web development Recently Published Documents
Total documents.
- Latest Documents
- Most Cited Documents
- Contributed Authors
- Related Sources
- Related Keywords

Website Developmemt Technologies: A Review
Abstract: Service Science is that the basis of knowledge system and net services that judge to the provider/client model. This paper developments a technique which will be utilized in the event of net services like websites, net applications and eCommerce. The goal is to development a technique that may add structure to a extremely unstructured drawback to help within the development and success of net services. The new methodology projected are going to be referred to as {the net|the online|the net} Development Life Cycle (WDLC) and tailored from existing methodologies and applied to the context of web development. This paper can define well the projected phases of the WDLC. Keywords: Web Development, Application Development, Technologies, eCommerce.
Analysis of Russian Segment of the Web Development Market Operating Online on Upwork
The Russian segment of the web services market in the online environment, on the platform of the Upwork freelance exchange, is considered, its key characteristics, the composition of participants, development trends are highlighted, and the market structure is identified. It is found that despite the low barriers to entry, the web development market is very stable, since the composition of entrenched firms that have been operating for more than six years remains. The pricing policy of most Russian companies indicates that they work in the middle price segment and have low budgets, which is due to the specifics of the foreign market and high competition.
Farming Assistant Web Services: Agricultor
Abstract: Our farming assistant web services provides assistance to new as well as establish farmers to get the solutions to dayto-day problems faced in the field. A farmer gets to connect with other farmers throughout India to get more information about a particular crop which is popular in other states. Keywords: Farmers, Assistance, Web Development
Tradução de ementas e histórico escolar para o inglês: contribuição para participação de discentes do curso técnico em informática para internet integrado ao ensino médio em programas de mobilidade acadêmica / Translation of summary and school records into english: contribution to the participation of high school with associate technical degree on web development students in academic mobility programs
Coded websites vs wordpress websites.
This document gives multiple instructions related to web developers using older as well as newer technology. Websites are being created using newer technologies like wordpress whereas on the other hand many people prefer making websites using the traditional way. This document will clear the doubt whether an individual should use wordpress websites or coded websites according to the users convenience. The Responsiveness of the websites, the use of CMS nowadays, more and more up gradation of technologies with SEO, themes, templates, etc. make things like web development much much easier. The aesthetics, the culture, the expressions, the features all together add up in order make the designing and development a lot more efficient and effective. Digital Marketing has a tremendous growth over the last two years and yet shows no signs of stopping, is closely related with the web development environment. Nowadays all businesses are going online due to which the impact of web development has become such that it has become an integral part of any online business.
Cognitive disabilities and web accessibility: a survey into the Brazilian web development community
Cognitive disabilities include a diversity of conditions related to cognitive functions, such as reading, understanding, learning, solving problems, memorization and speaking. They differ largely from each other, making them a heterogeneous complex set of disabilities. Although the awareness about cognitive disabilities has been increasing in the last few years, it is still less than necessary compared to other disabilities. The need for an investigation about this issue is part of the agenda of the Challenge 2 (Accessibility and Digital Inclusion) from GranDIHC-Br. This paper describes the results of an online exploratory survey conducted with 105 web development professionals from different sectors to understand their knowledge and barriers regarding accessibility for people with cognitive disabilities. The results evidenced three biases that potentially prevent those professionals from approaching cogni-tive disabilities: strong organizational barriers; difficulty to understand user needs related to cognitive disabilities; a knowledge gap about web accessibility principles and guidelines. Our results confirmed that web development professionals are unaware about cognitive disabilities mostly by a lack of knowledge about them, even if they understand web accessibility in a technical level. Therefore, we suggest that applied research studies focus on how to fill this knowledge gap before providing tools, artifacts or frameworks.
PERANCANGAN WEB RESPONSIVE UNTUK SISTEM INFORMASI OBAT-OBATAN
A good information system must not only be neat, effective, and resilient, but also must be user friendly and up to date. In a sense, it is able to be applied to various types of electronic devices, easily accessible at any whereand time (real time), and can be modified according to user needs in a relatively easy and simple way. Information systems are now needed by various parties, especially in the field of administration and sale of medicines for Cut Nyak Dhien Hospital. During this time, recording in books has been very ineffective and caused many problems, such as difficulty in accessing old data, asa well as the information obtained was not real time. To solve it, this research raises the theme of the appropriate information system design for the hospital concerned, by utilizing CSS Bootstrap framework and research methodology for web development, namely Web Development Life Cycle. This research resulted in a responsive system by providing easy access through desktop computers, tablets, and smartphones so that it would help the hospital in the data processing process in real time.
Web Development and performance comparison of Web Development Technologies in Node.js and Python
“tom had us all doing front-end web development”: a nostalgic (re)imagining of myspace, assessment of site classifications according to layout type in web development, export citation format, share document.
Web Development and performance comparison of Web Development Technologies in Node.js and Python
Ieee account.
- Change Username/Password
- Update Address
Purchase Details
- Payment Options
- Order History
- View Purchased Documents
Profile Information
- Communications Preferences
- Profession and Education
- Technical Interests
- US & Canada: +1 800 678 4333
- Worldwide: +1 732 981 0060
- Contact & Support
- About IEEE Xplore
- Accessibility
- Terms of Use
- Nondiscrimination Policy
- Privacy & Opting Out of Cookies
A not-for-profit organization, IEEE is the world's largest technical professional organization dedicated to advancing technology for the benefit of humanity. © Copyright 2024 IEEE - All rights reserved. Use of this web site signifies your agreement to the terms and conditions.
11 Web Development Trends to Expect in 2023, According to Experts & Data
Published: December 15, 2022
In 1983, the internet was born . Now, there are more than 1.58 billion websites and approximately 5 billion daily users on the internet. As the internet has evolved, so have web development trends. As a website owner, keep an eye on web development trends so you can enact changes that incorporate new best practices. And the stakes are high — failing to keep up with recent trends can seriously affect your website performance and user experience.

In this post, we'll take a closer look at the top website development trends you can expect to dominate in 2023.
Web Development Trends in 2022
- Progressive Web Apps (PWAs)
- AI Chatbots
- Accelerated Mobile Pages
- Single-Page Application
- Optimized Voice Search
- WordPress Development
- Serverless Architecture
- Responsive Site Design
- Dark Mode Standardization
- Improved Native Cybersecurity
You might be surprised to notice that many web development trends already exist. They'll become more prevalent in the coming years, so adapting these best practices is more critical than ever. Let's take a look.
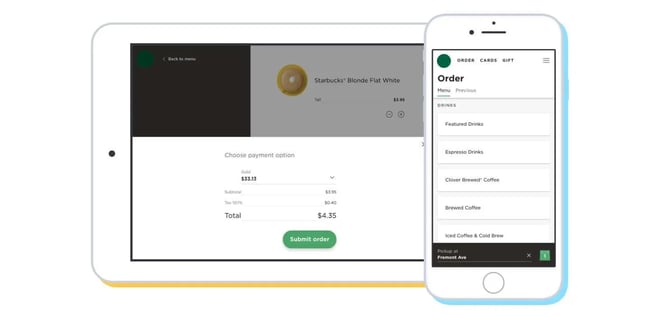
1. Progressive Web Apps (PWAs)
While progressive web apps (PWAs) aren't new, their latest iteration will replace web apps for good. PWAs help websites load in no time and work offline in apps like Google Maps. Companies including Starbucks, Uber, Pinterest, and Twitter use PWAs for an improved user experience — and in 2023, many more organizations will begin to catch on.

In the second quarter of 2022, over 58% of International web traffic was from mobile — not including tablets. With the increased usage of smartphones and tablets to perform various online tasks, it has never been more essential to revamp web applications into PWAs.
In addition to providing unmatched user experience, PWAs offer additional benefits such as reduced website development costs and seamless maintenance for the provider. Plus, they visually look and act like a regular web page.
In 2023, HTML , CSS, JavaScript, React, WebAssembly, or Angular will be used to write PWAs.
2. AI Chatbots
In 2023, AI chatbots will become even more sophisticated to meet users' needs. To achieve this, bots will more efficiently match user behavior by leveraging machine learning, natural language processing, and information retrieval techniques.

Image Source
Besides assisting companies in performing faster operations using voice or text chats, AI-enabled chatbots also help improve customer experience . You can use an AI chatbot to collect data, answer frequently asked questions, and solve other issues. The result is a seamless digital experience for customers to enjoy.
Many prominent B2C companies already serve their customers with AI chatbots. According to Forbes, marketers' use of AI increased by 190% between 2018 and 2020 , with many functioning within Facebook Messenger, Whatsapp, and Skype, instead of standard chatbots. Expect to see AI chatbots gain even more momentum in 2023.
3. Accelerated Mobile Pages
Almost 70% of consumers indicated that page speed impacts their decision to purchase from an online seller, according to Unbounce. In other words, you should not ignore your site's speed. That's where accelerated mobile pages come into the picture.
First launched by Google in 2015, the accelerated mobile page (AMP) provides mobile users with lightning-fast digital experiences. In addition to offering seamless user experiences and decreasing bounce rates, Google's AMP> may improve core business metrics. These metrics could even be as important as the number of conversions on web pages .

While AMP usage has been trending slightly down since 2020, it remains the most popular mobile technology used worldwide , used on 35% of websites that implement mobile technologies and over half of the most popular 10,000 websites.
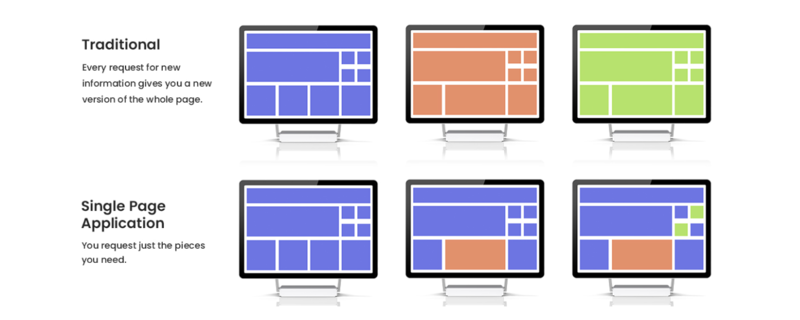
4. Single-Page Applications
Considered one of the most significant recent trends in web development, single-page applications (SPAs) are JavaScript-based web applications that load a single HTML page in a visitor's browser and dynamically update content as needed without refreshing the page.
The development community and Google, Facebook, and Twitter have widely adopted SPAs. Because users can use a website without loading an entirely new page from the server, the overall performance is much better. While more effort is involved in maintaining SPAs, it could be well worth the tradeoff.
Besides being cost-effective and relatively easy to create thanks to the popular AngularJS framework , SPAs consume less server space and efficiently provide users' information on a single page without needing to navigate around. These benefits make SPAs a win-win for developers and site visitors alike.
As online consumers expect faster and simpler app experiences, we can expect the SPA trend to continue in the coming year.
5. Optimized Voice Search
First introduced by Google in 2011, voice search is rapidly rising in popularity. Intelligent virtual assistants like Alexa and Siri showed unprecedented market growth in 2019 and are forecasted to continue to grow rapidly, according to an analysis by Grand View Research .
According to Google , 27% of individuals use voice search on mobile devices. A Microsoft study reveals that 72% of users have used a digital assistant within the last six months.

More tech giants are entering the market or creating new products, like Google Home and Apple HomePod, to meet consumer demand. More than half of adults in the United States have a smart home device, too. As a result, voice search is poised to become more relevant than ever.
Consumers are not only using smart speakers to conduct voice searches; they're also using their smartphones and IoT devices. In other words, voice search results will start ranking higher and more frequently on search engine results pages. So, companies will be working on optimizing their products and their content strategy for voice search in 2023.
6. WordPress Development
The WordPress CMS powers over 40% of all websites , and a significant presence demands attention. An open-source platform, WordPress continually adds more features to meet users' needs. There are plenty of WordPress-specific web development trends, and it's worth diving into them.
WordPress is expected to get a facelift in the new year in various ways. For instance, a new navigation structure will enable a more straightforward user experience. This rework aims to bring together the post editor and the template experiences — which are currently siloed. WordPress is also offering new design tools to bring your site to life.
7. Motion UI
Today's consumers don't only expect faster and mobile-friendly digital experiences — they also want richer and more interactive ones.
That's one reason Motion UI has become so popular. Motion UI is a front-end framework that enables developers to build fully responsive websites and mobile applications and to use predefined motions within a native app setting. Using this framework, you can make an element slide, spin, bounce, transition, and more.

Motion UI also scores points because it's compatible with all web technologies and can be added anywhere on a website. Some popular places to implement Motion UI include the header, footer, and menus. Though this framework gained momentum in 2018, it has become more accessible thanks to the SASS libraries' technology, making it one of the leading web development trends in 2023.
8. Serverless Architecture
There has been an ongoing search for technology that helps to reduce system overloading, data loss, and development costs. Enter: Serverless technology.
Serverless architecture runs on cloud technology which allows users to run code for virtually any type of application or backend service with no administration. No provisioning, managing, or upgrading servers is necessary. Amazon, Google, and Microsoft are the leading examples of companies using and providing serverless architecture.

As of 2022, the serverless architecture market is valued at $36.84 billion. That means we can expect more companies to enter this market in 2023 and beyond.
We'll also see more products — including chatbots, IoT apps, and APIs — using serverless functions to perform tasks like downloading file backups, delivering notifications, and exporting objects.
9. Responsive Site Design
Responsive design has never been quite so crucial. As mentioned, mobile devices account for over58%of web traffic worldwide. Plus, nearly three-quarters of global ecommerce sales are completed on mobile . From these stats, it's clear that taking a mobile-first approach to web development has become essential.
Of course, many developers have taken this approach for years. But what being "mobile-friendly" really means is constantly fluctuating. In 2023 it means using geolocation data to deliver highly personalized experiences to users, offering one-click ordering on ecommerce apps, and incorporating biometric authentication like fingerprint scanning or voice recognition, among other trends. The result of implementing responsive design is multifaceted — your visitors will enjoy a more seamless user experience, plus it will help enhance brand reputation.
10. Dark Mode Standardization
In recent years, dark and low-light websites have gained popularity. 2023 will continue to see websites and apps offering dark mode user interfaces (UIs) , as studies have found that at least 8 in 10 users prefer to use dark mode whenever possible .
Facebook and Twitter have already implemented this feature. These apps provide an easy option to toggle between the two modes, depending on the reader's preference or system settings. Mastering website personalization is essential as visitors expect a completely customized experience, so be sure you deliver on that promise.
.webp?width=650&height=399&name=Top%2010%20Web%20Development%20Trends%20to%20Expect%20in%202021-1%20(1).webp)
As more web developers provide a similar built-in feature to switch between light and dark modes, this will become the standard in 2023 and beyond. It may even become the de facto default for applications.
11. Improved Native Cybersecurity
Cybersecurity — which refers to the practice of securing data, networks, and computers from misuse — is one of the most critical concerns of 2023. Every company, no matter its size, is vulnerable. For example, in June 2021, hackers scraped the accounts of 700 million LinkedIn users to acquire personal information, including full names, emails, and phone numbers.
According to CDN provider Cloudflare, the number of distributed denial of service (DDoS) attacks nearly doubled each quarter in 2020 . Hours of downtime, significant loss of revenue, and a damaged reputation are just a few effects of this form of attack.
With such an alarming increase in cybercrimes, website development has adapted to make it easier to safeguard company and customer data. There's already been a shift toward application-based multi-factor authentication like Google Authenticator, patch management , and Security Operation Centers (SOC).
We'll see a continuing rise in non-traditional methods to improve cybersecurity beyond monitoring tools and analytics checkpoints. Danny Wajcman, Co-Founder and COO of the heat mapping and live chat software company Lucky Orange , notes the importance of human monitoring in addition to automation: "We firmly believe session recordings can help identify security issues like a DDoS attack or extreme bot traffic…Having a feel for your daily traffic trends and regularly following visitor journeys builds your ability to recognize when something isn't quite right."
Trending in Web Development
Web development is constantly evolving to meet the needs and expectations of online consumers. Many of these trends are focused on optimizing the user experience on mobile — others in the future might be focused on optimizing UX for smart wearables or devices we haven't seen yet. By staying on top of web development trends, you can ensure your website consistently attracts and delights users.
Editor's note: This post was originally published in November 2021 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![web development research How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![web development research How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work

A Simple Explanation of SSL Certificate Errors & How to Fix Them
Dozens of free coding templates you can start using right now
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

Last updated on March 27th, 2024 at 01:38 pm
Here Are the 10 Best Web Development Trends for 2023
What are the top web development trends for 2023?
Website development is in great demand. The changing technology prompts developers to be abreast with the latest web development trends. For example, new frameworks like React Remix, and Next.js that emerged in the last two years are growing rapidly. And so, developers must be quick to know what is happening in the world of web development.
This blog post shares the top 10 web development trends of 2023 that developers must look out for.
Table of Contents
Webassembly
Blockchain technology

User research
Responsive websites
Headless UI libraries
Progressive Web Apps (PWA)

Advanced user experience
Cost-effectiveness
Enhanced security
Instant and automatic updating PWAs created with specific patterns, APIs, and features can be operated offline, offering all the features available in native apps. PWA will stay around now and in the future. Popular technologies to build PWA in 2023 are React, Angular, JavaScript, Lit, HTML, and CSS.
Voice search optimization
Conclusion: Which web technology is best in 2023? What is the future of web development in 2023?
All of the above web trends will play an important part in web technology in 2023. As a developer, it can be challenging to stay tuned with the latest changes in the website development field.
But remember, all the above web development trends focus on improving the user experience, conversion rate, customer satisfaction, and competitive advantage for businesses. And thus, leveraging these web development trends can be an excellent way for supercharging your software development career.
Are you looking for high-paying, high-growth career opportunities matching your skillsets? Try Turing.com. Turing helps developers build careers, not gig jobs, by actively placing them with industry leaders doing cutting-edge work. Turing matches developers with top Silicon Valley companies.
Which web technology is best in 2023?
Progressive Web Apps
Web assembly
- Is web development a good career in 2023? Yes, web development is a popular career choice in 2023. The growth of e-commerce and dependency on mobile search will demand more talented developers. The United States Bureau of Labor Statistics estimates that there will be 17,900 jobs opening up in web development every year from now until 2030. According to the U.S. Bureau of Labor, the job market for web developers is expected to grow 15 percent by 2026.
- Chrome Dev Tools
- Grunt, and more
- Learn the basics of web development
- Choose a specialization either to be a frontend or backend developer
- Select a programming language to learn
- Take up the right course to learn
- Work on web development projects
- Apply for the relevant job roles
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.
Apply for Jobs

Gayathri Avinash has written content for several industries like digital marketing, franchising, education, automobile, financial consulting, and software.
View all posts

Cancel Reply
Wow, nice article. I use asp.net core with bootstrap framework, JavaScript, jquery, dynamics navision web services (odata/soap), mssql server, c#. Tried angular few years back for mobile apps. I surely have “shinny object syndrome” naturally inbuilt in me. When I start a project using a certain technology, by the time I’m going “live/production” I’m totally using a combination of technologies and plugins.
I also completed Turing coding challenges and test in c#. Awaiting matching.
Really enjoyed your article as its highly informative
Really interesting article it is, please share more.
Wonderful!! Thank you for posting the informative blog. Your posts are more interesting and informative.
Well that’s an interesting blog.

- How it Works
- Case Studies
- The GDD Slack
- State of GDD Report
- Workshops and Events
- Methodology
Growth-Driven Design Blog
- Web Design (11)
- Website Strategy (8)
- Conversion Rate Optimization (CRO) (5)
- GDD Process (5)
- Agile Web Design (4)
- Optimization Experiments (4)
- UX Research (4)
- User Experience (3)
- Continuous Improvement (2)
- UX best practices (2)
- Website Content and Messaging (2)
- Copywriting Best Practices (1)
- Launch Pad Website (1)
- Navigation (1)
- Technical / Coding (1)
- Web Design Agency (1)
- Website Analytics and Reporting (1)
- Website Assets (1)
8 UX Research Methods to start using in Web Design
Need to build or optimize your website, but not sure how to make real impact? Well... stop building and listen first!
It has become easier than ever to build a website, but just building items you think will help is a sure-fire way to see lack-luster results. We don't want to just build anything, we want to build the RIGHT items to deliver user value and drive business impact.
How do you do this? - Listen first, problem solve second, build third. Listening start with user experience (UX) research to gain a deep understanding of the desired outcomes of your audience and the challenges they are running into in trying to achieve them.
Where do you get started with UX research ? This blog outlines the eight most common UX research methods to use when starting your UX reserach for your web design and optimization efforts.
"Wait, why is ux research important in web design?"
Here’s one typical train of thought: “I need a website for my business. Let’s have a look at some templates. That one looks great. There we go, it’s installed and there are products on it. Traffic’s picking up. Hang on, why has no one bought anything after six months? It’s got to be the theme, I’ll find a new one…”
The relative ease of creating a basic site often means that the nuances of creating a high-performing website can get lost in the ether. Having a website as an online storefront isn’t enough. It also needs to provide returns, generate new leads on a consistent basis, convert sales and gather relevant consumer data if you’re serious about long-term business growth.
It’s not enough for your website to simply look good, either. While some sites do look incredible thanks to the creative use of HTML5, the real art of web development lies in creating an unbeatable user experience (often abbreviated to UX). Essentially, users need a site that flows, informs, entertains and – overall – intuitive to their needs.
THE UX RESEARCH PROCESS
Before we dive into specific types of UX research, it's important to know what the overall process looks like. Generally speaking there are three steps: Developing user questions, performing user research, and summarizing findings into a report.

1. Developing User Questions: The goal of this step is to collect observed user challenges, friction points, or gaps of understanding and formulate specific user-focused questions that you can then work to answer.
2. Performing User Research : The goal of conducting research is to gain a clear understanding of the underlying challenges, motivations, and behaviors of your users to answer the questions you created in the previous step.
3. Summarizing into a Report: The goal of the analyze and report step is to review your findings and summarize the key takeaways, learning lessons, and recommendations. Your job is to boil down all of the information you collected to the core findings and turn them into something actionable for your team and company.
Want to learn more about the user research process? Join the (free) Growth-Driven Design Certification to watch an entire lesson the the process - including process steps, templates, and examples.
8 UX research METHODS FOR WEB DESIGN
The better you know your audience and their needs, the more likely you are to engage them as soon as your site launches. To do this, you need to put some effort into learning what your audience want to know, how they use the internet, and who represents your biggest competition in the market.
So, how do you approach your research if you’re a junior designer or a total beginner to web design? Read on for five simple UX research methods to incorporate.
1: Socialise with your audience
It really is that simple. You may already be aware that every successful inbound marketing strategy starts with persona research. By learning as much as you can about your target market, you can then approach the right people more effectively through search, social and biddable campaigns.
The same rule applies to UX research – you need to know what your audience look for in a website.
Social media platforms allow you to reach out to target audiences easier than ever before, while email can be effective when conducting research amongst existing leads. Incentivised surveys and feedback campaigns can help you collect crucial information with direct and in-depth inquiries.
2: USER INTERVIEWS
User interviews help you uncover the deep challenges and motivations of why users behave a certain way. What drives and motivates a person, and why they behave the way they do is a deep-rooted matter, and so user interviews are better than some other research methods to get at that “why?”
A user interview is the most common method used when beginning to try to solve a problem. Often, in the strategy phase, your team is starting out on gaining understanding of the current state of affairs and what user problems you should be addressing. That can mean you don’t have the data you need or perhaps any data at all. User interviews can be an efficient way to get the data.
You can learn more about user interviews and watch more videos on the " UX Research - User Interviews " page on the GDD How it Works section.
3: Card sorting
Ready for some interactive customer research? Card sorting is a really effective way of discovering how users may potentially use a site, and what they consider the most important parts of their online journey. There are two types of card sorts – closed and open – that can be done both on- and offline.
Closed card sorting sees the developer providing people with a set of cards complete with numerous categories, while the open version allows people to create their own categories. The goal is for your audience to create the most effective user journey with their cards, revealing what steps are most important to them.
Not only can this help you better analyse your site’s architecture, it’s also great for developing your overall online sales funnel.
4: Usability testing
Usability testing is arguably one of the most important parts of UX research. This can again be done moderated or unmoderated (with the assistance of surveys and testing software), and offline or online through live streaming sites, screen share apps and more.
Usability testing is essentially a real-world test scenario where groups of users are asked to complete certain tasks. Some usability testers go as far as employing an independent moderator to ask questions and get results. The benefits of usability testing range from achieving real-time, real-world data from users navigating your site, and providing their thoughts and observations, to picking up on errors that may have slipped through the net during development.
Want to learn a bit more about user testing? - Read and watch videos on the " UX Research - User Testing " page on the GDD How it Works section.
5: Eye movement tracking
Eye movement tracking is a technique that wouldn’t have been possible a few short years ago. Thanks to advances in hardware and software though, prices have come down and the technology is becoming more accurate, allowing developers to track users’ eye movements in real-time.
The technology does what it says on the tin, tracking users’ eye movements when they’re presented with a site in testing conditions. This reveals which parts instantly attract their attention, which parts are ignored and which areas could be improved upon. Eye movement tracking is brilliant for assessing the appeal of a site design and evaluating the effectiveness of your calls to action, allowing you to tweak specific areas of your inbound campaign to improve conversions.
6: Click Heatmaps / scroll heatmaps
Setting up eye tracking studies can be quite technical and require a big time and money investment. A great alternative to understanding user attention on your website is to leverage click heatmaps, scoll heatmaps, and user recordings.
Click heat maps are a visual report of where actual users are getting on the site, and what are they trying to click on.

Example click heatmap on GrowthDrivenDesign.com
It's a great way for we to identify areas of confusion where users are trying to click on something that they think is linked or they think is a menu item, or they think they should be going somewhere and it's not.
We can also use it as a gauge to see what users care about. If we have five different types of products, we can see which one is getting the most clicks. We can see where people are clicking on the menu and which menu items are getting the most clicks. This can inform how we structure the menu.
Additionally, we can see what users are overlooking or missing. If there are calls to action, or if there are menus that are not being used or clicked on, that can help inform in the brainstorming session how to improve those things that we want users to find and interact with. What are the things that they're not interacting with now?
In addition to click heat maps, scroll heat maps allows you to understand how far down website users are scrolling down on the page.

This allows you to determine how engaging your content is and if it is being consumed or missed by website users.
7: USER RECORDINGS
Session recordings are also valuable tools. With session recordings, we receive live recordings of users’ sessions on our website. we'll see what they're scrolling on, clicking on, and where they're stopping.
It's a great way for we to understand what challenges users are running into at a very specific spot. I want to underline that specific spot because we want to avoid falling in the trap of watching a ton of user recordings just to watch them. They're a cool feature, but we're not going to get a lot of insight as just by watching a ton of different user recordings.
Instead, what we want to do is pinpoint a specific area where we're running into challenges, where people are dropping off, where there's low time on site, high bounce rate, whatever those metrics are that we're measuring, those leading indicators, or even the focus metric, and start with the quantitative data. This is the data that's telling we where they're dropping off, and then when we want to start diagnosing the issue. When we want to start digging deeper at a very specific URL or a very specific spot on a page, then we can start looking at user recordings to help get some idea on what the problem is and actually diagnose it so that we can brainstorm solutions. That's my word of caution with this. Make sure that we have a very specific spot we want to dig into before going and looking at session recordings. Don't start with session recordings. Otherwise we'll be watching a whole ton of them and not necessarily walking away with a ton of focused action items.
8: A/B testing
Although technically a hypothesis testing tool, A/B testing can offer some great insights and user learnings based on how the interact with your proposed solution.
Once you've completed your research, problem solve, and build a proposed solution to the original isue identified in your research - you must test to see if your solution actually helped.
A/B testing can help answer these types of questions: If you’re linking an important call to action on your website, what would generate better results, an image or a text-based link? How do you know which forms are best for your checkout page? Would making a button a different colour help attract eyeballs and improve conversions?
A/B testing allows you to find the answers to all these questions, as you randomly present two test versions of your site to an equal number of users, collecting analytical data to see which version is most effective and gets the best results. A/B testing is also great when updating older sites, as it helps you discover which changes work and which areas are best left untouched.
UX research saves you time and money in the long-term
Although this might seem like extra up-front work to add to your process, integrating UX reserach and testing will save you time, money, and drive better results in the long run.
Comprehensive UX research is an essential part of the overall design process. After all, would you launch a business or a product without doing some basic market research? Of course you wouldn’t, so why not go to the same lengths when building a website?

The very nature of online marketing is constantly changing, due to new algorithms from search and social providers, smart devices introducing new needs (mobile-optimised websites anyone?) and individual developing unique online habits. Continual UX research allows your web designers and developers to keep up with emerging trends and offer the best customer experience possible.
Costly mistakes and large alterations to the design of a site will also be less likely If you research before starting the build. This means your creative team has more time and resources to spend on other design and development projects, and more potential to turn big profits for your business.
Want to dive futher into UX research? Join the (free) Growth-Driven Design Certification to learn more about UX research and all the other pieces for building a peak performing website.
Have specific questions? - Leave a comment below and I'd be happy to help!
- UX Research ,

Chris Knowles
Chris is Head of Design & Development at Six & Flow, an inbound marketing agency based in Manchester, UK.
- Legal Stuff
- Privacy Policy
Help | Advanced Search
Computer Science > Software Engineering
Title: llms in web-development: evaluating llm-generated php code unveiling vulnerabilities and limitations.
Abstract: This research carries out a comprehensive examination of web application code security, when generated by Large Language Models through analyzing a dataset comprising 2,500 small dynamic PHP websites. These AI-generated sites are scanned for security vulnerabilities after being deployed as standalone websites in Docker containers. The evaluation of the websites was conducted using a hybrid methodology, incorporating the Burp Suite active scanner, static analysis, and manual checks. Our investigation zeroes in on identifying and analyzing File Upload, SQL Injection, Stored XSS, and Reflected XSS. This approach not only underscores the potential security flaws within AI-generated PHP code but also provides a critical perspective on the reliability and security implications of deploying such code in real-world scenarios. Our evaluation confirms that 27% of the programs generated by GPT-4 verifiably contains vulnerabilities in the PHP code, where this number -- based on static scanning and manual verification -- is potentially much higher. This poses a substantial risks to software safety and security. In an effort to contribute to the research community and foster further analysis, we have made the source codes publicly available, alongside a record enumerating the detected vulnerabilities for each sample. This study not only sheds light on the security aspects of AI-generated code but also underscores the critical need for rigorous testing and evaluation of such technologies for software development.
Submission history
Access paper:.
- Other Formats
References & Citations
- Google Scholar
- Semantic Scholar
BibTeX formatted citation
Bibliographic and Citation Tools
Code, data and media associated with this article, recommenders and search tools.
- Institution
arXivLabs: experimental projects with community collaborators
arXivLabs is a framework that allows collaborators to develop and share new arXiv features directly on our website.
Both individuals and organizations that work with arXivLabs have embraced and accepted our values of openness, community, excellence, and user data privacy. arXiv is committed to these values and only works with partners that adhere to them.
Have an idea for a project that will add value for arXiv's community? Learn more about arXivLabs .
- Financial Services
- Travel and Tourism
- Enterprise CMS
- Marketing Automation
- Drupal Managed Services
- Social Business Community
- Knowledge Management
- On-Site SEO
- Varbase Enterprise CMS Distribution for Drupal
- Uber Publisher Enterprise Digital Media Platform Builder
- Vardoc Drupal Knowledge Base Platform
- Campaign Studio Open Marketing Platform - by Acquia
- Open Social Social Business Platform - by Open Social
- Development
- Support and Maintenance Support and Maintenance
- Digital Marketing

Support, Maintenance, and Growth
- Vardot Technology
Vardot Named Among Top B2B Companies in 2023
- Our Partners
- US - English

10 Web Development Trends in 2022-The Future of Web Development

Since its advent in 1983, the internet has witnessed evolving trends in terms of web development. As the worldwide web increased its population of active users to 5 billion , the concept of website development also revolutionized.
While it's nothing new given the extensive globalization, web development trends in 2022 have started evolving quickly in the post-pandemic years from being limited to blogging and content, websites’ developers have shifted focus to enhancing the user experience with sophisticated technology.
With the 1.58 billion websites on the internet, there is always newer and more advanced technology when it comes to web development. The dynamic web infrastructure has made it challenging for many companies and businesses to keep up in terms of website performance and user experience.
If you wish to stay ahead in the competitive digital market, make yourself adaptive to the latest technology in web development . Incorporating the latest trends into your website's framework will give you a competitive edge in your respective business niche. However, not everyone can keep up with the futuristic tech trends making their way through the web development fabric in 2022.
10 Major Web Development Trends To Check Out in 2022
To facilitate you in building a better online foothold, we have gathered the top 10 web development trends you can anticipate in 2022:

1. Progressive Web Applications (PWAs)
Progressive web applications (PWAs) are advanced versions of web applications featuring faster loading speed, offline operations, and a mobile-centric app experience. Although the technology has been around for a while, PWAs have yet to make the boom in the web development industry. Since 90% of the global internet population uses mobile phones to access online websites , it's high time to incorporate PWAs to entertain a larger audience and enhance user experience.
Perks of PWAs:
- Hassle-free installation.
- Minimum storage and power consumption.
- Seamless maintenance and updating.
- Fewer development expenses.
Considering how major companies like Uber, Starbucks, and Twitter have adopted PWAs, experts believe PWAs will replace typical mobile applications in the future. Today, HTML, CSS, and JavaScript have become standard gateways for developing PWAs. These programming languages have made it easier to access users' cache offline, thus ensuring a better digital customer experience .

2. AI-Enabled Chatbots
AI appears to be a fundamental aspect of steering and nurturing web development trends in the future. In 2022, artificially intelligent technology will become more sophisticated and self-learning to understand user behavior better. Using machine learning and natural language processing, AI can cater to users' demands and requirements without human intervention. AI-enabled chatbots can help companies create a winning digital customer journey by solving customer queries and issues effectively. Many B2C companies and tech giants like Skype have integrated AI chatbots into app modules to ensure a seamless user experience.

3. Single Page Applications (SPAs)
Among the various web development trends, 2022 brings, single-page applications (SPAs) have gained significance. This web application opens an HTML webpage as soon as you open the website, which eventually loads content without requiring users to refresh the site on their browser. Users can have a refined and uninterrupted web experience on websites that incorporate SPAs into their framework.
SPAs operate on the front-end JavaScript frameworks, including Ember, Vue, and Angular, making the websites more responsive and user-centric. Platforms such as Google, Facebook, and Twitter have already incorporated SPAs in their developing frameworks. The advantages of using SPAs include:
- Offers online support to the webpage.
- Hassle-free navigation on site.
- Simple and cost-effective development.
- Provides a simplified and efficient web experience.

4. Accelerated Mobile Pages
As the name suggests, accelerated mobile pages (AMPs) accelerate webpage performance, providing users a prompt web experience and retaining traffic. Google initially released the technology in 2015 to make the online web experiences more user-centric. AMP functions just like PWAs when it comes to making websites mobile-responsive and convenient to access. AMPs also feature a simplified design layout that displays basic content and features. Since users cannot access the entire scope of web products, many websites still rely on native applications to retain the traffic inflow. Despite a decrease in the AMP adoption rate in the last two years, 32% of all the mobile technologies worldwide still use accelerated mobile pages. This is because AMP-integrated websites have a higher conversion rate by lowering bounce rates on the site and providing an uninterrupted user experience.

5. Voice Search Optimization
Although Google was the first one to introduce Voice Search Optimization technology in 2011, its popularity picked up pace years later. Moving past the text-based search, optimized voice search technology has significantly impacted web development. In recent years, the success of virtual assistants like Google's Alexa and Apple's Siri proves that voice search will be the next big thing in web development. As more companies flood the voice recognition market, the sales numbers will rise to $27.16 billion by 2026 . Considering the popularity of recent market entrants in the category of Google Home and Apple HomePod, researchers claim that by 2022 voice assistants will be adopted by 55% of households worldwide. In addition to conducting voice searches through smart speakers, people now use IoT devices and even smartphones to make a browser search. It is only a matter of time until voice searches start ranking on the browser algorithm. Thus, as a website owner, you should integrate voice search into the site's technical SEO layout before it gets too late.

6. Motion UI
While faster loading speeds and mobile-oriented web pages create better digital experiences, the layout design captures users' attention. Creative visual design is another fast-paced web development trend adopted by startups and large-scale companies. With users demanding smooth but appealing online experiences, the Motion UI gained popularity with its impactful UI/UX design . Motion UI is a front-end technology that integrates custom animation and motion elements onto a fully responsive website framework for an eye-catching and interactive experience. Instead of transforming the backend infrastructure of a website, the creative technology supports motion designs in a native website setting. While Motion UI has been in the market since 2018, SASS library technology has widened its accessibility metrics by making it compatible with all web technologies.

7. Internet of Things (IoT)
IoT is one of the most vital tech trends to dominate web development in 2022. The continuous data transfer between IoT-connected devices enables users to access and control different devices from their mobile phones. The technology set up advanced communicative links between websites and functional devices like cameras, sensors, and signal emitters. The connection enables convenient access to all devices and helps fix any communication issues. IoT allows companies to connect and interact with them, providing them with a personalized experience.

8. Serverless Architecture
Serverless architecture operates on a cloud technology where developers can execute code virtually for different backend services and web applications. The virtual servers do not require periodic maintenance, management, or upgrade. This significantly reduces system overloading, development costs, and data losses, allowing web applications to scale without compromising security. While big companies like Google, Microsoft, and Amazon have already adopted serverless architecture modules, more are expected to follow. Researchers believe that the global market size for serverless architecture will rise to $21.1 billion by 2025 . With the onset of 2022, the technology will make its way into IoT apps and chatbots for downloading file backups and sending notifications.

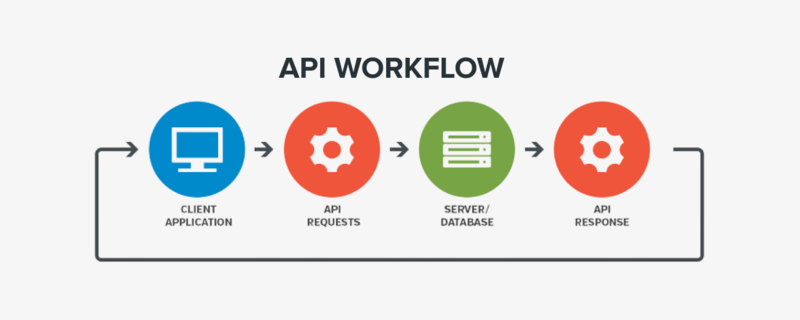
9. API-First Development
As of 2022, the newly programmed web applications cater to users' needs and provide them with a first-class digital experience. The API-first development approach allows developers to write and execute the code onto the website while users are accessing it. While it speeds up code delivery on the site, the API-first approach also cuts short development expenses. The reasons why the API-first approach is an in-demand web development trend are:
- High adaptability.
- Low development costs.
- Client-centric website experience.

10. Mobile-First Development
With the rising smartphone ownership rate and a major source of online traffic worldwide, mobile-first development has become one of the most prevalent web development trends in 2022. As per a research study, more than 75% of the e-commerce sales globally were conducted through smartphones. The mobile-centric trends have pushed developers to prioritize mobile-first web application development. Developers incorporate single-click purchasing and biometric authentication for payment procedures to provide a personalized experience to the customers.
The Future of Web Development
With the fast-changing internet trends, people always have a question: ” Is web development still in demand?” or ” what is the future of web development?” Considering how artificial intelligence and machine learning are taking over different industries, the question seems justified but still far-fetched to some point. Although web development is on an ever-changing track, human creativity and intelligence have steered it this far. Besides, there's still much room for improvement before we can sit back and let AI take over the internet. While we may have an idea about the upcoming web development trends, it's hard to predict what the future has in store for us. If you keep yourself aligned with the revolving trends and continue learning new things, you'd hardly need to worry about the future of web development.
Wrapping Up
The ideas, methods, and trends for web development have never been the same since the inception of the internet. The practice of web development has evolved to provide a customized online experience tailored to users' demands and expectations. In this continuously changing ecosystem, you must stay up to date and embrace new ideas from innovative interactive user interfaces to fast-functioning online web pages and mobile-first applications.
- Web Development
- Web Development Trends
- Future of Web Development
View the discussion thread.
People Also Viewed

The Palestine Liberation Organization Website

4 Powerful Email Marketing Tips To Drive Online Engagement

DrupalCon 2020: Going Global
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- J Med Internet Res
- v.17(7); 2015 Jul

How to Increase Reach and Adherence of Web-Based Interventions: A Design Research Viewpoint
Geke ds ludden.
1 Department of Design, Faculty of Engineering Technology, University of Twente, Enschede, Netherlands
Thomas JL van Rompay
Saskia m kelders.
2 Center for eHealth Research and Disease Management, Department of Psychology, Health and Technology, University of Twente, Enschede, Netherlands
Julia EWC van Gemert-Pijnen
Nowadays, technology is increasingly used to increase people’s well-being. For example, many mobile and Web-based apps have been developed that can support people to become mentally fit or to manage their daily diet. However, analyses of current Web-based interventions show that many systems are only used by a specific group of users (eg, women, highly educated), and that even they often do not persist and drop out as the intervention unfolds. In this paper, we assess the impact of design features of Web-based interventions on reach and adherence and conclude that the power that design can have has not been used to its full potential. We propose looking at design research as a source of inspiration for new (to the field) design approaches. The paper goes on to specify and discuss three of these approaches: personalization, ambient information, and use of metaphors. Central to our viewpoint is the role of positive affect triggered by well-designed persuasive features to boost adherence and well-being. Finally, we discuss the future of persuasive eHealth interventions and suggest avenues for follow-up research.
Introduction
Health today.
Our society faces severe problems when it comes to securing health for the public at large. First of all, unhealthy lifestyles, leading to diseases like obesity, are responsible for an unrelenting rise in health care costs. Secondly, long-term diseases like chronic obstructive pulmonary disease (COPD) and diabetes require life-long management of illness and attention from care professionals for a growing group of people. And thirdly, an aging population demands more intensive care. Next to (predominantly) physical health problems, a substantial number of people suffer from mental illnesses like burnout and stress disorders that likewise affect physical health in the long run.
Technology can play a role in stimulating people to take responsibility for their own health and well-being. Before we give examples of how technology can support people in taking this responsibility we will explain the relationship between health and well-being, and define the term well-being as we will use it throughout this paper.
Well-Being, Health, and Technology
Several researchers have found that there is a two-way relationship between well-being and health: health influences well-being and well-being itself influences health. Both physical health and mental health influence well-being [ 1 , 2 ] and there are a number of correlations between well-being and physical health outcomes, such as improved immune system response, higher pain tolerance, increased longevity, cardiovascular health, slower disease progression, and reproductive health [ 3 , 4 ]. A meta-analysis even showed that emotional well-being predicts long-term prognosis of physical illness [ 5 ].
Different perspectives on the term well-being can be differentiated. Following Seligman’s [ 6 ] well-being theory, we see well-being as a multi-componential concept comprising positive emotions, engagement, meaning, positive relationships, and accomplishment. We will further elaborate on how these different elements can contribute to well-being in the following sections.
As said, technology can play an important role in helping people to take responsibility for—and, for that matter, to give them more control over—their own health and well-being; and it can do so in several ways. Firstly, technology can play a role in helping people to manage their disease(s). Web-based platforms offer a way to communicate with health professionals and/or to manage health conditions. For example, people who suffer from diabetes can make use of apps that help them understand what makes blood sugar levels rise and fall, and thus how to control such fluctuations. Next to this, medical technology has been introduced that supports people to take physiological measurements at home and automatically send these to a medical professional. For example, people who need regular blood pressure monitoring can now use certified devices at home. For many people, this is a more acceptable way of continuous regular monitoring [ 7 ]. Furthermore, technology can provide health treatment; in the area of mental health, a variety of Web-based interventions have been shown to be effective in providing (guided) self-help therapy to reduce complaints, as in Barak et al [ 8 ], or to lead a more flourishing life. Chitarro and Vianello [ 9 ] explored how technology can support mindfulness exercises and found that technology-supported mindfulness may be more effective than traditional (paper-based) exercises. Technology can also play a role in helping people to lead a healthier lifestyle in order to prevent diseases. In this area, devices that track physical behavior and provide feedback are often combined with a range of mobile and Web-based interventions that help people to lose weight, to be more physically active, or to adopt a healthier diet.
Reach and Adherence: The Role of Design
The developments and examples above show that technology and, more specifically, Web-based interventions have a huge potential in (preventive) health and well-being. However, Web-based interventions often suffer from nonadherence: many people do not follow a treatment online as it was intended by the therapist. A systematic review of 83 Web-based interventions on lifestyle, chronic disease, and mental health found that, on average, around 50% of the participants adhere fully to an intervention [ 10 ]. This seems to reduce treatment effectiveness [ 11 ]. On top of this, most interventions reach a limited group only, while aiming for a broad audience. This does not have to be a problem; a strength of Web-based interventions may be that they can reach groups that are harder to reach by regular, face-to-face interventions, as seen in Postel et al [ 12 ] where e-therapy for problem drinking reached higher-educated females, while this group is underrepresented in regular care. However, several researchers have shown that current Web-based interventions often reach higher-educated women, as seen in several studies [ 13 - 17 ], while they fail to reach other groups in society. In some cases, these findings may have been influenced by the topic of the intervention under study, for example, the studies of Rothert et al [ 13 ], Binks and van Mierlo [ 14 ], and Kelders et al [ 15 ] were all aimed at weight management, a topic that may be of particular interest to higher-educated women. However, the overrepresentation of this specific group was also found for areas like alcohol abuse [ 12 ], depression [ 16 ], and smoking [ 17 ]; topics that seem at least relevant to many more groups in society. It seems there is something about current Web-based interventions themselves that attracts one specific group, and that in spite of their large potential, Web-based interventions miss out on helping the public at large. Kelders [ 10 ] argues that the design of interventions is an important factor for adherence and shows that there are persuasive features (eg, dialogue support, reminders and praise) when implemented in Web-based interventions that predict higher adherence. Moreover, in their review study on the effectiveness of eHealth interventions for physical activity and dietary behavior change, Norman et al [ 18 ] claim that interventions that feature interactive technologies in particular need to be refined to fully live up to their potential. In line with this claim, several researchers have proposed that the affective experience of persuasive technologies is the key to their effectiveness [ 19 , 20 ]. They reasoned that if the experience of, for example, a Web-based intervention is a pleasant one, people are inclined to keep using the intervention or to use the intervention again at a later point in time. In other words, a better design that is not only functionally effective but also desirable, compelling, and delightful could improve acceptance of, and adherence to, Web-based interventions. Introducing a "better" design to increase the affective experience of using a Web-based intervention could have a positive effect on well-being because it triggers positive emotions (the first element abbreviated as "P" in positive emotions, engagement, positive relationships, meaning, and accomplishment [PERMA]). However, this is a rather limited view on design’s impact on well-being. In an effort to further specify how design can contribute to well-being, Pohlmeyer [ 21 ] constructed a design well-being matrix that specifies how design can have an impact on the different elements in Seligman’s [ 6 ] well-being theory. As described, in this theory Seligman distinguishes five elements that can each contribute to a general feeling of well-being: positive emotions, engagement, positive relationships, meaning, and accomplishment. Pohlmeyer argues that design can take different roles that designers can use to intentionally design for well-being: source, symbol, enablement, and support. As examples, she describes how a product such as Paro the therapeutic robot seal, which is being used in care homes with dementia patients, can be the direct source of a relationship (R in PERMA) and how products can have an indirect effect on elements of PERMA by serving as a symbol . Think, for example, of a wedding ring (symbol of a relationship) or of a trophy (symbolizing achievement).
Influencing Well-Being via Two Routes
In the context of the design of a Web-based intervention, we would like to argue that design can have a positive effect on well-being following two different routes. First of all, a design aimed at a positive user experience by inducing, for example, positive emotion and/or engagement (P and E in PERMA) could positively influence well-being. Secondly, well-being during use could have an indirect effect on overall well-being because it can have a positive effect on adherence (ie, using the intervention as intended by the therapist). And better adherence to a Web-based intervention eventually has a positive effect on health, and thus on well-being. Next to this, successfully using the Web-based intervention could lead to a feeling of accomplishment (A in PERMA), again directly positively influencing well-being. Figure 1 shows how technology-supported health interventions can influence overall well-being via two routes.

Schematic representation of how the design of a Web-based intervention can influence general subjective well-being following two different routes. Route 1 indicates the impact of design on adherence and thus on the focal health problem. Route 2 indicates how overall well-being is stimulated by elements of PERMA.
The idea here is that, whereas the first route has a direct impact on the specific health problem (ie, people adhere and thus can manage and cure the focal health problem), the second route stimulates overall well-being by promoting states of mind that are conducive to a general feeling of well-being.
In this paper, our aim is not to test the relationships suggested in Figure 1 . Rather, it should serve as an illustration that underlines the importance and the power of design. In the following sections, we will present a design research viewpoint to Web-based interventions and discuss new—to the field of designing Web-based interventions—design tools and approaches. We will explain and discuss how implementing these approaches could have a positive effect on reaching target groups and on adherence. To start, we will zoom in on Web-based health interventions and give a short overview of the types that are currently used. Next, we will illustrate with three examples how design could influence the experience of these interventions and contribute to an increased level of well-being when using such interventions. Finally, we discuss the future of Web-based health interventions and other technology-based, well-being interventions.
Web-Based Interventions
Web-based interventions can be categorized within the second generation of health interventions that make use of technology to transfer information [ 18 ]. Third generation interventions include mobile and remote devices such as mobile phones. We will include this third generation in some of our examples and in the discussion, but we will for now focus on the design of Web-based interventions because these form a widely used platform to implement technology-based health interventions.
Current Design of Web-Based Interventions
Design of Web-based interventions is often content driven and text based, and aimed at education, information, and goal setting via modules or programs that have to be followed in a strict or fixed order. In many cases, content for a Web-based intervention was developed earlier as a fixed (offline) program that should later be “placed” on the website or mobile phone app. This often results in a text-driven, handout app, with the look and feel of a self-help book. Research on nonadherence indicates that reasons for dropout relate to dissatisfaction with the intervention, mismatch of goals of the intervention and those of the users, and low flexibility to adjust to different situations and user characteristics [ 15 , 22 , 23 ]. As a consequence, irritation rather than positive emotion (P in PERMA), and frustration rather than feelings of accomplishment (A in PERMA) could be triggered. Seen in this light, it should come as no surprise that low adherence is inherent to such interventions. However, it is precisely this "adherence" factor that is so essential for a positive effect of an intervention on health and well-being to transpire [ 11 ].
To further illustrate how low adherence may follow from ill-suited design, consider the Web-based intervention in Figure 2 , aimed at reducing alcohol consumption. This intervention consists of six lessons, which are intended to be completed during 6 weeks [ 24 , 25 ]. Although some of the capabilities of technology are employed (eg, the provision of tailored feedback), the intervention is text based and technology seems to be mostly used as a medium to deliver the text. An analysis revealed that only 16.5% (of the first 10,000 registered users of the intervention) completed all 6 weeks of this intervention. A reason for nonadherence may well relate to a lack of attention to design and the resulting dissatisfying user experience. Limited reach of mobile and Web-based interventions could be explained by the fact that many of these interventions are aimed at a wide demographic group (eg, men and women, young and old, highly and less educated). Think, for example, of the range of track-and-trace systems aimed at keeping a healthy diet, losing weight, or increasing physical activity (eg, Lifesum, LosIt, MyFitnessPal). However, as we have argued in our introduction, most interventions reach a limited group only, mainly highly educated women—see, for example, Kelders et al [ 15 ]. In one way, this is a good thing, since this group in particular can be hard to reach with traditional treatment. However, this selective reach is not intended and, in many cases, seems to strengthen the "inverse care and information law" (ie, people in urgent need for care are the ones who are least likely to receive care [ 26 , 27 ]).

The Web-based intervention, Down Your Drink.
Consider another example of an intervention facing problems with reach and adherence (see Figure 3 ). The Healthy Weight Assistant is aimed at adults with healthy weight or who are slightly overweight. However, users were mainly female and highly educated [ 15 ]. Moreover, adherence to this intervention was as low as 3%, which the authors attribute to a mismatch between the goals of the intervention—long-term weight management—and the goals of the users—gain insight into their behaviors. This mismatch may have led to the low satisfaction and adherence found in the study.

The Web-based intervention, Healthy Weight Assistant.
Effect of Design on Adherence
There have been multiple attempts to investigate the influence of characteristics of interventions on adherence. Two qualitative systematic reviews investigated the influence of specific characteristics on adherence and indicated that increased personal relevance, an individualized approach (eg, involving tailored advice and feedback), and including clinicians are promising avenues [ 28 ]. In terms of PERMA, these characteristics are most directly related to engagement. Perceived relevance promotes engagement (E) and positive relationships (R), furthermore, including clinicians introduces a relationship (R). Additionally, peer support, counselor support, email/phone contact with visitors, and updates of the intervention website—direct means to trigger relationship (R) perceptions—resulted in improved reach [ 29 ]. Note that introducing such personal elements to trigger relationships is a costly and possibly time-consuming way to improve adherence. From a design point of view, it would be interesting to introduce relationship perceptions through design elements (eg, by color, layout, and typeface) connoting relationship-related meanings, such as involved, empathic, and dedicated. Alternatively, one could think of introducing relationships with digital avatars.
A third systematic review investigated the influence of persuasive technology features and characteristics of Web-based interventions [ 10 ], demonstrating the importance of increased interaction with a counselor, more frequent updates, and more extensive employment of dialogue support. This latter aspect in particular seems to provide a starting point for designing for well-being. The concept of dialogue support stems from the persuasive systems design model [ 30 ] and refers to supporting the interaction between user and system to facilitate progress toward goal fulfillment. These principles include social and cognitive prompts, such as praise, rewards, reminders, and suggestions.
There have also been studies that investigate the influence of one or more features on adherence in a single intervention. For example, telephone reminders have been shown to increase adherence to a Web-based treatment of social phobia without clinician guidance [ 31 ], and emailed messages have been shown to lead to a modest increase in usage of a disease prevention website by some adults [ 32 ]. Although these studies suggest a relationship between the design of an intervention and adherence, only a few of these interventions were actually, and purposefully, designed with adherence in mind [ 10 ]. This suggests that adapting Web-based interventions to promote adherence is done in an ad hoc manner or is considered as a task for the counselor involved in the intervention. Studies that have tried to design for adherence have mainly focused on adding or adjusting features without explicitly considering the user experience as a means to improve reach and adherence.
Design Approaches to Increase Reach and Adherence
This short overview and discussion of Web-based interventions showed that while key works in the field are beginning to address reach and adherence challenges through increased interactivity and some possibilities for personalization, using a design strategy that effectively increases reach and/or adherence remains challenging. At the same time, technology offers many opportunities here; for example, it enables different means of communication simultaneously (eg, text, speech, video, and graphics) and provides access to situations and settings (eg, the bathroom) in which human persuaders would not be allowed in, or have no access to (eg, sensors in clothes) [ 33 , 19 ]. Therefore, we argue that for the design of Web-based interventions, it is worthwhile to look at how the field of design research is incorporating design strategies to design technology for well-being that delights people during use.
While seeking inspiration in the field of design research, it must be mentioned that a mere focus on expressive, creative design may result in technology that is likewise hard to understand and that has no fit with users’ mental models. As such, creative designs can overshoot the mark because users do not experience such designs as supportive. On the other hand, the more traditional approach of carrying out a needs-and-demand assessment provides information about some functionalities of a design, but may not reveal that much about motivational cues for adherence and experience. Therefore, we propose to use other design approaches that go beyond both the mere "design creativity-based approaches" as well as requirements engineering.
In the following sections, we discuss three design strategies—personalization, use of ambient information, and use of metaphors—that have been particularly well explored in design research as strategies to attract and involve people. These can have a positive effect on how someone experiences a Web-based intervention, thereby increasing both well-being during use and overall well-being. Cooperation among experts from different disciplines and discussion along these lines may help in creating technology-based interventions that contribute to well-being by targeting the three dimensions of happiness as discussed by Seligman [ 34 ]: the pleasant life, the good life, and the meaningful life (or positive affect, flow, and meaning). Thus, technology should render Web-based apps more appealing, engaging, and fun (positive affect), stimulate flow by paving the way for smooth and intuitive interaction—for example, by providing ambient rather than in-your-face or, reversely, completely hidden information—and create meaning by giving users a sense of control, direction, and purpose.
Design Approach I: Personalization
In different application fields, researchers have shown that personalization of systems' functionalities and content can improve people’s satisfaction with services and can increase users’ efficiency and convenience. In PERMA terms, we would like to argue that personalization, foremost, promotes engagement (E) as it involves users and heightens personal relevance. Halko and Kientz [ 35 ] revealed significant relationships between personality and different types of persuasive technologies. Kaptein et al [ 36 ] measured susceptibility to persuasion and studied effects of tailored, persuasive text messages to reduce snacking. Results showed that tailored messages lead to a higher decrease in snacking consumption. In line with these findings, Lee et al [ 37 ] demonstrated that in the design of persuasive technologies for healthy eating, planning strategies worked differently depending on whether the participants had already adopted healthy dietary lifestyles.
These examples suggest that effects of design on adherence vary depending on users’ personal needs and that personalization is therefore important, as it enables connecting to specific needs of different people. There are three ways to personalize a Web-based intervention and create larger reach. The first way is in line with the examples mentioned above and involves tailoring of messages or (persuasive) approach. Secondly, a designer can set out to design for a specific target group. To do this effectively, knowing what a specific group needs and wants, and what motivates them is essential. A designer can use this knowledge to inspire and direct the creative processes leading to an intervention that creates engagement for a specific group of people. An excellent example of a Web-based intervention that is aimed at a specific target group and was designed with the needs, habits, and desires of this target group in mind is the game Na-Aapje that was released by the Dutch Voedingscentrum (The Netherlands Nutrition Centre) a few years ago. Na-Aapje (loosely translated as little copy-cat) is a children’s game that is designed to raise children’s awareness of fruits and vegetables as healthy diet choices. The monkey in the game has to collect food items resulting in a higher overall score if many fruits and vegetables are collected (see Figure 4 ).

The Web-based intervention, Na-Aapje (The Netherlands Nutrition Centre).
In this way, Na-Aapje links a, perhaps, not pleasurable (ie, eating fruits and vegetables) but necessary activity for its user—the child—to a more pleasurable one. Many children like to play computer games and by connecting to their preferred activities, adherence to this intervention (and awareness of the importance of eating fruits and vegetables) is probably increased.
A third way to personalize a Web-based intervention could be to design an intervention in such a way that it can be changed or set up at the start to match user preferences. This could be done at both the content level and at the system (design) level. From a psychological point of view, this user-controlled type of personalization is particularly interesting as it gives users a sense of control or dominance which may contribute to general well-being. For instance, in Mehrabian and Russell’s [ 38 ] framework addressing emotional experiences in environmental settings, dominance is, next to pleasure and arousal, considered an essential factor in explaining approach-avoidance behavior, with higher degrees of control generally related to increases in approach behaviors—a notion similar to adherence in the online context—and hence, increased well-being.
Of further interest in this context is Averill’s [ 39 ] discussion of "decisional control," defined as the degree to which a specific action results from choice among various alternatives. For instance, a much-cited study by Mills and Krantz [ 40 ] showed that allowing blood donors a choice over which arm to use had a positive effect on donors’ experiences in blood transfusion centers. Extending these findings to consumer settings, Hui and Bateson [ 41 ] showed that conditions of crowding—generally related to decreases in control as other people in store environments lengthen shopping time and may block access to aisles and products therein—sorted fewer negative effects on control and pleasure for consumers who had a choice to enter a retail setting than for consumers who had no choice.
Translated to the current context, these findings suggest that giving users a choice (via personalization) over how they will be addressed by a Web-based app, or what the app looks like, may increase feelings of control and, thereby, well-being. Moreover, giving people active control may transform otherwise passive patients at the mercy of hostile technology into active citizens responsible for their own well-being.
Personalization at the content level has been used in Web-based interventions only sparsely. An example is the study of Andersson et al [ 42 ] where users of a Web-based treatment of anxiety disorders could choose which modules they wanted to engage in.
Design Approach II: Ambient Information
We live in a world of continuous information overflow. A reasonable part of the information we receive is aimed to influence us in some way. Guadagno and Cialdini [ 43 ] report how a colleague counted over 500 influence appeals over an hour. Due to the large amount of (influential) information that reaches us during our busy daily routines, we can easily miss out on the information that we did want to notice. Not overburdening users and spreading feedback through multiple modalities reduces cognitive workload, rendering interactions with health interventions more pleasurable (P in PERMA) and effective, triggering feelings of accomplishment (A in PERMA). A huge drawback of Web-based interventions in our current information-dense world is that they are for the most part not visible to their users. People may, therefore, easily forget to go online to use the intervention. Moreover, when they do think about going online, they may want to ignore this thought because they did not enjoy working with the intervention before and may not feel the need to go online. The design of a Web-based intervention should accommodate for this need or desire . Designers of Web-based interventions should consider the information overflow that their users will inevitably face, and think carefully about what information they have to give, and at what point or in which context. At the same time, users may need status/progress information that is at hand or in sight in order to evoke a sense of urgency to use the Web-based intervention. Providing information in different places or providing feedback through other modalities than the often-used visual modality could accommodate for this.
Designers have explored both of these approaches in research on the design and effect of ambient information and in explorations on peripheral interaction. The concept of peripheral interaction deals with how technology and interactions that people have with technology is integrated throughout our everyday activities. Peripheral interaction entails that the attention that we pay to technology can at times take place in the periphery of attention. Bakker et al [ 44 ] explored how different modalities can be used for peripheral interaction and used both physical (ie, tangible) interaction and auditory displays. The concept of peripheral interaction is similar to approaches that have been used earlier in the design of so-called awareness systems. Such systems have been targeted at displaying one type of information—that of presence of other people at another location—in isolation on a physical object, making this information much more accessible and prominent. An example of such a system is the SnowGlobe [ 45 ] that displays movement of a remote user by glowing brighter and that also offers direct opportunities for interaction.
In their work on lifestyle behavior change technologies, Consolvo et al [ 46 ] define four design strategies and argue that presenting "abstract" information rather than specific information would have a positive effect on the effectiveness of persuasive systems. This is in line with what Nelson [ 47 ] incorporated in his design of Bouncers (see Figure 5 ). Bouncers is a wallpaper on mobile phones of a group of friends that visualizes everyone’s activity through moving circles. In this abstract way, it tells its users about their movements in relation to that of their friends.

The mobile phone wallpaper, Bouncers, by Terence Nelson.
As another example of more abstract information display, Ham and Midden [ 48 ] compared reactions toward factual (ie, numeric) information and ambient information—light changing color—in the case of information about energy consumption and argue that giving ambient (ie, less specific) information can be more influential because it requires less cognitive capacity to process this information.
In summary, the experience of Web-based interventions can benefit from using different ways to communicate information. Depending on the situation someone is in, and on the importance of the information, designers can choose whether specific or more abstract information is the better choice, and can decide on the specific location of the information (ie, within the Web-based interventions or through a different device or location).
Design Approach III: Use of Metaphors
One of the key challenges in designing Web-based apps is how to give shape in words and visualizations to challenges, goals, and feedback provided during interaction in order to provide a meaningful and engaging "story" (M and E in PERMA). In many traditional apps, emphasis is on concrete textual input (ie, instructions or numbers signifying scores or tasks left to accomplish) or concrete images (eg, wallpapers or avatars). However, in addition to such concrete elements, much of everyday thought and experience is inherently metaphorical in nature as originally demonstrated by Lakoff and Johnson in their first joint effort, Metaphors We Live By [ 49 ]. The central claim therein was that the way we think about abstract concepts, such as accomplishment, challenge, and perseverance, are metaphorical in nature and are rooted in everyday bodily experiences [ 49 - 51 ]. Of special relevance to the current undertaking was the finding that these embodied metaphors are by no means restricted to language use, but are highly "visual" in nature, as demonstrated by Forceville [ 52 ].
For instance, in metaphorical expressions such as "we’ve made it to the top," "we have a long way to go," and "she was keeping me at a distance," abstract meanings (ie, achievement, lack of communication, psychological support) are talked about in terms of visual-spatial patterns (ie, "rising to the top" or "being close or far away from an end goal"). Such couplings are embodied because they are grounded in everyday bodily interactions in and with our environments.
With respect to object perception, Van Rompay et al [ 53 ] showed that verticality or "relative height" is not only the basis of figurative expressions conveying dominance (eg, "He’s on top of his game"), but that it also steers meaning perception in design. For instance, in the latter study, everyday products of great vertical size were perceived as more dominant, proud, and impressive compared to products of lesser height.
Furthermore, recent studies have demonstrated that metaphor use or having people behave in line with employed metaphors may also impact feelings and behaviors [ 50 , 54 , 55 ]. For instance, Gibbs [ 50 ] recently showed that a successful relationship metaphor (eg, "Your relationship was moving along in a good direction") prompted people to walk further and longer afterward compared to when they were cued with an unsuccessful relationship metaphor (eg, a metaphor stressing thwarted progress along the road). Another study stressing embodied features of motivation and decision making showed that merely watching a series of squares expanding, versus contracting, prompted participants to feel more self-confident and capable of self-actualization [ 55 ].
In design research, various authors have explored metaphor use in relation to affect product experience [ 56 , 57 ]. For instance, Ludden et al [ 57 ] showed that product designers can create products incorporating metaphors that people understand by making mind maps revealing common associations from source to target, such that motivating aspects of a source domain (eg, excitement of a journey) can be transferred to the target domain (ie, the product).
Taken together, these examples and insights suggest that employing metaphors in Web-based apps may not just be fun or trivial, but that it may actually contribute to adherence in the long run by creating meaning and fostering engagement. Indeed, metaphors have been used for the design of mobile apps that seek to motivate people toward certain types of behavior. A well-known example in literature on persuasive design is the design of a flourishing garden that was used by Consolvo et al [ 58 ] as a metaphor for a flourishing (ie, active and satisfying) life.
In summary, depending on the type of app and the goals set out for the app, different types of metaphorical mappings may be drawn upon that may become ever more influential as we move from static, to dynamic, to fully interactive apps in the years to come. Not only can such visual metaphors enhance fun and engagement (positive emotions, P), they may also render goals that people set out for, and make the activities they undertake to achieve them, more meaningful and worthwhile, precisely because they connect to people’s intuitive understanding of the world around them.
A nice example of an endeavor to use a metaphor in a Web-based intervention context is the intervention, This Is Your Life!, that was based on an existing positive psychology intervention [ 59 ], and designed for a specific target group: teachers at a primary school (see Ludden et al [ 60 ] for a full report of the design process). The designers of the interactive part of the intervention worked in close collaboration with the psychologists who designed the content of the intervention, and in close interaction with the proposed target group. A set of three concept designs was made in which different types of source domains (ie, a library, tree, and journey, respectively) were used (see Figure 6 ).

Three concept designs from the Web-based intervention, This Is Your Life! Concepts: library, tree of happiness, and journey on a map.
The concept of the intervention presented as a journey on a map—favored by all 8 participants in a focus group—was further developed into a working prototype (see Figure 7 ). For the final prototype, the metaphor of the journey was further developed into details of the intervention. For example, the typical terminology from training or school-like activities (ie, lessons, exercises, chapters) was changed into terminology that was more relevant to the metaphor of the journey. For instance, chapters are locations on the map and each location has challenges which are the exercises of the training. When a user completes the challenges for a specific location, he or she can get the "key" to the next location. Locations also have names that are related to the "life is a journey" metaphor, such as "The island of broken dreams" and "The river of flow."

Final prototype of the Web-based intervention, This Is Your Life!
From short, individual, evaluative sessions with primary school teachers, the developers of this intervention found that the metaphor that was used for the design of the intervention was seen as motivating and stimulating by users.
The Role of Design(ers)
We have argued that designers of technology for well-being could stimulate well-being in two ways: by designing a positive experience during use and by developing persuasive effective interventions that positively influence adherence, leading to a higher level of overall well-being for the user. To specify how design can contribute, we have introduced three approaches that have recently gained particular attention in design research. In doing so, we have tried to broaden the discussion on the role of design in the development of Web-based interventions and eHealth in general. So far, this discussion has been mainly focused on the need to involve users and usability experts in the design process [ 61 , 62 ], as well as on transferring knowledge from behavioral sciences about persuasion techniques [ 63 ]. This has in most cases lead to detailed "design guidelines" about the organization and specific features of eHealth systems, factors that are, of course, of influence on how the interventions will be experienced. However, design guidelines that are more focused on the different ways in which these factors can eventually take shape and how this can have an effect on the experience of the user have so far mainly been neglected. That said, next to the three approaches introduced here, various other design approaches could also contribute to one of the elements of PERMA. We have chosen the three discussed here because they seem to be prevalent choices in recent design research in the eHealth domain. Inspiration for other approaches could, for example, be found in literature on how to apply elements of gaming in a therapy context [ 64 ]. However, the best way to ensure that all aspects contribute to a desired experience for an eHealth intervention is to facilitate cooperation between designers of the content of this technology (eg, the therapists developing health interventions), designers of the system (eg, human-computer interaction [HCI] developers), and designers of the form of the technology (eg, interaction designers or product designers) from an early stage of development, and discuss which design features and organization can enrich the presentation of the content. Together, this team of designers can reflect on questions such as “What seem to be the most promising new approaches/theories/tools?” “How will we apply these to practice?” “What is the future of Web-based health interventions?” and “How to incorporate more interactive and persuasive features?” This last question is also reflected in one of the principles of the holistic framework to improve the uptake and impact of eHealth technologies as described by van Gemert-Pijnen et al [ 64 ]. As we have argued and illustrated throughout this paper, involving users at an early stage of the design process can certainly be a valuable way to make informed design decisions on which persuasive/motivational elements to use.
Future Research
In this paper, three approaches that have gained particular attention in design research were introduced and their possibilities to serve the design of Web-based interventions were discussed. Clearly, follow-up research is needed to further pinpoint the shortcomings in the current design of Web-based interventions, to test whether the approaches discussed indeed are effective, and to suggest how they may be applied in ever more advanced and interactive technologies.
For example, application possibilities of the design tools discussed here may also lie in third generation eHealth interventions. In this context, design can play an important role in, for example, the way feedback on behavior is offered to people through mobile and/or wearable coaching systems. Next to this, as Web-based apps or games are becoming more interactive—think, for instance, of serious gaming apps making use of a Wii or PlayStation Move controller—means for enriched metaphor portrayal are growing all the time. Hence, in addition to watching expanding stimuli (eg, expanding circles on a water surface) and feeling more self-confident—compare with Ludden et al [ 57 ]—such interactive game controllers may also prompt people to take in specific postures. Hence, when cultivation of open-mindedness is at stake, people may be prompted to take in an expansive, as opposed to a contracted, posture. This is again in line with linguistic expressions in which openness and intellectual growth are coupled, for example, "open up to others," "that blew my mind," and "her world is so small." Interestingly, the latter relationship between taking in an expansive posture and feeling more confident was recently demonstrated by Carney et al [ 54 ]. Specifically, they showed that people taking in an expansive bodily posture displayed more self-confidence and were less likely to seek compromise in a negotiation task. Hence, future research could address means by which "priming" characteristics, such as open-mindedness and self-confidence, may contribute to adherence in the long run.
As for reach and tailored communication with specific target groups, it is important to keep in mind that different target groups may react differently depending on metaphor choice and personalization options. Recently, Halko and Kientz [ 35 ] showed that the type of appeal exerted by persuasive technologies may indeed sort different effects dependent on target group personalities, with a more authoritarian style of interaction, for instance, faring better with some target groups than others.
As for personalization and feelings of control, numerous studies have likewise shown that people vary in the extent to which they seek and appreciate control over events in their lives [ 65 , 66 ]. People high in desire for control generally seek influence over others and desire control over events, and hence react with a strong (negative) emotional response when opportunities for control are lacking. In the online context, this may thus lead to nonadherence and dropout. People low in desire for control, on the other hand, are less likely to react with negative affect when faced with a perceived inability to control events, and may appreciate it when decisions are made by others.
Prior to metaphor selections and making decisions on how specific feedback information should be, on whether to incorporate nonvisual information, and on whether or not to incorporate personalization options in Web apps, insight into the values and needs of different target groups is a prerequisite. In the online context, such insights may come in the form of short intake questionnaires, based on which such decisions can be made. In conclusion, using design research as a source of inspiration for the design of Web-based interventions, as outlined in this paper, is a promising means to optimize the reach of, and adherence to, such interventions. Moreover, cooperation between different types of designers of interventions is, next to involving the envisioned users of an intervention, essential to come to a design that incorporates all aspects (ie, content, form, organization) that can contribute to a desired experience for the end user. Moreover, this cooperation should start in early phases of the development, not after a "who, what, and why" has been proposed for an intervention. Early involvement of all types of designers will allow for more innovative designs in which the different elements of the intervention can be experienced in an integrated way.
Abbreviations
Conflicts of Interest: None declared.

- Calculators
- Swot Analysis
- Pestle Analysis
- Five Forces Analysis
- Organizational Structure
- Copywriting
- Research Topics
- Student Resources
Services We Provide

Resources We Provide

Login / Register

- List of Web Development Research Topics
Development of an inventory management system for better management of products in a retail store
Description of the topic
Retail organizations often face the problem of managing their inventories and they are not able to track the product throughout the entire supply chain (Oladele, Ogundokun, Adegun, Adeniyi and Ajanaku, 2021). The manual tracking of multiple products within the inventory is a difficult task and the inappropriate management of inventories in retail organizations often results in overstocking and understocking of products (Zhao and Tu, 2021). This problem often leads to poor performance of manufacturing KPIs of the organization. Considering this problem, an inventory management system is developed in this research for tracking every product within the company until it gets sold.
Research Objectives
- To identify the issues faced by retail organizations related to inventory management.
- To develop a web-based inventory management system for real-time tracking of the products within the store.
- To test the functionality of the system to ensure its proper functioning and reliability.
Research Questions
RQ: Does the inventory management system help the retail organization in keeping track of its products and in enhancing its inventory management processes?
Research Methodology
This research can be conducted using the agile software development methodology in which the project can be completed in different phases. Web technologies such as HTML, JavaScript and CSS can be used for the development of inventory management systems. HTML and CSS can be used for designing the interface of the system while the system can be developed using Javascript.
- Oladele, T.O., Ogundokun, R.O., Adegun, A.A., Adeniyi, E.A. and Ajanaku, A.T., 2021. Development of an inventory management system using association rules. Indonesian Journal of Electrical Engineering and Computer Science, 21(3), pp.1868-1876 .
- Zhao, B. and Tu, C., 2021. Research and development of inventory management and human resource management in ERP. Wireless Communications and Mobile Computing, 2021, pp.1-12.
- Saha, E. and Ray, P.K., 2019. Modeling and analysis of inventory management systems in healthcare: A review and reflections. Computers & Industrial Engineering , 137, p.106051.
Development of 3D game snakes and ladder using unity
Games are an effective way for users of any age category to entertain themselves and let their minds get diverted from stressful daily activities. Snakes and ladder is a popular game that has been played by everyone whether online or offline (Comber, Motschnig, Mayer and Haselberger, 2019). But, the 2D version of the game has been outdated and users these days are attracted towards 3D games because of better gameplay and graphics (Kim, et al, 2014). The existing 2D version of the snakes and ladders game has been losing its popularity because of the increasing trend of 3D games. Thus, in this research, a 3D snakes and ladders game is developed using Unity.
- To develop a 3D snakes and ladders game providing enhanced graphics and gameplay.
- To test the game against multiple measures such as user-friendliness, response time etc.
RQ1: Does the introduction of 3D games have helped in enhancing the experience and gameplay of modern games?
RQ2: How does the Unity development platform help in the development of enhanced 3D games and in enhancing the gameplay of the conventional snakes and ladders game?
Agile software development methodology can be used for this research in which the project can be completed in multiple phases. The designing and development of the game can be done using the Unity Development platform for enhanced 3D animations and interfaces. Multiple testing processes can be performed during the research such as usability testing, code functionality testing, performance testing etc.
- Comber, O., Motschnig, R., Mayer, H. and Haselberger, D., 2019, April. Engaging students in computer science education through game development with unity. In 2019 IEEE global engineering education conference (education) (pp. 199-205). IEEE.
- Kim, S.L., et al, 2014, March. Using Unity 3D to facilitate mobile augmented reality game development. In 2014 IEEE World Forum on Internet of Things (WF-IoT) (pp. 21-26). IEEE.
Managing the attendance of remote employees with an attendance management system
Business organizations have continued to allow their employees to work from home even after the threat of Covid 19 has reduced. This has helped them in saving the extra expenses they used to spend on offline management of the employees in the office and also has increased productivity with flexible working hours. But, the management of the attendance of remote workers is a concern for the companies as they are not able to check whether the employee is working or not. Considering this problem, a web-based system is proposed in this research which can help the organizations in detecting whether the employee is online or not automatically and can mark their attendance.
- To identify the current issues related to the attendance management of remote employees through literature-based analysis.
- To provide a technological solution for automated management of the attendance of remote employees.
- To test the functionalities of the system with the white box testing technique.
RQ: How can the web-based solution help business organizations in enhancing and automate their attendance management processes?
Software development methodologies are used for such research projects and multiple methodologies can be used for this research such as agile, waterfall etc. Considering the complexity of the attendance management system development project, an agile software development methodology would be suitable under which the project can be divided into multiple phases and testing of the progress can be done after every phase to ensure the quality of the end product. White box testing can be used for testing the functionality of the attendance management system.
Development of library management system
Management of the issuing and returning process of books in a library is a time-consuming and hectic task. It is difficult to keep track of the issued books, their return date, the transactions etc. manually because of the high chances of human errors and loss of records (Shaw and De Sarkar, 2021). Thus, a web-based solution is proposed in this research for the better management of these tasks within a library. With this system, the key privacy issues of security, data loss, and human errors can be eliminated and the records can be managed appropriately (Deng. and Xie, 2018).
- To identify the limitations of manual management of library records.
- To provide a web-based solution for better management of library records.
- To provide a secure and reliable solution for the appropriate management of records within a library.
RQ1: What are the limitations of manual management of library records?
RQ2: How does the web-based solution can help in enhancing the library management processes?
A suitable software methodology can be selected for conducting this research successfully. The library management system can be developed using agile software development methodology in which seven different phases of the development process can be completed- Planning, requirement analysis, designing, development, testing and maintenance. Requirements can be gathered by resting the user stories, personas and fictional scenarios while the designing and development can be done using the web technologies such as HTML, CSS and Javascript.
- Shaw, J.N. and De Sarkar, T., 2021. A cloud-based approach to library management solutions for college libraries. Information Discovery and Delivery , 49(4), pp.308-318.
- Deng, S.T. and Xie, C., 2018, September. Design and research of mobile phone library management system in a private university based on asp. net. In Journal of Physics: Conference Series (Vol. 1087, No. 6, p. 062029). IOP Publishing.
Development of a web application allowing customers to review the latest movies
There are several video streaming platforms available these days where the latest movies and shows are available to watch customers. But, it is difficult for users to decide which show they should watch because of the multiple options on these platforms (Harer and Kadam, 2014). Considering this issue, a web application is developed during this research in which the users can be able to view the ratings and reviews of the latest movie or show on different platforms such as IMDB, Rotten tomatoes etc. (You, Lee and Kim, 2016) The users can also be allowed to share their reviews regarding the movie after watching it on the video streaming platforms.
- To build a platform for the users to share their opinions regarding the movies or shows with other users.
- To use the web technologies such as HTML, CSS and Javascript to develop a web-based application for posting movie reviews.
RQ: How can the web-based movie review application be helpful for users in obtaining and sharing the reviews of any latest movie or show?
The web-based application for movie reviews can be developed using agile software development methodology and the web technologies that can be used for the development are HTML, CSS for web designing, Javascript for web development and SQL for database development.
- Harer, S. and Kadam, S., 2014. Sentiment classification and feature-based summarization of movie reviews in the mobile environment. International Journal of Computer Applications, 100(1), pp.30-35.
- You, Y.S., Lee, S. and Kim, J., 2016, October. Design and development of visualization tools for a movie review and sentiment analysis. In Proceedings of the Sixth International Conference on Emerging Databases: Technologies, Applications, and Theory (pp. 117-123).
Mobile application development for fitness activities
An unhealthy lifestyle and an unhealthy body are home to several dangerous diseases and this is the reason the prevalence of obesity is increasing day by day. Fitness applications these days track the daily activities of people, their steps, calories etc. but do not provide any health tips for appropriate fitness activities that can help people in keeping their bodies fit (Chen and Pu, 2014). The mobile application developed during this research can be the perfect solution for these problems related to existing fitness applications (Gabbiadini and Greitemeyer, 2018). This app can take the basic details of the user as input and can provide a complete list of activities that the user can complete daily to keep their body and mind fit and distant from any disease.
- To identify the issues with the existing fitness application.
- To propose a new application for improved fitness and mental health of the people.
- To ensure the security of the personal information of the users on the application with strong security measures.
RQ: How can the mobile fitness application help users in enhancing their fitness and mental health?
The agile software development methodology is considered the most suitable methodology for software development and thus it can be used in this research for the development of Fitness applications. PHP scripting language can be used for the development of the application and white box testing can be done to ensure the proper functioning of the application. Penetration testing can also be performed to ensure the security of the application from any type of cyber intrusion.
- Chen, Y. and Pu, P., 2014, April. HealthyTogether: exploring social incentives for mobile fitness applications. In Proceedings of the second international symposium of chinese chi (pp. 25-34).
- Gabbiadini, A. and Greitemeyer, T., 2018. Fitness mobile apps positively affect attitudes, perceived behavioral control and physical activities. The Journal of sports medicine and physical fitness, 59(3), pp.407-414.
Promoting energy-saving activities with a mobile application
Power and water resources are extremely valuable for human lives and yet these are carelessly used by human beings. Wastage of these sources in the day-to-day activities of human beings within their homes is one of the major concerns for the authorities as they can't move from house to house to check the wastage or to make people aware of this (Nguyen, 2014). To address this issue, a mobile application is proposed in this research which can be promoting energy-saving activities within the households such as turning off the tap after use, turning off the lights after leaving the room etc. This application can be designed for children to make them aware of these activities from a young age so that they can make other people aware as well (Oppong-Tawiah et al, 2020).
- To promote energy and water-saving activities.
- To provide a method for educating young children about power-saving and water-saving activities from a young age.
- To develop a high-quality mobile application with interactive animations.
RQ1: How can the mobile application be used for making people aware of power-saving activities?
RQ2: What impact can the power-saving application make on the rate of increased wastage of these resources?
During this research, the mobile application for promoting power-saving activities can be developed using the agile software development methodology. Under this methodology, designing, development and testing can be done in multiple phases. For usability testing of the application, participants between the age of 7 to 15 can be selected from a nearby school.
- Nguyen, S.P., 2014, May. Mobile application for household energy consumption feedback using smart meters: Increasing energy awareness, encouraging energy savings and avoiding energy peaks. In 2014 International Conference on Collaboration Technologies and Systems (CTS) (pp. 291-296). IEEE.
- Oppong-Tawiah, D. et al, 2020. Developing a gamified mobile application to encourage sustainable energy use in the office. Journal of Business Research, 106, pp.388-405.
Authentication system for secure vaults in banks
Banks are the most trusted place for people to keep their money, documents, jewelry and other financial elements secure from getting misused and from getting lost (Das, Jelil and Mahadeva Prasanna, 2017). But, in recent times the increased cases of robberies and other unethical accounting practices in the banks have raised a few questions about their security measures (Yang, 2019). Thus, in this research, an authentication system is proposed for the bank to keep the assets of the people secure from any event in the bank. For every locker in the bank, this system can be used to ensure that the unauthorized person can be restricted to access these valuable assets of the people.
- To identify the physical security issues in the banks.
- To provide an effective solution for the physical security issues of the banks these days.
- To use multiple authentication measures in the system for enhanced security
RQ: How can the authentication system with multiple authentication processes help in decreasing the physical security issues in the banks?
Agile software development methodology can be preferred for the development of this authentication system in which HTML can be used for designing the interface and PHP can be used for development. The RSA encryption technique can be used for securing the information. Multiple tests can be performed during the project such as penetration tests, authentication testing etc.
- Das, R.K., Jelil, S. and Mahadeva Prasanna, S.R., 2017. Development of multi-level speech based person authentication system Journal of Signal Processing Systems, 88, pp.259-271 .
- Yang, G.C., 2019. Development status and prospects of graphical password authentication system in Korea. KSII Transactions on Internet and Information Systems (TIIS), 13(11), pp.5755-5772 .
Development of ambulance booking system
This project is focused on the development of an online booking system for ambulances in any emergency. The ambulances have been helping people to reach the medical facilities in time to get their treatment (Bhonsle,et al., 2022). But, there is no such system currently available that can allow the patients or their guardians to book them online in any emergency cases or for pre-booking of ambulances for a particular date (Isong, Dladlu and Magogodi,, 2016). Thus, this system is proposed in this research to provide a simple and reliable solution for patients to book ambulances. This would help the industry in boosting its healthcare KPIs and become more efficient.
- To provide a reliable solution for the booking of ambulances for patients in emergencies.
- To build a secure and responsive system for booking ambulances so that users can get the response for ambulances in real-time.
RQ: How can the online system help patients in booking ambulances faster than the conventional ways?
In this research study, an online booking system for ambulances can be developed using the agile software development methodology. Java script can be used for the development of the system with some other web technologies such as HTML and CSS. The usability, Load management and Security of the system can also be tested to ensure high performance.
- Bhonsle, V.S.,et al., 2022, August. Ambulance booking system using GPS. In AIP Conference Proceedings (Vol. 2461, No. 1, p. 020003). AIP Publishing LLC.
- Isong, B., Dladlu, N. and Magogodi, T., 2016. Mobile-based medical emergency ambulance scheduling system. Int. J. Comput. Netw. Inf. Secur, 8(11), pp.14-22 .
Garbage management system for smart cities
Smart city projects include the use of advanced technologies for monitoring every activity with the help of sensors and connected systems. But, garbage collection is a process that is often not focused more by the authorities in these projects (Ali, Irfan, Alwadie and Glowacz, 2020). Thus, in this research, a web-based system is proposed for the effective management of garbage in smart cities to help the authorities keep the city clean. This system can be connected with the sensors installed in all the major dustbins in the city to get alerts when it gets full so that the authorities can address it immediately (Nirde, Mulay and Chaskar, 2017).
- To provide an effective solution for addressing garbage management issues in smart cities.
- To provide a reliable system for the authorities to enhance the waste management processes.
- To develop a highly responsive system with real-time alerting capabilities.
RQ: How can the smart garbage management system help the authorities in enhancing their waste management system in smart cities?
The IoT-based smart garbage management system can be developed using the agile software development methodology. The required web technologies for this development process can be React, Java Script, My SQL and HTML. Requirements can be gathered from the literature-based analysis of existing systems and also by using requirement elicitation techniques such as interviews, focus groups etc, with the IoT and IT experts.
- Ali, T., Irfan, M., Alwadie, A.S. and Glowacz, A., 2020. IoT-based smart waste bin monitoring and municipal solid waste management system for smart cities. Arabian Journal for Science and Engineering, 45, pp.10185-10198.
- Nirde, K., Mulay, P.S. and Chaskar, U.M., 2017, June. IoT based solid waste management system for smart city. In 2017 international conference on intelligent computing and control systems (ICICCS) (pp. 666-669). IEEE.
Fun learning application for children: benefits and drawbacks
Visual effects, animations and games attract the children more as compared to simple texts and images on the application. In the existing learning applications for children simple texts, images and some audio are used to provide them with knowledge about new concepts. It is very boring for them and they are not able to build their interest in this type of learning. Thus, to address this issue, a fun learning 3D game is proposed in this research in which the children can be able to play simple learning games or different STEM apps and understand the concepts in a fun way. The application will have multiple levels and the levels can be decided based on the age level of the children. This game can be designed for children between the ages of 7-12.
- To identify the issues in the existing learning applications.
- To provide a fun way to learn for the children in which they can both play and learn.
- To build a fun learning application for children with multiple levels of learning.
RQ: How can the fun learning applications keep the children more involved in learning as compared to the simple learning applications?
For the development of fun learning applications during this research, agile methodology can be used. Under this methodology, the project can be completed in multiple phases and testing can be done after every phase. The fun learning application can be designed using 3D while its development can be done using C#.
- Kaminska, D.,et al, 2019. Virtual reality and its applications in education: Survey. Information, 10(10), p.318 .
- Lepper, M.R. and Malone, T.W., 2021. Intrinsic motivation and instructional effectiveness in computer-based education. In Aptitude, learning, and instruction (pp. 255-286). Routledge.
Recommended Readings
Latest AI Research Topics
Top Management Research Topics
Newest Machine Learning Research Topics

The web development industry is constantly evolving, and new technologies and techniques are being developed all the time. Research helps developers keep up with the latest advancements and make informed decisions about which tools and technologies to use.
Web developers need research to stay up with the emerging, comprehend customer needs, enhance functionality, stay competitive, and create more accessible websites. That being the case, this list contains 11 research topics that would help students in getting great ideas to carry out their research effectively. Alongside of the description, the list also contains possible research questions , research objectives and possible research methodologies that can be used by students to effectively carry out their research.
Copyright © 2023 CrowJack. All Rights Reserved
Reimagining Design with Nature: ecological urbanism in Moscow
- Reflective Essay
- Published: 10 September 2019
- Volume 1 , pages 233–247, ( 2019 )
Cite this article

- Brian Mark Evans ORCID: orcid.org/0000-0003-1420-1682 1
978 Accesses
2 Citations
Explore all metrics
The twenty-first century is the era when populations of cities will exceed rural communities for the first time in human history. The population growth of cities in many countries, including those in transition from planned to market economies, is putting considerable strain on ecological and natural resources. This paper examines four central issues: (a) the challenges and opportunities presented through working in jurisdictions where there are no official or established methods in place to guide regional, ecological and landscape planning and design; (b) the experience of the author’s practice—Gillespies LLP—in addressing these challenges using techniques and methods inspired by McHarg in Design with Nature in the Russian Federation in the first decade of the twenty-first century; (c) the augmentation of methods derived from Design with Nature in reference to innovations in technology since its publication and the contribution that the art of landscape painters can make to landscape analysis and interpretation; and (d) the application of this experience to the international competition and colloquium for the expansion of Moscow. The text concludes with a comment on how the application of this learning and methodological development to landscape and ecological planning and design was judged to be a central tenant of the winning design. Finally, a concluding section reflects on lessons learned and conclusions drawn.
This is a preview of subscription content, log in via an institution to check access.
Access this article
Price includes VAT (Russian Federation)
Instant access to the full article PDF.
Rent this article via DeepDyve
Institutional subscriptions

Similar content being viewed by others

The politics of designing with nature: reflections from New Orleans and Dhaka

Acknowledgements
The landscape team from Gillespies Glasgow Studio (Steve Nelson, Graeme Pert, Joanne Walker, Rory Wilson and Chris Swan) led by the author and all our collaborators in the Capital Cities Planning Group.
Author information
Authors and affiliations.
Mackintosh School of Architecture, The Glasgow School of Art, 167 Renfrew Street, Glasgow, G3 6BY, UK
Brian Mark Evans
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Brian Mark Evans .
Rights and permissions
Reprints and permissions
About this article
Evans, B.M. Reimagining Design with Nature: ecological urbanism in Moscow. Socio Ecol Pract Res 1 , 233–247 (2019). https://doi.org/10.1007/s42532-019-00031-5
Download citation
Received : 17 March 2019
Accepted : 13 August 2019
Published : 10 September 2019
Issue Date : October 2019
DOI : https://doi.org/10.1007/s42532-019-00031-5
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Design With Nature
- Find a journal
- Publish with us
- Track your research
Study in Wageningen! The university is part of Wageningen University & Research and is the only university in the Netherlands to focus specifically on the theme ‘healthy food and living environment’. We do so by working closely together with governments and the business community.

Wageningen University & Research offers bachelor's programmes in the domain of healthy food, agriculture and living environment.

Learn more about the study programmes Wageningen University & Research offers in the fields of life, social and environmental sciences.

Study orientation
We offer you an overview of all upcoming events here below!

Education for Professionals
With innovative programmes, from MBAs to online courses, our professors translate their cutting edge research into actionable knowledge and skills.


Summer School
Enjoy summer and pick up the latest scientific insights, either at the Wageningen Campus or online.

On this page you can find information on how to support your son or daughter in choosing the right study programme and how you can help them in the first year of studying.
Numbers, Facts and Trends Shaping Your World
Read our research on:
Full Topic List
Regions & Countries
- Publications
- Our Methods
- Short Reads
- Tools & Resources
Read Our Research On:
Table of Contents
Mobile phone ownership over time, who owns cellphones and smartphones, smartphone dependency over time, who is smartphone dependent, find out more, mobile fact sheet.
Large shares of Americans are connected to the world of digital information while “on the go” via smartphones and other mobile devices. Explore the patterns and trends that have shaped the mobile revolution below.
To better understand Americans’ smartphone and broadband adoption, Pew Research Center surveyed 5,733 U.S. adults from May 19 to Sept. 5, 2023. Ipsos conducted this National Public Opinion Reference Survey (NPORS) for the Center using address-based sampling and a multimode protocol that included both web and mail. This way nearly all U.S. adults have a chance of selection. The survey is weighted to be representative of the U.S. adult population by gender, race and ethnicity, education and other categories.
Polls from 2000 to 2021 were conducted via phone. For more on this mode shift, please read our Q&A .
Here are the questions used for this analysis , along with responses, and its methodology .

The vast majority of Americans – 97% – now own a cellphone of some kind. Nine-in-ten own a smartphone, up from just 35% in Pew Research Center’s first survey of smartphone ownership conducted in 2011.
Note: The vertical line indicates a change in mode. Polls from 2002-2021 were conducted via phone. In 2023, the poll was conducted via web and mail. For more details on this shift, please read our Q&A . Refer to the topline for more information on how question wording varied over the years. Respondents who did not give an answer are not shown.
Source: Surveys of U.S. adults conducted 2002-2023.

Substantial majorities of Americans across a wide range of demographic groups are cellphone owners. The same is true for smartphone ownership – though some differences do emerge, particularly by age, household income and level of formal education.
% of U.S. adults who say they own a __, by …
- RACE & ETHNICITY
- POLITICAL AFFILIATION

Today, 15% of U.S. adults are “smartphone-only” internet users – meaning they own a smartphone, but do not have home broadband service.
Source: Surveys of U.S. adults conducted 2013-2023. Data for each year is based on a pooled analysis of all surveys containing broadband and smartphone questions fielded during that year.
Reliance on smartphones for online access is especially common among Americans with lower household incomes and those with lower levels of formal education.

This fact sheet was compiled by Research Assistant Olivia Sidoti , with help from Research Analyst Risa Gelles-Watnick , Research Analyst Michelle Faverio , Digital Producer Sara Atske , Associate Information Graphics Designer Kaitlyn Radde and Temporary Researcher Eugenie Park .
Follow these links for more in-depth analysis of the impact of mobile technology on American life.
- Americans’ Social Media Use Jan. 31, 2024
- Americans’ Use of Mobile Technology and Home Broadband Jan. 31 2024
- Q&A: How and why we’re changing the way we study tech adoption Jan. 31, 2024
Find more reports and blog posts related to internet and technology .
1615 L St. NW, Suite 800 Washington, DC 20036 USA (+1) 202-419-4300 | Main (+1) 202-857-8562 | Fax (+1) 202-419-4372 | Media Inquiries
Research Topics
- Age & Generations
- Coronavirus (COVID-19)
- Economy & Work
- Family & Relationships
- Gender & LGBTQ
- Immigration & Migration
- International Affairs
- Internet & Technology
- Methodological Research
- News Habits & Media
- Non-U.S. Governments
- Other Topics
- Politics & Policy
- Race & Ethnicity
- Email Newsletters
ABOUT PEW RESEARCH CENTER Pew Research Center is a nonpartisan fact tank that informs the public about the issues, attitudes and trends shaping the world. It conducts public opinion polling, demographic research, media content analysis and other empirical social science research. Pew Research Center does not take policy positions. It is a subsidiary of The Pew Charitable Trusts .
Copyright 2024 Pew Research Center
Terms & Conditions
Privacy Policy
Cookie Settings
Reprints, Permissions & Use Policy

Smart Cities Moscow
On May 25-26, Moscow will host the International Smart Cities Forum. The Forum’s goal is to create a platform for communication and interaction of ICT specialists, representatives of international business community and world cities’ officials on the implementation of advanced digital solutions in all areas of urban life.
Technologies in the fight against Covid-19, 5G, Big Data, Digital Services, E-government, Artificial Intelligence, Smart Grids, Food Tech – this is an incomplete list of topics to be presented by leading international experts at the Forum venues. The Forum is supported by The Government of Moscow, Department of Information Technologies.

Sergey Sobyanin

Edouard Lysenko

Vasily Brovko

Dr. Patricia McCarney

Anton Uvarov

Jose Antonio Ondiviela Garcia

Oleg Berkovich

Chen Jining

Domen Rakovec

Loriana Sardar

Georgy Lagoda

Dmitriy Volkov

Evgeniy Kolbin

Boris Glazkov

Marija Zima-Bockarjova

Ruthy Kaidar

Evelina Hederer

James Patava

Peter Zhukov

Elena Rakhimova

Stefan Nilsson

Pär Larshans

Patrik Antoni

Aisha Bint Butti Bin Bishr

Yuri Vlasov

Daria Radchenko

Alisa Prudnikova

Olga Dvoretskaya

Daria Zhenikhova

Max Kraynov

Roman Ishmukhametov

Hoda Al Khzaimi

Petter Bengtsson

Riccardo Amoroso

Peter Jonsson

Max Efimtsev

Suparno Banerjee

Oleg Koverznev

Dimitri Pissarenko

Dmitry Shushkin

Stanislav Kucher

Alexander Gorbatko

Andrey Telenkov

Tatyana Naumova

Maya Gorodova

Anneli Palm

Ekaterina Pronicheva

Sergey Andreykin

Kyong-yul Lee

Evgeny Kozlov

Jong-Sung Hwang

Markus Hagenmaier

Evgenia Semutnikova

Victor Belov

Anastasia Perdero

Igor Akulinin

Alexander Khanin

Vladimir Efimov

Bayan Konirbayev

Fedor Prokhorov

Inessa Galaktionova

Laura Aalto

Andrey Yakimov

Philip Näslund

Harmen van Sprang

Natalia Mochu

Fabienne Giboudeaux

Clara Callegaris

Maria Grigorieva

Vladislav Shishmarev

Evgeny Novikov

Alice Charles

Elena Kuznetsova

Tembot Kerefov

Konstantin Sokolov

Lorenzo Kihlgren Grandi

Maxim Turansky

Bakhytzhan Sagintayev

Anne Hidalgo

Michael Müller

Anna König Jerlmyr

Yuriko Koike

Aswin Kwanmuang

Francis Xavier Suarez

Uliana Zinina

Lim Chinn Hwa

Randeep Sudan

Kim Andreasson

Boris Volpe

Oleg Foynitsky

Huang Zhongwen

Dmitry Pisarenko

Ekaterina Grushevenko

Alexander Minov

Danila Gorokhov

Ekaterina Radionova

Ruslan Dokhov

Michael Donaldson

Mohammad Jaljouli

Alexey Parabuchev

Kimmo Heinonen

Gaby Kaminski

Sascha Haselmayer

Alexander Filatov
*invited to participate
Smart City’s Infrastructure and Technologies
Smart city for smart living, smart city’s sustainability.
No events found
You have no events for this day
You have no events for this month
No mapped events found in this timeline
Strategic partners
Information partners, international media partners, business program partners, media partners.

Support: [email protected]
© 2024, Smart Cities Moscow

- Future Students
- Parents and Families
Rhode Island IDeA Network of Biomedical Research Excellence
- Developmental Research Project Program
- Molecular Informatics Core
- Centralized Research Core Facility
- SURF & Student Research Program
- Workforce Development & Training
- News & Events
- IDeA Grants
WDT Summer 2024 Schedule
- WDT Program
- Summer 2024 Schedule
- Summer 2023 Photos
- WDT Evaluation Report
All modules will be offered at URI except for “Cell and Tissue Culture Basics,” which will be held at the Community College of Rhode Island.
Floor plan of Avedisian Hall

Top Business Development companies In Moscow City
Business Development companies in Moscow City are firms that provide a range of services to help businesses grow and expand in the Russian market. These services may include market research, strategic planning, sales and marketing support, financial analysis, and business consulting. The companies typically work with small and medium-sized enterprises (SMEs) that are looking to enter the Russian market or expand their existing operations. They also provide support to foreign companies looking to establish a presence in Moscow City. With their in-depth knowledge of the local business environment, these companies can help clients navigate the challenges of doing business in Russia and achieve success in this dynamic market.
Below are the 56 Top Business Development companies In Moscow City and their top employee and management contact details:
Business Family
Edison venture capital, s group capital management, american chamber of commerce in russia, bia technologies, teleform information systems, generation s, expert systems, pmsoft kazakhstan, eae consult, smart technologies, marketing logic, marketing factory, rusnano med invest, sberezhenia & investitsii jsc/russia.
Similar Lists for Moscow, Moscow City, Rus
Top Supply Chain Management Companies In Moscow City
Top Virtual Reality Companies In Moscow City
Top Logistics And Supply Chain Companies In Moscow City
Top Farming Companies In Moscow City
Top Food And Beverage Companies In Moscow City
Top B2c Companies In Moscow City
Top Video Companies In Moscow City
Top Customer Service Companies In Moscow City
Top Social Media Companies In Moscow City
Top Consumer Companies In Moscow City
Top Computer Software Companies In Moscow City
Top Security And Investigations Companies In Moscow City
Top Social Media Marketing Companies In Moscow City
Top Online Games Companies In Moscow City
Top Enterprise Companies In Moscow City
Top Venture Capital & Private Equity Companies In Moscow City
Top Computer Vision Companies In Moscow City
Top Lead Generation Companies In Moscow City
Top Payments Companies In Moscow City
Top Delivery Service Companies In Moscow City
Similar Lists for Business Development
Top Business Development Companies In Spain
Top Business Development Companies In Saudi Arabia
Top Business Development Companies In Stamford
Top Business Development Companies In Stockholm
Top Business Development Companies In Colorado
Top Business Development Companies In Charleston
Top Business Development Companies In Jaipur
Top Business Development Companies In Ottawa
Top Business Development Companies In Lisbon
Top Business Development Companies In Basel
Top Business Development Companies In Queensland
Top Business Development Companies In Nigeria
Top Business Development Companies In Indianapolis
Top Business Development Companies In Pune
Top Business Development Companies In Amsterdam
Top Business Development Companies In Quebec
Top Business Development Companies In Mexico
Top Business Development Companies In Alabama
Top Business Development Companies In Orlando
Top Business Development Companies In United Kingdom
Have a look at Aeroleads data
Extensions & Add Ons

COMMENTS
To solve it, this research raises the theme of the appropriate information system design for the hospital concerned, by utilizing CSS Bootstrap framework and research methodology for web development, namely Web Development Life Cycle. This research resulted in a responsive system by providing easy access through desktop computers, tablets, and ...
Tegegne Tesfaye Haile. This research paper reviews the evolution of the Web from its early phase, web 1.0, to the present state, web 3.0. The primary emphasis is placed on the shift that users ...
This research paper discusses the process involved in developing a website in past and present, development of content delivery over the years, the website uses, a website for mobile devices, and performance comparison between two of the most used web backend development technologies, i. e, Node.js and Python.
Learn what web development trends to expect in 2023 to remain competitive in your business niche and provide the best user experience on your site. ... Data-backed business trends, research insights, and industry analyses for business builders, delivered weekly. The Lead News, insights, and operator wisdom to keep marketing leaders ahead of the ...
Introduction. Web applications, also known as web apps, are increasingly common in the research communication portfolios of those working in the life sciences (e.g., []) and physical sciences (e.g., [2-4]).Web apps help disseminate research findings and present research outputs in ways that are accessible and meaningful to the general public—from individuals, to governments, to companies.
a device, software does not rely on a single, but a range. of technologies including GPS ( Global Positioning. System ), Wi-Fi, RFID (Radio Frequency Identification) and mobile radio technologies ...
Web Development Articles. Web development involves the creation and maintenance of websites and web applications using various programming languages such as Java, Python, and JavaScript. Developers use these languages to write the software that powers the functionality and interactivity of a website, making it accessible both on desktop and ...
Explore the latest full-text research PDFs, articles, conference papers, preprints and more on WEB APPLICATION DEVELOPMENT. Find methods information, sources, references or conduct a literature ...
The IS literature reveals considerable effort concerning the development of web-based systems. Particularly the differences and similarities between traditional systems development and web development and the applicability of traditional development methods are widely and controversially discussed. However, the discussions are still primarily ...
1. Research and Analysis. 2. Planning. 3. Design. 4. Implementation. 5. Testing and Integration. 6. Deploy and Maintain. In this article, we are going to explore how each of these 6 stages relates specifically to the process of web development. By the end of it, you should have a better understanding of the various processes involved when ...
User research. Web assembly. Blockchain technology. Is web development a good career in 2023? Yes, web development is a popular career choice in 2023. The growth of e-commerce and dependency on mobile search will demand more talented developers.
Get an overview of web development from industry leader, Meta with Meta Front-End Developer Professional Certificate or Web Design for Everybody: Basics of Web Development & Coding from the University of Michigan. If your career goals include a role as a web developer, learn more about how a degree in computer science can help create new ...
5: Eye movement tracking. Eye movement tracking is a technique that wouldn't have been possible a few short years ago. Thanks to advances in hardware and software though, prices have come down and the technology is becoming more accurate, allowing developers to track users' eye movements in real-time. via GIPHY.
This research carries out a comprehensive examination of web application code security, when generated by Large Language Models through analyzing a dataset comprising 2,500 small dynamic PHP websites. These AI-generated sites are scanned for security vulnerabilities after being deployed as standalone websites in Docker containers. The evaluation of the websites was conducted using a hybrid ...
Web development is the work involved in developing a website for the Internet (World Wide Web) or an intranet (a private network). ... Keil et al's research identifies the primary reasons for software project failures as a lack of top management commitment and misunderstandings of system requirements. To mitigate these risks, Phase One ...
10. Mobile-First Development. With the rising smartphone ownership rate and a major source of online traffic worldwide, mobile-first development has become one of the most prevalent web development trends in 2022. As per a research study, more than 75% of the e-commerce sales globally were conducted through smartphones.
In doing so, we have tried to broaden the discussion on the role of design in the development of Web-based interventions and eHealth in general. So far, this discussion has been mainly focused on the need to involve users and usability experts in the design process [ 61 , 62 ], as well as on transferring knowledge from behavioral sciences about ...
Web development includes building technical front-end and/or back-end code that informs site functionality. Web developers may work exclusively on front-end code, back-end code, or both, and many modern jobs also require overlap in web design. These professionals may work independently on a freelance basis or with marketing or IT departments.
Research Methodology. The web-based application for movie reviews can be developed using agile software development methodology and the web technologies that can be used for the development are HTML, CSS for web designing, Javascript for web development and SQL for database development. References. Harer, S. and Kadam, S., 2014.
In 2003, a UK landscape studio was offered the opportunity to become involved in the design of a new settlement in the Moscow Region to carry out landscape planning and design (Figs. 1, 2a, b—Moscow in context). Gillespies LLP is a long-established practice of landscape architects, urban designers and environmental planners established in Glasgow, UK, in 1962 (Gillespies web link 2019).
University. Study in Wageningen! The university is part of Wageningen University & Research and is the only university in the Netherlands to focus specifically on the theme 'healthy food and living environment'. We do so by working closely together with governments and the business community.
To better understand Americans' smartphone and broadband adoption, Pew Research Center surveyed 5,733 U.S. adults from May 19 to Sept. 5, 2023. Ipsos conducted this National Public Opinion Reference Survey (NPORS) for the Center using address-based sampling and a multimode protocol that included both web and mail.
Journal of Web Development and Web Designing. January 2021. Authors: Biplab Poudyal. Siddaganga Institute of Technology. Suman Ranabhat. Nepal College of Information Technology. Saroj Khadka ...
In addition, 53 enterprises are engaged in the aviation industry, and 24 are developing the rocket and space industry. Made in Moscow products are successfully sold not only in the city and regions of Russia. The capital's enterprises also produce to export. In 2020, Moscow's high-tech companies shipped 30 billion dollars worth of products ...
About. On May 25-26, Moscow will host the International Smart Cities Forum. The Forum's goal is to create a platform for communication and interaction of ICT specialists, representatives of international business community and world cities' officials on the implementation of advanced digital solutions in all areas of urban life.
Biological Data Science - Session 2. July 15 - July 17. URI. Lab: Room 405 / Lecture Room: Avedisian Rm 403. Cell and Tissue Culture - Session 1. June 10, June 12, and June 14. CCRI. Cell and Tissue Culture - Session 2. June 17, June 19, and June 21.
BIA Technologies is a software firm that provides data management, digital business processes, and mathematical optimization services. Industries: Business Development, Business Intelligence, Software Data And Analytics, Professional Services, Software. Location: Moscow, Moscow City, Rus. Founded: 2014-01-01.