

How to write the perfect web design case study to win more clients
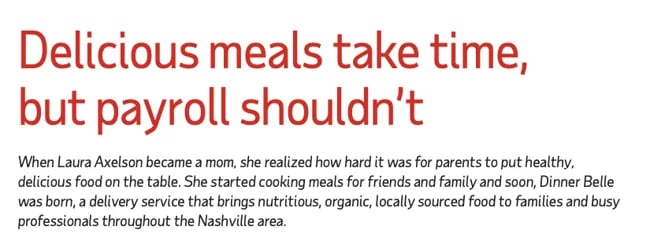
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
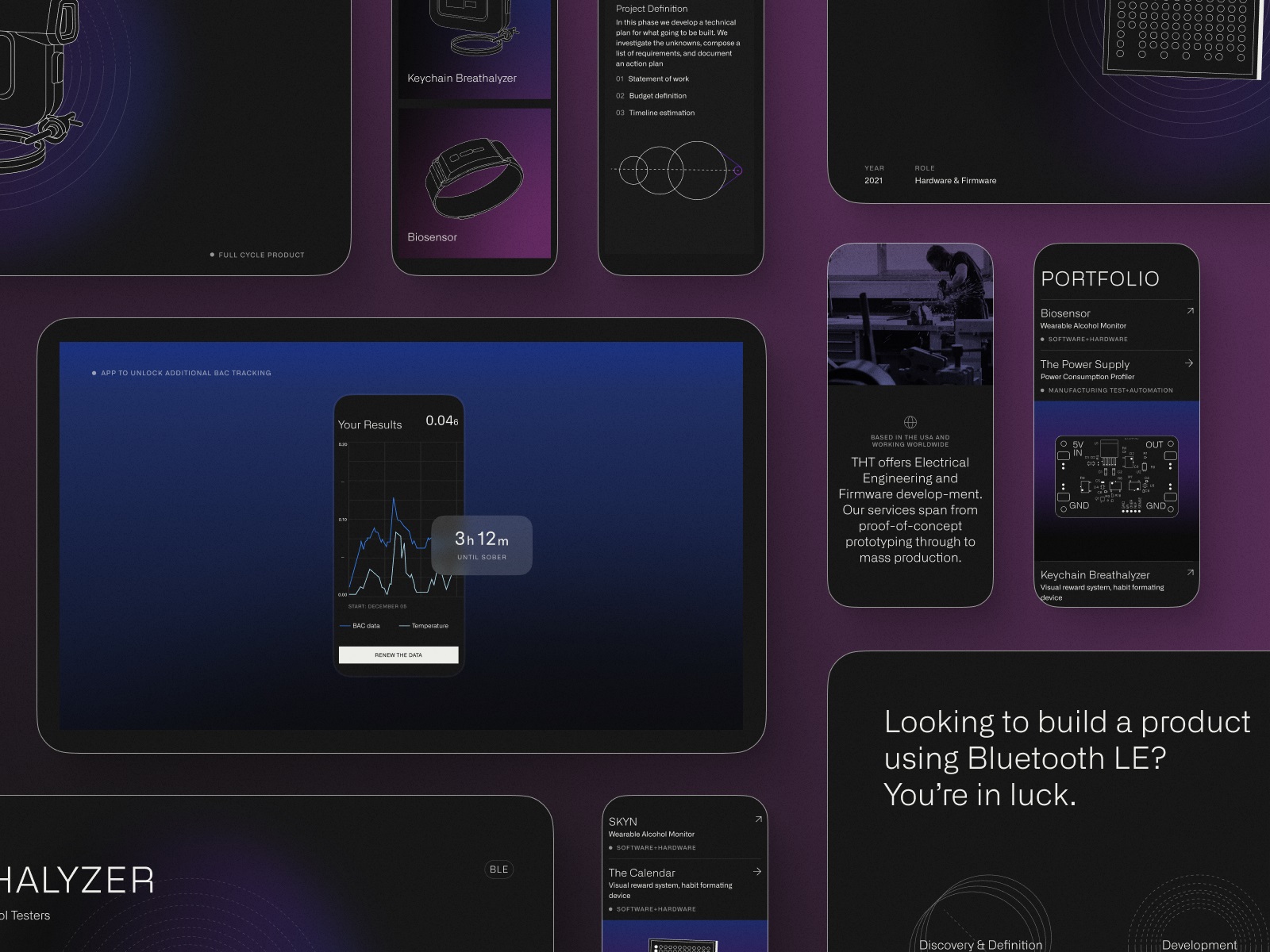
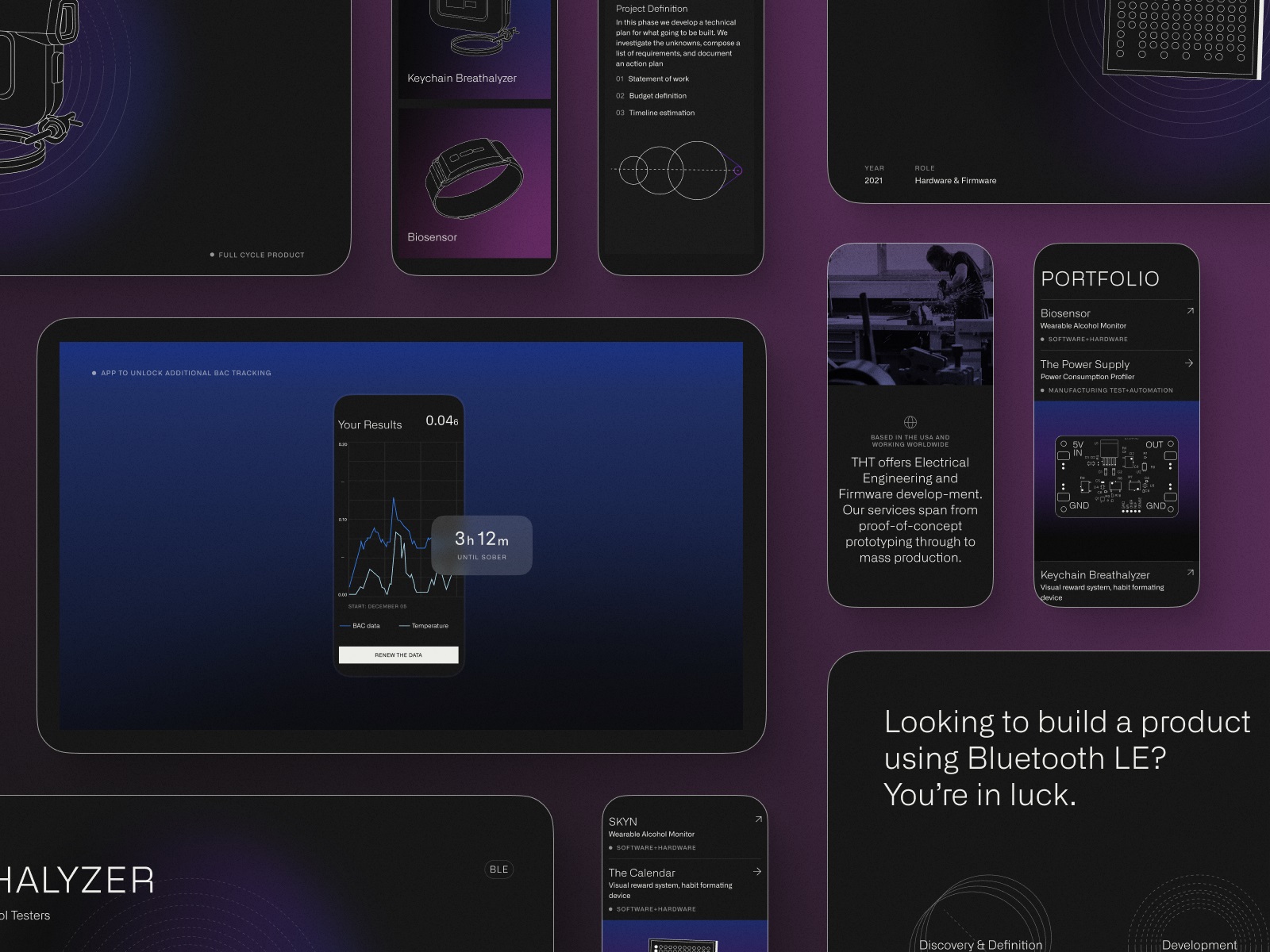
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.
.jpeg)
How to get web design clients fast: 5 key steps
Not sure how to get web design clients fast? Follow these 5 essential steps to get started.

Show, don’t tell — create sites that do the talking for you
Advice from a seasoned web designer on how to design and build a portfolio site that will dazzle clients.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
How to Write a Case Study: Bookmarkable Guide & Template
Published: November 30, 2023
Earning the trust of prospective customers can be a struggle. Before you can even begin to expect to earn their business, you need to demonstrate your ability to deliver on what your product or service promises.

Sure, you could say that you're great at X or that you're way ahead of the competition when it comes to Y. But at the end of the day, what you really need to win new business is cold, hard proof.
One of the best ways to prove your worth is through a compelling case study. In fact, HubSpot’s 2020 State of Marketing report found that case studies are so compelling that they are the fifth most commonly used type of content used by marketers.

Below, I'll walk you through what a case study is, how to prepare for writing one, what you need to include in it, and how it can be an effective tactic. To jump to different areas of this post, click on the links below to automatically scroll.
Case Study Definition
Case study templates, how to write a case study.
- How to Format a Case Study
Business Case Study Examples
A case study is a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it's common for a case study to tell the story of a successful business partnership between a vendor and a client. Perhaps the success you're highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers and help you attract new clients.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
You're all set!
Click this link to access this resource at any time.
Why write a case study?
I know, you’re thinking “ Okay, but why do I need to write one of these? ” The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples. Here are a few reasons why you should write case studies.
1. Explain Complex Topics or Concepts
Case studies give you the space to break down complex concepts, ideas, and strategies and show how they can be applied in a practical way. You can use real-world examples, like an existing client, and use their story to create a compelling narrative that shows how your product solved their issue and how those strategies can be repeated to help other customers get similar successful results.
2. Show Expertise
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build Trust and Credibility
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework. They can have confidence in the solutions you’ve presented because they’ve read through as you’ve explained the problem and outlined step-by-step what it took to solve it. All of these elements working together enable you to build trust with potential customers.
4. Create Social Proof
Using existing clients that have seen success working with your brand builds social proof . People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — putting your success on display for potential customers to see.
All of these attributes work together to help you gain more clients. Plus you can even use quotes from customers featured in these studies and repurpose them in other marketing content. Now that you know more about the benefits of producing a case study, let’s check out how long these documents should be.
How long should a case study be?
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved. This may be easier said than done, but it's important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader's interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Use headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers. We’ve also seen brands incorporate video elements into case studies listed on their site for a more engaging experience.
Ultimately, the length of your case study should be determined by the amount of information necessary to convey the story and its impact without becoming too long. Next, let’s look at some templates to take the guesswork out of creating one.
To help you arm your prospects with information they can trust, we've put together a step-by-step guide on how to create effective case studies for your business with free case study templates for creating your own.
Tell us a little about yourself below to gain access today:
And to give you more options, we’ll highlight some useful templates that serve different needs. But remember, there are endless possibilities when it comes to demonstrating the work your business has done.
1. General Case Study Template

Do you have a specific product or service that you’re trying to sell, but not enough reviews or success stories? This Product Specific case study template will help.
This template relies less on metrics, and more on highlighting the customer’s experience and satisfaction. As you follow the template instructions, you’ll be prompted to speak more about the benefits of the specific product, rather than your team’s process for working with the customer.
4. Bold Social Media Business Case Study Template

You can find templates that represent different niches, industries, or strategies that your business has found success in — like a bold social media business case study template.
In this template, you can tell the story of how your social media marketing strategy has helped you or your client through collaboration or sale of your service. Customize it to reflect the different marketing channels used in your business and show off how well your business has been able to boost traffic, engagement, follows, and more.
5. Lead Generation Business Case Study Template

It’s important to note that not every case study has to be the product of a sale or customer story, sometimes they can be informative lessons that your own business has experienced. A great example of this is the Lead Generation Business case study template.
If you’re looking to share operational successes regarding how your team has improved processes or content, you should include the stories of different team members involved, how the solution was found, and how it has made a difference in the work your business does.
Now that we’ve discussed different templates and ideas for how to use them, let’s break down how to create your own case study with one.
- Get started with case study templates.
- Determine the case study's objective.
- Establish a case study medium.
- Find the right case study candidate.
- Contact your candidate for permission to write about them.
- Ensure you have all the resources you need to proceed once you get a response.
- Download a case study email template.
- Define the process you want to follow with the client.
- Ensure you're asking the right questions.
- Layout your case study format.
- Publish and promote your case study.
1. Get started with case study templates.
Telling your customer's story is a delicate process — you need to highlight their success while naturally incorporating your business into their story.
If you're just getting started with case studies, we recommend you download HubSpot's Case Study Templates we mentioned before to kickstart the process.
2. Determine the case study's objective.
All business case studies are designed to demonstrate the value of your services, but they can focus on several different client objectives.
Your first step when writing a case study is to determine the objective or goal of the subject you're featuring. In other words, what will the client have succeeded in doing by the end of the piece?
The client objective you focus on will depend on what you want to prove to your future customers as a result of publishing this case study.
Your case study can focus on one of the following client objectives:
- Complying with government regulation
- Lowering business costs
- Becoming profitable
- Generating more leads
- Closing on more customers
- Generating more revenue
- Expanding into a new market
- Becoming more sustainable or energy-efficient
3. Establish a case study medium.
Next, you'll determine the medium in which you'll create the case study. In other words, how will you tell this story?
Case studies don't have to be simple, written one-pagers. Using different media in your case study can allow you to promote your final piece on different channels. For example, while a written case study might just live on your website and get featured in a Facebook post, you can post an infographic case study on Pinterest and a video case study on your YouTube channel.
Here are some different case study mediums to consider:
Written Case Study
Consider writing this case study in the form of an ebook and converting it to a downloadable PDF. Then, gate the PDF behind a landing page and form for readers to fill out before downloading the piece, allowing this case study to generate leads for your business.
Video Case Study
Plan on meeting with the client and shooting an interview. Seeing the subject, in person, talk about the service you provided them can go a long way in the eyes of your potential customers.
Infographic Case Study
Use the long, vertical format of an infographic to tell your success story from top to bottom. As you progress down the infographic, emphasize major KPIs using bigger text and charts that show the successes your client has had since working with you.
Podcast Case Study
Podcasts are a platform for you to have a candid conversation with your client. This type of case study can sound more real and human to your audience — they'll know the partnership between you and your client was a genuine success.
4. Find the right case study candidate.
Writing about your previous projects requires more than picking a client and telling a story. You need permission, quotes, and a plan. To start, here are a few things to look for in potential candidates.
Product Knowledge
It helps to select a customer who's well-versed in the logistics of your product or service. That way, he or she can better speak to the value of what you offer in a way that makes sense for future customers.
Remarkable Results
Clients that have seen the best results are going to make the strongest case studies. If their own businesses have seen an exemplary ROI from your product or service, they're more likely to convey the enthusiasm that you want prospects to feel, too.
One part of this step is to choose clients who have experienced unexpected success from your product or service. When you've provided non-traditional customers — in industries that you don't usually work with, for example — with positive results, it can help to remove doubts from prospects.
Recognizable Names
While small companies can have powerful stories, bigger or more notable brands tend to lend credibility to your own. In fact, 89% of consumers say they'll buy from a brand they already recognize over a competitor, especially if they already follow them on social media.
Customers that came to you after working with a competitor help highlight your competitive advantage and might even sway decisions in your favor.
5. Contact your candidate for permission to write about them.
To get the case study candidate involved, you have to set the stage for clear and open communication. That means outlining expectations and a timeline right away — not having those is one of the biggest culprits in delayed case study creation.
Most importantly at this point, however, is getting your subject's approval. When first reaching out to your case study candidate, provide them with the case study's objective and format — both of which you will have come up with in the first two steps above.
To get this initial permission from your subject, put yourself in their shoes — what would they want out of this case study? Although you're writing this for your own company's benefit, your subject is far more interested in the benefit it has for them.
Benefits to Offer Your Case Study Candidate
Here are four potential benefits you can promise your case study candidate to gain their approval.
Brand Exposure
Explain to your subject to whom this case study will be exposed, and how this exposure can help increase their brand awareness both in and beyond their own industry. In the B2B sector, brand awareness can be hard to collect outside one's own market, making case studies particularly useful to a client looking to expand their name's reach.
Employee Exposure
Allow your subject to provide quotes with credits back to specific employees. When this is an option for them, their brand isn't the only thing expanding its reach — their employees can get their name out there, too. This presents your subject with networking and career development opportunities they might not have otherwise.
Product Discount
This is a more tangible incentive you can offer your case study candidate, especially if they're a current customer of yours. If they agree to be your subject, offer them a product discount — or a free trial of another product — as a thank-you for their help creating your case study.
Backlinks and Website Traffic
Here's a benefit that is sure to resonate with your subject's marketing team: If you publish your case study on your website, and your study links back to your subject's website — known as a "backlink" — this small gesture can give them website traffic from visitors who click through to your subject's website.
Additionally, a backlink from you increases your subject's page authority in the eyes of Google. This helps them rank more highly in search engine results and collect traffic from readers who are already looking for information about their industry.
6. Ensure you have all the resources you need to proceed once you get a response.
So you know what you’re going to offer your candidate, it’s time that you prepare the resources needed for if and when they agree to participate, like a case study release form and success story letter.
Let's break those two down.
Case Study Release Form
This document can vary, depending on factors like the size of your business, the nature of your work, and what you intend to do with the case studies once they are completed. That said, you should typically aim to include the following in the Case Study Release Form:
- A clear explanation of why you are creating this case study and how it will be used.
- A statement defining the information and potentially trademarked information you expect to include about the company — things like names, logos, job titles, and pictures.
- An explanation of what you expect from the participant, beyond the completion of the case study. For example, is this customer willing to act as a reference or share feedback, and do you have permission to pass contact information along for these purposes?
- A note about compensation.
Success Story Letter
As noted in the sample email, this document serves as an outline for the entire case study process. Other than a brief explanation of how the customer will benefit from case study participation, you'll want to be sure to define the following steps in the Success Story Letter.
7. Download a case study email template.
While you gathered your resources, your candidate has gotten time to read over the proposal. When your candidate approves of your case study, it's time to send them a release form.
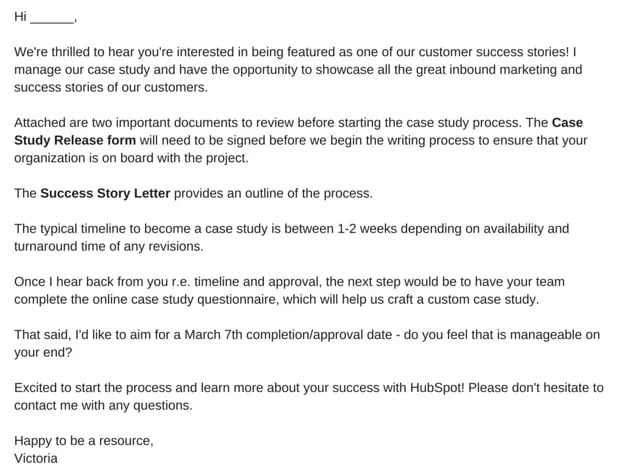
A case study release form tells you what you'll need from your chosen subject, like permission to use any brand names and share the project information publicly. Kick-off this process with an email that runs through exactly what they can expect from you, as well as what you need from them. To give you an idea of what that might look like, check out this sample email:

8. Define the process you want to follow with the client.
Before you can begin the case study, you have to have a clear outline of the case study process with your client. An example of an effective outline would include the following information.
The Acceptance
First, you'll need to receive internal approval from the company's marketing team. Once approved, the Release Form should be signed and returned to you. It's also a good time to determine a timeline that meets the needs and capabilities of both teams.
The Questionnaire
To ensure that you have a productive interview — which is one of the best ways to collect information for the case study — you'll want to ask the participant to complete a questionnaire before this conversation. That will provide your team with the necessary foundation to organize the interview, and get the most out of it.
The Interview
Once the questionnaire is completed, someone on your team should reach out to the participant to schedule a 30- to 60-minute interview, which should include a series of custom questions related to the customer's experience with your product or service.
The Draft Review
After the case study is composed, you'll want to send a draft to the customer, allowing an opportunity to give you feedback and edits.
The Final Approval
Once any necessary edits are completed, send a revised copy of the case study to the customer for final approval.
Once the case study goes live — on your website or elsewhere — it's best to contact the customer with a link to the page where the case study lives. Don't be afraid to ask your participants to share these links with their own networks, as it not only demonstrates your ability to deliver positive results and impressive growth, as well.
9. Ensure you're asking the right questions.
Before you execute the questionnaire and actual interview, make sure you're setting yourself up for success. A strong case study results from being prepared to ask the right questions. What do those look like? Here are a few examples to get you started:
- What are your goals?
- What challenges were you experiencing before purchasing our product or service?
- What made our product or service stand out against our competitors?
- What did your decision-making process look like?
- How have you benefited from using our product or service? (Where applicable, always ask for data.)
Keep in mind that the questionnaire is designed to help you gain insights into what sort of strong, success-focused questions to ask during the actual interview. And once you get to that stage, we recommend that you follow the "Golden Rule of Interviewing." Sounds fancy, right? It's actually quite simple — ask open-ended questions.
If you're looking to craft a compelling story, "yes" or "no" answers won't provide the details you need. Focus on questions that invite elaboration, such as, "Can you describe ...?" or, "Tell me about ..."
In terms of the interview structure, we recommend categorizing the questions and flowing them into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, and how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context. That helps match the customer's need with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes. Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
10. Lay out your case study format.
When it comes time to take all of the information you've collected and actually turn it into something, it's easy to feel overwhelmed. Where should you start? What should you include? What's the best way to structure it?
To help you get a handle on this step, it's important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study. They can be very visual, which you'll see in some of the examples we've included below, and can sometimes be communicated mostly through video or photos, with a bit of accompanying text.
Here are the sections we suggest, which we'll cover in more detail down below:
- Title: Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle: Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary : A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject: An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives: A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped: A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results: A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes: Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans: Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call to Action (CTA): Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible. Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you've completed your case study, it's time to publish and promote it. Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas:
Lead Gen in a Blog Post
As stated earlier in this article, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF. To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client's success and asking readers to fill out a form with their name and email address if they'd like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people here from your homepage with a "Case Studies" or "Testimonials" button along your homepage's top navigation bar.
Format for a Case Study
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

Image Source
The title is one of the most important parts of your case study. It should draw readers in while succinctly describing the potential benefits of working with your company. To that end, your title should:
- State the name of your custome r. Right away, the reader must learn which company used your products and services. This is especially important if your customer has a recognizable brand. If you work with individuals and not companies, you may omit the name and go with professional titles: “A Marketer…”, “A CFO…”, and so forth.
- State which product your customer used . Even if you only offer one product or service, or if your company name is the same as your product name, you should still include the name of your solution. That way, readers who are not familiar with your business can become aware of what you sell.
- Allude to the results achieved . You don’t necessarily need to provide hard numbers, but the title needs to represent the benefits, quickly. That way, if a reader doesn’t stay to read, they can walk away with the most essential information: Your product works.
The example above, “Crunch Fitness Increases Leads and Signups With HubSpot,” achieves all three — without being wordy. Keeping your title short and sweet is also essential.
2. Subtitle

Your subtitle is another essential part of your case study — don’t skip it, even if you think you’ve done the work with the title. In this section, include a brief summary of the challenges your customer was facing before they began to use your products and services. Then, drive the point home by reiterating the benefits your customer experienced by working with you.
The above example reads:
“Crunch Fitness was franchising rapidly when COVID-19 forced fitness clubs around the world to close their doors. But the company stayed agile by using HubSpot to increase leads and free trial signups.”
We like that the case study team expressed the urgency of the problem — opening more locations in the midst of a pandemic — and placed the focus on the customer’s ability to stay agile.
3. Executive Summary

The executive summary should provide a snapshot of your customer, their challenges, and the benefits they enjoyed from working with you. Think it’s too much? Think again — the purpose of the case study is to emphasize, again and again, how well your product works.
The good news is that depending on your design, the executive summary can be mixed with the subtitle or with the “About the Company” section. Many times, this section doesn’t need an explicit “Executive Summary” subheading. You do need, however, to provide a convenient snapshot for readers to scan.
In the above example, ADP included information about its customer in a scannable bullet-point format, then provided two sections: “Business Challenge” and “How ADP Helped.” We love how simple and easy the format is to follow for those who are unfamiliar with ADP or its typical customer.
4. About the Company

Readers need to know and understand who your customer is. This is important for several reasons: It helps your reader potentially relate to your customer, it defines your ideal client profile (which is essential to deter poor-fit prospects who might have reached out without knowing they were a poor fit), and it gives your customer an indirect boon by subtly promoting their products and services.
Feel free to keep this section as simple as possible. You can simply copy and paste information from the company’s LinkedIn, use a quote directly from your customer, or take a more creative storytelling approach.
In the above example, HubSpot included one paragraph of description for Crunch Fitness and a few bullet points. Below, ADP tells the story of its customer using an engaging, personable technique that effectively draws readers in.

5. Challenges and Objectives

The challenges and objectives section of your case study is the place to lay out, in detail, the difficulties your customer faced prior to working with you — and what they hoped to achieve when they enlisted your help.
In this section, you can be as brief or as descriptive as you’d like, but remember: Stress the urgency of the situation. Don’t understate how much your customer needed your solution (but don’t exaggerate and lie, either). Provide contextual information as necessary. For instance, the pandemic and societal factors may have contributed to the urgency of the need.
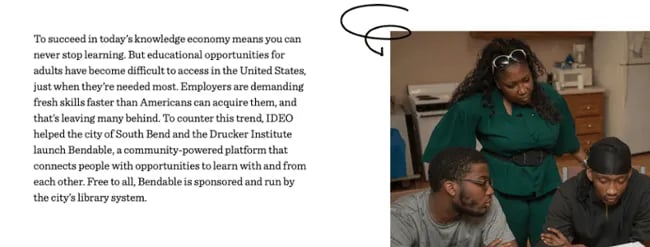
Take the above example from design consultancy IDEO:
“Educational opportunities for adults have become difficult to access in the United States, just when they’re needed most. To counter this trend, IDEO helped the city of South Bend and the Drucker Institute launch Bendable, a community-powered platform that connects people with opportunities to learn with and from each other.”
We love how IDEO mentions the difficulties the United States faces at large, the efforts its customer is taking to address these issues, and the steps IDEO took to help.
6. How Product/Service Helped

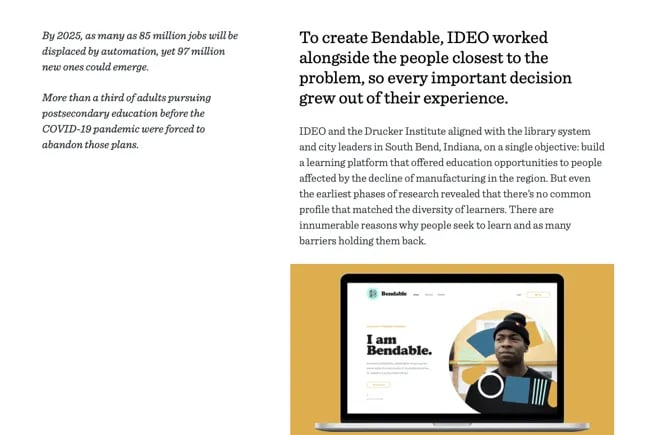
This is where you get your product or service to shine. Cover the specific benefits that your customer enjoyed and the features they gleaned the most use out of. You can also go into detail about how you worked with and for your customer. Maybe you met several times before choosing the right solution, or you consulted with external agencies to create the best package for them.
Whatever the case may be, try to illustrate how easy and pain-free it is to work with the representatives at your company. After all, potential customers aren’t looking to just purchase a product. They’re looking for a dependable provider that will strive to exceed their expectations.
In the above example, IDEO describes how it partnered with research institutes and spoke with learners to create Bendable, a free educational platform. We love how it shows its proactivity and thoroughness. It makes potential customers feel that IDEO might do something similar for them.

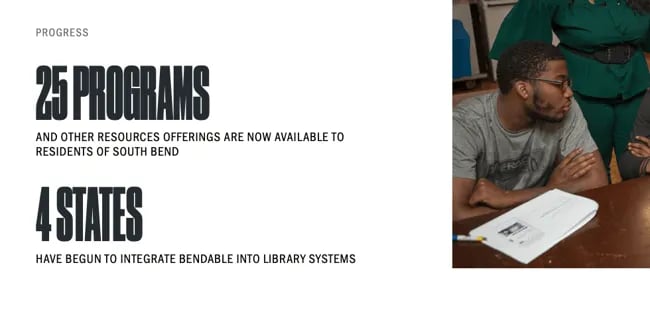
The results are essential, and the best part is that you don’t need to write the entirety of the case study before sharing them. Like HubSpot, IDEO, and ADP, you can include the results right below the subtitle or executive summary. Use data and numbers to substantiate the success of your efforts, but if you don’t have numbers, you can provide quotes from your customers.
We can’t overstate the importance of the results. In fact, if you wanted to create a short case study, you could include your title, challenge, solution (how your product helped), and result.
8. Supporting Visuals or Quotes

Let your customer speak for themselves by including quotes from the representatives who directly interfaced with your company.
Visuals can also help, even if they’re stock images. On one side, they can help you convey your customer’s industry, and on the other, they can indirectly convey your successes. For instance, a picture of a happy professional — even if they’re not your customer — will communicate that your product can lead to a happy client.
In this example from IDEO, we see a man standing in a boat. IDEO’s customer is neither the man pictured nor the manufacturer of the boat, but rather Conservation International, an environmental organization. This imagery provides a visually pleasing pattern interrupt to the page, while still conveying what the case study is about.
9. Future Plans
This is optional, but including future plans can help you close on a more positive, personable note than if you were to simply include a quote or the results. In this space, you can show that your product will remain in your customer’s tech stack for years to come, or that your services will continue to be instrumental to your customer’s success.
Alternatively, if you work only on time-bound projects, you can allude to the positive impact your customer will continue to see, even after years of the end of the contract.
10. Call to Action (CTA)

Not every case study needs a CTA, but we’d still encourage it. Putting one at the end of your case study will encourage your readers to take an action on your website after learning about the work you've done.
It will also make it easier for them to reach out, if they’re ready to start immediately. You don’t want to lose business just because they have to scroll all the way back up to reach out to your team.
To help you visualize this case study outline, check out the case study template below, which can also be downloaded here .
You drove the results, made the connection, set the expectations, used the questionnaire to conduct a successful interview, and boiled down your findings into a compelling story. And after all of that, you're left with a little piece of sales enabling gold — a case study.
To show you what a well-executed final product looks like, have a look at some of these marketing case study examples.
1. "Shopify Uses HubSpot CRM to Transform High Volume Sales Organization," by HubSpot
What's interesting about this case study is the way it leads with the customer. This reflects a major HubSpot value, which is to always solve for the customer first. The copy leads with a brief description of why Shopify uses HubSpot and is accompanied by a short video and some basic statistics on the company.
Notice that this case study uses mixed media. Yes, there is a short video, but it's elaborated upon in the additional text on the page. So, while case studies can use one or the other, don't be afraid to combine written copy with visuals to emphasize the project's success.
2. "New England Journal of Medicine," by Corey McPherson Nash
When branding and design studio Corey McPherson Nash showcases its work, it makes sense for it to be visual — after all, that's what they do. So in building the case study for the studio's work on the New England Journal of Medicine's integrated advertising campaign — a project that included the goal of promoting the client's digital presence — Corey McPherson Nash showed its audience what it did, rather than purely telling it.
Notice that the case study does include some light written copy — which includes the major points we've suggested — but lets the visuals do the talking, allowing users to really absorb the studio's services.
3. "Designing the Future of Urban Farming," by IDEO
Here's a design company that knows how to lead with simplicity in its case studies. As soon as the visitor arrives at the page, he or she is greeted with a big, bold photo, and two very simple columns of text — "The Challenge" and "The Outcome."
Immediately, IDEO has communicated two of the case study's major pillars. And while that's great — the company created a solution for vertical farming startup INFARM's challenge — it doesn't stop there. As the user scrolls down, those pillars are elaborated upon with comprehensive (but not overwhelming) copy that outlines what that process looked like, replete with quotes and additional visuals.
4. "Secure Wi-Fi Wins Big for Tournament," by WatchGuard
Then, there are the cases when visuals can tell almost the entire story — when executed correctly. Network security provider WatchGuard can do that through this video, which tells the story of how its services enhanced the attendee and vendor experience at the Windmill Ultimate Frisbee tournament.
5. Rock and Roll Hall of Fame Boosts Social Media Engagement and Brand Awareness with HubSpot
In the case study above , HubSpot uses photos, videos, screenshots, and helpful stats to tell the story of how the Rock and Roll Hall of Fame used the bot, CRM, and social media tools to gain brand awareness.
6. Small Desk Plant Business Ups Sales by 30% With Trello
This case study from Trello is straightforward and easy to understand. It begins by explaining the background of the company that decided to use it, what its goals were, and how it planned to use Trello to help them.
It then goes on to discuss how the software was implemented and what tasks and teams benefited from it. Towards the end, it explains the sales results that came from implementing the software and includes quotes from decision-makers at the company that implemented it.
7. Facebook's Mercedes Benz Success Story
Facebook's Success Stories page hosts a number of well-designed and easy-to-understand case studies that visually and editorially get to the bottom line quickly.
Each study begins with key stats that draw the reader in. Then it's organized by highlighting a problem or goal in the introduction, the process the company took to reach its goals, and the results. Then, in the end, Facebook notes the tools used in the case study.
Showcasing Your Work
You work hard at what you do. Now, it's time to show it to the world — and, perhaps more important, to potential customers. Before you show off the projects that make you the proudest, we hope you follow these important steps that will help you effectively communicate that work and leave all parties feeling good about it.
Editor's Note: This blog post was originally published in February 2017 but was updated for comprehensiveness and freshness in July 2021.

Don't forget to share this post!
Related articles.

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![case study website layout 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://blog.hubspot.com/hubfs/most%20popular%20types%20of%20content.jpg)
7 Pieces of Content Your Audience Really Wants to See [New Data]
![case study website layout How to Write a Listicle [+ Examples and Ideas]](https://blog.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]

28 Case Study Examples Every Marketer Should See
![case study website layout What Is a White Paper? [FAQs]](https://blog.hubspot.com/hubfs/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design
15+ Professional Case Study Examples [Design Tips + Templates]
By Alice Corner , Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
- What is a Case Study?
Business Case Study Examples
Simple case study examples.
- Marketing Case Study Examples
Sales Case Study Examples
- Case Study FAQs
What is a case study?
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
Marketing Case Study Template
A marketing case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A marketing case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a marketing case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
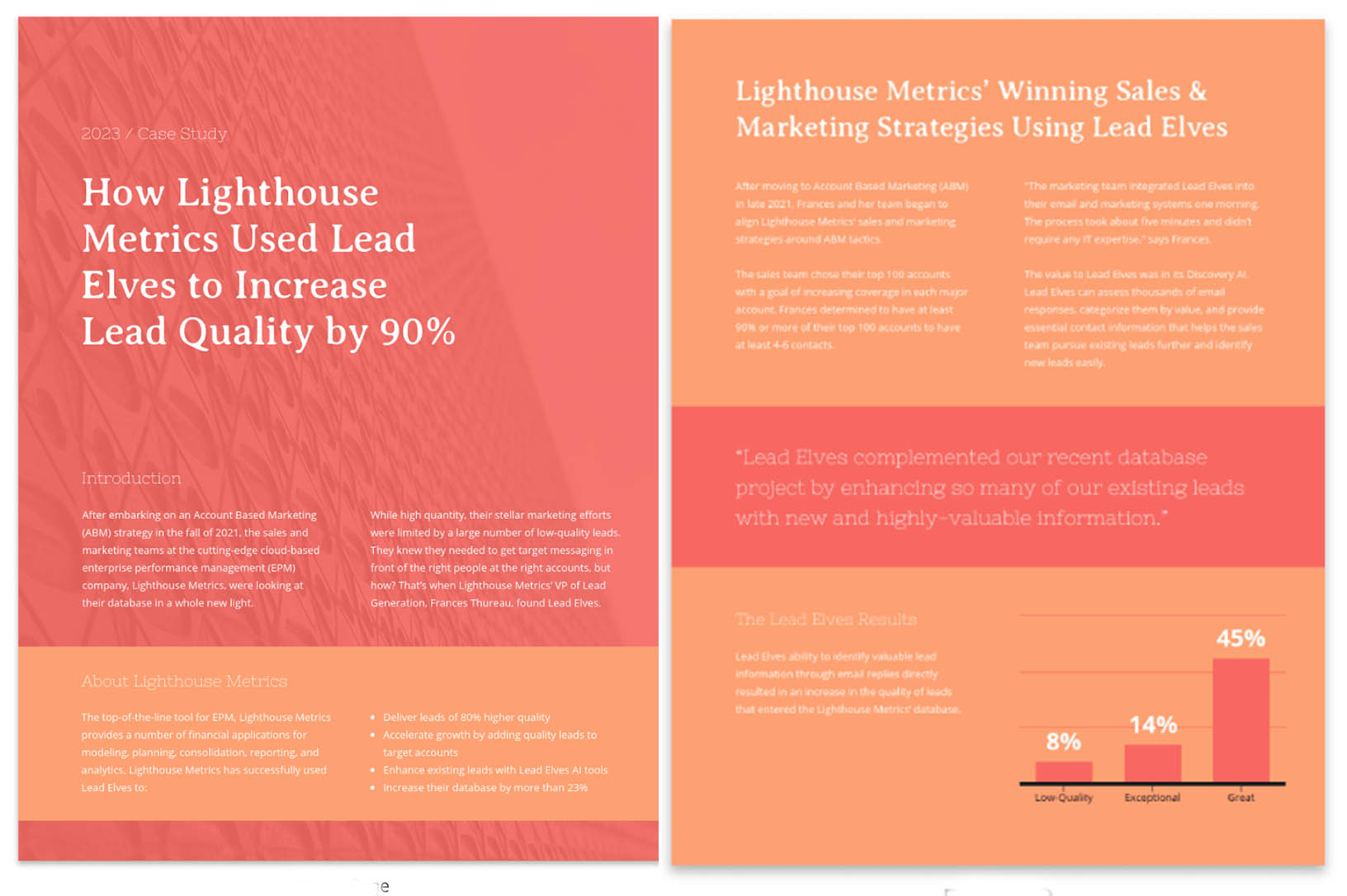
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.


Marketing case study examples
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
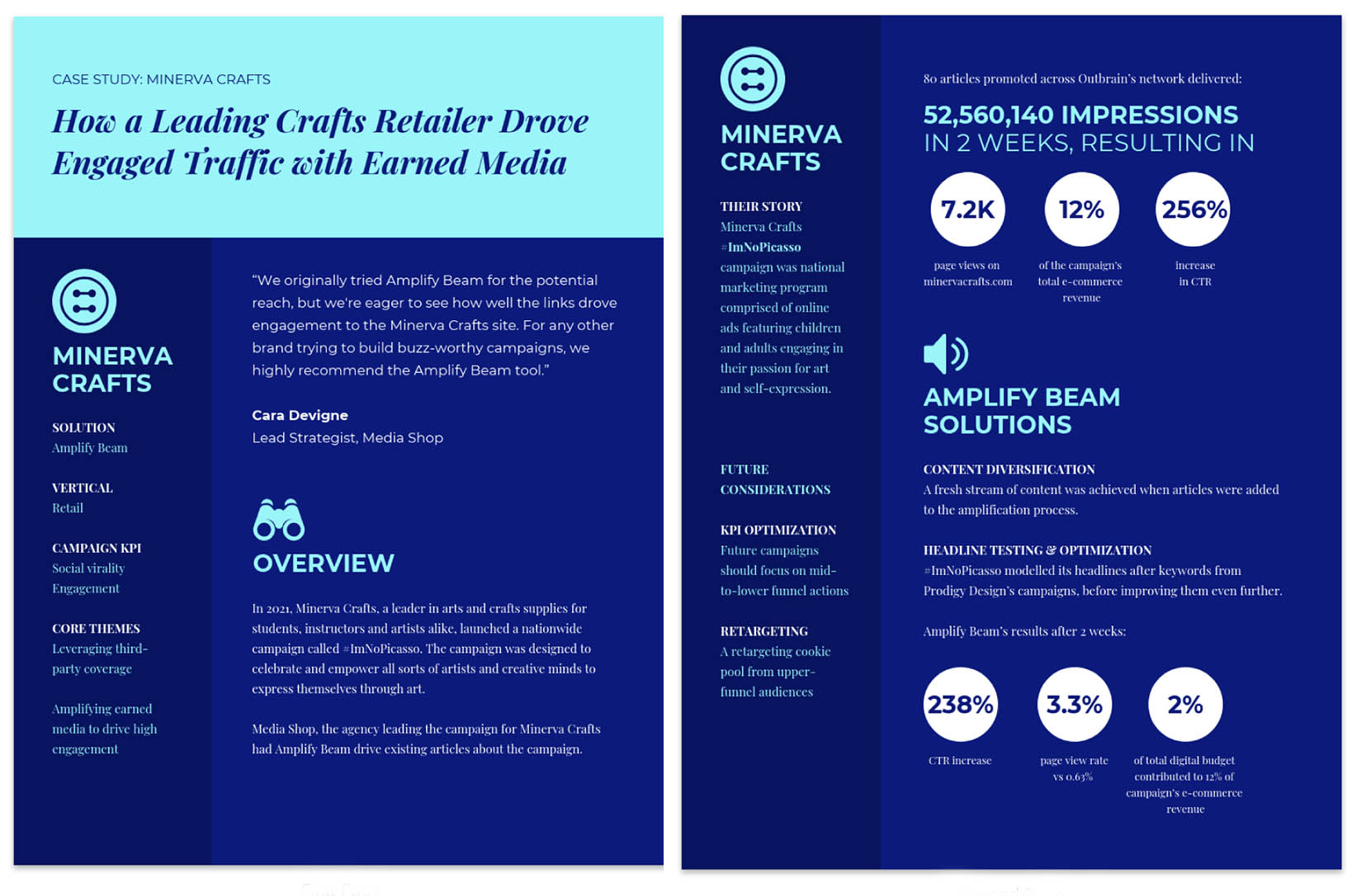
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

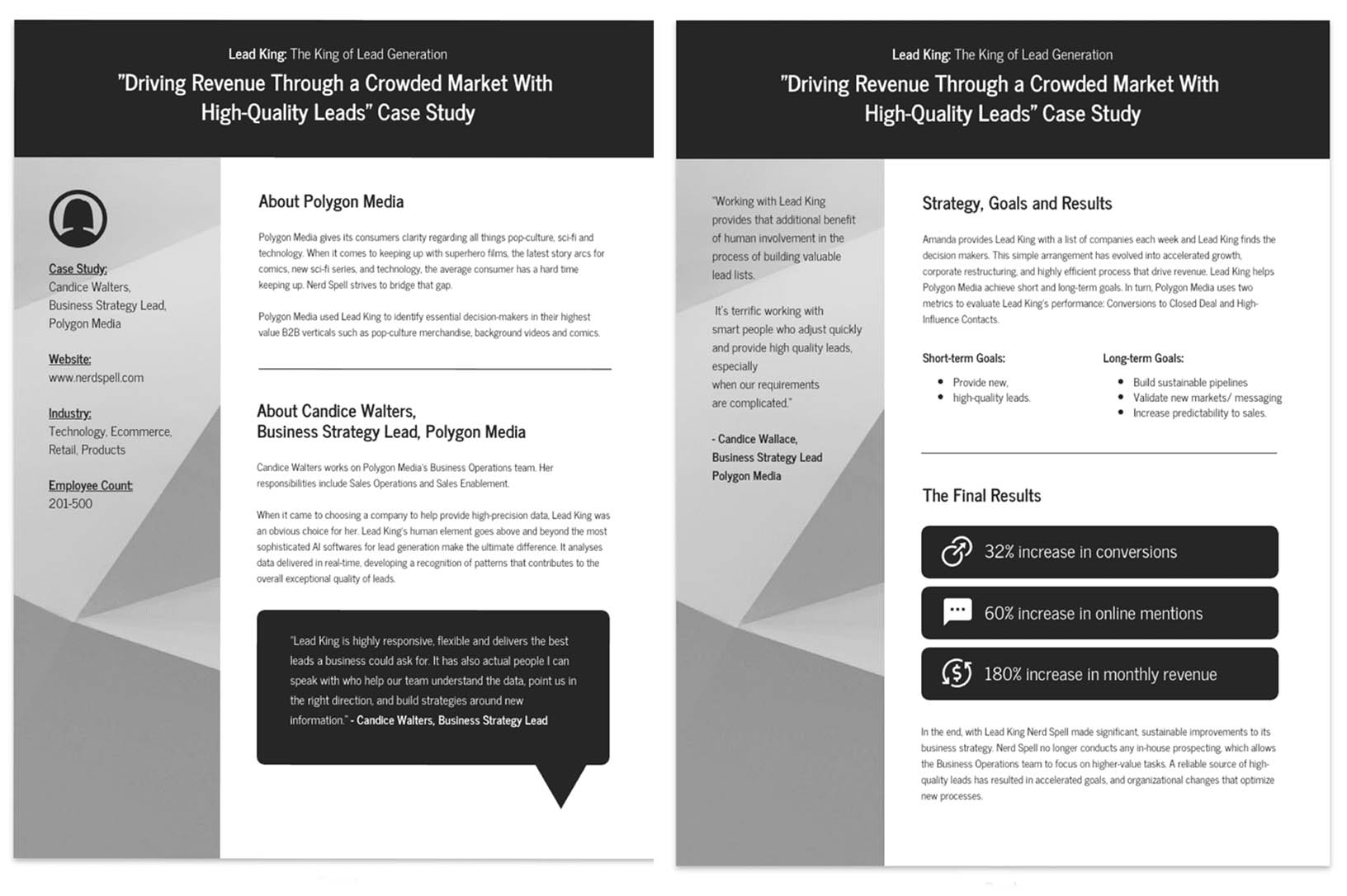
In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

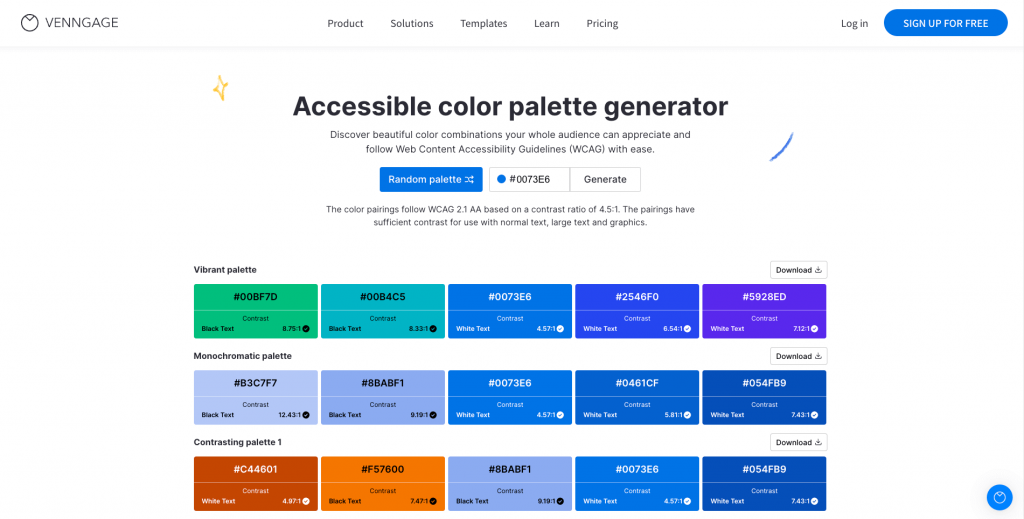
Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case Study Examples Summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case Study FAQ
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
How to write a case study — examples, templates, and tools

It’s a marketer’s job to communicate the effectiveness of a product or service to potential and current customers to convince them to buy and keep business moving. One of the best methods for doing this is to share success stories that are relatable to prospects and customers based on their pain points, experiences, and overall needs.
That’s where case studies come in. Case studies are an essential part of a content marketing plan. These in-depth stories of customer experiences are some of the most effective at demonstrating the value of a product or service. Yet many marketers don’t use them, whether because of their regimented formats or the process of customer involvement and approval.
A case study is a powerful tool for showcasing your hard work and the success your customer achieved. But writing a great case study can be difficult if you’ve never done it before or if it’s been a while. This guide will show you how to write an effective case study and provide real-world examples and templates that will keep readers engaged and support your business.
In this article, you’ll learn:
What is a case study?
How to write a case study, case study templates, case study examples, case study tools.
A case study is the detailed story of a customer’s experience with a product or service that demonstrates their success and often includes measurable outcomes. Case studies are used in a range of fields and for various reasons, from business to academic research. They’re especially impactful in marketing as brands work to convince and convert consumers with relatable, real-world stories of actual customer experiences.
The best case studies tell the story of a customer’s success, including the steps they took, the results they achieved, and the support they received from a brand along the way. To write a great case study, you need to:
- Celebrate the customer and make them — not a product or service — the star of the story.
- Craft the story with specific audiences or target segments in mind so that the story of one customer will be viewed as relatable and actionable for another customer.
- Write copy that is easy to read and engaging so that readers will gain the insights and messages intended.
- Follow a standardized format that includes all of the essentials a potential customer would find interesting and useful.
- Support all of the claims for success made in the story with data in the forms of hard numbers and customer statements.
Case studies are a type of review but more in depth, aiming to show — rather than just tell — the positive experiences that customers have with a brand. Notably, 89% of consumers read reviews before deciding to buy, and 79% view case study content as part of their purchasing process. When it comes to B2B sales, 52% of buyers rank case studies as an important part of their evaluation process.
Telling a brand story through the experience of a tried-and-true customer matters. The story is relatable to potential new customers as they imagine themselves in the shoes of the company or individual featured in the case study. Showcasing previous customers can help new ones see themselves engaging with your brand in the ways that are most meaningful to them.
Besides sharing the perspective of another customer, case studies stand out from other content marketing forms because they are based on evidence. Whether pulling from client testimonials or data-driven results, case studies tend to have more impact on new business because the story contains information that is both objective (data) and subjective (customer experience) — and the brand doesn’t sound too self-promotional.

Case studies are unique in that there’s a fairly standardized format for telling a customer’s story. But that doesn’t mean there isn’t room for creativity. It’s all about making sure that teams are clear on the goals for the case study — along with strategies for supporting content and channels — and understanding how the story fits within the framework of the company’s overall marketing goals.
Here are the basic steps to writing a good case study.
1. Identify your goal
Start by defining exactly who your case study will be designed to help. Case studies are about specific instances where a company works with a customer to achieve a goal. Identify which customers are likely to have these goals, as well as other needs the story should cover to appeal to them.
The answer is often found in one of the buyer personas that have been constructed as part of your larger marketing strategy. This can include anything from new leads generated by the marketing team to long-term customers that are being pressed for cross-sell opportunities. In all of these cases, demonstrating value through a relatable customer success story can be part of the solution to conversion.
2. Choose your client or subject
Who you highlight matters. Case studies tie brands together that might otherwise not cross paths. A writer will want to ensure that the highlighted customer aligns with their own company’s brand identity and offerings. Look for a customer with positive name recognition who has had great success with a product or service and is willing to be an advocate.
The client should also match up with the identified target audience. Whichever company or individual is selected should be a reflection of other potential customers who can see themselves in similar circumstances, having the same problems and possible solutions.
Some of the most compelling case studies feature customers who:
- Switch from one product or service to another while naming competitors that missed the mark.
- Experience measurable results that are relatable to others in a specific industry.
- Represent well-known brands and recognizable names that are likely to compel action.
- Advocate for a product or service as a champion and are well-versed in its advantages.
Whoever or whatever customer is selected, marketers must ensure they have the permission of the company involved before getting started. Some brands have strict review and approval procedures for any official marketing or promotional materials that include their name. Acquiring those approvals in advance will prevent any miscommunication or wasted effort if there is an issue with their legal or compliance teams.
3. Conduct research and compile data
Substantiating the claims made in a case study — either by the marketing team or customers themselves — adds validity to the story. To do this, include data and feedback from the client that defines what success looks like. This can be anything from demonstrating return on investment (ROI) to a specific metric the customer was striving to improve. Case studies should prove how an outcome was achieved and show tangible results that indicate to the customer that your solution is the right one.
This step could also include customer interviews. Make sure that the people being interviewed are key stakeholders in the purchase decision or deployment and use of the product or service that is being highlighted. Content writers should work off a set list of questions prepared in advance. It can be helpful to share these with the interviewees beforehand so they have time to consider and craft their responses. One of the best interview tactics to keep in mind is to ask questions where yes and no are not natural answers. This way, your subject will provide more open-ended responses that produce more meaningful content.
4. Choose the right format
There are a number of different ways to format a case study. Depending on what you hope to achieve, one style will be better than another. However, there are some common elements to include, such as:
- An engaging headline
- A subject and customer introduction
- The unique challenge or challenges the customer faced
- The solution the customer used to solve the problem
- The results achieved
- Data and statistics to back up claims of success
- A strong call to action (CTA) to engage with the vendor
It’s also important to note that while case studies are traditionally written as stories, they don’t have to be in a written format. Some companies choose to get more creative with their case studies and produce multimedia content, depending on their audience and objectives. Case study formats can include traditional print stories, interactive web or social content, data-heavy infographics, professionally shot videos, podcasts, and more.
5. Write your case study
We’ll go into more detail later about how exactly to write a case study, including templates and examples. Generally speaking, though, there are a few things to keep in mind when writing your case study.
- Be clear and concise. Readers want to get to the point of the story quickly and easily, and they’ll be looking to see themselves reflected in the story right from the start.
- Provide a big picture. Always make sure to explain who the client is, their goals, and how they achieved success in a short introduction to engage the reader.
- Construct a clear narrative. Stick to the story from the perspective of the customer and what they needed to solve instead of just listing product features or benefits.
- Leverage graphics. Incorporating infographics, charts, and sidebars can be a more engaging and eye-catching way to share key statistics and data in readable ways.
- Offer the right amount of detail. Most case studies are one or two pages with clear sections that a reader can skim to find the information most important to them.
- Include data to support claims. Show real results — both facts and figures and customer quotes — to demonstrate credibility and prove the solution works.
6. Promote your story
Marketers have a number of options for distribution of a freshly minted case study. Many brands choose to publish case studies on their website and post them on social media. This can help support SEO and organic content strategies while also boosting company credibility and trust as visitors see that other businesses have used the product or service.
Marketers are always looking for quality content they can use for lead generation. Consider offering a case study as gated content behind a form on a landing page or as an offer in an email message. One great way to do this is to summarize the content and tease the full story available for download after the user takes an action.
Sales teams can also leverage case studies, so be sure they are aware that the assets exist once they’re published. Especially when it comes to larger B2B sales, companies often ask for examples of similar customer challenges that have been solved.
Now that you’ve learned a bit about case studies and what they should include, you may be wondering how to start creating great customer story content. Here are a couple of templates you can use to structure your case study.
Template 1 — Challenge-solution-result format
- Start with an engaging title. This should be fewer than 70 characters long for SEO best practices. One of the best ways to approach the title is to include the customer’s name and a hint at the challenge they overcame in the end.
- Create an introduction. Lead with an explanation as to who the customer is, the need they had, and the opportunity they found with a specific product or solution. Writers can also suggest the success the customer experienced with the solution they chose.
- Present the challenge. This should be several paragraphs long and explain the problem the customer faced and the issues they were trying to solve. Details should tie into the company’s products and services naturally. This section needs to be the most relatable to the reader so they can picture themselves in a similar situation.
- Share the solution. Explain which product or service offered was the ideal fit for the customer and why. Feel free to delve into their experience setting up, purchasing, and onboarding the solution.
- Explain the results. Demonstrate the impact of the solution they chose by backing up their positive experience with data. Fill in with customer quotes and tangible, measurable results that show the effect of their choice.
- Ask for action. Include a CTA at the end of the case study that invites readers to reach out for more information, try a demo, or learn more — to nurture them further in the marketing pipeline. What you ask of the reader should tie directly into the goals that were established for the case study in the first place.
Template 2 — Data-driven format
- Start with an engaging title. Be sure to include a statistic or data point in the first 70 characters. Again, it’s best to include the customer’s name as part of the title.
- Create an overview. Share the customer’s background and a short version of the challenge they faced. Present the reason a particular product or service was chosen, and feel free to include quotes from the customer about their selection process.
- Present data point 1. Isolate the first metric that the customer used to define success and explain how the product or solution helped to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Present data point 2. Isolate the second metric that the customer used to define success and explain what the product or solution did to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Present data point 3. Isolate the final metric that the customer used to define success and explain what the product or solution did to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Summarize the results. Reiterate the fact that the customer was able to achieve success thanks to a specific product or service. Include quotes and statements that reflect customer satisfaction and suggest they plan to continue using the solution.
- Ask for action. Include a CTA at the end of the case study that asks readers to reach out for more information, try a demo, or learn more — to further nurture them in the marketing pipeline. Again, remember that this is where marketers can look to convert their content into action with the customer.
While templates are helpful, seeing a case study in action can also be a great way to learn. Here are some examples of how Adobe customers have experienced success.
Juniper Networks
One example is the Adobe and Juniper Networks case study , which puts the reader in the customer’s shoes. The beginning of the story quickly orients the reader so that they know exactly who the article is about and what they were trying to achieve. Solutions are outlined in a way that shows Adobe Experience Manager is the best choice and a natural fit for the customer. Along the way, quotes from the client are incorporated to help add validity to the statements. The results in the case study are conveyed with clear evidence of scale and volume using tangible data.

The story of Lenovo’s journey with Adobe is one that spans years of planning, implementation, and rollout. The Lenovo case study does a great job of consolidating all of this into a relatable journey that other enterprise organizations can see themselves taking, despite the project size. This case study also features descriptive headers and compelling visual elements that engage the reader and strengthen the content.
Tata Consulting
When it comes to using data to show customer results, this case study does an excellent job of conveying details and numbers in an easy-to-digest manner. Bullet points at the start break up the content while also helping the reader understand exactly what the case study will be about. Tata Consulting used Adobe to deliver elevated, engaging content experiences for a large telecommunications client of its own — an objective that’s relatable for a lot of companies.
Case studies are a vital tool for any marketing team as they enable you to demonstrate the value of your company’s products and services to others. They help marketers do their job and add credibility to a brand trying to promote its solutions by using the experiences and stories of real customers.
When you’re ready to get started with a case study:
- Think about a few goals you’d like to accomplish with your content.
- Make a list of successful clients that would be strong candidates for a case study.
- Reach out to the client to get their approval and conduct an interview.
- Gather the data to present an engaging and effective customer story.
Adobe can help
There are several Adobe products that can help you craft compelling case studies. Adobe Experience Platform helps you collect data and deliver great customer experiences across every channel. Once you’ve created your case studies, Experience Platform will help you deliver the right information to the right customer at the right time for maximum impact.
To learn more, watch the Adobe Experience Platform story .
Keep in mind that the best case studies are backed by data. That’s where Adobe Real-Time Customer Data Platform and Adobe Analytics come into play. With Real-Time CDP, you can gather the data you need to build a great case study and target specific customers to deliver the content to the right audience at the perfect moment.
Watch the Real-Time CDP overview video to learn more.
Finally, Adobe Analytics turns real-time data into real-time insights. It helps your business collect and synthesize data from multiple platforms to make more informed decisions and create the best case study possible.
Request a demo to learn more about Adobe Analytics.
https://business.adobe.com/blog/perspectives/b2b-ecommerce-10-case-studies-inspire-you
https://business.adobe.com/blog/basics/business-case
https://business.adobe.com/blog/basics/what-is-real-time-analytics

5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

A Space for Creative Growth
How to write case studies for your design portfolio
A good case study on your design portfolio is a great way to make it stand out. Here’s how to get it right

Illustration: Yali Ziv
- Jul 13, 2020
Putting a work process into words might cause some to break out in a light sweat, but just like the rest of a design portfolio , a case study is a chance to shine. The key to approaching such a task is by realizing that crafting the perfect case study isn’t that different from any other design work you do.
Here’s everything you need to know about writing good case studies, from how to structure them visually, to which details to include and more.
What is a design case study?
In a nutshell, the main aim of a case study is to tell the story of a specific project of yours. The text you write can put your design work into context and make it more fully understandable. Integrating images with text, a case study outlines the most important details of the process, from the brief you were given, to how you approached the task, to the final result. Incorporating case studies into your portfolio helps give potential clients or employers a look into how you work, what you’re good at and what your thought process is.
When making your online design portfolio, note that not every project requires a full case study. You can pick the projects you’re proudest of, giving you the chance to highlight your skills and explain what made the design so successful. Now that we’re on the same page, here’s our best advice:
Include the relevant details
To make sure you’ve covered all the relevant information, here’s a checklist of the main details to include. Note that these aren’t strict guidelines - it depends on how thorough you want to be and what you feel is important for your project.
1. Background info: If you were working with a client, include their name and what they do, plus the date and location in which the project took place. Also explain what your role was within the project (for example “Web Design,” “Branding” or “Art Direction”). If you worked in a team, credit the other people and list their roles. This is also the place to give a brief sentence on what the project actually is.
Example: See how designer Ariel Sun , introduces her rebranding project:
“The Human Project at NYU (THP) worked with the agency Ogilvy & Mather to redefine their brand and develop a new logomark. As THP's internal graphic designer, I applied that visual language to a variety of marketing & communications assets and fresh brand collateral.”
2. Goal: Briefly explain what the aim of the project was. You can base this on the design brief you worked with throughout the project.
Example: Design studio and Wix user, Run Wild , state the goal of their UX project:
“The challenge was to redesign a convoluted site into an action-oriented site that provides clear navigation and call to action.”
3. Design process: You can really decide how much you want to elaborate here. Keeping it short is also an option. Either way, the idea is to talk about the main stages you went through in the design process, which decisions you made and why, what your approach was, and any changes made throughout.
You can include some of the research you did and what your inspirations were. Don’t be afraid to mention any challenges you experienced or concepts that were later scrapped - as long as you keep a positive attitude and explain the reasoning behind the decisions, remember that it’s all part of the process.
4. Results: Here, present the final outcome and your main learnings. You can also write about how success was measured. For example, state whether all your client’s expectations were met (this can be in the form of client quotes if you like), or perhaps include stats you have about an increase in sales, or describe how part of your design was later used on a larger scale.
Example: In this case study about a redesign for a website, Ariel Sun explains the results:
“The result is an engaging and unexpected twist on a garden party that tells a clear story while still leaving room for the viewer’s imagination. After reviewing a set of submissions that included work from our very talented colleagues, Tattly picked this design and will elaborate it into a full-on marketing campaign.”

Make it skimmable
We all know that we live in a time of short attention spans . Even when it comes to prospective clients or employers, they want to get a feel for your design project fairly quickly. That’s why you should make your case studies accessible, inviting and easy to grasp at first glance , both in terms of the design and the text itself.
The layout of the page should serve the storytelling process, revealing information in digestible, bite-sized chunks. Combine images with text cohesively, somewhat like the structure of a magazine or book. See how designer and Wix user, Brittney Johnson , separates the parts of her case study into drop-down sections, enabling you to focus on one point at a time.
Split up your text into paragraphs and add headers that will enable visitors to navigate easily from section to section. Consider emphasizing certain words by making them bold, changing their size or opting for a different color. Additionally, caption each image with a brief description, so that even people that aren’t into reading lengthy text can comprehend the context. It will also help make your design more accessible , offering your visually impaired site visitors an alternative understanding of the image.
In terms of the writing style, keep it concise and to the point . Use short sentences that explain exactly what you want to say, without repeating themselves just for the sake of sounding sophisticated. This doesn’t mean you need to sound robotic - you should still keep it personal and remember that at the end of the day, your target audience is humans.

Write it like a (short) story
Just like in any other design project, a case study simply tells a story. And that’s exactly the way you should write it. It should have a structure, including a beginning, middle, and end, made up of all the relevant details (scroll up if you missed what those are). It’s not just random sentences placed one after the other, but rather, an outline of a process, generally written in chronological order.

Maintain your tone of voice
On a similar note, remember that your case study describes your project, so feel free to let your individual personality shine through in your writing. Keep the same tone as in the rest of your design portfolio’s copy , in order to form a clear personal brand and consistent browsing experience.
You don’t need to be overly formal or use complex jargon, as this could just end up intimidating people. On the flip side, including jokes might be taking it a little too far. Simply focus on getting the point across succinctly and in your own language. As a result, the likelihood is that you’ll give your site visitors a better idea of who you are and where your specialty lies.

The combination of text and images helps break it up into a story-like layout, resulting in a more immersive and engaging experience, which is why you should make sure not to only include visuals. Plus, text is great for your design portfolio’s SEO (search engine optimization), increasing your chance of ranking higher on search results.

Get more inspiration on how to tell a visual story through your portfolio with these 8 graphic designers’ websites .
MORE POSTS LIKE THIS:
Nov 3, 2021
Show and tell: sharing the story behind your creation

Apr 14, 2021
How to write your best personal statement

Feb 4, 2019
How to Write the Perfect Copy for Your Design Portfolio

Using Case Studies to Boost Your Web Design Business

In the world of web design, social proof has the power to captivate visitors and leave a lasting impression on potential clients. Case studies are an impactful medium to showcase your skills, expertise, and successful projects. They provide concrete evidence of your ability to deliver results and solve real-world design challenges. Through case studies, you can demonstrate your value, build trust with potential clients, and earn additional business.
The benefits of web design case studies
Before diving into the key elements of a case study, it’s important to understand how regularly updating your portfolio can benefit you. The following are benefits of sharing case studies on your website.
1. Boost SEO
Case studies are relevant and unique content that showcase your web design services. They are also engaging and informative, both of which are considered valuable to search engines . When creating case studies, you share keywords that are relevant to the industry. Search engines then associate those words with your site, potentially increasing its visibility to potential clients.
2. Improve landings-to-leads ratio
Sharing examples of your work helps clients envision how you could design their project and solve their web design problems. This encourages them to hire you by highlighting your ability to address challenges, understand client needs, and exceed expectations.
3. Increase your rates
By showcasing successful projects and the positive outcomes achieved for past clients, you quickly reveal your value as a web designer. Paired with evidence of your skill, problem-solving abilities, and authentic approach to design, case studies offer justification for charging a higher rate for services . When a client sees what you're capable of, they may be more willing to make the investment in your services because they can see what they’d be paying for.
4. Communicate your process
Case studies give you the opportunity to share your design process from start to finish. You can outline the various stages of a project, including research, planning, designing, and execution. By explaining your design methodology, you can help potential clients understand your approach and show them actual results.
“ Case studies can help people who have never worked with a designer to understand my process. It onboards them before they even contact me. ”
How to create a web design case study
Web design case studies should be simple and straightforward. Present them in a visually appealing and readable format so potential clients can best grasp the project’s details and understand your capabilities. Most case studies include five key parts:
1. The brief
Once you’ve selected a successful past project, you’ll want to introduce it by sharing the client’s name, industry, and the goal of the website (what you were hired to do). This overview should also include any historical context that offers insight into the background of the project and the problems you were asked to solve.
2. Your approach
Outline the design process you followed during the project from initial research to final implementation. Describe the steps you took to solve the brief, the different design or development problems you encountered and how you approached solving them, and any moments or challenges that caused you to change directions. You can also include the project’s duration as well as the platform you used to build the website.
Show off the measurable results of your work. This includes improvements to website traffic, conversion rates, user engagement, subscriptions, sales increases, revenue figures, and more. You can also include more qualitative (and authentic) results such as a testimonial from your satisfied client.
4. A visual
Present the final design by sharing screenshots or images that showcase the website’s layout, color scheme, and typography. Explain your thought process behind your design choices, including how they aligned with your client’s brand and goal for the website.
“ A visual element is really important. Make sure screenshots and mockups are included in addition to the ability for users to click through and visit the websites you reference. ”
5. Learnings
Conclude the case study by reflecting on the project and sharing valuable insights and learnings from the experience. This demonstrates your commitment to improving and growing your skills as a web designer.
Check out Squarespace Circle , Squarespace’s program for professional web designers, developers, digital entrepreneurs, and creatives. Along with exclusive content, discounts, and other perks, Circle brings professionals together from all across the globe to exchange advice while connecting with new clients and collaborators.

Arianna Frederick is a content associate at Squarespace. In addition to managing the Circle blog, she develops top-of-funnel content for creative professionals and Circle members.
Highlights from Circle Live: Design Trends 2023
How to use a marketing funnel for your web design business.
- Content Writing Services
- Get in Touch
Case Study Layout: 6 Design Elements and How to Make Them Pop
Updated March 2024: Without a smart case study layout and design elements, no one will read your case study or engage with it. You need the expertise of a designer to grab and keep the reader’s attention.
In this post, we’ll explore 6 case study layouts and design elements you need to include in your next case study. This is the 6th post in a 7-part series on case study best practices .
Case study layout does more than just pretty up a page
Once you’ve figured out the case study components you want to use, then it’s time to work with your designer to figure out a case study layout and design elements that will make your story pop.
Done well, a strong case study layout and design elements will:
- highlight key statistics, facts or quotes
- increase readability by providing breaks for the eyes and mind
- use visuals to explain processes or impacts
- boost credibility and trustworthiness
- break complex topics into digestible morsels
Carefully applied color, headers, subheads, bolded text and bulleted lists should be part of every case study.
6 case study layout and design elements to include
Here are 6 other case study layout elements to consider—you should include at least some of these:
1. Add testimonials (with headshots) to your case study layout
Using callouts or pull quotes is the most popular graphic to include in case studies, according to our 2024 survey of 115 customer marketers. Great callouts or pull quotes usually take the form of a customer testimonial. A great quote is a credible third-party review of what you do. Showcase it!
Select the best sound bites from your interview to use as callouts or pull quotes. They should be informative and substantial, but not more than a sentence or two. And don’t be afraid to splice together two fragments into one killer quote (but make sure you run the final version by the interviewee). Be sure to include attribution with all quotes.
And don’t forget to include a headshot with your testimonials. It will deliver instant trustworthiness and credibility. Unfortunately, testimonials are invented fairly regularly by less scrupulous companies, so adding your customer’s face, name, job title and company to the testimonial helps it carry more weight.
Also, readers relate to people. You’ve worked to humanize the customer experience by telling a relatable, candid story in your case study. Hammer it home with a quality headshot. Don’t accept a selfie or a photo from a wedding. Headshots must be on-brand, personable, professional and do both you and your customer justice.
Here’s a sample of a headshot from our own website:

And here’s another sample from HR software company Zenefits’ case study on its customer, Skilljar:

2. Include strong metrics in your case study layout
Metrics are the third most popular graphic to include in your case studies, but we also know that identifying impactful metrics for case studies is a big challenge.
So, if you ARE able to get some compelling metrics, be sure to showcase them near the top of your case study.
Here’s a simple but effective example of a metrics block from Databricks :

And here’s a cool metrics block from Flock Freight :

3. Use workplace photos in your case study layout and design elements
If possible or relevant, include other photos from the customer’s workplace. This can help the reader understand the type of industry, work processes and standards of the customer. Vast libraries of stock photos are available if you’re stuck—but your own pictures will be better and tell the story more honestly.
This workplace photo from an Expensify case study on Philz Coffee helps readers quickly understand some of the context of the story.

This product shot from a ServiceChannel case study on FreshPet also helps readers visually connect with the story.

4. Include data illustrations to enhance your case study layout
Some readers are visual. The best case study layout samples include clear data illustrations with minimal text, which are more effective than a paragraph full of numbers. Experiment with the best way to showcase the statistics or data you have. Examples include:
ClickUp uses screenshots and graphics to help readers understand what the solution looks like:

Imprivata (formerly Fairwarning) uses helpful graphics like this to clarify relational information in a visual way:

5. Add informative infographics to your case study layout and design elements
Infographics visually break down a complex process into simple steps, or help guide the reader through the highlights of your case study.
Some elements of a case study may lend themselves to infographics more than others. If you think this may be the case, talk to an experienced designer. Translating words into a compelling graphic is an art.
Infographics are currently underused —only 19% of respondents include them as a case study format—but another 39% plan to try infographics this year .
Here are two great samples of infographics from Splunk’s case study on Domino’s Pizza:

6. Finish your case study layout with a compelling call to action
If you’ve held your reader’s attention until the end of your case study, they’re likely interested in learning more about your products and services. Consider including a “Read more stories” or “Watch a demo” call to action (CTA) at the bottom of your case study layout. Make sure your case study CTA stands out from the text in your case study by using large fonts, colors and graphic elements like boxes or lines.
Here’s an example from Flock Freight that illustrates how this CTA element could look:

Here’s another example of a CTA from Waldo , which offers readers two avenues to explore next:

Case study layout is important, but keep the focus on the story
Remember, although the visual elements of a case study template should be strong, the text is still the main feature of your case study. You should use case study layout and design elements to pull the reader through the story, highlight key points and make for an easier reading experience. Don’t let the case study layout and design elements overwhelm the reader.
You’re swamped. We’re here to help.
Check out our B2B SaaS case study writing services . We work with high-growth companies like Okta and WalkMe to create powerful case studies that nurture leads and close sales faster.

As the founder of Uplift Content, Emily leads her team in creating done-for-you case studies, ebooks and blog posts for high-growth SaaS companies like ClickUp, Calendly and WalkMe. Connect with Emily on Linkedin
Sign up for the Content Huddle newsletter
Learn from Emily’s 17 years of aha moments, mistakes, observations, and insights—and find out how you can apply these lessons to your own marketing efforts.
You can unsubscribe any time. Visit our Terms of Use for information on our privacy practices.
- Content Marketing
How to write a case study for your website
Published on: 11 May 2020
Last modified on: 24 April 2023
Team Hallam

Case studies are an essential part of any business’ marketing collateral. But creating a really good one takes more than just putting pen to paper and hoping for the best. Learn why they are important, and how to write a case study for your website that not only packs a punch, but drives results.
What is a case study?
A case study is a way of demonstrating how your business’s helped a person or client overcome a particular challenge. It clearly lays out how your products or services were used to solve a problem, and the results. It’s important to note that a case study isn’t a press release or a sales pitch (at least, not directly), it’s about showcasing your work and framing it in the context of helping others. In short, it’s not about you, but your customer.
Why are case studies important?
Case studies can often get overlooked when it comes to producing marketing material. After all, they’re not exactly the most glamorous form of content to produce, and blog posts can seem more appealing. So why invest in case studies at all? Haven’t we moved on to other things? The truth is that case studies are, and continue to be, incredibly effective. They help to attract new customers, cement trust and increase conversions. It’s the storytelling nature of the format that boosts its effectiveness, and that’s what case studies allow you to do – tell a story about your brand and how you’ve helped others. The story you draft paints a picture, stimulates emotions, and gives your business greater selling power. Storytelling, by using your customer’s voice in a data-backed piece, is an invaluable sales tool – and that’s why case studies continue to work so well.
What makes a good case study?
There are a number of things a good case study should include. Here are the core things you should consider when you are preparing to write a case study for your website, and you can use these as a sort of checklist when creating your draft.
A compelling subject matter
Not every piece of work is worthy of a case study. Choose your best projects and accomplishments, where the client has been happy with what’s been achieved and you have clear results to show for it. It doesn’t matter the size or scope of the work, either. It could have been a one-off, short campaign or a full website redesign over the course of several months. What matters is the impact you had. And then it needs a good angle. Is there anything particularly different or unique about the problem you’ve solved? Anything different that you did as a business? Don’t use details that don’t support the purpose, but think about just why it was so successful.
Industry-specific

Demonstrable problem-solving
Case studies are solution-centric, so you need to show yours at work. An effective one will clearly demonstrate how you took a problem and solved it using your expertise, products or services. There needs to be a before and after – a story.
Solid evidence

Quotes and testimonials

Presented well
Last but by no means least, your case study needs to presented in an engaging, easily digestible way. This includes good formatting and a clear structure (which we’ll get to in a moment) but also the visual elements to it. You may want to enlist the help of a designer to really present it in the most user-friendly way. Depending on time and budget, you could even create a short video to help illustrate the story. Of course, all the usual things for writing for the web still apply: headings and subheading, bullet points and lists should all be included. Make it as easy as possible for the scanners and skimmers out there to read and engage with it.
How to write your case study
As we said previously, it’s not simply a case of putting pen to paper. The key to writing a successful case study is nailing its structure. It has to read well, and it has to tell that all-important story that captures your audience. Thankfully, there’s a tried-and-tested method of doing this which we adhere to. To help your writing flow nicely, we recommend structuring it into the following sections:
1. The headline

2. The client
Open with a short introduction to the client – who they are, their background and industry. You can base it on what they say on their company website or LinkedIn profile.
3. The challenge
Explain over a paragraph or two the challenges your client was facing and wanting to overcome. There could be just one, or a few different pain points.
4. The solution (and your approach to it)
Now for what you actually did. Talk about how your products or services helped solve that problem. Get into the specifics, and also explain your thinking and decision-making throughout the process.
5. The results
This is where you lay out It’s always better to use real numbers, not just vague statements like ‘more than doubled their traffic’. Really hammer it home by pulling out the big guns!
6. The testimonial
Finish up with a quote from your customer, ideally stating how their business has been improved or how happy they are with the service received. It doesn’t need to be lengthy, but it should be genuine. And be sure to use their own words, rather than trying to make it sound typically corporate.
Case studies: your next steps
So there you have it – our complete guide on how to write a case study for your website that captures your audience and hopefully converts them. Of course, no two case studies are ever the same (and nor should they be), but if you stick to a structure you can Above all, the three fundamental elements are:
- What was the problem?
- What solution did you provide?
- What proven results can you showcase?
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.
- First name *
- Last name *
- Email address *
By signing up to this form I agree, that Hallam may store my data and may contact me using the email address I have provided with promotional emails about products, special offers, and other information which may be of interest. Please also read our privacy policy . You can revoke your consent at any time
- Name This field is for validation purposes and should be left unchanged.
Get content like this in your inbox, weekly.
More trending content.

How to write great blog posts that engage readers and drive traffic

Email Marketing
How to write killer marketing emails

- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Figma Case study templates
Present your project in pre-built editable templates to get you started.

UX Case study template
UX Case Study Template made to help UX Designers create and organize their case study without any struggle.

Case study presentation template
Case study presentation to frame key insights and outcomes.

Long form research case study template with customizable styles.

Design presentation deck
Modern design deck template with multiple sections.

Visual portfolio template
Modern visual portfolio template with 12 column grid and light and dark themes.

Behance Presentation Template
Case study template with multiple components, visual styles and frame sizes.

Case study template
Case study template with pastel style coloring.

Holistic Case Study Template
Case study presentation template complete with project overview, wireframes and key journey insights.

Case study presentation layout for interview
Case study template with multiple app UI screens.

Portfolio UI - Web & Mobile
A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.

Apple device mockups
Complete Apple device mockup screens for iPhone, Mac, iPad and Apple Watch.
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.

Web Design Case Study: THT. Website Design for Engineering Service

Welcome to take a glance at one of our recent projects, created at the crossroads of the practical and creative, design and engineering. In this case study, we unveil the story of website design for THT, the company making electronics that breathe life into innovative products.
Client and Project
THT is a USA-based team that offers electrical engineering and firmware development and services that span from proof-of-concept prototyping to designs for mass production. As they describe themselves, they are committed to producing reliable technology that performs at the highest standard, with honest, well-organized, clearly documented, and trustworthy work. They back clients who they believe in and whose goals they can achieve.
The THT team approached us with a request for a website design to amplify their online presence, highlight the service’s benefits, tell about the projects that had already been accomplished, and enhance communication with their customers. We also implemented the website on Webflow .

Website Design
The general visual and interaction design for the THT website is based on the following points:
- the solid visual hierarchy that makes the web pages highly scannable and allows website visitors to quickly get into the essence of the service
- simple, elegant, and readable typography corresponding to the theme and not distracting visitors with decorative elements
- the deep dark color palette and the balanced usage of stylish gradients
- well-arranged content, allowing for quick skimming and uniting different sections into the integral user experience
- effective and consistent graphics performance and custom visual elements for the original presentation
- smooth, catchy web motion effects
Altogether, those factors do their best to make the website present the essence and benefits of the service, engage visitors, and create a quick and strong emotional connection.
The typography choice fell on Alliance, the sans serif typeface flexible for various goals and providing good legibility in both short and large texts.

And here’s a glance at the colors used for the website: deep, eye-pleasing, and providing a good background for various visuals and text blocks.

The home page of the website presents an overview of the services the company provides and the portfolio of completed projects. The hero section features a prominent custom illustration our team made to set the topic and activate instant visual connection to the theme of electronics, devices, and digital technologies even before the visitor reads the text. The image is supported with the blog tagline, a short, concise text block unveiling the main idea of the company activity, and a noticeable call-to-action button for those who want to connect the team right from the point.
Scrolling the page down, visitors can learn more about what the company can help with; all the services are well-organized in a clear, digestible list supported with neat line graphics. The following Portfolio section shows the cards with project previews. All preview cards are endowed with special custom illustrations in one style, which helps to reach visual consistency and integrity.

And here’s how web animation helps make the experience even more dynamic and impressive on the home page of the THT website.
This is a glance at the particular project page in the portfolio. It echoes the visual style set on the home page, with neatly arranged, hierarchic text blocks, illustrative and photo content, and supportive line graphics.

And here’s an example of the page presenting the tool dealing with different data. For the design here, we had to consider various types of infographics and stats that would look clear and consistent.

Another interesting design point to mention is the animation of the interactions with the tabs of different projects, imitating a sort of curtain moving up and opening an extensive preview of the project.

In the structure of the company website, a contact page is usually quite simple. Still, it has great importance as it sets the direct communication with the potential customer, so it’s crucial not to overdesign it to make the page fast to load, informative, and functional. That’s also the idea behind the contact page for the THT website: a contact form is added to the page to let the visitor quickly send the message right from there, or they could choose from other convenient methods like writing an email, giving a call, or arranging an online meeting.

All website pages are adapted to the efficient mobile experience to make the design work at its full and let the brand communicate successfully on any device.

After that our team implemented all the design solutions with Webflow, which ensured that designers monitored the slightest details of the development process.
New design case studies from tubik team are coming soon. Stay tuned!
More Design Case Studies
Here’s a set of more case studies sharing the design solutions and approaches to some of the design projects.
Glup. Delivery App Branding and UX Design
Decriminalize Poverty. Storytelling Web Design on Social Issue
MOVA Brewery. Ecommerce Website Design for Beer Producer
HP23. Website and 3D Animation for Prostheses Producer
Magma Math. Web Design for Educational Platform
Nonconventional Show. Website Design for Podcast
BEGG. Brand Packaging and Web Design for Food Product Ecommerce
Crezco. Brand Identity and UI/UX Design for Fintech Service
FarmSense. Identity and Web Design for Agricultural Technology
Carricare. Identity and UX Design for Safe Delivery Service
Otozen. Mobile App Design for Safe Driving
Originally written for Tubik Blog , graphic and video content by tubik
Want to get emails about new posts?
Check your inbox or spam folder to confirm your subscription.
- Discounts and promotions
- Delivery and payment
Cart is empty!
Case study definition

Case study, a term which some of you may know from the "Case Study of Vanitas" anime and manga, is a thorough examination of a particular subject, such as a person, group, location, occasion, establishment, phenomena, etc. They are most frequently utilized in research of business, medicine, education and social behaviour. There are a different types of case studies that researchers might use:
• Collective case studies
• Descriptive case studies
• Explanatory case studies
• Exploratory case studies
• Instrumental case studies
• Intrinsic case studies
Case studies are usually much more sophisticated and professional than regular essays and courseworks, as they require a lot of verified data, are research-oriented and not necessarily designed to be read by the general public.
How to write a case study?
It very much depends on the topic of your case study, as a medical case study and a coffee business case study have completely different sources, outlines, target demographics, etc. But just for this example, let's outline a coffee roaster case study. Firstly, it's likely going to be a problem-solving case study, like most in the business and economics field are. Here are some tips for these types of case studies:
• Your case scenario should be precisely defined in terms of your unique assessment criteria.
• Determine the primary issues by analyzing the scenario. Think about how they connect to the main ideas and theories in your piece.
• Find and investigate any theories or methods that might be relevant to your case.
• Keep your audience in mind. Exactly who are your stakeholder(s)? If writing a case study on coffee roasters, it's probably gonna be suppliers, landlords, investors, customers, etc.
• Indicate the best solution(s) and how they should be implemented. Make sure your suggestions are grounded in pertinent theories and useful resources, as well as being realistic, practical, and attainable.
• Carefully proofread your case study. Keep in mind these four principles when editing: clarity, honesty, reality and relevance.
Are there any online services that could write a case study for me?
Luckily, there are!
We completely understand and have been ourselves in a position, where we couldn't wrap our head around how to write an effective and useful case study, but don't fear - our service is here.
We are a group that specializes in writing all kinds of case studies and other projects for academic customers and business clients who require assistance with its creation. We require our writers to have a degree in your topic and carefully interview them before they can join our team, as we try to ensure quality above all. We cover a great range of topics, offer perfect quality work, always deliver on time and aim to leave our customers completely satisfied with what they ordered.
The ordering process is fully online, and it goes as follows:
• Select the topic and the deadline of your case study.
• Provide us with any details, requirements, statements that should be emphasized or particular parts of the writing process you struggle with.
• Leave the email address, where your completed order will be sent to.
• Select your payment type, sit back and relax!
With lots of experience on the market, professionally degreed writers, online 24/7 customer support and incredibly low prices, you won't find a service offering a better deal than ours.
Graphic Design Services
Design makes you human. Great design makes you memorable.
Brafton’s unlimited graphic design service can deliver artwork that underscores your brand message & captures the attention of your potential customers.
By entering your email address, you agree to receive emails from Brafton in accordance with our Privacy Policy . You may unsubscribe from these communications at any time.

Strategy Meets Art
Visual content converts faster than words alone. How’s that for ROI?
Content marketing strategies powered by dynamic media outperform all others, and with a variety of visual assets supporting your marketing, we turn your brand into an ROI engine.
Attract a larger audience, nurture high-intent prospects and enhance customer engagement with design that matters.
Infographics
Visualize complex data, intuitive concepts and compelling narratives with infographics of every size. Our expert designers synthesize dense information and transform it into engaging graphical stories that your audience will retain in seconds and remember for weeks.
Want to stay top of mind?
Infographics are shared or liked on social media 3X more often than other content types. Brafton graphic design services make info … graphic.
White Papers, eBooks and Case Studies
Show prospective clients exactly what you have to offer. Thought leadership and sales enablement pieces should reflect your corporate identity and captivate readers through engaging design, all while driving home the key strengths that make your business unique.
Generate more leads through professionally formatted white papers, eBooks and case studies. Our graphic design professionals can create high-value assets that promote strong brand identity, as well as collateral that supports them, including conversion landing pages, calls to action, promotional emails, custom graphics for social media and more.
Brafton’s experienced designers study your existing brand guidelines closely to maintain consistency across all of your graphical assets throughout the entire sales funnel to promote a strong brand identity.
Calls To Action
We put your conversion process into overdrive with effective CTAs designed for higher click-through rates. Customized typography, color, iconography, placement and verbiage make your CTAs branded centerpieces of your website, email marketing, PPC advertising and more.
Your graphic designer combines the optimal mix of copy and color to capture leads and make instant connections with prospects. Creative ad copy and CTA design are mandatory for converting users into paying customers, and Brafton’s experts deliver.
Custom Illustrations
Stock imagery and stale text are dead. You need authentic, high-quality visuals made by creatives with years of experience. Each custom illustration is an opportunity to deliver your target audience a message meant to be remembered.
Our custom illustrations can be embedded anywhere on your site, throughout your email campaigns and on your social platforms, making them versatile assets that support your digital marketing program.
Our designers craft logos, blog features and thumbnails, social images, newsletter formatting and any type of web or print layout—all with your branding at the forefront. Whatever your design needs are, our experts have the skills, knowledge and tools to get it done for you.
Interactive Infographics
Modernize your brand identity and animate your static content with interactive infographics. Our team of graphic designers and developers collaborate to embed interactive elements into your traditional infographics. These elements may be triggered by scrolling through the page, hovering over an icon or clicking a button.
Each movement of the user’s mouse creates a visually rich and dynamic form of content that presents information with max UX in mind. Custom quizzes, interactive maps, informational flowcharts and other forms of interactive data visualizations give you the unique opportunity to capture attention, ask specific questions, show off your top qualities in a dynamic way, and more.
UX & Web Design
In a mobile-first, human-first world, user experience is everything. Search engines prize seamless, responsive website design across all device types. That’s why our graphics team, along with our consulting, technical and editorial teams, ideate, create and consult on branding, wireframes and mockups so you rank higher in SERPs and best serve site visitors.
Optimized web copy, enhanced site speed and user-friendly functionality turn your site into an interactive digital lab that serves your target audience. It also sets the stage for experiential and creative design, and other forms of visual communication like interactive quizzes, animated features and larger 3-D renderings.
Our unlimited graphic design capabilities mean you can take on an entire site redesign, or focus on specific sections of your site such as your blog or particular conversion landing pages. Putting excellent graphic design at the forefront of your website strategy means you’re putting the needs and wants of your audience first—and that’s what turns a website from just a URL to an ROI generating machine.
What Our Clients Are Saying

Helping Crews Control Think Global With Local SEO

The Perfect Content Marketing Cocktail for Lanshore

How We Made Webex’s Blog Go
Hear from our experts, branding 101: what is it, and how does it work.
Ken Boostrom, Design and UX Director
Brafton by Design: Visual Marketing With Courtney Meyer
Courtney Meyer, Senior Designer
On-Demand Artwork
A comprehensive content marketing strategy often extends beyond the marketing department. Consistent graphic design across all aspects of your business are crucial for supporting a brand identity that stays steady across all platforms and mediums.
No design project is too big or too small for our graphic design experts. We appreciate the importance of having the right collateral at the right time.
We offer custom graphic design for any asset your company needs: sales sheets, one-pagers, advertising and promotional materials, internal reports and documents, client-facing guides and email templates and more—all designed to spec and upon request.
We can also accommodate print design, business cards, brochures, direct mail, corporate logo design and other specialized services and marketing materials.
It’s art without boundaries.
Graphic Design ROI
Graphic design works. We know this after more than 10 years in the business as the largest content marketing agency in North America.
Authenticity of content is the most influential factor in 80% of consumers’ decisions to follow a brand. And adding design to text enables users to follow directions 323% better. The indicators are clear: If you want engagement, you need professional graphic design services.
Graphic design services from Brafton help monetize your messaging, turning your creative ideas into commercial wins.
WITH PURPOSE
Learn how Brafton turns illustration into ROI. Every asset has a purpose; every image matches customer intent. Design your success starting now.
Check out Brafton’s graphic design services in the United Kingdom »
In Australia?
Check out Brafton’s graphic design services in Australia »
In Germany?
Check out Brafton’s graphic design services in Germany »
Have a graphic in mind?
An official website of the United States government
Here’s how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock Locked padlock ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.
Guidance on building better digital services in government
Determining the true value of a website: A GSA case study

Cleaning up: A hypothetical scenario
Consider this scenario: you’ve been told to clean up a giant room full of Things Your Agency Has Made in the Past and Now Maintains for Public Use . This means disposing of the Things that no longer add value, and sprucing up the Things that are still useful. How do you determine which Things belong in which category, especially when all the Things in that giant room have been used by the public, and available for all to see?
When the “things” we’re talking about are websites, this determination is often much more complicated than it might appear on the surface. This scenario is one facing web teams across the government, including at the U.S. General Services Administration (GSA), every single day. If you’re in this situation, consider all the ways you might begin to tackle this cleanup job.
Evaluating by visits
You decide to start by determining how many people visit each website each month. Delighted, you pull those numbers together and produce a chart that looks something like this:

The chart states that the 10 least-visited GSA websites had only about 66 visits in the past 30 days, whereas the top 10 websites averaged over 629,000 visits, and the agency average websites averaged over 244,000 monthly visits. So there you have it: clearly, it appears the websites with only 66 visits are the least useful and should be decommissioned. (Note that the low-traffic websites all show 66 visits because of the analytics tool’s statistical sampling methodology.)
However, you stop to examine one of the low-traffic sites. In studying it, you realize that it was never designed to have many visitors. Instead, it was designed to support a very small audience that only appears at random, unpredictable intervals; say, when a natural disaster strikes. Clearly, you don’t want to get rid of that website, since it’s meeting a specific need of a small but well-defined and important audience.
Through this consideration, you realize that using the number of visitors to determine the usefulness of a website incorrectly assumes:
- Each visit across all your websites is of the same value.
- Each audience, whether 66 people, or 629,000, have the same level of urgency and need for each website, even if one website is intended to serve a large, continuous audience, while another is designed to serve a small, irregular audience.
Since both of these assumptions are false, visitor numbers are not enough to determine the usefulness of a website. You need another evaluation tactic.
Evaluating by accessibility
After some consideration, you realize that all the websites have to be fully accessible to everyone, regardless of ability. You also have the tools and processes to help determine whether that standard has been reached. Excited, you start by assembling and running your automated accessibility tests.

Five websites stand out as having the worst accessibility errors, according to your tests. Clearly, these websites must go. As you prepare to get rid of them, however, you notice that the vast majority of the errors in the worst website are identical and all seem to originate from the same part of the website. You look closer and realize that the problem causing all those errors is actually quite basic and can be fixed easily, taking the worst website out of the bottom ranking. Looking at the other websites in your list, you realize that other errors that have surfaced are only errors in an automatic test, not a human one. Many of them aren’t on critical paths for the website’s use, so while they should be addressed, they are not meaningfully blocking access to the website.
That throws your entire evaluation into question: how can you possibly batch and judge the usefulness of a website by accessibility, if the severity and impact of each accessibility error varies so much? Instead, you must pair automated accessibility tests with manual testing to reach conclusions on the least accessible websites. That won’t help you quickly get rid of the lowest value websites, so yet another evaluation tactic is needed.
Evaluating by speed and performance
After considering the number of visits and the accessibility, you realize that an evaluation of usefulness needs to consider a basic question: is the performance and speed of the website reasonable? If a product is so frustratingly slow that people don’t use it, then nothing else matters.
To figure out which websites are so slow as to be essentially non-functional, you find a free online tool that tests website performance. Additionally, you get smart based on your previous experiments: this tool tests for a few different parameters, not just one element of performance. It then compiles these parameters into a single index score, so its results are compelling.

This performance metric shows you that, on average, your websites perform at 84% of a perfect 100% score, and there are a few low-performing websites at 26% performance or lower. This works for you; you know you need to get rid of your agency’s low-performing websites. As you’re planning to decommission these sites, however, a user visits one of them to complete a task and provides some feedback.
Evaluating by customer research
The user waits while the website slowly loads. Then, they interact with the website and exit the page. To gauge their satisfaction, you prompt them to give you feedback on the page by asking, “Was this page helpful?” The user shares:
“This website does work; it just works slowly. I’m willing to wait, though, because I need the information. There’s nowhere else to get this information, so please don’t get rid of this website; I have to come back and get information from it every month.”
After taking this customer research into account, you realize that visits, accessibility, performance, and speed do not, on their own, fully reflect the website’s value, so you still don’t know which websites to decommission.
At this point, you’ve discovered that evaluating websites is a multidimensional problem — one that cannot be determined by a single, simple metric. Indeed, even when you consider several metrics, your conclusions lack a customer’s perspective.
Determining the value of agency websites therefore must use an index that is not just composed of similar metrics (like the performance index) but is in fact a composite index of different datasets of different data types. This approach will allow you to evaluate the website’s purpose, function, and ultimately, value, to your agency and your customers. This aggregation of dataset types is known as a composite indicator.
Methodology: The Enterprise Digital Experience composite indicator
This is the story of evaluating websites in GSA. Websites seem simple to evaluate: do they work or not? But in truth, they are a multidimensional problem. In taking on the definition and evaluation of GSA public-facing websites, the Service Design team in GSA’s Office of Customer Experience researched and designed a composite indicator of multiple data sets of different types to evaluate the value of websites in GSA. Since 2021, we’ve been doing this by examining six things:
Accessibility , scored by our agency standard accessibility tool ( quantitative data, 21st Century IDEA Section 3A.1 )
Customer-centricity , scored by a human-centered design interview ( qualitative data, 21st Century IDEA Section 3A.6 and OMB Circular A-11 280.1 and 280.8 )
- Stated audience : Can the website team succinctly and precisely name their website’s primary audience?
- Stated purpose : Can the website team succinctly and precisely name their website’s primary purpose?
- Measurement of purpose : Does the website have a replicable means to measure if the website’s purpose is being achieved?
- Repeatable customer feedback mechanism : Does the website team have a repeatable customer feedback mechanism in place, such as an embedded survey, or recurring, well-promoted and attended meetings, or focus groups with customers? (Receiving ad hoc feedback from customer call centers or email submissions does not meet this mark.)
- Ability to action : Does the website team have a skillset that can contribute to rapidly improving the website based on feedback and need, such as human-centered design research, user experience, writing, or programming skills?
- Ability to measure impact : Does the website team have the ability to measure the impact of the improvements they implement? Have they devised and implemented a measurement methodology specifically for their changes (an ability to measure impact) or do they rely solely on blanket measures such as Digital Analytics Program data (no ability to measure impact)?
Performance and search engine optimization , scored by Google Lighthouse ( quantitative data, 21st Century IDEA Section 3A.8 )
Required links , scored by the Site Scanning Program ’s website scan ( quantitative data, 21st Century IDEA Section 3A.1 & 3E )
User behavior, non-duplication , scored by Google Analytics with related sites ( qualitative + quantitative data, 21st Century IDEA Section 3A.3 )
U.S. Web Design System implementation , scored by Site Scanning Program’s website scan ( qualitative + quantitative data, 21st Century IDEA Section 3A.1 & 3E )
View all sections of the law and the circular mentioned above:
- 21st Century IDEA (Public Law No. 115-336)
- OMB Circular A-11 (PDF, 385 KB, 14 pages, 2023)
We visualize this evaluation in website maps, rendered as charts that are available internally to GSA employees. This helps us see examples of good performers, such as Website A (on the left), and not-so-good performers, like Website B (on the right.)

In addition, these charts, like all maps [1] , contains some decisions that prioritize how the information is rendered. They include:
- An equal weight to all datasets and data types, regardless of fidelity . In the charts above, the slices spread out from 0 along even increments. Our measurement of customer-centricity gives equal weight to whether a site proactively listens to their customers, as well as to whether it has the resources to implement change.
- A direct comparison by slice . For example, our customer-centricity slice gives the same amount of distance from the center for listening to its customers as our required links slice gives for including information about privacy, regardless of the fact that customer listening is foundationally different (and more complicated) as an activity than including required links.
We made these decisions because to weight all of the metrics would be to travel down the coastline paradox [2] , meaning: we had to identify a stopping point for measurement and comparison that is somewhat arbitrary because, paradoxically, the more closely we measure and compare, the less clear the GSA digital ecosystem would become. These measures are the baseline because, broadly, they are fair in their unfairness: some things are easier to do, and some things are harder, but what is “easier” and what is “harder” differs depending on the resources available to each website team.
But even in comparing websites using charts and maps containing multiple dataset types, we’re missing some nuance. “Website A” is a simple, informational site, whereas “Website B” contains a pricing feature, which introduces additional complexities that are more difficult to manage than simple textual information. To give visibility to this nuance, the Service Design team uses these maps as part of a broader website evaluation package, which includes qualitative research interviews and subsequent evaluation write ups. These are sent to every website team within three weeks after we conduct the research interview. Taken together, the quantitative and qualitative data in the website evaluation packages allow GSA staff to consistently measure how digital properties are functioning, and what their impact is on customers.
Concluding which websites should exist
The reality is: value exists in dimensions, not in single data points, or even in single datasets. To further complicate things, the closer you look at single datasets, the more your decision-making process is complicated, rather than clarified. This is because each data type and each data point in complex systems can be broken down into infinitely smaller pieces, rendering decisions made based on these pieces more accurate, but also of smaller and smaller impact. [3]
None of the measures in the Enterprise Digital Experience composite indicator or their use as a whole pie results in an affirmation or denial of the value of a digital property to the agency or to the public; value will always exist as an interpretation of these datasets. The indicator can tell us how existing sites are doing, but not whether we should continue supporting them.
To understand whether a website is worth supporting and how to evolve it, the Service Design team pairs qualitative and quantitative data with mission and strategic priorities to evaluate which websites to improve, and which to stop supporting. To achieve this pairing, three elements must come together:
- Technical evaluations
- Regular dialogue with each website’s customers, including internal stakeholders and leadership
- Enterprise-level meta-analysis of a digital property’s functions in comparison to other digital properties
Customer dialogue is the responsibility of each team, and technical evaluations are readily available, thanks to tools like the Digital Analytics Program (DAP), but enterprise-level meta-analyses require a cross-functional view. This view can be attained through matrixed initiatives like GSA’s Service Design program, or cross-functional groups like GSA’s Digital Council, in collaboration with program teams and leadership.
From an enterprise perspective, the next phase in our evaluation of GSA properties is to apply service categories to each website, to better understand how GSA is working along categorical lines, instead of businesses or brands. Taxonomical work like this is the domain of enterprise architecture. Our service category taxonomy was compiled by using the Federal Enterprise Architecture Framework (FEAF) [4] as a starting point, and crosswalks a website’s designed function with its practical function, evaluated through general and agency use.
We’re starting to leverage service categories, and working with teams to create a more coalesced view of website value as we do so.
What can I do next?
Review an introduction to analytics to learn how metrics and data can improve understanding of how people use your website.
If you work at a U.S. federal government agency, and would like to learn more about this work, reach out to GSA’s Service Design team at [email protected] .
Disclaimer : All references to specific brands, products, and/or companies are used only for illustrative purposes and do not imply endorsement by the U.S. federal government or any federal government agency.
Join a Community
- Web Analytics and Optimization
- Innovation Adoption
- Customer Experience
- Web Managers
Related Topics
2024-04-16-determining-the-true-value-of-a-website-a-gsa-case-study.md
news/2024/04/2024-04-16-determining-the-true-value-of-a-website-a-gsa-case-study.md
Link Shortcode
{{< link "news/2024/04/2024-04-16-determining-the-true-value-of-a-website-a-gsa-case-study.md
" >}}
Join 60,000 others in government and subscribe to our newsletter — a round-up of the best digital news in government and across our field.
Digital.gov
An official website of the U.S. General Services Administration

IMAGES
VIDEO
COMMENTS
A web design case study is a visual and textual analysis of a successful web platform, landing page, website design, or other web-based product. These types of case studies can be physical documents, but they're often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, ...
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer's challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action. ...
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study. In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis.
Case study examples. While templates are helpful, seeing a case study in action can also be a great way to learn. Here are some examples of how Adobe customers have experienced success. Juniper Networks. One example is the Adobe and Juniper Networks case study, which puts the reader in the customer's shoes.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
That's why you should make your case studies accessible, inviting and easy to grasp at first glance, both in terms of the design and the text itself. The layout of the page should serve the storytelling process, revealing information in digestible, bite-sized chunks. Combine images with text cohesively, somewhat like the structure of a ...
The following are benefits of sharing case studies on your website. 1. Boost SEO. Case studies are relevant and unique content that showcase your web design services. They are also engaging and informative, both of which are considered valuable to search engines. When creating case studies, you share keywordsthat are relevant to the industry.
The 3-part case study structure. Each case study I create has three main parts: Part A: The transformation that your client experienced from working with you on this project. Think of this as an overview of your story. Part B: The design decisions that you made throughout the project.
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study, available at the agency's website ...
All good case study designs will include a combination of photo, video, and illustrations or charts to tell a story of their clients' success. Rather than just relying on text, these visual aids back-up any claims being made as well as visually capturing the attention of readers. They are laser focused.
Here are 6 other case study layout elements to consider—you should include at least some of these: 1. Add testimonials (with headshots) to your case study layout. Using callouts or pull quotes is the most popular graphic to include in case studies, according to our 2024 survey of 115 customer marketers.
This entire process took almost 2 months, from the first review to the final revision and the launch. There are plenty of iterations and website quality management to be done, such as: • Test various web browsers and devices. • Test accessibility. • Check every link on the website/ broken links.
Thankfully, there's a tried-and-tested method of doing this which we adhere to. To help your writing flow nicely, we recommend structuring it into the following sections: 1. The headline. This one-liner should be an impactful overview of the project, perhaps highlighting one of the key goals or achievements. 2.
Reason Production Studio - Website design Case Study. Multiple Owners. 312 937. Save. HRMS Website UX/UI Design Case Study. Prasenjeet Kharat. 42 454. Save. Ice Cream Website and App - UX/UI Case Study. Armine Hovsepyan. 226 1.6k. Save. NFT Website Case Study. Sahin Mia. 580 3.8k. Save. Live NGO Website Redesign- UIUX Case Study.
2. Ideation. The early stage of creating the website was the preparation of the framework; which included creating a plan, layout, navigation design, placement of web links, and contact us call for action. In the initial brainstorming process, we looked over a variety of websites for inspiration and identified the pros and cons of each website.
Case study presentation template complete with project overview, wireframes and key journey insights. ... Case study presentation layout for interview. Case study template with multiple app UI screens. Learn more. Portfolio UI - Web & Mobile. A portfolio UI for designers and developers which has 4 unique pages includes blog, case study. Learn more.
In this case study, we unveil the story of website design for THT, the company making electronics that breathe life into innovative products. Client and Project THT is a USA-based team that offers electrical engineering and firmware development and services that span from proof-of-concept prototyping to designs for mass production.
The ordering process is fully online, and it goes as follows: • Select the topic and the deadline of your case study. • Provide us with any details, requirements, statements that should be emphasized or particular parts of the writing process you struggle with. • Leave the email address, where your completed order will be sent to.
Case Study & Portfolio Page design Like. Kunal Chhajer. Like. 4 ... 1.2k Shot Link. View Retail Express: SaaS Website Case Study Pages. Retail Express: SaaS Website Case Study Pages Like. Beetle Beetle - SaaS Website Design Agency Team. Like. 132 53.1k Shot Link. View Small World Games Website. Small World Games Website Like.
White Papers, eBooks and Case Studies. Show prospective clients exactly what you have to offer. Thought leadership and sales enablement pieces should reflect your corporate identity and captivate readers through engaging design, all while driving home the key strengths that make your business unique.
A rare Case Study House melding high design and ocean views in Pacific Palisades, CA, is seeking its next owner. The two-bedroom, 2.5-bath home was listed for $8,900,000 with Crosby Doe of Crosby ...
U.S. Web Design System implementation, scored by Site Scanning Program's website scan (qualitative + quantitative data, 21st Century IDEA Section 3A.1 & 3E) References. View all sections of the law and the circular mentioned above: 21st Century IDEA (Public Law No. 115-336) OMB Circular A-11 (PDF, 385 KB, 14 pages, 2023)
How were the amazing, life-saving medical devices surrounding us today created? For many, this remains a mystery. The Engineering World Health RSO will seek to demystify the design process by diving into the history of a few specific medical device case studies from 5:30-6:30 p.m. April 26 at BELL 1108, providing insight on the many contributions that go into shaping a medical device over time.