are also business benefits that come along with designing for everyone!
3. Best practices for making your user research more inclusive
We’ll outline six best practices here—ranging from the diversity of your research team to how you (continue to) educate yourself and your team.
Consider who is designing the product
Let’s say that you want to design an app. It can be anything, but to make it easier to imagine, you can think of an app that helps users with something you are familiar with, and that’s commonly needed by the majority of the population—such as healthcare or transportation.
If you want to create a product that is accessible and effective for everyone, start by looking around you. Start by asking:
- What kinds of people are going to design this app?
- Do they represent the variety of people that could benefit from what you are building?
This may feel counterintuitive at first. What does this have to do with whatever kind of app you’re working on? Consider this:
A team primarily made up of white, cisgender, able-bodied men is the perfect recipe for biased research because human beings create and change the world around them based on their own experiences of the world. It’s what we do. And that can be a beautiful thing in other contexts. But in user research, a team like this—even a well-intentioned one—is bound to craft research that’s in the orbit of their worldview and life experiences.
Creating more diverse teams requires leadership to commit to and dedicate resources to dismantling the structures that produced the lack of diversity and maintain inequalities in their hiring practices and organizational structure.
HR managers are usually in charge of making hiring processes and employee experiences inclusive, but it’s really up to the whole team to do their part and to demand a working environment that is actually diverse and that empowers everyone to bring their unique contribution to the table.
The reality is that inclusive teams make better and faster decisions . As much as possible, make sure that the identities you want to research are also represented within the team that will conduct the research.
Don’t skip the desk research
Desk research is a quick way to get some initial understanding to guide any standard research process. Desk research starts with the question: What knowledge or information do I need that’s already available?
Even when it comes to inclusion, you might find that other UX researchers, companies, or institutions have already done some research and shared it with the world. If you’re lucky, their research was conducted in a context that’s relevant for your app, and you can utilize that knowledge to make your own project better.
There are also resources out there to speed your learning up and help you avoid huge mistakes. If you want to design accessible websites or apps, there are plenty of guidelines, articles, and software that can help you with that. Google also has its own guide to accessibility research for designers that is tremendously helpful across a variety of applications.
There’s also already information out there about how to write inclusive UX copy and tools that you can use to help you achieve this—such as Grammarly’s inclusive language feature (in its premium plan), an important consideration as you’re crafting research questions and interacting with users in testing sessions.
Intentionally recruit users that belong to the communities you want to include
Now you may have already learned something in your desk research, but now it’s time to plan some primary research—to collect data directly from users. At this stage, it’s important to understand who the right people to talk to actually are. We need to get the right data from the right people.
Recruiting the wrong people wastes time and money. Recruiting that is not intentionally inclusive can leave us unaware of the design and business opportunities we are missing out on because of our implicit or unconscious bias.
Give yourself a clear plan for the diversity that you need to have represented in your research. Then go recruit users beyond your usual circle. Revising survey screeners can help you verify that you are recruiting in an inclusive way.
If you’d like to learn more about how to conduct inclusive user interviews, check out this recording of a webinar we recently held on the topic:
Be respectful
Finally, it’s time to meet the people who will use your app. Any good UX researcher would not compromise on this; they treat the people they’re interviewing with respect—respect for their comfort, their time, and the effort they’re giving.
If you’re interviewing someone about a personal topic or experience that could be sensitive in nature (anything related to their race, gender identity, sexuality, disability, finances, etc.), give them a trigger/content warning as well as the option to skip any question they are not comfortable answering.
If you are testing a prototype with people who have a disability, a mental health concern, particularly harsh living conditions (such as homelessness or addiction), or a history with some kind of trauma, remember that the tasks you are asking them to complete might require them more effort than they are able to exercise during the testing session. If that happens, be prepared to compassionately finish the session early.
Involve all stakeholders
At this point, you should have gathered a good variety of inclusive data. Now it’s time to communicate your insights to anyone and everyone in the organization with the ability to influence the development of the app.
Allowing the broader product development team ( product managers , engineers, etc.) to observe the research work you do and sharing your research insights with them should leave them in no doubt about the necessity of dedicating efforts and budget to inclusive research and design.
It will also increase the chances that this kind of inclusive approach is applied to other activities and milestones on product roadmaps , not just performative marketing actions.
Continue learning
Inclusion is not a one time effort. Continue expanding your knowledge, react quickly if you realize you have made a mistake, and invite others to join you.
Here are a few resources to start or continue your self-education:
- Inclusive Design Podcast | Sabrina Meherally
- Design Justice Community-Led Practices to Build the Worlds We Need | Sasha Costanza-Chock
- Just Ask: Integrating Accessibility Throughout Design | Shawn Henry
4. UX research: Remote vs. in-person
While some user research methods are intrinsically “remote” (such as A/B testing and true intent studies ), ethnographic research, which relies on direct observation of the subject, has been traditionally conducted in person. Today, technology enables more remote research, and sometimes events such as a global pandemic may even leave it as the only viable option.
Remote and in-person research each have their pros and cons.
The opportunity for research participants to join a study from the comfort of their own home means that researchers have an easier time connecting with those who find traveling to the research lab difficult (or impossible!). At the same time, there are multiple reasons why some people are not able to participate remotely. This can be due to anything from an unstable internet connection to low digital literacy or other socioeconomic barriers.
If there are no outside factors to determine your choice, here are a few things to consider as you decide whether to conduct your research in person or remotely:
- Is there something that I could not observe by sitting at my desk? Am I willing to sacrifice the opportunity to observe it?
- Do the people that I want to learn about have convenient access to a computer and a stable internet connection? If so, would the environment they are in during the session be a safe and comfortable one?
- Can they come visit us? Can they do so without unreasonable effort?
Regardless of how you end up conducting your research, don’t let any situational limitations stop you from conducting the best and most inclusive research possible.
5. Conclusion
Remember that the quality of your research impacts everything else in the product design process.
Does conducting inclusive user research mean that you’re guaranteed to have a perfect product? No. There are so many factors at play—among them our own learning processes. You may still end up with user research or voice personas or microcopy that unintentionally excludes. But knowing that your product won’t be “perfect” shouldn’t stop you from working towards making it more accessible and inclusive. One iteration after another. As UX professionals, that’s what we do.
As a UXer (or really, anyone working in a product or service development team), remember that good intentions alone are likely to translate into clumsy attempts to include. Awareness of unconscious bias is what allows you to understand that there’s a lot we can overlook; inclusive user research is your chance to get it right.
If you want to learn more about UX research and inclusive design, check out these other articles:
- How to conduct UX research like a pro
- Beginner’s guide to inclusive design
- 5 Mistakes to avoid in your UX research portfolio
- Qualitative vs. quantitative UX research—what’s the difference?
- Top 5 UX research interview questions to prepare for
How to use an affinity diagram to organize UX research

Allison Thornton

When it comes to categorizing information, nothing is obvious. The way you perceive one bit of information can (and often will) differ from the next person. Why? Well, explaining that is difficult because it’s a bit like trying to explain how your brain works. Rather than getting to the bottom of neurons and synapses, UX researchers came up with a method for categorizing and sorting information using an affinity diagram, called affinity mapping.
What is affinity mapping?
Affinity mapping, sometimes also known as affinity diagramming, snowballing, or collaborative sorting, is the process of creating an affinity diagram. Simply, it’s when you gather qualitative information about your users and group it by category.

To get started with affinity mapping, you need to gather information about your users through usability testing , surveys, observation , or any other method for collecting feedback. Once garnered, you’ll need to write out each idea or finding on movable cards, like sticky notes. Then, you’ll need a large space (or a real-time online whiteboard ) where you can stick, organize, and rearrange the ideas.
But what exactly are you trying to create by rearranging all these sticky notes? An affinity diagram, of course.
What is an affinity diagram?
An affinity diagram, sometimes also known as a cluster map, is used to organize information and is the output of affinity mapping. Affinity diagrams help organize information into groups of similar items—particularly useful when analyzing qualitative data or observations.

When it comes to UX, understanding your users’ needs can be complicated. You have multiple sources for collecting customer insights or feedback beyond usability tests, like support tickets, customer service chats, interviews, and much more. But all of this information doesn’t reduce down to a number or statistic that can be measured against a KPI . That’s why making qualitative data actionable can be difficult, not to mention ambiguous.
With the use of an affinity diagram, design, research, and product teams are one step closer to synthesizing qualitative data—from multiple sources—into one, actionable visual.
How to use affinity diagrams for analyzing user research
User research is used to understand the needs, behaviors, and motivations of users in order to deliver an exceptional user experience . While monitoring click-paths, conversions, and other forms of quantitative data is useful, truly delighting your user requires you to pay attention to the things only uncovered during qualitative discovery. However, this information isn’t as easily synthesized as quantitative data, as mentioned earlier.
Commonly, user research is digested through thematic analysis. During thematic analysis, you aim to make sense of all the notes, observations, and discoveries you’ve documented across all your information sources, by creating themes to organize the information and build throughlines across every individual idea. If you haven’t guessed it already, an affinity diagram is an excellent tool for thematic analysis.
Depending on your role and the type of research you conduct, the themes you create for your affinity diagram can vary. Here are some examples of affinity groups that you could form from your UX research:
- User sentiment and facial expressions when completing certain tasks
- Frequently used words or phrases when describing a product or experience
- Suggestions for improving your product or experience
How to create a traditional affinity diagram in five easy steps
- Record all notes or observations on individual cards or sticky notes
- Look for patterns in notes or observations that are related and group them
- Create a group for each pattern or theme
- Give each theme or group a name
- Create a statement of what you learned about each group (provide your analysis or key insight)
Now that you’ve completed your affinity diagram, it’s likely time for you to share your findings with the larger group. This could include key stakeholders within your team or even the c-suite. So, surely, you want to make a good impression that tells a strong story. Unfortunately, the traditional method for affinity mapping isn’t very shareable—as whiteboards and office walls aren’t easily transported.
Make sense of your research remotely with a virtual affinity diagram template
We’re excited to announce that we’ve partnered with InVision to create an affinity diagram template for teams to organize ideas and data to collaborate remotely in real-time. The template is available in InVision’s online whiteboard , Freehand, and is completely free to use.
How to use the affinity diagram template
Step 1: Import your data from UX research
Bring your ideas to the table by creating a virtual sticky for each data point. If multiple people are collaborating on research, work synchronously and allow each person a place to record their observations.

Step 2: Look for patterns and sort by theme
Ask your team to help organize your stickies into groups. Watch each member of the team make their own connections between the data points.

Step 3: Name the groups
When every sticky has a spot, discuss what makes them similar and name each group.

Step 4: Speak up Use Freehand reactions (animated emojis to provide feedback in real-time) to vote on each category’s priority, value, and impact on the business.

Step 5: Add content
Drop in any video, photo, or other content that can reinforce each group’s theme. Add each piece of content to the Freehand for reference after your mapping session is complete.

At the end of your session, your team will better be able to synthesize your UX research methods into a more thorough understanding of your data with an easy-to-use affinity diagram template.
Are there any drawbacks to affinity mapping?
As we've seen, creating an affinity diagram is a robust method for organizing complex data into a visual structure, but if you want to be sure your efforts are effective, there are a few common pitfalls to be aware of. :
- Lack of preparation : Proper prep is vital. Be as clear as possible when you define your objectives, choose the right participants, and ensure all necessary materials are prepared. This helps avoid a disorganized session, which is sure to lead to poor quality results.
- Ignoring group dynamics : The session's dynamics can significantly influence the outcome. Ensure that every participant, regardless of how dominant or reserved they are, has their voice heard. This might involve breaking larger groups into smaller teams or using round-robin sessions to make sure everyone is involved.
- Inadequate categorization : Categories that are too broad or too narrow can make the diagram less insightful. Make sure they are meaningful and reflect the relationships within the data. It’s also a good idea to revisit and adjust categories as the session progresses.
- Rigidity in structure : Affinity diagrams should evolve. Being too rigid and not allowing for adjustments based on new insights can limit their utility. Be flexible and ready to rearrange, merge, or divide groups as new patterns emerge.
- Skipping iterations : The initial diagram is rarely perfect. Avoid treating any version as final without revisiting and refining it based on new data and feedback. Schedule follow-up sessions to continually refine the diagram.
- Neglecting documentation and follow-up : Without proper documentation and follow-up, insights gained during the session can be lost. Document the results thoroughly and distribute summaries to relevant stakeholders. Clearly outline next steps and assign responsibilities to ensure insights lead to actionable outcomes.
- Failing to measure impact : After implementing changes based on the diagram, establish metrics to assess their effectiveness and conduct follow-up studies to evaluate the outcomes. This confirms the value of the affinity diagram process and guides further improvements.
How to present affinity maps to stakeholders
Finally, remember that UX research is useless if no one acts on it–and affinity mapping sessions are no exception. Here's a few points to remember when you are presenting your data and findings:
- Prepare thoroughly : Know your audience's interests and goals. Prepare your affinity diagram to be neat and visually engaging, using tools theya re familiar with for digital presentations if possible. Readers will be much more engaged if they aren't spending time working out how to navigate the data. .
- Develop a narrative : It sounds obvious, but it's always worth reiterating: Tell a story. Start with the objectives, describe the data collection, and explain how you organized the information. This narrative should naturally lead to the insights and conclusions.
- Outline the big picture first : Introduce the overall structure and main themes of the diagram to set the context.
- Detail the specifics : Dive into the individual clusters. Describe how items were grouped and what these groups reveal about user behavior or project specifics.
- Highlight key insights : Point out significant or unexpected findings. Explain their implications for the project or product development.
- Facilitate interaction : Encourage stakeholders to ask questions and engage in discussions. This helps validate findings and fosters a sense of ownership.
- Offer actionable insights : Provide clear, actionable recommendations based on the diagram's insights. Discuss potential strategies to address user needs or issues highlighted by the diagram.
- Ensure continuous access and follow-up : Distribute documentation summarizing the presentation and insights. Arrange follow-up meetings to integrate the affinity diagram’s insights into the project continuously and discuss any revisions or new data.
By following these simple guidelines, you'll present your affinity diagram in a manner that maximizes its strategic value, translating complex data into actionable decisions that makes sure stakeholders are motivated.
Check out the new Freehand template gallery today, filled with inspiring templates contributed by industry leaders. And start using the UserTesting Affinity Diagram template to accelerate your qualitative research analysis, as well as other templates for brainstorming, sprint planning, and more.
In this Article
Get started now

The UX research methodology guidebook
About the author(s).
Allison is a Product Marketing Manager at UserTesting where she’s focused on go-to-market strategies for UserTesting partnerships and technical integrations. Aside from Product Marketing, she loves Boston sports and her cat, Stevie.
Human understanding. Human experiences.
Get the latest news on events, research, and product launches
Oh no! We're unable to display this form.
Please check that you’re not running an adblocker and if you are please whitelist usertesting.com.
If you’re still having problems please drop us an email .
By submitting the form, I agree to the Privacy Policy and Terms of Use .
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
The 10 best UX research tools to use in 2023
In this guide, we introduce 9 of the best UX research tools on the market right now. We’ll also share some advice on how to choose the most suitable tools for your work.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

All good UX begins with user research—and all good user research relies on the right tools.
But, with so many tools to choose from, where do you even start?
Look no further. In this guide, we introduce 9 of the best UX research tools on the market right now. We’ll also share some advice on how to choose the most suitable tools for your work.
What is UX research and why does it matter?
- 9 of the best UX research tools available in 2023
How to choose the right tools for your UX research
Ready to become a user research pro? Let’s begin.
[GET CERTIFIED IN USER RESEARCH]
Before we explore the best tools for the job, let’s recap on what exactly UX research is—and why it’s so important.
UX design is all about solving a real problem for real, human users. UX research helps you to identify the problem you need to solve, and to understand how best to solve it based on what you know about your users.
Without user research, you’re basing your work on assumptions. This inevitably leads to a mismatch between the user experience and the people you’re designing it for—i.e. bad UX!
That’s why all good designers start their UX process with research. UX research involves:
- Conducting interviews, surveys, card sorting exercises and focus groups (to name a few!) with real or representative users to see what they expect from the user experience and what pain-points they currently encounter
- Analysing the data gathered to uncover key themes and user problems
- Defining the scope of the problems uncovered and determining what to prioritise
- Sharing your findings with key stakeholders
- Continually testing and iterating on your designs to optimise the user experience
You can learn more about what UX research is in this dedicated guide .
What’s the difference between qualitative and quantitative research?
As you consider what tools to use for your UX research, it’s important to distinguish between quantitative and qualitative research.
Quantitative user research gathers objective, measurable data that can be quantified (i.e. counted). Some examples of quantitative data might be the number of clicks it takes a user to complete their desired task on a website, or the percentage of users who bounce in a given time frame.
Qualitative user research isn’t concretely measurable, but it can give you much deeper insights into how your users think, feel and behave. For example, if you conduct interviews to find out how your users feel about a particular product, that’s qualitative research. Likewise, if you observe a user trying to navigate an app and note down that they get really frustrated, that’s qualitative data.
UX designers tend to conduct both qualitative and quantitative research for a broad and detailed picture of their users.
What’s the difference between moderated and unmoderated user research?
Another distinction to be aware of is that between moderated and unmoderated research.
Moderated UX research takes place with the user researcher present. If you’re interviewing a user live via video call, or observing them while they complete a certain task and asking follow-up questions, you’re conducting moderated UX research.
Unmoderated UX research takes place without your supervision. This includes things like surveys which the user answers in their own time, or usability tests where the user might record their screen while they interact with your website.
What are the best UX research tools?
Now we know about the different types of user research you might conduct, let’s explore some of the best UX research tools on the market right now.
1. Optimal Workshop for card sorting, tree testing and first-click testing

Optimal Workshop isn’t just a user research tool—it’s an entire toolbox. You can use it to conduct both qualitative and quantitative user research, and to recruit participants.
Optimal Workshop allows you to see participant responses as they come in, and to view your data in the form of easy-to-understand visualisations—ideal for sharing your insights with others.
You can use Optimal Workshop to conduct card sorting exercises, tree testing, first-click testing, and surveys.
Optimal Workshop comprises 5 tools:
- OptimalSort , a card sorting tool that shows you how your users categorise information. This is useful when mapping out the information architecture of a website or app.
- Treejack , a tree testing tool that shows you how easily people can find information on your website or app—and where they get lost.
- Chalkmark for first-click testing. This enables you to test the usability of an existing design. You can upload screenshots, sketches or wireframes and test to see if users are able to navigate with ease.
- Questions for creating and sending out online surveys. You can attach wireframes or sketches for more specific feedback.
- Reframer for note-taking and documentation. This is useful for organising all your qualitative research insights in one place. Reframer is actually number 8 on our list, so more on that later!
Main features at a glance:
- 1 platform, 5 tools for card sorting, tree testing, first-click testing, surveys, and documenting qualitative research insights
- Participant recruitment service (available in 70+ languages)
- View participant responses as they come in
- Data visualisations accessible via the Optimal Workshop dashboard
How much does it cost?
Optimal Workshop offers a free plan with no requirement to upgrade. If you do want more functionality, paid options include:
- The Starter plan for small-scale research projects at $99/month (approx. €88).
- The Pro plan for unlimited studies at $166/month (approx. €150) for 1 user.
- The Team plan for unlimited studies at $153/month per user (approx. €140) for up to 3 users.
2. Looppanel for user interviews and usability tests

Looppanel is an AI-powered research analysis & repository product that makes it 5x faster to discover and share user insights.
Looppanel acts like your research assistant: it records, transcribes, creates notes, and organizes your data for easy analysis.
Teams like PandaDoc, Huge Inc., Airtel, and others use Looppanel to streamline research analysis and build their insights repository.
Main Features at a glance
- Automatically generated notes for user interviews
- 90%+ accuracy transcription in 8 languages
- Integrations with Zoom, Google Meet, Teams to auto-record calls
- Time-stamped notes taken live during interviews
- Ability to tag and annotate on transcripts
- 1-click to create shareable video clips
- Analysis workspace to view project data by question or tag
- Search across projects
Looppanel offers a free 15-day trial. After that, you can choose from a range of paid plans:
- Starter (for small teams / solo researchers): An affordable starter plan for $30/month that includes 10 transcription hours / month
- Teams: For teams of 3+ researchers, this plan is priced at $350/month and comes with 30 transcription hours / month
- Business: For organizations with large teams or significant security requirements, the business plan costs $1,000/month for 120 transcription hours / month
- Custom: For enterprise teams of larger sizes
3. Lookback for user interviews
Lookback is a video research platform for conducting both moderated and unmoderated user interviews and usability tests.
The collaborative dashboard allows you to sync all your research, tag your teammates, and create highlight reels of all the most useful insights. You can set up virtual observation rooms, record users’ screens as they navigate your app or website, and transcribe your user interviews.
- Moderated and unmoderated video interviews and user testing sessions
- Timestamped notes captured live during sessions
- Virtual observation rooms: Invite stakeholders to observe user research sessions and chat with each other in a separate virtual room
- Screen capturing: Watch and record participant touches on mobile screens during interactions
- Create highlight videos and compile them into highlight reels
- Collaborative dashboard
Lookback offers a free 14-day trial. After that, there are a range of paid plans to choose from:
- Freelance: An affordable solo plan for $17/month (approx. €15). Includes 10 sessions/year.
- Team: $99/month (approx. €90) for 100 sessions/year.
- Insights Hub: $229/month (approx. €205) for 300 sessions/year.
4. Typeform for surveys
Surveys are a UX research staple, offering a quick, easy and inexpensive way to gather user insights. When sending out surveys for UX research, you’ll usually ask questions about the respondents’ attitudes and preferences in relation to the product or service you’re designing.
Typeform is one of the most popular survey tools among UX designers. With Typeform, you can design your own surveys from scratch or choose from a range of templates. After you’ve distributed your survey, you can see responses and completion rates and generate shareable reports.
- Dozens of UX research templates, including a user persona survey template , a product research survey template and a product feedback template
- Conditional logic to ensure that users only see relevant follow-up questions based on their previous answer
- Shareable reports after survey completion
- Integrations for Google Sheets, Slack, Airtable and more
Typeform has a free plan with unlimited forms, 10 questions per form, and 10 responses per month. You can stay on the free plan for as long as you like, or upgrade for additional features:
- Basic: €21/month (1 user, unlimited typeforms, up to 100 responses/month)
- Plus: €46/month (3 users, unlimited typeforms, up to 1,000 responses/month)
- Business: €75/month (5 users, unlimited typeforms, up to 10,000 responses/month)
View all price plans and features on the Typeform website .
5. Maze for user surveys, concept validation, and wireframe & prototype testing
Maze is another UX research all-rounder with a focus on rapid testing. You can use it for card sorting, tree testing, 5-second tests, surveys, and to test wireframes and prototypes on real users.
Maze integrates with all the industry-standard UX tools like Figma, Sketch, Adobe XD and InVision. It’s even got a built-in panel of user testers, promising user insights in less than 2 hours.
Maze also handles the analytics, presenting your research insights in the form of a visual report.
- Prototype testing to validate your designs before developing them
- Tree testing to ensure your information architecture is user-friendly
- 5-second testing to assess user sentiment when first interacting with your product
- Surveys to scale your UX research
- Card sorting to help plan or test your product’s information architecture
- Built-in panel of over 70,000 testers
- Analytics and visual reports
[GET CERTIFIED IN UX]
6. UserZoom for surveys, card sorting, click testing, and usability tests

Similar to Optimal Workshop and Maze, UserZoom is a complete UX research toolbox used for card sorting, usability testing, surveys, click testing, tree testing, and user interviews. The platform also includes a fully-integrated participant recruitment engine with over 120 million users worldwide.
- Moderated and unmoderated usability testing
- Surveys for quickly gathering user feedback at scale
- Click testing to evaluate early stage concepts
- Open and closed card sorting to inform your information architecture and understand your users’ mental models
- Interviews to gather self-reported insights from your users
- Tree testing to assess your information architecture
- Participant recruitment engine with over 120 million users worldwide
- Integrations with Adobe XD, Miro, Jira, Mural, Typeform and more
UserZoom offers custom price plans depending on your needs. Find out more here .
7. dscout for remote user interviews and diary studies
A versatile suite of research tools, dscout is ideal for conducting remote user studies.
There are four main pillars of the dscout platform: Diary, Live, Recruit, and Express.
Diary is a remote diary studies tool which allows you to gather contextual, qualitative insights into user behaviour and experiences. If you’re new to diary studies, dscout has put together a helpful guide on how and why to conduct diary studies here .
Live is a user interview tool, and Express is a flexible user survey solution. Recruit is the final piece in the puzzle: a panel of over 100 thousand users you can enlist for your UX research.
- Diary for conducting remote diary studies
- Live for user interviews with auto-transcribe, real-time note-taking and screen-sharing capabilities
- Express for user surveys
- Recruit, a built-in panel of 100 thousand user research participants
- Research synthesis and analysis: automatically generate charts and word clouds
- Loads of guides, resources and templates to help you get started
dscout offers customisable subscription plans depending on your needs. You can learn more about the different plans and request a quote here .
8. Hotjar for analytics and heatmaps
Hotjar is a powerful behaviour analytics tool that enables you to really see how your users engage with an existing product.
You can use Hotjar to send out surveys, capture and watch screen recordings of people interacting with your website, create heatmaps, and gather real-time user feedback. Hotjar is all about stepping into your users’ shoes and improving the user experience accordingly!
- Heatmaps to see where users click and how they navigate your site. This is helpful for identifying any usability issues or UX flaws
- Screen recordings to see first-hand how people interact with your product
- Real-time user feedback via a suggestion box integrated into your website
- Surveys and survey templates
- Integrations with Slack, Miro, Jira, Asana and more
Hotjar’s basic free plan is pretty extensive, offering up to 35 daily sessions, unlimited heatmaps, and up to 1,050 recordings per month. For more research capability, paid plans include:
- Plus: €31/month —ideal for small teams
- Business: €79/month —for growing companies and websites
- Scale: €311/month —for large companies and websites
See Hotjar’s price overview for more information.
9. Reframer for analysing qualitative research
Reframer is part of the Optimal Workshop suite of UX research tools (number 1 on our list), but we think it’s worth a special mention. As UX designer Carrie Nusbaum notes in her own review of Reframer : “There are many tools that support the act of actual user testing, and many that facilitate design. Relatively few tools, however, specifically support some important steps that take place in between, namely: data organisation, research synthesis, and presentation of findings.”
Reframer seeks to fill this gap. It’s a unique tool dedicated to capturing all your qualitative research notes in one place, helping you to analyse and make sense of them. It’s your “qualitative research sidekick”, bringing some much-needed structure to the often messy task of qualitative research.
- Directly capture research observations straight into Reframer; no Post-it notes or separate Google Doc needed
- Theme builder: easily construct a coding system with tags and build out themes for your research findings
- Chord and bubble charts to visualise your findings and easily spot patterns and trends
- XLS export: you can export your research as a .xls file, enabling you to transfer it to other tools and platforms if needed
You can use Reframer as part of the Optimal Workshop toolbox. Optimal Workshop offers a free plan which you can use for as long as you like. For increased functionality, the following paid plans are available:
10. Asana for planning and organising your UX research
Asana isn’t a UX research tool per se, but it’s an excellent tool for organising and keeping track of all your research projects.
With the Timeline feature, you can create project plans to see exactly what’s happening and when, or visualise your workflow with a Kanban-style board . This allows you to drag and drop cards into different columns depending on their status (e.g. in progress, awaiting feedback, done).
You can add multiple collaborators to different projects, assign various tasks to individual team members, and provide updates via the commenting function.
Asana essentially has everything you need to manage your research projects collaboratively from start to finish.
- Shared team calendar for an overview of who’s working on what, and when
- Visual project management in the form of lists or boards, with the ability to break projects down into smaller subtasks and assign them to different stakeholders
- Project briefs and templates to standardise and streamline your workflows
- In-platform communication via task comments or private messaging
- Integrations with Slack, Google Drive, Dropbox, email, and more
You can use the free basic version of Asana for as long as you like, with extensive capabilities (ideal for individuals and smaller teams). For more robust project management, Asana offers two paid plans:
- Premium at €10.99/user per month
- Business at €24.99/user per month
You’ll find more information on Asana’s pricing overview page .
Ultimately, the tools you choose to work with will depend on the UX research methodologies you want to use, and on the scale of your research.
If you’re conducting small-scale research with just a few participants, you may not need an entire suite of tools with recruiting and analytics built in—a good survey tool and reliable video conferencing software should suffice.
But, if you’re conducting large-scale research with dozens or even hundreds of participants, and working as part of a team, you’ll want a set of UX research tools that are collaborative and versatile, covering everything from recruiting to synthesis and analysis.
You can mix and match your research tools, too: you might use Typeform for surveys, Lookback for user interviews, and Asana to collate all your findings. Before you settle on a specific tool, try it out with a free trial, read up on what other designers have said about their experience with the platform, and compare it to a few alternatives on the market.
Hopefully this guide has given you a good starting point from which to build out your UX research toolkit. If you’d like to learn more about UX tools, check out this complete guide to the best tools for every stage of the UX design process .
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The 10 best user interface (UI) design tools to try in 2024

The 6 Best AI Tools for Content Design in 2024

AI for UX: 5 ways you can use AI to be a better UX designer
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
4 June 2024
- Vitaly Friedman
- May 7, 2024
How To Run UX Research Without Access To Users
- UX Research , User Experience , Design
- Share on Twitter , LinkedIn
About The Author
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing, he’s most probably running front-end & UX … More about Vitaly ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
UX research without users isn’t research . We can shape design ideas with bias, assumptions, guesstimates, and even synthetic users , but it’s anything but UX research. Yet some of us might find ourselves in situations where we literally don’t have access to users — because of legal constraints, high costs, or perhaps users just don’t exist yet. What do we do then?
Luckily, there are some workarounds that help us better understand pain points and issues that users might have when using our products. This holds true even when stakeholders can’t give us time or resources to run actual research, or strict NDAs or privacy regulations prevent us from speaking to users.
Let’s explore how we can make UX research work when there is no or only limited access to users — and what we can do to make a strong case for UX research .
This article is part of our ongoing series on design patterns . It’s also an upcoming part of the 10h-video library on Smart Interface Design Patterns 🍣 and the upcoming live UX training as well. Use code BIRDIE to save 15% off.
Find Colleagues Who Are The Closest To Your Customers
When you don’t have access to users, I always try to establish a connection with colleagues who are the closest to our customers . Connect with people in the organization who speak with customers regularly, especially people in sales, customer success , support, and QA. Ultimately, you could convey your questions indirectly via them.
As Paul Adams noted , there has never been more overlap between designers and salespeople than today. Since many products are subscription-based, sales teams need to maintain relationships with customers over time. This requires a profound understanding of user needs — and meeting these needs well over time to keep retention and increase loyalty.
That’s where research comes in — and that’s exactly where the overlap between UX and sales comes in. In fact, it’s not surprising to find UX researchers sitting within marketing teams under the disguise of Customer Success teams, so whenever you can befriend colleagues from sales and Customer Success teams.
Gaining Insights Without Direct Access To Users
If you can’t get users to come to you, perhaps you could go where they are. You could ask to silently observe and shadow them at their workplace. You could listen in to customer calls and interview call center staff to uncover pain points that users have when interacting with your product. Analytics , CRM reports, and call center logs are also a great opportunity to gain valuable insights, and Google Trends can help you find product-related search queries .
To learn more about potential issues and user frustrations, also turn to search logs, Jira backlogs, and support tickets. Study reviews, discussions, and comments for your or your competitor’s product, and take a look at TrustPilot and app stores to map key themes and user sentiment. Or get active yourself and recruit users via tools like UserTesting, Maze, or UserInterviews.
These techniques won’t always work, but they can help you get off the ground. Beware of drawing big conclusions from very little research, though. You need multiple sources to reduce the impact of assumptions and biases — at a very minimum, you need five users to discover patterns .
Making A Strong Case For UX Research
Ironically, as H Locke noted , the stakeholders who can’t give you time or resources to talk to users often are the first to demand evidence to support your design work. Tap into it and explain what you need. Research doesn’t have to be time-consuming or expensive; ask for a small but steady commitment to gather evidence. Explain that you don’t need much to get started: 5 users × 30 minutes once a month might already be enough to make a positive change.
Sometimes, the reason why companies are reluctant to grant access to users is simply the lack of trust . They don’t want to disturb relationships with big clients, which are carefully maintained by the customer success team. They might feel that research is merely a technical detail that clients shouldn’t be bothered with.
Typically, if you work in B2B or enterprise, you won’t have direct access to users. This might be due to strict NDAs or privacy regulations , or perhaps the user group is very difficult to recruit (e.g., lawyers or doctors).
Show that you care about that relationship. Show the value that your work brings. Explain that design without research is merely guesswork and that designing without enough research is inherently flawed.
Once your impact becomes visible, it will be so much easier to gain access to users that seemed almost impossible initially.
Key Takeaways
- Ask for reasons for no access to users: there might be none.
- Find colleagues who are the closest to your customers.
- Make friends with sales , customer success, support, QA.
- Convey your questions indirectly via your colleagues.
- If you can’t get users to come to you, go where they are.
- Ask to observe or shadow customers at their workplace.
- Listen in to customer calls and interview call center staff .
- Gather insights from search logs, Jira backlog, and support tickets .
- Map key themes and user sentiment on TrustPilot, AppStore, etc.
- Recruit users via UserTesting, Maze, UserInterviews , etc.
- Ask for small but steady commitments: 5 users × 30 mins, 1× month .
- Avoid ad-hoc research: set up regular check-ins and timelines .
Useful Resources
- The End Of Navel Gazing , by Paul Adams
- UX Research Cheat Sheet , by Susan Farrell
- Overcoming Limited Access To Users in UX Research , by Debbie Levitt
- What Can You Do When You Have No Access To Users? , by H Locke
- UX Research When You Can’t Talk To Users , by Chris Myhill
- How To Conduct UX Research Without Users , by Mariia Kasym
- User Research When You Can’t Talk to Your Users , by Jon Peterson
Meet Smart Interface Design Patterns
If you are interested in similar insights around UX, take a look at Smart Interface Design Patterns , our 10h-video course with 100s of practical examples from real-life projects — with a live UX training later this year. Everything from mega-dropdowns to complex enterprise tables — with 5 new segments added every year. Jump to a free preview .
100 design patterns & real-life examples. 10h-video course + live UX training. Free preview .
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
Skip navigation

World Leaders in Research-Based User Experience
5 prioritization methods in ux roadmapping.

November 14, 2021 2021-11-14
- Email article
- Share on LinkedIn
- Share on Twitter
Prioritizing work into a roadmap can be daunting for UX practitioners. Prioritization methods base these important decisions on objective, relevant criteria instead of subjective opinions.
This article outlines 5 methods for prioritizing work into a UX roadmap :
- Impact–effort matrix
- Feasibility, desirability, and viability scorecard
- RICE method
- MoSCoW analysis
These prioritization methods can be used to prioritize a variety of “items,” ranging from research questions, user segments, and features to ideas, and tasks. This article focuses on using these methods within the context of roadmapping—prioritizing problems that need to be solved into a strategic timeline.
In This Article:
1. impact–effort matrix, 2. feasibility, desirability, and viability scorecard , 3. rice method, 4. moscow analysis, 5. kano model, 1.a. overview.
An impact–effort matrix is a 2D-visual that plots relative user value against implementation complexity. Variations of this matrix are used across various product-development approaches, including Six Sigma, design thinking, and Agile.

The resulting matrix captures the relative effort necessary to implement candidate features and their impact on the users. It can be subdivided into four quadrants:
- Quick wins include low-effort, high-impact items that are worth pursuing.
- Big bets include high-effort, high-value items; they should be carefully planned and prototyped, and, if executed, are likely to be differentiators against competitors.
- Money pit includes low-impact, high-effort items that are not worth the business investment; there are better places to spend time and resources.
- Fill-ins comprise low-effort, low-impact items that may be easy to implement but may not be worth the effort as their value is minimal.
A comparative matrix is a malleable tool. While we discuss impact–effort matrices in this article, you can easily replace each axis with other criteria or use multiple matrices to assess more than two criteria. When setting up multiple matrices, set up your axes so that the Quick Wins (or whatever the equivalent best-outcome quadrant is) is positioned in the same spot (for example, always in the bottom left position), in order to easily compare several matrices and identify the items that consistently fall in best-outcome quadrant.
1.B. Criteria
This prioritization method uses two primary criteria to rank features that are considered for implementation: the impact that the feature will have on the end user and the effort required to implement that feature.
- Impact is the value the item will bring to the end user. The level of impact an item will have on end users depends on the users’ need, their alternatives, and the severity of the pain point the item solves.
- Effort is the amount of labor and resources required to solve the problem. The more technically complex the item, the higher effort it will require.
1.C. Process
Items are gathered on a whiteboard and their relative scores on the impact and effort dimensions are established through voting. Team members are given colored dots (one color per dimension) to vote for those items that they consider to rate highly on one or both dimensions.
A general rule of thumb is that the number of votes per person is half the number of items being prioritized. It’s also possible that certain team members vote on a single dimension, according to their expertise — for example, UX professionals may rank impact, while developers may rank implementation effort.

After team members have silently voted on items, the items can be placed collaboratively on an effort–impact matrix (the x-axis represents effort, while the y-axis represents impact) according to the number of impact and effort votes received.
Once everything is placed onto the chart, discuss the results and compare items, prioritizing those in the quick-wins and big-bets quadrants. Feel free to use the artifact as a platform for negotiation — throughout discussion with the team, it’s okay to collaboratively move items. However, at the end, there should be agreement on the final placement and the artifact should be documented and saved so it can easily be referenced in the future.
1.D. Best for Quick, Collaborative Prioritization
An impact–effort matrix is best suited for quick, collaborative prioritizations. The method has a few advantages:
- The output is a shared visual that aligns mental models and builds common ground .
- It is democratic — each person can express their own opinion through a vote.
- It can be done relatively quickly due to its simplicity.
2.A. Overview
This method was developed by IDEO in the early 2000s. It ranks items based on a sum of individual scores across three criteria: feasibility, desirability, and viability.

2.B. Criteria
This prioritization method uses three criteria to rank items (i.e., features to be implemented):
- Feasibility : the degree to which the item can be technically built. Does the skillset and expertise exist to create this solution?
- Desirability : how much users want the item. What unique value proposition does it provide? Is the solution fundamentally needed, or are users otherwise able to accomplish their goals?
- Viability : if the item is functionally attainable for the business. Does pursuing the item benefit the business? What are the costs to the business and is the solution sustainable over time?
2.C. Process
Create a table, with one row for each possible item, and columns for the 3 criteria — feasibility, desirability, and viability. Then, determine a numeric scoring scale for each criterion. In the example above, we used a numeric scale from 1 to 10, with 1 being a low score.
Next, give each item a score across each criterion. Scoring should be as informed as possible — aim to include team members who have complementary expertise. Once each item is scored across each criterion, calculate its total score and force a rank. Sort the table from highest to lowest total score, then discuss the results with your team.
2.D. Best for Customized Criteria
This scorecard format is highly customizable. You can add columns to reflect criteria specific to your organization’s context and goals. You can also replace the criteria with others relevant to you. For example, the NUF Test , created by Dave Gray, uses the same scorecard format, but with New , Useful , Feasible as the criteria set.
Another common modification is assigning weights to the different criteria — with those that are very important weighing more heavily in the final score.
3.A. Overview
RICE is a prioritization framework developed by Intercom . It takes into account four factors: reach, impact, confidence, and effort to prioritize which features to implement.

3.B. Criteria
This RICE method is based on scoring each item on 4 different dimensions:
- Reach : the number of users the item affects within a given time period
- Impact : the value added to users
- Confidence : how confident you are in your estimates of the other criteria (for example, highly confident if multiple data sources support your evaluation)
- Effort : the amount of work necessary to implement the item
3.C. Process
Using the RICE method is straightforward. Separate scores are assigned for each criterion, then an overall score is calculated.
- A reach score is often estimated by looking at the number of users per time period (e.g., week, year); ideally, this number is pulled from digital analytics or frequency metrics .
- The impact score should reflect how much the item will increase delight or alleviate friction; it is hard to precisely calculate, and, thus, it’s usually assigned a score (for example, through voting, like in the previous methods) often on a scale from .25 (low) to 3 (high).
- The confidence score is a percentage that represents how much you and your team trust the reach and impact scores. 100% represents high confidence, while 25% represents wild guesses.
- The effort score is calculated as “person-months” — the amount of time it will take all team members to complete the item. For example, an item is 6 person-months if it would require 3 months of work from a designer and 1 month from 3 separate developers.
Once you have each of the 4 criterion scores, use the formula to calculate the final score for each item: multiply the reach, impact, and confidence scores and divide the result by the effort score. Then compare, discuss, and reevaluate all the items’ scores with your team.
3.D. Best for Technical-Oriented Teams
The RICE method works well for organizations that are more technical in nature (for example, when stakeholders are comfortable with equations or spreadsheets). The RICE method also works well when there are many items that need to be prioritized. Consider including peers with diverse domains of expertise in the RICE process and assign them the task of calculating the score for the criterion that relates to their expertise.
4.A. Overview
MoSCoW analysis is a method for clustering items into four primary groups: Must Have , Should Have , Could Have , and Will Not Have . It was created by Dai Clegg and is used in many Agile frameworks.

4.B. Criteria
This prioritization approach groups items into four buckets:
- Must have : items that are vital to the product or project. Think of these as required for anything else to happen. If these items aren’t delivered, there is no point in delivering the solution at all. Without them the product won’t work, a law will be broken, or the project becomes useless.
- Should have: items that are important to the project or context, but not absolutely mandatory. These items support core functionality (that will be painful to leave out), but the project or product will still work without them.
- Could haves : items that are not essential, but wanted and nice to have. They have a small impact if left out.
- Will not have: items that are not needed. They don’t present enough value and can be deprioritized or dropped.
4.C. Process
MoSCoW analysis can be applied to an entire project (start to finish) or to a project increment (a sprint or specific time horizon).
Begin by identifying the scope you are prioritizing items for. If your goal is to create a UX roadmap, you’ll usually have to prioritize for the first three time horizons: now (work occurring in the next 2 months), next (work occurring in the next 6 months), and future (work occurring in the next year).
Compile the items being prioritized and give each team member 3 weighted voting dots, (one dot with a 1 on it, the next with a 2 on it, and so forth). Ask team members to assign their dots to the items they believe most important, with 3 being weighed most heavily.

Add up each item’s score based on the ranked votes (3 = 3 points and so forth). Identify the items with the highest scores and make sure that everybody in the group agrees on their importance.
As each item is discussed and agreed upon as a Must Have , move it to a new dedicated space. Repeat this process for lower-priority items and assign them to the Should Have, Could Have , and Will Not Have groups based on their scores.
Once you have assigned each item to one of the four groups, establish the resources and bandwidth required for each group, starting with the Must Haves . Keep track of the total bandwidth and resources at your disposal, distributing and allocating your total amount across Must Haves (which should get the most resources), Should Haves (with the second most resources), and finally Could Haves (with few resources).
There is not a clear threshold for how many items should be in each group. To determine this number, return to the goal of the prioritization activity. For example, if you are prioritizing items in a backlog, there is only time for so many tasks to be achieved in one sprint. In this scenario, all Must Haves should be easily achieved within one sprint; this constraint will limit how many items cannot be placed within this group.

4.D. Best for Teams with Clear Time Boxes
MoSCoW is a good prioritization method for teams looking for a simplified approach (given the relatively vague prioritization criteria set) and with a clear time box identified for the work. Without a clearly scoped timeline for completing the work, teams run the risk of overloading the Must Haves (of course, everything will feel like a Must Have if the timeline is the next two years!).
5.A. Overview
The Kano model was published by Dr. Noriaki Kano in 1984 and is a primary prioritization method in the Six Sigma framework. Items are grouped into four categories according to user satisfaction and functionality and plotted on a 2D graph.

5.B. Criteria
This prioritization method uses two primary criterions to rank items: functionality and satisfaction.
- None (-2) : the solution cannot be implemented
- Some (-1) : the solution can be partly implemented
- Basic (0) : the solution’s primary functions can be implemented, but nothing more
- Good (1) : the solution can be implemented to an acceptable degree
- Best (2) : the solution can be implemented to its full potential
- Frustrated (-2) : the solution causes additional hardship for the user
- Dissatisfied (-1) : the solution does not meet users’ expectations
- Neutral (0)
- Satisfied (1) : the solution meets users’ expectations
- Delighted (2) : the solution exceeds users’ expectations
5.C. Process
Each item is first assigned a satisfaction score and a functionality score. The satisfaction score should be based on user data — for example, on existing user research or on a top-task user survey asking users to rate the importance of each feature; the functionality score can be rooted in the collective expertise of the team.
These scores are then used to plot items onto a 2D-graph, with the x-axis corresponding to functionality and the y-axis to satisfaction. Each axis goes from -2 to 2.

Based on their placement on their scores, items fall into one of four categories:
- The Attractive category (often called Excitement ) are items that are likely to bring a considerable increase in user delight. A characteristic of this category is the disproportionate increase in satisfaction to functionality. Your users may not even notice their absence (because they weren’t expectations in the first place), but with good-enough implementation, user excitement can grow exponentially. The items in the Attractive are those with a satisfaction score of 0 or better. These items appear above the blue Attractive line in the Kano illustration above.
- The Performance category contains items that are utilitarian. Unlike other categories, this group grows proportionately. The more you invest in items within this category, the more customer satisfaction they are likely to prompt. The items in the Performance category have equal satisfaction and performance scores and fall on the green line in the Kano illustration above.
- The Indifferent category contains items that users feel neutral towards — satisfaction does not significantly increase or decrease with their functionality and is always 0. Regardless of the amount of investment put into these items, users won’t care. These items are all placed on the dark blue Indifference line (which overlaps with the x-axis).
- The Must-be category are basic items that are expected by users. Users assume these capabilities exist. They are unlikely to make customers more satisfied, but without them, customers will be disproportionately dissatisfied. Items fall into the Must-be category when their satisfaction score is 0 or worse. These are the items in the purple area of the Kano diagram, below the purple Must Be line.
Once items are assigned to groups, make sure that everybody in the team agrees with the assignment. Items with scores of (0,0), (-2,0) and (+2,0) may initially belong to two groups. In these cases, discuss the item and ask yourself if user value will grow proportionately with your team’s investment. If the answer is yes, group the item with Performance . In cases this is false, group the item with Indifferent .
Move items as needed, then prioritize items into your roadmap. Items in the Performance category should have the highest priority, followed by Must be , Attractive , then Indifferent .
5.D. Best for Forcing a User-Centric Prioritization
The Kano model is a good approach for teams who have a hard time prioritizing based on the user — often due to politics or a traditional development-driven culture. The Kano model introduces user research directly into the prioritization process and mandates discussion around user expectations.
There are many more prioritization methods, aside from the five mentioned in this article. (It’s also easy to imagine variations on these 5.) One method is not better than another. Consider your project’s context, team culture, and success criteria when choosing a prioritization approach.
Once you find an approach that works, don’t be afraid to iterate — adjust and adapt it to fit to your needs or appeal to your team. Involve others in this process. The best prioritization methods are ones that everyone on your team, including stakeholders, buy into.
McBride, S. (2018). RICE: Simple prioritization for product managers. Intercom. https://www.intercom.com/blog/rice-simple-prioritization-for-product-managers/
What is the Kano Model? ProductPlan. https://www.productplan.com/glossary/kano-model/
Related Courses
Facilitating ux workshops.
Lead goal-based group activities to make decisions and establish alignment
Discovery: Building the Right Thing
Conduct successful discovery phases to ensure you build the best solution
UX Roadmaps
Plan what your team will work on when, from next quarter to multi-year UX strategy. Align, prioritize, & communicate future work
Related Topics
- Design Process Design Process
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=gklsUyD6RPE
UX Design Prioritization Methods

The Goldilocks Principle for Prototyping
Megan Brown · 3 min

Problem Space and Solution Space Research
Maria Rosala · 2 min

Impact on UX: Individual Designers vs. Systematic Methodology
Jakob Nielsen · 2 min
Related Articles:
Derailed Design Critiques: Tactics for Getting Back on Track
Rachel Krause · 6 min
Facilitating UX Workshops: Study Guide
Kate Kaplan · 5 min
How to Get Stakeholders to Sketch: A Magic Formula
Kate Kaplan · 8 min
Journey Mapping for Remote Teams: A Digital Template
Sarah Gibbons · 4 min
A Guide to Service-Blueprinting Workshops
Alita Joyce · 8 min
DesignOps 101
Kate Kaplan · 6 min

IMAGES
VIDEO
COMMENTS
Introduction. Discovery: A preliminary phase in the UX-design process that involves researching the problem space, framing the problem(s) to be solved, and gathering enough evidence and initial direction on what to do next. Discoveries do not involve testing hypotheses or solutions. Discoveries are crucial to setting design projects off in the right direction by focusing on the right problems ...
Discovery Research Methods. Discovery research (also called generative, foundational, or exploratory research) is all about pinpointing the problem and getting a clearer picture of who you're solving it for. UX researchers use generative research methods that rely on direct observation, deep inquiry, and careful analysis—to understand their ...
Discovery research (also called generative, foundational, or exploratory research) is a process that helps designers understand user needs, behaviors, and motivations through different methods, such as interviews, surveys, and target market analysis. Discovery research is related to product research but involves a broader analysis.
User research is the parent of UX research; it's a broader research effort that aims to understand the demographics, behaviors, and sentiments of your users and personas. UX research, on the other hand, is a type of user research that's specific to your product or platform. Where user research focuses on the user as a whole, UX research ...
As a User Experience Specialist at Nielsen Norman Group, Maria plans and executes independent research for NN/g, and leads UX training courses. Earlier in her career, she worked on complex projects as a UX Researcher for the UK government at The Home Office. ... Discovery research can easily be adapted to your particular context and rolled out ...
Research Methods in the Discovery Phase Stakeholder Interviews. Stakeholder Interviews are a common UX practice that provides us, UX practitioners, with insights about business goals, technical and other constraints, and help you understand your stakeholders' current beliefs about the users.
Overall, UX research is the foundation for designing and building a successful and competitive product in the market. What are the 4 phases of the UX project process? The 4 main stages of UX research are Discovery, Exploring, Testing, and Listening. Let's have a closer look at each of them and the user research methods that you can use for them.
Common Risks in UX Research & Mitigation Strategies. When preparing to conduct discovery research, whether it be as part of a proposal or as part of the research planning, it's important to identify possible risks early on and develop mitigation strategies to help alleviate these challenges if they arrive during the course of the project.
At Apply, we break down UX research into four phases that happen alongside the lifecycle of a project: Discovery. Definition & Prototyping. Development & Pre-Launch. Launch & Growth. User research ...
UX research is a non-linear process—research doesn't end when design and development begin. The best research centers on continuous discovery at every stage, and involves circling back and forth between those stages. These 7 steps will get you well on your way: 1. Clarify your goals.
11. Concept testing. Concept testing is a type of research that evaluates the feasibility, appeal, and potential success of a new product before you build it. It centers the user in the ideation process, using UX research methods like A/B testing, surveys, and customer interviews.
A discovery phase is an initial phase in the UX design process that includes research, wireframing, and data gathering on what direction to take on the next level. This phase does not involve testing hypotheses and solutions. Discoveries are also often referred to as "product discoveries."
As such, UX discovery is an important business de-risking exercise, perhaps the most important of the entire project. It's the vision which will guide the design phase, which will subsequently guide the development phase and all the thousands, or millions of lines of code that will be subsequently written. ... UX Research is in trouble, we ...
Evaluative UX research helps teams figure out if an existing (or in-development) solution is on the right track—is it meeting user expectations, is it addressing their needs, is it desirable? Although evaluative UX research comes after discovery work, don't wait until you have a polished product to test your ideas—validate early and often.
UX discovery and research will have an ongoing significance in the design process. From addressing challenges to managing stakeholder expectations, the iterative nature of discovery allows for flexibility and adaptability at any stage of a project. The collaborative efforts in aligning discovery with effective user research plays a critical ...
Continuous discovery is an approach to user research used in agile teams where research is conducted as small, frequent activities throughout the product development lifecycle.This infuses customer feedback into all product decisions instead of focusing on one-time research activity at the beginning of a project.. Product discovery coach and author of Continuous Discovery Habits: Discover ...
UX research (or user research) is the study of users' attitudes, behaviors, needs and pain points. It is a core part of the user experience design process. UX designers and user researchers use qualitative and quantitative UX research methods during the discovery and testing phase of a project to understand target groups, define the problem ...
User research is used to understand the needs, behaviors, and motivations of users in order to deliver an exceptional user experience. While monitoring click-paths, conversions, and other forms of quantitative data is useful, truly delighting your user requires you to pay attention to the things only uncovered during qualitative discovery.
5. Maze for user surveys, concept validation, and wireframe & prototype testing. Maze is another UX research all-rounder with a focus on rapid testing. You can use it for card sorting, tree testing, 5-second tests, surveys, and to test wireframes and prototypes on real users.
1. User Empathy. 2. Behavior Tracking. Be the first to add your personal experience. 3. Feedback Analysis. Be the first to add your personal experience. 4.
Through feature prioritization, we can avoid a glut of features, the condition called featuritis. Use a MoSCoW as you finalize research or start with your design phase. As your design phase ...
There are 4 modules in this course. Conduct UX Research and Test Early Concepts is the fourth course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience (UX) design. In this course, you will learn how to plan and conduct a usability study to gather feedback about designs.
UX research without users isn't research.We can shape design ideas with bias, assumptions, guesstimates, and even synthetic users, but it's anything but UX research.Yet some of us might find ourselves in situations where we literally don't have access to users — because of legal constraints, high costs, or perhaps users just don't exist yet.
This article outlines 5 methods for prioritizing work into a UX roadmap: Impact-effort matrix. Feasibility, desirability, and viability scorecard. RICE method. MoSCoW analysis. Kano model. These prioritization methods can be used to prioritize a variety of "items," ranging from research questions, user segments, and features to ideas, and ...
Preparing for Future Mobile UX Design Innovations. The future of mobile UX will be shaped by emerging technologies like augmented reality (AR), virtual reality (VR), artificial intelligence (AI ...
A child's youngest years are a jubilant journey of discovery, exploration and growth. The impact of the caring attention we provide during these youngest years will echo through the rest of their lives. Scientific discoveries regarding the early years are fascinating. Research shows us that a young child's experiences shape the physical architecture of their growing brain for better or for ...