Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Journal of UX Leadership
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Learn the principles of content design, from mastering tone and style, to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education
Meet our leadership team with UX and education expertise
Members of the council connect us to the wider UX industry
Our team are available to answer any of your questions
Fresh insights from experts, alumni and the wider design community
Read stories from our students who have made successful careers in UX after completing our course

What is the UX design process? A step-by-step guide
Understanding and following the UX design process is crucial for creating successful products. Learn about the UX design process and all the steps involved.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

Understanding the UX design process is crucial for every role within UX.
To make great products, you need to follow the process closely – and there are different skills and tools required at each stage.
Curious to know more? In this piece, we’ll explore:
What is the UX design process?
What happens at each stage of the ux design process, how do different roles fit into the ux design process, what happens if i skip steps in the ux design process.
Let’s begin with an overview of what the UX design process is.
‘UX’ stands for user experience and UX design is all about creating experiences (in the form of products and services) that solve problems for users. The UX design process is the structure we use to help identify and solve those problems.
For example, a common problem among your target audience might be that they struggle to stay on top of their monthly budget. You’d go through the UX design process to understand what kind of solution they might need in order to address the problem, to come up with ideas, design and test them, and eventually, build them into a live product (e.g. a smart budgeting app).
[GET CERTIFIED IN UX]
The UX process ensures we’re building products that people actually want to use. It gives the whole team a clear vision for the product and it ensures that the end users’ needs are being considered every step of the way.
So: What does the UX design process look like and what are the steps involved?
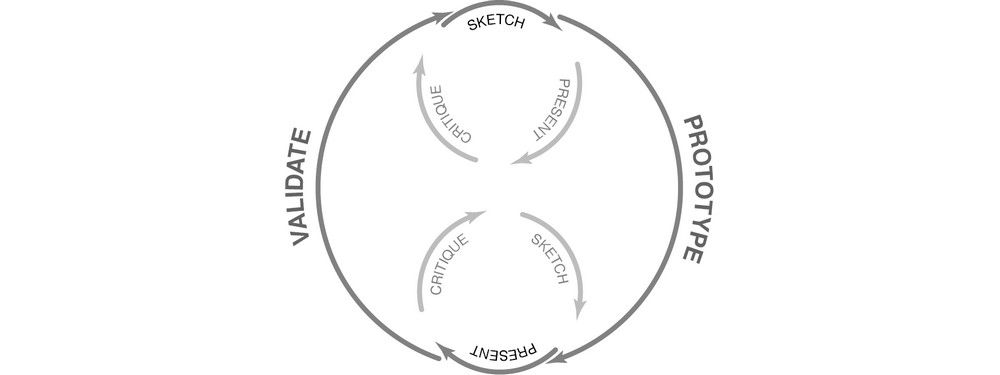
The following steps can take you all the way from an idea to a product launch:
- Define the user problem
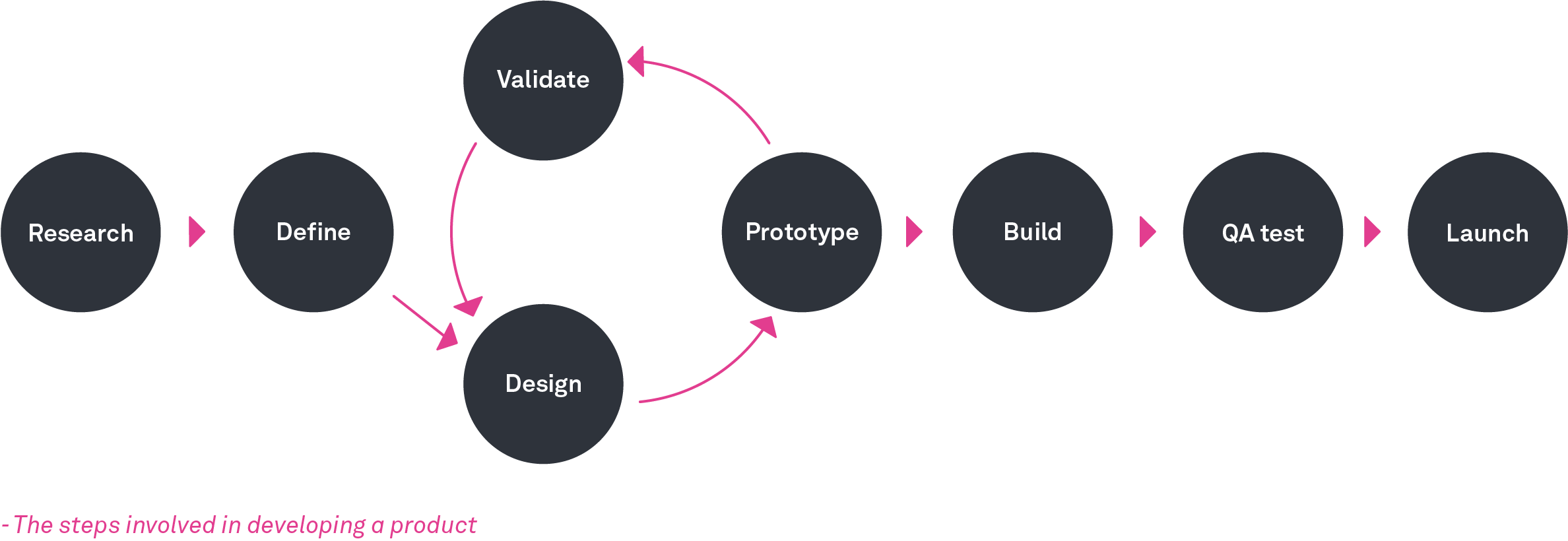
Note that these steps don’t always take place in a strictly linear fashion. You might get to the prototyping stage, only to find that your initial idea is flawed or that it doesn’t actually solve the user problem.
With those insights, you might go back to the design stage to come up with a new solution, or even to the problem definition stage to assess whether you’re focusing on the most important user challenge.
The steps below can take you all the way from an idea to a product launch:

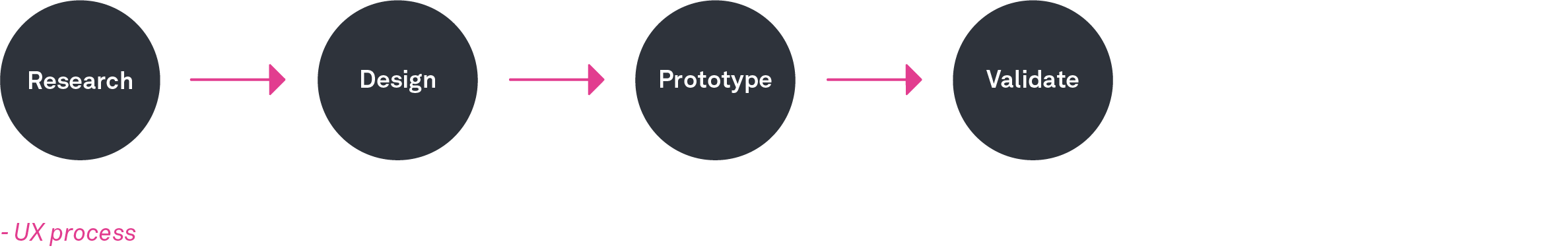
The UX process is everything that happens before a design is sent to developers to be built. It makes up the first few steps from research to prototyping.
A simplified version of the UX design process might look like this:

That’s the UX design process in a nutshell. Now let’s take a closer look at what happens at each stage.
Research and problem definition
The UX design process begins with user research . This involves speaking to or observing real users (or people who represent your target users) to figure out what problems they have and what they desire and require from a solution.
User research can be qualitative (which involves learning about users’ thoughts, feelings and opinions) or quantitative (which looks at measurable data such as how many times a user clicks on a certain button or how long it takes them to complete a particular task).
Some common UX research methods include user interviews, surveys, A/B tests, card sorting , first-click tests and eye-tracking. The research stage can also involve researching competitors to see what’s already on the market.
Once you’ve conducted user research, the next step is to analyse your findings and synthesise the results into meaningful, actionable insights. You’ll then present your UX research findings to key stakeholders. Here, you’ll find a guide on how to write a UX research report and share your findings.
During the research phase, UX designers use a variety of different tools depending on their chosen research methods. You can learn about the most popular UX research tools and how they’re used here .
Based on the findings of your UX research, you’ll then identify the most pressing user problem that needs to be solved. This is known as the problem definition stage and it usually involves crafting a problem statement — a short summary of the problem you’re going to design a solution for.
To help you come up with ideas for how to solve your user problem, you might turn your problem statement into a series of “How Might We?” questions. The “How Might We?” format reframes the problem in a way that invites solutions.
For example: “How might we make it easier for 25-35 year olds to manage their monthly budget?” or “How might we improve the budgeting feature in our app to make it easier for 25-35 year olds to see their monthly expenditure?”
Once you have a clear grasp on the problem you’re trying to solve, and the people you’re solving it for, you can move on to the next stage in the UX design process.
The design stage is where you come up with potential solutions to your user problem. Here you choose one solution that is most feasible and most likely to meet the users’ needs and then you start to bring it to life by designing it.
Let’s imagine that the solution you’ve decided to pursue is a budgeting feature that you’ll add to an existing app. The design phase might include sketching out initial ideas for how the new feature will work, considering things like what functionality it will provide, where it’ll sit in the app and how the user will get to it.
With the initial ideas sketched out, you’ll then consider the information architecture of the new feature (i.e. how it will be structured and organised in terms of content and information) and map out user flows. A user flow is a chart or diagram which depicts the path a user will take to complete a certain task. So, for your new feature, you might create user flows to determine how the user will complete tasks such as assigning a category to an outgoing transaction (e.g. household, travel, entertainment, fitness, groceries and so on) or accessing the monthly breakdown of their spending.
From there, you’ll create wireframes to further firm up the design of your new feature. Wireframes can be created by hand (very low-fidelity wireframes) or digitally using a variety of wireframing tools .
Having laid out the blueprint for your new product or feature, the next step is to fine-tune the details of the design and create a more lifelike model of how the product will look and function. This is done during the prototyping phase.
A prototype is a simulation that shows how users will interact with the finished product. Prototypes can be interactive and clickable, allowing stakeholders (and sample users) to interact with them as if they’re a live product.
The purpose of prototyping is to give you something to test before you spend time and money developing your design into a living and breathing product. It enables you to make sure that the solution you’ve come up with is user-friendly and accessible. It also ensures that users are able to interact with it in the way you originally intended.
Learn more in this complete guide to prototyping and discover the prototyping tools that UX designers use at this stage in the UX design process.
The validation stage is all about testing your designs to make sure they’re effectively solving the user problem and that they’re a joy to interact with.
This step in the process requires UX testing (or usability testing) on real or representative users. It’s absolutely critical as it gives you the chance to identify problems with your designs and fix them before you go to development, ultimately saving you time, money and disgruntled users.
Essentially, UX testing allows you to validate or invalidate your designs, determining whether you move forward to the development stage or return to the design stage to make adjustments.
As you can see, each step in the UX design process is geared towards ensuring that the products you create are beneficial to your end users and built with their needs in mind. That’s the key to good UX and you can’t create successful products otherwise.
[GET CERTIFIED IN UI DESIGN]
UX is a team sport. Different people are required at different stages. It’s fluid. It’s collaborative. And it changes to suit the needs of the business.
Here’s where different UX roles fit into the process:
- Researchers work on the Research and Validate stages
- Content experts ensure the copy and design are aligned at each stage
- UX designers lead the Design and Validate stages but play an important role throughout
- UI designers will work with UX designers on the Prototype and Validate stages – you can learn more about how UX and UI designers work together here
- Developers come in at the Validate stage, where they turn prototypes into live products
Specialists like researchers and content experts are commonly employed where UX is integral to the operation. This could be anywhere from HubSpot to NHS Digital.
In smaller companies with limited resources, it’s normal to have generalists that work across the process.
If you’d like to learn more about different roles within the UX team, check out this list of 11 UX job titles .
As UX mentor James O’Brien explains:
Each step in the lifecycle builds on the previous one. Skipping steps will lead to less than ideal outcomes.
Cutting corners takes you away from the user. So why do UX professionals skip steps in the first place?
Business people sometimes want to prioritise business needs over users. Your boss may argue that user research is “too expensive”. This isn’t true .
James warns that, when working in UX, you may have a boss or colleague that wants to do a “quick” version of UX:
They want to skip research and just go to what they understand as design. Have a conversation that begins with ‘here’s what I need to do in order to get it right’. See if you can get their buy-in.
If you skip certain steps in the UX design process, you risk missing out on the true value that good UX brings . The business value of UX design is well-documented; you’ve probably read the much-cited statistic that, on average, every $1 invested in UX brings a return of $100.
The value of UX (and the value of following the UX design process) boils down to creating products and services that people actually need and want to use. That translates into customer loyalty, higher conversion rates, increased sales and revenue and a competitive edge in your market.
As a general rule, follow the process as closely as possible. It’s what separates excellent products from average ones.
Want to learn more about the UX process and how UX designers work? See what a day in the life of a UX designer looks like.
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

What is UX research?

UX tools: What to use and when

What does a UX designer do?
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
2 April 2024
What Is the UX Design Process? A Complete, Actionable Guide
The term User Experience (UX) Design has been around since the 1990s when the father of the field, cognitive psychologist and designer Don Norman, coined the term.
In the 30 years since it’s become clear that UX design is a varied and multifaceted field: both challenging and exciting for the budding UX designer.
Much like graphic design and other forms of design, the process is an integral part of UX, and understanding the different stages can mean the difference between success and failure.
So in this article, we’re going to focus on the critical UX design process.
You’ll learn to recognize UX as a process of distinct steps—from research to design to testing—that have been defined and refined over the past few decades and continue to evolve as the field matures and solidifies.
- UX processes explained: User research
- Why is user research so important?
- Why do we conduct user research first?
- What is involved in user research?
- Design: Wireframing and prototyping
- User testing
- How does user testing work?
- Implementation
Conclusion and other resources
The ux design process step-by-step.
In this blog post, we want to show you how to start a UX project ; to give you a taste of the UX methods used by UX designers when working on designing or redesigning a product, and show you the order in which specific UX steps should be taken.
What steps make up the UX design process?
The UX design process can be divided into four key phases: user research , design , testing , and implementation . While the UX design process does typically take place in that order, it’s important to note that UX is an iterative process.
As a UX designer, you’ll often hear the phrase “Design is never finished!” This is because, throughout the UX design process, you’ll uncover new insights that may lead you to rethink your design decisions so far. Expect to revisit and repeat certain steps in the UX design process as you continuously optimize and improve your designs.
Within each of these main phases of the UX design process, there are several individual steps that you’ll take to improve the user’s experience with a product, app, service, or website. We’ll discuss each of these in more detail now before we dive into how the goals of the user and the goals of the business are aligned.
For a beginner’s introduction to the broader stages, check out the video below by senior UX designer Dee Scarano, or read on for more detailed explanations.
1. UX Processes Explained: User Research
User research is integral to the UX design process. It is every UX designer’s starting point for a UX design project . Research teaches us about the users, their behavior, goals, motivations, and needs.
It also shows us how they currently navigate our system, where they come up against problems, and, most importantly, how they feel when interacting with our product.
User research is a fundamental part of learning how to become a UX designer , and whether you are working in a large corporation and have a team to conduct research for you, or you are the sole UXer at a start-up, it’s a part of the UX design process you cannot afford to skip. As the UX designer, you are by definition an expert for your product.
However, what you think is intuitive might not work for your users, which is why conducting research with actual users is so important to the success of your design.
Nate Bolt , founder of UX research lab Ethnio , gave us this advice when it comes to user research:
“Don’t be afraid to treat user research as creatively as you treat design. The way you conduct interviews, collaborate with a team, and present findings are all opportunities to think creatively. So often we think of design as the part of the process where creativity should live, but research needs creativity just as much.”
Empathy is key here. You’ll be working with groups of users who come from a variety of backgrounds and are bringing different experiences with them. Your job is to try to understand why they are behaving the way they are, not to try to change that behavior or influence it, but to accommodate it within the product.
As a beginner training in UX design, it’s important to start flexing your empathy muscles as often as you can, at every given opportunity.
Research has other benefits too. The conclusive nature of results from extensive user research can help you garner support for UX when demonstrated to colleagues or management.
In this section, we will look at the UX design skills you need to conduct your user research and discuss the value of this part of the process when learning about how to become a UX designer .
Peter Merholz, UX Designer and Product Manager at PeterMe.com , had this piece of advice for us regarding putting yourself in your users’ shoes:
“Don’t confuse process for outcome—knowing UX practices like personas, flows, and wireframes is important, but not sufficient to delivering great experiences. More important is a UX mindset—a commitment to seeing the world from the perspective of your users and doing everything you can to make sure what you’re doing makes sense to them.”
2. Why Is User Research So Important To The UX Design Process?
“Research is worth nothing if you don’t act on it properly. The leap between research insight and the design action is the most important part of a UX designer’s job.” – Harry Brignull, UX consultant at 90percentofeverything.com
When we work based on assumptions or just our own experiences, we often fail to notice what the user experience could be like for other people; specifically our users. This means we can easily miss opportunities to improve our service or product to meet their needs.
Additionally, we might find our system easy and obvious to navigate, but we already have a history with that system—not to mention a great deal of prior knowledge of it.
Put simply, our users don’t have the benefit of this experience and knowledge.
Mastering the UX design process means always thinking from the perspective of the user ; learning what that perspective is can only come about through working with real users when performing in-depth user research .
User research helps us find out exactly how our target customers feel when interacting with a product that is designed to meet their goals and whether it actually does a good job of this.
During user research, a UX designer will collate information through a variety of means and sources to better inform the ultimate design.
We’ll be outlining a few of these methods further down the page.
Jeff Gothelf , the author of Lean UX, had this to say about user research:
“Over the last 5 years the nature of software has fundamentally shifted into a state of continuous improvement and iteration. This provides designers with an amazing opportunity to turn this into a continuous conversation with your audience. Continuous conversation — small chunks of research done frequently and consistently — ensures the customer’s voice in our decision-making process. In fact, it ensures that research, as much as coding, designing or gathering requirements, takes its intended place in the iterative loop of product design and development.”
3. Why Do We Conduct User Research First?
User research has to come first in the UX design process because without it, our work can only be based on our own experiences and assumptions; which are neither objective nor from our target customers.
User research gives us the data we need to begin building the product. We can’t proceed without that information—it’s a fundamental part of any UX design project .
By researching first, we save ourselves a lot of work, time, money, and resources further down the line, as fewer adjustments will need to be made. If we designed first and then researched after, we would have to incorporate huge changes into our designs to meet the needs of the users whom we have spoken to.
The same is true of a redesign. For those working on a redesign of an already existing product, they have the benefit of directly seeing how users respond to an existing system.
As Neil Turner, founder of UXfortheMasses told us, a good foundation is the key to a successful design:
“Good user research is key to designing a great user experience. Designing without good user research is like building a house without solid foundations— your design will soon start to crumble and will eventually fall apart.”
4. What Is Involved In User Research?
It’s important to mark the distinction between listening to users and observing users. Both methods have their place in research, and both will provide you with valuable data.
The mistake many beginners make is to focus too heavily on listening, whereas observing users can uncover a lot more in less time.
A user interview is an in-depth one-on-one discussion between an interviewer and a user from the target demographic. It is designed to discover the underlying needs and requirements of the user when using your product.
A user interview can also be conducted while a user interacts with your product; the interviewer can ask questions which reveal precisely what the user is thinking as they navigate. Ask your users about the problems they generally have with this kind of service and where their greatest pain points are.
You could even let them describe what their ideal product would look like if there were no limitations!
Online Surveys
An online survey is a questionnaire consisting of a set of very precise questions sent to a sample of your target audience over the internet—usually via a form. The length and format of an online survey can vary from project to project, but irrespective of the length or design of the form, the data is compiled in a database to be reviewed at a later date by the UX designer or the UX design team.
Before you start writing your online survey, take the time to conduct a few persona interviews beforehand to fully understand the user’s problem space. This will help inform your survey questions.
Persona (Creation)
Personas are not the customers you want, but the customers you actually have or that are already out there. These personas are fictional but represent a selection of this real audience and their behaviors. We build user personas from qualitative and some quantitative user research as well as web analytics that we have already performed on an online platform.
Personas are effective if they:
- Are truly representative of real people, their motivations, goals, and needs
- Reveal universal features and functionality
- Give us an accurate picture of what users’ expectations are
- Show us how users will interact with a site
- Represent a large portion of users of the site
Peter Morville , known as the founding father of Information Architecture, gives this advice about persona creation:
“Portraits and profiles of user types (and their goals and behaviors) remind us all that “you are not the user” and serve as an invaluable compass for design and development.”
You can learn more in this guide to user personas . You might also want to check out this guide to persona spectrums , and this comparison between user personas and jobs-to-be-done .
User Testing
We will discuss user testing in more detail in the Testing section, but bear in mind that if you are improving a pre-existing product (rather than researching for a new design), user testing can be a valuable research resource to uncover where users are struggling with that product.
Finally, a word from Hany Rizk, a Berlin-based UX designer and strategist who reiterates here the importance of user research in the UX design process:
“Designing without conducting user research completely contradicts the concept of UX design. User research helps designers and stakeholders understand users and their needs and identifies the requirements of a product. Put simply, it removes assumptions from the design process, as it provides data to back up one’s design.”
Interested in trying out user research? Try out our free UX Design Short Course to get further acquainted with the process of UX research.
5. Design: Wireframing And Prototyping
The next step in the UX design process is to create wireframes and prototypes. This gives you something tangible to test on real and potential users, which is crucial in making sure that your designs are usable . Let’s consider what usability means in more detail now.
Usability in design
Steve Jobs once said:
“Design is not just what it looks like and feels like. Design is how it works.”
When thinking about the design of a product, this truism is one that is often forgotten.
Everybody recognizes Apple products because of their sleek and unique appearance. The designs of iPhones and Macs are so successful that they have been copied by tech companies worldwide.
But it is not the aesthetic of Apple products that brought them international acclaim. Although the designs of Apple products are immediately identifiable and effortlessly functional , it was the user experience and usability of the products that differentiated Apple from its competitors, ennobling Apple as the iconic brand it still is today.
These days, large and small companies the world over emulate the success of Apple by focusing their efforts on the user experience of their design .
When training in UX design, you’ll quickly conclude that although the aesthetics of a product make a huge difference to its appeal, if it doesn’t work well, how it looks is of little consequence to the user.
However, bear in mind that the ultimate success of a product depends not just on your design, but on the implementation of it by developers and the management of the project. This is where another key UX design skill— communication within the team— comes to the fore, but we’ll talk more about that in finer detail in the last section.
Designing a satisfying user experience involves meticulously planning a customer journey for the users and helping them find what they are looking for through an intuitive process. Customers will follow a certain process/journey anyway when they are performing an action based on their previous experiences with other products. Your job as a UX designer is to think about how your product/service can accommodate how the customer already behaves.
The design of your product revolves around functionality and usability, rather than colors or pictures (these are established later by a visual designer). Having established during your user research what your users expect from your product or site, what their goals are and how they like to operate a system, it is functionality and usability that always come first.
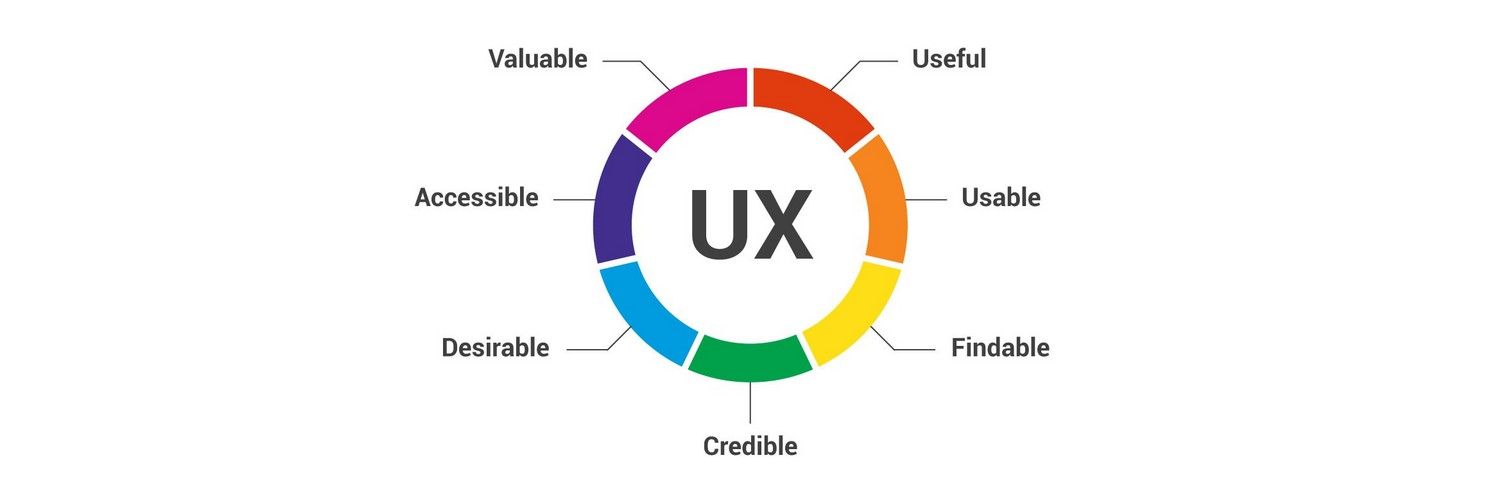
Don’t forget: Useful, Usable, Delightful . If you don’t solve a user’s problem, she won’t care for your colors or pictures.
Dan Saffer , the interaction designer and author, gave us another key piece of advice:
“Never forget the WHY: Why you’re designing this product, why people will use it, why you made the design decisions you did. Document the Why. Explain it to whomever will listen. Put it in your wireframes and in presentations. The Why should drive everything, because it’s what gives the product meaning, a story, a theme.”
Information Architecture
“It is important to get people you work with to make important decisions on language and structure. When people in your organization are using different words to describe the same thing, beware. Unresolved semantic and taxonomic arguments often result in unneeded increases in scope and complexity.” —Abby Covert, President at IA institute and author of How to Make Sense of Any Mess
A user who is overwhelmed by too much information or gets ‘lost’ navigating through a site is going to have a bad experience of that product, brand, or service . To avoid these scenarios, a process called Information Architecture is carried out by the UX team as part of the UX design process.
The purpose of Information Architecture (IA) is to structure, label, and organize the content on a site so that users can find exactly what they need to perform the task they want and to reach their goal. Through the information architecture, a UX designer finds out not only how each piece of the site fits together, but also how each item relates to all the other items within this structure.
This process helps the user understand what to expect when they navigate the site, as items that they logically (and from experience) expect to come together can and will.
Benefits of Information Architecture:
- Increased customer self-sufficiency and therefore more satisfied customers
- Effective page navigation
- Reduced support costs
- Decreased drop-off rates
How Is It Done?
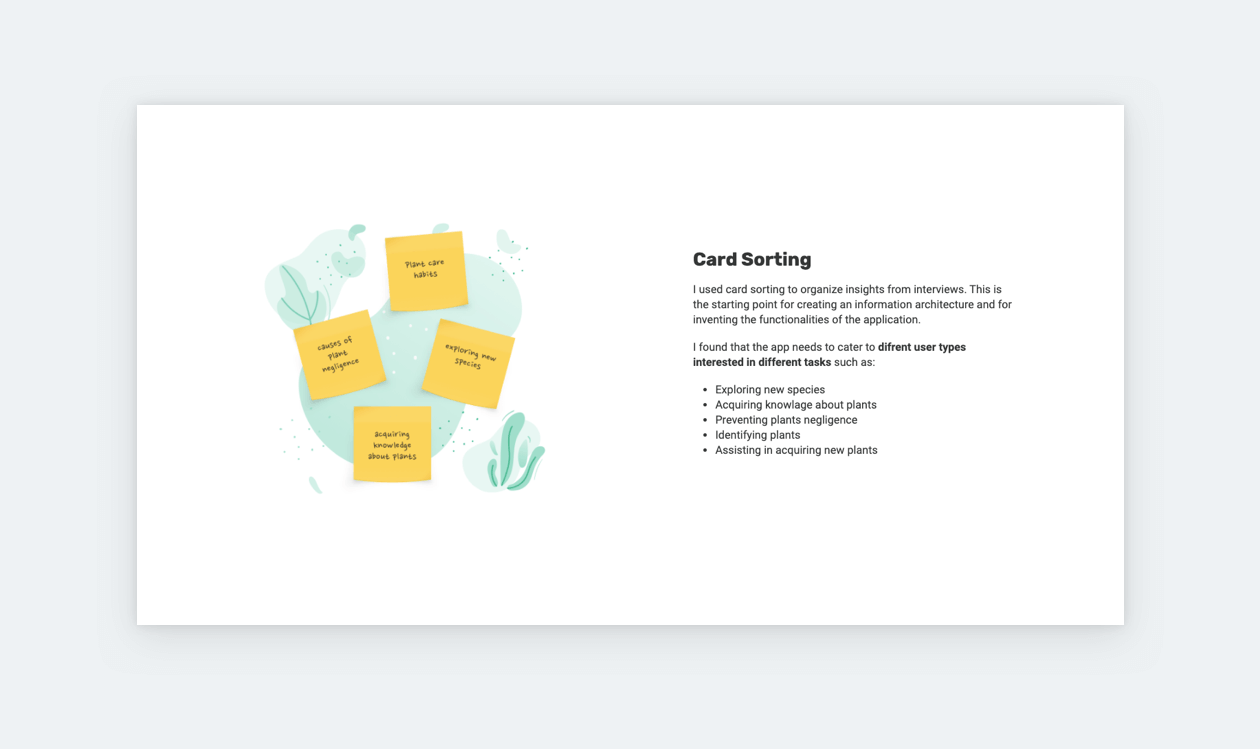
Organizing the hierarchy of the content on your site can be done in multiple ways. This leads us to another important UX method: Card Sorting . In a card sorting session , users organize topics from content within your website into groups that make sense to them. They then need to label each group in a way they feel accurately describes the content. This can be done using actual cards, pieces of paper, or one of several online card-sorting software tools.
Wireframing
Wireframing in UX design refers to an illustration or diagram of a website, software, or app page that looks at:
- The allocation of space on that page
- The distribution of images and content
- How content is prioritized
- What functions are available
- What behavior is intended and accommodated.
Wireframes rarely contain color, images, or styling because their job is to help the UX team understand and establish relationships among a website’s different templates. These templates need to be determined before any aesthetic considerations are taken into account. By focusing first on the navigation and structure of the site or product, a UX designer is far less likely to become distracted by the visual layer.
Wireframes can be as simple as a pencil sketch on a piece of paper , which you could later digitize to create a prototype or to add more detailed specifications.
And check out our guide on how to create your first wireframe .
Why Do We Use Wireframes As Part Of The UX Design Process?
We use wireframes to connect the visual design of the site to its information architecture. The process of wireframing helps us uncover different methods for representing or displaying different types of content and information as well as prioritizing that content in order of importance to the user, their expectations, and their goals. Wireframing helps a UX designer decide on the main functionality for that page and prepare the UX team for prototyping.
Wireframes are also quick, cheap, and simple to execute. Create them as early in the process as you can and iterate often. Wireframes are a great way to get an idea across to your team or to discuss it with developers.
Here’s a tip from UXBeginner :
“If you’re stuck on a design, start with the content. You’ll be surprised how much thinking you can accomplish by just writing or starting your design with some text.”
The End Result
When you have finished constructing your wireframes you will have a visual representation of how your site might look in accordance with the results of the user research you have already undertaken. Your wireframes will focus on the location of content, images, buttons, and other interactive elements on the page.
It will also give you a clear idea of how the user might navigate through the page and between pages on the site as they travel toward their end goal .
Prototyping
A prototype is a draft version of your site or product that takes you as close as possible to a good representation of your website and its user interface before any coding has begun. This allows UX designers to explore and experiment with ideas as well as check functionality and usability before any money is spent on full-blown development.
With the use of the prototype, the intention behind different features becomes clear, and the UX team is able to see how the overall design will work together and repair any inconsistencies or errors . By building a prototype of your design before further development, the UX team makes a number of savings, in terms of both cost and time.
Additional benefits of prototyping:
- You can quickly try out your ideas and test them with users.
- They can be created with just a pen and some paper.
- Once the prototype has been put together, it can then be used to gather even more user feedback and reactions from potential customers, so you can continue to develop and improve upon the original idea.
- Changes can be made quickly and easily to a prototype, incurring minimal costs.
- It can be used to demonstrate your product to management, clients, and other stakeholders so they have a clear idea of your intentions with the design.
- Interaction is something that happens over time, not in freeze frames or still images. Prototypes allow you to experience and interact with the design for yourself in real-time.
When it comes to creating a digital prototype, you’ll need to use a dedicated prototyping tool. Some popular prototyping tools include InVision and Proto.io . If you’re just getting started with prototyping, spend some time finding the tool that meets your needs in terms of features and functionality!
Looking at the results of the user survey you did in the previous section and the brief you created with our brief builder, try your hand at drawing your first wireframe. Use our Guide To Drawing Your First Wireframe for additional guidance.
6. User Testing
Like User Research, Testing is a fundamental part of the UX designer’s job and a core part of the overall UX design process. UX designers test because it allows them to improve upon the original product or site design and to see if the changes they made during the ‘design’ phase stand up to scrutiny. It’s a great way to eliminate problems or user difficulties that were unforeseen in the design phase before getting started on the implementation phase, and can also be carried out once the product is live as part of a UX audit .
Ensure you test with real users who are not friends or family!
Testing is a misunderstood art, and start-ups and entrepreneurs are often put off by it because of concerns regarding cost and time. Some are just afraid to talk to real users.
However, testing is not something you can afford to bypass, as even a simple round of testing could make or break your product idea. The time and money a company spends on testing at this stage will save infinite amounts of both later on. Despite what you may think, testing need not be either time-consuming or expensive. Not only that, but research has found that testing with 5 users generally unveils 85% of usability problems.
Testing can provide great results with very little effort.
Starting Simple
Testing your product need not be a complicated process. User testing can be as simple as making paper prototypes or drawing whiteboard sketches to demonstrate your product to your potential users. You can repeatedly test using these simple methods until an acceptable solution to an obstacle has been found. You can also use your prototypes to test out more interactive elements on users.
Remember the earlier you test, the easier it is to make changes and thus the greater impact the testing has on the eventual quality of the product. While user testing, in the above sense, can give you the deepest understanding of problems, and thus also the most valuable solutions, there are also other modes of testing, such as remote user testing and A/B testing , that have their own places in a given project. We will go into these two types of testing in more detail later.
Usability Testing
In-person usability testing is usually a one-to-one, moderated usability session.
The idea is for participants (preferably in your target demographic or representative of your personas) to perform tasks using your product, site, app, or SAAS while the UX designer or the UX design team observes. The purpose of in-person usability testing is to identify problems or issues the user has with the interface and why these issues arise.
The advantage of this type of testing over remote user testing is that the very actions the user takes, not just his or her opinions on a product, can be noted.
(Don’t forget what we said about listening to users vs. observing them. You can learn more in a shorter space of time by watching your users closely during testing as well as listening to what they say.)
When training in UX design, it’s crucial you observe the actions the user takes without intruding on or influencing their actions or decisions.
Some UX designers conduct usability testing by asking the participants to talk through their actions out loud as they are making them, which gives the UX team even greater insight into what is going on in the user’s mind while they are using the product.
7. How Does User Testing Work?
User testing is conducted through a variety of means:
- Simple observations
- Questionnaires
Practically speaking, to run an effective usability test, you’ll need a solid test plan in which you outline your objectives for the test and have real users on hand to perform an action, give their opinion, or answer questions.
Before the users have even entered the building, you’ll need to ask yourself: “What do I need to know from this test?” then, once you’ve pinpointed what you need to know, you can write your questionnaire or survey with that objective in mind. If you’re not performing an interview or writing a questionnaire, but simply observing a user’s response or behavior to your site or product, your objective remains the same.
It might be worth inviting the whole team to user testing to observe how the user responds to the product. Having the opportunity to observe the user will help the whole team understand the usability problems and to empathize (that word again!) with the user. So as not to distract the user, webcams, screen sharing, and microphones can be used.
Holger Eggert is a senior UX designer at LevelGreen who gave us this piece of advice on user testing:
“Don’t try to solve everything at once. Fix the biggest problems and then test again. You’ll save time this way.”
When you’ve finished, you’ll then be able to analyze your findings and produce a report summarizing the results. You’ll be able to make the changes to your design, if needed, before going into the implementation phase.
Friend of CareerFoundry and UX designer Alex Shirazi told us:
“A lot of designers think about the design process as a linear process. However, it should be treated as a dynamic process. For example; Idea, Wireframes, Mockups, Prototypes, then Assets. It’s important to have user tests at each interval of this process if the resources are available.”
Remote User Testing
Remote user testing is an option for a UX design team when it’s not possible to reach users from the product’s target audience in a real-life setting. For example, they might be in a place (a tropical island for example) that is hard or expensive for the UX team to reach, or the participants are difficult to accommodate or schedule.
The participants, facilitators, and observers are all located separately but connected online. Although this can be a convenient way to perform user testing, this method dilutes the value of the results because the ability to interact with users face-to-face creates a higher quality and more accurate result. It is also harder to analyze the data.
The benefit of remote user testing is that users are interacting with your product in an environment that is already familiar to them (e.g. their home or office). This takes away the potential layer of anxiety or uncertainty when visiting somewhere new, which might otherwise affect results.
“Never forget to go back and check whether what you did actually worked. When you do research, it should consist of multiple design-research iterations. A single round of usability testing is always a dumb idea.” — Harry Brignull of 90PerCentOfEverything
A/B Testing
A/B testing is a form of quantitative analysis comparing two live versions of a site, application, or email message. It attempts to make focused changes that produce a statistically significant difference in some well-defined user action. It requires a good understanding of statistics to correctly design the test and interpret the results. Experience is also required to pick targets for testing that are likely to produce valuable results.
Remember: A/B testing helps if you already have a product/service and need to improve it. But don’t start with A/B tests when you are still designing a product; perform user tests instead.
Also, be aware that although A/B tests are great at producing “hard data”—great for convincing management, for example—not everything you design can be verified by an A/B test.
A/B testing (also known as split testing) is a method of comparing two versions of a web page, product, email, or system, and seeing which performs better. By creating and testing an A and B version, you can try new design changes, test hypotheses, and improve your user’s responses. The goal of a split test is to look at differences in the behavior of two groups and measure the impact of each version on an actionable metric.
Although A/B testing will tell you which of two designs performs better, it won’t tell you why. This is why qualitative testing is so important.
An example:
If you have ever accidentally signed up for a mailing list with two different email accounts, you might have noticed that you sometimes receive the same email in both accounts but with different subject headings. This is because the owner of the mailing list is performing an A/B test to see which subject heading prompts more people to open the email.
One subject heading might say “Winter Sale 10% Off All Knitwear,” and the other subject heading might say “Hats, Scarves and Gloves Reduced This Season,” both with identical content in the email. The owner of the mailing list will then be able to track not only which email gets a higher open rate, but also which users actually go on to buy the product.
The ability to track user behavior in such detail provides the retailer with valuable information about how they market and advertise to their target user group and what language prompts a buying mentality.
Write a list of questions you would ask your target persona while they interface with your product or after they’ve used it. While writing your questions, keep in mind the question “what do I need to know from this test?”
And finally, words of UX wisdom from Dana Chisnell at usabilityworks :
“My main piece of advice is that if you want users to love your designs, fall in love with your users. That is, spend as much time as you can understanding the experience they are having. Observe them, listen to them, feel their pain. Treat them like experts, and learn from them.”
8. Implementation Of The UX Design Process
As a UX designer, it is your responsibility to implement, and advocate for, the UX design process. With that said, the role of the UX designer can vary greatly from company to company. Let’s consider where UX designers fit into the wider team in different types of companies.
The UX Designer’s Place In The Team
The job of a UX designer depends heavily on the nature of the company they are working for, and the difference between one UX designer role and another can be dramatic. In this final section, we’re going to discuss the role of the UX designer at both small and large companies and the UX design skills needed for each.
Keep in mind that there are pros and cons to both.
Within a start-up, a UX designer can be responsible for every part of every process, due to small budgets, small teams, and limited resources. At a start-up, a UXer (you can call yourself that) is likely to oversee a project from beginning to end and actively take on separate processes including user research, testing, and design all by themselves.
However, within a larger corporation, a UX designer could be heading up a team of user researchers, overseeing testing, and acting in more of a managerial role. In this way, the UX designer is still overseeing the process from beginning to end, but they are much less hands-on.
When sifting through job advertisements for UX designers, it’s important to read the small print. Due to the relatively new nature of the field and the ambiguity that still surrounds the term, recruiters are not always well-informed about what a UX designer is or what they actually do.
For example, a company might advertise for a UX designer when they are really looking for someone to join a team of researchers or someone to undertake testing. If this is the case, then the UX designer is not involved in the entire process, but is simply responsible for one part of the process. This is because UX has become an umbrella term for many different fields.
- If you are someone who wants to be heavily involved in every aspect of the UX design process, then a start-up could be a good fit, but remember at a start-up you will be shouldering the responsibility for each mistake you make and learning from scratch.
- If you are someone who particularly enjoys one aspect of UX design, then a job at a larger company in a particular team, for example the research team, would be more suitable and you’d likely be in a more UX-supported environment.
- If you enjoy managing teams and looking at the whole process without being too hands-on, a more managerial role in a UX team at a larger corporation could be more up your street.
Holger Egger, UX designer at Levelgreen gave us this advice about the overall process:
“A good design process can be your secret weapon. The tasks you do will change and the devices you do this on will definitively change. But if you can do a user-centered design process, adapted to your project’s context, and get everybody on board, then you’re golden!“
UX Designer At A Startup
There are a number of benefits to getting your first experience as a UX designer at a startup . We’ve broken them down into a list for you below.
Pros of working at a startup:
- You are more likely to see the whole picture
- You’ll get to experience decision-making firsthand
- You’ll have a significant influence on the end product
- Your work environment will likely to be more experimental. If the startup succeeds, you’ll likely receive not only financial remuneration but also recognition for your part in its success.
Cons of working at a startup:
- Less time to spend getting a feel for what you’re doing
- Many fast changes in a short period of time
- Pressure to deliver results quickly
- Job security isn’t always guaranteed
- Wages will not be as high as at a big corporation
- Many startups fail in the first year
UX Designer At A Big Corporation
Don’t see yourself working at a startup? Let’s take a look at the advantages and disadvantages of working for a big corporation
Pros of working at a big corporation:
- Job security, competitive salary, benefits, and other perks
- You get to see long-range plans realized
- Regular access to latest technology and a broad range of resources and experts
- Knowledge that your work directly affects a large number of people
- Clearer expectations
Cons of working at a big corporation:
- Less personal working environment
- Larger teams and more bureaucracy to contend with
- Seeing the results of your labor can be a long and frustrating process
- Generally less flexible to try new strategies or ideas
The important thing to bear in mind is that how you view these pros and cons depends on your work style, your personality, needs, and goals. As a UX designer, you’re working with management, other designers, developers, testers, marketing, support, and more besides. You’re the interface and the glue between all these stakeholders and sometimes you’re the only one who focuses on the user (other stakeholders sometimes have other motivations).
While you cannot get everybody to agree on everything, the best thing you can do is to get everybody to agree on a user-centered design process. Whether at a startup or a big corporation, as long as everybody follows this, then you’re in a great position to succeed!
UX Designer’s Role Within The Team
The UX designer’s role within the team is to steer the team through the process we have outlined in this post and generally in this order, too (with plenty more testing):
You’ll start with the research, then try things out with wireframes and prototypes, and test everything as you go along—much to the chagrin of your team. You’ll be the creator, the advocate, the moderator, and the cheerleader. If you do your job well, you will not get any recognition for your work because it will have been a seamless process for all involved.
Despite the lack of recognition, you will still get the rewarding feeling of having created such a u seful, usable, and delightful product for your users while meeting the goals of your business.
Working With Developers
Throughout the UX design process, you’ll work closely with developers—the people who will code your designs into fully functional products! If you’ve not had much experience working with web developers in your previous jobs, then before you start pursuing a career as a UX designer , it’s important to consider this crucial aspect of the role.
Whether at a startup or large corporation, you will be working intimately with developers to reach your end goal for a project. The developers will be working to transform your design ideas into a real, working website; how you approach this relationship will determine the success or failure of your project.
Rob Tannen, Director of Design Research and Strategy at Intuitive Company , had this to say about communication within teams:
“There’s an assumption that research is about listening, and design and development are about creating, and of course these are true. But just as important for all roles is the ability to communicate via spoken and written word. Researchers need to effectively ask questions and present results. Designers and developers need to explain their creations and the decisions behind them. So if I had one piece of advice for all UX practitioners it is to improve their communication skills.”
Below are some tips for working with web developers (they can also be applied to working within a team):
- Honesty: UX designers need to be open with developers about what the end goal of the product is.
- Transparency: Developers need to be transparent about what and how they need to do something to achieve the desired result. They need to explain clearly why something won’t work, not just that it won’t.
- Involvement: UX designers need to communicate with the development team right from the start of the project, not just when they need them. That way, they have a much clearer idea of what might or might not work early on.
- Work on the same team: If possible, make sure that you sit on the same team as the programmers at your company. There is much less chance of miscommunication or disagreement when you are freely communicating all the time.
- Be realistic: When sending over a final design for implementation, talk to the developers about what a realistic timeframe for the project would be. That way, everybody is on the same page with their expectations.
- Be clear: When communicating with the programming team, make sure you are clear in your instructions and requests. As the UX designer, you should be able to explain and illustrate adequately how the software should work.
As you’ve now seen, the UX design process, while at times complex, is a vital way to ensure successful UX design.
Whenever you want to come back to the lessons learned here, this video sums up the UX design process nicely:
So that about wraps it up. Before we offer some useful resources, it’s worth noting this excellent advice from Fabricio Teixeira of uxdesign.cc :
“Know your tools, but never forget you can adapt them. Don’t get too attached to templates or formulaic deliverables: every single project brings up a different challenge—which will force you to explore different approaches to the same method.”
Want to learn more about user experience and the UX design process? Check out these resources, tools, and schools to build on your knowledge.
- The CareerFoundry UX Design Course : Our mentored, online course in UX design.
- The CareerFoundry UX Design Email Short Course : Our free 7-day email short course sent straight to your inbox.
- The Difference Between UX & UI – A Layman’s Guide : Our expert’s answer to the most confusing of questions—what’s the difference between UX & UI?
- How To Create Your First Wireframe : A beginner’s guide to creating your first wireframe.
- InvisionApp : A great prototyping tool.
- UXPin : A useful tool for wireframing and mock-ups.
- UXMag : High-level resource for UX designers.
- UX Beginner : For those starting out in the industry or hoping to break into it, this blog is full of useful advice.
- WalkMe : On-screen guidance and training solutions: an elegant solution to improving the user experience by teaching users how to navigate through sites and complete specific tasks.
If you want to learn more about UX design or becoming a UX designer: sign up for our free, beginner’s 7-day short course in UX design , and check out these articles:
- 7 Universal design principles to follow if you want inclusive UX
- What is Graphic Design? The 2024 Overview
- How to effective handoff design for development
- How mobile design differs from other platforms
- How to conduct a competitor analysis
7 Great UX Presentations on Slideshare

Slideshare is one of the world’s largest professional content sharing community. So it’s safe to say it’s a great place to go for presentations on any topic.
We’ve collected 7 great UX presentations from slideshare that we think do a great job explaining and illustrating UX definitions, processes, guidelines and more.
1. What is UX? by David Carr
Looking for a simple way to understand what UX is with real-life examples? Then look no further, learn about UX briefs and their elements, followed by UX Process examples and wireframes.
2. Content UI Design Usability User by Jayan Narayanan
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design.
3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney
An excellent introduction to understanding what UX is, followed by it’s elements and processes. Overall great coverage to learn how to approach UX.
4. UI/UX Design by Sumit Singh
If you’re interested in pursuing a career in UI Design, this is the perfect slideshare for you. It asks and answers questions with thorough examples to help set you on the right path in making your career choice.
5. Simple Steps to Great UX/UI by Koombea
Breaking down the difference between UX and UI, this slideshare explains the importance in both as well as design tools to use to create amazing products.
6. Usable Psychology for UX/UI Designers by Maor Shabbat
No UX is complete without taking into consideration users behaviour. Understanding the psychology behind how users use your products sn one of the core foundations to designing great UX.
7. UX & Design Riyadh: Usability Guidelines for Websites & Mobile Apps by UXBERT Labs
A thorough presentation covering the basics of UX Design and how it’s implemented. Filled with guidance and examples on how to ensure delivering an excellent UX.
At UXBERT Labs we specialize in UX and Technology Innovation consulting to help businesses deliver world-class experiences. With offices in Dubai and Riyadh, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Interested in working with us? Email us at [email protected] and let us know your research, design or development needs.

Start typing and press Enter to search
Automated page speed optimizations for fast site performance
6 tips to ace your next UX design presentation

Make your next UX design presentation a winner with these 6 useful tricks and watch out for these common pitfalls
Presentations aren’t easy. Failing to memorize all the information, getting your slides mixed up and stumbling over your words are just a few ways we trip up if we’re not prepared. It happens to all of us!
It might look like you’re just chatting, but there’s a lot of thought and work behind a good speech and accompanying images. Think of Steve Jobs. The man managed to not only unveil a product that changed the entire tech sector, but he also transformed his presentations into an art form. They were inspiring, captivating and entertaining.
When you have a great web or app design idea, it’s a little like that too. You know how the website should be. You know what it needs to do, how to get it done and what you need to get there. But the client, or the boss, or other stakeholder, just doesn’t seem to get it.
Could it be that you’re not explaining it right? What are the key things to mind when doing your UX design presentation? Let’s take a look at 6 tricks you can use when it comes to acing your next UX design presentation, as well as how a prototyping tool like Justinmind can help.
Why UX design presentations are important
Sometimes, reading a report on a business idea falls short of getting stakeholder’s imagination going – it fails to get them to think of the potential at play. We have to sell our ideas if we want to get the green light from clients, managers or designers, we need to get used to public speaking.
UX presentations are the ideal time for you to paint a picture of what the product will be like, how it makes people’s lives better, and how it made users feel. This is your opportunity to show off all your hard work, to get other people on board with your project.

A UX design presentation can bring about a lot of pressure depending on your audience – but you should always see it as a great opportunity. There tends to be a lot at stake, such as the lifeline of the project or even your own image and reputation. Getting through the pressure is a very valuable skill to have under your belt!
But selling your ideas isn’t the only reason to get comfortable with giving presentations – a UX presentation is more than a sales pitch. Your UX design presentation can be a solid add-on to your stakeholder communication and relationship. It’s not just about selling the idea, but also bringing stakeholders in and getting them involved in the work.
Some other benefits to bad-ass UX presentation skills are that they:
- Increase your self-confidence and the confidence of others in your work
- Are an effective way to communicate your ideas and bring more people into the project
- Let you demonstrate your knowledge and show off on skills
Why UX design presentations go wrong
Of course, the challenges of presenting a UX design vary from project to project, but there are a few common threads that get in the way of UX designers getting their presentation just right. For some, it may be the pressure of public speaking, while others may have a hard time taking stakeholders through the creation process, or focus on the wrong aspects of the work.
The main point that we all must get right, no matter who we are or who we are presenting to, is making the presentation captivating. We have to make it easy for the audience to stay with us on the UX presentation from start to finish – that means making the whole thing engaging and even memorable.

In the 2018 Prezi Presentation Survey , it was found that while we all know presentations are key to business today, there is a specific type of presentation that wins above others: conversational presentations. That same survey asserts that 64% of people found conversational presentations more engaging.
Talking UX jargon to non-UX folk
That’s an important lesson for UX presentations. If you want to go into detail and go over the technical aspect of the job, you will need to make it engaging so people don’t drift off. Chances are, you may be talking to people who do business and not design.
This brings us to the biggest danger when making your UX design presentation: not tailoring what you say and do to suit the audience.
When people hear terms they don’t fully understand, suddenly what you’re saying has no meaning. You want to use casual terms that everyone can understand, simulating a normal conversation.
Relying on wireframes to get their point across
This issue is closely related to the tailoring of the UX presentation to your audience. Wireframes are a non-negotiable part of the product development process. They do all sorts of things like helping us define the structure of screens, lay down a navigation system, show the information architecture and help us with the flow and functionality of the product.

But wireframes don’t include visual details – in fact, they are often described as the bare bones of the product. This means that for anyone to look at a wireframe and see the final result, they need to have been involved in making that wireframe. At least, they have to be well versed in UX design to fill in the blanks and see the finished result in their mind.
That’s why it’s not a good idea to use wireframes in UX presentations to stakeholders. They look rough because that is how they are meant to look. The untrained eye, however, won’t see the potential and strength of the base of the product. They will see empty boxes and black and white lines.
Not validating ideas before presenting them
This issue is usually accompanied by lack of preparation for UX presentations. It’s imperative to show stakeholders that their input is welcome, but that the project is in safe hands. Ideas are only worth presenting if you’ve done your homework and feel like they have been safely validated.
Nothing can crack your confidence in yourself like presenting an idea to stakeholders, only to have them find holes in your theory within a few moments. Even if it’s a minor idea that doesn’t involve the entire project, it will deliver a blow to how you feel about your own skills – and can impact your ability to finish the UX design presentation well.
Making presentations too short, or too long
Your UX presentation should feel like you’re telling a story. Stories have a beginning, when we set the scene and prepare the audience for what is about to happen or set a destination for the story. They have a middle, with the bulk of information on where we want to go – how we will get there and what that might bring us in terms of benefits.
They need an ending, something that gives us closure and answers remaining questions the audience will have.
Making the UX presentation too short will result in confused stakeholders, who expected much more detail. You’re likely to leave the audience with many burning questions, and unclear ideas regarding the project.
On the other hand, making it too long will make it easier for you to lose the audience as they lose their focus and drift far away from you and what you’re saying. Long presentations often dilute their most important points, making the entire experience less powerful. It’s important to stick only to the important parts and maintain a certain pace as you present.
Performance anxiety (not restricted solely to UXers!)
We have all suffered from anxiety before speaking publicly. After all, not all of us can be as natural presenters as Steve Jobs – but we can certainly try. Most of us suffer from the same symptoms: dry mouth, difficulty speaking loudly and clearly, fidgeting around, having trouble maintaining the pace of the presentation and so on.
All of these can harm the impact of the UX presentation, and leave you feeling like you could have done better.

It’s true that just because you get nervous when speaking publicly, it doesn’t mean that the work you did is any worse than it was before the presentation. The important thing to consider is that even if a movie turns out great – it’s box office performance will be hurt if the trailer is terribly put together.
People take their first impression of you seriously. And even if these people know you already, it is likely to be their first impression of the product. This means that the anxiety you feel when presenting needs to be under tight control, so people can focus on what you’re saying as opposed to how you’re saying it.
6 ways to improve your UX design presentations
So what can you do? Plenty! Let’s break down the rules for delivering steller UX design presentations, and how a wireframing and website prototyping tool like Justinmind can help you.
Practice, practice, practice
Dr. Jill Taylor rehearsed her TED talk presentation, My Stroke of Insight , 200 times before delivering it. Maybe you don’t need to go to these extremes. But the idea is to practice until you know your UX presentation like the back of your hand. You want to be saying it in your sleep. You want to be able to close your eyes and see your slides clearly.

A good way to see how well you’re doing is to record yourself giving the presentation. Not just audio but video, too. This way you can pick up on any ticks or awkward movements you make then correct them. Watching the videos with your teammates will help you spot areas where you need to improve.
Your UX design presentation should be smooth and feel natural to the audience, which means you need to stay calm through it all. A lot of us fidget around, distracting the audience from the arguments and points.
Use eye contact strategically
Have you ever had someone look at you far too often, for far too long during a presentation? Or found that you have trouble looking at people straight in the eye as you talk due to anxiety? These are normal issues to experience when giving your UX presentation, but it’s important to try and improve.
Eye contact is a powerful non-verbal communication tool. It can be an easy and quick way to establish some sort of connection between you and the audience. It can make the tone of your entire presentation feel more casual and direct, like you’re speaking to each one of them directly.

Eye contact must be respectful and confident. Research by Nicola Binetti also found that most people prefer direct eye contact to last from 2 to 5 seconds. This can be a good rule of thumb for you as you present your work – a bit of practice is all you need here.
It’s also important to look people in the eye when they are talking to you. This may not be the case when a younger crow is concerned, but older stakeholders might still feel like looking out the window is bad form.
Use prototypes to illustrate progress, not wireframes
As we said before, presenting wireframes to people who don’t have any experience in UX design is a dangerous move. It requires a lot of imagination on the part of the stakeholder, and opens the door for disappointment in how raw the design looks.
That’s because people are visual beings. Stakeholders want to know what you’ve been doing this whole time, what you’re working towards and how we can all get there. And so, you may want to consider giving the people what they want: a prototype.
Of course, having a prototype at hand takes time and effort – and at the early stages of the product development, it might be impossible to obtain. In these cases, we urge you to either create a low-fidelity prototype specifically for the presentation or simply use images that imagine the finished product.
Use mockups and stylescapes to aid imagination
It isn’t uncommon to have a client who knows literally nothing about design. Without a shared design language, it can be difficult to express tricky concepts and user experience design rationale.
That’s why using a visual aid like a mockup or stylescape is really useful. Mockups can help your client visualize and imagine how the final product is going to look, much like a prototype.
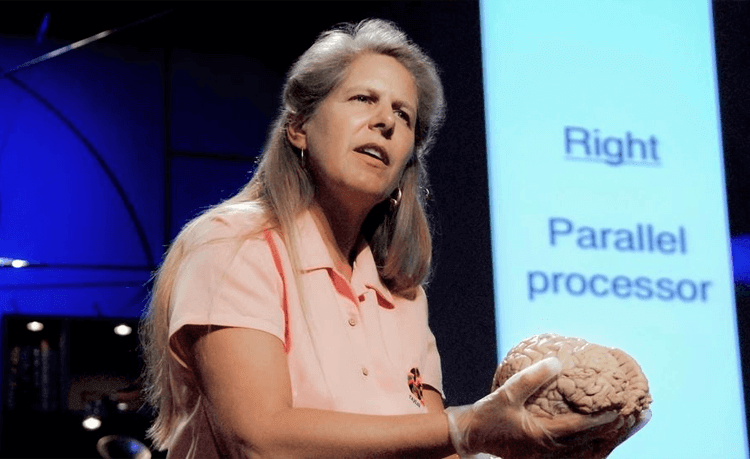
Having a visual aid can be a powerful add-on to your UX presentation. Just consider Dr. Jill Taylor, the speaker that detailed the experience of her own stroke. She brought an actual human brain to her TED talk – if anyone in that room wasn’t listening before, they definitely started after she pulled out a human organ.

While presenting a mockup or prototype might not be the exact same, it does show that your aid can have a huge impact on the audience. In Dr. Jill’s case, her aid had a real wow factor. With your mockup, you could go for the wow factor and focus on the visual side – or go the opposite way, and highlight the functionality as opposed to looks.
Hold a Q&A session
Remember the single most successful type of presentation? Ah, yes – engaging and conversational presentations. Making your presentation conversational can be a challenge. You need a bid of structure to make sure you check the right boxes, but you also want flexibility to answer questions. How can you balance each side?
A brief Q&A might be the answer. It’s easier for you to allocate a specific time when stakeholders can ask their questions, so you don’t lose your train of thought or pace during the presentation.

It’s also a time when you can really talk and have a less structured form of communication with the audience. Give them the freedom to ask anything they like – and in turn, they will help you hash out any doubts or observations they have. As an added bonus, this gives you another opportunity to show off all your knowledge and work by showing them you know all the details.
Aside from reinforcing the main points in your talk, the Q&A segment can also be used to highlight your expertise further, depending on how you answer the questions. Knowing all the details and answers gives you another opportunity to show off all your knowledge and work. Beware of freezing and not having the answers to the questions, though.
Try to think of any questions that might arise from your presentation and practice, practice, practice. Get more people involved if you like, give the UX presentation to them and see if they have any questions. Try to put yourself in the stakeholders shoes: what is more important to them? What is their own area of expertise? What details are they likely to pay most attention to?
When it comes to giving a powerful presentation, the secret is adapting and covering your bases. You want to make sure to deliver all the crucial arguments, while molding the UX presentation to the audience. Remember to do your homework, to be prepared and be in control of your own nerves.
Combine snazzy mockups and high fidelity prototypes with good eye contact and a smile. Speak clearly and be open to two-way communication instead of it being just you speaking. Remember that your audience wants to stay with you from start to finish – you just have to make it easy for them.
PROTOTYPE · COMMUNICATE · VALIDATE
All-in-one prototyping tool for web and mobile apps, related content.

- Prototyping tools
- UI Design tools
- UX Design tools
- Collaboration
- Design Systems
- All features
- Mobile app design
- VR & AR design
- Specifications
- All integrations
- Import from Sketch
- Start from Adobe
- Wireframe tool
- Mockup tool
- Login to account
- Download Justinmind
- Help Center
- Design templates
- Customer Stories
- Learn UX design
- Brand Assets
- Privacy Policy
- Terms of use
- Download Free
Home Blog Design Laws of UX for Presentation: A Guide for Better Slide Design
Laws of UX for Presentation: A Guide for Better Slide Design

When we talk about presentation design, several elements define the reception factor from the audience. Color scheme, word density, and image quality, but overall, the initial impact is the layout of the presentation.
UX stands for User Experience , a discipline that derives from Graphic Design that studies the impact of visual elements in the interaction between users and any kind of product, service, or system. Its scope covers usability, accessibility, functionality, and also design. Since UX Designers study customers’ behavior in detail, we can find common ground with presenters; hence, we believe this topic can be of immense value to presenters seeking to elevate the quality of their presentations.
Join us today for an article on applying the Laws of UX in slide presentation design. We shall discuss the laws in detail, their benefits and disadvantages in common-day slide design, and some case studies to illustrate how to work with the laws of UX to create incredible slides. Let’s get started.
Table of Contents
What do we mean by “Laws of UX” in Presentations?
How different is applying the laws of ux to presentation design compared to web design and graphic design projects, benefits of using the laws of ux in presentation design, disadvantages of using the laws of ux in presentation design, jakob’s law, law of proximity, law of similarity, law of simplicity, law of closure, law of symmetry, law of continuity, law of feedback, law of prägnanz, law of aesthetic-usability effect, law of cognitive load, law of expectation, law of relevance, law of social proof, von restorff effect, tools to apply the laws of ux in presentations.
As previously stated, the Laws of UX are a set of principles and guidelines intended to create an engaging and effective user experience in multiple streams of products, services, or systems. This can fit product design, mobile application design, web design, and also graphic design projects.
When we speak about the context of presentations, we imply applying these UX laws to guide the slide design process, helping us define layout, text density, text or image hierarchy, and use of color or typography, among other visual aids to deliver our message better. Presenters should see the final aim of using the laws of UX as an aesthetical factor and a toolset for building remarkable communication mediums.
In general, applying the laws of UX works similarly for either presentation design to web design, particularly graphic design – as presentation templates are usually by-products of graphic designers. There are, although, some differences we need to mention.
We can assume presentations to be a live medium, as there’s a continuous exchange between the presenter and the audience, with the slides becoming the tool that helps to forge that medium. In presentations, audience engagement and timing are vital elements the presenter has to structure, accompanied by the graphical elements introduced. The slides respond to the presenter’s speaking style, and even if the design is stellar, the overall response from the audience is negative in case the speaker lacks the required presentation skills for the topic. On the other hand, graphic design projects have a more restrictive application of the laws of UX, since the impact is easily perceived than what would happen with a slide design.
Regarding interactivity, there are considerable differences between applying the laws of UX for web design and presentation slides. Web elements are interactive; they allow the users to experience content in multiple formats, navigating according to their will and remaining on a website for as much as they like. Presentations are structured by the kind of event that hosts it, which limits the permanence they have, the capabilities of “users” (in this case, attendees) to navigate the presentation in a different format, and labeling the user as a mere spectator who may or may not have time to ask questions about unclear points. This means presenters control how content is distributed, whereas, in web design, the user controls how to access the content with their interactions.
Content Experience
The primary benefit of applying the laws of UX to presentations is crafting user-friendly content that intuitively guides the spectator. Content can be easily understood, and some of the guidelines in this article are ideal for breaking apart complex concepts into digestible knowledge.
Driving Engagement
As we learn to structure the graphical elements according to psychology and clearly understand our audience, the presentations move from common pieces of knowledge to attention-grabbers for the spectators. This concept is linked with increasing the retention rate of the content presented, and when paired with a proper sales psychology strategy, it can convert prospects into buyers.
Persuasion and Credibility
Two key ingredients in topics like sales pitches , investor meetings , or any topic involving a huge deal of emotional input. Presenters can create slides that resonate with the audience’s core beliefs and values using the teachings from these laws.
On the other hand, if you need to display expertise in a field, it is not enough with the content of your speech; your presentation slides have to be in pair with the credibility you aim to project. No one would buy a product if the presentation format does not meet certain quality standards regarding graphics, so master these techniques to bring that extra ingredient to the table.
Accessibility
Feeling concerned about how attendees with disabilities perceive the content you create is a natural part of becoming a master presenter. You can add closed captions, work with better contrast, and include audio recordings in your presentations . Still, if the content strategy doesn’t mix those elements, they feel like additions rather than a planned intent to reach all your target users. Using the laws of UX wisely can bring cohesion to different media actors in one presentation design.
Learning Curve
There is no secret that more than half of the laws explained in this article require time and practice to be learned, even more to define your skills within the “mastery” zone. For users who lack a background in graphic design, UX guidelines may feel challenging, but take one step at a time with the vast amount of learning resources we can come across over the internet.
Time-Consuming
For those working in a rush to deliver a presentation within the next hour, UX laws may bring little sense to the table if you’re still deciding on which content to include. Working with these guidances requires time, expertise, and practice to feel comfortable editing content into new formats.
Our recommendation is to start with a step-by-step implementation. Work with one law or two, those that are more relevant to the work you produce. Take care of any details until the application of said laws become natural.
Inducing Complexity
What could be displayed in 2-3 slides can become an immense slide deck as you aim to cover all possible details from your presentation. Extracting each and every aspect of your ideas is not a wise approach to presentation design, as being concise matters more than showing how much knowledge you bear on a topic. This is the core reason why new users applying the laws of UX may feel as if they are over-complicating content rather than showcasing clear ideas – and that can be as overwhelming in terms of graphics as it is with disorganized speech.
It May Limit Creativity
Research by the British Psychology Society discusses the detrimental effect of perfectionism on creativity. Getting your workflow around the laws of UX and only feeling content is “acceptable” after it complies with their guidelines is the best method to kill your creative persona. Be reasonable. Set limits to where you wish to apply the teachings of these laws, whereas you should be practical and, why not, unconventional to work with the “ wow factor ” in front of your audience.
17 Laws of UX to Master
We reached the core section of this article, where we shall expose one by one the different UX laws that can make a significance in presentation design.
This law, also known as the Hick-Hyman law , describes the relationship between the time it takes for a person to make a decision with the number of options presented. William Edmund Hick and Ray Hyman, the psychologists who created this theory, examined the reaction time of a person in reaction to the stimuli present on the scene, observing that there was a logarithmic increase in the reaction time depending on an increased number of options – often being more than what the model required. There is a counterpart, and this is when restricting the options hinders the pre-conceived idea by the user, as none of the options match their initial approach. In such a case, it can lead to decision paralysis until a new perspective is introduced that re-writes that learning path.
Therefore, how does Hick’s Law influence presentation design? The answer to this question is to work with simple and uncluttered slides. Only the relevant information to present should be contained per slide, not fitting as many elements as possible, which is a common bad practice in presentation design. Avoid the decision fatigue factor by limiting the content you list per slide since that helps the audience to focus only on what’s relevant to your speech.

The second law to approach is Fitt’s Law, named after its creator, American psychologist Paul Fitts. This law states the relationship between the time required to move a pointing device, the target size, and the distance from the starting point. In short, a larger target placed closer to the starting point takes less time to reach than smaller targets placed at a distance. Therefore, how does this apply to PPT presentations?
Since this is one of the main principles used to measure the efficiency of graphic interfaces and improve usability, the same ideas apply to presentation design when we work under these premises:
- For interactive presentations, like those containing quizzes, clickable elements such as buttons should be placed in a size bigger than their placeholder text area. The reason behind this is to make the element stand out in the slide, making it easier to navigate.
- Creating columns like menus in slide decks helps give the audience a cohesive message about the content shared, focusing the attention on the concepts explained per slide but giving a full picture of which point is being discussed in relationship with the main topic for the presentation.
- By grouping elements like texts and images, the audience gets a clearer idea of the relationship between those elements, reducing the time span required to drift the attention from one point to another.
- When choosing your color scheme for the presentation , opt for a consistent color palette to enhance readability. Monochromatic schemes work like a wonder for presentations that must include lengthy text boxes. We can use one color to highlight the slide’s title, another to define the section’s color and a third one for the placeholder areas for texts or images. A scheme like this ensures that the viewer’s attention doesn’t drift from your content to how you manage color.

This law, also known as the Law of Internet User Experience, states that any user is more likely to engage and understand working with a new system or interface if they are similar to others with which the user is already familiar. The application of this design system is well-known if we think about the Microsoft OS releases and how they follow a trend in aesthetics and function placement (as in menus, contextual menus, general behavior, etc.), and so does Apple on its Mac OS systems or their iPhones – let’s remember the uproar triggered by the decision to remove the iPhone’s Home Button .
Users tend to resist change , which is a natural process in human nature. Jakob’s Law, used in website development, is applied when companies seek an image makeover on their websites but opt not to alter the layout that much to bring a sense of familiarity to the user (i.e., placement of the cart, menus, login area, etc.). As users are already familiar with the functionality of that website, they will find the aesthetic changes exciting rather than a nuisance to learn how to operate the website from scratch. This principle is particularly useful for e-learning sites, as the idea is not to distract the user from the learning objective.
In presentation design, Jakob’s Law is of particular significance for corporate presentations, as presenters should opt to remain within the color palette associated with the brand identity of their corporation rather than innovate with striking color schemes. There are plenty of suggestions on selecting color schemes associated with a certain psychological effect or monochromatic schemes in our article about color theory for presentations .

Applying familiar design elements is recommended for ongoing meetings, as the audience gets familiarized with your method of showcasing ideas rather than needing to interpret images on the go. Consistency is another recommended guideline to follow, covering font styles, color schemes, visual aids, etc. The idea is that presenters don’t hop from one design style to another when changing slides. Instead, create some “special” layouts should your presentation require it, but remain consistent about the color palette and font styles.
Next, we move on to the Law of Proximity, which states that items can be perceived as related if they are placed close together. This law can be presented as the Gestalt principle of proximity , and its main role is to help designers understand how humans relate to visual information.
The idea of using the Law of Proximity for PowerPoint presentations is to start by considering whitespace. Quite often, presenters neglect the background in presentations, filling empty areas with unnecessary/unrequired elements for the sole purpose of not counting with blank areas. Rather than helping the slide, it does the opposite effect. Our recommendation is to consider whitespace as an ally. Use whitespace to separate unrelated information to help your concepts to be presented properly.

As we mentioned with Fitt’s Law, grouping elements together helps users to comprehend the information as a unit. You can use this concept to group text styles (heading, subheadings, body), bulleted lists, and images belonging to the same topic. This method of organization boosts the retention rate for presentations as you create multiple association patterns.

Grids can help your designs to bring balance to the slide. You can arrange information according to a left-to-right reading model (or right-to-left, depending on your language’s native method), expose hierarchy for content (when elements take more than the assigned space for an average element on the grid), or reinforce your message by pairing a grid with a color hierarchy system.
Have you ever felt that some objects look familiar between them? Well, the Law of Similarity states that objects that look similar are perceived by the human mind as related – a concept that can be used in conjunction with the Law of Proximity, Hick’s Law, and Jakob’s Law.
One simple rule to apply these guidelines in your presentation designs is to group together elements that share similar graphic characteristics (as in PowerPoint shapes, color, textures, etc.) This application helps to create a cohesive message across your group.
Contrast, on the other hand, can be used to create an emphasis and identify key ideas. The quickest method to create this effect is to work with a complementary color scheme, where the contrasting colors help to differentiate elements in a slide as contrasting ideas.
Suppose you aim to build consistency across your designs. Using repeated patterns grants that effect, which can be accomplished by using a grid pattern or different shapes with a layout that helps them to be showcased as pieces of a big scheme. If you work with charts and graphs, don’t make them stand out (unless strictly required), but rather use colors that belong to the color scheme of your presentation.

This design principle is related to several other rules and is often mixed with the Law of Prägnanz. We will elaborate more on its differences when we mention the latter. The Law of Simplicity speaks about the value of creating simpler designs rather than complex compositions, as the first ones are easier to understand, use, and remember. Minimalism is a style born out of this design principle.
Regarding presentation design, we can use the following ideas to enforce the Law of Simplicity in our presentations:
- Be selective about what to emphasize: Since this law speaks about focusing only on the core elements of any idea, make those concepts stand out with the help of graphical cues.
- Design consistency: What do all minimalistic themes have in common? Their color palette is well-selected for not to compete about what it is intended to present. Typefaces do not look singularized at any stage but rather as a part of an aesthetic concept, and the same can be studied in relation to spacing, as it helps to build coherence across the design.

Another Gestalt principle is the Law of Closure, which explains how the human brain tends to fill in missing information to create a completed image. This perception phenomenon has been studied by neuroscientists over and over to understand how the brain continues to work effectively after severe traumatic injuries, but closer to our discipline, designers pushed this law to the limit to create attractive content by the sole idea of curiosity: “what is this image trying to show?” – that’s a common example of how the average user may react, and an effect that can become viral such as in the case of the Steve Jobs tribute logo by Jonathan Mak Long .
Let’s move on to how to apply the Law of Closure for presentation design. You can start by using analogies to explain complex ideas since the graphic representation evokes a memory from the user – most commonly, a mental cue related to a pre-acknowledged concept – simplifying the explanation of a new complex idea.

If your presentation has to introduce expectations, you can use the progressive disclosure technique to reveal the key elements of your presentation. This can be managed by showing parts of an object, subtle enough to help users get the idea of what will be presented but not as clear as the message gets understood after a few seconds. This effect builds excitement and helps the audience remain attentive to what the presenter will say next.
The application of symmetry in design dates all the way to the ancient world, as research indicates . Perhaps its most commonly known use is associated with the Greeks and Romans and their pursuit of perfection in the design of architectural structures, sculptures, and other art forms. For presenters, applying the Law of Symmetry is important in building balance out of a presentation slide.
As the Law of Proximity mentions, grids are assets of immense value to designers. You can work with grids to create a sense of balance, then decide how to place your graphic elements according to their hierarchy.

Symmetry can also be used in unexpected ways, such as in conjunction with the Law of Closure, to create graphic effects that build the expectation of the viewer to unveil “the truth” to them.
This law, also known as the Gestalt principle of continuity, explains how the human brain perceives graphical information – as in the case of the Law of Closure. In this case, it exposes the case of how we tend to perceive objects not as isolated elements but rather as continuous and flowing in our reality, up to the point we can come across similar elements within the next second.
How does this work? Let’s use the example of coming across a car model – a Ford F150 Raptor. You saw that car model once at a traffic light cross, but suddenly you start noticing not only that one but two, maybe four, on your way home. Scientists can explain this phenomenon by introducing how the Reticular Activating System works in our cognitive functions and perception of reality. It is not that more cars of that same model started floating around your space; you made a brain association and started noticing them.
That core idea can be applied to presentation design by understanding the concept of flow – an idea greatly exposed by Mihaly Csikszentmihalyi . When you induce the audience to experience a flow state, their interest is 100% in what you speak about. Their attention rate increases as your talk resonates with them on different levels, from satisfying a scientific curiosity to finding real-life applications of your discussion. We can introduce the flow element by accompanying the speech with a well-crafted slide design, where all elements seem to be in a continuous state of interconnection. No idea looks vague or out of context, and how your content is structured helps to approach another topic – perhaps not as relevant to the one you discussed, with ease.

Transitions help to express this idea of flow. You work with progression for disclosing ideas, as when you present a before and after case to highlight the efficacy of a solution. The after state is not alienated from the before one but is immediately sensed as a by-product of applying the solution you present. When that formula fails – such as in bad photo staging applications (i.e., to promote a cleaning solution or a weight loss program with unrealistic results) – that’s due to breaking that continuity state. Hence, people notice a forced action rather than the consequence of a process.
The main idea people get when talking about feedback is to deliver a review of a completed service to a company or person. This law does not alienate that much from the idea, as by getting feedback from the audience after an action is completed.
Although it may seem non-relevant, this law relates to the audience interactivity and engagement factor. Say you are presenting a new OS to your audience. The way you showcase how the system loads is a visual indicator of action. Users expect to see the final result, giving the presenter vivid feedback if the said result meets their pre-conceived image. This model is commonly used in product presentations.
There are other ways in which we can apply the Law of Feedback:
- Introduce quizzes and polls throughout your presentation to evaluate whether the audience understands your concepts.
- Sound effects, as when loading an element, can be added to your presentation for interactive purposes, such as when you count votes for an idea or present a countdown format.
Remember when we spoke above about the Law of Simplicity? Well, the Law of Prägnanz is a related concept that states the human brain tends to perceive objects in their simplest format but with the highest level of meaningful interpretation. Let’s place a couple of simple examples to understand this design concept.
When you come across a new design for a Nespresso coffee machine, what is your initial reaction? Label a similar form to describe what the machine looks like. You understand this coffee machine works with capsules, and you understand the technology behind making it work. Yet, your brain resumes the physical aspect of the said machine as “a prism that is larger in depth than its width, which boosts a water tank on its rear side and a tray to place a coffee mug in the front.”
Another example can come when we stand before a complex geometry used as a pattern. The first action our brain takes is to interpret that figure as an ensemble of lines and curves.

To summarize how to apply the Law of Prägnanz in presentation design, the core point you ought to master is that simple and clear works best than complex. This idea applies from the language you use to the images you place in a presentation. You can complement with some of the other laws in this article on applying contrast to create emphasis.
To quickly explain the Law Aesthetic-Usability Effect, we need to understand the link between the perception of a design aesthetic and how it impacts user experience. For example, you browse for a website instructing you on working with the golden ratio for presentations . You come across two websites, one with only theoretical content, so badly arranged to the point it feels more confusing than some bibliography material you can find in a library. Then, you find another website that not only breaks concepts into smaller, understandable pieces but also adds interactive examples so users can test the application of the golden ratio.
That simple example written above explains how the Law Aesthetic-Usability Effect influences the user experience in terms of the perception of usability. Suppose content placed in a presentation feels confusing. In that case, the audience will divert its attention from the presenter to the immediate object or person that grants some “fun time” for the remainder of the presentation. Therefore, as a presenter, you failed to expose concepts and retain the audience’s interest.
Considering the amount of time the average academic spends trying to grasp new concepts during conferences, we must talk about the Law of Cognitive Load. This law states that the mental effort required to understand/process information has to be minimized to build a more pleasant experience for your audience.
Going back a few steps to the example of the conference, the average model of a congress outlines between 5-8 different talks about scientific findings per day, each spanning about 20 minutes + a Q&A session. During the day, the attendees get breaks to interact with colleagues or discuss theories and discoveries during poster sessions . How does a person get a firm grasp of all the content acquired during the day? And we don’t ask this question believing it should be static content but rather information that builds cooperation projects between teams. The Law of Cognitive Load replies to this question by applying these guidelines to presentations:
- Using quality visuals: Charts, graphs, videos, or images reduce the need for written content in a presentation. If the visual element has enough content quality, it will also work as a memorable item by which attendees shall refer to the presentation (i.e., “the presentation with the video demonstration of the process” or “the presentation with the orange & navy charts”)
- Limiting text & bullet points: Instead of bombarding the audience with text blocks, include the text that is crucial for understanding the idea you want to express. Bullet points work well for summarizing content or outlining ideas, so don’t use them for huge walls of text.
We previously mentioned that it is within human nature to resist change. Whenever a product or service doesn’t behave as “expected,” there is a disappointment/anger factor from the user, with a broad range of emotions associated depending on how many hopes were placed on that ideal state.
The Law of Expectation describes the intrinsic relationship between a user and an interface defined by how the user expects the interface to work and how the interface behaves in real life. Simple examples that can help us picture this law are:
- Browsing for content on a social media platform only to find out the app doesn’t refresh the publications. The reason is a problem related to server load, but the user goes on and on about the “awful app.”
- When you purchase a product via an e-commerce site in a smooth process, only to receive something far different from what was promoted in the publication’s images.
In terms of presentation design, the Law of Expectation can be mentioned when you are waiting for a certain aesthetic quality in the presentation design only to be surprised by low-quality graphics, poor font choices, or bad placement of graphic elements. Other problems related to this point are technical issues, such as when the presentation cannot be streamed and the presenter has to move on without slides. Still, the speech references “the graph included in the slides” to explain a point.
To remain within the safe side of the Law of Expectation, presenters should first ensure to meet the cultural expectations of the audience: it won’t be the same to deliver a presentation about cutting-edge technology to a group of researchers on the same field as deliver it to a group of ordinary people. Language also matters from a cultural perspective, as some people feel awkward when the speakers present to the audience in a “too casual manner” for a professional talk. Symbols and icons used in presentations can have different cultural significances, so best to browse for their meaning before listing them in presentations.
Presenters seek the best methods to guarantee their audience’s interest, so we need to discuss the Law of Relevance. In essence, this law describes that the relevance of the content presented to the audience’s needs and interests directly influences the reception of a presentation – in terms of satisfaction and engagement.
Applying this law to slide design starts from curating the content to present regarding the initial audience analysis: who are your average viewers, which are their interests, and what drives them to attend your presentation? Then, organize the content in a manner that builds a narrative about the ideas to introduce – for this, storytelling is a great tool to drive the audience’s engagement.
The Law of Social Proof is of particular relevance for presenters that need to establish trust with the audience, such as in the case of sales presentations . Instead of focusing on cold aspects of your product, like reading a data sheet about the specs of the product, you opt for the social factor in the shape of testimonials, case studies , awards, and the social media engagement your product drives (NB: this last point only applies for presenting a product to potential investors or when talking about startup presentations )

The final law presented in this article describes a phenomenon by which an item that is different from the elements surrounding it not only stands out but is more likely to be remembered. This Von Restorff Effect works on the contrast stimuli, generating associated ideas to the visual cue presented.
To some extent, the Von Restorff Effect is the antithesis of the Law of Similarity. Instead of discussing creating a cohesive design, we talk about singularizing an element to be remembered – breaking the pattern, sort to speak.
Therefore, how can you use the Von Restorff Effect in your presentations? Let’s place some examples:
If you aim to talk about statistics and singularize an element, you can present the data as a series of white dots, all equal-sized, and place – at a random location – one dot painted with red. Then, speak about why that element is singularized, what proof or research led to this finding, and how it affects the overall picture.
Visual cues, like icons or images, can help concepts to be easily retrieved when discussing a presentation sometime later. A photograph of a tortoise with its head wrapped around a plastic net certainly makes a connection to the importance of processing oceanic plastic waste.
After studying the different laws of UX and their role in presentation design, it’s time to discuss which tools may help your journey to implement these laws into your work.
Graphic Design Software
Software solutions like Adobe Creative Suite or Affinity Designer help thousands of users around the globe to create high-end graphics. Their broad range of tools allows us to create grid patterns easily, work with relations for item placement, analyze which ideas work best with different mockups, and more.
If you intend to create custom images for your presentation, we highly recommend you become proficient with graphic design software or hire a professional rather than only using stock images. It’s about adding value and not repeating what’s already been used.
PPT Presentation Templates
If you don’t feel confident about your graphic design skills or lack time to experiment with different layouts, sites like SlideModel offer an extensive selection of templates you can browse by keywords or categories. These designs were created by professionals who master these rules and work to deliver the best quality results to users.
Grab a design you like, customize it to your preference, and add the content. Voilá! A well-designed presentation is ready to be delivered.
Balsamiq or InVision Freehand
These two UI prototyping tools emulate the experience of a whiteboard or sketchpad. They are ideal for collaborative projects demanding a presentation, as users can brainstorm what they desire from the slides and a basic structure. Then, designers can work on the guidance provided by those sketches and turn prototypes into quality results.
A/B Testing Tools
The concept of A/B Testing is to contrast and compare two versions of a webpage or advertisement with the sole purpose of driving more conversions. We can apply the same idea to presentation slides by browsing for A/B tools that work with images; that way, we can analyze the relationship between text density and images, if we comply with adequate color contrast, etc.
As we have seen through this guide, UX Design is a complex topic to approach, with different and sometimes contrasting ideas. The key takeaway of this article is to select the laws that are fit for the kind of work you produce, then incorporate those laws little by little and test the results they bring to your presentation slides.
Don’t feel overwhelmed about not following any of these guidances at the present moment. Being a proficient presenter is about keeping an open mind to new ideas and being ready to accept mistakes as part of a learning process. Good luck!

Like this article? Please share
Design, Presentation Skills Filed under Design
Related Articles

Filed under Design • January 11th, 2024
How to Use Figma for Presentations
The powerful UI/UX prototyping software can also help us to craft high-end presentation slides. Learn how to use Figma as a presentation software here!

Filed under Design • December 28th, 2023

Multimedia Presentation: Insights & Techniques to Maximize Engagement
Harnessing the power of multimedia presentation is vital for speakers nowadays. Join us to discover how you can utilize these strategies in your work.

Filed under Google Slides Tutorials • December 15th, 2023
How to Delete a Text Box in Google Slides
Discover how to delete a text box in Google Slides in just a couple of clicks. Step-by-step guide with images.
Leave a Reply
User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.

- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
UX Portfolio Presentation: How to Structure and Present Your UX Portfolio on a Job Interview
Anett Illés

During the job application process, you will have to present your work twice. First , remotely, when you submit your portfolio. Second , in person, when you get invited for an interview. Both are important and also correlated: Your portfolio will get you to the interview, where your UX portfolio presentation will land you the job.
Since your portfolio is involved in all stages, you can save lots of time and energy if you prepare it right at the beginning of your job or internship-seeking efforts . If you have a great portfolio, you can send it out with applications and use it to present during interviews .
A UX portfolio presentation is about showing your future employer and team that you can articulate your ideas, process, and concepts in a clear and concise style. You will give similar presentations to stakeholders when you get hired, so this is a crucial part of the hiring process.
The thought of presenting in a high-pressure situation could be scary. But remember that you have been preparing for this since you started working on your UX portfolio. With a little practice, you will nail the presentation and land the job!

UX leads and recruiters want to hear about your
- Role : What were your responsibilities in the project?
- Team : How and who you worked with? (stakeholders, developers, designers, product managers, etc.)
- Design story : What ideas lay behind your design?
- Design decisions : How you translated business or user needs into your design?
- Way of thinking : Why you did what you did during the project?
A case study is the best format to present your work, as it provides wholesome answers to all these questions. Fortunately, a good UX portfolio is made up of case studies.
How to prepare for the presentation?
Forget about printed-out slides! Why would you waste paper when you can bring your computer or tablet to the interview? You can ask any HR manager or team lead: They prefer digital presentations. After arriving at the venue, just ask for the wi-fi password at the reception and you are set.

Case studies
Putting together a case study is the best preparation for a portfolio presentation. By the time you are finished, all threads will connect in your mind and you will know the conclusion they lead to. Also, when your thoughts are collected, your interviewers will find it easier to follow along.
For a start, create an outline from the stages listed in your case study. Just remember that you might not have time to present every little detail, so consider the following questions:
- Which parts are necessary for comprehension?
- Which part is the most powerful?
- Which part can help you get the job at hand?
If you spend enough time on your case study, you will know which parts best represent your skills.
Once you know what you want to say, you just have to practice saying it aloud. Do not underestimate the effects of a rehearsal! The more you rehearse the more relaxed and confident you’ll feel. The goal is for you to present a project from beginning to end without having to look at your notes or reading from your case study. In a few attempts, you will be there!
How to structure a UX portfolio presentation in an interview?
Storytelling is at the heart of an outstanding UX portfolio presentation. We collected ten steps with examples to help you present the story of your design in a compelling way. Keep in mind that these examples come from different projects. (You can also see more UX portfolio examples and UX case study examples at UXfolio .)
1. Introduce yourself and give an overview
Start the presentation by introducing yourself, your role, and your specialization. Tell your interviewers what excites you the most about your job and what are your areas of expertise. Then prepare the interviewers for the presentation by breaking down how you’ll structure it.
Finish the introduction by talking about the projects in your portfolio. Share some information about the field (e.g., healthcare, sports) and the project type (e.g., redesign, purchase flow), but do not go into detail yet!
2. Tell which project is your favorite and why
UX leads and recruiters want to hire passionate problem-solvers who can handle the entire design process. So, it is likely that they will ask you to give a walkthrough of your favorite project. You should choose one that excites you and highlights most of your skills.
Before you get into the gist of it, set up the stage by answering the following questions:
- Why is this your favorite project?
- What is the project about?
- Who is it intended for?

3. Talk about the team setup, your role, and activity in a project
Talk about your role and place in the team. Many candidates forget that for most positions they must be effective team workers. There is no better way to prove that than talking about your role as part of a whole.

4. Explain the main challenge
With the background information covered, it is time to reveal the challenge that will tie your design story together. It could be anything from a business issue to a user pain. Just explain it in detail!

5. Describe your process
Start with a brief outline then describe your design process step-by-step without going into too much detail. You don’t have to over-explain every technical detail. Your interviewers are aware of the basics. Instead focus on your why-s, to reveal your thought processes and reasons.

6. Mention UX methods and user insights
Listing UX methods without context is the biggest mistake applicants make. For each method, you must share how it influenced your design, otherwise, it is pointless to mention them. Another colossal mistake is forgetting about users after the intro. It is User Experience for a reason, so share what you learned about them and how!

7. Show your solution
When talking about your solution, reflect back to the challenge that you have introduced at the beginning of your presentation. Talk about the pros and cons of all the potential solutions that you have considered and explain why you chose the one you did.
8. Elaborate on one major design decision
This is your moment to shine! You can prove your potential by explaining an impactful or unexpected design decision you took. Underpin your decision with the user needs or pains that necessitated it.

9. Showcase the results
After hyping up the solution in the previous section, it is time to reveal it: Show final screens, feature statistics, and quote the stakeholders. Statistics are particularly important since they prove that your work contributes to shared goals.
10. Share your learnings
Finish the UX portfolio presentation with learnings to show your willingness to grow as a designer. Take an assumption you had when the project started and tell your interviewers how it changed by the end. Even better, tell how these learnings have influenced your process: “Since this project, I always do [this thing in that way] for this reason.”

Considerations during a UX portfolio presentation
An enormous part of your success depends on the structure of your UX portfolio presentation. However, we cannot deny the importance of the way you are presenting it. Always consider the following things:
- Time. Consider time as early as the planning phase. It makes a major difference if you have 10 minutes or 30 to showcase your work. Have a plan ‘A’ and ‘B’.
- Complexity. Present your work in an easy-to-understand way. You can also give a layout to your interviewers. If the project is in a field with lots of jargon and complex concepts, keep their use to a minimum or explain them in brief.
- Show excitement. Design leads want to work with passionate people who love and care about what they do.
- Come prepared and open to common UX designer interview questions. If they ask you about the details, they want to know more about you and your way of thinking – a good sign! They won’t judge you on your design decisions, as they don’t have enough information to do so. They just want to see you have made conscious, well-thought-out decisions.
- Open the floor for questions. Your interviewers will have questions regardless, so this is more of an act of courtesy.
- Ask for feedback. Show your openness and your desire to improve. If you can, take some notes as well! And don’t forget to thank them for their time.
Remote UX portfolio presentation tips
More and more companies are open to remote interviews, which some find a blessing, others a curse. The problem is that it is much harder to make a lasting impression remotely than in person. But it is possible! Start by sorting out the basics:
Clean up your act and your room
Though you will be logged in from home, dress up and groom yourself as you would for a regular interview. Tidy up your room too, or at least the part that they will see. The goal is to appear composed.
Close your tabs, bookmarks, and windows
Let’s be honest: when someone shares their screen, our eyes get drawn to their open tabs and open windows. It’s human nature. So, before your presentation starts, close your tabs and sort out bookmarks! They slow down your computer, and you can get lost in them in front of your potential employer. Such a situation can be very frustrating, and it can lead to you losing momentum. Don’t forget about your windows and notifications either!
Test your equipment
Before the interview begins, give a restart to your computer to make sure it’s not overworked. Presenting while your screen is lagging can ruin the entire experience. So, make sure that your camera and microphone are working. Clean your screen and the lens of your camera so you can see and be seen. Finally, find a comfortable angle and good lighting.
Look into the camera and nod
From time to time, look into the lenses of your camera. This the digital equivalent of keeping eye contact with your interviewers. Also, when they are talking to you, nod lightly, so they can see that you hear what they are saying. The rest of your interview should go just as an in-person interview would.
Start building your portfolio today!
UXfolio is the easiest way to build a sleek UX portfolio and case studies. It will help you tell your design story with guiding questions and writing prompts. What’s more, UXfolio provides plenty of stunning solutions for you to showcase your wireframes, prototypes, and UIs. Try UXfolio free today!
UX/UI Case Study Presentation

Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively. Whether you're a seasoned UX professional or a newcomer, this template is your go-to resource for creating compelling and informative presentations.
Download this UX Case Study Presentation Kit today and take the first step towards delivering impactful and persuasive UX presentations. Elevate your storytelling and showcase the transformative power of user-centered design.

- Reviews / Why join our community?
- For companies
- Frequently asked questions

Making Your UX Life Easier with the MoSCoW
If you’re stuck trying to move a project forward because it seems like there are too many things to concentrate on then the MoSCoW method may help you get unstuck. It’s a prioritization technique which is easy to learn and simple to apply. It can also help you decide what’s really valuable for your UX projects before you get started on them.
There are many different prioritization techniques that can be employed on design projects but one of the simplest to use is the MoSCoW method. It’s used across all business disciplines to enable project teams to work with stakeholders to define requirements. It can also be used as a personal prioritization technique.
What Does MoSCoW Stand For?
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won’t get. The lower case “o’s” are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to distinguish it from the name of the city but MoSCoW is more common.
What is the MoSCoW Method?

Experts Dai Clegg and Richard Barker proposed the method in their paper “Case Method Fast-Track: A RAD Approach” and while it was initially intended to be used with the Dynamic Systems Development Method (DSDM) it has long since been adopted throughout many areas of business. In recent times it has become very popular in the Agile and RAD (rapid application development) communities.
The MoSCoW method is most effective when it comes to prioritizing requirements in projects with either fixed or tight deadlines. It works by understanding the idea that all project requirements can be considered important but that they should be prioritized to give the biggest benefits in the fastest possible time frame.
It breaks down the requirements into four categories:
These are the requirements without which a project will fail. They MUST be delivered within the timeframe in order for anyone involved with the project to move on. In essence they make up the MVP ( Minimum Viable Product ) though it can be argued that MUST could stand for Minimum Usable SubseT too.
Should have
Should have requirements aren’t 100% necessary for delivering the project successfully but they are the “most nice to have” out of the list. They may be less time critical than “must have” or might be better held for a future release.

Could have requirements are just “nice to have” they are desirable to provide a nice user experience or customer experience but they’re not that important to the delivery of the project. They will be delivered only if there’s enough time and resources to spare to devote to them. Otherwise, they’re likely to be tabled for future releases and re-reviewed to see if they have become higher or lower priority in the interim.
These are the requirements that everyone agrees aren’t going to happen. It might be because they cost too much to implement or provide too little ROI (Return on Investment) for the efforts required to implement them. These are simply left to one side until they are either removed from the requirements list or become a higher priority.
The MoSCoW method provides a simple way of clarifying the priorities involved on a project. It’s most useful in time bound situations and it can be used to prioritize your own workload (usually with the buy in from a supervisor or manager if you work for someone else) as easily as it can be used for project work.
Implementing MoSCoW – A Practical Process

The easiest way to use MoSCoW is to bring together all the relevant stakeholders to the project and then:
List the requirements (on a flip chart or on a screen)
Vote on which category each requirement falls into (bearing in mind any hierarchical issues within the company itself – the CEOs vote may count for more than the votes of everyone else in the room)
Then collate the information and ensure that each requirement is presented against the relevant category in written form so that it can be used for reference by the project team
You can repeat this exercise whenever you feel it is necessary. Priorities may change mid-project or between releases. It’s important for everyone to understand what the implications of changing priorities in the middle of a project may be in terms of costs, resources, and time.
Issues with MoSCoW
It’s important to know that the MoSCoW method isn’t without its detractors. The main flaw in the method, as identified by authors Kark Weigers and Joy Beatty in their book Software Requirements, is that the method offers no means for comparing one requirement to another. This can make it difficult for those tasked with prioritizing requirements to know which category to place them in.
The Take Away
The MoSCoW method offers a simple process for prioritizing within project delivery. It can also be used to prioritize your work load. It should be used with some caution in that it may be too simple – particularly for complex projects – but it makes for a good starting point. One of the big advantages to its simplicity is that it should be easy to get buy in from other stakeholders to put it into practice.
Check out this useful study into how the MoSCoW method is used by business analysts .
You can read about the MoSCoW method as it was originally designed in: Clegg, Dai; Barker, Richard (2004-11-09). Case Method Fast-Track: A RAD Approach. Addison-Wesley. ISBN 978-0-201-62432-8.
You can read Weigers and Beatty’s criticism and their suggestion for a more complex method in: Wiegers, Karl; Beatty, Joy (2013). Software Requirements. Washington, USA: Microsoft Press. pp. 320–321. ISBN 978-0-7356-7966-5.
Hero Image: Author/Copyright holder: Agile Connection. Copyright terms and licence: All rights reserved. Img
User Experience: The Beginner’s Guide

Get Weekly Design Insights
Topics in this article, what you should read next, apple’s product development process – inside the world’s greatest design organization.

- 1.4k shares
How to Change Your Career from Graphic Design to UX Design

What is Interaction Design?

- 1.3k shares
- 3 weeks ago
Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

The Principles of Service Design Thinking - Building Better Services

A Simple Introduction to Lean UX

- 3 years ago
Dieter Rams: 10 Timeless Commandments for Good Design

The 7 Factors that Influence User Experience

- 1.2k shares
Adaptive vs. Responsive Design

The Grid System: Building a Solid Design Layout

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Portfolio Presentations & Design Work
by Luke Wroblewski March 14, 2024
Portfolio presentations are an opportunity for designers to showcase their design process and problem-solving skills to potential employers, peer groups, and more. Over the years, there's been a clear trend in the portfolio presentations I see: much more focus on doing "work" vs. "design work." Here's what that means and how we're trying to account for it:
In large organizations, getting design done requires a lot more than flow diagrams, screen designs, and prototypes. There's a long list of meetings, processes, collaborations, and sign-offs to surmount before a design gets shipped. Because this kind of work takes so much time and effort, designers begin to view it as their primary job. But being great at navigating an organization doesn't necessarily mean being great at design.
This carries over to portfolio presentations as well. In an hour long presentation most of the time goes to describing organizational challenges or processes and little is left for design skills. Couple this with the prevalence of design systems and UI toolkits, and it becomes hard to know how a designer designs and why.
To account for this situation, I wrote a preface for designers coming to interview with us . Several of them suggested I publish it to be more widely useful. So here's the relevant part (below) and I hope it's helpful.

While we understand the need to walk through background and work history, we’ve all read your resume before you to come in. So you can keep your introduction brief and perhaps focus on relevant parts of your background that don’t show up on LinkedIn.
These days it's especially hard to get a clear sense of how designers make decisions and bring ideas to life due to the scale of tech companies (so many processes and stakeholders) and the prevalence of design systems and UI toolkits. We’re building companies from the ground up so getting to see your core design skills is critical for us. In many organizations, especially larger ones, a big part of getting design done requires cross-team coordination, resource management, getting buy-in, and more. While this certainly demonstrates your ability to get things done it’s more of a reflection on your ability to operate within an organization, not your product design sense.
We often find designers over-index on that kind of “work” and end up without enough time and depth on “design work.” So try to strike the right balance. Understanding the context behind a design is critical to evaluating it but connecting the two is where we learn the most about how you work as a designer. When presenting your portfolio, focus on the concrete things that you've personally accomplished and the way you accomplished them. Go deep on a couple of examples to provide insight into how you make design decisions. Walk through the 'why' at a big picture level, and then the 'how' at a detailed level.
To communicate your product design skills, answer questions like: why did you decide on a specific design solution? What iterations did you go through to get to it? Basically connect the pixel-level process to your understanding of business, product, and user goals. How did your unique contributions as a designer, not just as an employee or team member, make the kind of impact you intended?
- Tags: presentations interviews portfolio
- Integrations
- Learning Center
MoSCoW Prioritization
What is moscow prioritization.
MoSCoW prioritization, also known as the MoSCoW method or MoSCoW analysis, is a popular prioritization technique for managing requirements.
The acronym MoSCoW represents four categories of initiatives: must-have, should-have, could-have, and won’t-have, or will not have right now. Some companies also use the “W” in MoSCoW to mean “wish.”
What is the History of the MoSCoW Method?
Software development expert Dai Clegg created the MoSCoW method while working at Oracle. He designed the framework to help his team prioritize tasks during development work on product releases.
You can find a detailed account of using MoSCoW prioritization in the Dynamic System Development Method (DSDM) handbook . But because MoSCoW can prioritize tasks within any time-boxed project, teams have adapted the method for a broad range of uses.
How Does MoSCoW Prioritization Work?
Before running a MoSCoW analysis, a few things need to happen. First, key stakeholders and the product team need to get aligned on objectives and prioritization factors. Then, all participants must agree on which initiatives to prioritize.
At this point, your team should also discuss how they will settle any disagreements in prioritization. If you can establish how to resolve disputes before they come up, you can help prevent those disagreements from holding up progress.
Finally, you’ll also want to reach a consensus on what percentage of resources you’d like to allocate to each category.
With the groundwork complete, you may begin determining which category is most appropriate for each initiative. But, first, let’s further break down each category in the MoSCoW method.
Start prioritizing your roadmap
Moscow prioritization categories.

1. Must-have initiatives
As the name suggests, this category consists of initiatives that are “musts” for your team. They represent non-negotiable needs for the project, product, or release in question. For example, if you’re releasing a healthcare application, a must-have initiative may be security functionalities that help maintain compliance.
The “must-have” category requires the team to complete a mandatory task. If you’re unsure about whether something belongs in this category, ask yourself the following.

If the product won’t work without an initiative, or the release becomes useless without it, the initiative is most likely a “must-have.”
2. Should-have initiatives
Should-have initiatives are just a step below must-haves. They are essential to the product, project, or release, but they are not vital. If left out, the product or project still functions. However, the initiatives may add significant value.
“Should-have” initiatives are different from “must-have” initiatives in that they can get scheduled for a future release without impacting the current one. For example, performance improvements, minor bug fixes, or new functionality may be “should-have” initiatives. Without them, the product still works.
3. Could-have initiatives
Another way of describing “could-have” initiatives is nice-to-haves. “Could-have” initiatives are not necessary to the core function of the product. However, compared with “should-have” initiatives, they have a much smaller impact on the outcome if left out.
So, initiatives placed in the “could-have” category are often the first to be deprioritized if a project in the “should-have” or “must-have” category ends up larger than expected.
4. Will not have (this time)
One benefit of the MoSCoW method is that it places several initiatives in the “will-not-have” category. The category can manage expectations about what the team will not include in a specific release (or another timeframe you’re prioritizing).
Placing initiatives in the “will-not-have” category is one way to help prevent scope creep . If initiatives are in this category, the team knows they are not a priority for this specific time frame.
Some initiatives in the “will-not-have” group will be prioritized in the future, while others are not likely to happen. Some teams decide to differentiate between those by creating a subcategory within this group.
How Can Development Teams Use MoSCoW?
Although Dai Clegg developed the approach to help prioritize tasks around his team’s limited time, the MoSCoW method also works when a development team faces limitations other than time. For example:
Prioritize based on budgetary constraints.
What if a development team’s limiting factor is not a deadline but a tight budget imposed by the company? Working with the product managers, the team can use MoSCoW first to decide on the initiatives that represent must-haves and the should-haves. Then, using the development department’s budget as the guide, the team can figure out which items they can complete.
Prioritize based on the team’s skillsets.
A cross-functional product team might also find itself constrained by the experience and expertise of its developers. If the product roadmap calls for functionality the team does not have the skills to build, this limiting factor will play into scoring those items in their MoSCoW analysis.
Prioritize based on competing needs at the company.
Cross-functional teams can also find themselves constrained by other company priorities. The team wants to make progress on a new product release, but the executive staff has created tight deadlines for further releases in the same timeframe. In this case, the team can use MoSCoW to determine which aspects of their desired release represent must-haves and temporarily backlog everything else.
What Are the Drawbacks of MoSCoW Prioritization?
Although many product and development teams have prioritized MoSCoW, the approach has potential pitfalls. Here are a few examples.
1. An inconsistent scoring process can lead to tasks placed in the wrong categories.
One common criticism against MoSCoW is that it does not include an objective methodology for ranking initiatives against each other. Your team will need to bring this methodology to your analysis. The MoSCoW approach works only to ensure that your team applies a consistent scoring system for all initiatives.
Pro tip: One proven method is weighted scoring, where your team measures each initiative on your backlog against a standard set of cost and benefit criteria. You can use the weighted scoring approach in ProductPlan’s roadmap app .
2. Not including all relevant stakeholders can lead to items placed in the wrong categories.
To know which of your team’s initiatives represent must-haves for your product and which are merely should-haves, you will need as much context as possible.
For example, you might need someone from your sales team to let you know how important (or unimportant) prospective buyers view a proposed new feature.
One pitfall of the MoSCoW method is that you could make poor decisions about where to slot each initiative unless your team receives input from all relevant stakeholders.
3. Team bias for (or against) initiatives can undermine MoSCoW’s effectiveness.
Because MoSCoW does not include an objective scoring method, your team members can fall victim to their own opinions about certain initiatives.
One risk of using MoSCoW prioritization is that a team can mistakenly think MoSCoW itself represents an objective way of measuring the items on their list. They discuss an initiative, agree that it is a “should have,” and move on to the next.
But your team will also need an objective and consistent framework for ranking all initiatives. That is the only way to minimize your team’s biases in favor of items or against them.
When Do You Use the MoSCoW Method for Prioritization?
MoSCoW prioritization is effective for teams that want to include representatives from the whole organization in their process. You can capture a broader perspective by involving participants from various functional departments.
Another reason you may want to use MoSCoW prioritization is it allows your team to determine how much effort goes into each category. Therefore, you can ensure you’re delivering a good variety of initiatives in each release.
What Are Best Practices for Using MoSCoW Prioritization?
If you’re considering giving MoSCoW prioritization a try, here are a few steps to keep in mind. Incorporating these into your process will help your team gain more value from the MoSCoW method.
1. Choose an objective ranking or scoring system.
Remember, MoSCoW helps your team group items into the appropriate buckets—from must-have items down to your longer-term wish list. But MoSCoW itself doesn’t help you determine which item belongs in which category.
You will need a separate ranking methodology. You can choose from many, such as:
- Weighted scoring
- Value vs. complexity
- Buy-a-feature
- Opportunity scoring
For help finding the best scoring methodology for your team, check out ProductPlan’s article: 7 strategies to choose the best features for your product .
2. Seek input from all key stakeholders.
To make sure you’re placing each initiative into the right bucket—must-have, should-have, could-have, or won’t-have—your team needs context.
At the beginning of your MoSCoW method, your team should consider which stakeholders can provide valuable context and insights. Sales? Customer success? The executive staff? Product managers in another area of your business? Include them in your initiative scoring process if you think they can help you see opportunities or threats your team might miss.
3. Share your MoSCoW process across your organization.
MoSCoW gives your team a tangible way to show your organization prioritizing initiatives for your products or projects.
The method can help you build company-wide consensus for your work, or at least help you show stakeholders why you made the decisions you did.
Communicating your team’s prioritization strategy also helps you set expectations across the business. When they see your methodology for choosing one initiative over another, stakeholders in other departments will understand that your team has thought through and weighed all decisions you’ve made.
If any stakeholders have an issue with one of your decisions, they will understand that they can’t simply complain—they’ll need to present you with evidence to alter your course of action.
Related Terms
2×2 prioritization matrix / Eisenhower matrix / DACI decision-making framework / ICE scoring model / RICE scoring model
Prioritizing your roadmap using our guide
Try productplan free for 14 days, share on mastodon.

IMAGES
VIDEO
COMMENTS
The steps below can take you all the way from an idea to a product launch: The UX process is everything that happens before a design is sent to developers to be built. It makes up the first few steps from research to prototyping. A simplified version of the UX design process might look like this: Research. Design.
a. Design Thinking: This is the most popular process, starting from researching users to evaluating solution in reality, including 5 stages: Empathize. Define. Ideate. Prototype. Test. b. Lean UX: is focused on the experience under design and is less focused on deliverables than traditional UX.
6. User Testing. Like User Research, Testing is a fundamental part of the UX designer's job and a core part of the overall UX design process. UX designers test because it allows them to improve upon the original product or site design and to see if the changes they made during the 'design' phase stand up to scrutiny.
Here are the 7 stages of the UX design process: Step 1: User Research. Step 2: Defining User Requirements. Step 3: Information Architecture and Wireframing. Step 4: Prototyping and Interaction Design. Step 5: Visual Design and UI Elements. Step 6: Usability Testing and Iteration. Step 7: Development and Implementation.
The UX process stages guide how to make the right products from the right people at the right time. Stage 1: Empathize—Research Your Users' Needs. Stage 2: Define—State Your Users' Needs and Problems. Stage 3: Ideate—Challenge Assumptions and Create Ideas. Stage 4: Prototype—Start to Create Solutions.
A collection of UX UI presentations from SlideShare that do a great job explaining and illustrating UX definitions, processes, guidelines, and more. ... learn about UX briefs and their elements, followed by UX Process examples and wireframes. 2. Content UI Design Usability User by Jayan Narayanan . This slideshare busts UX and UI myths, breaks ...
Mar 19, 2023. - MidJourney AI. Welcome to the ultimate guide to the UI/UX design process! Whether you're a seasoned designer or just starting out, this step-by-step tutorial will give you valuable insights into the UI/UX design world. In this article, we'll break down each stage of the design process, providing tips and best practices along ...
Of course, the challenges of presenting a UX design vary from project to project, but there are a few common threads that get in the way of UX designers getting their presentation just right. For some, it may be the pressure of public speaking, while others may have a hard time taking stakeholders through the creation process, or focus on the ...
Making sure the concept is understood from start to finish. As you begin working through the story of your presentation, try to picture what the beginning, middle, and end are. A best practice is breaking up your agenda into three core parts, the introduction, which includes the problem statement, scope of work, persona.
10 Tips For Improving Your UX / UI presentation skills. From setting strategic goals and inviting audience participation, to preparation and planning for a positive mindset, there are several tactics that can help you to improve your presentation skills. Here are our favorite tips: 1. Determine a clear goal for the presentation.
The UX Design Process PowerPoint Template is a set of slides for user experience presentations. The PowerPoint contains 8 slides of visually interactive diagrams. It assists in illustrating different type of UX design processes. The user experience (UX) is the level of customer satisfaction with company's vision.
The UX Collective donates US$1 for each article we publish. This story contributed to World-Class Designer School: a college-level, tuition-free design school focused on preparing young and talented African designers for the local and international digital product market. Build the design community you believe in.
When we speak about the context of presentations, we imply applying these UX laws to guide the slide design process, helping us define layout, text density, text or image hierarchy, and use of color or typography, among other visual aids to deliver our message better. Presenters should see the final aim of using the laws of UX as an aesthetical ...
A winning UX presentation becomes a resource that helps your team learn and understand the strategy behind your research and design process — and guides your team to better product design.
Then prepare the interviewers for the presentation by breaking down how you'll structure it. Finish the introduction by talking about the projects in your portfolio. Share some information about the field (e.g., healthcare, sports) and the project type (e.g., redesign, purchase flow), but do not go into detail yet! 2.
Yes, this is a retrospective on a UX design project I did at General Assembly, like many before me — but it's not about the way I followed a taught process — it's about how I innovated the way it was communicated. ... Again, UX-ing the presentation. Documenting my process of building by components made it exponentially easier to ...
UX/UI Case Study Presentation. Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively.
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won't get. The lower case "o's" are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to ...
Portfolio Presentations & Design Work. by Luke Wroblewski March 14, 2024. Portfolio presentations are an opportunity for designers to showcase their design process and problem-solving skills to potential employers, peer groups, and more. Over the years, there's been a clear trend in the portfolio presentations I see: much more focus on doing ...
MoSCoW prioritization, also known as the MoSCoW method or MoSCoW analysis, is a popular prioritization technique for managing requirements. The acronym MoSCoW represents four categories of initiatives: must-have, should-have, could-have, and won't-have, or will not have right now. Some companies also use the "W" in MoSCoW to mean "wish.".
Go Global World. Sep 2023 - Present 4 months. - Designing responsive user interfaces. - Create interactive prototypes, flows and specifications for UI elements. - Developing new design system ...
Open to new career opportunities | UX/UI and Digital Designer based in NYC with 6 years of experience in brand identity, UI, UX and motion graphics | For the past 3 years, focusing on product ...