

Flowchart Symbols and Notation
What do you want to do with flowcharts, i want to create my own flowchart on lucidchart., i want to create a flowchart from a ready-made template..
Don’t be intimidated by the wide array of flowchart shapes. Each symbol has a specific meaning and context where its use is appropriate. If you get confused while drawing your flow chart, remember that most charts can be drawn with just a few common symbols, which are listed below.
4 minute read
Want to create a flowchart of your own? Try Lucidchart. It's fast, easy, and totally free.
Common flowchart symbols
These flowchart shapes and symbols are some of the most common types you'll find in most flowchart diagrams.
Additional flowchart symbols
Many of these additional flowchart symbols are best utilized when mapping out a process flow diagram for apps, user flow, data processing, etc.
Standard vs. non-standard flowchart symbols
Additional resources.
- How to Make a Flowchart in Excel
- What is a flowchart and how to create one
- How to Make a Flowchart
- How to Make a Flowchart in PowerPoint
- How to Make a Flowchart in Word
- What is a Flowchart
If we don’t have the shape you’re looking for, Lucidchart allows you to also upload any and all shapes you want to use in addition to our own extensive shape library. Try mapping out your process flow with Lucidchart today!
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphs and Charts Flowchart Symbols and Meaning: A Complete Guide (2024)
Flowchart Symbols and Meaning: A Complete Guide (2024)
Written by: Danesh Ramuthi Feb 29, 2024

Flowchart symbols are used to show the steps, order and choices in a process. Together, they form a universal language that makes process analysis easy.
I’m sure you’ve seen flowcharts before with various shapes, lines and arrows to depict stages within a process like where it begins or ends.
Understanding what these symbols mean enhances communication, facilitates problem-solving and ultimately guides process improvement.
In this post, I’ll review flowchart symbols and their meaning. By the way, when creating a flowchart, I suggest using a Flowchart Maker or editing flowchart templates that let you add, remove, and edit these shapes and symbols.
Click to jump ahead:
- What shapes are most frequently used in a flowchart?
List of flowchart symbols and their meanings
What shapes are most frequently used in a flowchart .
One reason why flowcharts are so popular is because they use standardized shapes that almost anyone can instantly recognize.
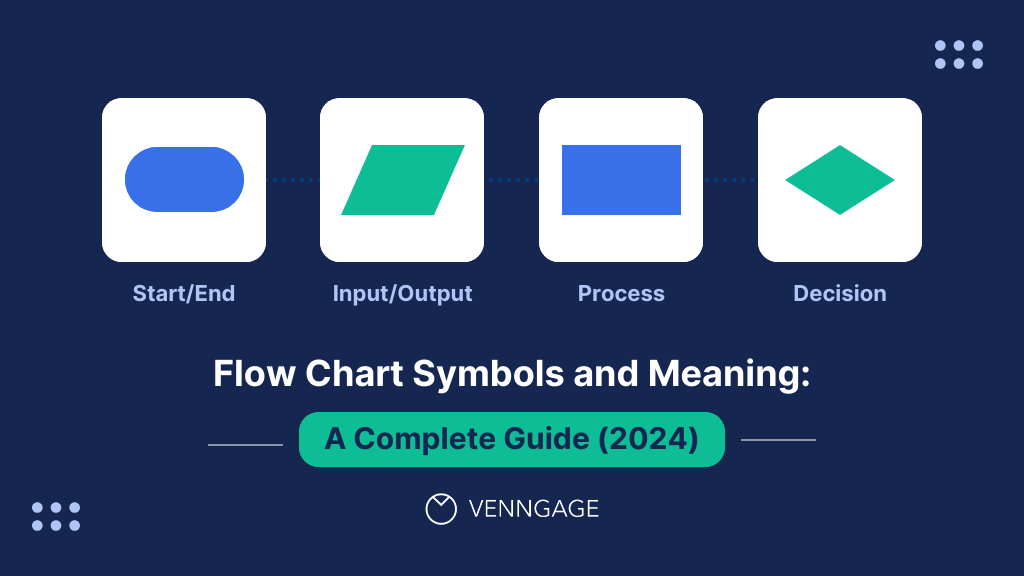
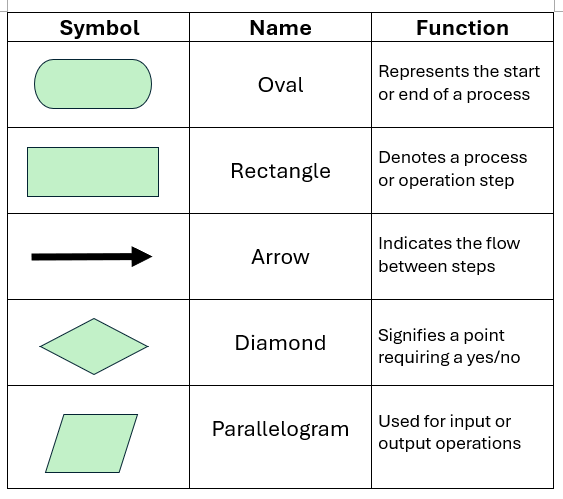
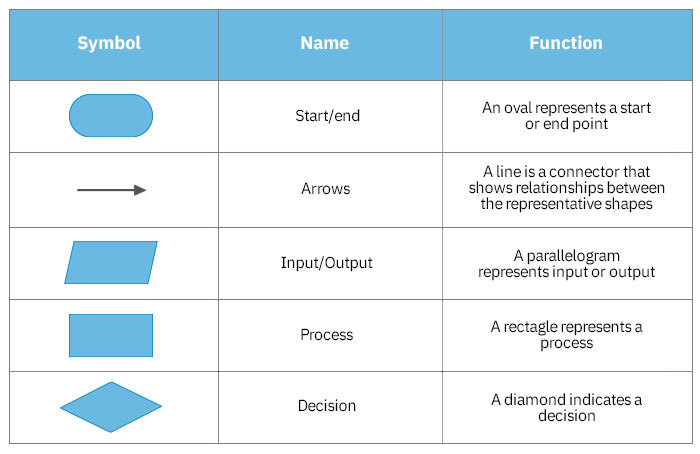
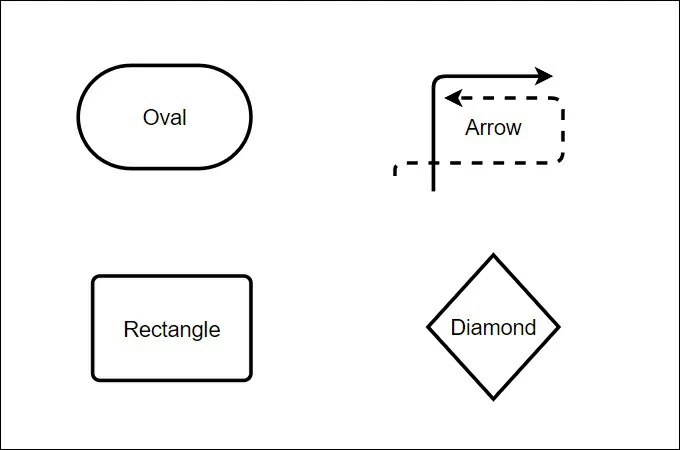
Here are the five most common shapes used in a flowchart.
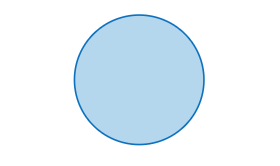
- Oval (Terminal symbol)
- Rectangle (Process symbol)
- Arrow (Arrow Symbol)
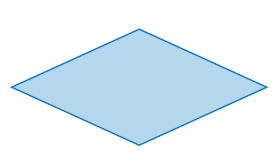
- Diamond (Decision symbol)
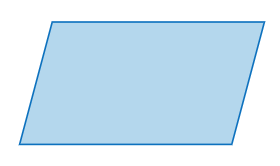
- Parallelogram (Input/Output symbol)

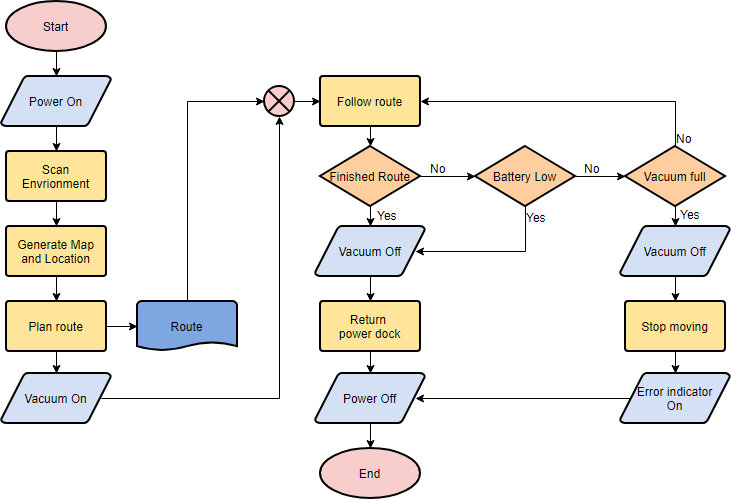
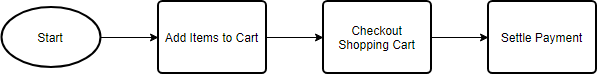
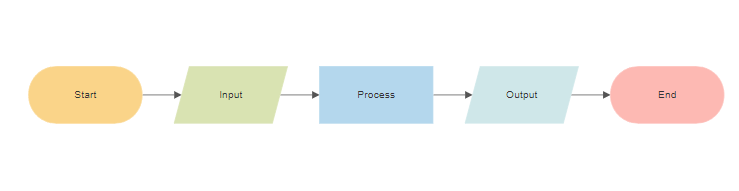
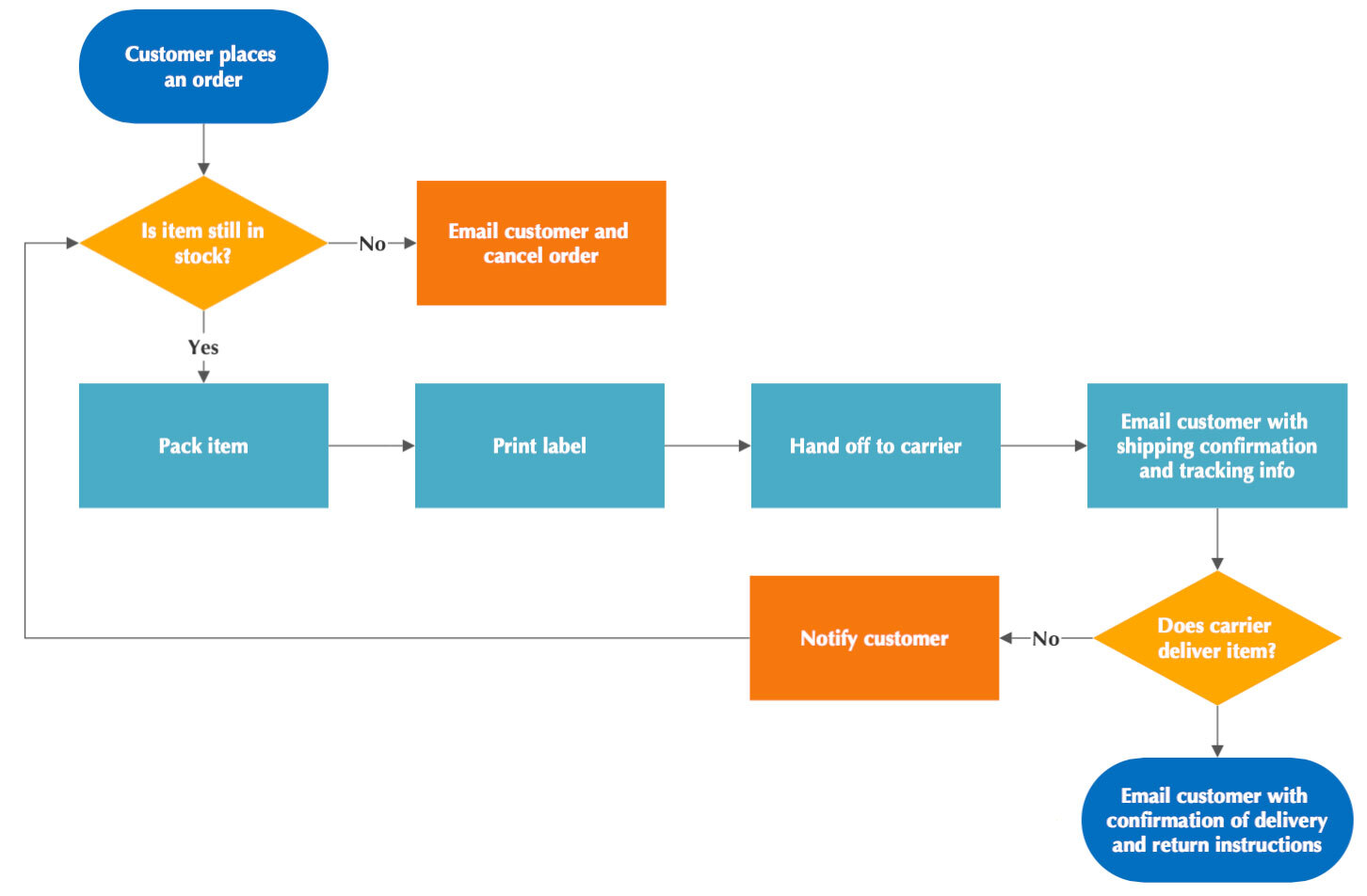
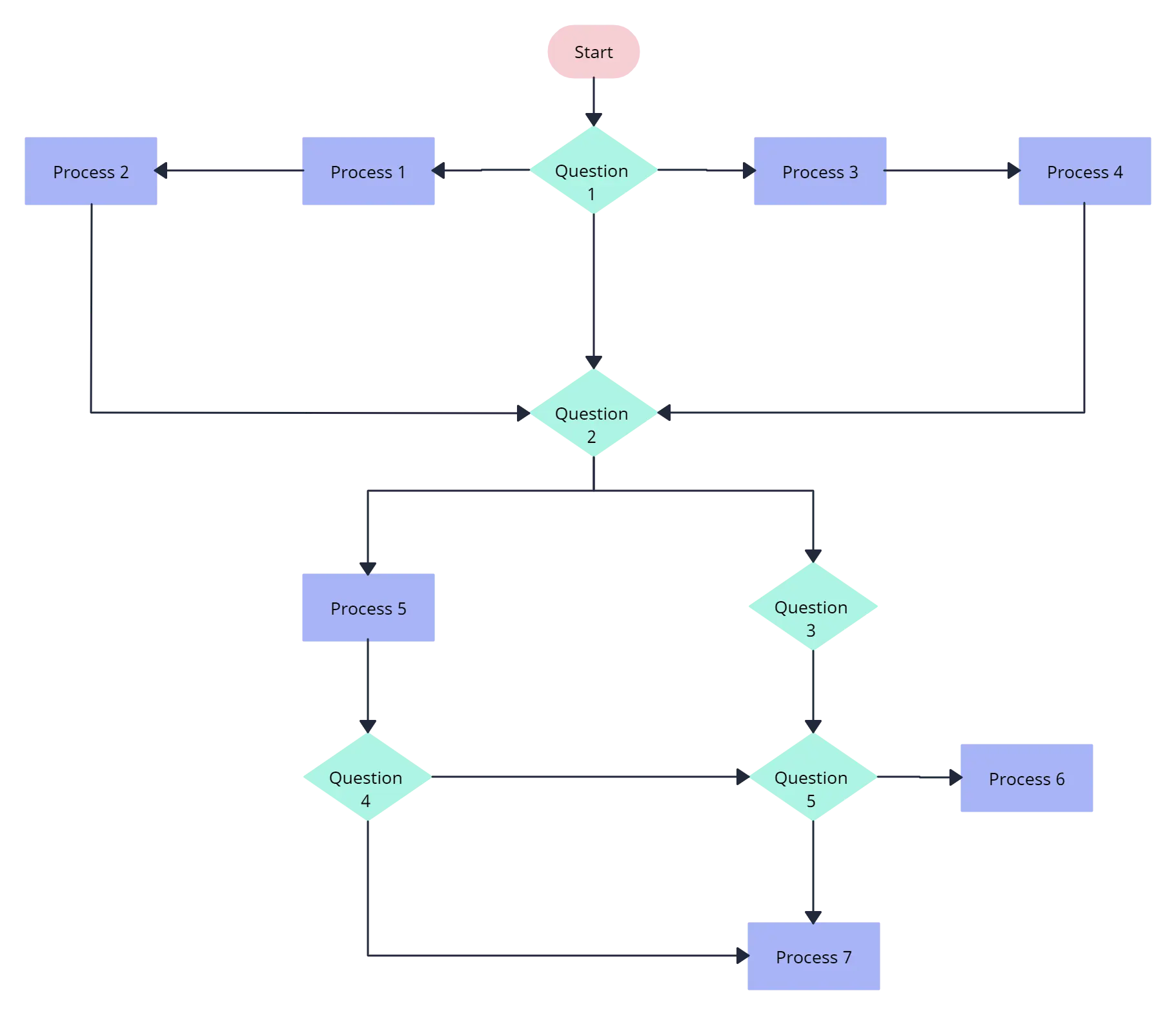
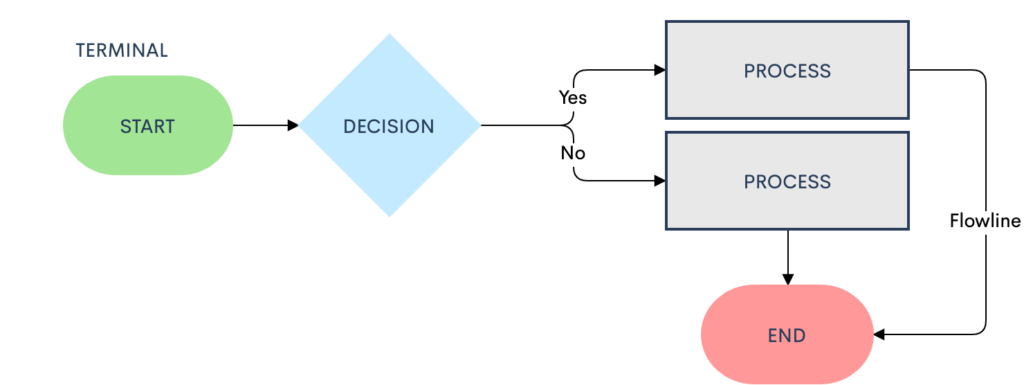
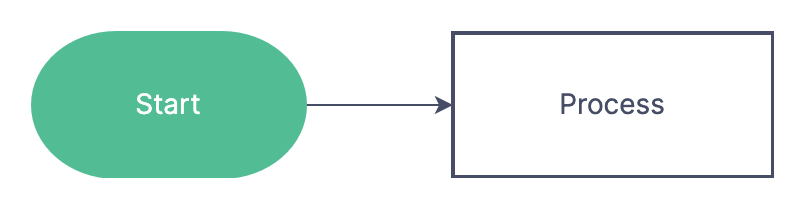
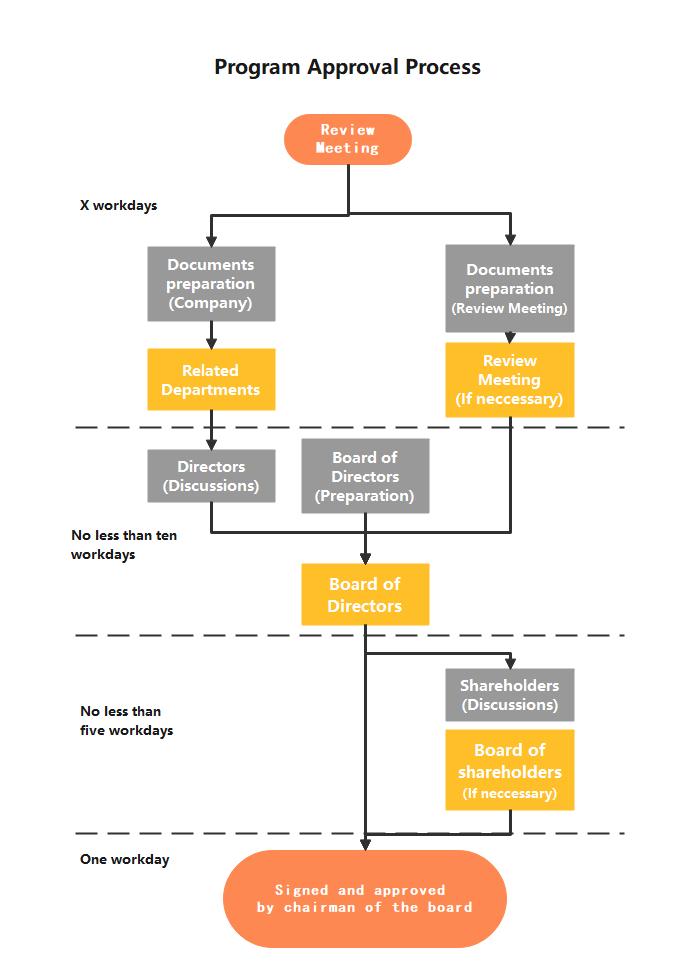
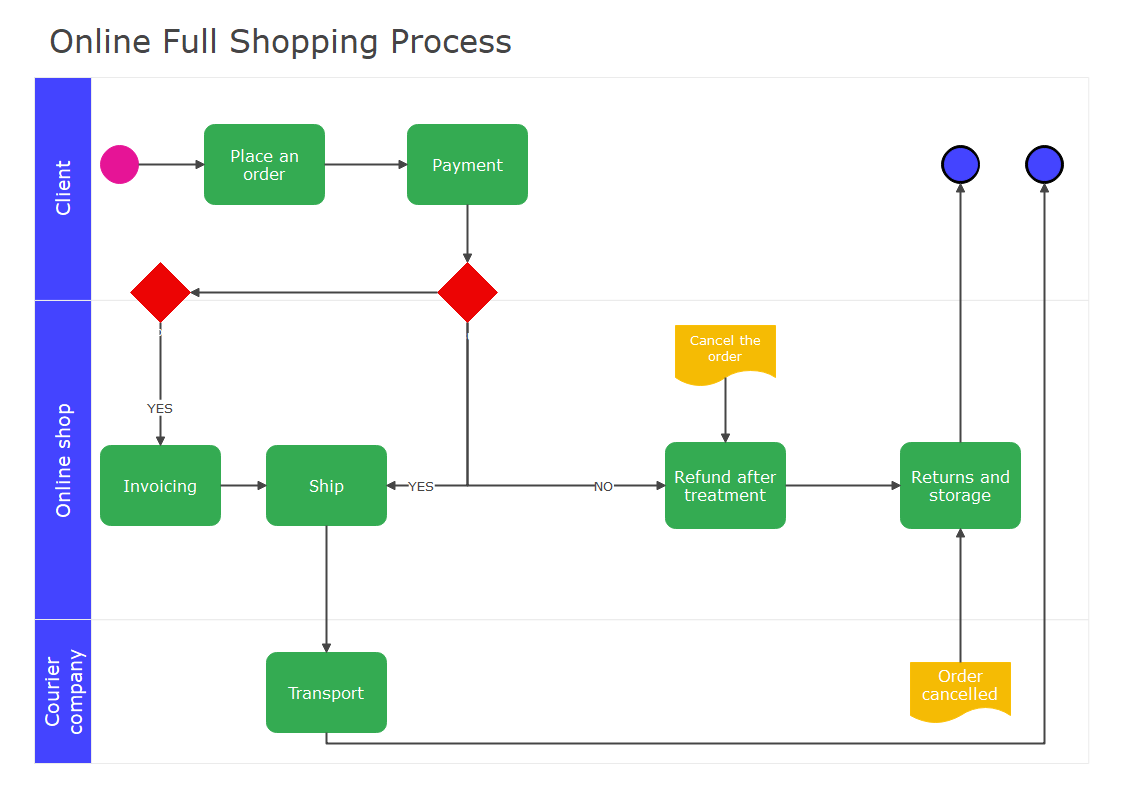
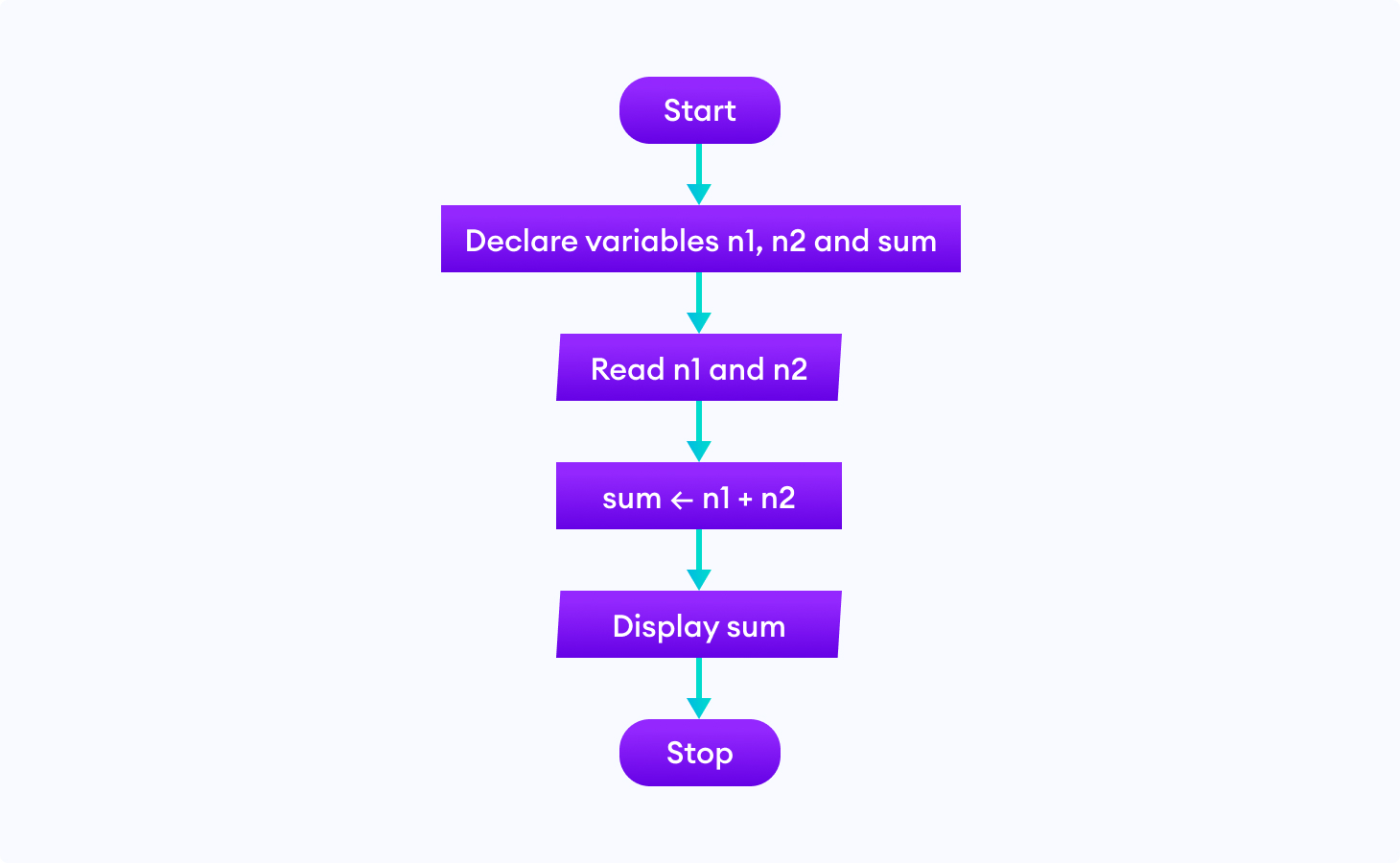
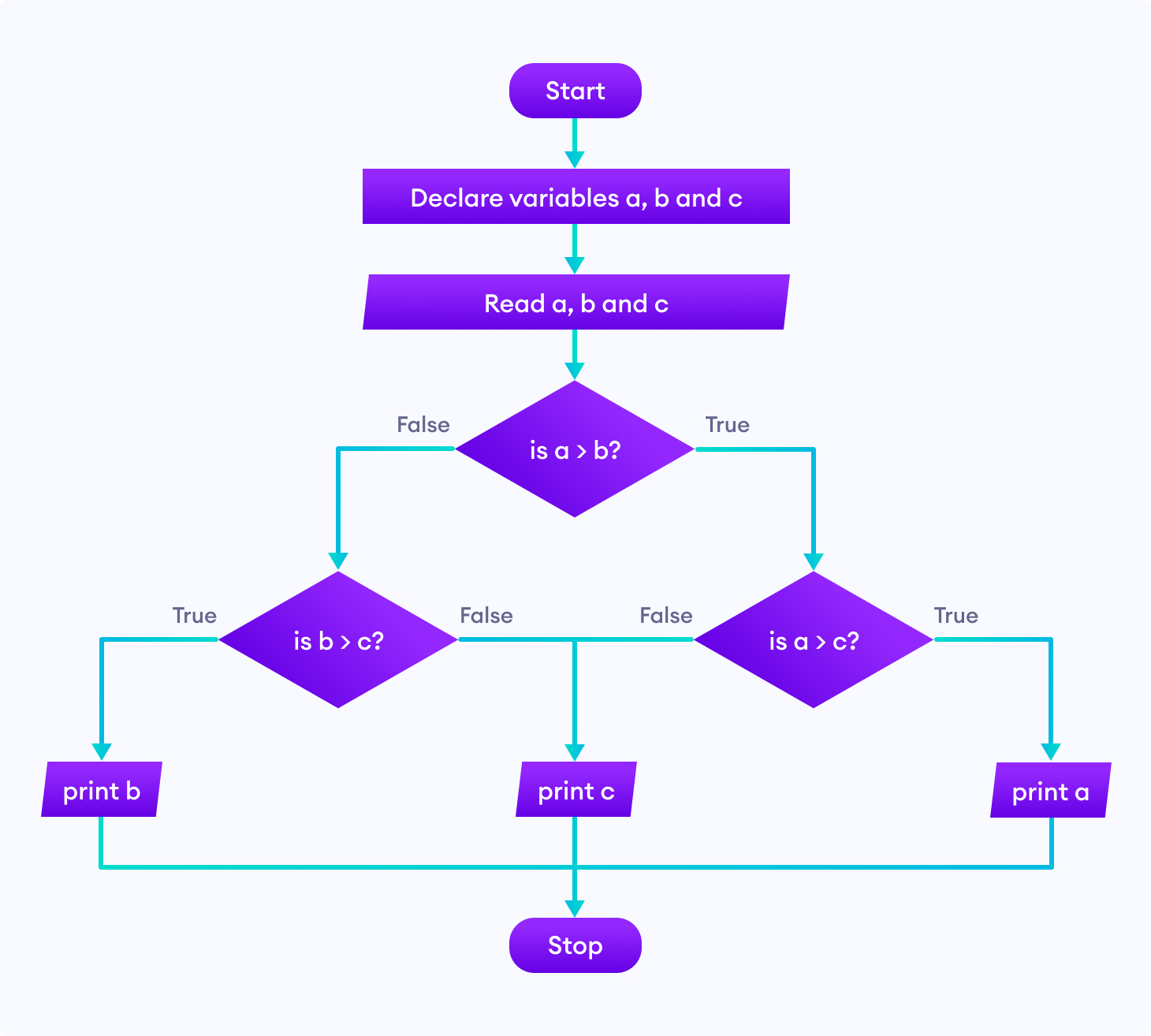
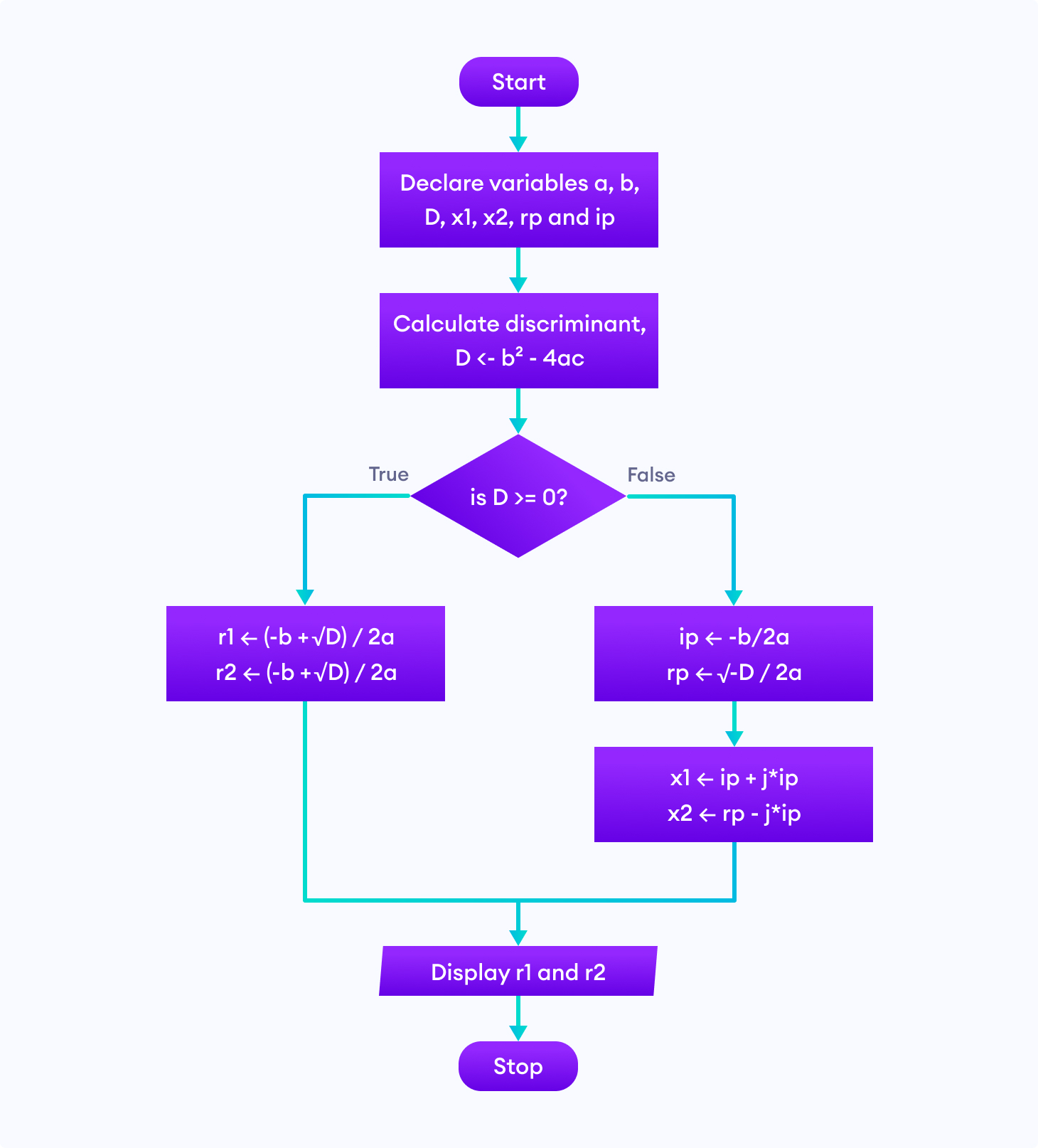
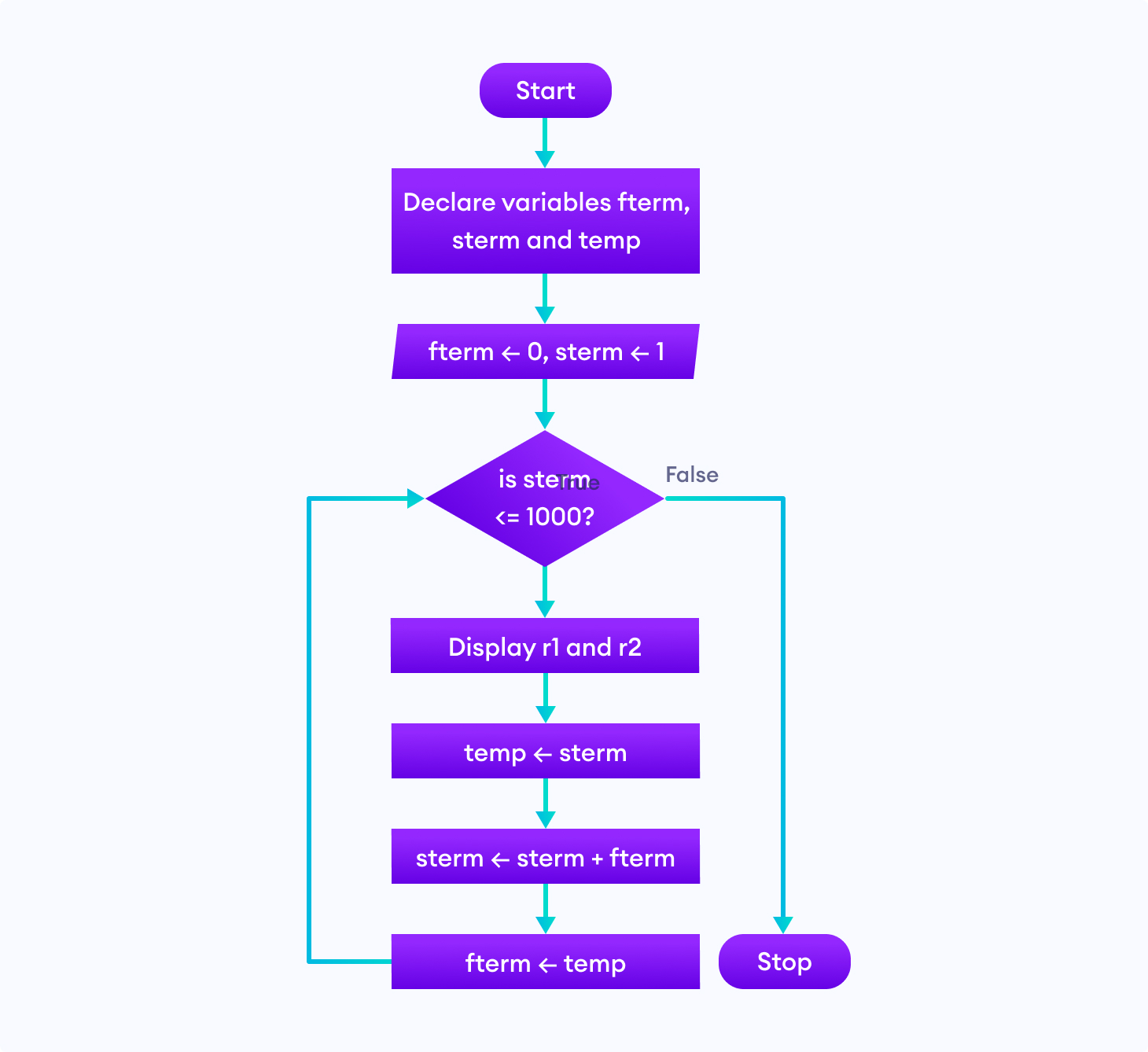
You can see most of these shapes in the following flowchart examples:

Related: Learn how to create a flowchart .
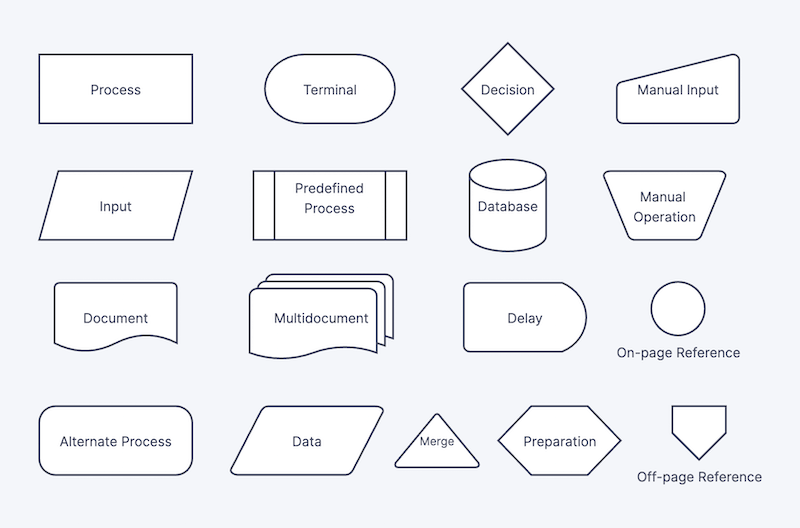
Every shape found in a flowchart has a use case (it’s not just a design preference!)
In this section, I’ll first name the shape, show it to you, and then describe its function.
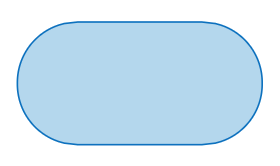
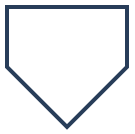
1. Oval/Pill (Terminal symbol)

The oval shape, also known as the terminal symbol, is as an elongated circle or an ellipse.
Its function is to provide a visual reference of the start or end of a flowchart.
To make sure readers understand the start and endpoint correctly, you should verbally communicate “Start” and “End”.
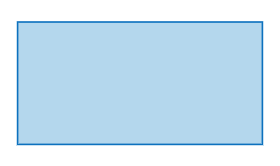
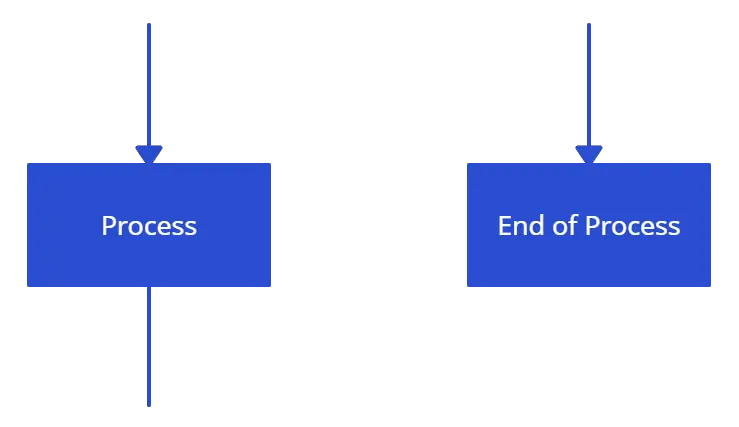
2. Rectangle (Process symbol)

A rectangle is used to highlight each specific task or action within a process.
Also known as the process symbol, the rectangle is fundamental to mapping out the sequence of actions or operations that take place from the start to the end of a process.
By placing tasks within a rectangle, flowcharts make it easy to understand, follow, and analyze individual tasks that contribute to the overall workflow.
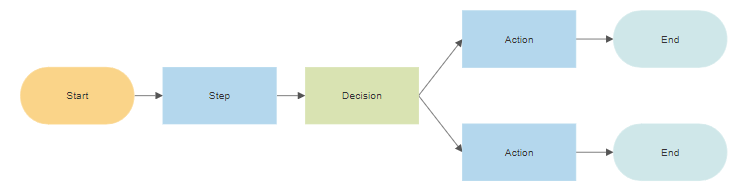
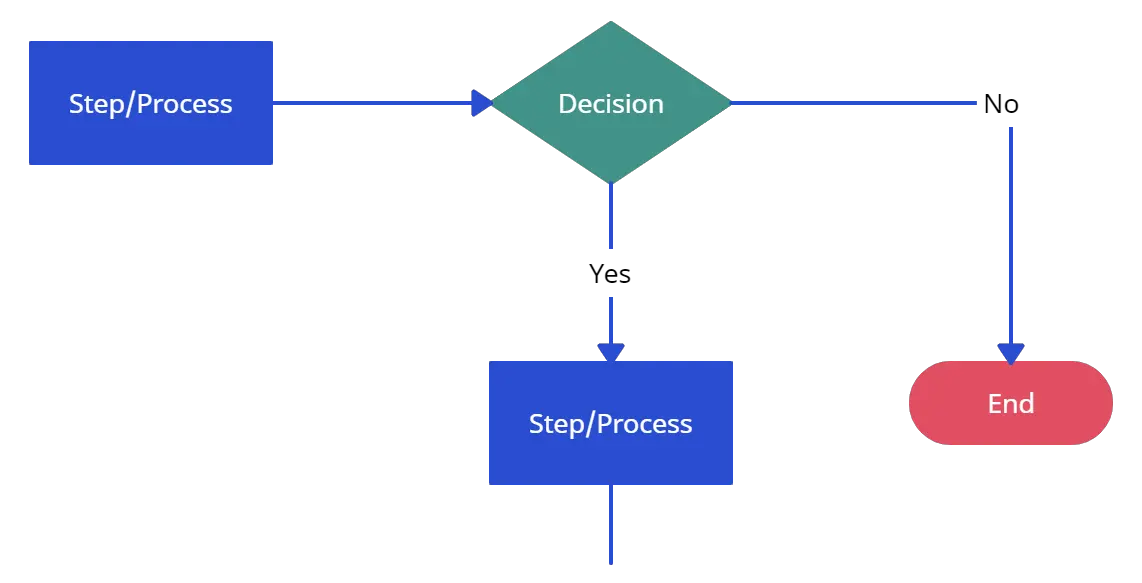
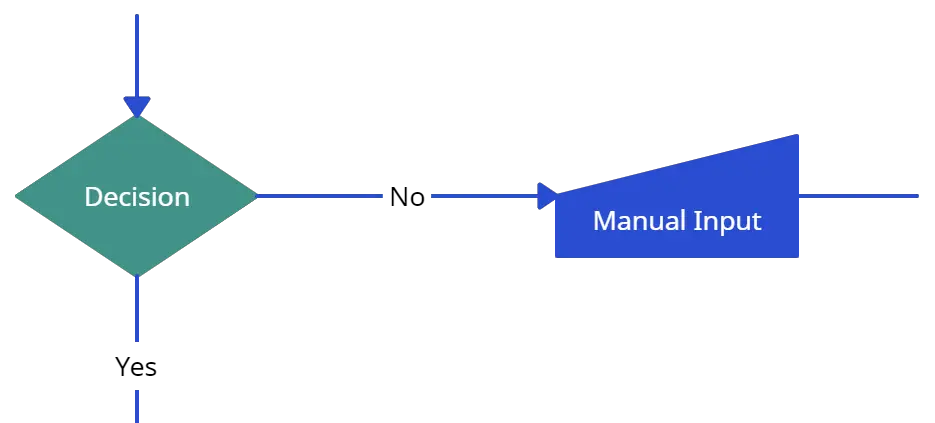
3. Diamond (Decision symbol)

A diamond or a rhombus highlights a decision point in a flowchart and hence is also known as the decision symbol.
Diamonds are usually present when there is a conditional statement such as a “Yes” or “No” or “True” or “False” question.
As a result, two or more paths always branch out from this symbol.
Here’s a great example:

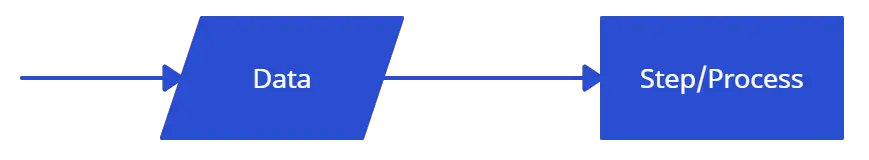
4. Parallelogram (Input/output symbol)

A parallelogram in flowchart represents both input and output processes within a system.
This means it marks the point in a process where a user has to enter data into a system, such as an online shopper entering their name, address, and payment details, into the system.
But the parallelogram can also also refer to a point when system generates data such as an order confirmation number from the example above.
Therefore, it’s good practice to indicate whether the process is an input or an output using labels or arrows.

An arrow usually connects two rectangles, parallelograms or diamond symbols to highlight a sequence flow between the two.
The sole purpose of arrows is to provide visual direction to your flowchart.
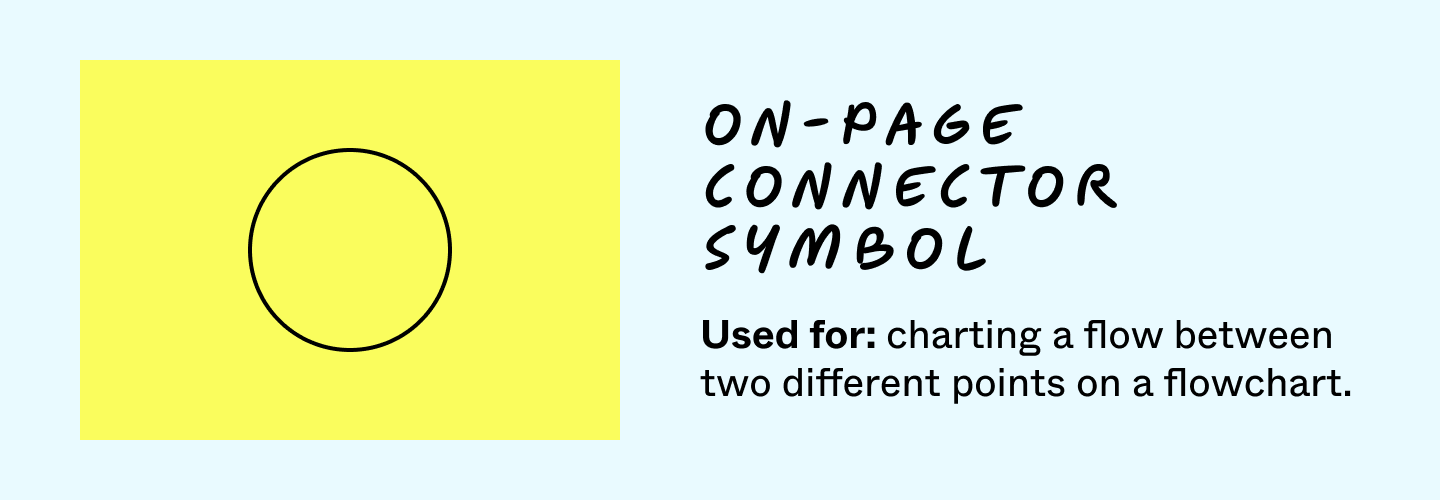
6. On-page connector symbol

The on-page connector symbol in a flowchart is a fancy way of referencing a circle.
This shape connects two or more separate paths within a flowchart without the need for long, intersecting lines that can make the flowchart difficult to follow.
Think of the circle as a connecting bridge.
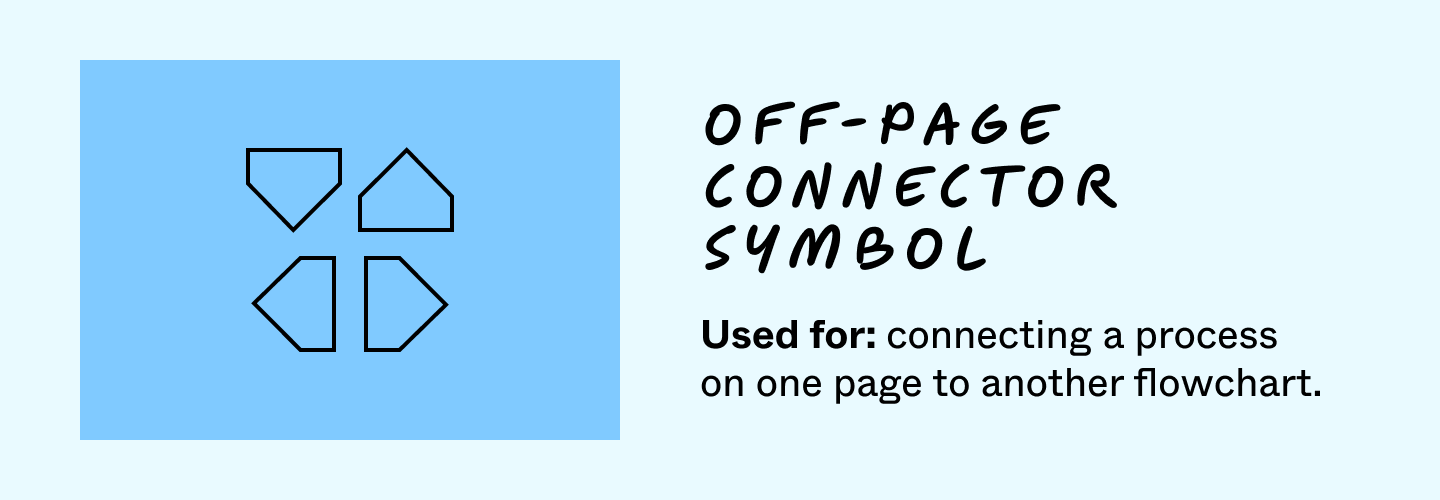
7. Off-page connector symbol

The off-page connector is a five-pointed polygon.
They’re usually seen complex multi-page flowcharts to indicate that the process continues on a different page.
The off-page connector is typically accompanied by a reference point, such as a page number, section identifier, or a unique code to guide the reader to the exact location where the process continues.
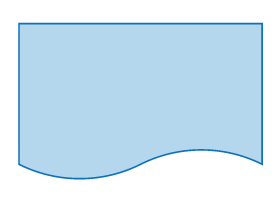
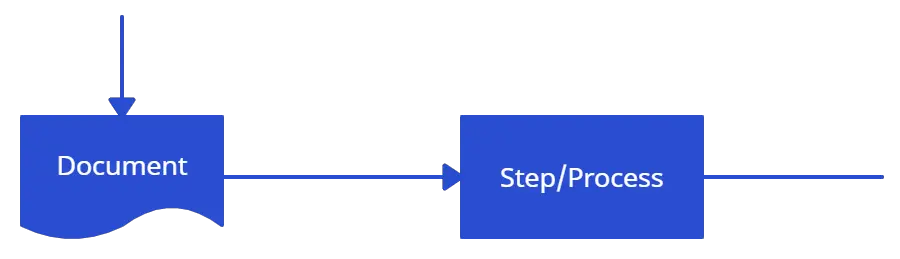
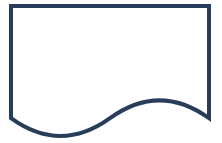
8. Document symbol

The document symbol looks like a rectangle with a wavy line below it.
Its design is intended to resemble a piece of paper which is also a hint of its function to indicate a point in the workflow where documentation is integral to the process.
The document symbol is particularly useful for administrative procedures, quality assurance protocols, or any process where record-keeping and documentation is key.
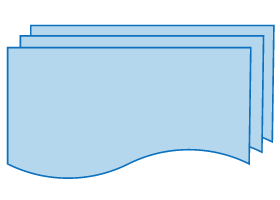
9. Multiple documents symbol

The multiple documents symbol looks like a stack of papers which again hint to its purpose.
This symbol indicates that a step requires the handling, review, or generation of a collection of documents instead of just one.
It’s particularly useful in representing steps that require compiling of reports or processing of multiple forms.
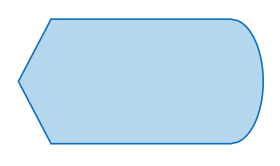
10. Preparation symbol

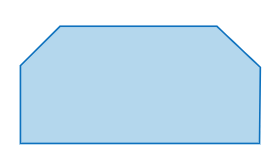
The preparation symbol is a six point polygon shape (some also refer to it as a rectangle with pointy bits).
The symbol is used to indicate a step where you need to gather resources or engage in specific tasks to ensure a smooth transition into a workflow.
The preparation symbol alerts users to the fact that certain conditions must be met before they can move forward.
11. Manual operation symbol

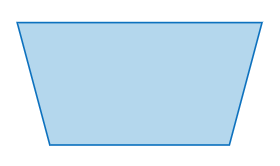
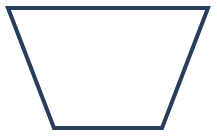
The trapezoid, which has a longer top side, is used denote a non-automated process that requires manual intervention or handling.
The trapezoid can help identify where human resources are needed and/or and where bottlenecks can occur due to manual operation.
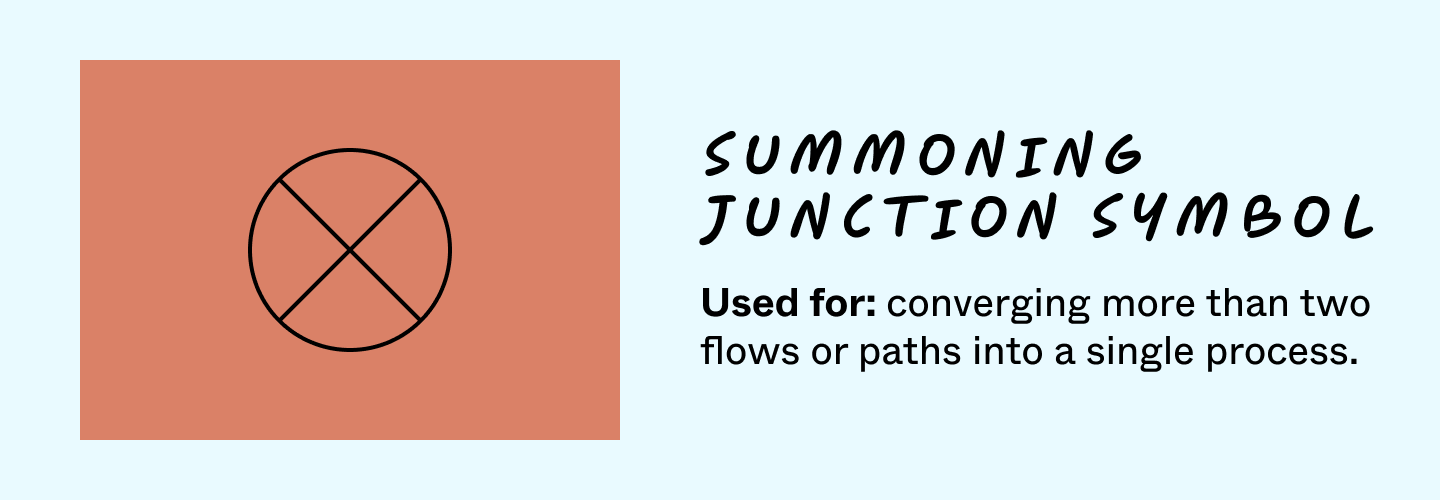
12. Summoning junction symbol

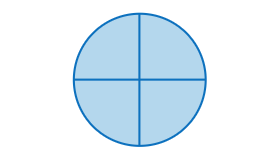
A circle divided into four slices, known as the summoning junction symbol, references a point in the flowchart where multiple branches converge into a single process.
You’ll see this symbol used in complex workflows where different sequences lead to a common action point.
The junction point can be used to indicate that a common path will follow regardless of the preceding steps before it.
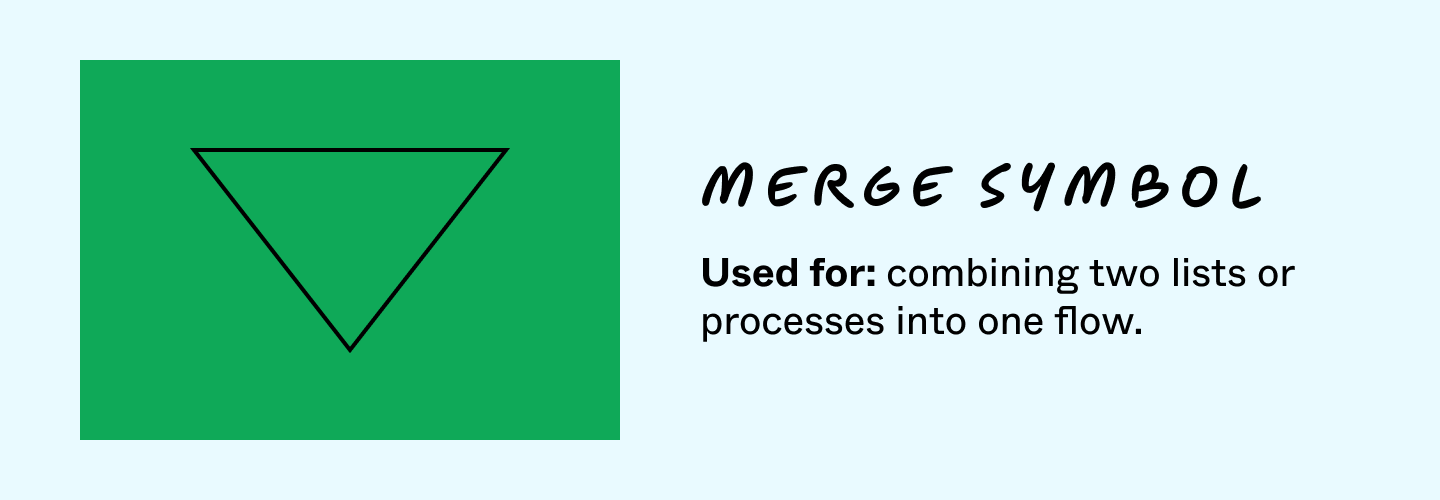
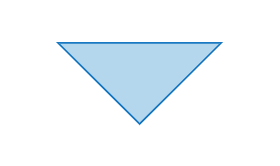
13. Merge symbol

The merge symbol is represented by a triangle and is used to combine two or more lists into a single flow.
The merge symbol is a way to communicate the coming together of multiple inputs or sequences.
The pointed end of the triangle faces the direction of the flow, so it’s a way to visualize where a merge happens and the unified process that follows.
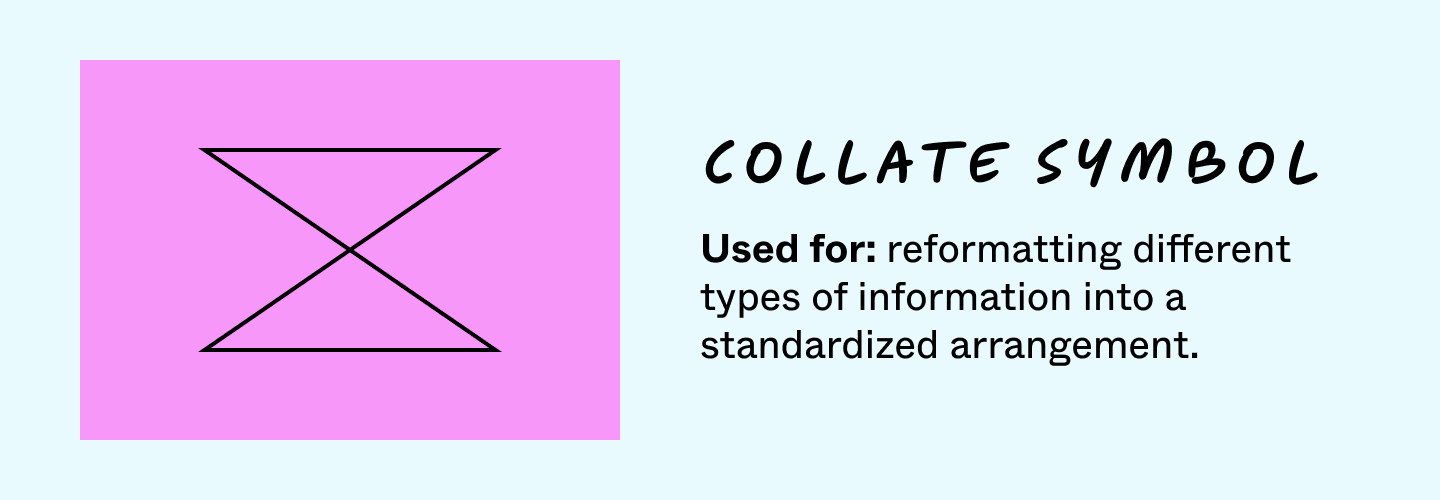
14. Collate symbol

The collate symbol is represented by an hourglass shape and indicates the gathering, arranging, or organizing of items in a specific order or sequence.
This symbol is useful in processes where information needs to be organized before it can be processed or analyzed.
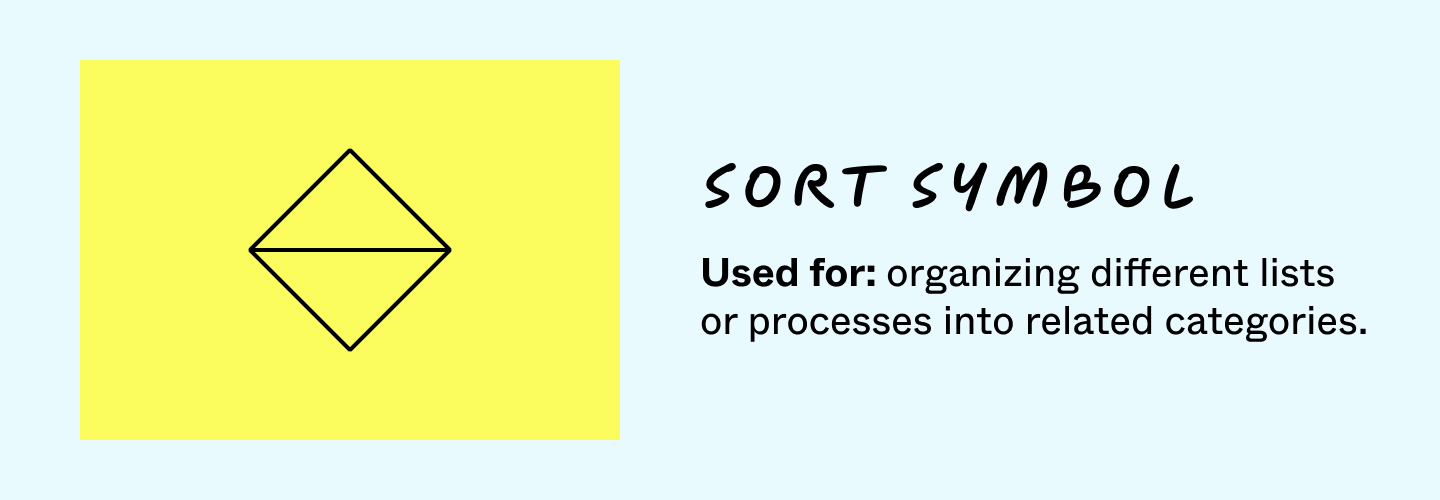
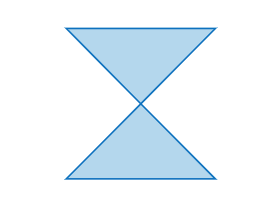
15. Sort symbol

A sort symbol is represented by two isosceles triangles joined together on the longest side.
This symbol is useful in processes where data or items need to be classified and ordered in a way that facilitates further actions or decisions.
For example, it could be used to represent the sorting of customer feedback into categories of priority or the organization of products by type before inventory.
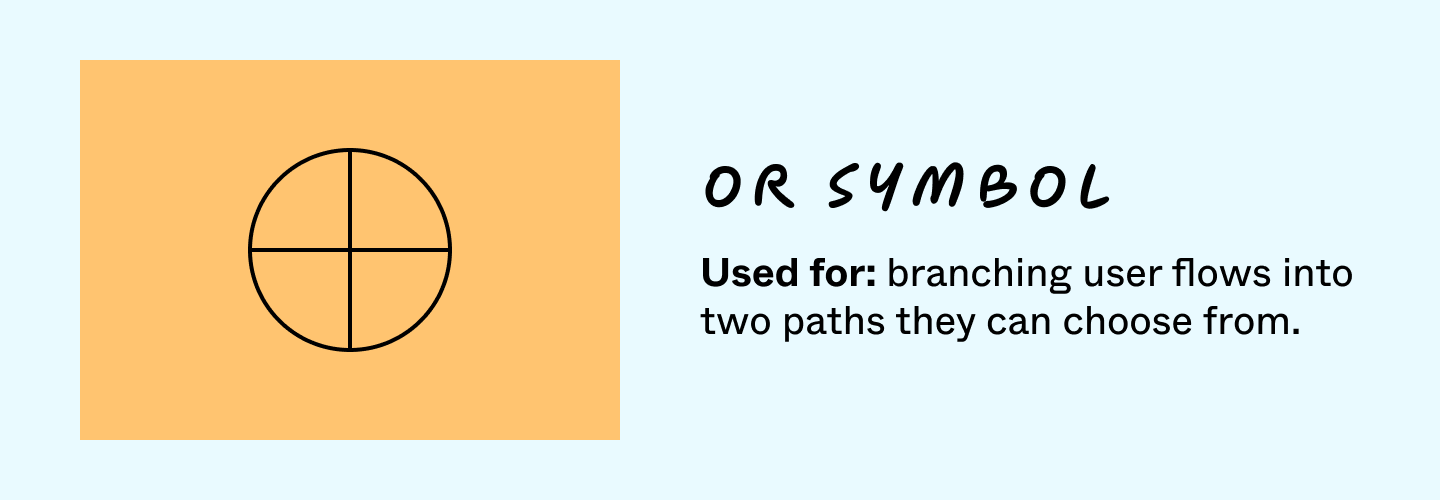
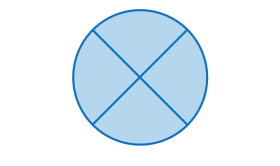
16. Or symbol

The Or symbol looks awfully similar to the summoning junctions symbol but don’t confuse them because they have different use cases.
For reference, the Or symbol is a circle with a “Plus sign” inside it rather than an “X.”
The Or symbol is used to denote a point in the process where a decision is made and the outcome of that decision dictates the next step in the process.
17. Loop limit symbol

The loop limit symbol is represented as a rectangle with squared-off top edges.
The purpose of the loop limit symbol is to show where and when a looping action, which could otherwise continue indefinitely, should stop.
This symbol is commonly seen in flowcharts related to programming workflows.
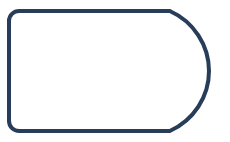
18. Delay symbol

The delay symbol has the appearance of an elongated semi-circle.
It’s used to mark points where delays or waiting periods are expected within a process
For example, in a manufacturing workflow, this symbol might indicate a cooling period required after a product has been heated.
Adding the length of delay in the symbol (if you know it) makes this symbol more useful.
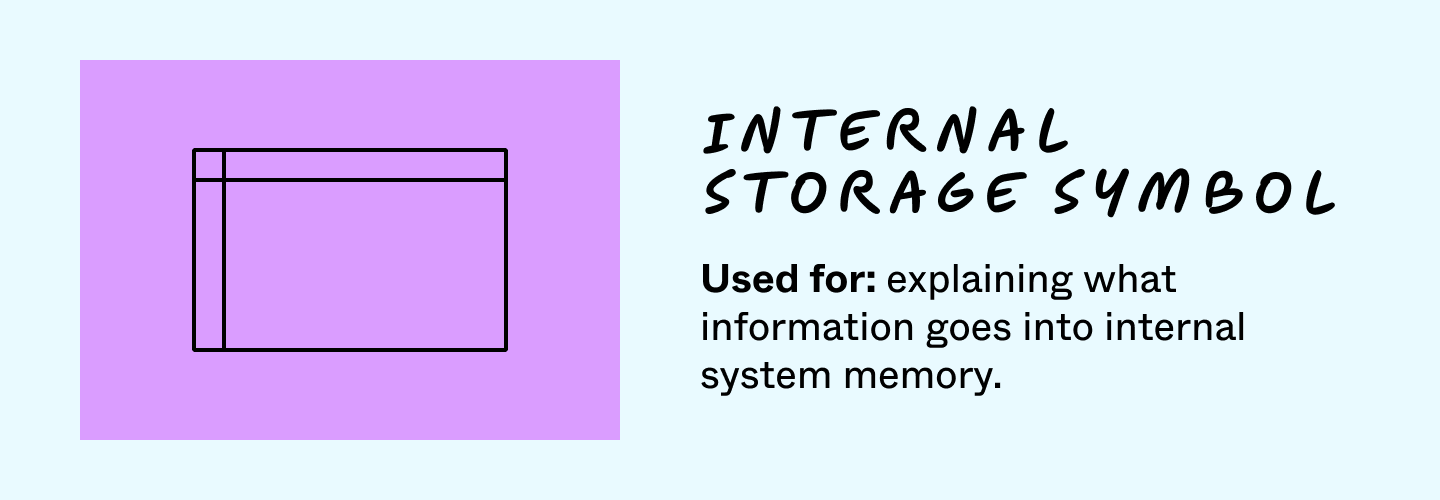
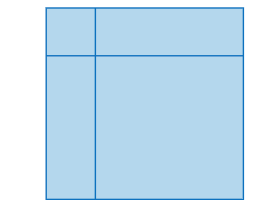
19. Internal storage symbol

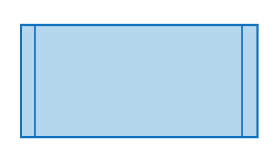
A rectangle with two lines going across its length and width is known as the internal storage symbol.
It’s used mainly in software design flowcharts and represents a specific type of data storage or memory that is internal to the system being described.
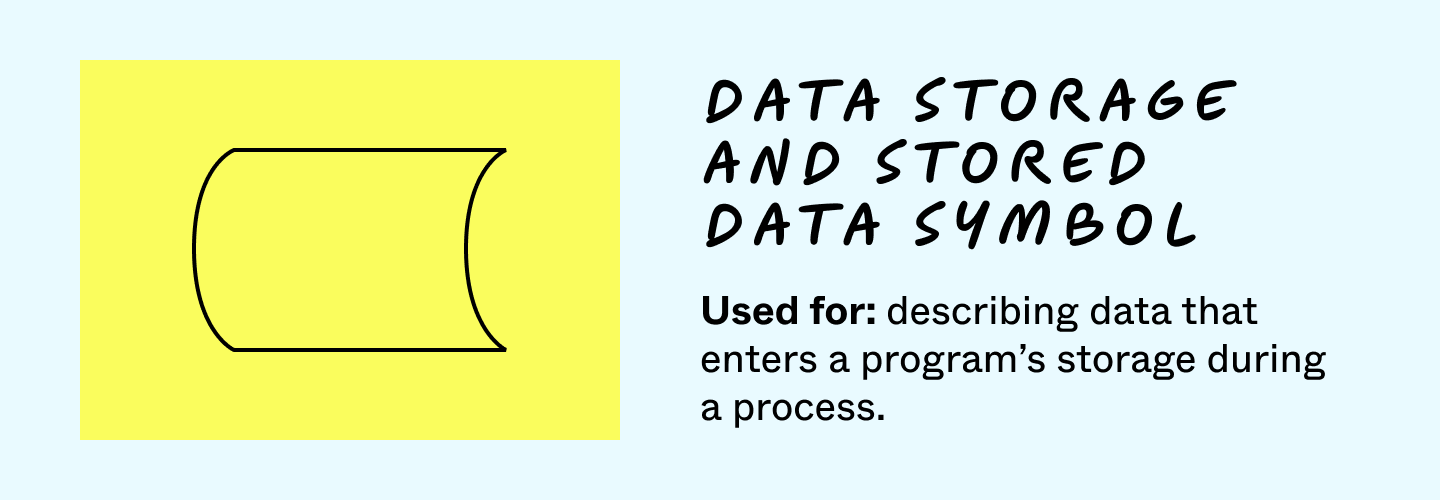
20. Data storage or stored data symbol

The stored data symbol appears as a curved piece of paper and is used in programming flowcharts.
It’s used to denote where data is stored outside of the immediate processing environment.
This symbol illustrates the interaction between the process and external data storage facilities, such as databases, file systems, or cloud storage services.
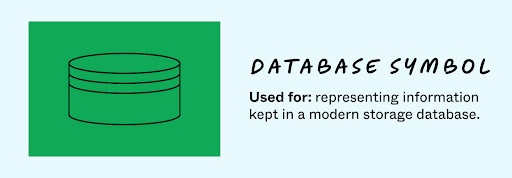
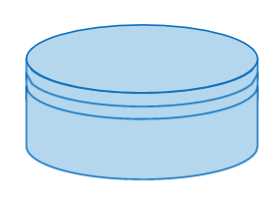
21. Database symbol

The database symbol resembles a stack of cylinders and indicates the involvement of a database in the process.
This symbol in flowcharts showing data-intensive processes, such as querying information, updating records, or performing transactions within a database.
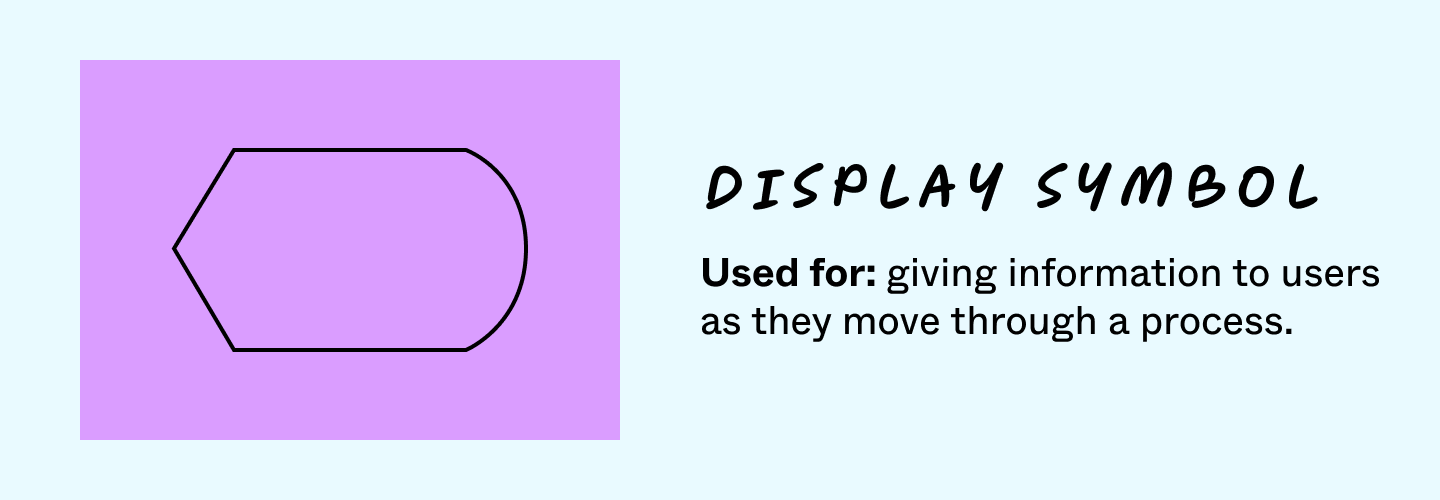
22. Display symbol

The display symbol looks like the delay symbol merged with an isosceles triangle on one side.
This symbol shows where user interaction occurs within a system and is important in processes that require data to be presented to the user.
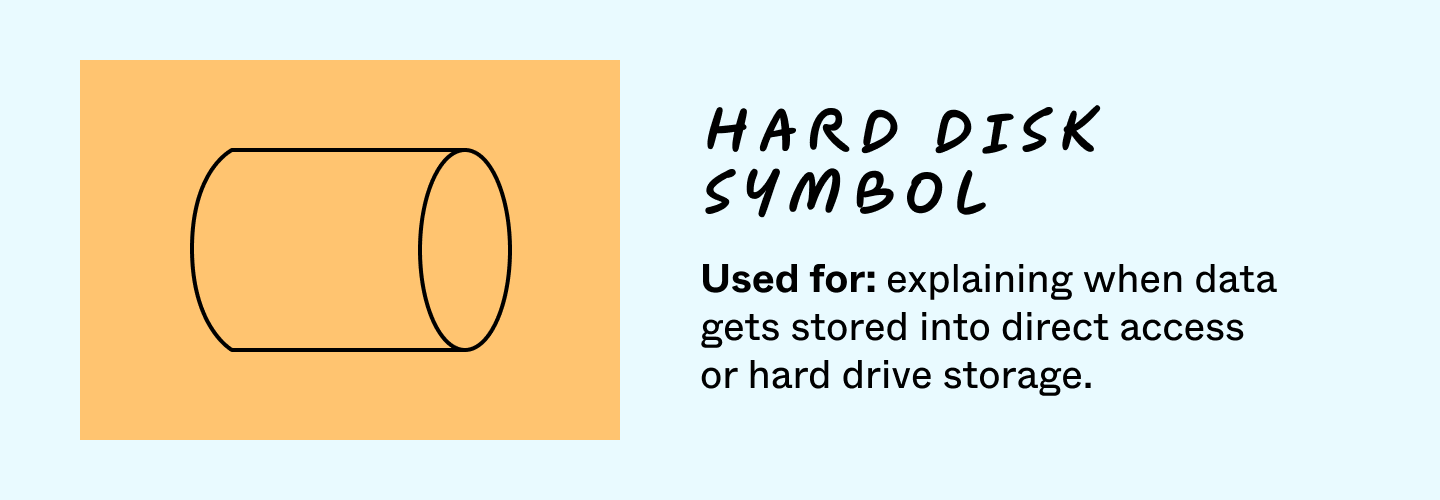
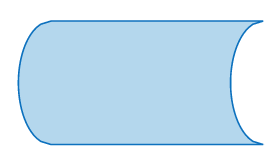
23. Hard disk symbol

The hard disk symbol is essentially a cylinder lying on its curved side.
This symbol indicates when data is stored on a hard drive. It’s used to show points in a process where data is written to or read from a hard disk.
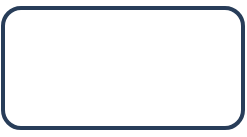
24. Alternate process symbol

The alternate process symbol looks like a rectangle with rounded corners.
It’s used to denote a step that deviates from the main process and represents an alternative method or pathway for accomplishing a task.
Conclusion: Create flowcharts with all these symbols and more using Venngage
When making a flowchart, the last thing you want to worry about is if the software has all the shapes and symbols you need.
With Venngage, you’ll not only get that but access to our in-editor library of images, shapes, and diverse icons that’ll bring your flowchart to life.
Frequently asked questions (FAQ)
What is a flowchart?
A flowchart is a visual representation that outlines each step or decision point in a process. Think of flowcharts as a roadmap of your workflow.
What is input/output in a flowchart?
Input/output in flowcharts indicate when data enters or leaves a system. For example, in online booking system, a parallelogram labeled “Enter Booking Details” represents the input where customers submit their information and another another parallelogram labelled “Send Email Confirmation” indicates the output where the system sends a confirmation email to the customer.
What are the types of flowcharts?
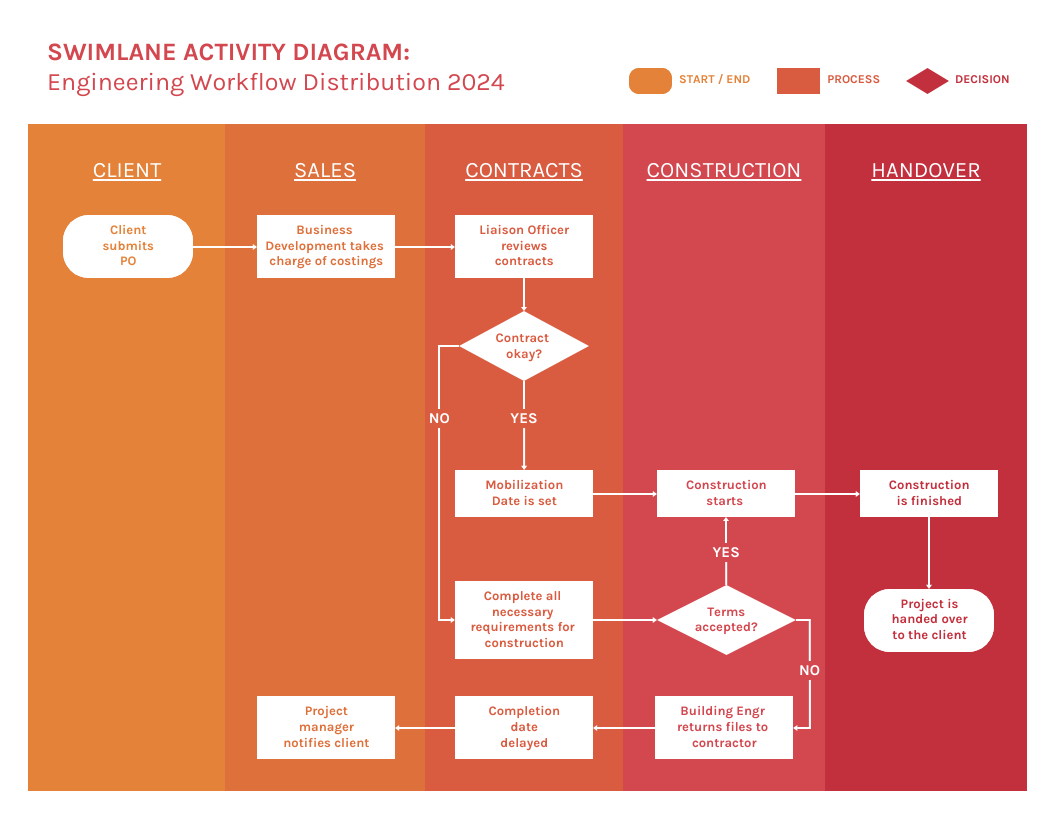
There are 8 main types of flowcharts . They include: 1) Process flowchart, 2) Decision flowchart, 3) Workflow flowchart, 4) Swimlane flowchart, 5) Use case flowchart, 6) EPC flowchart, 7) System or program flowchart, and 8) Data or document flowchart.
What are the 8 basic symbols of a flowchart?
The eight main symbols used in a flowchart are 1) Rectangle, 2) Diamond, 3) Parallelogram, 4) Triangle, 5) Circle, 6) Trapezoid, 7) Hexagon, 8) Circle.
Are workflow diagrams and flowcharts the same?
Workflow diagram and a flowchart aren’t the same. A workflow diagram is a specific type of flowchart focused on illustrating the sequence of steps and the flow of tasks of particular process while a general flowchart can be used for a wide range of purposes, from programming to decision-making processes. They’re not limited to depicting workflows.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
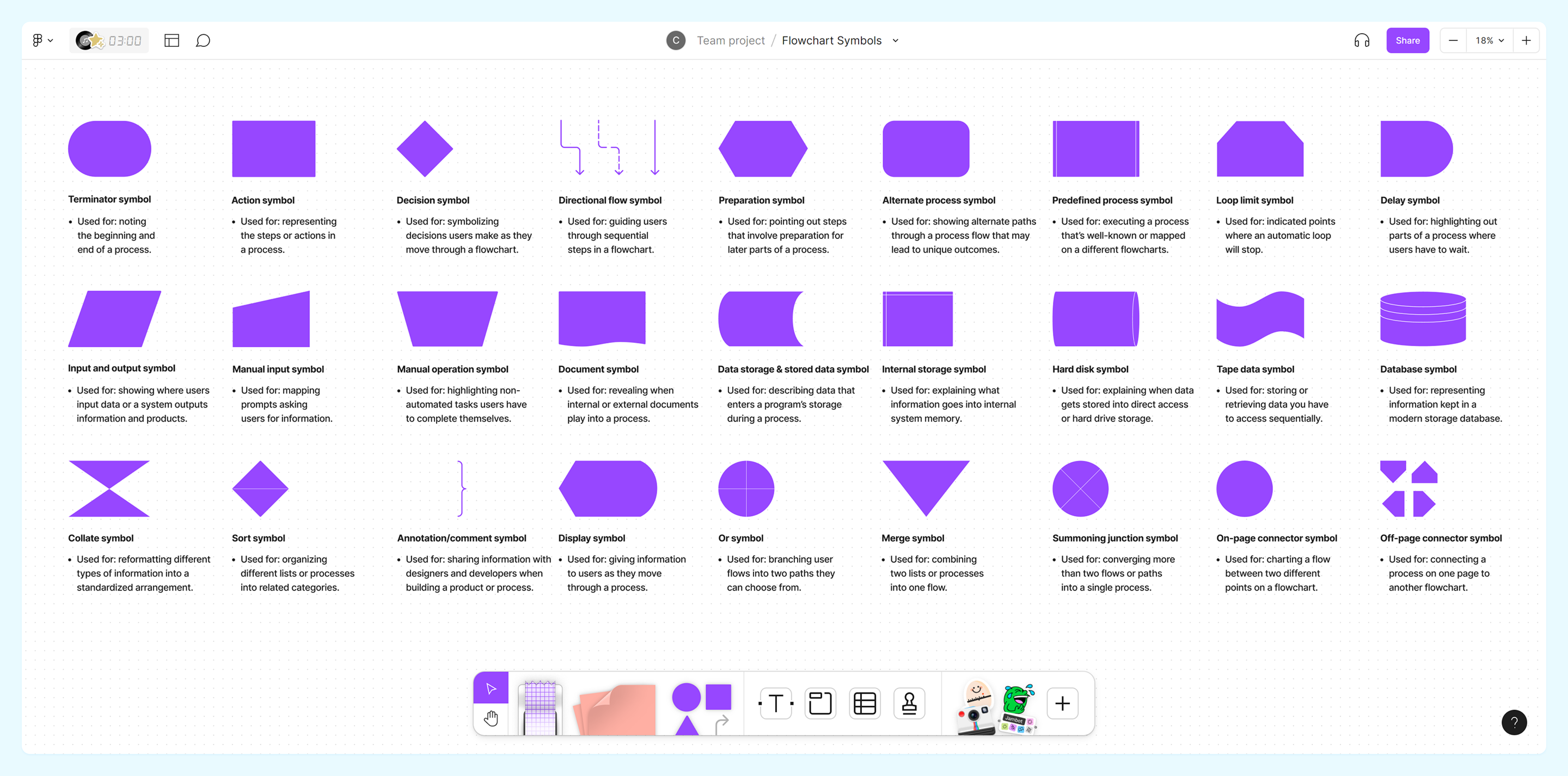
26 popular flowchart symbols explained

When you’re designing a website, building an app, or mapping a business system, you need a way to chart steps and user flows clearly. While you might use flowcharts to outline these processes, arrows and boxes will only get you so far. To clearly show what you mean, you need flowchart symbols.
To help explain how each flowchart symbol—representing a step, choice, or user input—fits onto a diagram, you’ll learn what the most common symbols mean. From there, you can map them onto a few popular flowchart templates and see them all displayed on a chart for future reference.
Most common flowchart symbols
These basic flowchart symbols appear in most diagrams. Once you know these, you can read most flowcharts.
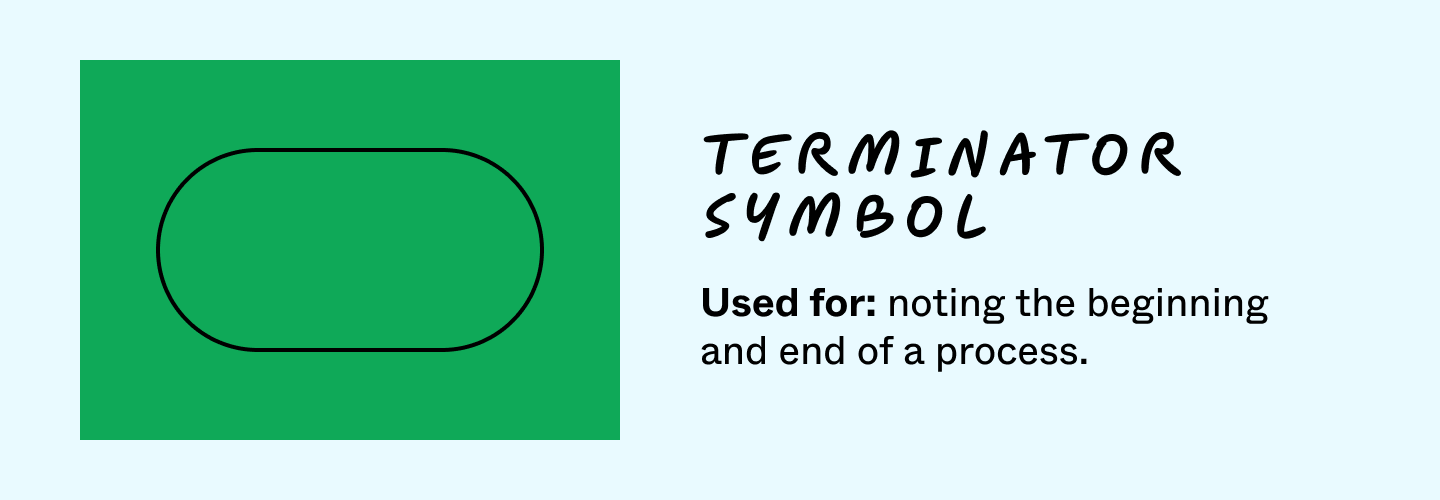
1. Terminator symbol
Meaning: the start or end of a process
An oval symbol marks the first and last steps of a process. You can include “start” or “end” in the oval to highlight their order. You can use more than one oval for processes with multiple outcomes. Labeling these ovals with numbers or letters helps you track each endpoint in a complex user journey .

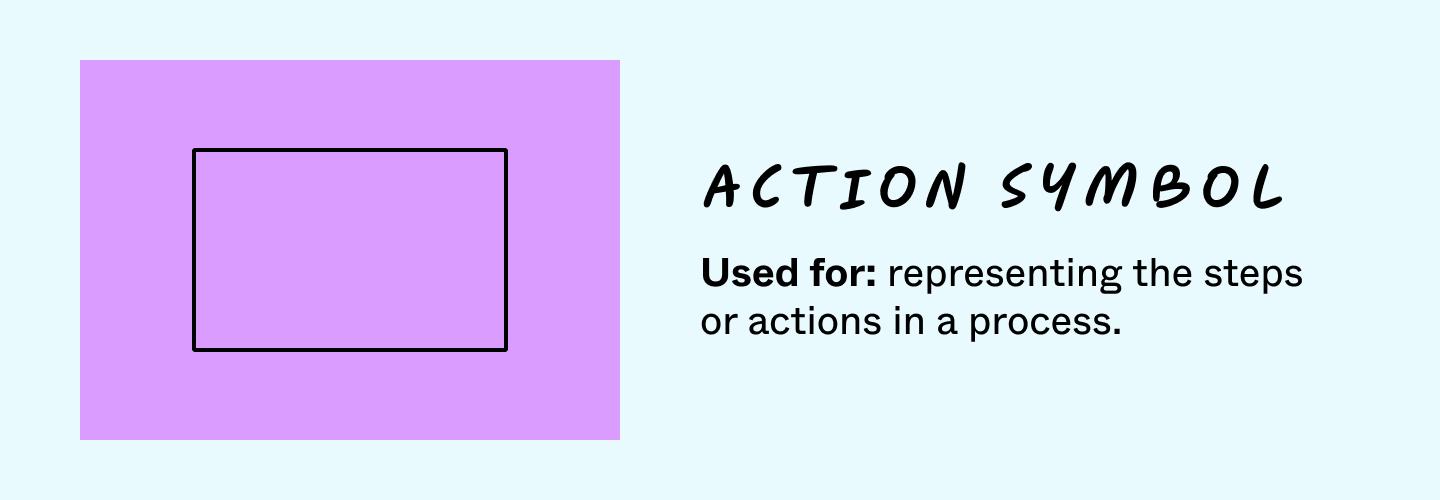
2. Action symbol
Meaning: the actions or steps needed to carry out a process
A rectangular action symbol represents any step in a process. As a result, some teams call it a process symbol. These steps connect basic tasks or actions needed to reach an outcome. Manual actions and automatic steps both use this symbol, making it one of the most popular symbols in flowcharting.

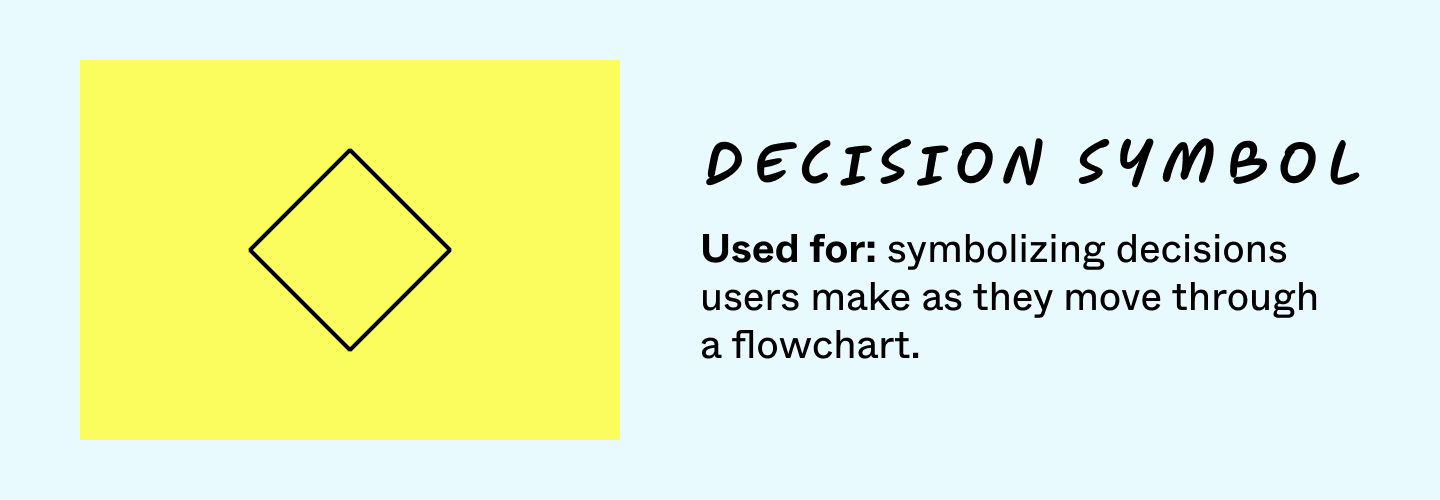
3. Decision symbol
Meaning: decisions that break flowcharts into multiple routes
Diamond markers symbolize decisions users make at crossroads in a flowchart. You can place decision markers at simple forks in the road or points leading to multiple paths. More often than not, decision markers represent a true/false or yes/no question.

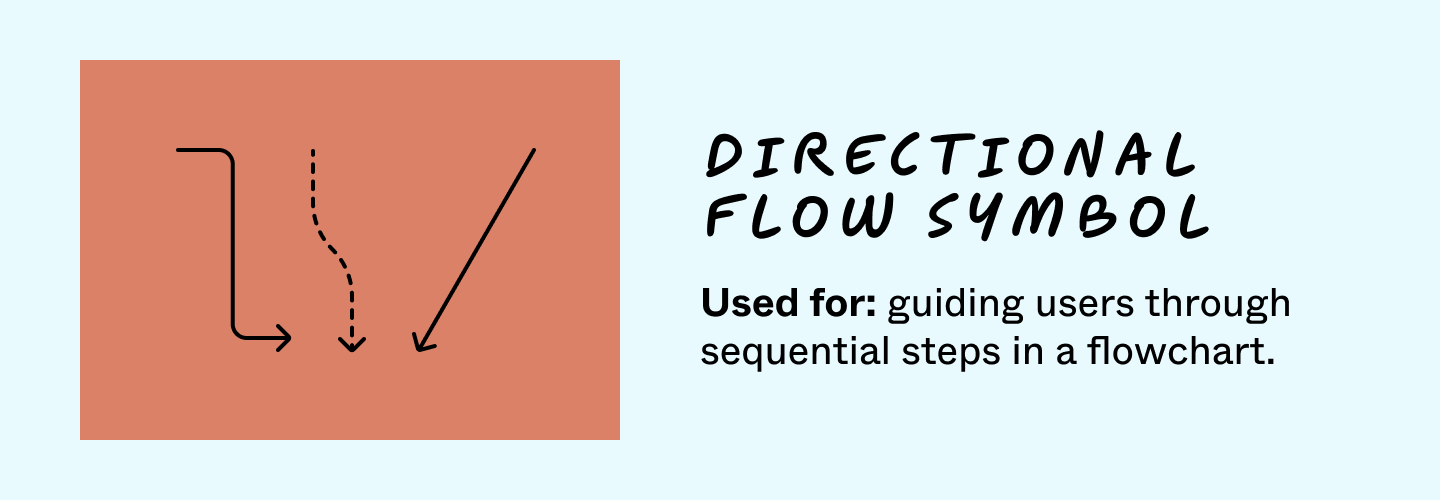
4. Directional flow symbol
Meaning: the paths a flowchart’s user takes between steps
Arrows guide users along paths on a flowchart. Arrows lead between different process symbols to show how actions lead to outcomes. In this sense, directional flow highlights cause and effect. Dotted or dashed arrows can represent alternate paths to the same outcome.

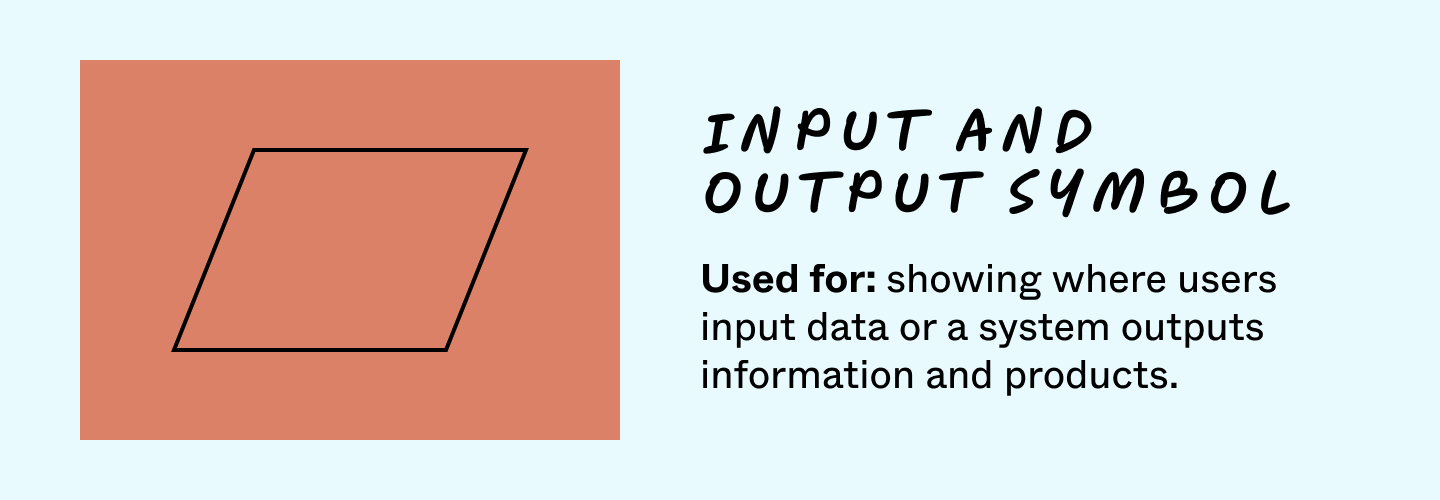
5. Input and output symbol
Meaning: data or finished products entering and leaving a process
Input and output symbols reveal when goods or data enter and leave a system. Sometimes called the data symbol, this icon shows how resources are used or generated. Inputs refer to something a user enters, while outputs can mean any data or products built by a system.
For example, customer orders and payments represent a system input. Once you process this input, your system gives an output, such as an order delivery. When adding this symbol, specify whether it means an input or an output.

Pro tip: Your flowchart should use these basic symbols as a baseline. You can add more advanced icons after outlining basic outcomes and choices. Try the flowchart template to get started now.
Advanced symbols for flowchart pros
While basic symbols highlight the main elements in your system, advanced symbols let flowcharts function in more intricate ways.
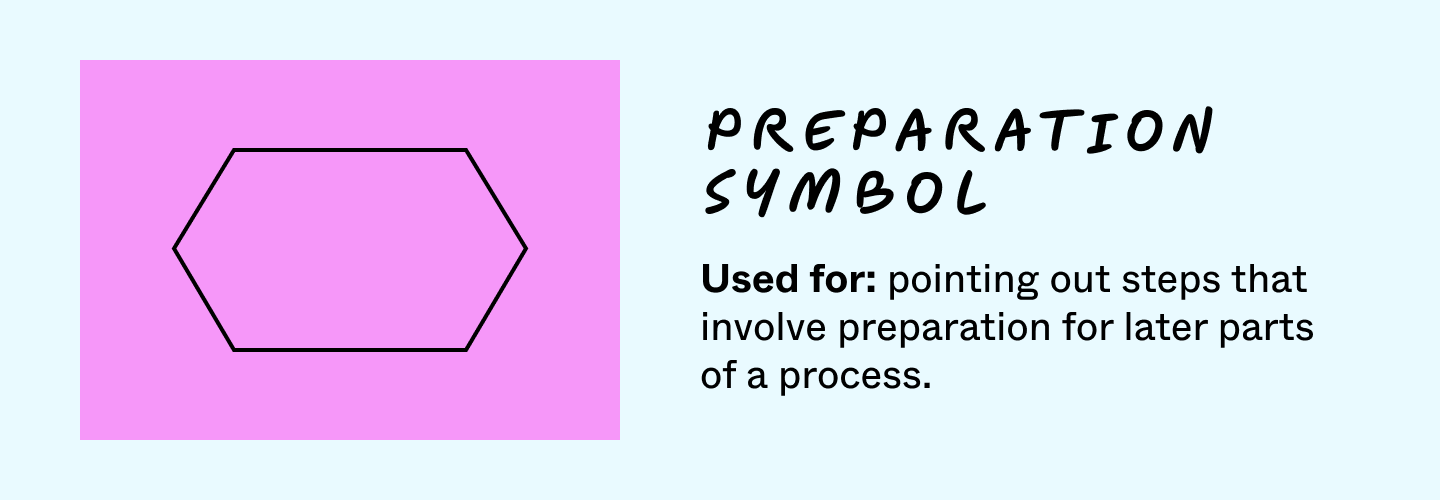
6. Preparation symbol
Meaning: setup or preparation needed to move on to the next step
Preparation symbols represent the setup for another step in your process. They can also differentiate between steps designed to prepare you for work and the steps involving that work. Remember that preparation symbols apply to the process they sit within, so preparation to use an outside tool or resource wouldn’t call for this symbol.

7. Alternate process symbol
Meaning: an alternate progression to the normal step flow
Alternate process symbols show how a system can deviate from its standard process flow. These alternate paths often lead to the same outcome as basic process symbols, but they can also lead to unique outcomes. Dotted or dashed arrows represent the path between alternate steps in process mapping .

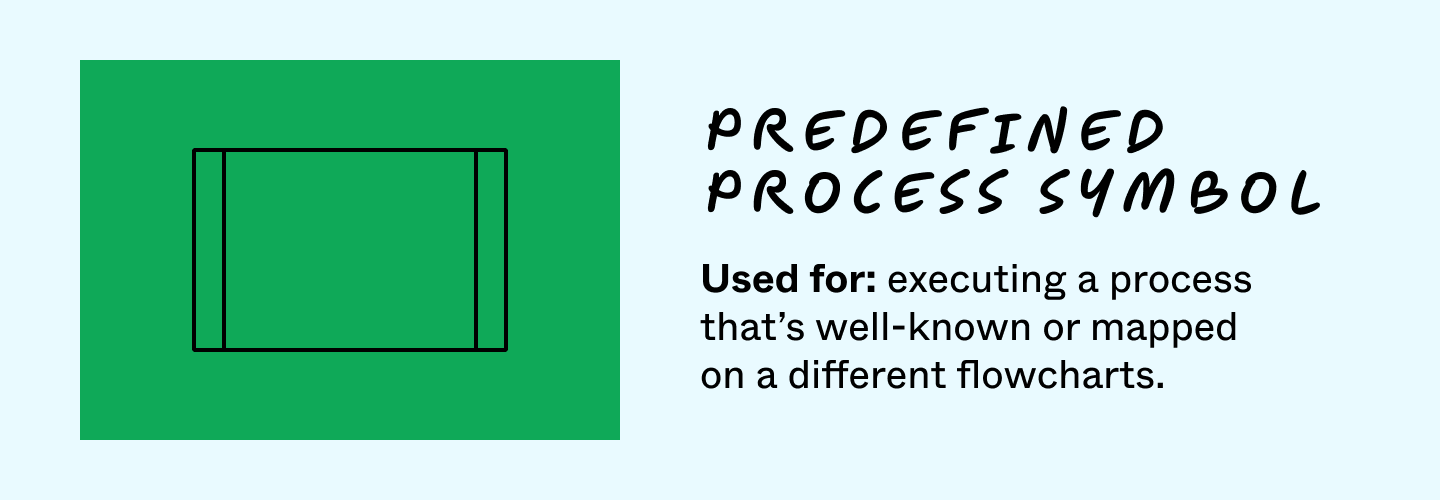
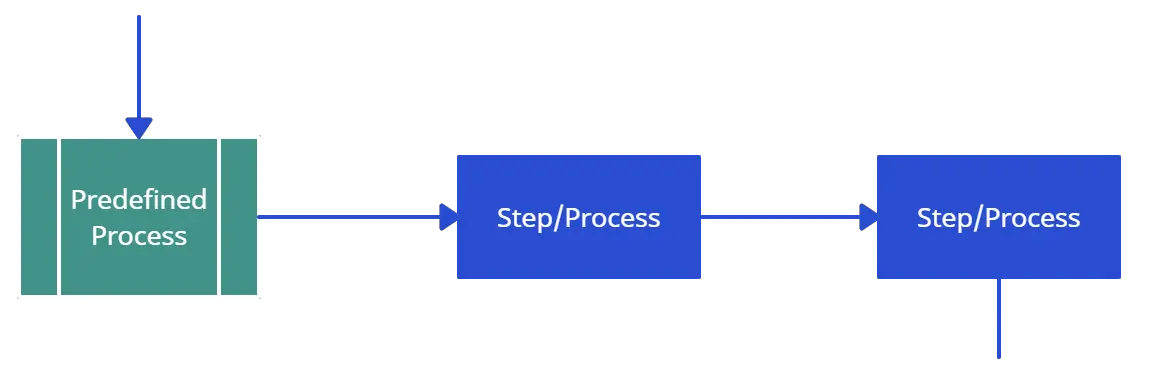
8. Predefined process symbol
Meaning: a separate process mapped out elsewhere
This symbol shows up when your flowchart initiates a process you defined elsewhere. Typically, these processes are too complex to fit onto your flowchart. In other cases, the process is well known, and the symbol works as a shorthand. So, teams use the predefined process symbol to keep charts as clear as possible.
Some teams call this a subroutine symbol in the context of programming flowchart symbols.

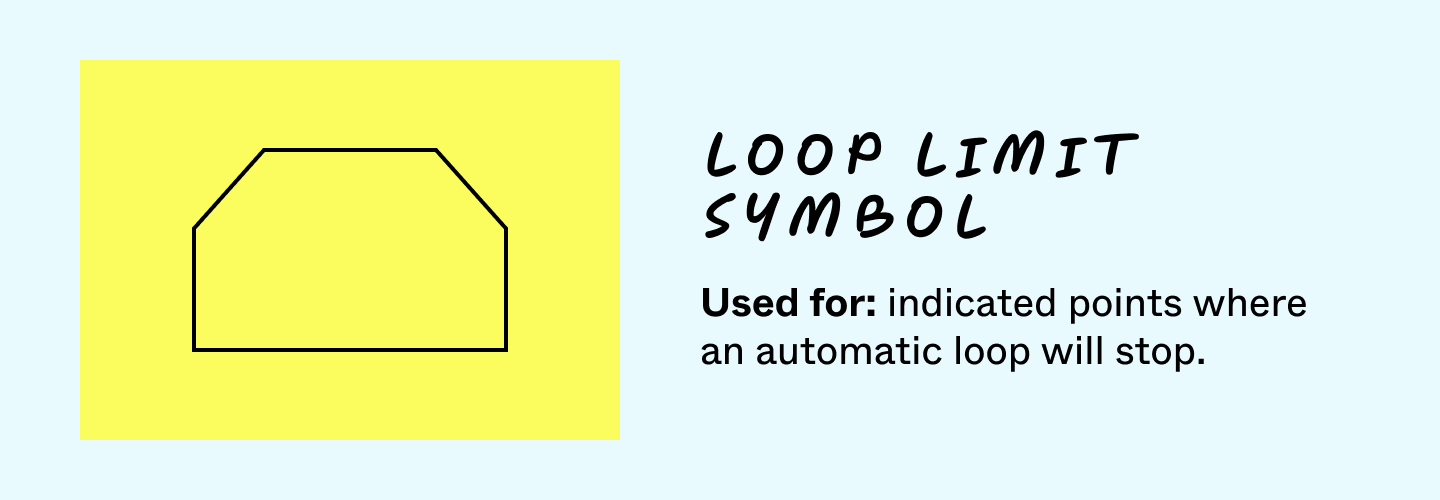
9. Loop limit symbol
Meaning: indicates the point at which looping steps should stop
Some programming tools use loops, or processes that repeat themselves. These loops can repeat automatically until they reach a desired outcome. This programming symbol states when a loop should stop, either after giving the correct result or going through a predetermined number of loops.

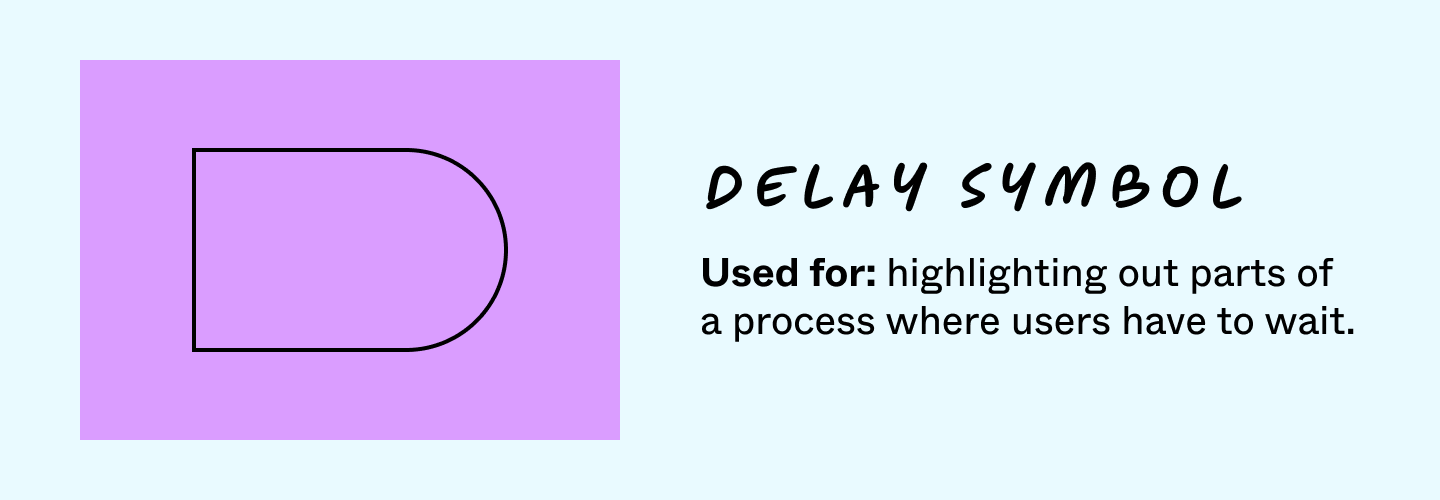
10. Delay symbol
Meaning: a delay or pause in the progression of steps
Delay symbols highlight segments of your process when users have to wait and how long the delay will last. While they sound inconvenient, delays play an important role in your processes. For example, you might include a delay when taking extra risk-prevention steps.

Try this flowchart template
Want to make a flowchart template with visual flair? Get started with FigJam's free template today.
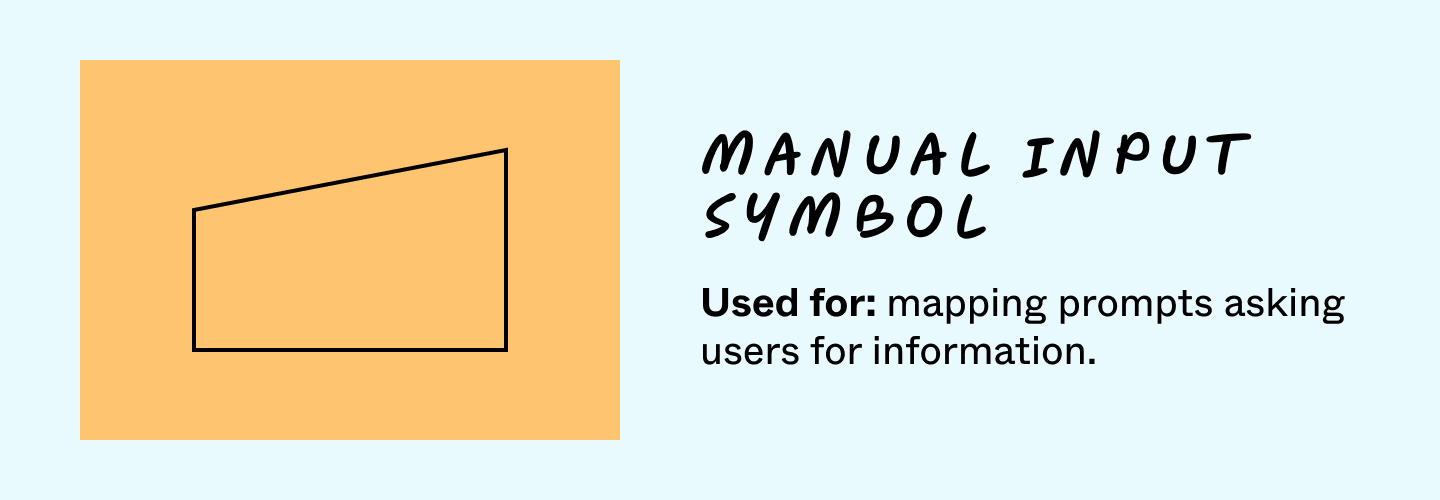
11. Manual input symbol
Meaning: steps where users have to enter information manually
Manual input symbols point out steps prompting users for information. For example, users need to enter a manual input when logging onto their account or entering shipping information.

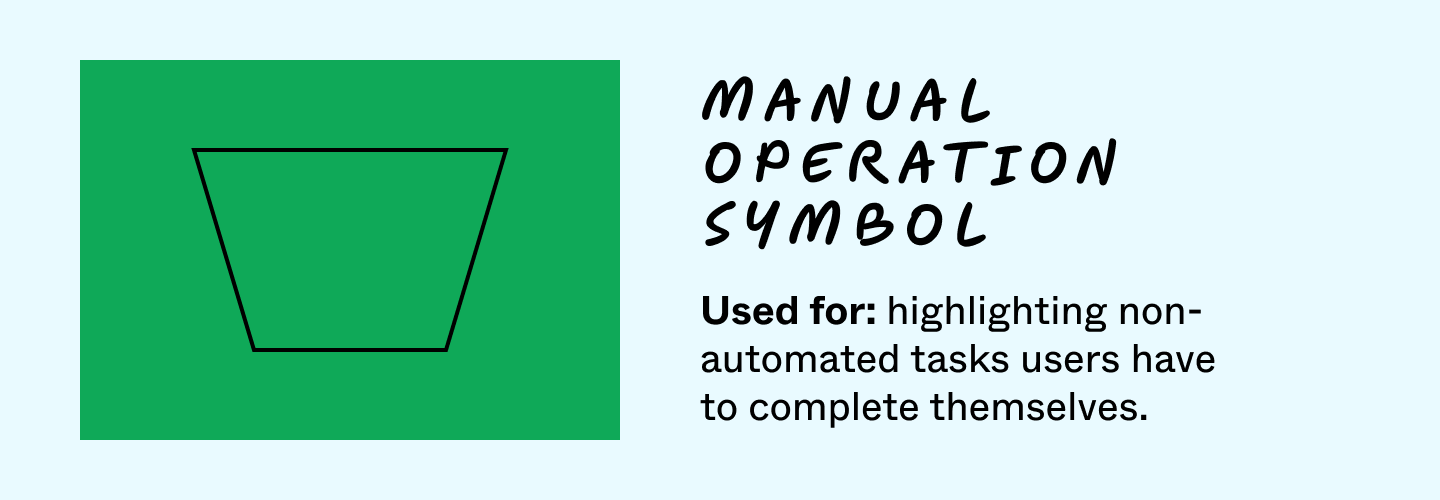
12. Manual operation symbol
Meaning: a non-automated process you must complete manually
Manual operation symbols highlight tasks users have to complete themselves. You can’t automate every process in a flowchart, so this symbol helps teams consider how they’ll build a user-friendly version of this process.
Some teams refer to this as the manual loop symbol, coming in when a process doesn’t have a loop limit. Instead of making an AI end the loop, users will stop it themselves.

Pro tip: Not all flowcharts need advanced symbols. Whether they play a role on the chart depends on the complexity of your process. That said, flowcharts used by multiple teams benefit from the extra specificity. Try a cross-functional template for these intricate projects.
Flowchart symbols for storing and sharing data
Document and data symbols explain how and when flowchart data gets stored. These flowchart icons also let developers share notes and explain their information architecture .
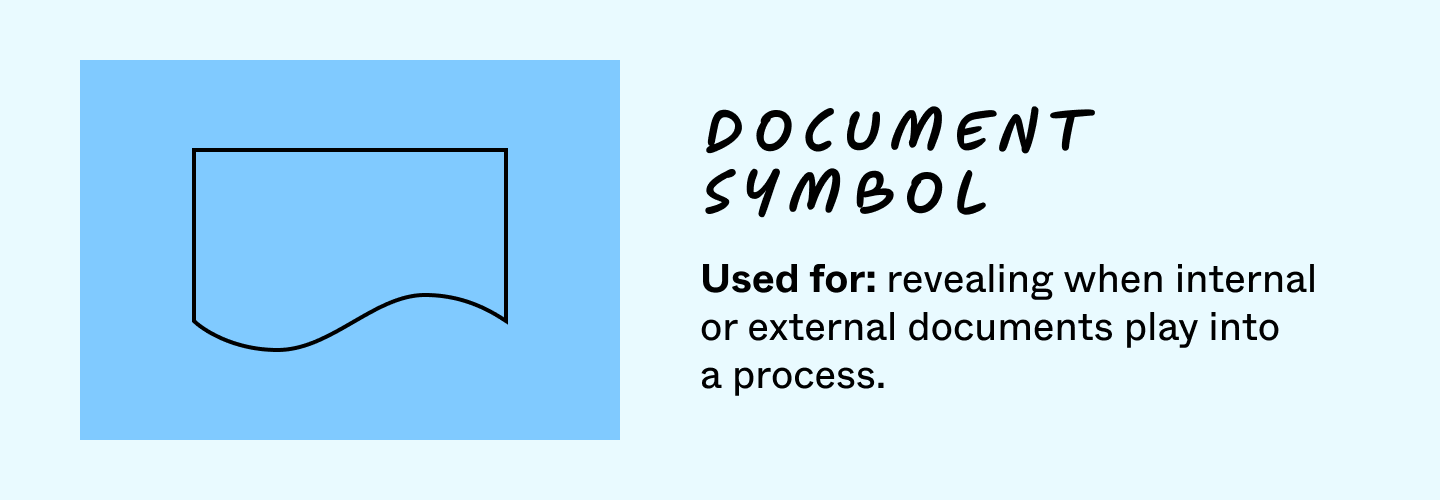
13. Document symbol
Meaning: a document, report, or form containing relevant information
Document symbols highlight when users input a document or when a program generates one. For example, you'd use this symbol when telling a user to create an invoice or accept a memo. You can also stack multiple document symbols to represent multiple forms.

14. Data storage and stored data symbol
Meaning: a step where data gets stored within a program
Stored data symbols reveal when data enters a program’s storage. Use this symbol when describing specific data used for one step or broader data relevant to an entire process.

15. Internal storage symbol
Meaning: information stored in a system’s internal memory
Internal storage plays a role in software design flowcharts. Flowchart designers use this symbol when going through a process that stores information. This symbol applies to information entered by users or generated by programs.

16. Hard disk symbol
Meaning: location where data gets stored on a hard drive
Teams use this symbol when using direct access storage, or hard drive storage, during a process. When a program doesn’t use online databases, local storage keeps data safe and accessible.

17. Database
Meaning: data listed in a standard structure that allows for sorting and searching
Database symbols represent information kept in modern storage. Unlike tape data, databases allow you to search and access data in any order. You can also filter the data for different users.

18. Collate symbol
Meaning: orders information in a standard format
Collate symbols pop up when processes standardize information. Systems often draw on data points in different formats. Collate symbols reformat this information and standardize it into a new arrangement.

19. Sort symbol
Meaning: organizes a list of items into a set or sequence based on predetermined criteria
Sort symbols collect data from across a flowchart and compile it like collate symbols. However, sort symbols can create flowchart categories, combine processes, and lay out actions in sequence. Sort symbols don’t necessarily standardize the data they collect.

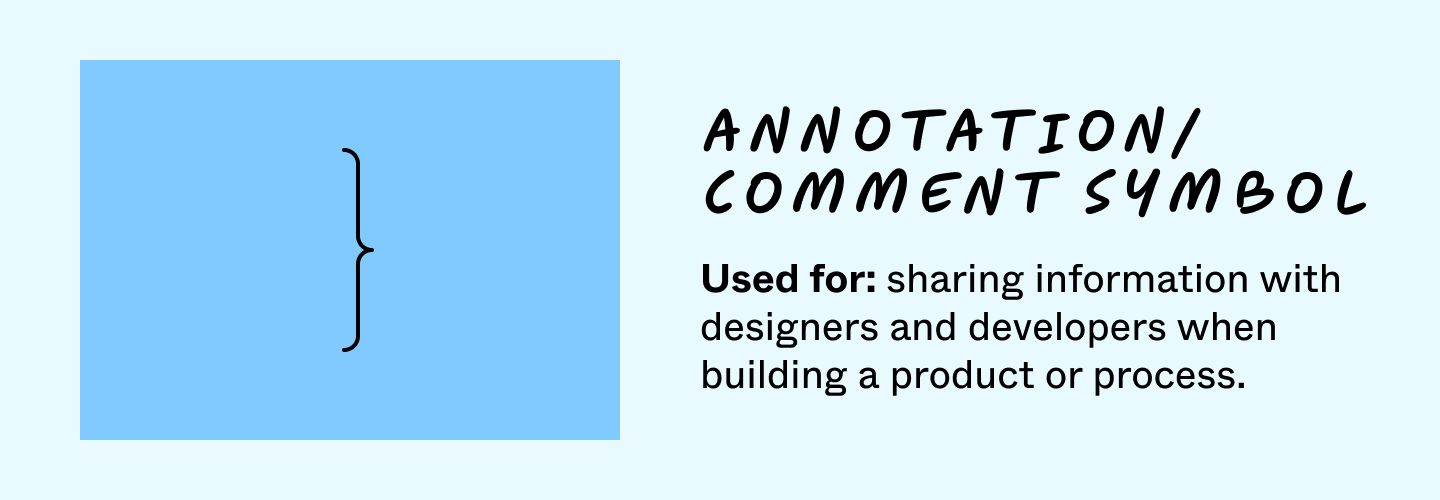
20. Annotation/comment symbol
Meaning: provides additional information on a step in a process
Flowchart writers use annotations or comments to explain their processes in more detail. This symbol can provide instructions or contextual information. Remember that these annotations often help designers and developers rather than the end user.

21. Display symbol
Meaning: indicates a step that displays information
Some processes automatically display information as users move along. Display symbols indicate when this happens and what information will be displayed. Unlike annotations, display symbols focus on customers’ needs over internal teams’.

Pro tip: These symbols help programmers map processes and suit flowcharts that store data and documentation users need to know about. You can use the programming flowchart template in cases like these.
Flowchart symbols for seamless navigation
Navigation symbols help track flows and connect ideas spanning multiple pages.
22. Or symbol
Meaning: a branch in the flow where users must choose one path or another
Flows can branch off into two paths depending on user inputs or goals. An or symbol highlights these branching points in a user’s flow.

23. Merge symbol
Meaning: a point where two steps, lists, or processes combine
On flowcharts, lists and processes can branch off and reconnect. Merge symbols let the reader know when this occurs. In other cases, merge symbols combine previously unrelated processes or lists.

24. Summoning junction symbol
Meaning: points where multiple flows or paths converge back into a single process
Summoning junctions work like merge symbols for more than two branches. Summoning junction symbols combine three or more flows and lists into a single process.

25. On-page connector symbol
Meaning: points where flows end and resume on different parts of a chart
On-page connectors link different elements on a page, and can replace long arrows on a complex flowchart. Keep track of each symbol by placing the same letter or number inside two connectors.

26. Off-page connector symbol
Meaning: points when a flow ends on a page and resumes on another chart
Complex flow charts use off-page connectors to link elements across pages. A page number will often sit beside the connector to show you where the symbol connects. Off-page targets occur more within complicated systems.

Pro tip: Navigational symbols can make moving through any flowchart easier, but web designers get extra mileage from these icons. Designers can use these symbols to lay out site architecture and explain user flows. You can map this out on the website flowchart template .
Flowchart symbols template
You can edit workflows and chart your next process with a flowchart symbols template . We broke down each symbol on one easy-to-read chart.

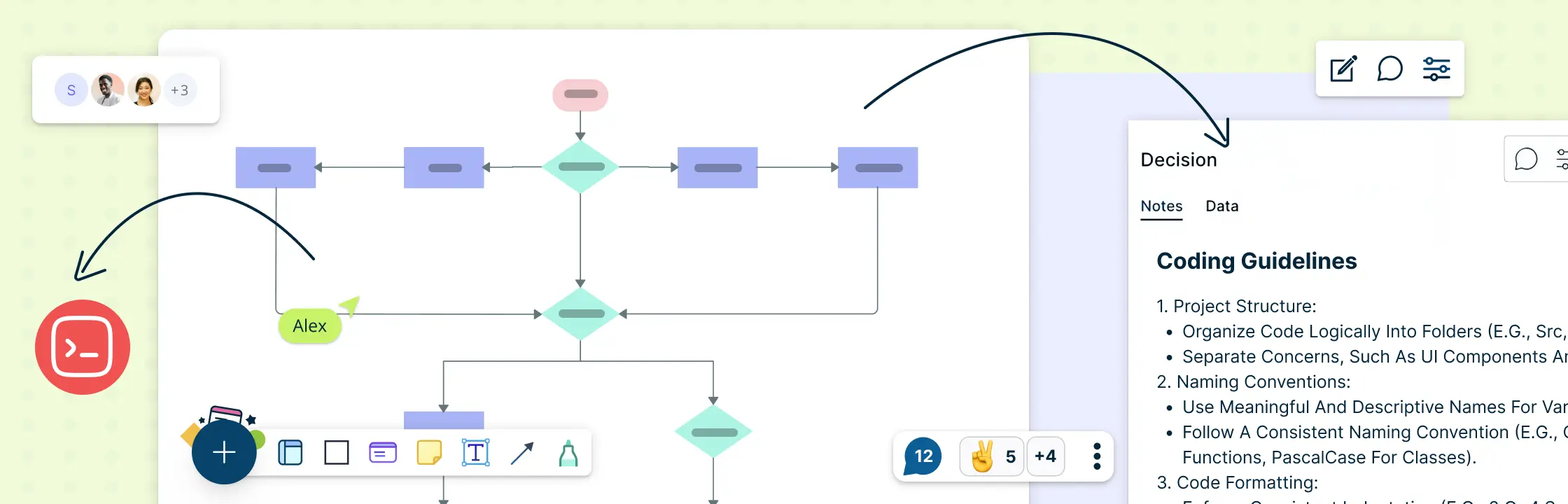
Chart and symbolize your processes with FigJam
Flowcharts guide teams from early brainstorming to process refinement. You can build great diagrams through a project lifecycle by learning the meanings of common flowchart symbols.
To go the extra mile in collaboration, try FigJam, a shared online whiteboard . FigJam allows teams to diagram and share notes on a virtual whiteboard. We also provide a library of over 300 templates to help kick-start your creativity.

- Demo Videos
- Interactive Product Tours
- Request Demo
Flowchart Tutorial (with Symbols, Guide and Examples)
A flowchart is simply a graphical representation of steps. It shows steps in sequential order and is widely used in presenting the flow of algorithms, workflow or processes. Typically, a flowchart shows the steps as boxes of various kinds, and their order by connecting them with arrows.

What is a Flowchart?
A flowchart is a graphical representations of steps. It was originated from computer science as a tool for representing algorithms and programming logic but had extended to use in all other kinds of processes. Nowadays, flowcharts play an extremely important role in displaying information and assisting reasoning. They help us visualize complex processes, or make explicit the structure of problems and tasks. A flowchart can also be used to define a process or project to be implemented.
Flowchart Symbols
Different flowchart shapes have different conventional meanings. The meanings of some of the more common shapes are as follows:
The terminator symbol represents the starting or ending point of the system.

A box indicates some particular operation.

This represents a printout, such as a document or a report.

A diamond represents a decision or branching point. Lines coming out from the diamond indicates different possible situations, leading to different sub-processes.

It represents information entering or leaving the system. An input might be an order from a customer. Output can be a product to be delivered.

On-Page Reference
This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on the same page.

Off-Page Reference
This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on a different page.

Delay or Bottleneck
Identifies a delay or a bottleneck.

Lines represent the flow of the sequence and direction of a process.
When to Draw Flowchart?
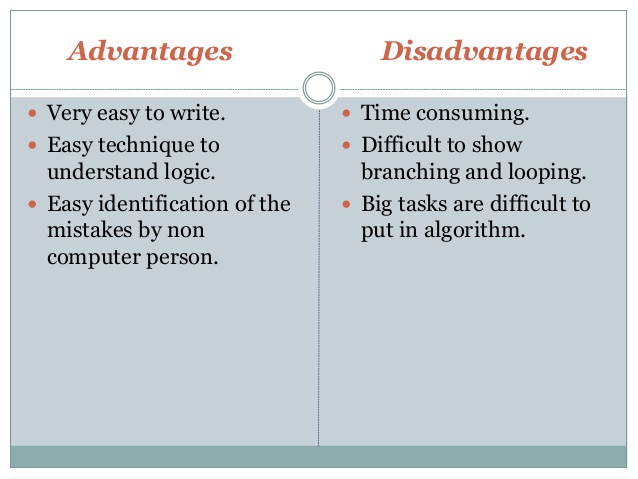
Using a flowchart has a variety of benefits:
- It helps to clarify complex processes.
- It identifies steps that do not add value to the internal or external customer, including delays; needless storage and transportation; unnecessary work, duplication, and added expense; breakdowns in communication.
- It helps team members gain a shared understanding of the process and use this knowledge to collect data, identify problems, focus discussions, and identify resources.
- It serves as a basis for designing new processes.
Flowchart examples
Here are several flowchart examples. See how you can apply a flowchart practically.
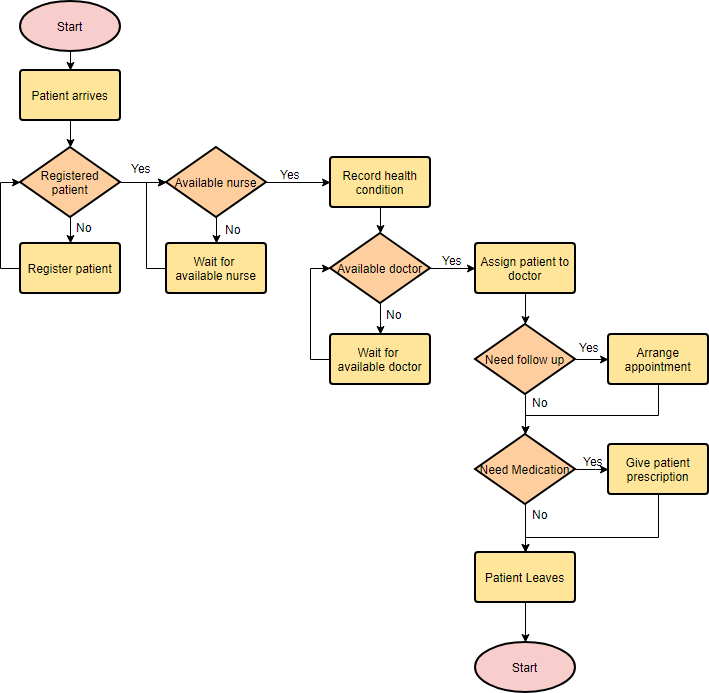
Flowchart Example – Medical Service
This is a hospital flowchart example that shows how clinical cases shall be processed. This flowchart uses decision shapes intensively in representing alternative flows.

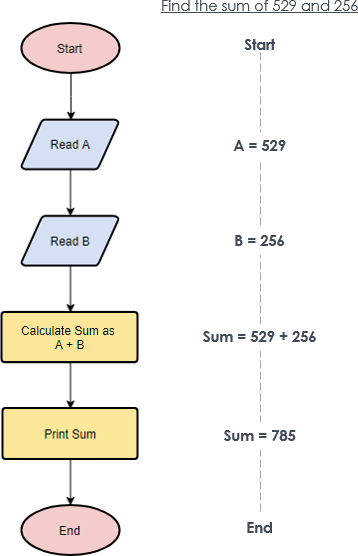
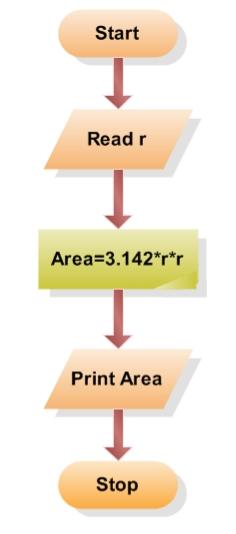
Flowchart Example – Simple Algorithms
A flowchart can also be used in visualizing algorithms, regardless of its complexity. Here is an example that shows how flowchart can be used in showing a simple summation process.

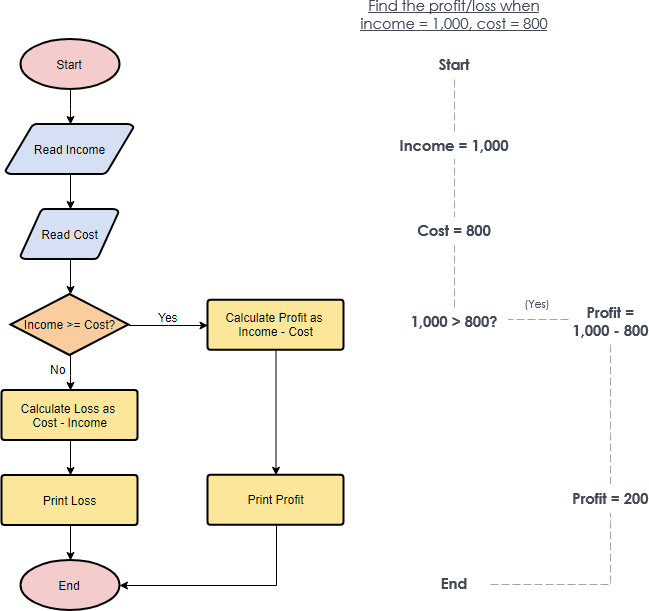
Flowchart Example – Calculate Profit and Loss
The flowchart example below shows how profit and loss can be calculated.

Creating a Flowchart in Visual Paradigm
Let’s see how to draw a flowchart in Visual Paradigm. We will use a very simple flowchart example here. You may expand the example when finished this tutorial.
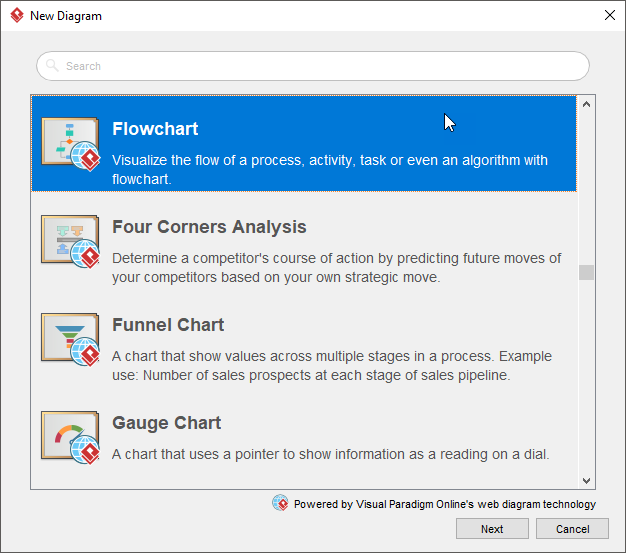
- Select Diagram > New from the main menu.

- Enter the name of the flowchart and click OK .

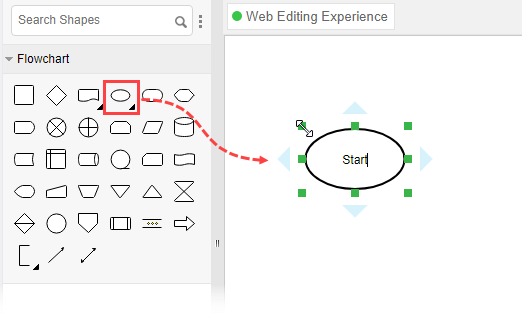
- Enter Add items to Cart as the name of the process.

Turn every software project into a successful one.
We use cookies to offer you a better experience. By visiting our website, you agree to the use of cookies as described in our Cookie Policy .
© 2024 by Visual Paradigm. All rights reserved.
- Privacy statement
Diagramming Build diagrams of all kinds from flowcharts to floor plans with intuitive tools and templates.
Whiteboarding collaborate with your team on a seamless workspace no matter where they are., data generate diagrams from data and add data to shapes to enhance your existing visuals., enterprise friendly easy to administer and license your entire organization., security see how we keep your data safe., apps & integrations connect to all the tools you use from microsoft, google workspace, atlassian, and more..
- What's New Read about new features and updates.
Product Management Roadmap features, brainstorm, and report on development, so your team can ship features that users love.
Software engineering design and maintain complex systems collaboratively., information technology visualize system architecture, document processes, and communicate internal policies., sales close bigger deals with reproducible processes that lead to successful onboarding and training..
- Getting Started Learn how to make any type of visual with SmartDraw. Familiarize yourself with the UI, choosing templates, managing documents, and more.
- Templates get inspired by browsing examples and templates available in SmartDraw.
Diagrams Learn about all the types of diagrams you can create with SmartDraw.
Whiteboard learn how to combine free-form brainstorming with diagram blueprints all while collaborating with your team., data visualizers learn how to generate visuals like org charts and class diagrams from data., development platform browse built-in data visualizers and see how you can build your own custom visualization., open api the smartdraw api allows you to skip the drawing process and generate diagrams from data automatically., shape data add data to shapes, import data, export manifests, and create data rules to change dashboards that update..
- Explore SmartDraw Check out useful features that will make your life easier.
- Blog Read articles about best practices, find tips on collaborating, learn to give better presentations and more.
Support Search through SmartDraw's knowledge base, view frequently asked questions, or contact our support team.
Site license site licenses start as low as $2,995 for your entire organization..
- Team License The SmartDraw team License puts you in control with powerful administrative features.
Apps & Integrations Connect to all the tools you use.
- Contact Sales
What's New?

Solutions By Team
Save money, reduce hassle, and get more.
Unleash your team's productivity by combining enterprise-class diagramming, whiteboarding, and data while saving 10x over Visio and Lucidchart!

Getting Started Learn to make visuals, familiarize yourself with the UI, choosing templates, managing documents, and more.
Templates get inspired by browsing examples and templates available in smartdraw., developer resources, additional resources.

Team License The SmartDraw Team License puts you in control with powerful administrative features.
Solutions for your team.

Flowchart Symbols
Get easy-to-use flowchart symbols for flowchart diagrams.

Common Flowchart Symbols
Flowcharts use special shapes to represent different types of actions or steps in a process. Lines and arrows show the sequence of the steps, and the relationships among them. These are known as flowchart symbols.
What Shapes Are Used in Flowcharts
Flowcharts consist of a few common geometric shapes representing steps. The most common shape is a rectangle used to show a single action or operation.
Watch this quick video to learn more about flowchart symbols.
What are the Basic Symbols of a Flowchart?
Let's go over each flowchart symbol individually.

Start/End Symbol
The terminator symbol marks the starting or ending point of the system. It usually contains the word "Start" or "End."

Action or Process Symbol
A box can represent a single step ("add two cups of flour"), or an entire sub-process ("make bread") within a larger process.

Document Symbol
A printed document or report.

Multiple Documents Symbol
Represents multiple documents in the process

Decision Symbol
A decision or branching point. Lines representing different decisions emerge from different points of the diamond.

Input/Output Symbol
Represents material or information entering or leaving the system, such as customer order (input) or a product (output).

Manual Input Symbol
Represents a step where a user is prompted to enter information manually.

Preparation Symbol
Represents a set-up to another step in the process.

Connector Symbol
Indicates that the flow continues where a matching symbol (containing the same letter) has been placed.

Indicates that the process flow continues in more than two branches.

Summoning Junction Symbol
Indicates a point in the flowchart where multiple branches converge back into a single process.

Merge Symbol
Indicates a step where two or more sub-lists or sub-processes become one.

Collate Symbol
Indicates a step that orders information into a standard format.

Sort Symbol
Indicates a step that organizes a list of items into a sequence or sets based on some pre-determined criteria.

Subroutine Symbol
Indicates a sequence of actions that perform a specific task embedded within a larger process. This sequence of actions could be described in more detail on a separate flowchart.

Manual Loop Symbol
Indicates a sequence of commands that will continue to repeat until stopped manually.

Loop Limit Symbol
Indicates the point at which a loop should stop.

Delay Symbol
Indicates a delay in the process.

Data Storage or Stored Data Symbol
Indicates a step where data gets stored.

Database Symbol
Indicates a list of information with a standard structure that allows for searching and sorting.

Internal Storage Symbol
Indicates that information was stored in memory during a program, used in software design flowcharts.

Display Symbol
Indicates a step that displays information.

Indicates that the process continues off page.
Frequently Asked Questions (FAQ) About Flowchart Symbols
A parallelogram represents data in a flowchart. Data is either input a process requires or an output that the proces hands off to the next step.

The most common flowchart types are:
- Process flowchart
- Swimlane Flowchart
- Workflow Diagram
- Data Flow Diagram
- EPC Diagram
- SDL Diagram
- Process Map
- Process Flow Diagram
Read about the types of flowcharts in detail here.

Input and output are the fundamental building blocks of a process used to describe a software program. For example, the input could be provided by a user like at an ATM machine or in a form online or it could data provided by an instrument like a temperature read. The program will have code to interpret the input and generate an output. The output could be a series of things: a message printed on a the user interface or data handed off to another process.

There are two different types of approaches to symbols in data flow diagrams: Yourdon and Coad and Gane and Sarson .
In the Yourdon and Coad way, processes are depicted as circles, while in the Gane and Sarson diagram the processes are squares with rounded corners.
Learn more about data flow diagrams.

Quick Tips for Using Flowchart Symbols
Most of the flowchart symbols shown here are for use in very specific applications, such as a data flow diagram used for computer programming. Unless you have specialized knowledge and your diagram is being developed for a peer group with similar knowledge, it's best to stick to basic flowchart symbols. If more than the most basic flowchart symbols appear in your diagram, it is good practice to include a legend or symbol key.
Most flowcharts should be built using only the Start/End and Action or Process symbols and should follow a very basic set of best practices . Sticking with these two primary flowchart symbols is the best way to ensure that your diagram will be easy to understand.

Try SmartDraw's Flowchart Software Free
Discover why SmartDraw is the best flowchart maker today.
- Spider Diagram Guide
- 5 Whys Template
- Assumption Grid Template
- Brainstorming Templates
- Brainwriting Template
- Innovation Techniques
- 50 Business Diagrams
- Business Model Canvas
- Change Control Process
- Change Management Process
- Macro Environmental Analysis
- NOISE Analysis
- Profit & Loss Templates
- Scenario Planning
- What are Tree Diagrams
- Winning Brand Strategy
- Work Management Systems
- Balanced Scorecard
- Developing Action Plans
- Guide to setting OKRS
- How to Write a Memo
- Improve Productivity & Efficiency
- Mastering Task Analysis
- Mastering Task Batching
- Monthly Budget Templates
- Program Planning
- Top Down Vs. Bottom Up
- Weekly Schedule Templates
- Kaizen Principles
- Opportunity Mapping
- Strategic-Goals
- Strategy Mapping
- T Chart Guide
- Business Continuity Plan
- Developing Your MVP
- Incident Management
- Needs Assessment Process
- Product Development From Ideation to Launch
- Value-Proposition-Canvas
- Visualizing Competitive Landscape
- Communication Plan
- Graphic Organizer Creator
- Fault Tree Software
- Bowman's Strategy Clock Template
- Decision Matrix Template
- Communities of Practice
- Goal Setting for 2024
- Meeting Templates
- Meetings Participation
- Microsoft Teams Brainstorming
- Retrospective Guide
- Skip Level Meetings
- Visual Documentation Guide
- Visual Note Taking
- Weekly Meetings
- Affinity Diagrams
- Business Plan Presentation
- Post-Mortem Meetings
- Team Building Activities
- WBS Templates
- Online Whiteboard Tool
- Communications Plan Template
- Idea Board Online
- Meeting Minutes Template
- Genograms in Social Work Practice
- Conceptual Framework
- How to Conduct a Genogram Interview
- How to Make a Genogram
- Genogram Questions
- Genograms in Client Counseling
- Understanding Ecomaps
- Visual Research Data Analysis Methods
- House of Quality Template
- Customer Problem Statement Template
- Competitive Analysis Template
- Creating Operations Manual
- Knowledge Base
- Folder Structure Diagram
- Online Checklist Maker
- Lean Canvas Template
- Instructional Design Examples
- Genogram Maker
- Work From Home Guide
- Strategic Planning
- Employee Engagement Action Plan
- Huddle Board
- One-on-One Meeting Template
- Story Map Graphic Organizers
- Introduction to Your Workspace
- Managing Workspaces and Folders
- Adding Text
- Collaborative Content Management
- Creating and Editing Tables
- Adding Notes
- Introduction to Diagramming
- Using Shapes
- Using Freehand Tool
- Adding Images to the Canvas
- Accessing the Contextual Toolbar
- Using Connectors
- Working with Tables
- Working with Templates
- Working with Frames
- Using Notes
- Access Controls
- Exporting a Workspace
- Real-Time Collaboration
- Notifications
- Meet Creately VIZ
- Unleashing the Power of Collaborative Brainstorming
- Uncovering the potential of Retros for all teams
- Collaborative Apps in Microsoft Teams
- Hiring a Great Fit for Your Team
- Project Management Made Easy
- Cross-Corporate Information Radiators
- Creately 4.0 - Product Walkthrough
- What's New
Ultimate Flowchart Tutorial | Learn What is a flowchart and How to create a flowchart
So you want to learn flowcharts? Well, This flowchart tutorial will teach you all you need to know. It will cover the history of flowcharts, flowchart symbols, how to create flowcharts, flowchart best practices and we’ve also included a section to answer frequent questions about flowcharts. Best of all you can use our flowchart software.
Creately already has some really awesome articles and videos covering various things related to flowcharts like meanings of flowchart symbols, how to use swimlanes in flowcharts, flowchart best practices, case studies, and much more.
History of Flowcharts
Frank Gilberth introduced flowcharts in 1921, and they were called “Process Flow Charts” at the beginning. Allan H. Mogensen is credited with training business people on how to use flowcharts. Wikipedia has a great summary of the history of flowcharts, read more in this wiki section .
What is a Flowchart
Flowcharts are visual representations of processes and systems, showing the various steps, decision points, and paths through a process. In a wide range of fields, including software development, engineering, business, and education, it is used to help understand, analyze, and optimize processes. A well-designed flowchart should be easy to read and follow a logical sequence of steps.
Flowchart Symbols

Flowchart symbols are graphical representations of various components of a process or system. Each symbol is used to denote a particular action, decision, or result in the process being represented. Each symbol also has a specific meaning.
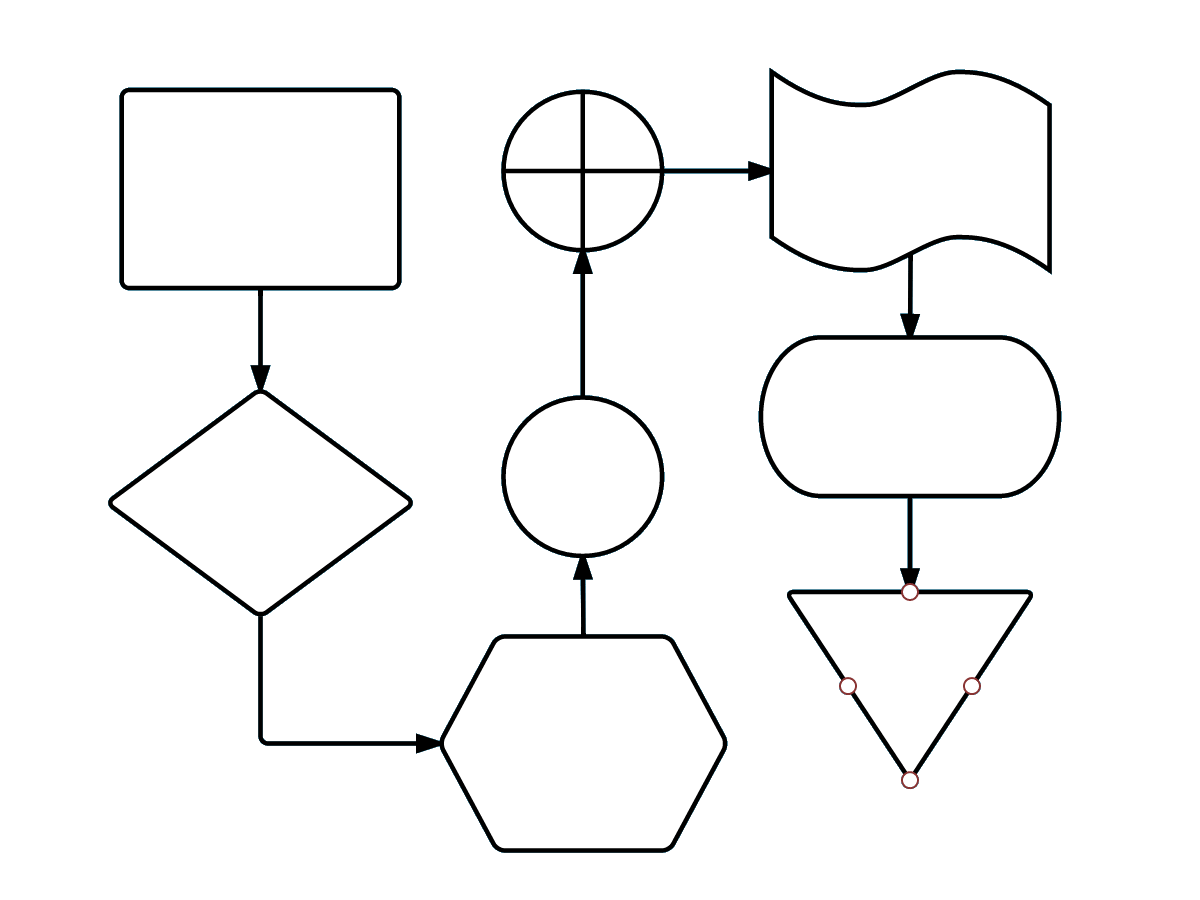
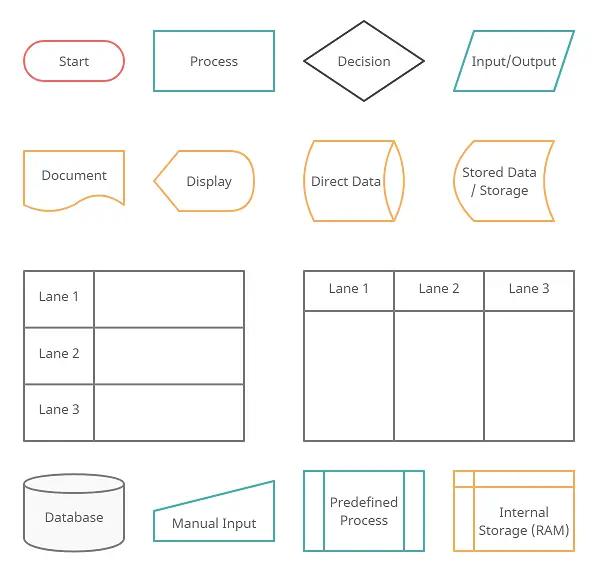
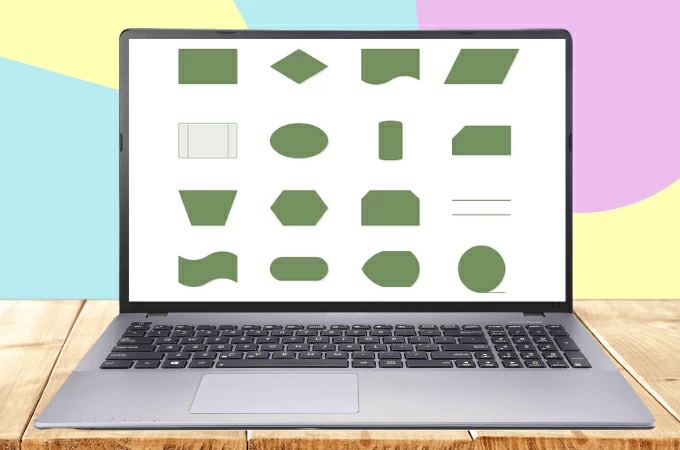
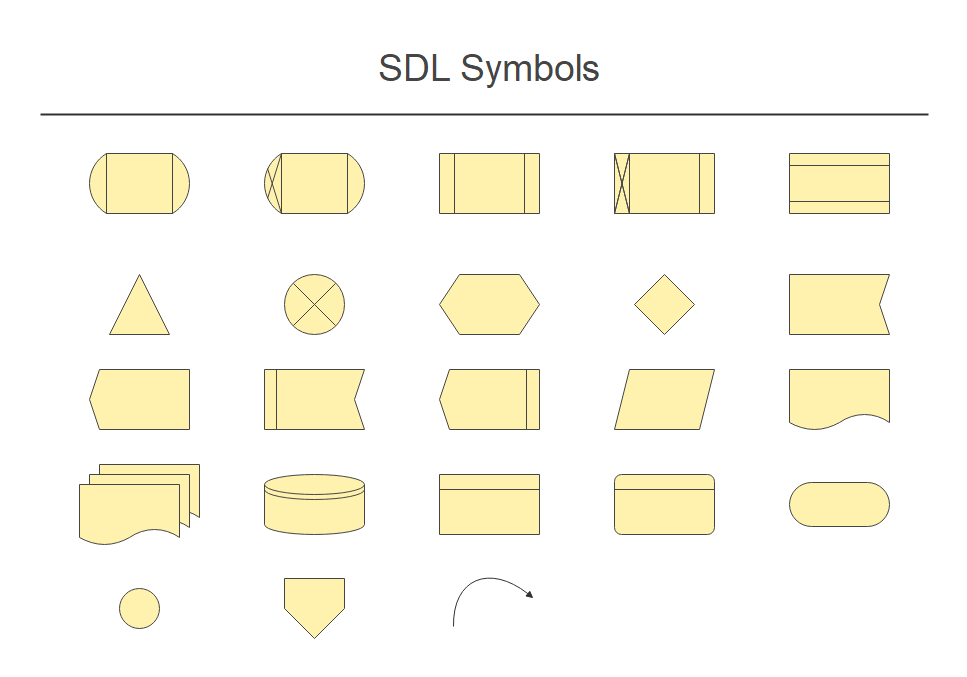
So what are the different symbols used in a flowchart?. Most people are only aware of basic symbols like processes and decision blocks. But there are many more symbols to make your flowchart more meaningful. The above image shows all the standard flowchart symbols.
The most common symbol used in a flowchart is the rectangle. A rectangle represents a process, operation, or a task. The next most common symbol is the diamond which is used to represent a decision.
With this following list, you can figure out the most commonly used flowchart symbols as well as those that are little-known. All these shapes are available in Creately and you can try out a demo or take a look at some flowchart examples for more context.
Terminal / Terminator

The terminator shows where your process begins or ends. You can use words like ‘Start’, ‘Begin’, ‘End’ inside the terminator shape to make things more obvious.
Process / Rectangle

Flowchart process shape is used to represent a process, action step, or operation. While these are pictured with rectangles, the text in the rectangle mostly includes a verb. For example, ‘Edit Video’, ‘Try Again’, ‘Choose Your Plan’.n’.

The Data object, often referred to as the I/O Shape shows the Inputs to and Outputs from a process. This takes the shape of a parallelogram.
Decision / Conditional

The decision shape is represented as a Diamond. This object is always used in a process flow to ask a question. And, the answer to the question determines the arrows coming out of the Diamond. This shape is quite unique with two arrows coming out of it. One from the bottom point corresponding to Yes or True and one from either the right/left point corresponding to No or False. The arrows should always be labeled to avoid confusion in the process flow.

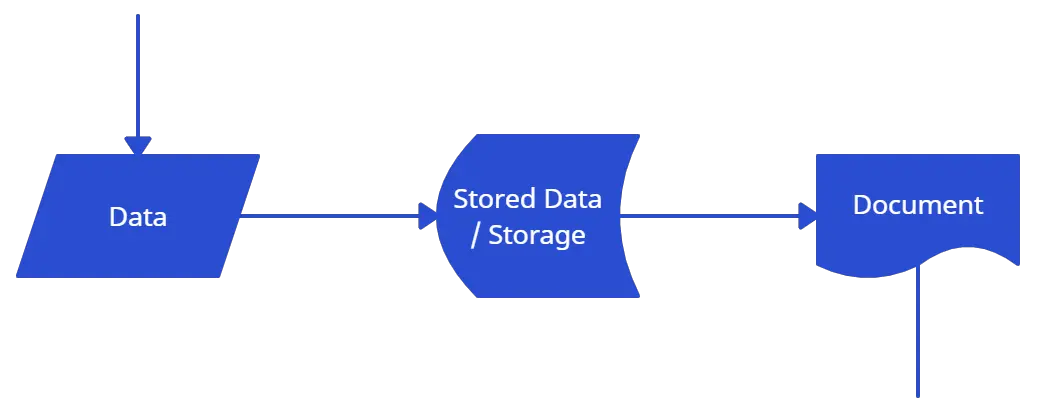
The document object is a rectangle with a wave-like base. This shape is used to represent a Document or Report in a process flow.
Stored Data

This is a general data storage object used in the process flow as opposed to data that could be also stored on a hard drive, magnetic tape, memory card, of any other storage device.
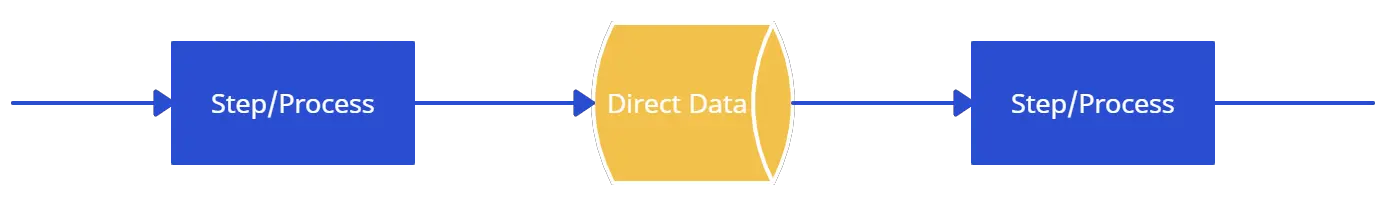
Direct Data

Direct Data object in a process flow represents information stored which can be accessed directly. This object represents a computer’s hard drive.
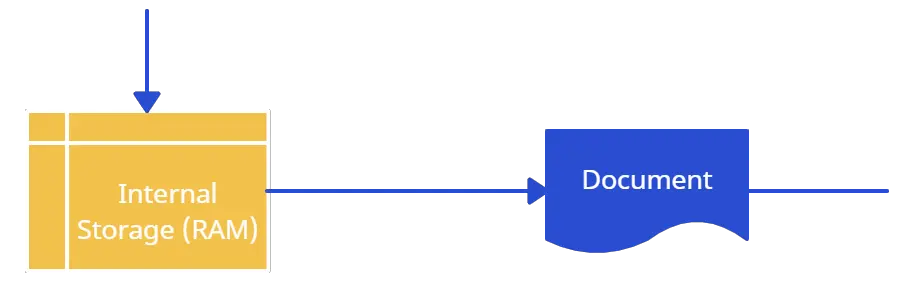
Internal Storage

This is a shape that is commonly found in programming flowcharts to illustrate the information stored in memory, as opposed to on a file. This shape is often referred to as the magnetic core memory of early computers, or the random access memory (RAM) as we call it today.
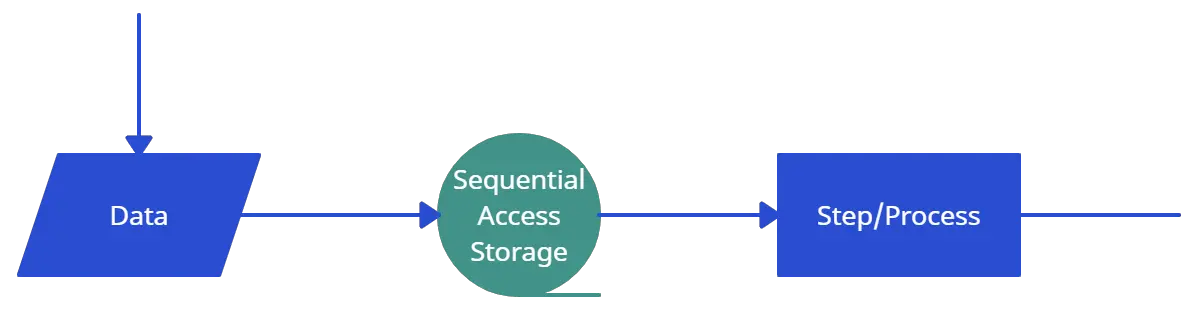
Sequential Access

This object takes the shape of a reel of tape. It represents information stored in a sequence, such as data on a magnetic tape.
Manual Input

This object is represented by a rectangle with the top sloping up from left to right. The Manual Input object signifies an action where the user is prompted for information that must be manually input into a system.
Subroutine / Predefined Process

This shape takes two names – ‘Subroutine’ or ‘Predefined Process’. Its called a subroutine if you use this object in flowcharting a software program. This allows you to write one subroutine and call it as often as you like from anywhere in the code.
The same object is also called a Predefined Process. This means the flowchart for the predefined process has to be already drawn, and you should reference the flowchart for more information.
Although these are the standard symbols available in most flowchart software, some people do use different shapes for different meanings. The most common example of this is using circles to denote start and end. The examples in this flowchart tutorial will stick with the standard symbols.
How to Draw a Flowchart
How do you draw a flowchart? Well, our flowcharting tool is a good place to start. But before directly using the tool, let’s take a look at some basics.
There are four main types of flowcharts. Document flowchart, System flowchart, data flowchart, and program flowchart. Not everyone agrees with this categorization, but the core principles of drawing a flowchart remain the same. You need to consider a few things when drawing a flowchart, Check out 6 useful tips on drawing flowcharts before you start.
If you are drawing a flowchart with many responsible parties you can group them together using swimlanes. Swimlanes are a powerful technique to increase the readability of your flowchart so you should use them according to the situation. Read how to use cross-functional flowchart for planning to learn more about the process.
The below video shows how to draw a flowchart using Creately. It is very simple to use and one-click create and connect helps you draw them faster as well. You can drag and drop symbols from the library or drag images to your diagram by doing an image search.
Here are the Steps to Draw a Flowchart
1. explain the procedure.
Determine the function and boundaries of the system or process you wish to depict in the flowchart. The process’s inputs, outputs, and actions should be identified.
2. Choose the shapes and symbols
To represent the many process components—such as the start and end points, inputs, outputs, actions, decisions, and loops—choose the right symbols and shapes. Rectangles, diamonds, circles, and arrows are the most often utilized shapes in flowcharts. To access all shapes, enable Creately’s flowchart shapes library.
3. Organize the flow
Determine the order of the steps in the process and the different paths that can be taken. This will help you organize the flow of the flowchart. Use Creately’s Plus Create to add the next shape and the connector in a single click.
4. Review and revise
Check that the flowchart accurately depicts the procedure and is simple to read and understand. If required, revise it to make it more precise and understandable. Share feedback using Creately’s contextual comments.
5. Share the flowchart
Distribute the flowchart to coworkers, stakeholders, or clients who will need to use it or refer to it easily with a workspace link
Flowchart Templates and Examples
Although you can start drawing flowcharts by scratch it is much easier to use templates. They help you reduce errors and remind you about the best practices to follow. If you want to use a ready-made template, go to the flowchart examples section and click on the flowchart that best suits you. Click on the use at template after the image and you are ready to draw your flowchart.
Below are two templates out of hundreds of flowchart templates available to the user. Click on any of them to start drawing flowcharts immediately.

- Ready to use
- Fully customizable template
- Get Started in seconds

Flowchart Best Practices
There are a few things you can do to make your flowchart universally accepted. And there are some things that you can do to make it visually pleasing to others as well.
If you’re planning to share your flowchart or hoping to use it on a presentation etc. then it’s wise to use standard symbols. However, it is important to remember that the idea is to give out information in an easy-to-understand manner. It is perfectly acceptable to use an alternative image instead of the document symbol as long as the audience understands it.
Keeping the arrow flow to one side, using the same size symbols, naming the decision blocks, processes, arrows, etc. are a few things you can do to make it better. The common mistakes section covers most of these practices in detail.
Map out any process, workflows, or system with ease. Dedicated shape library, drag and drop interface, and powerful diagramming for super-fast drawing.
Common Mistakes Made when Drawing Flowcharts
This section highlights the common mistakes made when drawing flowcharts. Some of the things mentioned here are to make it better looking and more understandable, not having them in your flowchart won’t make it wrong. Since there are two posts covering these mistakes in-depth I will link to them from this flowchart tutorial.
Effective Use of Flowcharts – Case Studies
A flowchart tutorial isn’t complete without some case studies. Below are three case studies and real-life examples of how flowcharts can help you make decisions.
- Ten Flowchart Ideas for Your Business – How flowcharts can be used in making business decisions and optimizing the current business processes
- Analyzing Sales Funnel with Flowcharts – How to analyze the Google analytic sales funnel using a flowchart.
- Flutterscape Case Study – How one of our customers used flowcharts to enhance their processes.
Frequently Asked Questions About Flowchart
The comments section of this article is full of questions. Please note that I will not draw flowcharts for specific scenarios. Below I have answered some of the most frequently asked questions.
Q 01 : What is a subprocess in a flowchart?
Answer: Sometimes complex processes are broken down into smaller sub-processes for clarity. So a flowchart can point to a different sub-process within its flow. The predefined process symbol is used to show such subprocesses.
Q 02 : How are flowcharts used in computer programming?
Answer: A computer program consists of many processes and flows. Flowcharts are used to visualize the processes and make them understandable for non-technical people. They are also used to visualize algorithms and comprehend pseudo-code which is used in programming.
Comments and Feedback on the Flowchart Tutorial
I hope this flowchart tutorial will help you to come up with awesome flowcharts. Flowcharts are a great way to present complex processes in a simple-to-understand manner and they are used all over the world in many industries. If you have a question about drawing flowcharts or have any suggestions to improve this post, feel free to mention in the comments section.
More Diagram Tutorials
- Sequence Diagram Tutorial: Complete Guide with Examples
- Business Process Modeling Tutorial (BPM Guide Explaining Features)
- Use Case Diagram Tutorial (Guide with Examples)
Join over thousands of organizations that use Creately to brainstorm, plan, analyze, and execute their projects successfully.
More Related Articles

Software engineer turned tech evangelist. I handle marketing stuff here at Creately including writing blog posts and handling social media accounts. In my spare time, I love to read and travel.
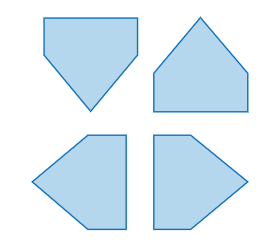
Understanding the Flowchart Symbols from Basic to Advance

Various shapes of flowcharts are used to create different types of flowcharts. Each flowchart symbols has its own meaning and the context in which it should be used. Whether you want to analyze a flowchart or create your own, understanding the basic characters and what they symbolize will make things much easier. Here you can find flowchart symbols ranging from basic to advanced that are widely used in practically every flowchart. Having said that, you can continue reading below to find out what shapes you may use in your flowchart.
What are the Flowchart Symbols, Types, and Shapes
Definition of flowchart symbols, basic flowchart symbols for creating a flowchart.
- Intermediate & Advanced Flowchart Symbols
Use GitMind in Creating flowcharts and Diagrams
Flow chart symbols make use of specific shapes to show various sorts of actions or phases in a process. Lines and arrows depict the order of the stages as well as their connections. These are flowchart symbols, they are a very intuitive way to describe processes. As a result, you don’t need to be concerned about the regulations and standards of all the chart symbols in most circumstances. In reality, a simple flowchart made up of only rectangular blocks and flowlines can already do most tasks.

Knowing the most popular flowchart symbols and norms will help you a lot whether you’re attempting to understand or create a flowchart. We’ve included the basic flowchart shapes you need to know.
Oval – The oval often known as the terminator, is one of the important flowchart symbols. In fact, it represents the beginning and conclusion of a process.
Rectangle – Once you’ve begun flowcharting, the rectangles are your go-to symbol. It symbolizes any step in the process you’re charting and is the flowchart diagram’s workhorse. Rectangles may be used to represent process phases such as fundamental tasks or activities in your workflow.
Arrow – Based on the definition of flowchart symbols, the arrow directs the observer all along the flowcharting process. while there are many various sorts of arrow tips to pick from, It is advised to stick in one or two for your whole flowchart. This maintains your diagram neat while also highlighting certain phases in your procedure.
Diamond – These flowchart shapes represent the stage that needs to make a decision in order to go forward. This might be a binary, either-or decision, or a more complicated decision with numerous options. Make certain that your diagram includes every feasible option.
Intermediate Advanced Flowchart Symbols

Flowcharts are composed of a series of activities, information, operations, and/or products. They represent where data is input and produced, where information is kept, what choices must be taken, and who must be engaged. These intermediate flowchart symbols, in addition to the fundamental flowchart standards, rules, and symbols, can enable you to explain your process in greater detail.
Data Symbols – Data symbols indicate where the data in your flowchart is kept
Document Symbols – The single and multiple document symbols indicate that your flowchart has extra points of reference.
Input & Output Symbols – These flow chart symbols indicate when and how data enters and exits your operation.
Merging & Connecting Symbols – Using accepted merging and connection symbols makes connecting flowcharts that span numerous pages easy.
GitMind may be used to create professional-looking flowcharts and diagrams. But first, consider changing your flowchart symbols based on your demands, such as their fill color, line thickness, visibility, and so on. This method will help you organize your viewpoints and resources. It also can help you manage projects, corporate entities, forecasts, and idea generation through the use of flowcharts, mind maps, organization charts, analytical charts, and more. Having said that, you can follow the few simple steps below to learn more about creating flowcharts and diagrams using this powerful tool.
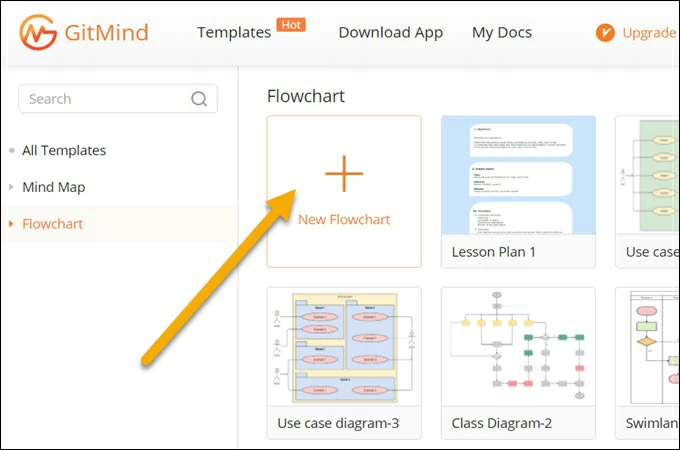
- Go to GitMind’s official website and click the “Get Started” button.

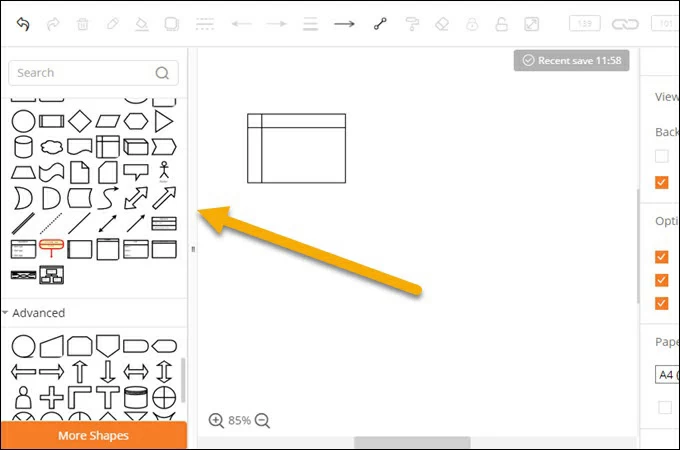
- Choose the “Flowchart” tab, then choose a template and select the flow chart symbols you want to use, and they will appear in the tool’s center interface.

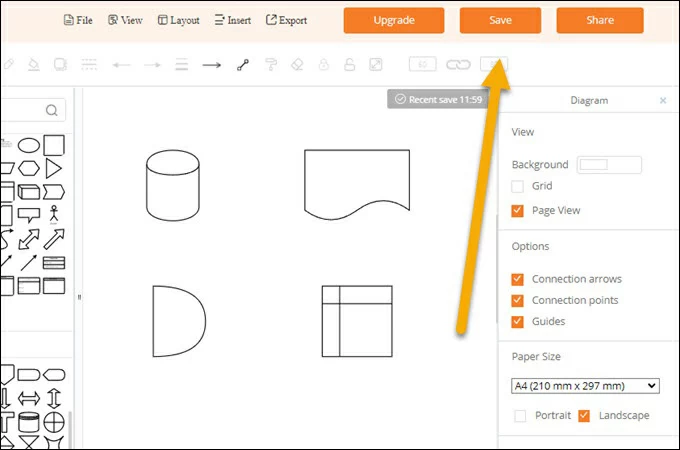
- Then, you can start modifying your elements based on your preferred preference.

- Once done, hit the “Save” button to save your modifications.

Flowcharts are a simple method to visualize a process or operation by employing flowchart symbols. They may be utilized in a variety of settings, including education, business, and even experiments. Simply use a dependable tool like GitMind.
Related posts:
- Top 5 Useful Mind Mapping Ideas for Students
- Gantt Chart: Definition, Samples, and Templates
Leave a Comment
Comment (0).
This website uses cookies that are essential for the operations of this website and its core functions. Other cookies will only be placed with your consent. For more details visit our Cookies Policy .

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
Kenneth Leroy Busbee
A flowchart is a type of diagram that represents an algorithm, workflow or process. The flowchart shows the steps as boxes of various kinds, and their order by connecting the boxes with arrows. This diagrammatic representation illustrates a solution model to a given problem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields. [1]
Common flowcharting symbols and examples follow. When first reading this section, focus on the simple symbols and examples. Return to this section in later chapters to review the advanced symbols and examples.
Simple Flowcharting Symbols
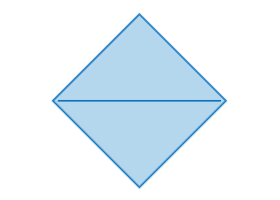
The rounded rectangles, or terminal points, indicate the flowchart’s starting and ending points.

Note: The default flow is left to right and top to bottom (the same way you read English). To save time arrowheads are often only drawn when the flow lines go contrary the normal.


Input/Output
The parallelograms designate input or output operations.

The rectangle depicts a process such as a mathematical computation, or a variable assignment.

The diamond is used to represent the true/false statement being tested in a decision symbol.

Advanced Flowcharting Symbols
Module call.
A program module is represented in a flowchart by rectangle with some lines to distinguish it from process symbol. Often programmers will make a distinction between program control and specific task modules as shown below.
Local module: usually a program control function.

Library module: usually a specific task function.

Sometimes a flowchart is broken into two or more smaller flowcharts. This is usually done when a flowchart does not fit on a single page, or must be divided into sections. A connector symbol, which is a small circle with a letter or number inside it, allows you to connect two flowcharts on the same page. A connector symbol that looks like a pocket on a shirt, allows you to connect to a flowchart on a different page.
On-Page Connector

Off-Page Connector

Simple Examples
We will demonstrate various flowcharting items by showing the flowchart for some pseudocode.
pseudocode: Function with no parameter passing

pseudocode: Function main calling the clear monitor function

Sequence Control Structures
The next item is pseudocode for a simple temperature conversion program. This demonstrates the use of both the on-page and off-page connectors. It also illustrates the sequence control structure where nothing unusual happens. Just do one instruction after another in the sequence listed.
pseudocode: Sequence control structure

Advanced Examples
Selection control structures.
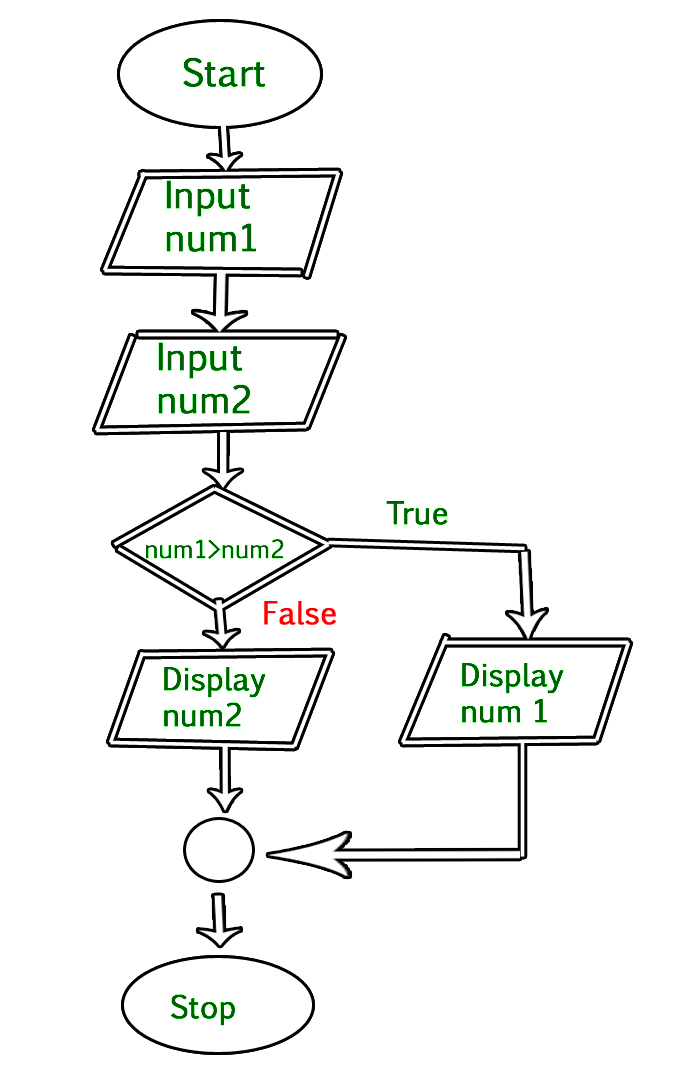
pseudocode: If then Else

pseudocode: Case

Iteration (Repetition) Control Structures
pseudocode: While

pseudocode: For
The for loop does not have a standard flowcharting method and you will find it done in different ways. The for loop as a counting loop can be flowcharted similar to the while loop as a counting loop.

pseudocode: Do While

pseudocode: Repeat Until

- cnx.org: Programming Fundamentals – A Modular Structured Approach using C++
- Wikipedia: Flowchart ↵
Programming Fundamentals Copyright © 2018 by Kenneth Leroy Busbee is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License , except where otherwise noted.
Share This Book
Flowchart Symbols - A Complete Guide

All the most common flowchart symbols you need to know, and how to use them.
Flowchart is a very intuitive method to describe processes. As such, in most cases, you don’t need to worry too much about the standards and rules of all the flowchart symbols . In fact, a simple flowchart, constructed with just rectangular blocks and flowlines, can already get most jobs done.
However, if you want to get technical and precise, there are preset rules and standards you can follow. Specifically, the American National Standards Institute (ANSI) set standards for flowcharts and their symbols in the 1960s. Afterwards, the International Organization for Standardization (ISO) adopted the ANSI symbols in 1970. In general, flowcharts flow from top to bottom and left to right.
Top 18 Flowchart Symbols

1. Flowline Symbol : Shows the process’ direction. Each flowline connects two blocks.

2. Terminal Symbol : Indicates the beginning or end of a flowchart.

3. Process : Represent a step in a process. This is the most common component of a flowchart.

4. Decision Symbol : Shows a step that decides the next step in a process. This is commonly a yes/no or true/false question.

5. Input / Output Symbol : Indicates the process of inputting or outputting external data. This is indicated by the shape of a parallelogram .

6. Annotation / Comment Symbol : Indicates additional information regarding a step in a process.

7. Predefined Process Symbol : Shows named process which is defined elsewhere.

8. On-page Connector Symbol are pairs of on-page connecter are used to replace long lines on a flowchart page.

9. Off-page Connector Symbol : An off-page connector is used when the target is on another page. Read our flowchart connector guide for more information on how on-page and off-page connectors work.

10. Delay Symbol : Any delay period that is part of a process

11. Alternate Process Symbol : An alternate to the normal process step. Flow lines to an alternate process block is usually dashed.

12. Data Symbol : Data input or output

13. Document Symbol : A document

14. Multi-document Symbol : Multiple documents

15. Preparation Symbol : A preparation step

16. Display Symbol : A machine display

17. Manual Input Symbol : Data or information into a system

18. Manual Operation Symbol : A process step that isn’t automated
All of these symbols are pre-made in our flowchart maker . Users will only need to drag & drop components into the digital canvas.
4 Most Common Flowchart Symbols

Although there are many flowchart symbols that can be used, there are 4 main symbols that are most important. In fact, you really need only these 4 in most cases:
1. Process Symbol:

Process Symbol represents a step in a process. This is the most common component of a flowchart.
2. Terminal Symbol:

Terminal Symbol indicates the beginning or end of a flowchart. This symbol usually has the text “Start” or “End”.
3. Flowline Symbol:
Flow lines indicate the process’ direction. Each flowline usually connects two blocks. Flowlines can be straight lines, uni-directional arrow, or both-sided arrows, representing different kinds of connections between the steps.
4. Decision Symbol:
Decision Symbol indicates a step that decides the next step in a process. This is commonly a Yes/No or True/False question.
Flowchart Symbols in Practice
Flowcharts are an easy way to visualize a process or procedure. They can be used in many different areas such as teaching, business, or even in science experiments. To put flowchart symbols to use, follow these steps and guidelines to get started.
1. Start with a Terminal symbol. Often this Terminal symbol has the word "START" in this. This way, viewers of your flow chart can quickly identify where the flowchart begins.

2. Insert a Process symbol connected by flowlines.
3. Insert a Decision symbol whenever there's a choice to be made.
.png)
4. Build out the rest of the flowchart using the same principles.
5. End the chart with another Terminal symbol with the word "END" in it.
.png)
This article is also available in Indonesian and Spanish .
Flowchart Guides
Brought to you by, zen flowchart.
Flowchart Symbols and Their Usage
Edraw content team, do you want to make your flowchart .
EdrawMax specializes in diagramming and visualizing. Learn from this article to know everything about flowchart symbols , and how to use flowchart symbols. Just try it free now!
Flowchart symbols are organizational tools that help us to show the relationship between two things. A typical example might be the way a car works. Here, we have two items that are related. In this case, it's gas and engine speed. We use a circle to represent the gas tank and a line to represent the engine. The engine speed increases as the gas are put in the car. To clarify this, we could use another line from where the gas is put to the point where the engine is running. Flowcharts are so helpful that even a person without experience in graphics can quickly learn to use them.

1. What Are the Flowchart Symbols
Flowchart symbols can show the flow and logic between ideas and concepts. Some symbols are used in writing, some in print, and some in advertising. Flowcharts can be used in the following contexts: to depict the process a company follows to create its products, to provide information about the history of a company, to explain the organizational structure, and to outline the main steps of an activity.
These days flowcharts are used to show process flow or data flow diagrams. The origins of flowcharts can be traced back to the 1950s with the works of Alonzo Edensor, who invented the first system for graphically representing and editing business processes. Before that, various attempts were made by multiple engineers and scientists to create graphic models of human processes, but Edensor took the concept a step further, using graphic representation for communication.
Flowchart symbols can show the flow and logic between ideas and concepts.
2. Flowchart Symbols (Different Types)
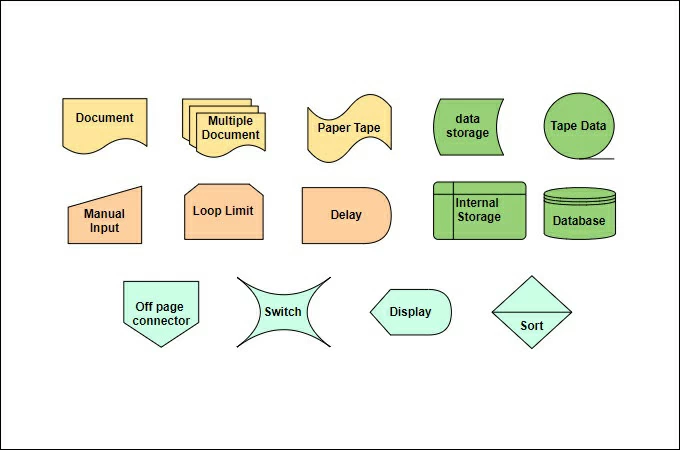
The sole purpose of the given list of flowchart symbols in different types is to give you some common flowchart symbols and provide an overview of their meanings. Different types of flowchart symbol convey different information. They are arranged in no particular order. They are meant to be useful for anyone who needs to use flowcharts in any software project. The symbol names are used in the listings here, but you can use any of your names if you want.
- 5 Basic Flowchart Symbols
- Process/Operation Symbols
- Branch and Control of Flow Symbols
- Input and Output Symbols
- Data and Information Storage Symbols
- Data Processing Symbols
- Cross-Functional Flowchart Symbols
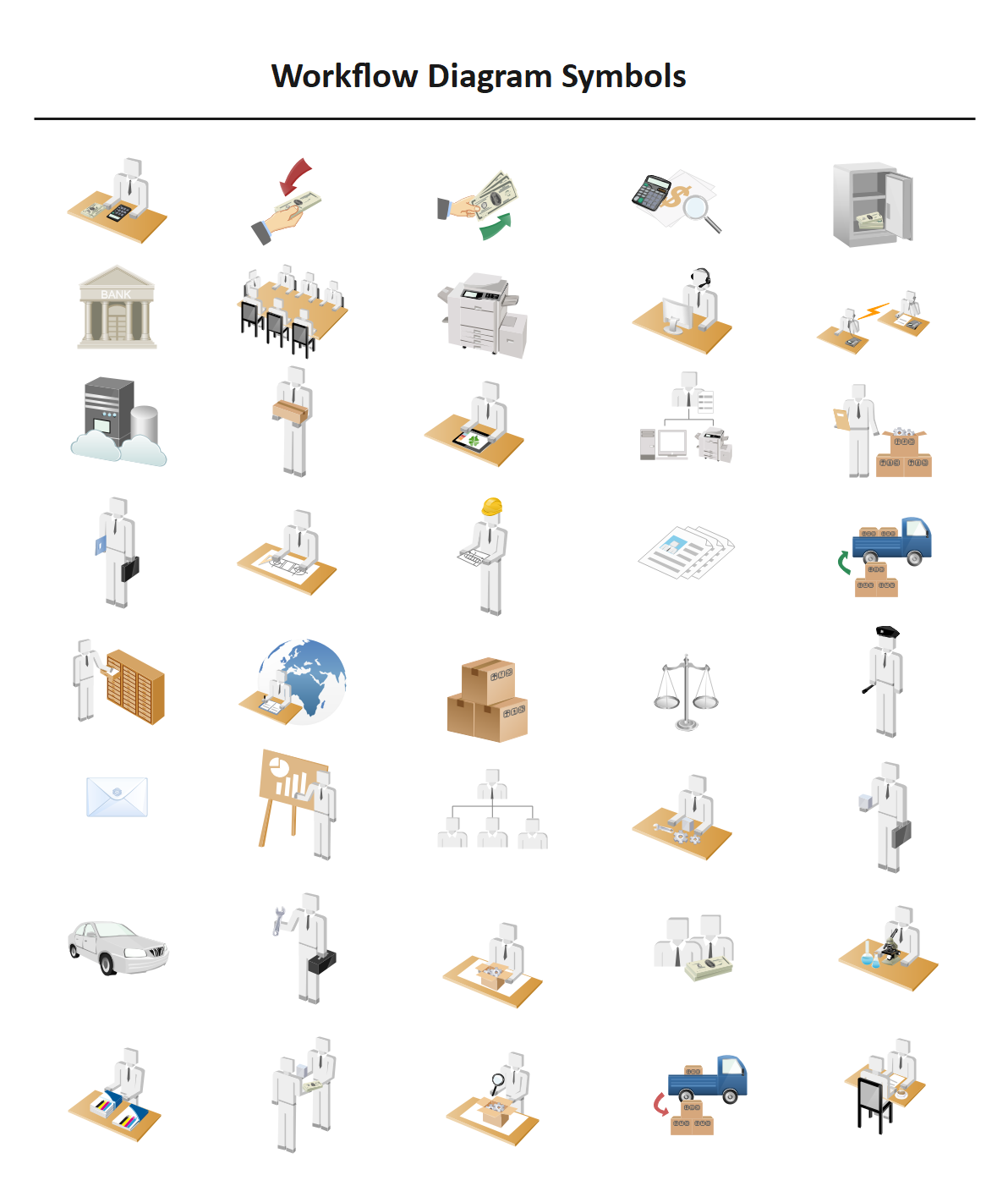
- Workflow Diagram Symbols
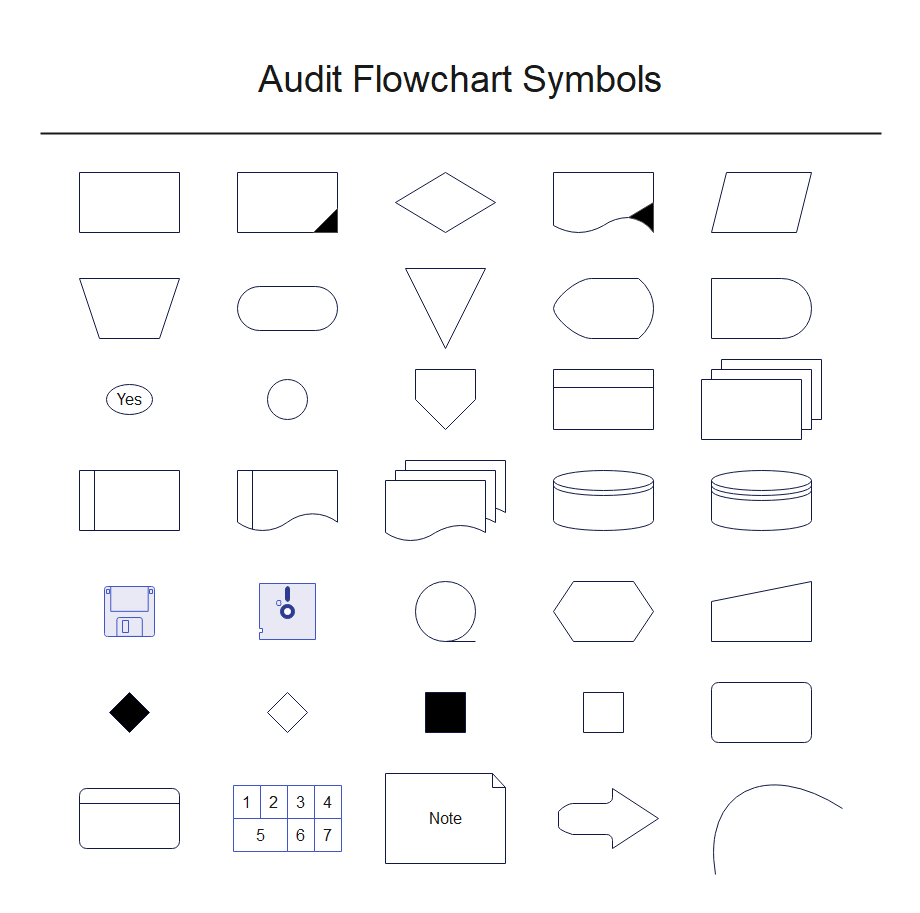
- Audit Flowchart Symbols
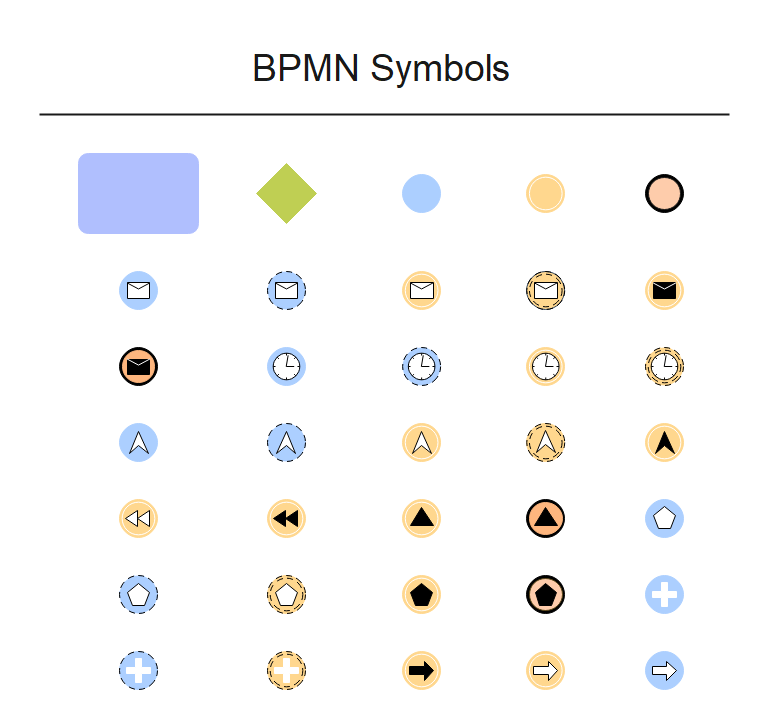
- BPMN Flowchart Symbols
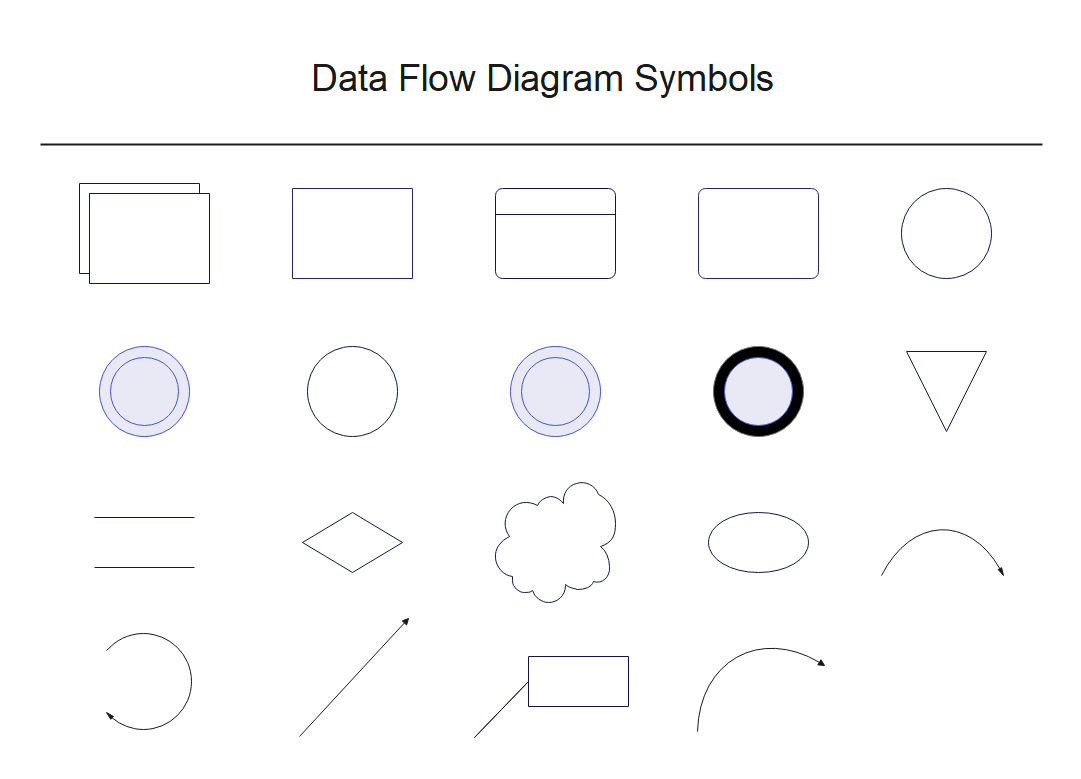
- Data Flow Diagram Symbols
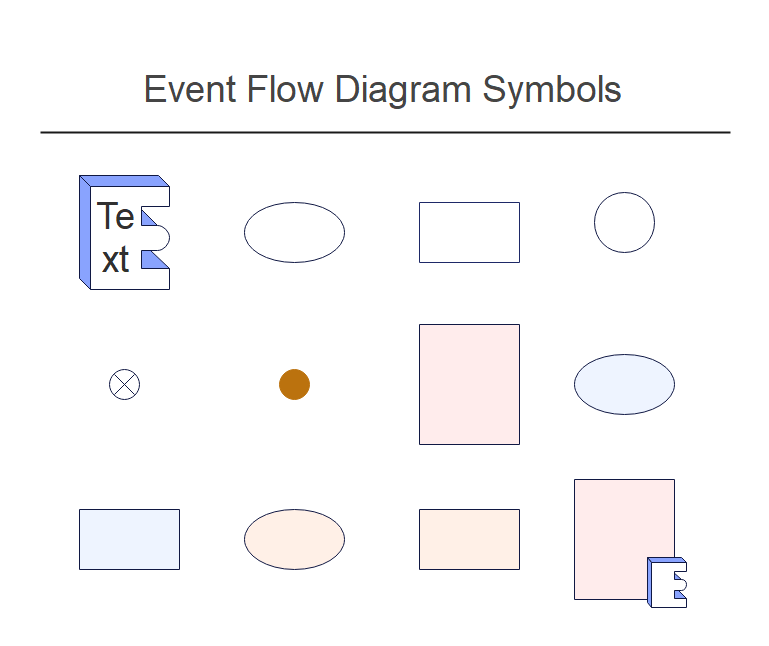
- Event Flow Diagram Symbols
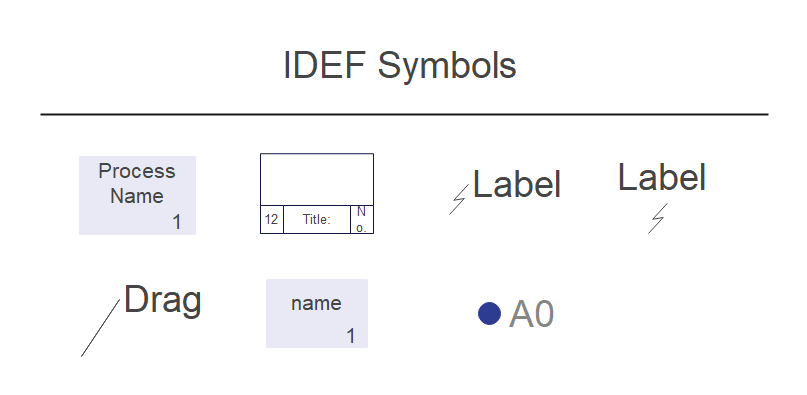
- IDEF Symbols
- SDL Diagram Symbols
2.1 5 Basic Flowchart Symbols
There are various flowchart shapes used for drawing different types of flowcharts. Each flowchart symbol has its own meaning and context where it is used appropriately. However, whether you want to read a flowchart or try to make one by yourself, knowing the common symbols and what they represent will make things easier. Here, you will see the 5 flowchart symbols that are very popular and commonly used in almost every flowchart.
- The Oval or Pill Shape represents the start/end.
- The Rectangle Shape represents a process.
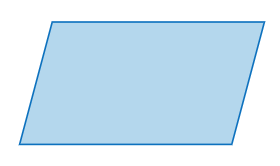
- The Parallelogram Shape represents the input/output of the information.
- The Diamond Shape represents a decision.
- The Arrow Shape represents the flow of the sequence.

Source: EdrawMax
2.2 Process/Operation Symbols
Process/Operations Flowchart Symbols are great for describing the flow of operations. A well-designed flowchart shows the process from start to finish. Process flow charts show you the overall processes which should be executed to reach a particular goal. In case you have a process flow chart, and you don't know which symbols to choose, you can use these given symbols for your processing and output tasks.
- Process Symbol: Also known as action symbol. Represents a step in your process.
- Sub Process Symbol: Represents a sequence of actions that perform specific tasks within a larger and more complicated process, routine, or module.
- Predefined Process Symbol: Indicates a set of steps that combine to create a complicated process that is defined elsewhere, often on another page of the same drawing.
- Delay Symbol: Represents a delay in the process. In Process Mapping, delays are often important as they may result in adding to the cost of the product or simply delaying its production.
- Preparation Symbol: Indicates the set-up to another step in the same process.
- Manual Operation Symbol: Represents a process step that should be performed manually, not automatically.
- Parallel Mode Symbol: Also called "Concurren opeartion". Indicateds two or more simultaneous operations or process steps.

2.3 Branch and Control of Flow Symbols
These branching controls determine whether a decision will be made later in the process. They are often represented by an arrow that can turn left or right. Control flow charts describe complex logical problems, such as decision-making, algorithms, or other methods used to solve the problem. The control flow chart gives a graphical representation of the algorithm that solves a problem.
- Decision Symbol: Indicates a point where the outcome of a decision dictates the next step. There can be multiple outcomes, but often there are just two - yes and no.
- On-Page Reference: Use this symbol to connect separate processes on the same page of your flowchart.
- Off-Page Reference: Also known as off-page connector or link symbol. Use this symbol to connect separate processes across different pages with the page number written on or within the shape.
- Merge Symbol: Indicates that multiple processes or pathes are combined into one.
- Extract Symbol: Indicates that a process splits into parallel paths.
- Or Symbol: Indicates that the process flow diverges for more than 2 branches.
- Summing Junction Symbol: Indicates that multiple branches converge into a single process.
- Control Transfer Symbol: Indicates a process step that must go to one step other than the typical next step, when specific conditions are met.
- Annotation Symbol: Indicates additional information about a step in the flowchart.

2.4 Input and Output Symbols
These flowchart symbols describe a sequence of processes that transform input into output. A Flowchart uses Input and Output symbols to show the beginning and end of each process in the order they should be executed. A Flowchart can represent an automated or manual procedure and can include sub-processes. It can even include the use of the term "Sub-Process."
- Data(Input/Output) Symbol: Indicates that information is coming into the process from outside, or leaving the process.
- Document Symbol: Represents the data that can be read by people, such as a printed document or report.
- Multi-Documents Symbol: Represents multiple documents in the process.
- Display Symbol: Indicates where the information will be displayed within a process flow.
- Manual Input Symbol: Indicates a process step where a user/operator is prompted to enter information manually.
- Card Symbol: Indicates that data is input by using cards. But this symbol is seldom used now.
- Paper Tape Symbol: Indicates that data is stored on page tapes. But this symbol is also rarely ever used now.

2.5 Data and Information Storage Symbols
The data may be in the form of structured information, unstructured information, raw data, or information in a digital format. The different types of information can be stored in databases, text files, spreadsheets, or a combination. The main difference between structured and unstructured data is that the latter is not organized in a predefined way. Here we will use simple pictures to explain some common symbols used in data visualization and information storage.
- Stored Data Symbol: Also known as data storage symbol. Use this symbol to indicates where data get stored.
- Database Symbol: Represents data/information stored in the storage device that allows for searching and sorting by users.
- Internal Storage Symbol: Usually used in the software design flowcharts and indicates that data/information is stored in memory during a program.
- Sequential Data Symbol: Represents the data that is accessible sequentially. The shape is supposed to look like a reel of tape.

2.6 Data Processing Symbols
Data processing symbols are used to communicate data flow processes among people who may be working with computers but not computers themselves. People use data-processing symbols to communicate what they want and what will happen next. These diagrams help communicate process information in a concise way and in assisting others to understand the methods involved.
- Collate Symbol: AIndicates a process step that organizes data, information or materials into a standard format.
- Sort Symbol: Indicates a process step that organizes ata, information or materials into some pre-defined order.

2.7 Cross-Functional Flowchart Symbols
A flowchart is described as "cross-functional" when the page is divided into different "lanes," describing the control of various organizational units. A unit appearing in a particular "lane" is within the power of that organizational unit. This technique allows the analyst to locate the responsibility for performing an action or making a decision correctly, allowing the relationship between different corporate groups with responsibility for a single process.

2.8 Workflow Diagram Symbols
A workflow diagram shows the relationships among different departments in a fixed work sequence, which means that one department needs to finish its job, so another department can continue the rest. As the workflow shows how your work is completed from start to finish step by step, the development and maintenance of these workflow relationships are very important for managers. Because by seeing how the business works from a top-down perspective, you can identify it’s potential flaws, weaknesses, and areas for improvement.
If you want to use these templates, you can click to download them. While The eddx file need to be opened in EdrawMax. If you don’t have EdrawMax yet, you could download EdrawMax for free!

2.9 Audit Flowchart Symbols
The following shapes are similar to the basic flowchart symbols but are specially used in the audit flowchart. And you can learn more audit flowchart knwoledge here.
You can click to get these symbols' template, and use it in EdrawMax for free!

2.10 BPMN Symbols
Pre-drawn BPMN symbols represent the start message, the throwing message, the start timer, and so on. These symbols aid in the creation of accurate diagrams and documentation. There are more BPMN knwoledge for you to learn.

2.11 Data Flow Diagram Symbols
The data flow diagram depicts the flow of data. Data flow diagram shapes include data process, center to center, multiply process, loop on center, data store, line curve connector, and others. There are more Data Flow Diagram knwoledge for you to learn.

2.12 Event Flow Diagram Symbols
Event flow diagram symbols in popular vector format help create professional-looking diagrams and documentation. There are more Event Flow Diagram Symbols knwoledge for you to learn.

2.13 IDEF Symbols
Special shapes, process flow, title block, N-type line, text block, 1 legged connector, forking connector, joint connector, bend connector, swing connector, node, solid connector, IDEFO connector, side text callout, and so on are all available in IDEF diagram symbols. There are more IDEF knwoledge for you to learn.

2.14 SDL Symbols
SDL diagrams are a type of diagram in which the graphical components of Specification and Description Language (SDL) are used to design object-oriented diagrams, model state machines in the communication, telecommunications, aviation, automotive, and medical industries, and create specifications and descriptions of behavior, data, and inheritance for interactive real-time systems, reactive systems, and distributed systems. There are more SDL Symbols knwoledge for you to learn.

3. Where to Find Flowchart Symbols
It would help if you had proper flowchart symbols to create an accurate flowchart access plan with details and a clear representation of each component. You can easily find flowchart symbols in the symbol library of EdrawMax.
You can easily find flowchart symbols in the symbol library of EdrawMax . EdrawMax gives you more than 26000 symbols that you can use to create a Flowchart or any other diagram. You can go and search for the symbols you want in EdrawMax and click on the Flowchart. Go to the flowchart category and use a simple drag and drop to add any symbol you want.
EdrawMax is the best resources for flowchart symbols, you can find hundreds of flowchart symbols here. Just drag and drop, you can create Flowchart easily.
All-in-One Diagram Software
- Superior file compatibility: Import and export drawings to various file formats, such as Visio
- Cross-platform supported (Windows, Mac, Linux, Web)
4. How to Use Flowchart Symbols
You can download EdrawMax and follow these instructions to learn how to use flowchart symbols and easily create more flowchart symbols with EdrawMax.
- How to Use Flowchart Symbols in EdrawMax
- How to Create Your Own Flowchart Symbols in EdrawMax
4.1 How to Use Flowchart Symbols in EdrawMax
Instead of wasting time drawing the flowchart symbols or icons on paper, you should look for a way to design a Flowchart easily. EdrawMax is well equipped to design a Flowchart.
Step1 Login EdrawMax
If you are new here, you should use your Email to register EdrawMax, but if you're already the EdrawMax's user, you just need to login EdrawMax for free. Open EdrawMax select " Basic ", and click " Flowchart ", then open a new canvas or just open a built-in template.

Step2 Select Flowchart Symbols
Unlike physical drawing, EdrawMax helps to create a Flowchart easily. In the symbol section of EdrawMax, you will find over 260,000 vector-based symbols that you can use in your designs. In EdrawMax, you can find Flowchart symbols in Symbol Libraries on the left toolbar. You can click on the " + " option to open a new canvas to make your Flowchart. On the left side of the canvas, you will see a symbol library with many flowchart symbols. You can search for specific symbols in the search bar.

Step3 Drag and Drop
Once you find the proper flowchart symbols you want, just drag and drop the symbols to the canvas easily. Keep customizing by choosing the right symbols, proper scale or dimensions, and adding more details, like color, font, and etc. When completed your Flowchart, you can export your file or share your design effortlessly. Learn more Flowchart guide here if necessary.

4.2 How to Create More Flowchart Symbols in EdrawMax
EdrawMax provides you with thousands of symbols to create your diagram. Sometimes you want to use unique or personalized symbols in your diagram that are not in the library. EdrawMax gives you a simple solution to this problem. Follow these steps when you don't find the flowchart symbols you want or you wish to create your symbols to make your diagram.
Step1 Find Symbol Tool
If you can't find any symbol similar to the one you want, you can use the pencil tool, pen tool, and anchor tool to draw your personalized flowchart symbols. It is much easier to draw the symbol you want on EdrawMax instead of searching for the one that suits your requirements. You can also save your symbol in the library for later use.
- Select " Symbols " on the upper Toolbar;
- Use " Pencil Tool ", " Pen Tool ", " Anchor Tool " to create garden symbol from very beginning;
- Choose " Union ", " Combine ", " Subtract ", " Fragment ", " Intersect ", " Smart Shape " to make your symbols.

Step2 Create flowchart Symbols
When you create a Flowchart, make sure that the size, design, and other attributes of your icon go along with other flowchart symbols. Follow these steps to draw perfect flowchart symbols.
- Make your flowchart and infrastructure icon square symbol in a circular shape.
- You can use various pen styles to make different parts of your symbol.
- Make sure that the illustration inside the shape does not overlap it.

Step3 Import flowchart Symbols
Except for creating new flowchart symbols in EdrawMax, you can import flowchart symbols from your end. Find " Insert " on the top navigate toolbar, and import images to turn into symbols. Or click the thrid option of the right toolbar to insert images faster.

Step4 Save to Your Symbol Libraries
Once you completed your flowchart symbols design or import your symbol images, you should still click " Symbols " on top, and choose " Save Symbol " to your symbol Libraries. Or you can click " + " in My Library on the left toolbar. Learn more about how to draw a Flowchart or design a flowchart from this How to Make a Flowchart (4 Easy Methods) here.

5. Flowchart Examples & Templates
There are lots of templates and flowchart examples to choose from. Using a flowchart template can save a lot of time in composition, and you can refer to the advanced points of other people's diagrams. You can view these pretty flowcharts to consider how to make your own. If you want more, you can get them from Flowchart Examples .
Example 1: Engineering Flowchart
A flowchart depicts the sequential steps of a process as well as the decisions that must be made in order for the process to function.

Example 2: Swimlane Flowchart
A swimlane diagram is a flowchart that depicts who is in charge of what in a process. A swimlane diagram, which employs the pool lane metaphor to improve clarity and accountability, places process steps within the horizontal or vertical "swimlanes" of a specific employee, work group, or department.

6. Flowchart Example & Templates
EdrawMax allows you to create multiple flowcharts at once. For instance, you can open a new diagram while running the previous one. Or you can save several diagrams and return to any of them whenever needed. You may ask why do you need such a sophisticated tool instead of creating flowcharts using some standard software? Simply because with EdrawMax, you will save lots of time and energy when creating diagrams, and the results will be much better.
Key Features of EdrawMax:
- EdrawMax comes with free Flowchart examples & templates that are 100 percent customizable;
- The built-in vector symbols let you easily add Flowchart components to your design;
- You can easily share the Flowchart design with your team and see the live revisions made by your team;
- EdrawMax lets you export the file in multiple formats, including MS Docs, PPTX, JPEG, PNG, PDF, and more;
- EdrawMax has a strong community of 25 million users who update the template community with their creative projects;
- EdrawMax is considered the best tool for beginners and professionals because of the user-friendly dashboard and easy drag-and-drop feature.
7. Final Thoughts
Flowcharts represent cause and effect relationships used in business, management, science, technology, engineering, and mathematics. They are usually based on the idea that if something occurs, then something else will follow. They are commonly used to show how decisions lead to events, which lead to outcomes. Many people struggle with using free software. When it comes to drawing flowcharts, one should understand flowchart symbols first.
Before creating a flowchart , it is better to consider your needs and make a good drawing. Also, specify the access control and develop new flowchart procedures. EdrawMax is the best free flowchart access plan maker that gives you free symbols and templates to make your diagram. Its fast drawing and easy symbol import feature make it the prime choice for professionals.

Flowchart Complete Guide
Check this complete guide to know everything about flowchart, like flowchart types, flowchart symbols, and how to make a flowchart.
You May Also Like
Cisco icons & symbols, network diagram symbols, active directory icons & symbols, google cloud icons & symbols, azure icons & symbols, aws icons & symbols.
Popular Tutorials
Popular examples, learn python interactively, related articles.
- self in Python, Demystified
- Increment ++ and Decrement -- Operator as Prefix and Postfix
- Interpreter Vs Compiler : Differences Between Interpreter and Compiler
- Algorithm in Programming
Flowchart In Programming
A flowchart is a diagrammatic representation of an algorithm. A flowchart can be helpful for both writing programs and explaining the program to others.
Symbols Used In Flowchart
Examples of flowcharts in programming.
1. Add two numbers entered by the user.

2. Find the largest among three different numbers entered by the user.

3. Find all the roots of a quadratic equation ax 2 +bx+c=0

4. Find the Fibonacci series till term≤1000.

Note: Though flowcharts can be useful for writing and analyzing a program, drawing a flowchart for complex programs can be more complicated than writing the program itself. Hence, creating flowcharts for complex programs is often ignored.
Sorry about that.
Flowchart Symbols and Their Meanings
Flowchart symbols defined.
By Nicholas Hebb
The following is a basic overview, with descriptions and meanings, of the most common flowchart symbols - also commonly called flowchart shapes , flow diagram symbols or process mapping symbols , depending upon what type of diagram you're creating. The table below lists the flowchart symbol drawing, the name of the flowchart symbol in Microsoft Office (with aliases in parentheses), and a short description of where and how the flowchart symbol is used.
Excel Flowchart Wizard
Process / operation symbols, branching and control of flow symbols, input and output symbols, file and information storage symbols, data processing symbols.
Caveat: The descriptions given above are written from the perspective of someone using them to create process flow charts , whereas many of the flowchart symbols actually have their roots in the data processing diagrams and programming flow charts. So, not all the flowcharting shapes shown below may be relevant to your needs.
The flowchart symbol names in parentheses are common alternates for a given shape. Sometimes a flowchart shape can have more than one meaning, as with the Circle shape, which depicts a jump node in flow charts and inspection point in business process mapping. Other times, there are just multiple names for the same flow chart symbol - such as Terminator and Terminal Point.
The Most Commonly used Flowchart Symbols
The majority of flowcharts rely on just a few of the process-related symbols to do all the heavy lifting: Terminator , Process , Decision , Document , and Connector . In fact, if you use other flowcharting shapes, many people won't know what they are for, so you may want to add a symbol key to your flowchart.
About the Flowchart Symbols
You might think that an expensive flowchart software package is required to make presentation-quality flowcharts. It isn't. All the shapes used in this article were created in Microsoft Excel.
About the Author

Nicholas Hebb
Nicholas Hebb is the owner and developer of BreezeTree Software, makers of FlowBreeze Flowchart Software , a text-to-flowchart maker, and Spreadspeed , an auditing and productivity toolset for Microsoft Excel ® .
FlowBreeze Flowchart Software
FlowBreeze is an Excel add-in that automates the steps to create a flowchart. It simplifies the task of creating flowcharts by converting your text into flowchart shapes, automatically applying styles, routing connector arrows, positioning symbols, and much more. Try a free 30-day trial today!
Spreadspeed Excel Utilities
Spreadspeed is a time saving Excel add-in for performing operations on workbooks, worksheets, ranges, tables, text, numbers, dates, data, and more. The Spreadspeed auditing features are a set of risk assessment and error reduction tools for ensuring the quality of your spreadsheets.
FlowBreeze Samples

Most Popular Articles
- What is a Flowchart?
- Flowchart Symbols
- How to Flowchart in Excel
- How to Flowchart in Word
- Flowchart Tips and Tricks
A Comprehensive Guide to Flowchart Symbols and Notations for Process Workflows

The human mind is instantly tuned to visual cues as opposed to lengthy text explanations. Business processes that are explained with the help of flow diagrams can be easily understood by even employees that lack technical expertise.
Flowchart symbols and notations are one of the popular ways of documenting a process workflow. Flow chart symbology is an important part of process mapping. This blog aims at decoding various flow chart symbols and mapping popular business processes using process map symbols.
What is a Flowchart?
Before we go on to understand flowcharting symbols, flowchart shapes, and examples of flowcharts, let us first understand what a flowchart is. How to define a flow chart? The simplest definition would be a visual representation of a process, system, or computer algorithm. A flowchart comprises symbols, connectors, and comments, that explain the flow of the process.
The naming convention for these flow diagrams may be flowcharts or flow charts. Other specialized references to flowcharts are process flow diagrams, process flow charts, process maps, business process mapping, process flow diagrams (PFD), and business process modeling and notation (BPMN).
Flowcharts are widely used in multiple fields to document, study, plan, improve, and communicate processes that are complex or voluminous. When such processes are represented with flowchart symbols, it becomes easy to understand the flow and track the process.
A flowchart symbol could be a rectangle, oval, diamond, circle, or other shape, which represents each stage in the process. Arrows and lines are commonly used connectors for each processed symbol that represent the flow and sequence of the process. The meaning of flowchart symbols depends on the type of process that is being represented.
Flow diagrams may range from simple hand-drawn representations to complex computer-aided drawings. Flowcharts are often used in conjunction with process diagrams like Data flow diagrams (DFD) and Unified Modeling Language (UML) Activity diagrams for a complete representation and understanding of business processes.
Each step in a flowchart is independent of implementation as the flowchart only describes what happens at that step only. The input for that step and the expected output is the only things that are represented in the step. Once a flowchart is in place, it can help find less obvious features of the process that when improved helps improve the overall efficiency of the process. Flowcharts must be seen as evolving and flexible diagrams.

A Brief History of Flowcharts
The use of flowcharts to document business processes dates way back to the 1920s and 30s.
Industrial engineers Frank and Lilian Gilbreth were the first to introduce Flow Process Charts to the American Society of Mechanical Engineers (ASME) in 1921. During the early 1930s, Allan H. Morgensen used Gilbreth’s tools to present conferences on making work more efficient for business users.
In the 1940s the idea of using flowcharts became more popular with the efforts of 2 Morgensen students. Based on Gilbreth’s Flow Process Charts, ASME adopted a symbol system in 1947. During the late 40s, Herman Goldstine and Jon Von Neumann used flowcharts to develop computer programs. Flowcharts are still used for computer programming and algorithms of all kinds. Pseudocode which combines words and coding language is used to depict deeper levels of detail and move closer to the final product. Kaoru Ishikawa from Japan, a prominent figure in quality initiatives in manufacturing, recognized flowcharts as key components in quality control.
Need for Flowcharts
As mentioned in the above sections, flowcharts were born out of the need to understand business processes or computer algorithms better. Flowcharts have many uses, from mapping out process flows to streamlining processes.
There are several industries that use flowcharts, including entertainment, computer programming, and physical sciences. Organizations that recognize the importance of using flowcharts have been successful in reaching peak performance levels in their business.
To define a work process – The basic and most important use of flowcharts is to define the work or business process. How a work process performs from start to finish is visually represented via flow diagrams. A flowchart completely defines the process along with its dependencies for training or documentation purposes. Defining a process via flowcharts reveals bottlenecks or duplication of tasks.
To evaluate task durations – The duration of every process must be clear to the stakeholders so that resource allocation can be planned effectively. Flowcharts that specify time are linear and read left to right. The timing chart is extremely useful in analyzing deadline-oriented tasks and processes, where tasks that require more time and dependencies between tasks are highlighted.
Time-based flowcharts are extremely useful when several teams are working on a project and clear communication needs to be established for successful project completion. Finally, understanding how much time each process takes helps team members understand how to utilize their work hours productively.
To troubleshoot and fix issues – The first step to improving the efficiency of the process is to identify areas of improvement or change. The best way to find out what went wrong with the process is to map out every step of the process. Troubleshooting is a vital purpose of flowcharts.
For example, if you have identified low-quality customer service as your issue, then all the associated steps with customer service would come under scrutiny so that the issue can be resolved.
Documentation of processes – Flowcharts are visual representations of the business process. They are an important part of process documentation. Once a process is documented, it can be used for future reference and also training purposes.
How to Create Better Flowcharts
A flowchart is no doubt very useful in understanding the process workflow. But how do you make it even better? Here are some tips to create better flowcharts-
Use consistent flowchart symbols – The use of flowchart symbols must be consistent throughout the diagram. For example, if an oval is used to represent the start of the process, then an oval must be used to represent the end of the process. Each of the flowchart shapes must be the same size and the spacing between each element must be maintained the same.
Restrict the flow diagram to a single page – keeping all the flowchart elements on a single page ensures better representation. In the case of a long process with several elements, reducing the scale of the flowchart ensures that all the elements are represented on a single page.
Use split paths in place of decision symbols – Using a split path approach to create a flowchart as opposed to using a decision symbol helps in keeping the flowchart from moving from left to right. This approach also improves the readability of the flowchart.
Types of Flowcharts
Flowchart types depend mainly on the type of process they represent and their purpose. For example, the main purpose of a document flowchart is to represent the main controls over document flow through the system. Some special flowchart types like the Swimlane diagram have a very specific purpose for creation. Let us look at the main types of flowcharts.
Document flowcharts
These flowcharts are designed to show the existing controls over the document flow through the components of the system. This flowchart is read from left to right. The main purpose is to document the flow of documents through various business units.
Data flowcharts
These flowcharts represent the controls governing data flows within the system. They are used primarily to show the channels through which data is transmitted throughout the system. Data flow charts focus on channels of data transmission, rather than how controls flow is represented by document flowcharts.
System flowcharts
These flowcharts represent the flow of data to and through the main components of the system such as programs, storage media, data entry, processors, and communication networks.
Program flowcharts
These flowcharts represent the controls placed internally in a program within a system.
Additional types of flowcharts created for specific purposes include Swimlane Diagrams, Workflow charts, Event-driven Process Chain Flowcharts, and Specification and Description Language flowcharts.
Swimlane Flowchart
these flowcharts segment different functionalities into separate lanes. For example, a swimlane diagram may be created with routes for the work processes performed by other organizational areas like human resources, operations, and accounting.
Workflow flowchart
these flowcharts are used to document workflows that involve tasks, documents, and information in offices.
Cross-functional flowcharts
This type of flowchart is usually used to delineate who does what in a cross-functional team. They represent who is responsible for ensuring that different functions are executed and when they are executed. Such flowcharts are extremely useful when dealing with an extensive, complex process involving multiple teams, people, and departments, to understand the information flow between different areas.
Event-driven Process Chain (EPC) flowchart
These flowcharts are used to document or plan a business process.
Specification and Description Language (SDL) flowchart
These flowcharts are used to brainstorm computer algorithms based on 3 basic components – system definition, block, and process. An SDL diagram illustrates the modeling language used to show how event-driven applications work in real-time. They are predominantly used in aviation, automotive, communication, and medical industries. The behavior of complex software can be effectively described with SDL flowcharts.
Influence diagram
Influence diagrams are visual representations of decision problems. The main purpose of these flowcharts is to outline critical elements like roadblocks or objectives to achieve at different points.
Understanding Various Flowchart Symbols
There are several flowchart symbols that are used for different types of flowcharts. The meaning of flowchart shapes and their usage are standardized by the American National Standards Institute (ANSI) and the International Organization for Standardization (ISO). The standards set by ANSI and ISO need to be followed by companies while creating flowcharts.
Whether you are trying to read a flowchart or create a flowchart, knowledge of common flowchart symbols is essential. Flow chart symbols may be divided into common symbols and additional symbols. Each symbol has a specific meaning and context where its use is appropriate.
Common flowchart symbols include
Process symbol, start and end symbols, Document symbol, decision symbol, connector symbol, On-Off-page connector/link symbol, Input/Output symbol, comment/note symbol, arrows/flowlines, predefined process symbol, delay symbol, data symbol, multi-document symbol, preparation symbol, display symbol, and manual input symbol.
Process Symbol
The process symbol, also known as the action symbol, is a rectangle. This represents a process, action or function. This is the most frequently used symbol in flow chart symbology. The rectangle can represent a single step or an entire sub-process within a larger process.

Start and End Symbol
The terminator symbol marks the starting and ending points of the process/system. Along with the symbol, the word “Start” or “End” is mentioned within the oval shape. It indicates the beginning or end result of the workflow, and the potential outcomes of a path. This symbol is also referred to as the terminator symbol.

Document symbol
This symbol represents the input or output of a document. An example of an input to a document is receiving a report. Order, or email. Examples of output using a document symbol include generating a presentation, letter, or memo. The first symbol below is for a single document and the second one represents multiple documents.

Decision symbol
This diamond-shaped flowchart symbol indicates a question to be answered, usually yes/no or true/false. The flowchart usually splits into different branches depending on the answer or consequences thereafter. The result of the decision box determines the next step in the process workflow. Lines representing different decisions emerge from different points of the diamond.

Flowline symbol
The flowline shows the direction in which the process flows. It shows the process’ direction and connects two blocks in the flowchart. It is represented as an arrow, pointing in the direction of process flow. Flowlines and page connectors show the relationship between representative shapes. Just like flowchart symbols, flowlines also have standardization.
A regular line denotes data or process flows from one shape to another. A dashed line represents alternate paths or an alternate process. Parallel lines denote synchronization processes, where steps above the lines need to happen before subsequent steps occur.
The OR symbol is represented by a circle within which a “+” sign is enclosed. This represents a point in the flow where there is more than one possible next step, where a choice has to be made.

On-page symbol
The connector symbol is used within complex flowcharts to connect separate elements across a page. The circle-shaped symbol indicates that the flow continues where a matching symbol is placed on the page.

Off-page connector/link symbol
The off-page connector is used within complex flowcharts to connect separate elements across multiple pages. This symbol indicates that the flowchart continues at another point or another document. These symbols are often numbered so that they can be matched within complex workflows.

Input/Output symbol
The parallelogram symbol is also referred to as the data symbol. The input/output symbol represents that data is available for input or output as well as representing resources used or generated. Indicates that information is required at this point in the workflow. The material or information entering or leaving the system is represented in the input/output block.

Comment/Note symbol
Any additional information regarding the step in the process flow must be indicated using the comment symbol. When placed along with context, the comment or annotation symbol adds the required explanation within the specified range. It may be connected by a dashed line to the relevant section of the flowchart.

Predefined process symbol
The predefined process symbol indicates a process or workflow that requires a high level of detail. Additional information for predefined processes is provided elsewhere, or the process is commonly understood. A named process that is defined elsewhere is represented as a predefined process.

Delay symbol
Any delay in the process is represented by this symbol. The delay in the process may be a pre-planned event. The length of the delay is represented within the shape so that the user knows the exact length of the delay.

Data symbol
The input or output of information is represented by the data symbol. For example, data must be entered in a form or a report is displayed by the data symbol. The paper tape symbol which was used to represent input/output is no longer used in flowcharts.

The database symbol indicates a structured store of searchable data. This symbol sometimes refers to a data file. This symbol indicates a list of information with a standard structure that allows for searching and sorting. The data housed within a storage device will allow for searching and filtering by users.

Internal storage
This flowchart symbol represents data that is stored on a local or on-premise server. Indicates that information was stored in memory during a program, used in software design flowcharts. Commonly used to map out software designs, this shape indicates data that is stored within the internal memory.

Stored data
This represents a point in the flow during which data is copied, backed up, and stored. This step indicates that data is stored within a process.

Preparation symbol
A step in the flow that supports or enables the subsequent step. This symbol differentiates between steps that prepare for work and those that actually do work. At this juncture, the setup can be introduced to another setup within the same process.

Display symbol
At this juncture/step in the workflow, information is displayed within the process. This symbol is a point in the flow where data is displayed visually to a user. For example, a report is generated or information is displayed on the monitor.

Manual input symbol
This symbol represents data or information in a system. This symbol is used to indicate a task or step in the workflow that requires data entry or another activity that is completed manually. When a user sees this symbol in the flowchart, he needs to enter manual information.

Additional Flowchart Symbols
All the flowcharting symbols and flowchart shapes mentioned in the above section are commonly used. There are some additional flowchart symbols that are used in specific types of flowcharts.
Summing up junction
This symbol is used to represent the summing up of input of several converging paths. This indicates a point in the process workflow where multiple branches converge into a single process.
Manual operation symbol
This symbol indicates a step that must be done manually. The work in the workflow cannot be automated, only manual operation is possible. Each instance of the workflow requires manual input.
Merge symbol
The merged symbol combines multiple paths into a single one. The merged symbol indicates the intersection between multiple paths in the workflow. At this juncture, two or more work streams or dataflows merge.
Collate symbol
The collate symbol indicates a step that orders information into a standard format. When users encounter the collating symbol, they need to organize data or information into a standardized format.
Sort symbol
This symbol represents a step where the data, information, or materials are sorted and organized into a predefined order. At this step, a list of items is organized into a sequence or set on some predetermined criteria.
Loop Limit symbol
This point indicates the point at which a loop should stop.
Sequential access storage
This symbol is sometimes referred to as a magnetic tape symbol. The sequential access storage symbol represents information stored in a sequence. This is a referencing symbol for storing digital information on a magnetic tape.
Just as there are standard flowchart symbol definitions, there are guidelines in developing flowcharts that ensure that the flowcharts developed are universally understood. Following flowcharts, guidelines enable teams to create accurate representations of the process. An accurate representation of the process or algorithm helps the team understand the flow properly and also make improvements wherever needed.
End-to-end workflow automation
Build fully-customizable, no code process workflows in a jiffy., process flowchart symbols example.
Understanding process flowchart symbols is more effective with an example. Let us take the example of the accounts payable process and explain it using process flowchart symbols. We have used the right-to-left depiction of the process workflow.
The accounts payable process is triggered with a request from the respective department. The next step is the manager’s review of the request. If the information provided in the request is sufficient and accurate, the manager approves the request and sends it to payout. In case the request is not accurate or duplicated, then it is rejected by the manager. Sometimes, the manager requires additional information to approve the request, in such cases, it is sent back to the requestor for additional information.
Conventional versus Non-Conventional Flowchart Symbols
All the flowchart symbols used to represent a process or a programming algorithm are usually approved by ISO and ANSI. Using conventional flowchart symbols makes it easy to understand the process flow or the algorithm. When non-conventional symbols are used to create flowcharts, not everyone understands the workflow.
Whether you are using a standard or a non-standard flowchart symbol, the main focus must be the audience. The symbols used in the flowchart must be familiar to your audience. While using non-standard symbols, you need to ensure that they are used consistently and the reader knows the meaning of every symbol.
1. What is the most important aspect of a flowchart?
A- Readability is the most important aspect of a flowchart. Flowcharts are diagrammatic representations of a process that aim at offering a visual description of a process. For the user to understand the process completely, the readability must be clear and simple.
2. What are the types of flowcharts?
The most common types of flowcharts are process flowcharts, swimlane flowcharts, data flow diagrams, Workflow diagrams , EPC diagrams, SDL diagrams, process maps, and process flow diagrams.
3. What are the symbols used in data flow diagrams?
The symbols used in data flow diagrams are based on the Yourdon and Coad method or Gane and Sarson method. The former method depicts processes as circles, and the latter method depicts processes as squares with rounded corners.
4. How to organize a flowchart?
The best way to organize a flowchart is to use standard symbols in a consistent manner. The usage of symbols in a consistent manner eliminates any confusion and makes it easy to follow the flowchart. Also maintaining the flowchart on a single page also ensures that the flowchart is readable.
5. What are the frequently used symbols in a flowchart?
The start/stop oval symbol, Input/Output square symbol, process rectangle symbol, decision diamond symbol, connector symbol, and lines are the most frequently used symbols in a flowchart.
6. Which organization approves flowchart symbols?
All flowchart symbols are typically reviewed and approved by the American National Standards Institute (ANSI) and the International Organization for Standardization (ISO).
7. When were flowcharts used first?
Two engineers, Frank and Lilian Gilbreth were the first to introduce flowcharts to the American Society of Mechanical Engineers in 1921.
8. What is the most important flowchart symbol?
Flowchart symbols cannot be ranked based on their importance. Based on the process or algorithm that is being depicted, relevant flowchart symbols can be chosen.
9. What are the basic flowchart symbols?
Oval, rectangle, diamond, parallelogram, and arrow are the basic flowchart symbols that are used to represent processes and algorithms.
10. Are workflow diagrams and flowcharts the same?
Workflow diagrams are a type of flowcharts that are used to represent a process workflow. Workflow diagrams provide a graphic overview of the business process. Flowcharts are a visual representation of processes, workflows, business functions, and computer algorithms.
11. What is input/output in a flowchart?
Input and output are fundamental building blocks of a flowchart. Input is what initiates the process or the computer program, while output is the final outcome of the process. For example, in an accounts workflow , the finance request is the input while the output is either approval or rejection of the request.
12. What are the tools available for flowcharts?
Flowcharts can be created by hand on paper. There are several tools available for creating flow charts, namely, Lucidchart, Smartdraw, Computer-Aided Design (CAD), Creatively, and VisualParadigm Online. These tools can be used to draw flowcharts quickly and easily.
Flowcharts and Workflow Automation
Flowcharts are useful in mapping out business processes. A process can be easily understood by looking at the flowchart. Once the process is visually represented via a flowchart, it becomes easy to spot process bottlenecks and other areas that could be improved in a process. Workflow automation derives key inputs from process maps like flowcharts.
A clearly defined flowchart allows the team to identify areas prime for automation. Repetitive and mundane tasks are prime candidates for automation, which can be easily spotted when mapped out visually. Once these areas are identified, workflow management like Cflow can be used to automate these tasks. Cflow is a no-code workflow automation solution that can be used to automate key business workflows like Finance, procurement, HR, and sales. The visual form builder in Cflow enables easy and quick workflow setup by just anyone on the team. Flowcharts form the basis for effective and efficient workflow automation of complex business processes.
Looking to improve your business processes? Flowcharting holds the key! Flowcharts can help you map out key business processes, which form the basis for automating workflows. Automating process workflows is the most effective way to improve operational efficiency. Flowcharts that use process map symbols can be easily understood by users. Flowchart symbols form the basis for creating flowcharts of business processes and computer algorithms.
Flowcharting symbols listed in this blog can be used to map out complex business processes and computer algorithms. Once processes are visually mapped, it becomes easy to understand the process flow and make improvements wherever needed. Clearly defined flowcharts are a must for automating business workflows. While flowcharts help in the visual mapping of the process, workflow automation tools like Cflow help in creating visual workflows using drag-and-drop features. Creating automated workflows is a piece of cake with Cflow. To explore our feature-rich BPM tools solutions, sign up for the free trial today.
What would you like to do next?
Automate your workflows with our Cflow experts.
Get your workflows automated for FREE
Business Name
Business Email
Draw your workflow. Take a snap and upload it here
Good time to call
Your timezone
Describe your requirements (If any)
By submitting this form, you agree to our terms of service and privacy policy .
Process Tracking- Functions, Features, and benefits
Workflow visualization: no more obscure business workflows, you may also like, change request – how to submit and manage it right with workflow automation, what it is and ways to streamline the change management process flow, enhanced employee exit process through automation.
- HR & Admin
- Procurement
- Sales & Marketing
- IT Operations
- Visual Workflow Builder
- SLAs and Escalations
- Vacations & Delegation
- Public Forms
- Document Management
- Rules Engine
- Encryption & Security
- Integrations
- E-signatures
- Reports & Analytics
- Workflow Templates
- System Design Tutorial
- What is System Design
- System Design Life Cycle
- High Level Design HLD
- Low Level Design LLD
- Design Patterns
- UML Diagrams
- System Design Interview Guide
- Crack System Design Round
- System Design Bootcamp
- System Design Interview Questions
- Microservices
- Scalability
An introduction to Flowcharts
- What is a Flowchart and its Types?
- Creating Interactive Plots with R and Highcharts
- Interactive Bubble Chart in R
- Charts.js Introduction
- RAPTOR Tool - A Flowchart Interpreter
- Introduction to Graphs | Class 8 Maths
- Python | Bar Charts in Vincent
- Pygal Introduction
- Introduction of Algorithmic State Machines (ASMs)
- Introduction to Matplotlib
- Flowchart for basic Machine Learning models
- Charts.js Installation Guide
- Dual Combination Chart in Tableau
- Data Visualization with Highcharter in R
- Short Note on Gantt Chart
- Gantt Chart in Tableau
- How to build Animated Charts like Hans Rosling
- How to Make a Gantt Chart in Excel
- Power BI - Cluster Bar and Column Charts
What is a Flowchart? Flowchart is a graphical representation of an algorithm. Programmers often use it as a program-planning tool to solve a problem. It makes use of symbols which are connected among them to indicate the flow of information and processing. The process of drawing a flowchart for an algorithm is known as “flowcharting”.
Basic Symbols used in Flowchart Designs
- Terminal: The oval symbol indicates Start, Stop and Halt in a program’s logic flow. A pause/halt is generally used in a program logic under some error conditions. Terminal is the first and last symbols in the flowchart.

- Input/Output: A parallelogram denotes any function of input/output type. Program instructions that take input from input devices and display output on output devices are indicated with parallelogram in a flowchart.

- Processing: A box represents arithmetic instructions. All arithmetic processes such as adding, subtracting, multiplication and division are indicated by action or process symbol.

- Decision Diamond symbol represents a decision point. Decision based operations such as yes/no question or true/false are indicated by diamond in flowchart.

- Connectors: Whenever flowchart becomes complex or it spreads over more than one page, it is useful to use connectors to avoid any confusions. It is represented by a circle.

- Flow lines: Flow lines indicate the exact sequence in which instructions are executed. Arrows represent the direction of flow of control and relationship among different symbols of flowchart.
Rules For Creating Flowchart :
A flowchart is a graphical representation of an algorithm.it should follow some rules while creating a flowchart Rule 1: Flowchart opening statement must be ‘start’ keyword. Rule 2: Flowchart ending statement must be ‘end’ keyword. Rule 3: All symbols in the flowchart must be connected with an arrow line. Rule 4: The decision symbol in the flowchart is associated with the arrow line.
Advantages of Flowchart:
- Flowcharts are a better way of communicating the logic of the system.
- Flowcharts act as a guide for blueprint during program designed.
- Flowcharts help in debugging process.
- With the help of flowcharts programs can be easily analyzed.
- It provides better documentation.
- Flowcharts serve as a good proper documentation.
- Easy to trace errors in the software.
- Easy to understand.
- The flowchart can be reused for inconvenience in the future.
- It helps to provide correct logic.
Disadvantages of Flowchart:
- It is difficult to draw flowcharts for large and complex programs.
- There is no standard to determine the amount of detail.
- Difficult to reproduce the flowcharts.
- It is very difficult to modify the Flowchart.
- Making a flowchart is costly.
- Some developer thinks that it is waste of time.
- It makes software processes low.
- If changes are done in software, then the flowchart must be redrawn
Example : Draw a flowchart to input two numbers from the user and display the largest of two numbers

References: Computer Fundamentals by Pradeep K. Sinha and Priti Sinha
Please Login to comment...
Similar reads.
- CBSE - Class 11
- school-programming
- Design Pattern
- School Programming
- System Design
- Technical Scripter
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Web Development
Python flowchart symbols: visual guide for beginners.
By George Roussos
August 18, 2023
Python Flowchart Symbols are pictorial representations of a process or set of instructions. They use in many different areas of engineering, manufacturing, and business. A flowchart is a simplistic way to communicate complex ideas and concepts visually. The diagrammatic nature of flowcharts makes them easy to modify and edit.
See Also: The 5 Best Java Code Visualizers
Table of Contents
Factors affecting Flowchart

Using symbols in a flowchart can easily highlight particular elements or ideas within the diagram. You can use pre-made symbols or create your own using standard symbols. There’s even code for creating your own unique Python flowchart symbols! Depending on your choices, you can use symbols to clarify your points or add color to your Flowchart.
What is Flowchart?

See Also: Array Vs. ArrayList In Java: A Detailed Explanation
What is Flowchart Symbol?

This set of flowcharts and related data helps you visualize and understand the flow of ideas in a program or workflow. Each Flowchart is designed to help you know what happens at different stages of a process and how multiple elements within that process interact.
Types of Flowchart Symbol
The Python flowchart symbols represent a process. Also known as a process diagram, this method aims to show the connections between stages and introduce transitions between them, an essential part of all business strategy development.

The Rectangle

The Diamond

See Also: What Is A Template Class In Python? Everything You Need To Know
Intermediate & Advanced Flowchart Symbols
Advanced flowchart symbols include a list of basic Python symbols in the “Basic Flow Chart Symbols” section. The following flow chart symbols are more advanced and display complex relationships between variables.
Document Symbols

Single document icons can emphasize one document at a time, such as when displaying a list of documents on an intranet or extranet site. Multiple document icons represent documents stored in folders or databases because they provide more information about the individual documents.
Data Symbols

Input & Output Symbols
Input and output symbols show where and how data comes and goes throughout your process.
Additional Useful Flowchart Symbols

Other Notation Types
While all the above are examples of generic flowchart shapes, you may use a different modeling notation that includes more specific use cases — and more particular shapes to match.
What is a process symbol in a Python flowchart?
The process symbol in a Python flowchart is a rectangle shape representing a process or action being performed in the program. It is used to show the steps or operations in the program.
What is a decision symbol in a Python flowchart?
The decision symbol in a Python flowchart is a diamond shape representing the program's decision point. It shows where the program must make a choice or decision based on certain conditions.
What is a loop symbol in a Python flowchart?
The loop symbol in a Python flowchart is rectangular with rounded corners representing a loop or repetition in the program. It shows where the program must repeat actions or processes until a certain condition is met.
What is a connector symbol in a Python flowchart?
The connector symbol in a Python flowchart is a small circle that is used to connect different parts of the Flowchart. It is used to show the flow of the program and how different parts of the program are connected.
What is a subroutine symbol in a Python flowchart?
The subroutine symbol in a Python flowchart is a rectangle shape with two parallel vertical lines representing a subroutine or function in the program. It is used to show where the program is calling a function or subroutine.
How do you use Python flowchart symbols to represent a program visually?
To use Python flowchart symbols to create a visual representation of a program, you can start by identifying the program's different parts and the program's logic and flow. Then, you can use the appropriate symbols to create a flowchart that visually represents the program's structure and logic.
Therefore the above article describes Python Flowchart Symbols.
See Also: List and Tuples , Linear programming in Python .
Enjoys programming , web development experience, experience in web technologies such as HTML, CSS, CSS Bootstrap, PHP, Javascript, MySQL, excellent IT skills.
Login Page in HTML with CSS Code: Safe & Stylish Login Forms
Is web development hard: myths and realities explored, leave a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Related posts:
- How to make a box in HTML?
- Backend Automation Testing Tools: Top 15 tools
- How to Change CSS with JavaScript? Full Guide
- What is Closure in JavaScript? Overview & Examples
- HTML Tags List with Examples: A Comprehensive Guide for Beginners
- How to Use a JavaScript Variable in HTML? 5 Best Ways
Computersciencementor | Hardware, Software, Networking and programming
Algorithm and flowchart explained with examples, what is algorithm and flowchart.
Algorithm and flowchart are programming tools. A Programmer uses various programming languages to create programs. But before actually writing a program in a programming language, a programmer first needs to find a procedure for solving the problem which is known as planning the program. The program written without proper pre-planning have higher chances of errors. The tools that are used to plan or design the problem are known as programming tools. Algorithm and flowchart are widely used programming tools.

The word “algorithm” relates to the name of the mathematician Al- khowarizmi , which means a procedure or a technique. Programmer commonly uses an algorithm for planning and solving the problems.
An algorithm is a specific set of meaningful instructions written in a specific order for carrying out or solving a specific problem.
Types of Algorithm:
The algorithm and flowchart are classified into three types of control structures.
- Branching(Selection)
- Loop(Repetition)
According to the condition and requirement, these three control structures can be used.
In the sequence structure, statements are placed one after the other and the execution takes place starting from up to down.
Whereas in branch control, there is a condition and according to a condition, a decision of either TRUE or FALSE is achieved. In the case of TRUE, one of the two branches is explored; but in the case of FALSE condition, the other alternative is taken. Generally, the ‘IF-THEN’ is used to represent branch control.
Write an algorithm to find the smallest number between two numbers
Write an algorithm to check odd or even number.
The Loop or Repetition allows a statements or block of statements to be executed repeatedly based on certain loop condition. ‘While’ and ‘for’ construct are used to represent the loop structure in most programming languages. Loops are of two types: Bounded and Unbounded loop. In bounded loop, the number of iterations is fixed while in unbounded loops the condition has to satisfy to end the loop.
An algorithm to calculate even numbers between 20 and 40
Write an algorithm to input a natural number, n, and calculate the odd numbers equal or less than n.
Characteristics of a good algorithm.
- The Finite number of steps:
After starting an algorithm for any problem, it has to terminate at some point.
- Easy Modification.
There can be numbers of steps in an algorithm depending on the type of problem. It supports easy modification of Steps.
- Easy and simple to understand
A Simple English language is used while writing an algorithm. It is not dependent on any particular programming language. People without the knowledge of programming can read and understand the steps in the algorithm.
An algorithm is just a design of a program. Every program needs to display certain output after processing the input data. So one always expects the result as an output from an algorithm. It can give output at different stages. The result obtained at the end of an algorithm is known as an end result and if the result is obtained at an intermediate stage of process or operation then the result is known as an intermediate result. Also, the output has to be as expected having some relation to the inputs.
The first design of flowchart goes back to 1945 which was designed by John Von Neumann . Unlike an algorithm, Flowchart uses different symbols to design a solution to a problem. It is another commonly used programming tool.
In general, a flowchart is a diagram that uses different symbols to visually present the flow of data. By looking at a flow chart one can understand the operations and sequence of operations performed in a system. This is why flowchart is often considered as a blueprint of a design used for solving a specific problem.
A flowchart is defined as a symbolic or a graphical representation of an algorithm that uses different standard symbols.
Flowchart Symbols:

Guidelines for drawing a flowchart.
- The Title for every flowchart is compulsory.
- There must be START and END point for every flowchart.
- The symbols used in flowchart should have only one entry point on the top. The exit point for symbols (except for decision/diamond symbol) is on the button.
- There should be two exit points for decision symbol; exit points can be on the bottom and one side or on the sides.
- The flow of flowchart is generally from top to bottom. But in some cases, it can also flow to upward direction
- The direction of the flow of control should be indicated by arrowheads.
- The operations for every step should be written inside the symbol.
- The language used in flowchart should be simple so that it can be easily understood.
- The flowlines that show the direction of flow of flowchart must not cross each other.
- While connecting different pages of the same flowchart, Connectors must be used.
Some examples of algorithm and flowchart.
Example1: To calculate the area of a circle
Step1: Start
Step2: Input radius of the circle say r
Step3: Use the formula πr 2 and store result in a variable AREA
Step4: Print AREA
Step5: Stop Flowchart:

Related Posts

Sampurna shrestha
Save my name, email, and website in this browser for the next time I comment.

Raptor Flowchart
RAPTOR Flowchart Symbols
Table of Contents
In this tutorial, let’s discuss the RAPTOR flowchart symbols. A RAPTOR flowchart is a combination of different symbols that can be added to the flowchart from the Symbols area.
RAPTOR Symbols
Different symbols available in RAPTOR are as follows:
Start and End Terminator Symbols.
The oval symbols are used for Start and End Terminator symbols. We can use this symbol for the start and end of the flowchart.Each flowchart has a Start point and an End point.
Input/Output Symbols
A parallelogram is used for input and output data to the flowchart. The Input symbol is used to prompt the user to enter information. The information is stored in variables.
The output symbol is used to print the information to the MasterConsole window or to redirect it to a file.
Assignment Symbol
A rectangle is used for the process symbol. The processing statements and calculations can be done in this block.The assignment symbol is used to assign a variable or to change the value of a variable.
count <- 1
sum <- a + b
The right hand side is evaluated first and then the value is assigned to the left hand side variable.
Selection Symbol
The diamond structure is the Selection symbol. Selection symbol is used for making decisions in the flowchart. The decision expression is entered in the diamond.
Loop Symbol
Loop symbol is a repetitive structure in RAPTOR flowchart. The Loop symbol is used to repeat a set of steps in the flowchart until the loop condition is met.

These are the important and basic flowchart symbols that are commonly used in the RAPTOR flowcharts. Note that the symbols are limited w.r.t the RAPTOR flowchart. Apart from these symbols, normal flowcharts might have other symbols that we can use in the flowcharts.
RAPTOR tutorial page: https://www.testingdocs.com/raptor-a-flowchart-tool/
Flowchart examples: https://www.testingdocs.com/raptor-flowchart-examples/
RAPTOR official website: https://raptor.martincarlisle.com/
Related Posts

Raptor Flowchart /
Install RAPTOR Avalonia on CentOS

Download RAPTOR Avalonia Edition

RAPTOR Editions
Die roll probability raptor flowchart.

String Operations in Raptor Flowchart

Raptor Subcharts Flowchart

User input validation in Raptor flowchart

Run Raptor flowchart on Ubuntu

Alternatives to Raptor Flowchart Tool

Parameter scope in Raptor Procedure

IMAGES
VIDEO
COMMENTS
Flowchart Symbol. Name. Description. Process symbol. Also known as an "Action Symbol," this shape represents a process, action, or function. It's the most widely-used symbol in flowcharting. Start/End symbol. Also known as the "Terminator Symbol," this symbol represents the start points, end points, and potential outcomes of a path.
Feb 29, 2024. Flowchart symbols are used to show the steps, order and choices in a process. Together, they form a universal language that makes process analysis easy. I'm sure you've seen flowcharts before with various shapes, lines and arrows to depict stages within a process like where it begins or ends.
These basic flowchart symbols appear in most diagrams. Once you know these, you can read most flowcharts. 1. Terminator symbol. Meaning: the start or end of a process. An oval symbol marks the first and last steps of a process. You can include "start" or "end" in the oval to highlight their order.
In the New Diagram window, select Flowchart and click Next. You can start from an empty diagram or start from a flowchart template or flowchart example provided. Let's start from a blank diagram. Select Blank and click Next. Enter the name of the flowchart and click OK. Let's start by creating a Start symbol.
Most of the flowchart symbols shown here are for use in very specific applications, such as a data flow diagram used for computer programming. Unless you have specialized knowledge and your diagram is being developed for a peer group with similar knowledge, it's best to stick to basic flowchart symbols. If more than the most basic flowchart ...
In the most basic sense, flowchart or flow chart, is a type of diagram that describe processes. . Flowchart represents information or processes as boxes, lines, and text. The boxes represent activities, the lines (or flowlines ) represent the workflow that connects them, and the text represents what happens at each activity.
The above image shows all the standard flowchart symbols. The most common symbol used in a flowchart is the rectangle. A rectangle represents a process, operation, or a task. The next most common symbol is the diamond which is used to represent a decision. With this following list, you can figure out the most commonly used flowchart symbols as ...
The oval, rectangle, diamond, parallelogram and arrow are the basic process flowchart symbols. The oval represents the start and end. The rectangle represents any step in the process, like tasks or actions. The diamond symbol indicates a decision. The parallelogram represents information that's received/generated like an e-mail or product.
Oval - The oval often known as the terminator, is one of the important flowchart symbols. In fact, it represents the beginning and conclusion of a process. Rectangle - Once you've begun flowcharting, the rectangles are your go-to symbol. It symbolizes any step in the process you're charting and is the flowchart diagram's workhorse.
The rectangle depicts a process such as a mathematical computation, or a variable assignment. Decision. The diamond is used to represent the true/false statement being tested in a decision symbol. Advanced Flowcharting Symbols Module Call. A program module is represented in a flowchart by rectangle with some lines to distinguish it from process ...
Although there are many flowchart symbols that can be used, there are 4 main symbols that are most important. In fact, you really need only these 4 in most cases: 1. Process Symbol: Process. Process Symbol represents a step in a process. This is the most common component of a flowchart. 2.
The oval, or terminator, is used to represent the start and end of a process. Use the Gliffy flowchart tool to drag and drop one of these bad boys and you've got yourself the beginning of a flowchart. Remember to use the same symbol again to show that your flowchart is complete. 2. The Rectangle.
Here, you will see the 5 flowchart symbols that are very popular and commonly used in almost every flowchart. The Oval or Pill Shape represents the start/end. The Rectangle Shape represents a process. The Parallelogram Shape represents the input/output of the information. The Diamond Shape represents a decision.
Examples of flowcharts in programming. 1. Add two numbers entered by the user. Flowchart to add two numbers. 2. Find the largest among three different numbers entered by the user. Flowchart to find the largest among three numbers. 3. Find all the roots of a quadratic equation ax2+bx+c=0.
The following is a basic overview, with descriptions and meanings, of the most common flowchart symbols - also commonly called flowchart shapes, flow diagram symbols or process mapping symbols, depending upon what type of diagram you're creating.The table below lists the flowchart symbol drawing, the name of the flowchart symbol in Microsoft Office (with aliases in parentheses), and a short ...
Rectangle: A rectangle shape usually depicts a task, operation or process. This is what you'll use for most of your flowchart is depicting a process with various tasks. Parallelogram: This shape represents input or output of data or information in a flowchart. Parallelograms are mostly used in data flow diagrams.
Internal storage. This flowchart symbol represents data that is stored on a local or on-premise server. Indicates that information was stored in memory during a program, used in software design flowcharts. Commonly used to map out software designs, this shape indicates data that is stored within the internal memory.
A flowchart is a graphical representation of an algorithm.it should follow some rules while creating a flowchart. Rule 1: Flowchart opening statement must be 'start' keyword. Rule 2: Flowchart ending statement must be 'end' keyword. Rule 3: All symbols in the flowchart must be connected with an arrow line.
A flowchart is a picture of the separate steps of a process in sequential order. It is a generic tool that can be adapted for a wide variety of purposes, and can be used to describe various processes, such as a manufacturing process, an administrative or service process, or a project plan. It's a common process analysis tool and one of the ...
Step #1: Know the purpose of your flowchart. Step #2: Start with a template. Step #3: Add shapes and symbols. Step #4: Connect your shapes with lines and arrows. Step #5: Split paths or add decisions. Step #6: Customize your flowchart's appearance. Step #7: Download or share your flowchart.
The Python Flowchart Symbols is a bitmap image designed to use as an icon resource in visual programming using the Python programming language. It refers to blocks of code, variables, or methods. This set of flowcharts and related data helps you visualize and understand the flow of ideas in a program or workflow.
Go to the online draw.io editor. Select Device to save your flow chart to your device. Note: You can select another location to store your diagram file, but you may be prompted to grant the editor permission if you select a cloud storage platform. Click on Create New Diagram . In the template manager, enter a filename for your flow chart ...
A flowchart is defined as a symbolic or a graphical representation of an algorithm that uses different standard symbols. Flowchart Symbols: Guidelines for drawing a flowchart. The Title for every flowchart is compulsory. There must be START and END point for every flowchart. The symbols used in flowchart should have only one entry point on the top.
The output symbol is used to print the information to the MasterConsole window or to redirect it to a file.. Assignment Symbol. A rectangle is used for the process symbol. The processing statements and calculations can be done in this block.The assignment symbol is used to assign a variable or to change the value of a variable.