5 Web Designer Cover Letter Examples
Web Designers excel at creating visually appealing and user-friendly websites that effectively communicate a brand's message. Similarly, your cover letter should be a well-designed introduction that communicates your professional story in an engaging and accessible way. In this guide, we'll delve into the best cover letter examples for Web Designers, helping you to craft a narrative that visually and verbally captures your skills, experience, and creativity.


Cover Letter Examples
Cover letter guidelines, web designer cover letter example, senior web designer cover letter example, freelance web designer cover letter example, entry level web designer cover letter example, fresher web designer cover letter example, how to format a web designer cover letter, cover letter header, what to focus on with your cover letter header:, cover letter header examples for web designer, cover letter greeting, get your cover letter greeting right:, cover letter greeting examples for web designer, cover letter introduction, what to focus on with your cover letter intro:, cover letter intro examples for web designer, cover letter body, what to focus on with your cover letter body:, cover letter body examples for web designer, cover letter closing, what to focus on with your cover letter closing:, cover letter closing paragraph examples for web designer, pair your cover letter with a foundational resume, cover letter writing tips for web designers, showcase your creativity, highlight relevant skills, explain your design process, link to your portfolio, express your passion for web design, cover letter mistakes to avoid as a web designer, ignoring the importance of personalization, overlooking the importance of soft skills, being too wordy or vague, not providing evidence of your skills, forgetting to proofread, cover letter faqs for web designers.
The best way to start a Web Designer cover letter is by grabbing the reader's attention with a strong opening line. This could be a brief statement about your passion for web design, a notable achievement, or how you can solve a problem the company is facing. For example, "As a web designer who increased user engagement by 50% at my last job, I'm excited about the opportunity to bring my creative problem-solving skills to [Company's Name]." This not only shows your enthusiasm for the role but also gives a glimpse of your capabilities and experience.
Web Designers should end a cover letter by summarizing their interest in the role and their confidence in bringing value to the company with their skills and experience. They should also express eagerness for the opportunity to discuss their qualifications further in an interview. It's important to end on a professional note, thanking the hiring manager for their time and consideration. For example: "I am excited about the opportunity to bring my unique blend of skills and experience to your team and am confident that I can help drive your web design initiatives forward. Thank you for considering my application. I look forward to the possibility of discussing my application with you further." Remember to sign off professionally with "Sincerely" or "Best regards," followed by your full name. Including your contact information below your name is also a good practice.
A Web Designer's cover letter should ideally be about one page long, or around 300-500 words. This length is sufficient to introduce yourself, explain your skills and experience, and express your interest in the position without overwhelming the reader with too much information. As a Web Designer, it's important to demonstrate your ability to communicate effectively and concisely, as this is a key skill in managing client expectations and delivering projects on time. A well-structured, succinct cover letter can showcase these abilities. Remember, your portfolio will provide a more detailed look at your work, so use the cover letter to highlight your most relevant skills and experiences.
Writing a cover letter with no experience as a Web Designer can seem daunting, but it's absolutely possible. Here's how you can approach it: 1. Start with a strong introduction: Begin by introducing yourself and stating the position you're applying for. Make sure to express your enthusiasm for the role and the company. 2. Highlight relevant skills: Even if you don't have direct experience, you can still showcase relevant skills. For instance, you might have a strong understanding of HTML/CSS, JavaScript, or UX/UI principles from self-study or coursework. You might also have transferable skills from other roles, such as problem-solving, creativity, or attention to detail. 3. Showcase your education: If you've completed any relevant coursework or certifications, be sure to mention them. This could include a degree in a related field, online courses, or bootcamp programs. 4. Include any relevant projects: If you've done any personal projects, school projects, or freelance work related to web design, be sure to mention them. Provide a brief description of what you did and the results you achieved. If possible, include a link to your portfolio or the project itself. 5. Show your passion and willingness to learn: Employers often value enthusiasm and a willingness to learn just as much as experience. Make sure to express your passion for web design and your eagerness to grow and learn in the role. 6. Close with a strong conclusion: Reiterate your interest in the role and the value you can bring to the company. Thank the employer for considering your application and express your hope for an opportunity to further discuss your qualifications. Remember, everyone starts somewhere. Even without direct experience, your cover letter can still showcase your potential as a Web Designer. Be sure to proofread your letter for any errors and keep it concise and professional. Good luck!
Related Cover Letters for Web Designers
Graphic designer cover letter.

UI Designer Cover Letter

UX Designer Cover Letter

Front End Developer Cover Letter

Full Stack Developer Cover Letter

Content Manager Cover Letter

Web Designer Cover Letter

Senior Web Designer Cover Letter
Freelance web designer cover letter, entry level web designer cover letter, fresher web designer cover letter, related resumes for web designers, web designer resume example.

Try our AI-Powered Resume Builder

How to Write a Web Designer Cover Letter (With Template)
.jpg)
Key takeaways
- A cover letter can be the most important element in a job application. Ensuring your profile stands out to recruiters is crucial to your professional success.
- A well-tailored cover letter should provide relevant information clearly and concisely. Focus on detailing your skills and why you are the right person for that specific role.
- The included Web Designer cover letter template provides an easy starting point to craft your own cover letters. Adapt and personalize it to fit your profile.
A well-written cover letter is key to quickly getting the attention of prospective employers. Among countless job seekers, resumes, and application letters, yours need to stand out on first impression if you want to ensure your job search translates to a new role .
In this post, you will discover:
- Reasons why a well-crafted cover letter is key to professional success, from entry-level roles to senior positions
- Cover letter do’s and dont’s
- A Web Designer sample cover letter you can easily adapt and personalize
A well-tailored cover letter : The key to job application success
Ensuring you know how to write a cover letter that is clear, informative, and tailored to the role you are applying to will benefit you in many ways. Well-crafted cover letters have many benefits, which include:
- Showcasing relevance: Tailoring your cover letter allows you to emphasize the most relevant skills, experiences, and achievements that align with the specific job requirements. This immediately captures the attention of the talent acquisition team, recruiters, or human resources reps.
- Demonstrating research: A good cover letter conveys your understanding of the organization's needs and illustrates how you can contribute to its success, signaling to potential employers that you've done your homework.
- Telling your story: Each job application is unique, and a tailored cover letter enables you to craft a personalized narrative. It lets you connect your professional journey with the role's specific challenges and opportunities, making your application more compelling.
- Highlighting cultural fit: Your cover letter allows you to address the company's values, mission, and culture. By aligning your experiences and values with those of the organization, you demonstrate a cultural fit and convey your enthusiasm for being part of the team.
- Addressing specific requirements: Job postings often include specific skills or qualifications the employer is seeking. Tailoring your cover letter enables you to address these requirements directly, showcasing how you possess the desired attributes and can meet the company's expectations.
Cover letter tips
A great cover letter should reflect your professional profile and personality. However, no matter what your cover letter's content is, the tips below will help ensure the message you want to convey is clear and easily accessible to hiring managers.
- Keep it concise: Aim for a cover letter length of 250-400 words. Be succinct in presenting your qualifications and experiences.
- Use a clean layout: Opt for a professional and clean cover letter format with a standard font (e.g., Arial, Calibri, or Times New Roman) and a font size of 10-12 points.
- Include contact information : Provide your contact information at the top of the cover letter, including your name, phone number, and professional email address.
- Use headers and sections: Organize your cover letter into clear sections with headers such as Introduction, Work Experience, and Achievements for easy readability.
- Maintain a professional tone: Keep the tone of your cover letter professional and upbeat. Avoid overly casual language, and focus on showcasing your skills and experiences.
- Use keywords: Incorporate relevant keywords from the Agile Project Manager job description and company website into your cover letter. This can help your application pass through applicant tracking systems (ATS) used by many employers.
- Highlight achievements with bullet points: Use bullet points to list specific accomplishments or notable projects. This makes it easier for the reader to grasp your accomplishments quickly.
- Use quantifiable data: Whenever possible, include quantifiable data to demonstrate the impact of your achievements. Numbers provide concrete evidence of your contributions.
- Match company tone: Adapt your writing style to match the tone of the company and industry. Research the company's culture to strike the right balance between professionalism and personality.
- Showcase company knowledge: Demonstrate your understanding of the company by referencing its values, mission, or recent achievements. Explain why you're excited about the opportunity to work for this specific organization.
- Address employment gaps (if applicable): If you have employment gaps, briefly address them in a positive light, focusing on any skills or experiences gained during those periods.
- Proofread thoroughly: Eliminate typos and grammatical errors by proofreading your cover letter multiple times. Consider using tools like Grammarly to catch any overlooked mistakes and ensure your English (or any language you use) is correct.
- Include a call to action : Conclude your cover letter with a call to action, expressing your enthusiasm for the opportunity and indicating your readiness for an interview.
- Follow submission instructions: If there are specific instructions for submitting the cover letter, such as naming conventions or document formats, ensure that you adhere to them.
- Save as a PDF: Save your cover letter as a PDF before submitting it. This ensures that the formatting remains consistent across different devices and software.
While understanding the correct steps to write a cover letter is crucial to your professional success, knowing what mistakes to avoid is equally important. The best cover letter can easily be made useless by a tiny blunder. Avoid making the mistakes listed below; you will be halfway to your new job.
- Don't use a generic greeting: Avoid generic salutations like "To whom it may concern," “Dear sir or madam, “ or “Dear hiring manager.“ Whenever possible, address the cover letter to a specific person.
- Don't repeat your resume: An effective cover letter should complement your resume, not duplicate it. Focus on specific experiences and achievements that showcase your qualifications for the role.
- Don't exaggerate or lie: Be truthful in your cover letter. Exaggerating your qualifications or providing false information can harm your chances and damage your professional reputation.
- Don't use unprofessional email addresses: Ensure that the email address you use in your contact information is professional. Avoid using nicknames or unprofessional terms.
- Don't include irrelevant information: Keep your cover letter focused on the job. Avoid including unrelated personal details or experiences that do not contribute to your suitability for the role.
- Don't use jargon unnecessarily: While demonstrating your knowledge is essential, avoid unnecessary jargon that may confuse the reader. Use clear and straightforward language.
- Don't sound overly eager: Expressing enthusiasm is positive but can easily feel unauthentic if overdone.
Remember, the goal of a practical cover letter is to present your qualifications in a clear, organized, and compelling manner while adhering to professional standards.
How to structure your Web Designer cover letter
Express your enthusiasm for the Web Designer position at [Company Name]. Convey your passion for creating engaging and user-centric web experiences, emphasizing your eagerness to contribute to the company's digital presence. If any referrals influenced your decision to apply, briefly mention them in this section.
About your current role
Emphasize the innovative web design strategies you've implemented to enhance user experience and success. Showcase your role in introducing specific web design methodologies or tools that have yielded measurable outcomes, demonstrating your proficiency in driving positive change in the digital design process.
Connect your current web design responsibilities and projects to the value you would bring to the new role, underscoring your ability to contribute to the company's overall digital presence.
About your experience
Detail your hands-on experience in web design, ensuring adherence to established design and usability principles and fostering a culture of continuous improvement. Clearly communicate that your web design skills and preparation for the role are solid and well-honed. Highlight any soft or transferable skills developed throughout your career path .
Notable achievements
Showcase specific accomplishments that exemplify your skills as a Web Designer. Whether you played a crucial role in overcoming design challenges, contributed to the delivery of outstanding results, or enhanced the user experience of a website, succinctly mention these achievements. Describe how they were measured and their impact on the team or organization.
Why you want to work there
Highlight specific aspects of the company's digital presence, mission, and values that resonate with your web design philosophy. Stress how these align seamlessly with your professional goals and how you envision contributing to the company's online success. Connect your passion for web design with the unique attributes of the company that make it an ideal fit for your career aspirations.
Specific projects or initiatives that motivated you to apply
Demonstrate your thorough understanding of the organization by referencing specific web design-related projects or initiatives that have captured your interest. Draw connections between these initiatives and your web design skills and experiences, emphasizing how your contributions align with the company's digital design goals. This shows your genuine interest and highlights your proactive approach to researching and aligning with the company's digital strategy.
Conclude the letter by reiterating your eagerness to contribute to the success of the company's online presence through your web design skills. Express your excitement about the possibility of further discussing how your skills and experiences align with the company's digital objectives. Encourage the reader to reach out with any questions and sign off with a friendly yet professional salutation.
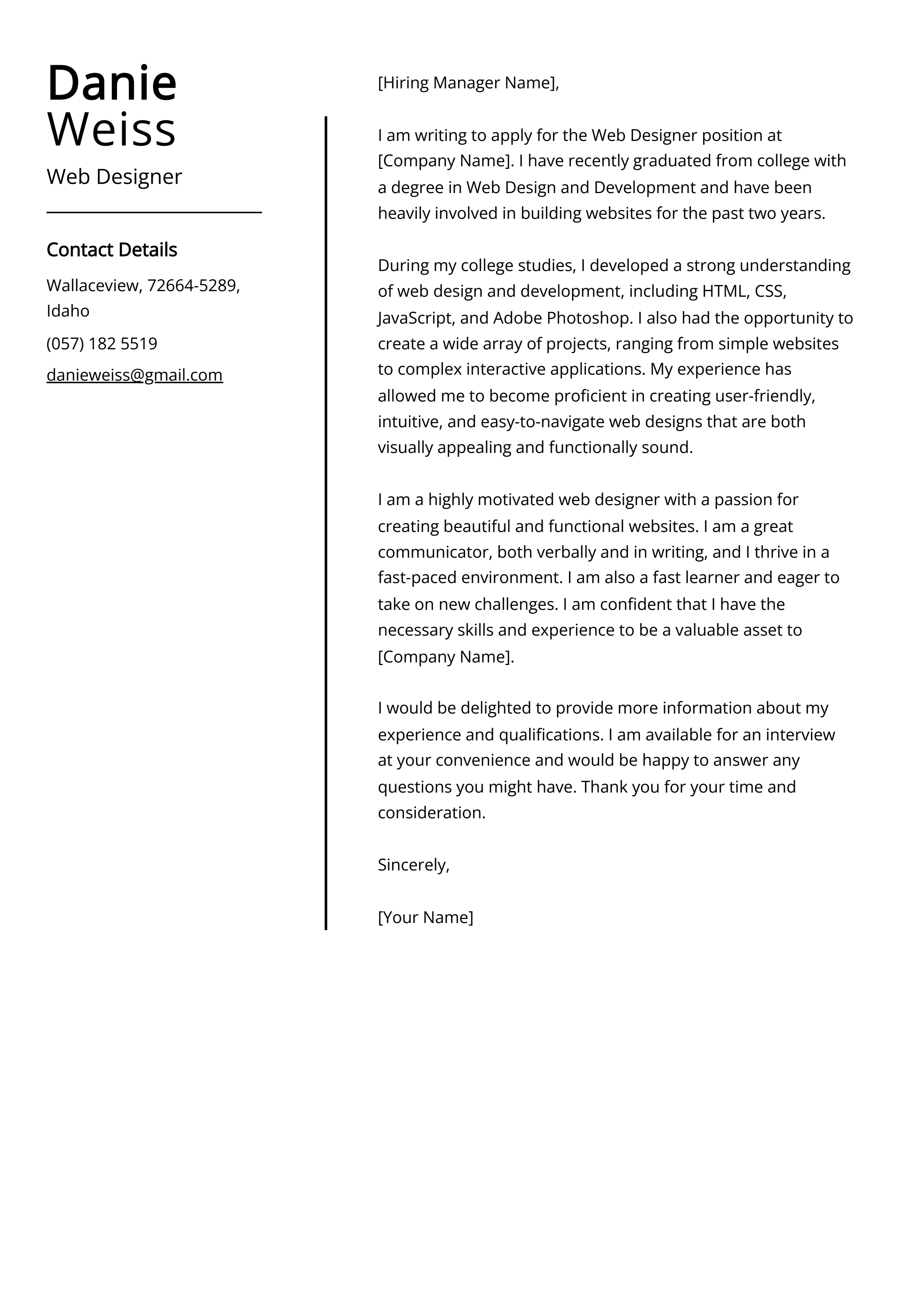
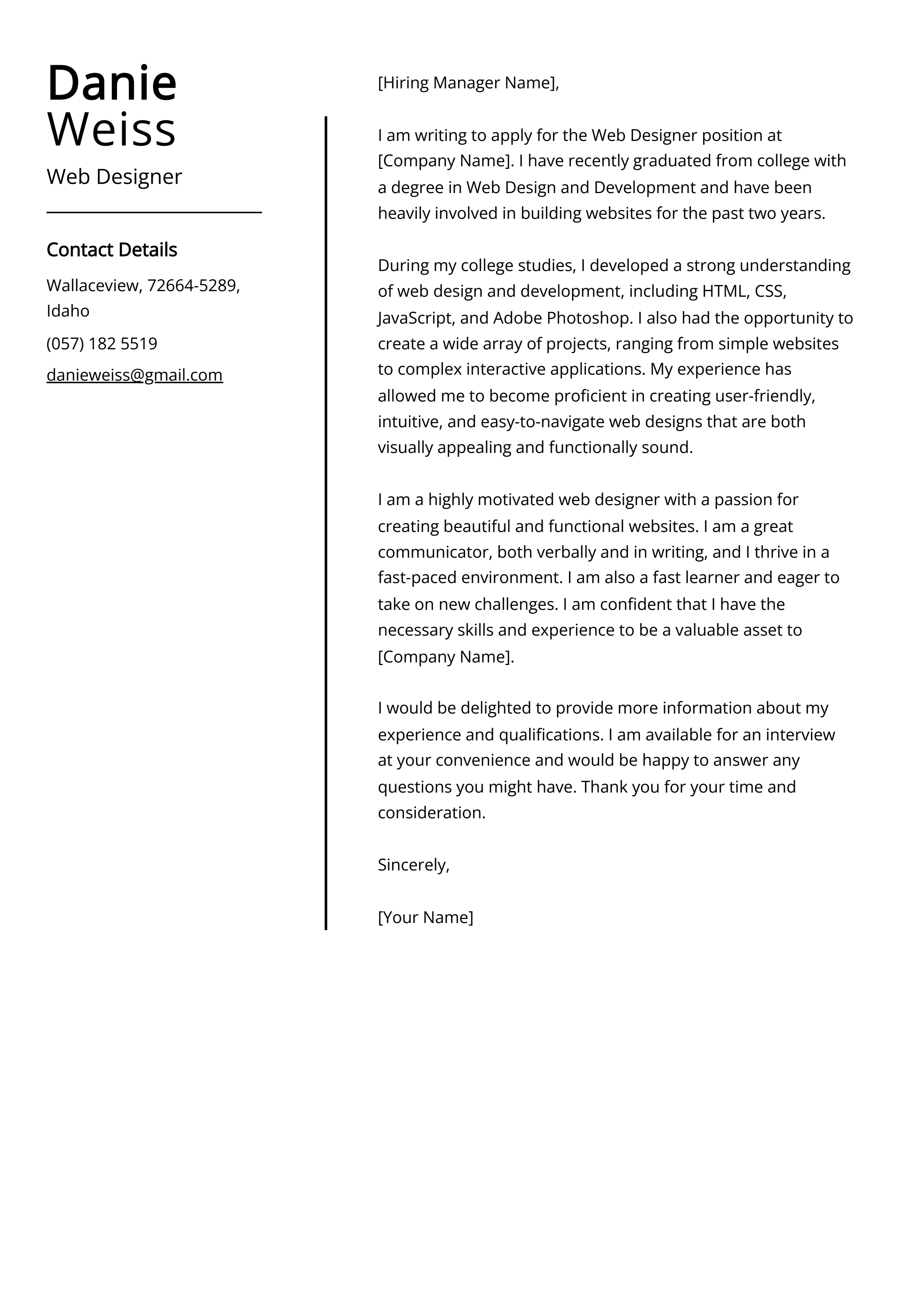
Web Designer cover letter template
Dear [Hiring Manager’s name],
I am writing to express my enthusiastic interest in the Web Designer position at [Company Name]. With a passion for creating visually appealing and user-centric websites and a strong foundation in design principles and web development, I am excited about the opportunity to bring my skills to your innovative team.
About my current role
In my current position as a Web Designer at [Current Company], I have:
- Led the design and development of engaging and responsive websites, resulting in a [percentage] improvement in user experience and retention.
- Collaborated closely with cross-functional teams, including developers and stakeholders, to ensure seamless integration of design concepts into the final product.
- Utilized HTML, CSS, and [specific web design tools or technologies] to implement visually stunning and functional web interfaces.
About my Web Designer experience
My experience extends to:
- Implementing user-centered design principles to create intuitive and visually appealing website layouts.
- Collaborating with clients to understand their unique requirements and translating those into effective design solutions.
- Staying current with emerging trends and technologies in web design to ensure that designs are cutting-edge and user-friendly.
Some of my notable achievements include:
- Designing and launching a [specific website or web application] that resulted in a [measurable outcome] increase in user engagement and positive feedback.
- Successfully revamping the user interface of [specific feature or section] on a website, contributing to a [percentage] improvement in user satisfaction.
- Introducing and implementing [specific design strategy or tool], which significantly enhanced the overall design workflow and resulted in [measurable outcome].
Why I want to work for [Company]
I am particularly drawn to [Company Name] due to its reputation for [mention aspects unique to the company and are a core part of its mission and values such as commitment to cutting-edge design, innovation in the industry, dedication to user experience,...]. I am excited to contribute my web design skills and creativity to support your organization in creating visually stunning and functional online experiences.
Specific projects or initiatives of [Company] that motivated me to apply
In researching [Company Name], I was impressed by your recent initiatives in [specific project or achievement]. I believe my background in web design aligns seamlessly with your organizational objectives. My passion for creating user-friendly and visually appealing websites and my commitment to delivering high-quality results would make me a valuable addition to your team.
Thank you for considering my application. I am eager to further discuss how my skills and experiences align with the Web Designer role at [Company Name]. I look forward to the possibility of contributing to your team's success.
[Your Full Name]
Get your career rolling with Deel
Your job application is your chance to tell your professional story, and a well-tailored cover letter is your narrative's opening chapter. Remember that personalization is key. Make each word count, emphasizing how your background uniquely positions you as the ideal candidate, and get your dream job.
Looking for even more inspiration? Discover how to write a stellar cover letter in 5 steps .
Discover more tips and tools to help boost your career further and climb the steps to your dream job on the get-hired content hub .
Deel makes growing remote and international teams effortless. Ready to get started?
Legal experts

- Hire Employees
- Hire Contractors
- Run Global Payroll
- Integrations
- For Finance Teams
- For Legal Teams
- For Hiring Managers
- Deel Solutions - Spain
- Deel Solutions - France
- Support hub
- Global Hiring Guide
- Partner Program
- Case Studies
- Service Status
- Worker Community
- Privacy Policy
- Terms of Service
- Whistleblower Policy
- Cookie policy
- Cookie Settings
Explore your training options in 10 minutes Get Started
- Graduate Stories
- Partner Spotlights
- Bootcamp Prep
- Bootcamp Admissions
- University Bootcamps
- Coding Tools
- Software Engineering
- Web Development
- Data Science
- Tech Guides
- Tech Resources
- Career Advice
- Online Learning
- Internships
- Apprenticeships
- Tech Salaries
- Associate Degree
- Bachelor's Degree
- Master's Degree
- University Admissions
- Best Schools
- Certifications
- Bootcamp Financing
- Higher Ed Financing
- Scholarships
- Financial Aid
- Best Coding Bootcamps
- Best Online Bootcamps
- Best Web Design Bootcamps
- Best Data Science Bootcamps
- Best Technology Sales Bootcamps
- Best Data Analytics Bootcamps
- Best Cybersecurity Bootcamps
- Best Digital Marketing Bootcamps
- Los Angeles
- San Francisco
- Browse All Locations
- Digital Marketing
- Machine Learning
- See All Subjects
- Bootcamps 101
- Full-Stack Development
- Career Changes
- View all Career Discussions
- Mobile App Development
- Cybersecurity
- Product Management
- UX/UI Design
- What is a Coding Bootcamp?
- Are Coding Bootcamps Worth It?
- How to Choose a Coding Bootcamp
- Best Online Coding Bootcamps and Courses
- Best Free Bootcamps and Coding Training
- Coding Bootcamp vs. Community College
- Coding Bootcamp vs. Self-Learning
- Bootcamps vs. Certifications: Compared
- What Is a Coding Bootcamp Job Guarantee?
- How to Pay for Coding Bootcamp
- Ultimate Guide to Coding Bootcamp Loans
- Best Coding Bootcamp Scholarships and Grants
- Education Stipends for Coding Bootcamps
- Get Your Coding Bootcamp Sponsored by Your Employer
- GI Bill and Coding Bootcamps
- Tech Intevriews
- Our Enterprise Solution
- Connect With Us
- Publication
- Reskill America
- Partner With Us
- Resource Center
- Bachelor’s Degree
- Master’s Degree
How to Write an Effective Web Designer Cover Letter and Resume
The web design field is growing rapidly. According to the US Bureau of Labor Statistics, employment is expected to grow by 13 percent from 2020 to 2030. The different areas in web design include interface design, graphic design, user experience design, authoring, and search engine optimization.
It is a broad field with lots of employment opportunities. However, if you want to break into this field, your web designer resume and cover letter need to be strong so they can catch the attention of the hiring manager and help you get an interview. This guide will highlight how to write an effective web designer cover letter and resume.
Find your bootcamp match
Web designer cover letter guide.
Cover letters typically follow a simple structure and all include similar elements. However, each cover letter should be unique to the job you are applying for. Writing an effective cover letter is very important when searching for a web design job.
Why Does Your Web Designer Cover Letter Matter?
Your web designer cover letter matters because it shows potential employers that you are taking initiative to present yourself as a good candidate for the job. In some cases, the hiring manager will look at cover letters even more than resumes to select candidates for an interview.
A web designer cover letter allows you to highlight details that show you are more qualified for the job, or can bring something unique to the position. It also allows you to expand on your education, technical skills, and professional experience. Cover letters make it easier to explain how your skills will allow you to perform impressively in the role.
Applications with a cover letter could be considered by the hiring manager over those without when choosing candidates to interview. Generally, you should add a cover letter if the recruiter requests it or if the job application lists it as a requirement to be considered for a web designer position.
Essential Components of Your Web Designer Cover Letter
To create a perfect cover letter for a web designer job application, you need to ensure that it contains essential components. Some include header, greeting, introduction, skills and experiences, and reason for applying. These elements are explained in detail below.
- Header. This section is one of the most important parts because it gives the recruiter your basic information so they can easily contact you in the future. This part can be the same as your resume for consistency. It should contain your name, phone number, email address, and in some cases, a link to your LinkedIn or your digital portfolio.
- Greeting. Including a unique greeting shows effort. You should take some time to research the name of the hiring manager and use it to address them. This information can be found on the job post, company website, or LinkedIn.
- Introduction. This section should grab the attention of the hiring manager and make them want to read more to find out more about you. It needs to be brief. You can describe an impressive project, mention a contact, or express your enthusiasm for the role.
- Skills and experiences. This section focuses on relevant skills and projects in web design. Be sure to add both soft skills and hard skills. Some notable ones include Adobe Acrobat, Adobe Illustrator, and Adobe Photoshop. If possible, you can also use this section to share your work samples and emphasize the impact they had on your organization.
- Reasons for applying. This section allows you to let the hiring manager know why you want to apply for the job in question. This part also gives you a chance to explain how you can align your goals with the company goals. End the cover letter by thanking the hiring manager and reiterating your interest. Then add a call to action to inform them you are available for an interview.
5 Tips for Writing a Strong Web Designer Cover Letter
To craft a strong web designer cover letter to achieve your career goal, you should do some research about the company. Go through the company website for the most accurate information. It is important to understand the goals, mission, and purpose of the company.
- Refer to the job post. It helps to keep the job posting in mind while writing your cover letter. This helps you to tailor your cover letter to what the recruiter is looking for. It allows you to fit in the key qualifications and even add specific information to help you stand out.
- Focus on only relevant accomplishments. Choose relevant web design achievements or projects and add them to the cover letter. It may also help to quantify your web design achievements where possible to make it easier for the hiring manager to understand.
- Write a unique cover letter for every job. It may seem easy to use the same cover letter for all applications but this doesn’t make any impact in the long run. Avoid generic cover letters. Let the hiring manager know that you are enthusiastic and willing by crafting a personalized letter that meets the specific needs of the company.
- Pay attention to the design. As a web designer, more is expected of you when it comes to your cover letter. You need to be able to impress the hiring manager with your design skills. However, you don’t need to go overboard. Keep it clean, simple, and visually appealing. Maintain the same fonts and colors on the cover letter and resume to create a uniform application package.
- Keep it short. This is very important because hiring managers go through hundreds of applications and it is difficult for them to read everything in each cover letter. It is better to make a short cover letter. Focus only on relevant experiences and skills. Use an active voice while writing to catch their attention.
Web Designer Cover Letter Example
The perfect web designer cover letter should portray you as the best candidate for the job. It needs to highlight how you can promote the company’s goals and why your excellent skills are a good fit for the position. Remember to keep it simple and concise. We included a sample cover letter below to give you an idea of how to incorporate these steps.
Web Designer Cover Letter Sample
[Your Name]
[Phone Number]
[Email Address]
Dear [hiring manager’s name],
As an admirer of your company’s product, I was excited to hear of an opening for a web designer at your firm. Over the years, I have gathered experience in CSS, HTML, and Adobe Creative Suite. Because of these skills and my passion for developing animations and graphics, I feel I would be a good fit for this role.
Presently, I work with Numbers Inc. My role involves conceptualizing website ideas, designing responsive web pages, as well as testing pages to improve the design for clients. One of my latest projects has an impressive click-through rate and I was able to reduce bounce rates by 20 percent.
I look forward to applying my communication, programming, teamwork, and Search Engine Optimization skills to Alphabet Inc. I would love to contribute to your company’s growth with my web design skills. I am available at your convenience for an interview.
Thank you for your time.
Web Designer Resume Guide

Your web designer resume needs to offer an overview of your experience and skills in the field. It should also list your accomplishments and education. Your resume should tell a potential employer more about you, the experiences you have, and what you can bring to their company.
Why Does Your Web Designer Resume Matter?
Resumes are important if you want to become a web designer because they allow you to demonstrate your value to a potential employer. Your resume should show a hiring committee that you have everything they are looking for in a candidate.
A web designer resume needs to show that you have a passion for website design with your experiences and skills. It should contain achievements you have accomplished as a web designer to show the company that your work has a positive impact. Your resume should also show how you would help the company and add value to the team.
Essential Components of Your Web Designer Resume
To create a strong resume for a web designer role, you need to ensure that it contains the essential components including contact details, a short summary, your skills, education, and relevant experience.
- Contact details. You should include a contact details section as it allows the reader to contact you for an interview or any missing information. This section contains your full name, address, phone number, email, and a link to your portfolio. It should contain any relevant details that can be used to contact you.
- Short summary. This section should not have more than four sentences. Its role is to describe you and your goals in an active voice. This section should only include relevant information like projects you have worked on and how much web design experience you have.
- Skills. This section contains your skills. You can list them with bullet points to highlight them better. List your skills as they relate to the job opening. Be sure to mention any programming languages, tools, and programs you know.
- Purpose. This section lists what you want to do in the future or your goals for the company. It is mostly used to inform the recruiter of the role you hope to occupy when you are employed. It should also be short and to the point.
- Experience/Education. This section will contain your previous jobs as well as your responsibilities in those roles. You need to include the dates of each position. The same applies to the education section to highlight your educational qualifications. You can add your degrees or any relevant courses or training you have completed, such as a web designer bootcamp .
5 Tips for Writing a Strong Web Designer Resume
To prepare a strong web designer resume, you need to customize it to match the job description. This allows you to highlight the required skills and experience you have to help you stand out from the competition.
- Highlight top web designer skills. Web designers create an online presence for corporations. This means that you need to have up-to-date skills and expertise to be able to conceptualize and build an attractive and functional website. Include all relevant skills such as web design, programming languages, and design software skills.
- Start with a strong resume summary. In many cases, you will be competing with talented web designers who might have the same skills you do. So you need to make your resume stand out with your summary. Use this summary to show the hiring manager your biggest selling point and why you want the job.
- Include statistics with achievements. Proving that you can perform well will increase your chances of getting an interview. Add helpful metrics to highlight your achievements. While listing your experience, use numbers to describe the impact you had or the conversion the company experienced because of your design.
- Show your individuality. Aside from having all the needed hard skills and experience, companies also want an individual that can work with other professionals. They want to understand your personality and motivation.
- Choose Your References. A resume will only take you so far. However, good references can seal the deal for you. While they may not always be requested immediately, they should be on standby in case you get called in for an interview. It helps to inform them before adding their details as references.
Web Designer Resume Examples
A web designer’s resume needs to cover all the key components if you want to be an ideal candidate. It is ideal to review the job description carefully before writing your resume. Using a resume template is a good place to start if you are struggling. Below is a sample job experience section of a resume and a full template you can use to help you get started.
Web Designer Resume Sample: The Job Experience Section
Web designer Nov 2020 – Present

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
Numbers Inc, Washington D.C
- Update pages and web style sheets regularly.
- Design, create, update, and maintain different websites for clients.
- Assist design staff in site maintenance when necessary.
- Prepare update reports for sites regularly.
- Coordinate web pages with multimedia elements and links in collaboration with other design team members.
Sample Web Designer Resume Template
[Telephone number]
[Email address]
[The objective highlights why you are a perfect fit for the job. It emphasizes your skills, qualifications, and experiences.]
[This section includes degrees as well as certifications or training you have.]
Work Experience
[Add your work history here. Those with more extensive work history should focus on recent jobs or more relevant positions.]
[This section lists your skills and proficiencies. It is ideal to add useful skills that are unique to the job you are applying for.]
Web Designer Resume Template Resources
- ResumeLab . This resource contains tips for writing a web designer resume as well as multiple downloadable templates you can choose between depending on your individual needs.
- Zety . This online resource offers customizable web designer cover letter and resume templates for different levels of experience. You can easily edit and create your unique resume from these templates.
- EnhanceCV . This resume maker is a free online tool that you can use to create a web designer resume. You can choose from different layouts to fit the industry.
Importance of a Web Designer Cover Letter and Resume
Web designer cover letters complement resumes. A resume lists your qualifications and educational background. The cover letter expands on this information and explains how your background and abilities have prepared you to succeed in the position. Both highlight your capability for the role.
Web Designer Cover Letter and Resume FAQ
To write a cover letter, you need to include a contact information section, introduction, skills, and reasons for applying. Your contact information makes it easier for the hiring manager to contact you. The introductory portion should highlight your goals and the position you are seeking in the company. Then the skills section includes relevant skills that can be applied to the job.
To craft a resume for web design job applications, you need to include contact details, education, experience, skills, and achievements. The resume needs to be customized according to the needs of the employer. Using the job post to prepare your resume can help you add useful keywords that can increase your chances of moving forward in the hiring process.
Some of the elements include contact information, qualifications, skills, and details on how you discovered the job opening. It is also important for a cover letter to contain the work experience related to web design and a call to action to encourage the hiring manager to contact you for an interview.
The most important elements of a web design resume include contact information, skills, and experience. A summary may be required to grab the attention of the reader. You can include courses, certifications, and other interests as long as they relate to web design and the job you are applying for.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication .
What's Next?
Get matched with top bootcamps
Ask a question to our community, take our careers quiz.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

- Career Advice
- Cover Letters
Web Designer Cover Letter
Web designers are experienced technical experts with a creative talent for designing and improving websites. A good web designer cover letter should showcase these attributes by highlighting the candidate's expertise and experience in the role, with a special emphasis on their ability to conceptualize creative ideas and meet deadlines.
Try Betterteam
Post your jobs to 100+ job boards
- Reach over 250 million candidates.
- Get candidates in hours, not days.
Web Designer Cover Letter — Free Template
Download our generic web designer cover letter template in MS Word format.
Web Designer Cover Letter Sample:
[ Full Name ]
[ Physical Address ]
[ Telephone Number ]
[ Email Address ]
Application for the position of web designer.
Dear [ Recipient’s title and last name ],
I was thrilled to have recently learned in the [ source ] that [ company name ] is looking for an experienced web designer to join the creative department. With [ number of years ] years of web designing experience, I believe that I meet all the requirements for the position and would love the opportunity to work for such a reputable company.
In [ year of attendance ], I obtained my [ qualification ] in [ graphic design/web design/related field ] from [ university/college name ] where I mastered my skills in [ skill 1 ], [ skill 2 ], and [ skill 3 ]. My strong work ethic and commitment to delivering quality service allow me to embody the essential characteristics needed to perform this job well. My web designing abilities and work ethic were recognized in [ year ] when I received an award for [ name of award ] from the [ institution name ].
In my previous position at [ company name ], I was responsible for creating and implementing design guidelines, testing and improving designs, conceptualizing creative ideas, and incorporating innovative functionalities and features. Through this position, I was able to master my expertise working with [ design software 1 ], [ design software 2 ], and [ design software 3 ].
I am aware that a web designing job requires strong creative and time management skills but I am accustomed to performing the necessary tasks efficiently. I thrive in a team environment and believe that together we can produce quality designs and meet all client demands.
Thank you for considering my application and I look forward to discussing the position further. Please find my resume and portfolio attached, and feel free to contact me at [ email address ] or [ telephone number ].
[ Your name ]
How to Write a Web Designer Cover Letter:
A step-by-step guide on how to write the perfect web designer cover letter for your next job application.
Start with your contact information.
Provide your name and contact details..
Your cover letter should provide your current contact information, including your full name, physical address, telephone number, and email address.
Include your website and social media links.
If you showcase your web designs on any social media platforms or manage a professional website for reference purposes, include the appropriate links as employers will be compelled to see your work in action.
Address your letter.
Address the recipient by name..
When addressing your cover letter, be sure to use the recipient's preferred title and full name. If you're unable to obtain the full name, include their title and the recipient's last name.
Avoid using generic greetings.
Using "To whom it may concern" is no longer considered professional. It is better to find out the name of the addressee and use an appropriate title before their name, such as Mr., Ms., or Dr. For example, "Dr. Dodson" or "Ms. Ellis."
Write a brief introduction.
Describe how you found the job..
In your first paragraph, mention where you first saw the job posting, i.e., job board, newspaper, company career page.
Tell them why you're the best candidate for the job.
Write about why you think you're the ideal candidate. Remember to only list valid reasons as to why you would be an asset to the company. End the first paragraph by clearly stating your interest in the opportunity.
Showcase your qualifications and experience.
List your qualifications first..
The second paragraph of your cover letter should focus on your qualifications and skills. We recommend starting with your qualifications, followed by a list of web design-related skills, as employers will be most interested in this information.
For the role of a web designer, you will mostly require a Bachelor's degree in graphic design, and possess excellent communication, technical, and visual design skills.
Discuss your employment history.
Immediately after your qualifications and skills section, lead into your experience working as a web designer. Here, you want to really emphasize the responsibilities you held in your previous position so that employers can determine the types of tasks you've mastered over your career.
Highlight your responsibilities.
This is also a great opportunity to list the design or programming software you've previously worked with, such as JQuery, Adobe Photoshop, and Adobe Illustrator.
End with a call to action.
Encourage them to contact you..
Briefly thank the recipient for considering your cover letter and resume, reiterate your interest in the position, and encourage them to contact you to discuss the position further. Be sure to add your email address or telephone number, and if applicable, direct them to the attached documents.
Close your letter.
Once you've included all the necessary details, sign off your letter with a respectable "Regards" or "Sincerely," followed by your full name.
- Front-end developer .
- Java developer .
- Software engineer .
- Software developer .
- UX designer .
What should I include in my web designer cover letter?
- Your contact information .
- The recipient's full name and title .
- Information on how you found the job ad .
- Qualifications and list of skills .
- Work experience in a web designing role .
- Call to action .
How do I write a web designer cover letter if I have no experience?
If you have no professional work experience as a web designer, list any freelance work you've done that relates to the position or required transferable skills. In addition, if you're unable to list experience, you should at least possess a qualification that relates to web designing. If so, emphasize your qualification and include the different classes you attended, any practical projects you worked on, and showcase your knowledge of web design best practices.
What is a web designer's job description?
A web designer is responsible for creating and implementing designs for a website. You can read through our full web designer job description for a more detailed look.
What skills should I include in a web designer cover letter?
- Excellent written and verbal communication skills.
- The ability to conceptualize creative design ideas.
- Exceptional technical skills with a strong attention to detail.
- Proficiency in design and programming software.
Related Articles:
Web designer resume, how to find software developers, ios developer resume, front-end developer resume, web developer cover letter.
Professional Web Designer Cover Letter Example for 2024
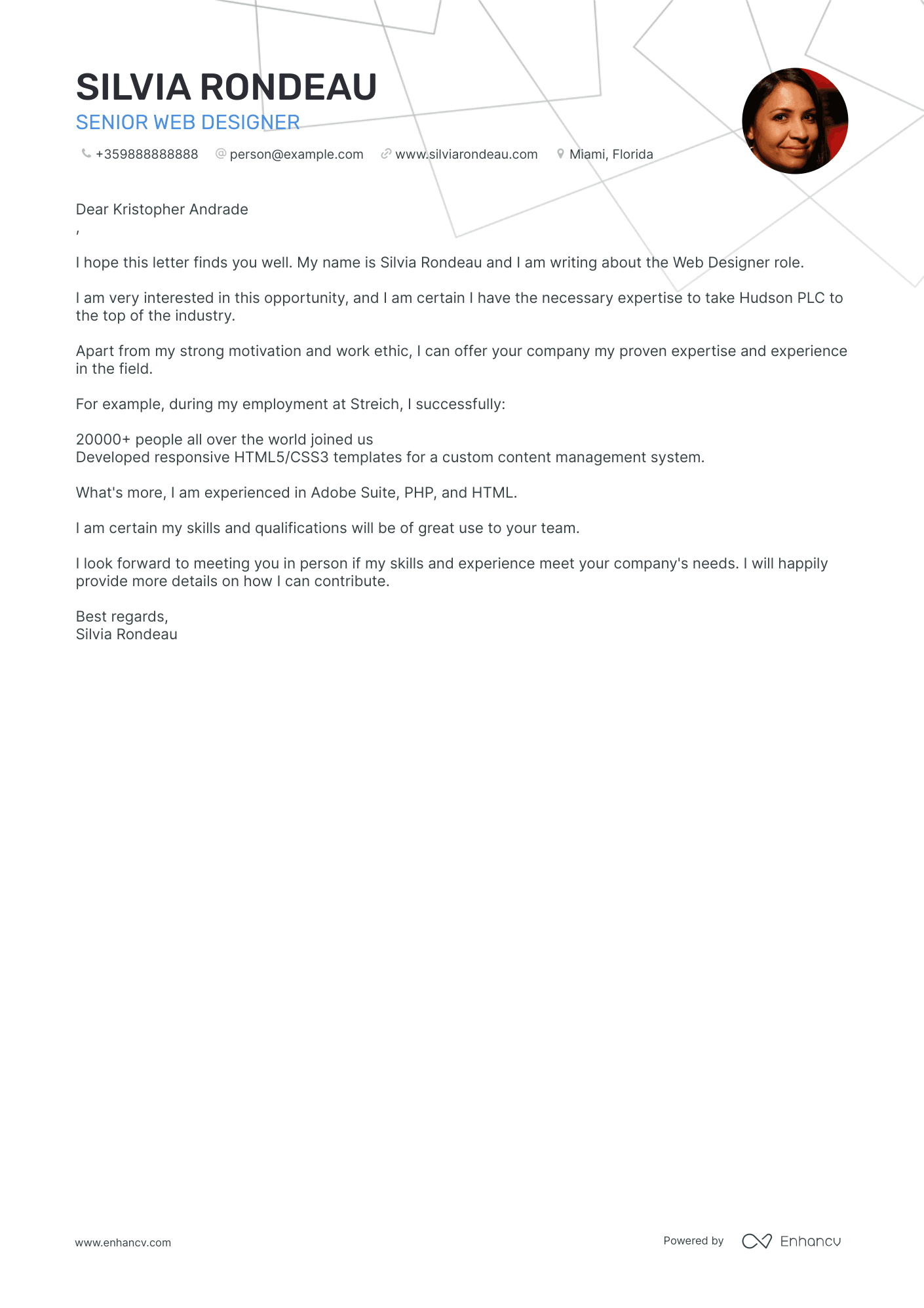
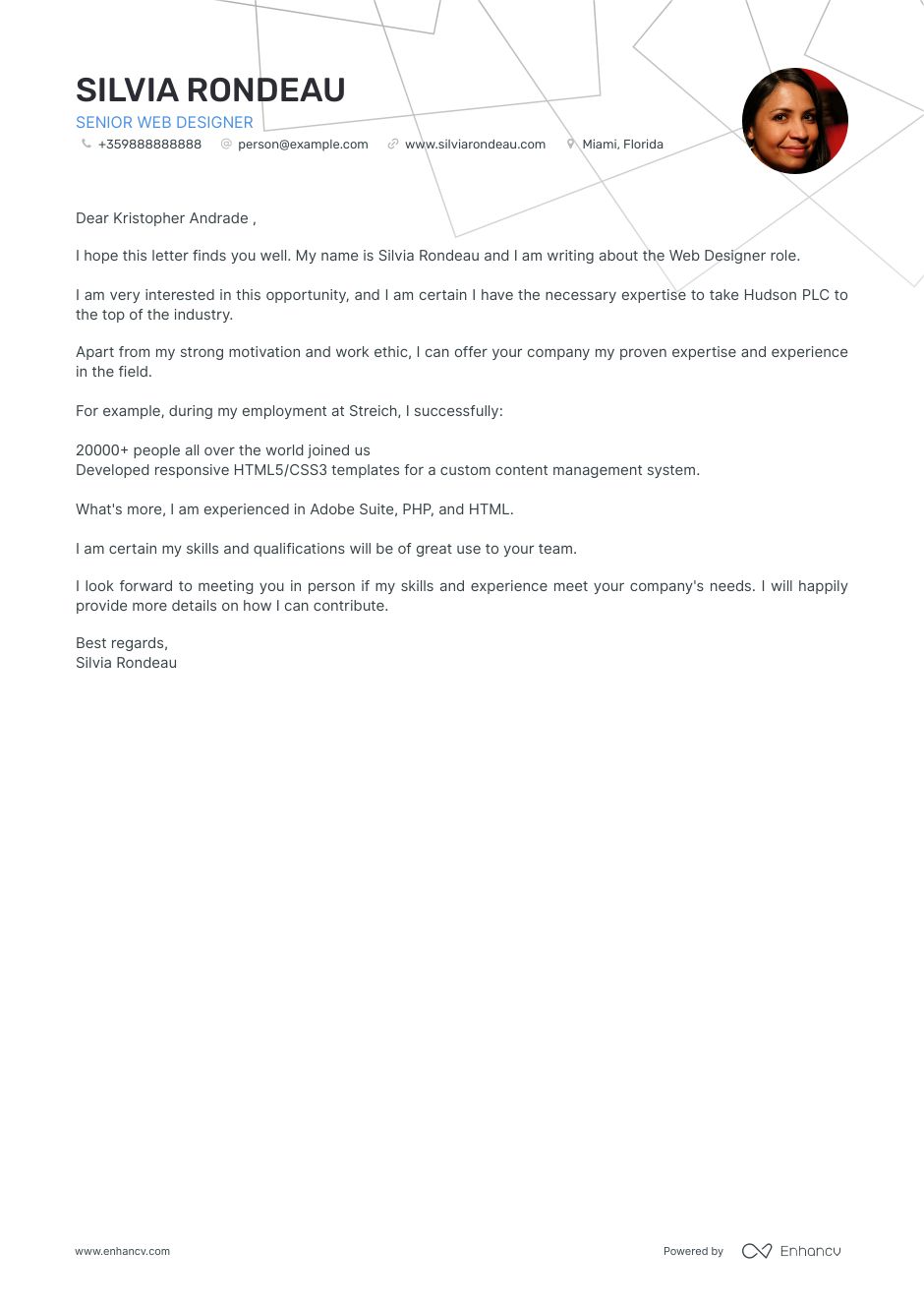
Read for inspiration or use it as a base to improve your own Web Designer cover letter. Just replace personal information, company application data and achievements with your own.
Cover Letter Guide
Tips to write a memorable web designer cover letter.

So are cover letters necessary for Web Designer jobs?
Well, the cover letter is your chance to tell a personal story to the hiring manager. It can help you prove you’re a real professional who knows what they bring to the table.
It’s also your opportunity to get into more detail about your personal qualities and success stories. But most importantly – it’s the first place to show your motivation.
So yes, having a cover letter is essential.
But what should yours look like? Let’s see…

Let’s begin by discussing the difference between a cover letter and a resume. The resume is the place where you should list all your hard skills, achievements, and talents.
The cover letter, on the other hand, is your chance to share more about yourself and show who you are.
But what’s the way to grab the reader’s attention? How can you make the hiring manager want to meet you and learn more about you?
Address your cover letter to the right person and make your introduction strong
Choosing the right salutation for your cover letter is crucial – after all, it’s the first thing the hiring manager will read.
For this reason, we’ve gathered several classic salutations. Note that some of them could be used even if you don't know the hiring manager's name.
- Dear Mr. James,
- Dear Human Resources Manager,
- To the [team you're applying for] Department,
- Dear [company name] Recruiter
The introduction of your Web Designer cover letter is what will get you remembered. But how can you make sure that your opening line is good enough?
Rumor has it, many people out there have started using phrases like “I found your job advert on website X and decided to apply” ever more often. But more importantly – that recruiters are already getting tired of it.
So instead of saying what everyone else is saying, we advise you to go for a more honest approach. Begin your cover letter by explaining what excites you about the company and how this excitement will help you on your journey towards success.
Mention both your hard and soft skills
The resume is the place to list all your hard skills. The Web Designer cover letter, on the other hand, is the ideal place to emphasize your soft skills and link them to your achievements.
Think about times when your skills have helped you achieve certain goals that seemed too difficult. And don’t worry about admitting some of your weak sides – this is a great way to show recruiters your potential and ability to grow, both professionally and personally.
Looking at the specific job posting requirements could also give you insight on what skills should be included in your resume by all means. This will help you pass applicant tracking systems (ATS) that screen cover letters for keywords before passing them on to recruiters.

Show that you did your research before applying
Proving that you are familiar with the company, its problems, and its goals is without a doubt one of the best ways to stand out.
If you want to show your passion for the company, mention how your skills and previous achievements can help the team grow.
It’s also worth mentioning how your experience can help resolve some of the most common industry issues.
Go for an actionable ending
The last part of your cover letter should briefly sum up everything you’ve said so far. It should also express your gratitude for the hiring manager’s time and consideration.
The tone of the closing line depends on two things – your personal preference and the company culture. Don’t go for overly creative phrases if the company you’re applying for relies on strictly corporate language.
Traditional lines such as “Looking forward to your reply” are usually considered a safe bet. So when in doubt, stick to them.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

How to Tell a Story in a Cover Letter
Should you include a job shadowing on your resume, marissa mayer: ''thank you for a great resume'', how to find a job in europe as a usa citizen - tips & popular countries, 5 essential notes to take before your next interview (with tips to succeed), mastering the 'sell me this pen' interview question.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Software Engineering
- Data Science
- Data Analytics
- UX / UI Design
- Digital Marketing
- Technical Project Management
- How we work
- Los Angeles
- San Francisco
- Philadelphia
- Washington DC
- Salt Lake City
- Minneapolis
- Thinkful News
- Student Stories
- How We Work
- Communities

- Web Designer Cover Letter
By Thinkful
Web design is a complex and broad field that requires both creative and technical talent. It allows professionals to showcase their work to thousands (or sometimes millions!) of Internet users. If you have an eye for detail and want a career in web design, read on. This article aims to help you get started in this incredibly rewarding and lucrative field.
Having all the web design experience in the world and knowing every tool like the back of your hand is useless if you don’t get invited for an interview. This is where the cover letter comes in.
A well-crafted cover letter helps your application stand out. It lets you highlight relevant information about yourself in a clear and concise way. A web designer cover letter should tie together your design skills, experience, portfolio, and CV. When it's done right, a cover letter can significantly boost your chances of getting hired. Here are our pro tips for the kind of cover letter that will earn a job offer in the web design field.
We succeed when you succeed
We're dedicated to setting you up for career success. Check out our industry-first look at promotions, raises, and job growth a year and beyond Thinkful graduation.
Why Write a Cover Letter?
As an aspiring web designer, think of it this way: a cover letter is similar to a landing page of a website. It’s written with the specific focus or goal to market yourself to your potential employer. Like a landing page, a cover letter must be uncluttered, direct, engaging, and as short as possible. It must show the employer that the job is perfectly suited to you.
A web designer’s cover letter is different from a resume. Rather than simply listing facts and figures about your employment history, a cover letter should use a human touch to tell your story. It should bring together all the things you have done and accomplished as a professional. It can be the determining factor as to whether an employer will look at your resume or not.
Tips for Writing a Web Design Cover Letter
Now you know why it’s so important, let’s now focus on how to actually write an impressive cover letter:
Style and Heading
The style and heading of your cover letter may seem trivial, but since you’re pursuing a career in web design, it shouldn’t be overlooked. If your styling is inconsistent and lacks structure it shows a lack of effort and commitment. The formatting, in terms of fonts, colors, and text alignment should match your resume.
You must include correct headings with information like your contact details (name, email, phone number), and URLs (to websites, blogs and your LinkedIn profile). Remember that if you send a cover letter in the form of a document, this information must be at the top. If it’s an email, the information must be a part of the footer.
Start with a Warm Greeting
It’s recommended to start your cover letter with a personalized greeting. For example, writing ‘Hi Reema’ is much better than writing ‘Dear Sir’ or ‘Dear Madam’. Also, it’s a good idea to mention the role you’re applying for. This will give your cover letter a professional touch.
For example:
I’m writing to submit my resume to be considered for the position of Web Designer at ABC firm.
Tell Your Story
“Tell your story” doesn’t mean describe your life events and struggles! Instead, write a professional summary highlighting relevant skills and accomplishments.
Your cover letter should be an introduction to your professional work. It’s advisable to read the complete job description before you get started. You can then include relevant keywords from the description in your letter.
Remember, the cover letter needs to be tailor-made for the specific job you’re applying for. For this reason, a unique letter needs to be written for each application.
While writing the cover letter, don’t forget to emphasize your web design skills and achievements.
Explain Your Worth
While writing a cover letter, remember that you’re marketing yourself through your work experience and skills. It’s important that you emphasize what you bring to the table. This part of the letter must be carefully crafted as it’ll help you stand out from the crowd.
You can talk about previous projects and sites you’ve worked on and how these experiences have developed you as an individual.
A Gracious Closing
To wrap up your letter, choose some kind and honest words. The way you sum up your story will remind the employer why you're a good fit for the job and the organization as a whole.
You can use the following phrases to end the letter:
- Learn more about my work in the attached resume
- Thank you for your time
- Looking forward to hearing from you
- Please find my resume enclosed with this email
- I would love to chat with you about my skills and expertise
Web Design Cover Letter: Frequently Asked Questions
If you’ve still got some uncertainty on how to write a stand-out cover letter, this section will address some of the commonly asked questions:
What Shouldn’t Be Included?
It might sound obvious, but if you're writing a cover letter for a web design job, it’s important to actually stay on the topic of web design! While it’s ok to mention some transferable skills like communication, leadership, and teamwork, any irrelevant experience should be avoided.
It’s vital that you use appropriate tone and vocabulary. Avoid showing any unnecessary interest or dismissal. Here are some topics to avoid in your cover letter:
1. Too much personal knowledge
2. Something unflattering about your past organization
3. Salary figures
4. Off-topic skills and experience
5. Lies about your credentials
What Skills Should Be Included in a Web Designer Cover Letter?
A cover letter for a Web Designer should highlight the following skills:
- Use of basic web-designing tools
- UI/UX and visual design knowledge
- Languages (HTML, CSS, JavaScript)
- Web Server Management
- Creative thinking
- Communication skills
- Team collaboration
How Long Should a Cover Letter Be?
A cover letter should be no longer than one page, or 400 words. Try to shorten sentences wherever possible, and use paragraphs to break up the content. Let your portfolio of web design work speak for itself.
Remember that your future employer is a very busy person and it’s likely they have dozens of applications to process. If they’re faced with a big block of text, chances are they’ll quickly move on to the next letter.
If you can communicate the same point in fewer words, then do it!
What Format Should Be Used?
The specific formatting you use for your web design cover letter isn’t so important, as long as it’s clear and easy to read. What’s more important is to keep the formatting consistent throughout the document.
Here’s a good formatting standard you can use:
- 1.0” to 1.5" "margins
- Don’t use a font smaller than 12-point. Below 12 is difficult to read and can cause eye strain.
- Arial, Helvetica, and Calibri are good fonts to use for your cover letter.
- The paragraphs should be kept left-aligned.
Even though you’re hoping to land a web design job, you can leave out any elaborate formatting features, which might distract your reader from the actual content.
Land Your Dream Web Designer Job
Hopefully this article has helped you understand what’s involved in crafting the perfect web designer cover letter.
Remember, an engaging cover letter aims to communicate your passion for web design and sell your talents to your prospective employer. It provides you with an opportunity to tell your story, connect with the recruiter, and stand out from the crowd. It certainly shouldn’t be overlooked and can often make the difference between success and failure.
If you’re serious about web design and want to kickstart your career consider enrolling in our web design bootcamp . You’ll learn all the skills needed to get hired by a leading company. Our professional mentors will support you every step of the way as you follow our expertly-designed curriculum. Schedule a call with one of our experts to see how you can land your dream job in web design.
Alternatively, to read more on web design and other tech-related topics check out our blog .
Launch Your Web Design Career
Learn how to design smarter websites from industry professionals, 100% online, with the security of a career guarantee when you graduate.
- What is Web Design?
- What Does a Web Designer Do?
- Web Designer Salary
- Web Designer Skills
- Become a Web Designer
- Web Design Bootcamps
- Web Design Certificates
- Web Design Courses
- Web Design Degrees
- Web Design Schools
- Web Design Training Programs
- Web Design Best Practices
- Web Design Blogs
- Web Design Books
- Web Design Terms
- Web Design Tools
- Web Designer vs Web Developer
- Web Designer Entry Level Jobs
- Web Designer Interview Questions
- Web Designer Resume
Share this article
Recommended, find more like this story.
Web Designer Cover Letter

About this sample
This Web Designer cover letter is a professional document that is used to introduce yourself to a potential employer and highlight your skills and experience in the field of web design. This template is optimized to get interviews by clearly outlining your relevant qualifications and showcasing your ability to design and develop effective websites . With skills such as creativity, technical expertise, and problem-solving , you can demonstrate your ability to handle the demands of a web design position and showcase your potential as a valuable employee. By using this template, you can help your cover letter stand out from other applicants and increase your chances of getting an interview.
Here's how Rezi AI Cover Letter Writer works
Create a resume with a targeted job description.

Enter the highlighted details of the cover letter

Click "AI Writer Ready"


Web Designer Cover Letter Example (Free Guide)
Create an web designer cover letter that lands you the interview with our free examples and writing tips. use and customize our template and land an interview today..

Are you looking to launch your career as a web designer? A strong cover letter is an essential tool that can help you stand out from the competition. This guide offers comprehensive advice and examples on how to craft a successful web designer cover letter. Learn how to communicate your skills and experience in the most effective way and make an impact on potential employers.
We will cover:
- How to write a cover letter, no matter your industry or job title.
- What to put on a cover letter to stand out.
- The top skills employers from every industry want to see.
- How to build a cover letter fast with our professional Cover Letter Builder .
- What a cover letter template is, and why you should use it.
Related Cover Letter Examples
- Ui Developer Cover Letter Sample
- User Experience Designer Cover Letter Sample
- Ux Developer Cover Letter Sample
Web Designer Cover Letter Sample
- Videographer Cover Letter Sample
- Artist Cover Letter Sample
- Designer Cover Letter Sample
Dear Hiring Manager,
I am writing to express my interest in the Web Designer position at ABC Company. After seeing the job description, I believe my qualifications and enthusiasm make me an ideal candidate for the role.
I am a highly creative and technically skilled professional, with more than five years of experience designing and developing websites. My portfolio showcases a range of projects I have completed, including e-commerce websites, content management systems, and mobile applications. With a background in graphic design, I understand the importance of creating aesthetically pleasing and user-friendly websites.
I am proficient in HTML, CSS, JavaScript, and a range of other coding languages. I am also well-versed in a variety of design tools, such as Adobe Photoshop, Illustrator, and InDesign. I can design websites from scratch and have great attention to detail.
In my current role, I work closely with clients to develop websites that meet their goals and objectives. I am experienced in developing and launching websites, as well as performing regular maintenance and updates. I am also accustomed to working in a fast-paced environment and meeting tight deadlines.
I am confident that I can bring my technical and creative skills to ABC Company and make an immediate contribution to your team. I am excited to discuss my candidacy further and look forward to hearing from you.
Thank you for your time and consideration.
Sincerely, [Your Name]
Why Do you Need a Web Designer Cover Letter?
- A Web Designer cover letter is an important tool for making a good first impression on potential employers.
- It allows you to showcase your skills, qualifications, and experience in a way that will make you stand out.
- A cover letter also allows you to explain why you think you are the best candidate for the job and why you are interested in that specific position.
- It can also help to demonstrate your enthusiasm and interest in the company and show that you have done your research.
- A cover letter can also be used to highlight any awards or accomplishments that you have received.
- Including a Web Designer cover letter can be beneficial for you and your potential employer, as it gives employers a good sense of who you are and what you can bring to the table.
A Few Important Rules To Keep In Mind
- Keep your cover letter short and to the point. Aim for a maximum length of one page.
- Address the cover letter to the specific employer or hiring manager.
- Begin your cover letter with a strong opening sentence that grabs the reader’s attention.
- Explain why you are the best candidate for the job. Highlight your skills, qualifications, and relevant experiences.
- Show enthusiasm for the job and the company.
- Proofread your cover letter for spelling and grammar errors.
- Include a closing paragraph that summarizes your interest and thanks the reader for considering your application.
What's The Best Structure For Web Designer Cover Letters?
After creating an impressive Web Designer resume , the next step is crafting a compelling cover letter to accompany your job applications. It's essential to remember that your cover letter should maintain a formal tone and follow a recommended structure. But what exactly does this structure entail, and what key elements should be included in a Web Designer cover letter? Let's explore the guidelines and components that will make your cover letter stand out.
Key Components For Web Designer Cover Letters:
- Your contact information, including the date of writing
- The recipient's details, such as the company's name and the name of the addressee
- A professional greeting or salutation, like "Dear Mr. Levi,"
- An attention-grabbing opening statement to captivate the reader's interest
- A concise paragraph explaining why you are an excellent fit for the role
- Another paragraph highlighting why the position aligns with your career goals and aspirations
- A closing statement that reinforces your enthusiasm and suitability for the role
- A complimentary closing, such as "Regards" or "Sincerely," followed by your name
- An optional postscript (P.S.) to add a brief, impactful note or mention any additional relevant information.
Cover Letter Header
A header in a cover letter should typically include the following information:
- Your Full Name: Begin with your first and last name, written in a clear and legible format.
- Contact Information: Include your phone number, email address, and optionally, your mailing address. Providing multiple methods of contact ensures that the hiring manager can reach you easily.
- Date: Add the date on which you are writing the cover letter. This helps establish the timeline of your application.
It's important to place the header at the top of the cover letter, aligning it to the left or center of the page. This ensures that the reader can quickly identify your contact details and know when the cover letter was written.
Cover Letter Greeting / Salutation
A greeting in a cover letter should contain the following elements:
- Personalized Salutation: Address the hiring manager or the specific recipient of the cover letter by their name. If the name is not mentioned in the job posting or you are unsure about the recipient's name, it's acceptable to use a general salutation such as "Dear Hiring Manager" or "Dear [Company Name] Recruiting Team."
- Professional Tone: Maintain a formal and respectful tone throughout the greeting. Avoid using overly casual language or informal expressions.
- Correct Spelling and Title: Double-check the spelling of the recipient's name and ensure that you use the appropriate title (e.g., Mr., Ms., Dr., or Professor) if applicable. This shows attention to detail and professionalism.
For example, a suitable greeting could be "Dear Ms. Johnson," or "Dear Hiring Manager," depending on the information available. It's important to tailor the greeting to the specific recipient to create a personalized and professional tone for your cover letter.
Cover Letter Introduction
An introduction for a cover letter should capture the reader's attention and provide a brief overview of your background and interest in the position. Here's how an effective introduction should look:
- Opening Statement: Start with a strong opening sentence that immediately grabs the reader's attention. Consider mentioning your enthusiasm for the job opportunity or any specific aspect of the company or organization that sparked your interest.
- Brief Introduction: Provide a concise introduction of yourself and mention the specific position you are applying for. Include any relevant background information, such as your current role, educational background, or notable achievements that are directly related to the position.
- Connection to the Company: Demonstrate your knowledge of the company or organization and establish a connection between your skills and experiences with their mission, values, or industry. Showcasing your understanding and alignment with their goals helps to emphasize your fit for the role.
- Engaging Hook: Consider including a compelling sentence or two that highlights your unique selling points or key qualifications that make you stand out from other candidates. This can be a specific accomplishment, a relevant skill, or an experience that demonstrates your value as a potential employee.
- Transition to the Body: Conclude the introduction by smoothly transitioning to the main body of the cover letter, where you will provide more detailed information about your qualifications, experiences, and how they align with the requirements of the position.
By following these guidelines, your cover letter introduction will make a strong first impression and set the stage for the rest of your application.
Cover Letter Body
As an experienced web designer, I have a strong understanding of the latest industry trends, as well as the technical skills needed to create attractive, functional websites. My goal is to use my expertise to help [Company Name] create successful digital experiences for their customers.
In my previous roles, I have performed a wide variety of tasks including designing and coding websites, creating user interfaces, and writing HTML and CSS. I understand the importance of creating visually appealing websites that are easy to use, and I am always looking for ways to optimize the user experience. I have an eye for detail and I pay close attention to even the smallest of details to ensure that the end result is perfect.
I am also well-versed in the current web technologies and tools used in web design. I have a good understanding of HTML, CSS, JavaScript, PHP, and other web development languages. In addition, I am proficient in Adobe Creative Suite, including Photoshop, Illustrator, and Dreamweaver, and I can also work with content management systems such as WordPress. I am familiar with SEO best practices and I am always striving to create websites that are optimized for search engines.
Finally, I am a great communicator and I am able to collaborate effectively with teams to ensure that projects are completed on time and within budget. I am confident that I can bring a wealth of experience and knowledge to the team at [Company Name] and I look forward to the opportunity to discuss my qualifications in further detail.
Complimentary Close
The conclusion and signature of a cover letter provide a final opportunity to leave a positive impression and invite further action. Here's how the conclusion and signature of a cover letter should look:
- Summary of Interest: In the conclusion paragraph, summarize your interest in the position and reiterate your enthusiasm for the opportunity to contribute to the organization or school. Emphasize the value you can bring to the role and briefly mention your key qualifications or unique selling points.
- Appreciation and Gratitude: Express appreciation for the reader's time and consideration in reviewing your application. Thank them for the opportunity to be considered for the position and acknowledge any additional materials or documents you have included, such as references or a portfolio.
- Call to Action: Conclude the cover letter with a clear call to action. Indicate your availability for an interview or express your interest in discussing the opportunity further. Encourage the reader to contact you to schedule a meeting or provide any additional information they may require.
- Complimentary Closing: Choose a professional and appropriate complimentary closing to end your cover letter, such as "Sincerely," "Best Regards," or "Thank you." Ensure the closing reflects the overall tone and formality of the letter.
- Signature: Below the complimentary closing, leave space for your handwritten signature. Sign your name in ink using a legible and professional style. If you are submitting a digital or typed cover letter, you can simply type your full name.
- Typed Name: Beneath your signature, type your full name in a clear and readable font. This allows for easy identification and ensures clarity in case the handwritten signature is not clear.
Common Mistakes to Avoid When Writing a Web Designer Cover Letter
When crafting a cover letter, it's essential to present yourself in the best possible light to potential employers. However, there are common mistakes that can hinder your chances of making a strong impression. By being aware of these pitfalls and avoiding them, you can ensure that your cover letter effectively highlights your qualifications and stands out from the competition. In this article, we will explore some of the most common mistakes to avoid when writing a cover letter, providing you with valuable insights and practical tips to help you create a compelling and impactful introduction that captures the attention of hiring managers. Whether you're a seasoned professional or just starting your career journey, understanding these mistakes will greatly enhance your chances of success in the job application process. So, let's dive in and discover how to steer clear of these common missteps and create a standout cover letter that gets you noticed by potential employers.
- Not doing research on the company
- Using generic language
- Lack of enthusiasm
- Using incorrect contact information
- Failing to address the specific job requirements
- Including too much irrelevant information
- Using a generic closing statement
- Including too many typos and grammatical errors
- Not customizing the letter for each job application
- Not speaking to the employer’s needs
Key Takeaways For a Web Designer Cover Letter
- Highlight relevant experience and skills that demonstrate your ability to design effective websites
- Illustrate how your past design projects have increased user engagement, traffic, and conversions
- Explain how you stay up to date on the latest web design trends and technologies
- Mention any web development tools and software you are familiar with
- Describe your problem-solving and creative thinking abilities
- Include portfolio samples that demonstrate your web design capabilities
- Emphasize your commitment to meeting deadlines and client expectations


15 Web Designer Cover Letters That Will Get Hired (NOW)
Are you are looking to write a cover letter for Web Designer jobs that will impress recruiters and get you noticed by hiring managers? You need one to apply for a job, but you don’t know what to say.
The use of cover letters is essential when submitting a resume for a job. The cover letter introduces the reader to the applicant’s qualifications and provides additional information that may not be included in the resume. Additionally, if an individual follows specific instructions when crafting their cover letter, it will be easier to get contacted for an interview.
Here are 15 amazing Web Designer cover letters that are professionally written and will help you stand out and get that job!

Web Designer Cover Letters
Each cover letter is written with a different focus. Review all of them and pick the ones that apply to your situation. Take inspiration from multiple samples and combine them to craft your unique cover letter.
Web Designer Sample 1
Dear _____, I am a Web Designer with over 5 years of experience in the industry. I have a passion for web design and enjoy working with innovative companies. _______ has been my dream company to work for as it is an innovative organization. My skills include HTML, CSS, JavaScript, JQuery Mobile and responsive design. Please review my resume for more information on my skills and qualifications. Thank you for your consideration.
Sincerely, _____
Web Designer Sample 2
I am a Web Designer with ____ years of experience. I can offer exceptional graphic design and layout skills as well as technical proficiency with HTML, CSS, PHP, JavaScript and WordPress. My latest project was a website for a non-profit organization that raised over $100k in donations. I’m confident that I have the experience and skillset to help you grow your online presence without compromising user experience or usability.
Web Designer Sample 3
As Web Designer, I am confident that I can work with your team to take your website to the next level. My skills include expertise in HTML5, CSS3, Bootstrap 3.x, jQuery JavaScript and WordPress. I am passionate about creating user-centered website designs that are both aesthetically pleasing and functional for all types of devices.
A web designer like me will be able to effectively use these skills to create a design tailored to your business’s needs.
Web Designer Sample 4
I am a Web Designer with an extensive portfolio and would like to submit my resume for your consideration. I have over 5 years of experience as a Web Designer and can offer such skills as front-end development, back-end development, and web design. My attention to detail is unmatched and I pride myself on always meeting deadlines. Please review my attached resume for more information about my qualifications. Thank you for time and consideration.
Web Designer Sample 5
I am interested in the Web Designer position you posted to LinkedIn. I have experience working with website design and development, content creation, and social media marketing. As a graduate of UALR with a degree in Communication Design, I would be an asset to your company as the Web Designer.
Web Designer Sample 6
I am a recent graduate with several years of experience in designing websites. I’m confident that my expertise will allow me to create visually stunning, intuitively navigable websites that are not only aesthetically pleasing but also function well. I have created sites for clients across many industries, including arts and entertainment, finance, medical services, and more.
Please consider me for the position of Web Designer with your company.
Web Designer Sample 7
To Whom It May Concern:
I am a web designer with over 5 years of experience in the field. I’ve been creating websites for local businesses since I was 16, and have extensive knowledge of HTML, CSS, and Javascript programming languages. My specific skills include: designing eye-catching graphics; working with image editing software; coding clean html and css for individual pages; using Adobe Photoshop to edit photographs and create logos; and making websites accessible to everyone regardless of device or browser. I am confident that my experience in web design would make me an excellent candidate for your website designer position. Thank you for your time!
Web Designer Sample 8
Thank you for the opportunity to apply for your Web Design position. I am a graduate of (insert your degree and university), and I have extensive web design experience, including: -Designing new sites from scratch with best practices in mind -Updating existing WordPress sites to make sure they are fully optimized for search engines and user experience -Converting websites from HTML to WordPress (W2C) -Taking website screenshots that showcase a site’s design and functionality.
Web Designer Sample 9
Dear ________,
I am writing to inquire about the Web Designer position at ____. I am a web designer with seven years of experience with graphic design and content management systems. I have been actively involved in designing and maintaining websites for small businesses as well as designing interfaces for software programs. In addition, I have been blogging ever since I learned how to code HTML. My blog has garnered over 40,000 views over the last year and my articles have received feedback from readers all over the world. I would be a valuable asset to your company because my skills would allow me to assist your team by designing a website which is simple and easy for visitors to find what they are looking for quickly and easily.
Web Designer Sample 10
I am writing to express my interest in the Web Designer position at Trained Monkey Inc. As a web designer, I have developed an automated system for generating HTML documents that can be shared with clients to update their websites quickly and efficiently. I would love the opportunity to help grow your company by developing custom designs for your website using cutting-edge technologies like HTML5, PHP, and CSS3.
Web Designer Sample 11
I am a web designer with over 3 years of experience in the art and science of web design. I am proficient in HTML5, CSS3, and JavaScript for both website design and coding purposes. I have worked with many different CMS systems including WordPress, Drupal, Joomla! CMS, TYPO3 CMS among others. I am currently looking for a full-time position to use my skills to help create modern websites that are compelling to users of all kinds.
Web Designer Sample 12
I am a Web Designer with over 3 years of experience in the field. I specialize in custom web design, graphic design, and marketing. I am equipped to handle all aspects of this position; from coding to project management. My work has been published on several high profile sites like Medium and Wired Magazine. I pride myself on detail-oriented work and delivering better than what is asked for in specifications or designs. From small startups to fortune 500 companies, my work has helped increase their web traffic by up to 25%. If you’re interested in learning more about me, please feel free to contact me at (555) 555-5555 ext. 1111 or email me at janet@somewhereemail
Web Designer Sample 13
I am a self-driven, creative and detail-oriented Web Designer with a proven track record of success. I have been working in design for over 4 years and specialize in web design, UX/UI development, branding and layout. I enjoy problem solving to create functional designs that are visually appealing.
I’m confident that my skillset from both freelance projects as well as from being a full-time lead designer at the _____ would be an asset to your company.
Web Designer Sample 14
I am a Web Designer with 3 years of experience working on design and development. I specialize in open-source web-based software, customized ecommerce sites, and high-traffic websites. My skills include HTML5/CSS3, PHP/MySQL, JavaScript/jQuery, AJAX, C#/.NET Framework. If hired for this position I can guarantee your company will not regret it!
Web Designer Sample 15
Dear (name of employer),
I am excited to share my qualifications and experience as a Web Designer. I have been working in this field for over 3 years and have proven to be a valuable asset. I am familiar with many top-notch design programs and can complete simple or complex tasks in a timely fashion with professional results. If you’ve been looking for someone who is proficient with Adobe Creative Suite, WordPress, HTML5, CSS3, PHP/MySQL, Javascript/jQuery and has experience designing websites using Bootstrap or responsive designs then please consider me for your next opening! I would love the opportunity to work with you further. Thank you for your time and consideration.
Recruiters and hiring managers receive hundreds of applications for each job opening.
Use the above professionally written Web Designer cover letter samples to learn how to write a cover letter that will catch their attention and customize it for your specific situation.
Related Careers:
- 15 LPN Cover Letters That Will Get Hired (NOW)
- 15 Construction Project Manager Cover Letters That Will Get Hired (NOW)
- 15 ER Nurse Cover Letters That Will Get Hired (NOW)
- 15 Sales Representative Cover Letters That Will Get Hired (NOW)
- 15 Vet Tech Cover Letters That Will Get Hired (NOW)
- 15 Customer Success Manager Cover Letters That Will Get Hired (NOW)
- 15 School Psychologist Cover Letters That Will Get Hired (NOW)
- 15 Park Ranger Cover Letters That Will Get Hired (NOW)
- 15 Pharmacy Technician Cover Letters That Will Get Hired (NOW)
- 15 Nanny Cover Letters That Will Get Hired (NOW)
Leave a Comment Cancel reply
You must be logged in to post a comment.
- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
Graphic Web Designer Cover Letter Example
Writing a cover letter for a graphic web designer position can be an important step in your job search process. With the right approach, you can make a powerful, lasting impression on potential employers. Having a well-written cover letter can help you stand out from the competition and increase your chances of getting an interview. In this blog post, we’ll provide a comprehensive guide to writing a cover letter for a graphic web designer, along with an example that you can use as inspiration for your own letter.
If you didn’t find what you were looking for, be sure to check out our complete library of cover letter examples .

Download the Cover Letter Sample in Word Document – Click Below

Start building your dream career today!
Create your professional cover letter in just 5 minutes with our easy-to-use cover letter builder!
Graphic Web Designer Cover Letter Sample
Dear [Hiring Manager],
My name is [Your Name] and I am a highly skilled and experienced Graphic Web Designer with a portfolio that speaks for itself. I am confident that I possess all of the skills and expertise needed to create a successful and highly professional website design.
In my current role as a Graphic Web Designer, I have been heavily involved in the development of web pages and graphics for a variety of clients. I am comfortable using both Adobe Creative Suite and HTML/CSS to create stunning web pages that are both user- friendly and visually attractive. I am also knowledgeable in HTML/CSS and JavaScript, and understand the importance of optimizing content in order to ensure a high ranking in search engines.
In addition to my technical skills, I also have excellent communication skills and am adept at working with a variety of teams from both technical and non- technical backgrounds. I understand the importance of meeting deadlines and am willing to work hard to ensure that all projects are completed to the highest standard. My understanding of the latest web design trends and technologies also allows me to develop innovative and creative solutions to meet the needs of my clients.
I am confident that I would be an asset to your web design team and I am excited by the prospect of working with you. Please find attached a copy of my portfolio and CV. I would be delighted to discuss my experience and skills further with you at a mutually convenient time.
Thank you for your time and consideration.
Sincerely, [Your Name]
Create My Cover Letter
Build a profession cover letter in just minutes for free.
Looking to improve your resume? Our resume examples with writing guide and tips offers extensive assistance.
What should a Graphic Web Designer cover letter include?
A graphic web designer cover letter should be tailored to the position and company you are applying to. It should begin with a brief introduction that includes a statement of interest and showcases your abilities. Following the introduction, your cover letter should focus on the skills and experiences that make you the ideal choice for the position.
The body of the cover letter should highlight your qualifications and experiences that are related to web design. Focus on the areas of web design that you excel in, such as coding and scripting languages, HTML, CSS, and JavaScript. Consider also discussing any relevant experience you have with user experience design, interface design, or any other web design related topics.
Include details about how you’ve used your skills to create successful projects in the past. This will help demonstrate that you are the ideal person to complete the task at hand.
Finally, provide a brief summary of your qualifications and why you are the perfect person for the job. End with a formal closing and thank the company for considering your application. Be sure to include contact information so that the employer can contact you to discuss further details.
Graphic Web Designer Cover Letter Writing Tips
When applying for jobs in the graphic web design industry, your cover letter is your first impression for employers. A great cover letter can make a difference between getting called for an interview and being passed over. Use the following tips to craft a creative and compelling cover letter for graphic web design jobs.
- Start Strong: Your cover letter should grab the reader’s attention with a strong opening. Start by clearly stating the job you are applying to, then explain why you are the perfect fit for the position.
- Highlight Your Creativity: Graphic web design is a creative profession, so showcase your creativity in your cover letter. Describe a project you have completed or a design concept you have in mind that illustrates your creativity and technical skills.
- Showcase Your Technical Skills: Showcase your technical knowledge and skills in web design. Include specific software or languages you are proficient in, as well as any awards or certifications you have earned.
- Explain Your Passion: Employers want to know why you are passionate about graphic web design. Explain why you are interested in the field and how you plan to contribute to the organization.
- Provide Examples: If you have a portfolio, include a link to your website or a few samples of your work. This will give employers a chance to review your work and get a better sense of your style and abilities.
- Proofread Carefully: Always proofread your cover letter for spelling and grammar errors. Make sure the tone of your cover letter is professional and free of typos or errors.
By following these tips, you can create an effective cover letter that stands out from the crowd and helps you land an interview for your dream job in graphic web design.
Common mistakes to avoid when writing Graphic Web Designer Cover letter
Writing a cover letter for a Graphic Web Designer job application can be tricky. To make sure your letter stands out and reveals your skills, here are some common mistakes to avoid:
- Not researching the company: It’s important to learn as much as you can about the company you’re applying to. This information can help you customize your letter and make sure it fits the company’s needs.
- Not emphasizing your skills: A graphic web designer cover letter should showcase your design and coding skills. Make sure you include samples of your work and explain why you’re a great fit for the job.
- Not listing your qualifications: Make sure your cover letter lists your qualifications and relevant experience. Even if you don’t have a ton of experience, you can still highlight your skills and emphasize why you’re a good fit for the job.
- Being too formal: Your cover letter should be professional but not overly formal. Try to be friendly and let your personality shine through.
- Not proofreading: Before sending out your cover letter, make sure you read it over for any spelling or grammar errors. A typo can make you look unprofessional, so make sure your letter is polished before sending it out.
Key takeaways
Writing an effective cover letter for a Graphic Web Designer position is key to impressing a potential employer and getting the job you want. The following are some key takeaways to consider when writing your cover letter:
- Begin your letter with a professional greeting, followed by a statement of your intent and the job you are applying for.
- Highlight key skills and design experience that you possess that make you a great candidate for the position.
- Explain how your past experiences have prepared you for the role and make you a great fit for the company.
- Include links to your portfolio of work to show potential employers the quality of your design work.
- Show enthusiasm for the job and the company, highlighting why you would be a great asset for the team.
- End the letter with a polite and professional closing.
- Proofread your letter for errors and typos before submitting it to the company.
By following these tips, you can create an effective cover letter for a Graphic Web Designer position that will help you stand out from the competition and get the job you want.
Frequently Asked Questions
1. how do i write a cover letter for a graphic web designer job with no experience.
When applying for a Graphic Web Designer position with no experience, it is important to focus on your transferable skills and relevant training. Begin your cover letter by introducing yourself and highlighting your enthusiasm for the job. If you have any relevant technical knowledge, such as coding experience or graphic design training, be sure to include that. Additionally, make sure to include any volunteer or freelance work experience, even if it is unrelated to Graphic Web Design. An employer will likely be impressed by your initiative and willingness to learn. Finally, express your interest in the company, why you would be a great fit for the position, and thank the employer for their time.
2. How do I write a cover letter for an Graphic Web Designer job experience?
When applying for a Graphic Web Designer position with experience, it is important to focus on your successes and accomplishments from past positions. Begin your cover letter by introducing yourself and explaining why you are the ideal candidate for the job. Highlight any major accomplishments from previous roles that are applicable to the current job, such as successfully launching a website or designing a logo. Additionally, be sure to showcase any knowledge of current technologies, such as HTML, CSS, or Photoshop. Show that you are up- to- date with the latest trends and developments in the industry. Finally, express your interest in the company, why you would be a great fit for the position, and thank the employer for their time.
3. How can I highlight my accomplishments in a Graphic Web Designer cover letter?
When highlighting accomplishments in a Graphic Web Designer cover letter, it is important to focus on the successes that are related to the current job. Start by explaining why you believe you are the ideal candidate for the job. Include any major accomplishments from previous roles that are applicable to the Graphic Web Designer position, such as successfully launching a website or designing a logo. If you have any awards or recognition related to your accomplishments, be sure to mention them. Additionally, showcase any knowledge of current technologies or industry trends. Show that you are up- to- date with the latest advancements. Finally, express your interest in the company, why you would be a great fit for the position, and thank the employer for their time.
4. What is a good cover letter for an Graphic Web Designer position?
A good cover letter for a Graphic Web Designer position should focus on your qualifications and experience that make you the ideal candidate for the job. Begin your cover letter by introducing yourself and explaining why you are the perfect fit for the position. Highlight any major accomplishments from past roles that are applicable to the current job, such as successfully launching a website or designing a logo. Additionally, showcase any knowledge of current technologies, such as HTML, CSS, or Photoshop.
In addition to this, be sure to check out our cover letter templates , cover letter formats , cover letter examples , job description , and career advice pages for more helpful tips and advice.
Let us help you build your Cover Letter!
Make your cover letter more organized and attractive with our Cover Letter Builder


IMAGES
VIDEO
COMMENTS
5 Web Designer Cover Letter Examples. Web Designers excel at creating visually appealing and user-friendly websites that effectively communicate a brand's message. Similarly, your cover letter should be a well-designed introduction that communicates your professional story in an engaging and accessible way. In this guide, we'll delve into the ...
Your web design cover letter should be one page long. Read more to Write A Cover Letter And Get The Job. 2. Let the Header Be Your Focal Point. With a bomb-looking cover letter header, you'll make a brand for yourself. Let it represent you, your skillset, and your personality. Let it speak for itself.
Follow this general outline for your Web Designer cover letter: Header, including your name and contact information. Date. The Hiring Manager's name and title. The company's name and address. Greeting. Introductory paragraph that hooks the reader. Body paragraphs that explain your experiences and enthusiasm for the role.
Heading. Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms.
A Web Designer sample cover letter you can easily adapt and personalize; A well-tailored cover letter: The key to job application success. Ensuring you know how to write a cover letter that is clear, informative, and tailored to the role you are applying to will benefit you in many ways. Well-crafted cover letters have many benefits, which include:
This online resource offers customizable web designer cover letter and resume templates for different levels of experience. You can easily edit and create your unique resume from these templates. EnhanceCV. This resume maker is a free online tool that you can use to create a web designer resume.
Web Designer Cover Letter Sample: [ Full Name] [ Physical Address] [ Telephone Number] [ Email Address] [ Date] Application for the position of web designer. Dear [ Recipient's title and last name ], I was thrilled to have recently learned in the [ source] that [ company name] is looking for an experienced web designer to join the creative ...
Free Web Designer cover letter example. Dear Ms. Garcia: I am responding to your recent ad for a Web Designer. I feel that my educational and professional background in website and software development will prove beneficial to this position and enhance the Internet presence of your company. With over ten years experience in website content ...
Don't go for overly creative phrases if the company you're applying for relies on strictly corporate language. Traditional lines such as "Looking forward to your reply" are usually considered a safe bet. So when in doubt, stick to them. Rate my article: Professional Web Designer Cover Letter Example for 2024. Average: 4.88 / 5.00.
In your web designer cover letter, emphasize your most relevant qualifications to help a hiring manager know why you're the perfect choice for the position. You can also express your reason for applying for the job. Here are six steps you can follow when you write your cover letter: 1. Write a header.
A web designer's cover letter is different from a resume. Rather than simply listing facts and figures about your employment history, a cover letter should use a human touch to tell your story. It should bring together all the things you have done and accomplished as a professional. It can be the determining factor as to whether an employer ...
About this sample. This Web Designer cover letter is a professional document that is used to introduce yourself to a potential employer and highlight your skills and experience in the field of web design. This template is optimized to get interviews by clearly outlining your relevant qualifications and showcasing your ability to design and ...
Get ready to elevate your job application and stand out from the competition with our curated collection of cover letter examples: Ui Developer Cover Letter Sample. User Experience Designer Cover Letter Sample. Ux Developer Cover Letter Sample. Web Designer Cover Letter Sample. Videographer Cover Letter Sample. Artist Cover Letter Sample.
Web Designer Sample 5. I am interested in the Web Designer position you posted to LinkedIn. I have experience working with website design and development, content creation, and social media marketing. As a graduate of UALR with a degree in Communication Design, I would be an asset to your company as the Web Designer.
Junior Web Developer Cover Letter Examples—Introductions. wrong. My name is Kartika, and I'm applying for the position you've just posted. I am a detail-oriented, data-driven, critical-thinking individual with a strong work ethic and incredible integrity.
Below are some steps to guide you through the process of writing a cover letter for a web designer position: 1. Think of a structure for your cover letter. In this step, you create an outline for your cover letter. This serves as a guide throughout the writing process. Gather all the vital information before you begin writing, such as the name ...
Web Designer Cover Letter Sample. Dear [Name], I am writing to express my interest in the Web Designer position your organization recently posted. With extensive knowledge of coding languages, website design, and user interface design, I am confident I am the best candidate for the job.
For your Web Developer cover letter, you will want to include information about your accomplishments, skills, and why you're excited about the job. You should also include a heading, greeting, strong introduction, and polite closing. Heading: Include basic information such as your name, email address, and phone number.
Free Digital Designer cover letter example. Dear Mr. Doxey: Conceptual innovation, strong technical proficiency, and team collaboration are all essential components to success in digital design. As a creative and experienced professional with comprehensive experience developing and executing successful, visionary digital marketing and design ...
Free Designer cover letter example. Dear Mr. Paschall: Conceptual innovation, a robust work ethic, and productive team collaboration are all essential components to success in creative design. As a skilled Graphic Designer with 10 years of experience developing and executing a wide variety of successful design projects, I am positioned to make ...
Highlight Your Creativity: Graphic web design is a creative profession, so showcase your creativity in your cover letter. Describe a project you have completed or a design concept you have in mind that illustrates your creativity and technical skills. Showcase Your Technical Skills: Showcase your technical knowledge and skills in web design.
Avoid addressing the recipient with "Dear Sir or Madam," which is outdated and impersonal. It's always best to address them by their title and name. For example: Good cover letter greeting examples: "Dear hiring manager,". "Dear [XYZ Company] team,". "Dear Customer Acquisition Hiring Manager,". Weak cover letter greeting examples: