
Three-tier architecture is a well-established software application architecture that organizes applications into three logical and physical computing tiers: the presentation tier, or user interface; the application tier, where data is processed; and the data tier, where application data is stored and managed.
The chief benefit of three-tier architecture is that because each tier runs on its own infrastructure, each tier can be developed simultaneously by a separate development team. And can be updated or scaled as needed without impacting the other tiers.
For decades three-tier architecture was the prevailing architecture for client-server applications. Today, most three-tier applications are targets for modernization that uses cloud-native technologies such as containers and microservices and for migration to the cloud.
Connect and integrate your systems to prepare your infrastructure for AI.
Register for the guide on app modernization

Presentation tier
The presentation tier is the user interface and communication layer of the application, where the end user interacts with the application. Its main purpose is to display information to and collect information from the user. This top-level tier can run on a web browser, as desktop application, or a graphical user interface (GUI), for example. Web presentation tiers are developed by using HTML, CSS, and JavaScript. Desktop applications can be written in various languages depending on the platform.
Application tier
The application tier, also known as the logic tier or middle tier, is the heart of the application. In this tier, information that is collected in the presentation tier is processed - sometimes against other information in the data tier - using business logic, a specific set of business rules. The application tier can also add, delete, or modify data in the data tier.
The application tier is typically developed by using Python, Java, Perl, PHP or Ruby, and communicates with the data tier by using API calls.
The data tier, sometimes called database tier, data access tier or back-end, is where the information that is processed by the application is stored and managed. This can be a relational database management system such as PostgreSQL , MySQL, MariaDB, Oracle, Db2, Informix or Microsoft SQL Server, or in a NoSQL Database server such as Cassandra, CouchDB , or MongoDB .
In a three-tier application, all communication goes through the application tier. The presentation tier and the data tier cannot communicate directly with one another.
Tier versus layer
In discussions of three-tier architecture, layer is often used interchangeably – and mistakenly – for tier , as in 'presentation layer' or 'business logic layer'.
They aren't the same. A 'layer' refers to a functional division of the software, but a 'tier' refers to a functional division of the software that runs on infrastructure separate from the other divisions. The Contacts app on your phone, for example, is a three - layer application, but a single-tier application, because all three layers run on your phone.
The difference is important because layers can't offer the same benefits as tiers.
Again, the chief benefit of three-tier architecture is its logical and physical separation of functionality. Each tier can run on a separate operating system and server platform - for example, web server, application server, database server - that best fits its functional requirements. And each tier runs on at least one dedicated server hardware or virtual server, so the services of each tier can be customized and optimized without impacting the other tiers.
Other benefits (compared to single- or two-tier architecture) include:
- Faster development : Because each tier can be developed simultaneously by different teams, an organization can bring the application to market faster. And programmers can use the latest and best languages and tools for each tier.
- Improved scalability : Any tier can be scaled independently of the others as needed.
- Improved reliability : An outage in one tier is less likely to impact the availability or performance of the other tiers.
- Improved security : Because the presentation tier and data tier can't communicate directly, a well-designed application tier can function as an internal firewall, preventing SQL injections and other malicious exploits.
In web development, the tiers have different names but perform similar functions:
- The web server is the presentation tier and provides the user interface. This is usually a web page or website, such as an ecommerce site where the user adds products to the shopping cart, adds payment details or creates an account. The content can be static or dynamic, and is developed using HTML, CSS, and JavaScript.
- The application server corresponds to the middle tier, housing the business logic that is used to process user inputs. To continue the ecommerce example, this is the tier that queries the inventory database to return product availability, or adds details to a customer's profile. This layer often developed using Python, Ruby, or PHP and runs a framework such as Django, Rails, Symphony, or ASP.NET.
- The database server is the data or backend tier of a web application. It runs on database management software, such as MySQL, Oracle, DB2, or PostgreSQL.
While three-tier architecture is easily the most widely adopted multitier application architecture, there are others that you might encounter in your work or your research.
Two-tier architecture
Two-tier architecture is the original client-server architecture, consisting of a presentation tier and a data tier; the business logic lives in the presentation tier, the data tier or both. In two-tier architecture the presentation tier - and therefore the end user - has direct access to the data tier, and the business logic is often limited. A simple contact management application, where users can enter and retrieve contact data, is an example of a two-tier application.
N-tier architecture
N-tier architecture - also called or multitier architecture - refers to any application architecture with more than one tier. But applications with more than three layers are rare because extra layers offer few benefits and can make the application slower, harder to manage and more expensive to run. As a result, n-tier architecture and multitier architecture are usually synonyms for three-tier architecture.
Move to cloud faster with IBM Cloud Pak solutions running on Red Hat OpenShift software—integrated, open, containerized solutions certified by IBM®.
Seamlessly modernize your VMware workloads and applications with IBM Cloud.
Modernize, build new apps, reduce costs, and maximize ROI.
IBM Consulting® application modernization services, which are powered by IBM Consulting Cloud Accelerator, offers skills, methods, tools, and initiatives that help determine the right strategy based on your portfolio. To modernize and containerize legacy system applications and accelerate the time-to-value of hybrid cloud environments.
Discover what application modernization is, the common benefits and challenges, and how to get started.
Learn about how relational databases work and how they compare to other data storage options.
Explore cloud native applications and how they drive innovation and speed within your enterprise.
Modernize your legacy three-tier applications on your journey to cloud. Whether you need assistance with strategy, processes, or capabilities—or want full-service attention—IBM can help. Start using containerized middleware that can run in any cloud—all bundled in IBM Cloud Paks.
- SimilarContent
- Netpeak Software
- Article Forge
- Jasper AI Copywriter
- Dreamstime.com
- Renderforest
- Office Timeline
- Smashinglogo
- GetResponse
- Klenty – Sales Engagement Tool
- Benchmark Email
- PromoRepublic
- Constant Contact
- FindThatLead
- EmailOctopus
- SmarterQueue
- Iconosquare
- Social Champ
- SocialOomph
- Social Searcher
- BrandMentions
- ProWorkflow
- Alerter System
- Bettermode Review
- AutoFxPro.com
- Blubrry Podcasting
- ContentStudio
- Influencer Marketing
- Growth Strategies
- Entrepreneurs
- Inspiration
- Media Mister
- Getty Images
- Hire Writers
- AMZ Watcher
- Sitechecker Pro
- Gravity Forms
- Supermetrics
What is Presentation Logic? Complete Guide
Logic is the foundation of all web applications . It is the backbone of all business applications, from websites to mobile apps . In addition to being a crucial component of a web application, presentation logic is also crucial for the development of interactive experiences. Essentially, presentation logic is a way to present information to users in the most efficient manner possible. Using the proper presentation logic, an application can improve its user experience and improve sales results.
A good example of presentation logic is found in game programming. Games use computer software that takes input from a game controller and forces characters on the screen to perform tasks. Modern computer applications are designed to react to human movement through special cameras or infrared devices. This allows them to build a virtual environment that makes the user feel as though they are actually inside the gaming system. In fact, a game program’s presentation logic may be the most complex part of its code.
While business logic consists of the rules of a company, presentation logic refers to how the details of an application are displayed. Both are important but must be considered separately. A business application can’t operate without either. It must adhere to both of these standards to keep users happy. In addition, it should also be easy to use. There are many types of presentation logic. Some are easier to use than others, but they are both important in any application.
Presentation logic is a concept in software development . It describes how the business objects are displayed to the user. This can include displaying information through pop-up screens or drop-down menus. A presentation layer can be built using prototyping tools, and then tested in a user acceptance testing environment. When it’s complete, it will be able to validate the data and business rules of the application. Then it can be used for user acceptance testing.
The two most common types of presentation logic are business logic and presentation logic. The latter is the most general type of presentation logic. It outlines the steps necessary to complete an action. Similarly, presentation logically explains how the business objects are presented to the user. When it is properly implemented, it will ensure that users retain the information. It will also ensure that the audience is able to understand the content of the application.
In simple terms , presentation logic is the processing required to create a print-out. It is also called business logic. It is an important part of an application, as it can define the business rules and actions that should be performed. It is also known as user interface. This layer is the foundation of the entire system. It’s where the business rules are implemented. Usually, presentation logic is implemented in the client side of a web-based application .
Presentation logic is the core of the application. The business logic layer provides a foundation for the user to interact with the application. It also contains all the business rules for the server. By contrast, presentation logic is the underlying code that determines how the data is presented. In contrast to business rules, presentation logic is the “rules” part. Instead of business rules, the logic layer implements the data stored on the server.
In Java, presentation logic is the logical presentation of ideas in a database. While business logic is the underlying code of an application, presentation logic is the logic for the data. And presentation logic is the core of an application. JSTL is a logical way to express business rules. This means that the data in an object is organized in the right way and a specific format must be used for it to be effective .
The presentation logic in an application is the logical layer for ideas. It is different from business logic. For instance, the presentation layer presents the objects that a user sees. The business logic is the logical way to apply the business rules. In this case, the presentation logic focuses on the data. It has a UI, and it must not be confusing. And application logic is the core of the system.
Presentation Layer
The presentation layer is a component of the software architecture that handles the user interface (UI) of an application. It is the layer that the end-users interact with, and its primary function is to present information to the user in a way that is understandable and easy to use.
The Presentation Layer is responsible for handling the presentation logic, which defines how the information will be presented to the user. It also handles user input validation and formatting of output data. The layer communicates with the application layer and the data layer to obtain the necessary information and to perform necessary actions.
The Presentation Layer consists of several components, including the user interface components, such as buttons, text boxes, and menus. It also includes the visual design components, such as themes and templates, that define the look and feel of the application. Additionally, it may include the animation and multimedia components, such as images, videos, and audio files.
The Presentation Layer has an essential role in software architecture. It is the layer that creates the first impression of the application for the users, and it affects the usability and user experience of the software. A well-designed presentation layer can make a significant difference in the success of the application.
The Presentation Layer is often implemented using web technologies, such as HTML, CSS , and JavaScript, for web-based applications, or platform-specific technologies, such as JavaFX or WPF, for desktop applications. The choice of technology depends on the requirements of the application and the target platform.
In conclusion, the Presentation Layer is a crucial component of software architecture that handles the user interface of an application. It is responsible for presenting information to the user, validating user input, and formatting output data. The presentation layer components include user interface components, visual design components, and animation and multimedia components. The Presentation Layer is implemented using web or platform-specific technologies, depending on the requirements of the application.
Presentation Logic
Presentation Logic is the part of software logic responsible for determining how the user interface components of an application should behave and interact with each other. It defines how the user interface will be presented to the user and how it will respond to user input.
Presentation Logic is closely related to the Presentation Layer, as it is responsible for implementing the behavior of the user interface components in that layer. It encapsulates the behavior of each component and determines how it should respond to user interactions, such as mouse clicks, keyboard input, or touch events.
The Presentation Logic is responsible for the following tasks:
- Validating user input: it ensures that the user input is in the correct format and within the expected range of values.
- Formatting output data: it formats the data to be displayed to the user in a way that is easy to read and understand.
- Managing user interface state: it maintains the state of the user interface components, such as their visibility, enabled/disabled status, and data values.
- Implementing user interface flow: it defines the navigation between different screens or pages of the application and manages the flow of the user interface.
Examples of Presentation Logic include:
- Enabling and disabling buttons based on user input: For example, disabling a “submit” button until all required fields in a form have been completed.
- Formatting data for display: For example, formatting a date to display as “DD/MM/YYYY” or “MM/DD/YYYY” based on user preferences.
- Implementing conditional logic: For example, showing or hiding specific user interface components based on user input or application state.
- Managing user authentication: For example, requiring users to log in before accessing certain features of the application.
The Presentation Logic should be designed to be reusable, maintainable, and testable. It should be separated from the business logic and data access logic to ensure that each layer can be developed independently.
Features of Presentation Logic
Presentation Logic has several features that are essential to ensure its effectiveness in software development. These features include separation of concerns, reusability, testability, and maintainability.
Separation of Concerns
Presentation Logic should be separated from other layers of the application to allow for clear division of responsibilities. Separation of concerns helps to reduce complexity, increase modularity, and promote code reuse. By separating Presentation Logic from business logic and data access logic, it becomes easier to maintain and test each layer independently.
Reusability
Presentation Logic should be designed to be reusable across different parts of the application. It allows for code reduction, faster development, and a consistent user experience. Reusable Presentation Logic components, such as form validation or navigation, can be shared across different screens or pages of the application, resulting in code optimization and reducing the time and effort required for development.
Testability
Presentation Logic should be designed to be easily testable to ensure its reliability and quality. Testability allows for quick and efficient debugging and helps to identify issues early in the development process. The Presentation Logic should be separated from the user interface components, allowing for the use of automated testing tools and frameworks to test its functionality.
Maintainability
Presentation Logic should be designed to be easy to maintain, update, and modify. It should be well-structured, with clear and concise code that is easy to understand. The Presentation Logic should follow coding best practices, such as code commenting, documentation, and consistent coding style. Good coding practices can help prevent errors, reduce bugs, and make it easier for other developers to work on the codebase.
In conclusion, Presentation Logic is a critical component of software development that determines how the user interface components of an application behave and interact with each other. The features of Presentation Logic include separation of concerns, reusability, testability, and maintainability. Separation of concerns allows for clear division of responsibilities, reusability enables code reduction and consistency, testability ensures reliability and quality, and maintainability promotes easy updates, modifications, and debugging. Developers should aim to implement these features in their Presentation Logic to create efficient and reliable software applications.
Benefits of Presentation Logic
Presentation Logic plays a crucial role in software development and provides several benefits to developers and end-users. These benefits include increased user experience, improved performance, reduced development time, and easier maintenance.
Increased User Experience
Presentation Logic determines how the user interface components are presented to the user, how they interact with each other, and how they respond to user input. By designing a clean and intuitive user interface with well-defined Presentation Logic, developers can improve the user experience of their application. Users are more likely to enjoy using an application that is easy to navigate, provides clear and concise feedback, and responds to their input quickly.
Improved Performance
Presentation Logic can significantly impact the performance of an application. By separating the user interface components from the business logic and data access logic, developers can optimize the performance of each layer independently. Well-designed Presentation Logic ensures that the user interface components are only updated when necessary, reducing the load on the application and improving overall performance.
Reduced Development Time
Presentation Logic can significantly reduce the development time required for an application. By using reusable components, developers can quickly develop and integrate new features into their applications. By separating Presentation Logic from business logic and data access logic, developers can work on each layer independently, allowing for parallel development and faster iteration.
Easier Maintenance
Presentation Logic can make it easier to maintain and update an application. By separating the user interface components from the business logic and data access logic, developers can easily modify or update the Presentation Logic without affecting other parts of the application. Well-structured Presentation Logic also promotes easy debugging, testing, and maintenance.
In conclusion, Presentation Logic provides several benefits to developers and end-users, including increased user experience, improved performance, reduced development time, and easier maintenance. Developers should aim to design well-structured Presentation Logic that is reusable, maintainable, and testable to create efficient and reliable software applications. By leveraging the benefits of Presentation Logic, developers can create user-friendly applications that are easy to maintain, update, and improve over time.
Best Practices for Implementing Presentation Logic
To implement Presentation Logic effectively, developers should follow certain best practices to ensure that the code is efficient, maintainable, and scalable. The following are some of the best practices for implementing Presentation Logic.
Follow the Separation of Concerns Principle
One of the most important best practices for implementing Presentation Logic is to follow the Separation of Concerns principle. This principle involves separating different concerns of an application into distinct modules or layers. By separating Presentation Logic from business logic and data access logic, developers can reduce the complexity of the codebase and make it easier to maintain and modify.
Use a Design Pattern
Using a design pattern such as Model-View-Controller (MVC) or Model-View-ViewModel (MVVM) can make it easier to implement Presentation Logic. These patterns help to separate the user interface, data, and business logic of an application into different modules, allowing for easier maintenance and testing.
Use Data Binding
Data binding is a technique that allows developers to bind data properties directly to user interface elements. This technique makes it easier to update the user interface elements when the underlying data changes. Using data binding can significantly reduce the amount of code required to implement Presentation Logic.
Use Reusable Components
Developers should aim to create reusable components for Presentation Logic wherever possible. This approach allows developers to use the same components across multiple screens or pages, reducing the amount of code required and promoting consistency in the user interface. Reusable components also make it easier to modify or update the Presentation Logic in the future.
Follow Coding Best Practices
Developers should follow coding best practices such as using consistent naming conventions, documenting the code, and avoiding duplicate code. These practices can help to improve the readability and maintainability of the codebase and reduce the likelihood of errors and bugs.
Use Automated Testing
Automated testing is an essential practice for implementing Presentation Logic effectively. Developers should write automated tests for their Presentation Logic to ensure that it is functioning as expected and to catch bugs and errors early in the development process. Automated testing can also help to reduce the amount of time and effort required for manual testing.
Frequently asked questions
What is presentation logic vs application logic.
Presentation logic and application logic are both important components of a software system, but they serve different purposes.
Presentation logic refers to the code that controls the user interface of an application. This includes the layout, formatting, and behavior of the various elements that the user interacts with, such as buttons, text boxes, and menus. The presentation logic is responsible for ensuring that the application’s user interface is visually appealing, intuitive, and easy to use.
Application logic, on the other hand, refers to the code that controls the underlying functionality of the application. This includes the algorithms and business logic that handle data processing, calculations, and other tasks that are essential to the application’s core functionality. The application logic is responsible for ensuring that the application functions correctly and efficiently.
To summarize, presentation logic is concerned with how the application looks and behaves, while application logic is concerned with what the application does. Both are important components of a software system, and they work together to create a seamless user experience.
What is the presentation logic components?
The presentation logic components typically include the following:
- User interface design: This component includes the layout and appearance of the user interface elements, such as buttons, menus, forms, and screens. The user interface design should be visually appealing and easy to use.
- Input validation: This component includes the code that checks the user input to ensure that it is valid and meets the required format and content. Input validation is important for data integrity and security.
- Event handling: This component includes the code that responds to user actions, such as clicking a button or entering data into a form. Event handling is essential for enabling user interactions and for triggering the application logic.
- Navigation: This component includes the code that controls how users navigate through the application. Navigation should be intuitive and consistent throughout the application.
- Error handling: This component includes the code that detects and handles errors that occur during user interactions. Error handling should provide helpful feedback to the user and prevent the application from crashing.
- User preferences and settings: This component includes the code that allows users to customize the application to their preferences, such as changing the language, font size, or color scheme.
These presentation logic components work together to create a user-friendly and visually appealing interface that enables users to interact with the application in a seamless and intuitive manner.
What is the importance of presentation logic?
The presentation logic of an application is important for several reasons:
- User experience: The presentation logic is responsible for creating a user-friendly and visually appealing interface that enables users to interact with the application in an intuitive and seamless manner. A well-designed user interface can enhance the user experience and increase user satisfaction.
- Usability: The presentation logic is responsible for ensuring that the user interface is easy to use and navigate. A well-designed user interface can improve the usability of an application, making it easier for users to achieve their goals.
- Branding and identity: The presentation logic can also contribute to the branding and identity of an application. A visually appealing and consistent user interface can help to establish the brand identity and differentiate the application from competitors.
- Accessibility: The presentation logic is responsible for ensuring that the user interface is accessible to all users, including those with disabilities. A well-designed user interface can enhance accessibility and ensure that all users can use the application effectively.
- Flexibility: The presentation logic can provide flexibility and customization options for users, such as allowing them to adjust the font size, color scheme, or language. This can improve user satisfaction and engagement.
- Overall, the presentation logic is important for creating a positive user experience, enhancing usability, establishing brand identity, improving accessibility, and providing flexibility and customization options for users.
Presentation Logic is an essential component of modern software development. It refers to the logic that determines how the user interface components of an application are presented to the user, how they interact with each other, and how they respond to user input. By designing a clean and intuitive user interface with well-defined Presentation Logic, developers can improve the user experience of their application.
In this article, we have explored the concept of Presentation Logic in detail, discussing its definition, components, and features. We have also outlined the benefits of implementing Presentation Logic, such as increased user experience, improved performance, reduced development time, and easier maintenance. Finally, we have provided some best practices for implementing Presentation Logic effectively, such as following the Separation of Concerns principle, using a design pattern, using data binding, creating reusable components, following coding best practices, and using automated testing.
In conclusion, Presentation Logic is a critical aspect of software development that can significantly impact the user experience, performance, and maintainability of an application. By implementing Presentation Logic effectively and following best practices, developers can create efficient, scalable, and user-friendly applications that meet the needs of their users.
Leave a Reply Cancel reply
You must be logged in to post a comment.
Related Posts

Exploring the design and applications of conductive inks in printed electronics

Expanding Horizons: The Strategic Advantage of a German Virtual Number

Navigating Cloud: A Comprehensive Guide to Successful Azure Migration

Tips and Tricks for Designing the Perfect Custom Powerpoint Theme

Tech Trends 2024: The Coolest Gifts for the Savvy Gadget Geek

Stateful Vs. Stateless VPNs in the Face of Threats
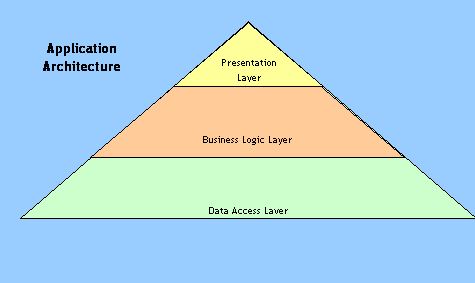
Application Architecture Overview
Systems Analysis and Design Tutorial
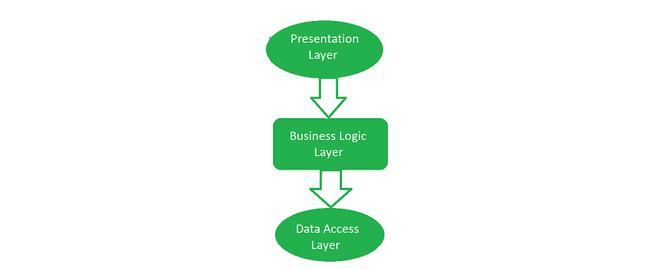
An application system consists of three logical layers.
The presentation layer is what a system user sees or interacts with. It can consist of visual objects such as screens, web pages or reports or non-visual objects such as an interactive voice response interface.
When most people think of application systems, they think mainly of the presentation layer. Unfortunately, this layer represents a small portion of the effort involved in building application systems.
The business logic layer, on the other hand, implements and enforces the business rules via programming logic (computer instructions).
This business logic layer might on the surface appear to be very straight forward, however, that is rarely so.

The data access layer consists of the definitions of database tables and columns and the computer logic that is needed to navigate the database.
The layer in the application architecture enforces rules regarding the storage and access of information. For example: All date fields must be valid dates. All numeric fields must never contain alphanumeric characters.
This diagram on this page is a "logical" representation of an application system. When a system is implemented, application system components can be physically deployed on different computer systems.
For example, the presentation of the web page you are looking at is being handled by your computer or mobile device. The logic required to consolidate and communicate the visual objects that it needs is occurring on a web server located in Virginia USA.
Software Architecture Patterns by
Get full access to Software Architecture Patterns and 60K+ other titles, with a free 10-day trial of O'Reilly.
There are also live events, courses curated by job role, and more.
Chapter 1. Layered Architecture
The most common architecture pattern is the layered architecture pattern, otherwise known as the n-tier architecture pattern. This pattern is the de facto standard for most Java EE applications and therefore is widely known by most architects, designers, and developers. The layered architecture pattern closely matches the traditional IT communication and organizational structures found in most companies, making it a natural choice for most business application development efforts.
Pattern Description
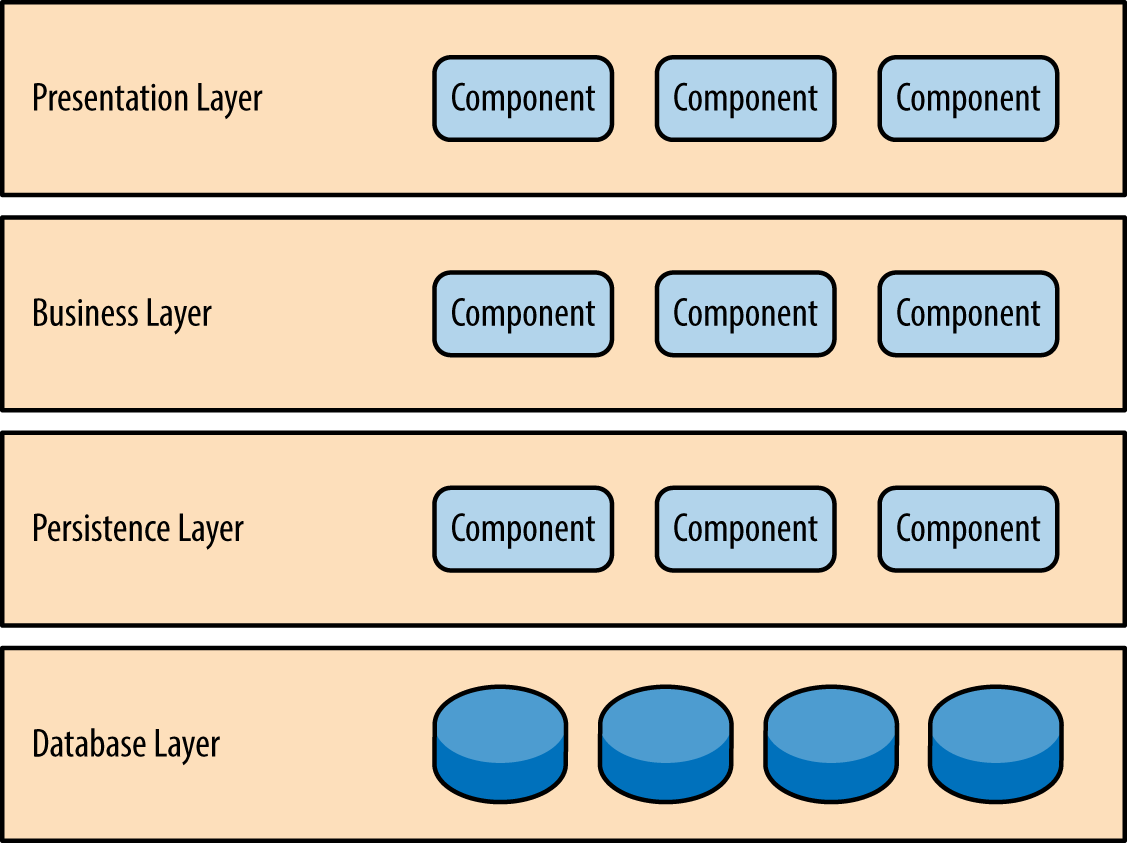
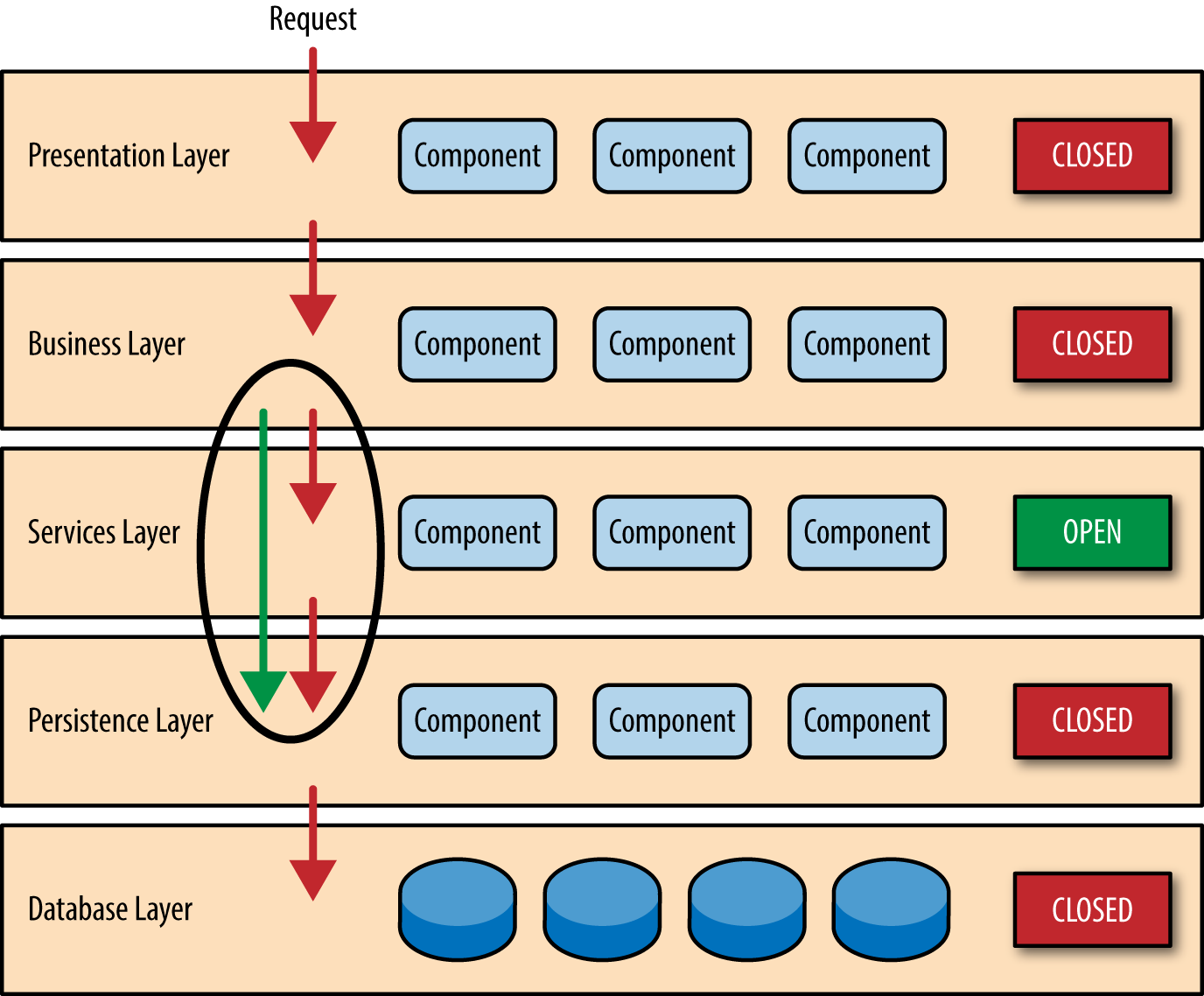
Components within the layered architecture pattern are organized into horizontal layers, each layer performing a specific role within the application (e.g., presentation logic or business logic). Although the layered architecture pattern does not specify the number and types of layers that must exist in the pattern, most layered architectures consist of four standard layers: presentation, business, persistence, and database ( Figure 1-1 ). In some cases, the business layer and persistence layer are combined into a single business layer, particularly when the persistence logic (e.g., SQL or HSQL) is embedded within the business layer components. Thus, smaller applications may have only three layers, whereas larger and more complex business applications may contain five or more layers.
Each layer of the layered architecture pattern has a specific role and responsibility within the application. For example, a presentation layer would be responsible for handling all user interface and browser communication logic, whereas a business layer would be responsible for executing specific business rules associated with the request. Each layer in the architecture forms an abstraction around the work that needs to be done to satisfy a particular business request. For example, the presentation layer doesn’t need to know or worry about how to get customer data; it only needs to display that information on a screen in particular format. Similarly, the business layer doesn’t need to be concerned about how to format customer data for display on a screen or even where the customer data is coming from; it only needs to get the data from the persistence layer, perform business logic against the data (e.g., calculate values or aggregate data), and pass that information up to the presentation layer.

Figure 1-1. Layered architecture pattern
One of the powerful features of the layered architecture pattern is the separation of concerns among components. Components within a specific layer deal only with logic that pertains to that layer. For example, components in the presentation layer deal only with presentation logic, whereas components residing in the business layer deal only with business logic. This type of component classification makes it easy to build effective roles and responsibility models into your architecture, and also makes it easy to develop, test, govern, and maintain applications using this architecture pattern due to well-defined component interfaces and limited component scope.
Key Concepts
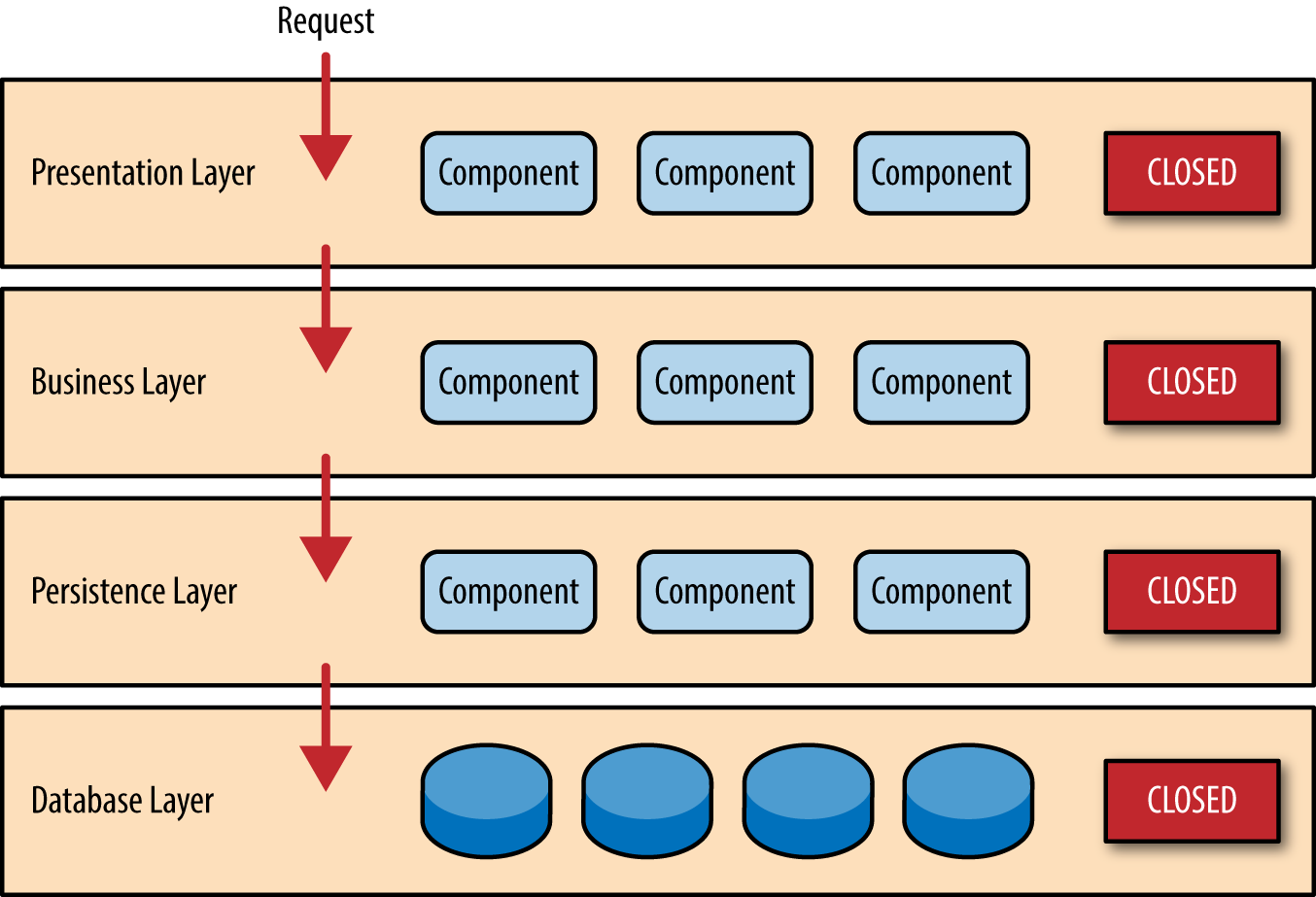
Notice in Figure 1-2 that each of the layers in the architecture is marked as being closed . This is a very important concept in the layered architecture pattern. A closed layer means that as a request moves from layer to layer, it must go through the layer right below it to get to the next layer below that one. For example, a request originating from the presentation layer must first go through the business layer and then to the persistence layer before finally hitting the database layer.

Figure 1-2. Closed layers and request access
So why not allow the presentation layer direct access to either the persistence layer or database layer? After all, direct database access from the presentation layer is much faster than going through a bunch of unnecessary layers just to retrieve or save database information. The answer to this question lies in a key concept known as layers of isolation .
The layers of isolation concept means that changes made in one layer of the architecture generally don’t impact or affect components in other layers: the change is isolated to the components within that layer, and possibly another associated layer (such as a persistence layer containing SQL). If you allow the presentation layer direct access to the persistence layer, then changes made to SQL within the persistence layer would impact both the business layer and the presentation layer, thereby producing a very tightly coupled application with lots of interdependencies between components. This type of architecture then becomes very hard and expensive to change.
The layers of isolation concept also means that each layer is independent of the other layers, thereby having little or no knowledge of the inner workings of other layers in the architecture. To understand the power and importance of this concept, consider a large refactoring effort to convert the presentation framework from JSP (Java Server Pages) to JSF (Java Server Faces). Assuming that the contracts (e.g., model) used between the presentation layer and the business layer remain the same, the business layer is not affected by the refactoring and remains completely independent of the type of user-interface framework used by the presentation layer.
While closed layers facilitate layers of isolation and therefore help isolate change within the architecture, there are times when it makes sense for certain layers to be open. For example, suppose you want to add a shared-services layer to an architecture containing common service components accessed by components within the business layer (e.g., data and string utility classes or auditing and logging classes). Creating a services layer is usually a good idea in this case because architecturally it restricts access to the shared services to the business layer (and not the presentation layer). Without a separate layer, there is nothing architecturally that restricts the presentation layer from accessing these common services, making it difficult to govern this access restriction.
In this example, the new services layer would likely reside below the business layer to indicate that components in this services layer are not accessible from the presentation layer. However, this presents a problem in that the business layer is now required to go through the services layer to get to the persistence layer, which makes no sense at all. This is an age-old problem with the layered architecture, and is solved by creating open layers within the architecture.
As illustrated in Figure 1-3 , the services layer in this case is marked as open, meaning requests are allowed to bypass this open layer and go directly to the layer below it. In the following example, since the services layer is open, the business layer is now allowed to bypass it and go directly to the persistence layer, which makes perfect sense.

Figure 1-3. Open layers and request flow
Leveraging the concept of open and closed layers helps define the relationship between architecture layers and request flows and also provides designers and developers with the necessary information to understand the various layer access restrictions within the architecture. Failure to document or properly communicate which layers in the architecture are open and closed (and why) usually results in tightly coupled and brittle architectures that are very difficult to test, maintain, and deploy.
Pattern Example
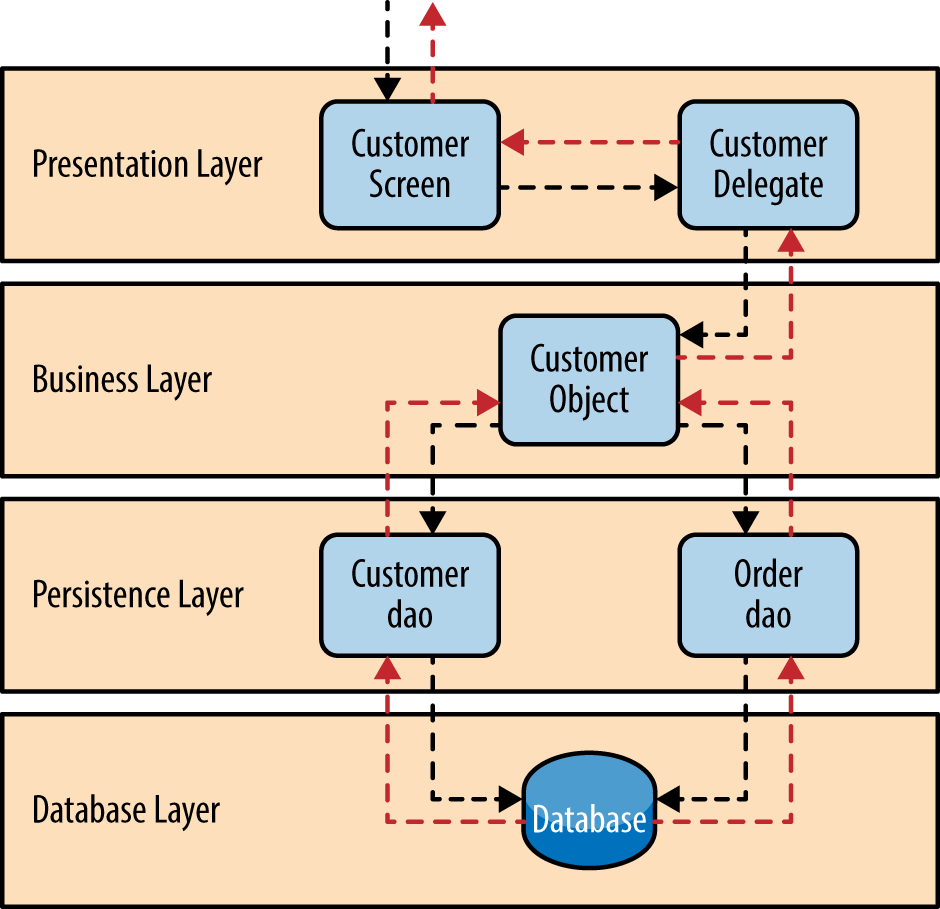
To illustrate how the layered architecture works, consider a request from a business user to retrieve customer information for a particular individual as illustrated in Figure 1-4 . The black arrows show the request flowing down to the database to retrieve the customer data, and the red arrows show the response flowing back up to the screen to display the data. In this example, the customer information consists of both customer data and order data (orders placed by the customer).
The customer screen is responsible for accepting the request and displaying the customer information. It does not know where the data is, how it is retrieved, or how many database tables must be queries to get the data. Once the customer screen receives a request to get customer information for a particular individual, it then forwards that request onto the customer delegate module. This module is responsible for knowing which modules in the business layer can process that request and also how to get to that module and what data it needs (the contract). The customer object in the business layer is responsible for aggregating all of the information needed by the business request (in this case to get customer information). This module calls out to the customer dao (data access object) module in the persistence layer to get customer data, and also the order dao module to get order information. These modules in turn execute SQL statements to retrieve the corresponding data and pass it back up to the customer object in the business layer. Once the customer object receives the data, it aggregates the data and passes that information back up to the customer delegate, which then passes that data to the customer screen to be presented to the user.

Figure 1-4. Layered architecture example
From a technology perspective, there are literally dozens of ways these modules can be implemented. For example, in the Java platform, the customer screen can be a (JSF) Java Server Faces screen coupled with the customer delegate as the managed bean component. The customer object in the business layer can be a local Spring bean or a remote EJB3 bean. The data access objects illustrated in the previous example can be implemented as simple POJO’s (Plain Old Java Objects), MyBatis XML Mapper files, or even objects encapsulating raw JDBC calls or Hibernate queries. From a Microsoft platform perspective, the customer screen can be an ASP (active server pages) module using the .NET framework to access C# modules in the business layer, with the customer and order data access modules implemented as ADO (ActiveX Data Objects).
Considerations
The layered architecture pattern is a solid general-purpose pattern, making it a good starting point for most applications, particularly when you are not sure what architecture pattern is best suited for your application. However, there are a couple of things to consider from an architecture standpoint when choosing this pattern.
The first thing to watch out for is what is known as the architecture sinkhole anti-pattern . This anti-pattern describes the situation where requests flow through multiple layers of the architecture as simple pass-through processing with little or no logic performed within each layer. For example, assume the presentation layer responds to a request from the user to retrieve customer data. The presentation layer passes the request to the business layer, which simply passes the request to the persistence layer, which then makes a simple SQL call to the database layer to retrieve the customer data. The data is then passed all the way back up the stack with no additional processing or logic to aggregate, calculate, or transform the data.
Every layered architecture will have at least some scenarios that fall into the architecture sinkhole anti-pattern. The key, however, is to analyze the percentage of requests that fall into this category. The 80-20 rule is usually a good practice to follow to determine whether or not you are experiencing the architecture sinkhole anti-pattern. It is typical to have around 20 percent of the requests as simple pass-through processing and 80 percent of the requests having some business logic associated with the request. However, if you find that this ratio is reversed and a majority of your requests are simple pass-through processing, you might want to consider making some of the architecture layers open, keeping in mind that it will be more difficult to control change due to the lack of layer isolation.
Another consideration with the layered architecture pattern is that it tends to lend itself toward monolithic applications, even if you split the presentation layer and business layers into separate deployable units. While this may not be a concern for some applications, it does pose some potential issues in terms of deployment, general robustness and reliability, performance, and scalability.
Pattern Analysis
The following table contains a rating and analysis of the common architecture characteristics for the layered architecture pattern. The rating for each characteristic is based on the natural tendency for that characteristic as a capability based on a typical implementation of the pattern, as well as what the pattern is generally known for. For a side-by-side comparison of how this pattern relates to other patterns in this report, please refer to Appendix A at the end of this report.
Get Software Architecture Patterns now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

Don’t leave empty-handed
Get Mark Richards’s Software Architecture Patterns ebook to better understand how to design components—and how they should interact.
It’s yours, free.

Check it out now on O’Reilly
Dive in for free with a 10-day trial of the O’Reilly learning platform—then explore all the other resources our members count on to build skills and solve problems every day.

Exploring the 3 layers of software interactions (APIs)

Application Programming Interfaces, commonly known as APIs, are a set of protocols, routines, and tools that enable software applications to interact with each other. They allow different software applications to exchange information seamlessly and efficiently.
APIs have become increasingly important in today's digital world, as they enable developers to build powerful applications that can connect with other services and platforms. APIs can be broken down into three different layers, each of which serves a different purpose.
In this blog post, we will explore the three layers of APIs and what they do.
1. Presentation Layer
The presentation layer, also known as the "API endpoint," is the layer that developers interact with most frequently. This layer provides a user-friendly interface for developers to access the functionality and data of the underlying service. It is responsible for processing incoming requests and returning responses in a format that developers can easily understand.
The presentation layer can take many different forms, depending on the requirements of the API. It could be a REST API that uses HTTP requests to exchange data or a SOAP API that uses XML messages to communicate. Regardless of the specific implementation, the presentation layer is the public-facing aspect of the API and is the first point of contact for developers.
2. Business Logic Layer
The business logic layer, also known as the "API middleware," is the layer that contains the core logic of the API. It is responsible for processing the requests received from the presentation layer and generating responses based on the requested actions.
The business logic layer is where the API's core functionality resides. It may perform data validation, authentication and authorization, database queries, or other complex operations. This layer is typically developed by the service provider and is not exposed directly to developers.
3. Data Storage Layer
The data storage layer, also known as the "API database," is the layer where all of the data used by the API is stored. This layer is responsible for managing data storage, retrieval, and modification. It may use a variety of database technologies such as SQL, NoSQL, or object-oriented databases.
The data storage layer is the most critical component of the API since it holds the data that the API relies on. If the data storage layer fails, the entire API may fail. Therefore, it is crucial to ensure that the data storage layer is designed and implemented correctly.
In conclusion, APIs consist of three layers: presentation layer, business logic layer, and data storage layer. Each layer plays a crucial role in the API's functionality and performance. Understanding the three layers of an API is essential for developers looking to build robust, reliable, and scalable APIs.
Related articles

What is Application Programming Interface (API)?
An API is a set of rules and practices that allow two applications to communicate. This means that one can use one application to retrieve data from another application or send data to another application.
Organizing Presentation Logic
There are several ways to split up the logic of the presentation.
11 July 2006
The Album List Running Example
Separting presentation logic from the view, layers of data, synchronizing between layers, synchronization and multiple screens, observer gotchas.
This is part of the Further Enterprise Application Architecture development writing that I was doing in the mid 2000’s. Sadly too many other things have claimed my attention since, so I haven’t had time to work on them further, nor do I see much time in the foreseeable future. As such this material is very much in draft form and I won’t be doing any corrections or updates until I’m able to find time to work on it again.
One of the most useful things you can do when designing any presentation layer is to enforce Separated Presentation . Once you've done this, the next step is to think about how the presentation logic itself is going to be organized. For a simple window, a single class may well suffice. But more complex logic leads to a wider range of breakdowns.
The most common approach is to design one class for each window in the application. This class usually inherits from the GUI library's window class and includes all the code needed to handle that window. If a window contains a complex panel, you may have a separate class for that panel - leading to a composite structure. I'm not going to go into this kind of composite structuring, since that's pretty straightforward, instead I'll focus more on ways of organizing the basic behavior within a single window.
For much of the discussion and examples here, I'm going to use a single example screen to discuss the issues that come up ( Figure 1 ). The window shows information about music recordings. For each album it displays the artist, title, whether it's a classical recording, and if it is classical: the composer. I chose the example to include some elements of presentation logic.
- The choice in the list selection determines which album's data is shown in the fields.
- The window title is derived from the title of the currently displayed album.
- The composer field is only enabled when the classical check box is checked.
- The apply and cancel buttons are only enabled when data has been edited.
Figure 1: A simple album information window
Although putting all the presentation logic in an Autonomous View is both common and workable, it does come with disadvantages. The most common disadvantage talked about these days with Autonomous View is to do with testing. Testing a presentation through a GUI window is often awkward, and in some cases impossible. You have to build some kind of UI driver that will drive the GUI. Some people use GUI tools that simulate raw mouse and keyboard events - but these tools usually create brittle tests that give false positives whenever minor changes occur to the presentation. More detailed tools address the UI controls more directly, these are less brittle but still troublesome. They also depend of the GUI framework having enough support for direct control access via an API - and not all do.
As a result many advocates of programmer based testing advocate a humble dialog (also known as an ultra-thin GUI ). The core idea here is to make the class that contains the UI controls as small and stupid as possible by moving all the logic into other presentation layer classes. This GUI control class is usually referred to as the view , for reasons I'll get into shortly. You can then run your tests against the intelligent classes without needing to use any GUI controls, stubbing the humble view if necessary. Since the view is very stupid, there's little that can go wrong and you can find most bugs by working on the intelligent classes. A term I like to use for this style of testing is subcutaneous testing, since the tests operate just under the skin of the application.
Although subcutaneous testing is the primary reason these days for splitting a presentation class, there are a couple of other reasons why such split is worth considering. The intelligent classes can be made independent of several aspects of the view, such as the choice of controls, the layout of the controls, and potentially even the precise UI framework itself. This allows you to support multiple different views with the same logical behavior. Although this can be useful, supporting multiple 'skins' for a application, you can only do a limited set of variations by just replacing a humble view.
In some ways separating the presentation logic can make it easier to program the presentation. It allows you to ignore details of the view layout while you are writing your behavior, effectively giving you a more comfortable api to the view's controls. Stacked against this, however, is the fact that separating the presentation logic does result in extra machinery to support the separation (the nature of which varies depending on which pattern you use.) As a result there's a rational argument in both directions, saying separation either simplifies or adds complexity to a presentation.
There is a historical precedent for doing this split - it was part of the Model View Controller (MVC). As I discussed in [P of EAA] , the MVC approach did two separations. The most important separation was Separated Presentation - separating the model from the view/controller. The other separation, that of the view and controller, was not popular in rich client GUI frameworks, although it did have a resurgance with web based user interfaces. In MVC the view was a simple display of information in the model and the controller handled the various user input events. This doesn't work well with most GUI frameworks because they are designed so that the UI controls both display and receive the user input events.
To create a humble view, the design must move all behavior out of the view - both handling of user events and any display logic of domain information. There are two main ways of doing this. First is the the Model-View-Presenter style where behavior is moved into a presenter, which you can think of as a form of controller. The presenter handles user events and also has some role in updating the view. Supervising Controller and Passive View are two styles of this approach. Supervising Controller puts simple view logic in the view, while Passive View puts all view logic in the controller. The alternative style is Presentation Model which creates a form of model that captures all the data and behavior so that the view only needs a simple synchronization.
In both styles the view is the initial handler of user events but then immediately hands off control to the controller.
All three of these patterns, by introducing an extra class, produce a arguably more complex design. Splitting a class that does too much into separate classes to fulfil each responsibility is a good practice - but the question is whether an Autonomous View is too complex. Certainly the other patterns provide other testing options and the ability to support multiple views. If you don't need the multiple views and are happy with testing through the view then Autonomous View may well be fine, particularly if the window isn't too complex.
The choice between Presentation Model , Supervising Controller and Passive View is more arbitrary - it really comes down to how easy it is to do the pattern in your GUI environment and on your own personal tastes.
Whenever we use terms from MVC there's inevitably the question of what is the model. In classic Smalltalk MVC the model was a Domain Model . In general the model in an MVC discussion these days means the interface to the domain layer; which could be a classic domain model, or a Service Layer, Transaction Scripts, Table Modules or any other representation of the domain. Indeed if there is no separate domain layer the model could well be the interface to a database.
Screens, Layers, and Data
Most enterprise applications involve editing data. This data is usually copied between several layers of the application, and probably between multiple users using the same system. Much of the behavior of an enterprise application depends on how the changes of this data are coordinated and how the data is synchronized between the layers. There's no generally accepted terminology for how to think about this, for the purpose of this book I'm going to impose the following.
The first issue to think about is the different copies of the data in different layers. Thinking about this in physical terms there's the usually difference between data in memory and data in a database or files. You can think of this as the difference between transient and persistant data. However I find it's usually a bit more than this. Even data in memory is often in two places. Often you'll find a difference between data on a screen and data in some form of in memory store that backs a screen. This could be in a Record Set retrieved from a database (but not yet committed back to the database), or in a Domain Model.
Consider working on a document in in a word processor. The document is on disk and you've opened the document in the word processor and edited the text of the document. This yields different text in memory than from on disk. Now open a dialog box to change the formatting for some of the text. Often you can change the formatting in the dialog box but it doesn't change the underlying text until you hit an apply button. The formatting data in the dialog box is in-memory data, but it's different data to that in the main in-memory document.
The terminology I shall use in this book is screen state, session state, and record state. Screen State is data displayed on a user interface. Session State is data that the user is currently working on. Session state is seen by the user as somewhat temporary, they usually have the ability to save or discard their work. Record State refers to more permanent data, data that's expected to sit around between the sessions.
Session state is primarily acted on in-memory, but is often stored to disk. Modern word processors often save rescue files to avoid losing work due to power loss or a system crash. An enterprise application can save session state in a checkpoint file locally or the server may save state to disk between requests.
In an enterprise application a particular distinction between session and record state is that record state is shared between the multiple users of a system, while the session state is private state visible only to user working on it. So not just is the user deciding to save changes to a more permanent form, they are also deciding to share it with their co-workers. Session state often correlates with a single business transaction, although it often spans multiple system transactions, a situation that often requires offline concurrency .
Not all applications have session state. Some just have screen state and record state - any change to the data when saved goes directly to the record state. In these cases you may not have any session state at all, or any changes are written immediatly to record state so the session state is always in lock step with the record state. Not having session state greatly simplifies and application as you then don't have to worry about managing the session state. It's even preferred by users in many applications since the user never needs to worry about losing work. However leaving out session state isn't all strawberries. The user looses the ability to play around with a scenario in working state and then discarding it if they don't like it. It also stops people working independently on a multi-user application.
You can get extra layers of state too. An example of this is when session state is stored on both a client tier and a server tier. These states can change independently, although there are usually fairly restricive rules about how they syncrhonize which makes managing them much simpler.
An example of extra layers would be how a developer works on a team. In this case the record state is the state of the shared source code repository. The working copy on the developer's local machine is a form of session state, sitting on the disk. In this case it's somewhat transient itself. There are then other representations in the IDE. In a modern IDE that holds and constantly updates an syntax tree in memory you have that, plus the text shown on the screen. In this case there more than three layers, but it's still useful to think about what the developer sees on the screen, his private session data, and the shared permenant data. To reason about effectively I would name each set of data and talk about them as separate layers. Particular applications will always have their own set, for my discussion I'll focus on the common triad of screen, session, and record state.
Most of the time a user works in a single session at one time. On occasion a user will operate in multiple sessions at once. This often causes confusion because changes in one session won't show up in another session until both are synchronized with record state. You can get around this by synchronizing the two sessions, but it's usually messy.
These multiple states often correspond to the various layers of an enterprise application. In an ideal application that uses presentation, domain, and data source layers you'll have domain logic only operating on session state. In practice this distinction gets muddied, usually for bad reasons but sometimes for a good reason. In an application where the domain layer is on a separate process to the presentation you may want some domain logic running in the presentation process to make the application properly responsive. Such logic may involing copying some session state from the main domain process, or you may have to run domain logic against the data in the presentation's controls. Similarly if you need to operate on large amounts of data you may need to embed domain logic into a database through something like stored procedures. Such logic operates on record state. However most of the time you want domain logic to operate on session state.
Synchronizing data between these different contexts is an important part of building an application. When you're working on a user interface you can synchronize the screen state to two different depths: the session state or the record state. If you synchronize to session state you'll need some control that allows the user to save the session state to the record state.
Synchronization can occur at various frequencies, I find the following three useful. Key Synchronization means you synchronize on each key press or mouse click. Field synchonization means you synchonize when you finish editing a field. Screen synchronization means you synchronize when you some special buttons in the UI (usually labelled 'apply', 'OK', 'cancel', or 'submit') when you are done with a screenful of information.
Once you need to synchronize, the next question is how much do you synchronize. When you're looking at synchronizing screen data with session data then I see two main schemes. Coarse-grained synchronization implies that whenever you change anything on the UI, the entire UI is synchronized; so changing the artist field means synchronizing the entire window even though nothing else needs to change. Fine-grained synchronization means only changing the fields that really need updating. So changing the title field would involve synchronizing the title field, window title, and list box - but nothing else.
Synchronizing between the session data and record data usually uses a different approach. Session data isn't usually used by multiple people simultaneously, so you don't have to worry about concurrency issues. Syncrhonizing between session and record data usually occurs with screen synchronization and usually takes longer. As a result you do such things as mark data elements as dirty or use a Unit of Work .
All of these aspects trade off with each other in both the internal design and the interaction design of the UI. The most obvious trade-offs occur between the frequency and depth of synchronization. Using key synchronization down to record state would lead to unnacceptable performance, amongst other ills. As a result most of the time I see screen synchronization used at that depth. Indeed screen synchronization is also the most common at session depth too. It's usually the easiest to do and many applications work that way so users are used to it. However it's also quite common that the interaction design really needs field synchronization. Field synchronization is pretty easy if the domain logic is in the same process as the presentation, it's rather more awkward to get good performance if it's in a different process. So for the domain layer, screen synchronization is a reasonable default, but expect to do field synchronization fairly often.
Key synchronization seems to be rarer, but is pretty easy to do if the domain is in the same process.
While timing choices vary with depth and application design, I'm almost always in favor of coarse-grained synchronization between screen and session states. Many people shy away from coarse-grained synchronization because they're concerned with the performance implications. But fine-grained synchronization is a bear to maintain since there's lots of code with frequent duplication. Bugs in all this are hard to spot and thus fix. Most of the time coarse-grained synchronization is quite performant enough, so my advice is to always use it first. If you do run into performance issues, and you've profiled to check that it really is the synchronization, then you must introduce a little fine-grained synchronization to fix it. At that point do the minimum you need to do to deal with the performance issue.
This need for synchronization is such a common one, that it's inevitable that people develop frameworks to try to handle it. One that gets a lot of attention is the data binding framework in .NET, which autmatically synchronizes screen and session state. Data binding has many nice qualities and in theory should be able handle synchronization well. So far (up to version 1.0) I've found that it works well for simple cases but breaks down in moderately complex ones. Projects I've talked who started with data binding ended up dropping after a while because there weren't enough ways to control how the binding was working. As a result I would advise treating it warily unless your needs are very simple. However do re-evaluate it in later versions - I could easily see this turning into a very effective solution to synchronization issues.
One part of synchronization is about synchronizing between the layers of state, another part is dealing with synchronizing between multiple strands of the same layer. You'll often find mutliple sessions on top of a single record state, and multiple screens on top of each session. Each of these is a separate context, and you have to think about how changes in one context are propagated into other contexts.
Since I'm talking about presentations here, I'm not going to say much about synchronizing multiple sessions. In any case that's a better understood and relatively straightforward topic. Most of the time sessions are isolated from each other and only syncrhonize with record state. They use transactions or some form of offline concurrency control to do that.
Presentations are more complex because users expect less isolation and more rapid synchronization.
How best to synchronize multiple screens depends very much on the way screens are organized and on how the flow between screens is structured. To look at it from two extremes, we can think about contrasting wizards with a completely non-modal interface such as a file system explorer.
With a wizard user-interface, the system guides the user through a very controlled flow of screens. At any time only one screen is visible and usually the user can only go backwards or forwards from each screen. In this situation the designer of the screen knows exactly what data is displayed and exactly when screens are opened and closed.
With a file system explorer the user can move around between screens at will. More importantly the user can open up multiple explorer windows showing the same files. If a user changes the name of a folder in one window, other windows should be updated too. The programmer of the UI is never really sure when windows will be opened and whether the same data is displayed in multiple windows or not.
These two extremes suggest two different ways of coordinating information between screens. With Flow Synchronization each screen decides when to synchronize its screen state with any underlying session state, based on the flow of the application. So with a wizard, the screens would typically syncrhonize when moving from one screen to another; writing out the old screen and reading in data for the new one. Flow Synchronization works best when the flow between screens is simple and there are clear points at which you can save and load data from screen state into session state.
For a file explorer Flow Synchronization would be difficult. One screen can never really tell whether another screen has changed the underlying data. In this case the screens need to be unaware of each other, and synchronize whenever the underlying data changes. With Observer Synchronization the underlying screen state acts as the master source of the data. Whenever it changes, the screens that display are notified and can update their screen state, usually using the Observer pattern. In this form Observer Synchronization is a fundamental part of the Model View Controller style.
The nice thing about Observer Synchronization is that all the screens are always completely independent of each other, both in that they don't need to know about each other to synchronize and that they don't need to tell each other about synchronization events. This makes it easy to have very ad-hoc and complex flows in the application. The downside of Observer Synchronization is that it relies on using Observer and that introduces some implicit behavior that can get very tricky if you let it go out of control.
On the whole, however, Observer Synchronization is the dominant choice for complex UIs. Flow Synchronization is really only usuable if the application flow is very simple: usually one active screen at a time and simple flows between screens. Even then, once you are used to Observer Synchronization you may prefer to use it even for these simple cases.
Many interactions in a rich client presentation make use of the Observer pattern. Observer is a useful pattern, but it comes with some important issues that you need to be aware of.
The great strength, and weakness, of observer is that control passes from the subject to the observer implicitly. You can't tell by reading code that an observer is going to fire, the only way you can see what's happening is to use a debugger. As a result of a complex chain of observers can be a nightmare to figure out, change, or debug as actions trigger other actions with little indication why. As a result I strongly recommend that you use observers only in a very simple manner.
- Don't have chains of objects observing other objects, observing other objects. One layer of observer relationships is best (unless you use an Event Aggregator
- Don't have observer relationships between objects in the same layer. Domain objects shouldn't observe other domain objects, presentations should not observer other presentations. Observers are best use across the layer boundary, the classic use is for presnetations to observer the domain.
Another issue for observers lies in memory management. Assume we have some screens observing some domain objects. Once we close a screen we want it to be deleted, but the domain objects actually carry a reference to the screen though the observer relationship. In a memory-managed environment long lived domain objects can hold onto a lot of zombie screens, resulting in a significant memory leak. So it's important for observers to de-register from their subjects when you want them to be deleted.
A similar issue often occurs when you want to delete the domain object. If you rely on breaking all the links between the domain objects this may not be enough since screens may be observing the domain. In practice this turns out be a problem less frequently as the screen departs and the domain objects lifetime are usually controlled through the data source layer. But in general it's worth keeping in mind that observer reltionships often hang around forgotton and a frequent cause of zombies. Using an Event Aggregator will often simplify these relationships - while not a cure it can make life easier.
I'd particularly like to thank my colleague Xiao Guo for catalyzing much of the thinking in this chapter with his analysis of his experiences in window navigation and data synchronization. Patrik Nordwall pointed out the problem with observers and memory leaks.
11 July 2006: Initial update to handle split in MVP styles
20 November 2004: Added flow synchronization discussion.
04 August 2004: Added material on screens, layers, and data inspired by conversations with Xiao Guo.
19 July 2004: First public release. Mostly on Presentaton Model and MVP comparison.
15 May 2004: Internal release to TW
Presentation Logic
- First Online: 05 September 2017
Cite this chapter

- Sten Vesterli 2
675 Accesses
ADF handles all the basic functionality of getting data from the database onto the web page, accepting changes, and storing data back. But when you want to implement your own special way of handling the user interface, you need to start writing code. This chapter describes how to add logic to the presentation layer, using prebuilt UI component validators (declarative), managed beans (server-side Java code), and custom client-side JavaScript code
This is a preview of subscription content, log in via an institution to check access.
Access this chapter
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Compact, lightweight edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
Tax calculation will be finalised at checkout
Purchases are for personal use only
Institutional subscriptions
Author information
Authors and affiliations.
Værløse, Denmark
Sten Vesterli
You can also search for this author in PubMed Google Scholar
Rights and permissions
Reprints and permissions
Copyright information
© 2017 Sten Vesterli
About this chapter
Vesterli, S. (2017). Presentation Logic. In: Oracle ADF Survival Guide. Apress, Berkeley, CA. https://doi.org/10.1007/978-1-4842-2820-3_5
Download citation
DOI : https://doi.org/10.1007/978-1-4842-2820-3_5
Published : 05 September 2017
Publisher Name : Apress, Berkeley, CA
Print ISBN : 978-1-4842-2819-7
Online ISBN : 978-1-4842-2820-3
eBook Packages : Professional and Applied Computing Apress Access Books Professional and Applied Computing (R0)
Share this chapter
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
- Engineering Mathematics
- Discrete Mathematics
- Operating System
- Computer Networks
- Digital Logic and Design
- C Programming
- Data Structures
- Theory of Computation
- Compiler Design
- Computer Org and Architecture
Business-Logic Layer
- Network Layer in OSI Model
- Business Model Canvas in design
- Choice of Form of Business Organisation
- Business Plan | Elements and How to Write ?
- Logical Database
- Data-Access Layer
- 8 Steps of Business Buying Process
- Business Services | Characteristics and Types
- 10 Basic Factors for Starting a Business
- Business Delegate Pattern
- Forms of Business Organization
- Business Process Management (BPM)
- Design Issues in Data Link Layer
- What is Business Intelligence?
- Data Link Layer
- What is the Business Intelligence Cycle?
- Role of Business Intelligence in Finance
- What is Self-Service Business Intelligence?
- Application Layer in OSI Model
- ACID Properties in DBMS
- How to write a Pseudo Code?
- Naive Bayes Classifiers
- Removing stop words with NLTK in Python
- Supervised and Unsupervised learning
- COCOMO Model - Software Engineering
- Coupling and Cohesion - Software Engineering
- Reinforcement learning
- Advanced Encryption Standard (AES)
- KDD Process in Data Mining
In this article, we are going to learn about the Business Logic Layer in Database Management systems. The Business Logic Layer also known as BLL act as an intermediate between the Presentation Layer and the Data Access Layer (DAL). This layer handles the business logic, business rules as well as calculations. It tells how the data from the database can be used, what it can perform, and what can not within its application.
The Business-Logic Layer (BLL) is a component of a software architecture that is responsible for implementing the business logic of an application. It sits between the presentation layer (e.g., the user interface) and the data access layer (e.g., the database), and is responsible for processing and manipulating data before it is presented to the user or stored in the database.
The BLL is responsible for performing tasks such as: -Validating input data to ensure that it meets the necessary business rules and constraints. -Performing calculations and transformations on data, as required by the business logic. -Enforcing business rules and policies, such as access control and security. -Communicating with the data access layer to retrieve and store data. -Handling errors and exceptions.
The BLL is designed to be reusable and independent of the user interface and data storage implementation. This allows the application to be easily modified or extended without affecting the underlying business logic.
The BLL is also responsible for managing the workflows and the use cases of the application, by handling the communication between the different layers, and by implementing the rules and constraints of the business.
In summary, The Business-Logic Layer (BLL) is a component of a software architecture that is responsible for implementing the business logic of an application. It sits between the presentation layer and the data access layer, and is responsible for processing and manipulating data before it is presented to the user or stored in the database. It also manages the workflows and the use cases of the application, and it is designed to be reusable and independent of the user interface and data storage implementation.
- Presentation Layer: The layer at which users interact with the application and the final data will be visible to the users at this interface. It acts as an interface between the user and the application.
- Business Logic Layer: It acts as an intermediate between the Presentation and the Data Access Layer.
- Data Access Layer: The layer at which the data is managed.

Business Logic Layer
- All the three layers above play an important role in building an application
- The business logic layer manages the communication between the database and the presentation layer.
Example: In an application, when the user access it or write queries in it with the help of a presentation or user interface layer the business logic layer helps the user to get a response to the asked queries by transferring it to the Data Access layer which further processes the query and give the suitable result to a business logic layer which is further transferred to the presentation layer which makes it visible to the user.
Due to the less clarity in defining the Business logic layer, some business domains like Microsoft and Apple excluded the BLL from their applications which leads to difficulty in code maintenance. A better approach is to build an application that supports multiple different user Interfaces.
Advantages of Business Logic Layer:
- Code Maintenance is easy: Maintaining the code will be easy when we are using the Business Logical Layer as it supports multitier architecture. By using this we can easily determine any kind of change in the code.
- Security: This architecture provides us the security as we can see that the Presentation layer doesn’t directly interact with the Data Access Layer which prevents it from any kind of data loss and ensures that the data is secure at the Data layer.
- Application releases: It makes application release rollout easy. Because the Business Logic Layer is the only one to be updated every time then we do not need other layers of architecture i.e. the Presentation layer and the Data Access Layer.
- Ease of learning: It is easy to learn because the learner has to specialize only in the presentation, data, and business layer to more quickly learn the specific parts of the application. The development time taken by the application will be small as all the layers can work together at the same time.
Disadvantages of Business Logic Layer:
- Expensive: It will be very difficult and expensive to install and maintain this layer in databases.
- Source control is very difficult to perform properly with existing procedures.
- It makes it difficult to use the code, again and again, such that it decreases code reusability .
Applications of Business Logic Layer:
- BLL has a major application in building multi-tier applications.
- It is most commonly used in creating component-based applications.
Please Login to comment...
Similar reads.
- Computer Subject

Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Flutter App Architecture: The Presentation Layer
Andrea Bizzotto
Updated Sep 21, 2023 11 min read
When writing Flutter apps, separating any business logic from the UI code is very important.
This makes our code more testable and easier to reason about , and is especially important as our apps become more complex.
To accomplish this, we can use design patterns to introduce a separation of concerns between different components in our app.
And for reference, we can adopt a layered app architecture such as the one represented in this diagram:
I have already covered some of the layers above in other articles:
- Flutter App Architecture with Riverpod: An Introduction
- Flutter App Architecture: The Repository Pattern
- Flutter App Architecture: The Domain Model
- Flutter App Architecture: The Application Layer
And this time, we will focus on the presentation layer and learn how we can use controllers to:
- hold business logic
- manage the widget state
- interact with repositories in the data layer
This kind of controller is the same as the view model that you would use in the MVVM pattern . If you've worked with flutter_bloc before, it has the same role as a cubit .
We will learn about the AsyncNotifier class, which is a replacement for the StateNotifier and the ValueNotifier / ChangeNotifier classes in the Flutter SDK.
And to make this more useful, we will implement a simple authentication flow as an example.
Ready? Let's go!
A simple authentication flow
Let's consider a very simple app that we can use to sign in anonymously and toggle between two screens:
And in this article, we'll focus on how to implement:
- an auth repository that we can use to sign in and sign out
- a sign-in widget screen that we show to the user
- the corresponding controller class that mediates between the two
Here's a simplified version of the reference architecture for this specific example:
You can find the complete source code for this app on GitHub . For more info about how it is organized, read this: Flutter Project Structure: Feature-first or Layer-first?
The AuthRepository class
As a starting point, we can define a simple abstract class that contains three methods that we'll use to sign in, sign out, and check the authentication state:
In practice, we also need a concrete class that implements AuthRepository . This could be based on Firebase or any other backend. We can even implement it with a fake repository for now. For more details, see this article about the repository pattern .
For completeness, we can also define a simple AppUser model class:
And if we use Riverpod, we also need a Provider that we can use to access our repository:
Next up, let's focus on the sign-in screen.
The SignInScreen widget
Suppose we have a simple SignInScreen widget defined like so:
This is just a simple Scaffold with an ElevatedButton in the middle.
Note that since this class extends ConsumerWidget , in the build() method we have an extra ref object that we can use to access providers as needed.
Accessing the AuthRepository directly from our widget
As a next step, we can use the onPressed callback to sign in like so:
This code works by obtaining the AuthRepository with a call to ref.read(authRepositoryProvider) . and calling the signInAnonymously() method on it.
This covers the happy path (sign-in successful). But we should also account for loading and error states by:
- disabling the sign-in button and showing a loading indicator while sign-in is in progress
- showing a SnackBar or alert if the call fails for any reason
The "StatefulWidget + setState" way
One simple way of addressing this is to:
- convert our widget into a StatefulWidget (or rather, ConsumerStatefulWidget since we're using Riverpod)
- add some local variables to keep track of state changes
- set those variables inside calls to setState() to trigger a widget rebuild
- use them to update the UI
Here's how the resulting code may look like:
For a simple app like this, this is probably ok.
But this approach gets quickly out of hand when we have more complex widgets, as we are mixing business logic and UI code in the same widget class.
And if we want to handle loading in error states consistently across multiple widgets, copy-pasting and tweaking the code above is quite error-prone (and not much fun).
Instead, it would be best to move all these concerns into a separate controller class that can:
- mediate between our SignInScreen and the AuthRepository
- provide a way for the widget to observe state changes and rebuild itself as a result
So let's see how to implement it in practice.
A controller class based on AsyncNotifier
The first step is to create a AsyncNotifier subclass which looks like this:
Or even better, we can use the new @riverpod syntax and let Riverpod Generator do the heavy lifting for us:
Either way, we need to implement a build method, which returns the initial value that should be used when the controller is first loaded.
If desired, we can use the build method to do some asynchronous initialization (such as loading some data from the network). But if the controller is "ready to go" as soon as it is created (just like in this case), we can leave the body empty and set the return type to Future<void> .
Implementing the method to sign in
Next up, let's add a method that we can use to sign in:
A few notes:
- We obtain the authRepository by calling ref.read on the corresponding provider ( ref is a property of the base AsyncNotifier class)
- Inside signInAnonymously() , we set the state to AsyncLoading so that the widget can show a loading UI
- Then, we call AsyncValue.guard and await for the result (which will be either AsyncData or AsyncError )
AsyncValue.guard is a handy alternative to try / catch . For more info, read this: Use AsyncValue.guard rather than try/catch inside your AsyncNotifier subclasses
And as an extra tip, we can use a method tear-off to simplify our code even further:
This completes the implementation of our controller class, in just a few lines of code:
Note about the relationship between types
Note that there is a clear relationship between the return type of the build method and the type of the state property:
In fact, using AsyncValue<void> as the state allows us to represent three possible values:
- default (not loading) as AsyncData (same as AsyncValue.data )
- loading as AsyncLoading (same as AsyncValue.loading )
- error as AsyncError (same as AsyncValue.error )
If you're not familiar with AsyncValue and its subclasses, read this: How to handle loading and error states with StateNotifier & AsyncValue in Flutter
Time to get back to our widget class and wire everything up!
Using our controller in the widget class
Here's an updated version of the SignInScreen that uses our new SignInScreenController class:
Note how in the build() method we watch our provider and rebuild the widget when the state changes.
And in the onPressed callback we read the provider's notifier and call signInAnonymously() . And we can also use the isLoading property to conditionally disable the button while sign-in is in progress.
We're almost done, and there's only one thing left to do.
Listening to state changes
Right at the top of the build method, we can add this:
We can use this code to call a listener callback whenever the state changes.
This is useful for showing an error alert or a SnackBar if an error occurs when signing in.
Bonus: An AsyncValue extension method
The listener code above is quite useful and we may want to reuse it in multiple widgets.
To do that, we can define this AsyncValue extension :
And then, in our widget, we can just import our extension and call this:
By implementing a custom controller class based on AsyncNotifier , we've separated our business logic from the UI code .
As a result, our widget class is now completely stateless and is only concerned with:
- watching state changes and rebuilding as a result (with ref.watch )
- responding to user input by calling methods in the controller (with ref.read )
- listening to state changes and showing errors if something goes wrong (with ref.listen )
Meanwhile, the job of our controller is to:
- talk to the repository on behalf of the widget
- emit state changes as needed
And since the controller doesn't depend on any UI code, it can be easily unit tested , and this makes it an ideal place to store any widget-specific business logic.
In summary, widgets and controllers belong to the presentation layer in our app architecture:
But there are three additional layers: data , domain , and application , and you can learn about them here:
Or if you want to dive deeper, check out my Flutter Foundations course. 👇
Flutter Foundations Course Now Available
I launched a brand new course that covers Flutter app architecture in great depth, along with other important topics like state management, navigation & routing, testing, and much more:

Flutter Foundations Course
Learn about State Management, App Architecture, Navigation, Testing, and much more by building a Flutter eCommerce app on iOS, Android, and web.
Invest in yourself with my high-quality Flutter courses.

Flutter & Firebase Masterclass
Learn about Firebase Auth, Cloud Firestore, Cloud Functions, Stripe payments, and much more by building a full-stack eCommerce app with Flutter & Firebase.

The Complete Dart Developer Guide
Learn Dart Programming in depth. Includes: basic to advanced topics, exercises, and projects. Fully updated to Dart 2.15.

Flutter Animations Masterclass
Master Flutter animations and build a completely custom habit tracking application.
Presentation tier
The presentation tier is responsible for interacting with the logic tier through the API Gateway REST endpoints exposed over the internet. Any HTTPS capable client or device can communicate with these endpoints, giving your presentation tier the flexibility to take many forms (desktop applications, mobile apps, webpages, IoT devices, and so forth). Depending on your requirements, your presentation tier can use the following AWS serverless offerings:
Amazon Cognito - A serverless user identity and data synchronization service that enables you to add user sign-up, sign-in, and access control to your web and mobile apps quickly and efficiently. Amazon Cognito scales to millions of users and supports sign-in with social identity providers, such as Facebook, Google, and Amazon, and enterprise identity providers through SAML 2.0.
Amazon S3 with CloudFront - Enables you to serve static websites, such as single-page applications, directly from an S3 bucket without requiring provision of a web server. You can use CloudFront as a managed content delivery network (CDN) to improve performance and enable SSL/TL using managed or custom certificates.
AWS Amplify is a set of tools and services that can be used together or on their own, to help front-end web and mobile developers build scalable full stack applications, powered by AWS. Amplify offers a fully managed service for deploying and hosting static web applications globally, served by Amazon's reliable CDN with hundreds of points of presence globally and with built-in CI/CD workflows that accelerate your application release cycle. Amplify supports popular web frameworks including JavaScript, React, Angular, Vue, Next.js, and mobile platforms including Android, iOS, React Native, Ionic, and Flutter. Depending on your networking configurations and application requirements, you might need to enable your API Gateway APIs to be cross-origin resource sharing (CORS) – compliant. CORS compliance allows web browsers to directly invoke your APIs from within static webpages.
When you deploy a website with CloudFront, you are provided a CloudFront domain name to reach your application (for example, d2d47p2vcczkh2.cloudfront.net ). You can use Amazon Route 53 to register domain names and direct them to your CloudFront distribution, or direct already-owned domain names to your CloudFront distribution. This enables users to access your site using a familiar domain name. Note that you can also assign a custom domain name using Route 53 to your API Gateway distribution, which enables users to invoke APIs using familiar domain names.

To use the Amazon Web Services Documentation, Javascript must be enabled. Please refer to your browser's Help pages for instructions.
Thanks for letting us know we're doing a good job!
If you've got a moment, please tell us what we did right so we can do more of it.
Thanks for letting us know this page needs work. We're sorry we let you down.
If you've got a moment, please tell us how we can make the documentation better.
Adobe Community
- Global community
- 日本語コミュニティ Dedicated community for Japanese speakers
- 한국 커뮤니티 Dedicated community for Korean speakers
- Lightroom ecosystem (Cloud-based)
- Discussions
Presentation/File Logic?
Copy link to clipboard

never-displayed

IMAGES
VIDEO
COMMENTS
The presentation tier and the data tier cannot communicate directly with one another. Tier versus layer. In discussions of three-tier architecture, layer is often used interchangeably - and mistakenly - for tier, as in 'presentation layer' or 'business logic layer'. They aren't the same.
Presentation logic is the core of the application. The business logic layer provides a foundation for the user to interact with the application. It also contains all the business rules for the server. By contrast, presentation logic is the underlying code that determines how the data is presented. In contrast to business rules, presentation ...
Presentation logic. In software development, presentation logic is concerned with how business objects are displayed to users of the software, e.g. the choice between a pop-up screen and a drop-down menu. [1] The separation of business logic from presentation logic is an important concern for software development and an instance of the ...
Architectural Overview - Presentation, Business Logic and Data Access layers. An application system consists of three logical layers. The presentation layer is what a system user sees or interacts with. It can consist of visual objects such as screens, web pages or reports or non-visual objects such as an interactive voice response interface.
Presentation logic. An app's presentation logic is where almost all of the interaction with the end-user occurs. It is the part of the application that handles receiving inputs from the end-user and presenting the application's output to the end-user. ... The results are fed to the presentation layer. The data management tier, aka database ...
For example, components in the presentation layer deal only with presentation logic, whereas components residing in the business layer deal only with business logic. This type of component classification makes it easy to build effective roles and responsibility models into your architecture, and also makes it easy to develop, test, govern, and ...
2. Business Logic Layer. The business logic layer, also known as the "API middleware," is the layer that contains the core logic of the API. It is responsible for processing the requests received from the presentation layer and generating responses based on the requested actions. The business logic layer is where the API's core functionality ...
Prerequisite : OSI Model. Introduction : Presentation Layer is the 6th layer in the Open System Interconnection (OSI) model. This layer is also known as Translation layer, as this layer serves as a data translator for the network. The data which this layer receives from the Application Layer is extracted and manipulated here as per the required ...
The presentation layer is located at Layer 6 of the OSI model. The tool that manages Hypertext Transfer Protocol ( HTTP) is an example of a program that loosely adheres to the presentation layer of OSI. Although it's technically considered an application-layer protocol per the TCP/IP model, HTTP includes presentation layer services within it.
One of the most useful things you can do when designing any presentation layer is to enforce Separated Presentation. Once you've done this, the next step is to think about how the presentation logic itself is going to be organized. For a simple window, a single class may well suffice. But more complex logic leads to a wider range of breakdowns.
This chapter describes how to add logic to the presentation layer, using prebuilt UI component validators (declarative), managed beans (server-side Java code), and custom client-side JavaScript code. Download chapter PDF. As you saw in Chapter 1, ADF handles all the basic functionality of getting data from the database onto the web page ...
The presentation layer ensures the information that the application layer of one system sends out is readable by the application layer of another system. On the sending system it is responsible for conversion to standard, transmittable formats. [7] On the receiving system it is responsible for the translation, formatting, and delivery of ...
Typical components in the presentation layer. User Interface components: These are the application's visual elements used to display information to the user and accept user input. Presentation Logic components: Presentation logic is the application code that defines the logical behavior and structure of the application in a way that is independent of any specific user interface implementation.
The Business-Logic Layer (BLL) is a component of a software architecture that is responsible for implementing the business logic of an application. It sits between the presentation layer (e.g., the user interface) and the data access layer (e.g., the database), and is responsible for processing and manipulating data before it is presented to ...
In simple terms, it is a layer that users can access directly (such as a web page, or an operating system's GUI). Application tier (business logic, logic tier, or middle tier) The logical tier is pulled out from the presentation tier and, as its layer, it controls an application's functionality by performing detailed processing. Data tier
When working with data one option is to embed the data-specific logic directly into the presentation layer (in a web application, the ASP.NET pages make up the presentation layer). This may take the form of writing ADO.NET code in the ASP.NET page's code portion or using the SqlDataSource control from the markup portion. In either case, this ...
The presentation layer handles routes and data formatting, while the domain layer contains the business logic and accesses data when needed. We're debating whether data validation should occur in the presentation layer (to validate user input directly) or the domain layer (as part of business logic).
Flutter App Architecture: The Domain Model. Flutter App Architecture: The Application Layer. And this time, we will focus on the presentation layer and learn how we can use controllers to: hold business logic. manage the widget state. interact with repositories in the data layer. This kind of controller is the same as the view model that you ...
Presentation layer loosely refers to the layer which is responsible for somehow displaying the data for the users. It is often spoken of in the context of a software architecture along with other layers such persistence layer, business logic layer, etc, and rarely by itself.
Presentation tier. The presentation tier is responsible for interacting with the logic tier through the API Gateway REST endpoints exposed over the internet. Any HTTPS capable client or device can communicate with these endpoints, giving your presentation tier the flexibility to take many forms (desktop applications, mobile apps, webpages, IoT ...
The Presentation layer should only house presentation logic. Avoid Smart UIs that know too much. This mainly houses the MVC's Controllers and views in addition to CSS, JS, templates, forms and everything that relates to response and request objects. The actions issued through presentation are delegated to the application layer through commands.
Hi, I'm using the Lightroom Gallery as a library to share work with team members. (I don't want to store and share everything on yet another storage platform despite the already limited download options in lightroom) Folders aren't shareable, that's baffling enough. Then albums that are shared (...