- [email protected]

What’s New ?

The Top 10 favtutor Features You Might Have Overlooked

- Don’t have an account Yet? Sign Up
Remember me Forgot your password?
- Already have an Account? Sign In
Lost your password? Please enter your email address. You will receive a link to create a new password.
Back to log-in
By Signing up for Favtutor, you agree to our Terms of Service & Privacy Policy.
Instant JavaScript Assignment Help Online (Chat Now)
Need instant javascript help online? Chat now to get the best javascript assignment help & homework help from experts anytime.

Why are we best to help you?
Qualified & professional experts to help you
24x7 support to resolve your queries
Top-rated Tutoring Service in International Education
Affordable pricing to go easy on your pocket
Javascript homework or assignment help.
Our qualified tutors are ready to provide their expertise and assist you with all your assignments and queries. We are available 24x7! Reach us at any time to get your queries solved.

Do you need Instant online JavaScript help?
Assignments consume a lot of time of students who want them to be accurate and high quality. However, you might want to focus on learning the practical concepts rather than focusing on them. That’s why; most of the students feel the need for an expert guidance to complete their JavaScript assignments or homework on time. FavTutor is here to provide a resolution on this issue. No matter what your question or topic is, Our experts are here to give you best online JavaScript help. Hence, you can easily get rid of the burden of these assignments and focus on improving your core knowledge on the subject.
About JavaScript
JavaScript is a dynamic computer programing language. It's light-weight and most ordinarily used as a part of websites, whose implementations enable client-side script to interact with the user and create dynamic pages. The advantages of using the JavaScript are immediate feedback to the visitors, increase interactivity and richer interface.
Key Topics in JS
Let us go through some of the key topics of Java Script where students face most of the problem for their assignments or homework:
- JS Function: A function is a cluster of reusable code that eliminates the requirement of writing constant code once more.
- JS Event: JavaScript's interaction with HTML is handled through events that occur once the user or the browser manipulates a page. When the page loads, it's known as an event. Once the user clicks a button, that clicks too is an event.
- JS Cookie: Your server sends some information to the visitor's browser within the kind of a cookie that holds on as a noticeable text record on the visitor's drive.
- JS Dialog Box: JavaScript supports 3 vital sorts of dialog boxes to raise and alert, or to urge confirmation on any input or to own a sort of input from the users.
How we provide JavaScript assignment help?
FavTutor provides the best-in-class online JavaScript assignment help to students across the globe. We have a qualified team of programmers who are experts in the language and provide you with the best solutions. Our team works tirelessly to offer you JavaScript homework help at affordable rates. We have designed our pricing structure, keeping in mind the budget of students. Our JavaScript experts are available throughout the day, provide round-the-clock support to our students, and always help them deliver the assignments before the deadline. With FavTutor, you can be rest assured of the quality of your assignments. So, submit your JavaScript assignment details today and receive expert help in no time.

Reasons to choose FavTutor
- Qualified Tutors: We pride in our qualified experts in various subjects who provide excellent help online to students for all their assignments.
- Specialize in International education: We have tutors across the world who deal with students in USA and Canada, and understand the details of international education.
- Prompt delivery of assignments: With an extensive research, FavTutor aims to provide a timely delivery of your assignments. You will get adequate time to check your homework before submitting them.
- Student-friendly pricing: We follow an affordable pricing structure, so that students can easily afford it with their pocket money and get value for each penny they spend.
- Round the clock support: Our experts provide uninterrupted support to the students at any time of the day, and help them advance in their career.
3 Steps to Connect
Get help in your assignment within minutes with these three easy steps:

Click on the Signup button below & register your query or assignment.

You will be notified in a short time when we have assigned the best expert for your query.

Voila! You can start chatting with your expert and get your query/assignment solved.
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
assignment-solutions
Here are 44 public repositories matching this topic..., kandepibhavani23 / 100xdevs-cohort-2.0.
Assignment, Class Notes, Solutions to Coding Questions taken during this Live course
- Updated Feb 21, 2024
SuyashD95 / eloquent-js-solutions
My solutions to the Programming Assignment Questions given at the end of chapters of the book, "Eloquent JavaScript 3rd Edition" by Marijn Haverbeke ( https://eloquentjavascript.net/ ). [Completed]
- Updated Mar 29, 2020
HalemoGPA / Learn-Js
Elzero Web School Js Course Assignments Solutions
- Updated Feb 20, 2023
Mahrjose / BRACU-CSE
All the Computer Science courses I've completed up until now.
- Updated Jul 24, 2023
AnanyaNegi / VIZEN-Voice-to-Docs
A webapp that converts voice input to handwritten docs and lets you save the file in pdf format.##MLH 2020.
- Updated Apr 30, 2021
Kartikeychandraa / Front-End-Web-Development-with-React
Front-End-Web-Development react solution week wise
- Updated Jan 12, 2021
BaseMax / TextDotsCounterJS
JS script (web-based) to count number of dots inside characters. for example i have one dot, and p not have a dot. (Support English, Persian, and Arabic languages)
- Updated Dec 12, 2022
BaseMax / KarbonColumnSwitchJS
A Javascript (web-based) page to move the items between two column something like Karbon and you can easily move all items of left to right, or select and move one by one to next side.
Aaryan-Dev / Masai-Work-Repository
All assignments & solution of Masai Full stack web-development course
- Updated Dec 21, 2022
vaxad / Nomework
Transform prompts into handwritten masterpieces with Nomework's AI-powered assignment generator
- Updated Dec 27, 2023
bonjour-npy / Moments
WeChat Mini Program assignment solution for Computer Science major, grade of 2020.
- Updated Jan 5, 2024
itzabhinavarya / DevFinder
DevFinder is a web application which finds a github user and display his/her short profile with some basic needy details.
- Updated Dec 9, 2023
theBstar / job-portal-project
A job-portal project using Nodejs, ExpressJs, MySQL, React with Material-UI.
avikadam / db-code-assignment
DB code assignment
- Updated May 30, 2022
Labib2003 / Manufacturing_Company_Website_CLIENT
This project is the client side code of the last assignment of the Programming Hero Web Development Course. Its a full stack manufacturer company website with admin and normal user roles where users can order products in bulk.
- Updated Oct 9, 2023
Student-plagiarism / plagiarism
A web app to find Plagiarism in uploaded student assignment PDFs.
- Updated May 24, 2023
DebugAgrawal / TE-ASSIGN
A portal to access, Assignments of All subjects of Sem VI - Computer Engineering Pune University.
- Updated Oct 14, 2021
TheFalco / ComputerGraphicsAssignments
This is the collection of all the assignment of the course Computer Graphics held by Politecnico di Milano during my Computer Science and Engineering master degree in 2021
- Updated Aug 1, 2021
issam-seghir / JS-Bootcamp
Elzero Web School JS Course Tasks/Assignments with solutions 💻
- Updated Jul 19, 2023
Labib2003 / Manufacturing_Company_Website_SERVER
This project is the server side code of the last assignment of the Programming Hero Web Development Course. Its a full stack manufacturer company website with admin and normal user roles where users can order products in bulk.
- Updated Feb 4, 2023
Improve this page
Add a description, image, and links to the assignment-solutions topic page so that developers can more easily learn about it.
Curate this topic
Add this topic to your repo
To associate your repository with the assignment-solutions topic, visit your repo's landing page and select "manage topics."
- Data Engineering
- Machine Learning
- RESTful API
- React Native
- Elasticsearch
- Ruby on Rails
- How It Works
Get Online JavaScript Expert Help in 6 Minutes
At Codementor, you’ll find top JavaScript experts, developers, consultants, and tutors. Get your project built, code reviewed, or problems solved by vetted JavaScript freelancers. Learn from expert mentors with team training & coaching experiences. Whatever the case may be, find the JavaScript help you need in no time.
Get help from vetted JavaScript experts
Within 15 min, I was online with a seasoned engineer who was editing my code and pointing out my errors … this was the first time I’ve ever experienced the potential of the Internet to transform learning.
View all JavaScript experts on Codementor
How to get online javascript expert help on codementor.

Post a JavaScript request

Review & chat with JavaScript experts

Start a live session or create a job
Codementor is ready to help you with javascript.

Live mentorship

Freelance job
- HTML Assignment Experts
- PHP Assignment Experts
- CSS Assignment Experts
- JavaScript Assignment Experts
- Experienced Data Structures Assignment Experts | Low-cost Rates
- Computer Networking Assignment Experts
- Assembly Language Assignment Doers – Great Discounts & Offers
- Proficient Arduino Assignment Experts Reviewed By 3.5K Students
- LISP Assignment Experts
- OpenCV Assignment Experts
- UML Assignment Experts
- OpenGL Assignment Experts
The Best Website to Hire a JavaScript Assignment Expert
We understand the difficulties that students experience when completing JavaScript assignments. That is why we have put together a team of highly skilled and experienced experts committed to providing excellent service. Whether you need assistance with coding, debugging, or comprehending complex topics, our specialists are here to help. Trust us to provide great service and assist you in achieving success in JavaScript assignments.
We Are Associated with Top-rated JavaScript Assignments Writers
When it comes to JavaScript assignments, our team of experts is unrivaled. We have years of experience and a thorough understanding of JavaScript development. Whether you need assistance with basic ideas or advanced coding approaches, our JavaScript assignment writers are ready to help.
Skilled & Experienced Experts
All our experts are skilled and knowledgeable. They understand the difficulties that students experience when completing JavaScript assignments and are here to help you. Our professionals will collaborate with you closely to ensure that your assignments are solved correctly and on schedule.
Well-commented Codes
We believe in providing tailored codes for your JavaScript assignments. Our experts will thoroughly examine your needs and give solutions that are tailored to your specific requirements. To make the codes easy to follow, our experts include comments.
Connect with the Best JavaScript Assignment Doers
Are you in search of a dependable JavaScript assignment help service? There is no need to look any further! Our expert personnel are committed to assisting you in excelling in your JavaScript assignments. We understand how important it is to present high-quality assignments, and our JavaScript assignment doers will make certain that you submit impressive solutions.
Prompt Deliveries
We know you must deliver your assignment on time. Our JavaScript assignment writers are dedicated to completing your assignments by the deadline. You can count on us to provide timely and efficient service, giving you enough time to examine the work before submitting it.
Comprehensive Help with All Java Topics
When you hire our JavaScript assignment doers, you can expect comprehensive solutions that address every area of your assignment. Our professionals will go above and beyond to guarantee that you submit excellent grades and obtain high grades, from designing clean and efficient code to offering extensive explanations.
Our JavaScript Assignment Experts Excel In Writing Codes
Do you require support with your JavaScript assignments? Our JavaScript assignment assistance staff is here to help you every step of the way. Whether you're having trouble with the fundamentals or dealing with advanced programming issues, our specialists will offer you the guidance and support you need to succeed.
Customized Codes
Our JavaScript assignment helpers believe in providing personalized service. We recognize that each student has distinct learning needs, and we will tailor our approach to meet those needs. Our experts will collaborate with you closely, providing one-on-one support and addressing any questions you may have.
Expert Available 24 hours a day, seven days a week
We understand how hectic assignment deadlines can be. That is why our JavaScript assignment helpers are ready around the clock to assist you. If you have a question late at night or require immediate assistance, our devoted crew is only a message away.
Get Personalized Assistance from Skilled JavaScript Assignment Tutors
Our JavaScript assignment tutors can help you if you prefer a more interactive experience. They are experts in JavaScript and can help you master the language through one-on-one instruction and well-commented code.
One-on-One Assistance
We believe in offering personalized guidance to ensure that you obtain the assistance you require to excel in your assignments. When you use our services, you can expect personalized attention and solutions that are tailored to your specific needs. We recognize that each student has distinct learning requirements, and we are committed to meeting them effectively.
Free Assignment Tracking
You will have access to a user-friendly dashboard where you can see the status of your JavaScript assignments when you work with us. Our assignment tracking system allows you to trace the progress of each assignment from the beginning to the end. You can simply view which assignments are currently being worked on, finished, or pending.
Our Latest JavaScript Assignment Blogs
Through our educational and interesting blog section, you can stay up to date on the newest JavaScript assignment insights, tips, and ideas. Our experienced team constantly produces articles on a variety of topics to help you improve your understanding of JavaScript programming and excel in your assignments. Explore our blog posts for helpful tools and advice
JavaScript has become a popular programming language, allowing developers to create dynamic and interactive web pages. However, learning JavaScript can be difficult, especially when it comes to completing assignments and projects. Fortunately, students may now get JavaScript assignment help from cer...
JavaScript is a versatile and extensively used programming language that allows for the creation of dynamic and interactive online applications. As a JavaScript student or developer, you will almost certainly be given multiple tasks and projects that will put your knowledge and talents to the test. ...
JavaScript is a sophisticated computer language that allows website developers to add interactive and dynamic features. It is not uncommon to find issues or errors in your code while working on a JavaScript assignment. Debugging is the process of finding and correcting these problems, ensuring that ...
Get to Know Our Certified JavaScript Assignment Experts

1672 Orders Completed Rating: 4.9 ★★★★★
Joseph is an experienced JavaScript assignment writer with over 8 years of expertise. He specializes in writing clean, efficient code that satisfies the demands of even the most difficult jobs. With a passion for programming and a commitment to delivering high-quality work, Joseph has assisted countless students in completing their JavaScript assignments successfully.

1216 Orders Completed Rating: 4.8 ★★★★★
Joyce is a talented JavaScript assignment doer with a knack for problem-solving. She has vast experience creating, debugging, and testing JavaScript code and is capable of handling a wide range of programming duties. Joyce has become a trusted expert in the subject of JavaScript assignment help due to her attention to detail and commitment to perfection.

1325 Orders Completed Rating: 4.9 ★★★★★
Everett is a well-known JavaScript assignment expert who enjoys teaching and coaching. He is an expert in JavaScript programming and has produced multiple research papers in the field. Everett is a good pick for anyone looking for JavaScript assignment help due to his extensive understanding of programming principles and passion for helping students achieve.
Real Reviews From Our Esteemed Customers
We are proud of our clients' favorable experiences with our JavaScript assignment expertise. Here are some actual testimonials from students who used our services and were successful in their assignments. Discover how our team of specialists impacted their academic path.
Frequently Asked Questions
Post a comment....

- Case Studies
- Our Pricing
- Do my Programming Homework
- Java Homework Help
- HTML Homework Help
- Do my computer science homework
- C++ Homework Help
- C Homework Help
- Python Assignment Help
- Android Assignment help
- Database Homework Help
- PHP Assignment Help
- JavaScript Assignment Help
- R Assignment Help
- Node.Js Homework Help
- Data Structures Assignment Help
- Machine Learning Assignment Help
- MATLAB Assignment Help
- C Sharp Assignment Help
- Operating System Assignment Help
- Assembly Language Assignment Help
- Scala Assignment Help
- Visual Basic Assignment Help
- Live Java Tutoring
- Python Tutoring
- Our Experts
- Testimonials
Submit Your Assignment
Looking for an ace javascript assignment help service.
Well, don’t let JavaScript assignments overwhelm you – let us be your trusted partner in getting your JavaScript Assignment Help done.
With our massive expertise and personalized approach, we ensure that you receive high-quality solutions, paving the way for academic success.

Hire the Top-notch JavaScript Assignment Helper on Web
- Plagiarism-free Coding Solutions
- Best JavaScript Tutors
- 24/7 Availability
- 100% Legit & Confidential Services.
4.9 / 5 Rating

“HTML & JS is definitely not my cup of tea and I was so worried about my assignments. I tried these CodingZap guys for my JavaScript assignment and they made this course a cakewalk for me. You guys are a savior. I will definitely recommend their services to my fellow friends.”
– Jonas
“I was really worried about the scams and plagiarism. Their experts created an original coding solution for me and provide well-commented explanations and as a result, I got a very good grade. Thank you, Mr. Daniel, for your constant support on Whatsapp”
– Kaitlyn
Top 3 reasons you should hire us for JavaScript Homework Help
We are deadline meters.
We work round-the-clock allowing students to seek assistance at any time, regardless of their time zone. We deliver assignment solutions before your deadlines.
We Say big no to Plagiarism
Our experts create original code and provide well-commented explanations, ensuring that you receive authentic work and confidently submit your assignment solutions.
100% Secure & Confidential
We respect your privacy. We prioritize confidentiality and employ robust security measures to protect personal information so that you can trust with your identity and interactions
Getting your JavaScript Assignment done in 4 easy steps
You can share your JS assignment by filling up a contact form on our contact us page.
Pay the First half Amount
After approving the quote from the expert, pay the initial half payment.
Review the Demo & Code
You can always check the progress of work and finally review the demo output file.
Get the final Code
Get the final solution after reviewing the output file and making the payment.
The Finest JavaScript Assignment Help Online By CodingZap
JavaScript is an immensely powerful language. A dominant force in web development, JavaScript, or JS, in short, is one of the most in-demand programming languages in 2023.
It ranks seventh in the industry-accredited TIOBE software index and, according to StackOverFlow’s 2022 Developer Survey , has been the most commonly used programming language for the tenth year.
JavaScript is integral to any academic or professional computer science & programming and web development course. It is a tough language to master in one go, given its extensive and intricate nature.
And its applications, especially its role as a scripting language in front and back-end development, makes JavaScript a challenge to many.
The road to mastering something as complicated as JavaScript is filled with learning struggles, tough problems, and lots of diligent practice. Not to mention, loads of JavaScript programming & homework assignments.
CodingZap guides you towards absolute JavaScript mastery with world-class JavaScript homework help from genuine JS experts.
And, if are stuck with any kind of JavaScript assignment or homework programming problems, let our experts show you the tactics & techniques for acing any & all JS coding challenges.
What is JavaScript? Why is it so Ubiquitous?
Let’s start by talking about the language a bit.
The initial objective for creating this language that would enhance Java was then THE most happening programming language and was set to revolutionize web development & operations.
Today, JavaScript is behind the client-side interfaces of nearly every web page and application.
The world’s most popular scripting language after Python, JavaScript lies at the heart of all the dynamism in web pages and applications, enabling back-ends to become more versatile and scalable.
JavaScript remains the only native programming language for web browsers and has remained so for the last twenty years.
The language supports functional, imperative, and object-oriented programming, a key reason behind its versatility.
The rise of libraries and web development frameworks, such as Angular, React, Node, jQuery, etc., have pushed the boundaries of JS programming. We now have entire technology stacks written in JavaScript; it is the first language to be used thus.
Server-side scripting with JavaScript was a major resurgence for the language in the face of stiff competition from Java and Python.
Now, you can use just one language to make client HTTP requests, generate dynamic content in web browsers, build robust microservices, design UIs, and much more.
The immense potentiality of the language, coupled with an exponential increase in the computing power of user devices, has led to the rise of client-side rendering, amazingly capable frameworks, and edge computing.
Front-end, back-end, mobile, desktop, cloud, ML & DL — JS has become ubiquitous. Millions of web pages use JavaScript to make everything interactive, robust, and feature-rich.
And, if you are having trouble understanding the programming language’s intricacies, JavaScript assignments, or any programming languages then hire CodingZap for Top-notch Coding Help . Graduate and post-graduate JavaScript programming experts offer JavaScript homework assignment help in the highest order at the best prices!
Master each and every aspect & concept in JavaScript and score straight As in every JavaScript homework & assignment with our instant JavaScript assignment help services.
Why we are the Only Expert JavaScript Homework Help Service You’ll Need?
Please send us your JavaScript assignment details and get master’s & PhD qualified software engineers & web developers on your case today.
Cohesive Teams of Professional Coders
The best and the brightest from top global universities form the core of our ranks. CodingZap puts all potential recruits through rigorous selection gauntlets so that only the best join our ranks.
Skilled coding aces from Stanford University, UCLA, Boston University, and the IITs will work on your JavaScript assignments.
Effective & efficient algorithms and clean JavaScript code are a surefire guarantee from our end.
Flawless JavaScript Homework Solutions
When you have professionals with computer science degrees from Stanford & IITs solving your codes & working on your programming projects, the best solution is more than assured.
Our programming code solutions will not just help you get a guaranteed A+ but strengthen your JavaScript essentials and boost both theoretical knowledge & practical concepts.
Get impeccable JavaScript homework solutions crafted with absolute care & perfection from our side all the time.
End-to-End Academic Project Management
We do not just provide you with the best help with JavaScript homework and assignments.
Our team of skilled JS professionals can also lend optimal and all-encompassing support for your web development & final-year projects.
At CodingZap, we will delegate an entire team of JS professionals to your project. We will manage and work on it for you or guide you personally as you work on it.
On-Time Deliveries
We are a premier expert programming help service with a global reputation.
Our experts have the perfect skills and extensive knowledge to tackle, solve & deliver top-notch solutions long before your deadlines.
100% Original Solutions with Plagiarism Reports
All our solutions are crafted from scratch. We run our codes, algorithms, and answers through powerful plagiarism-checking applications to ensure absolute originality and even attach plagiarism reports to our solutions.
Honesty, integrity, and excellence define CodingZap, the Web’s foremost JavaScript homework help service.
Check out some more reasons for choosing our services!

How to Avail of Our Stellar Java Assignment Help?
Working with our experts is as easy as writing a “Hello World” program in JS!
We have an overtly simple order placement process that allows you to share your requirements & get our finest professionals on your case in a few minutes.
All you need to do is follows the simple steps below à
Step 1: Share Your Details
Call, mail or chat live with our customer support teams about your JavaScript homework/JavaScript assignments.
Share each and every minute detail carefully & be sure to make any & all queries to stave off any doubts, worries, or hesitations.
Step 2: Get A FREE Quote
Once you have shared all your requirements, our support teams/intake specialists will get back to you shortly with a FREE price quote.
If our rates make you happy, give us the green signal, pay a certain amount in advance, and send in all necessary information & documents about your JavaScript assignments ASAP.
Experts JS coders will get cracking at your assignment problems right away.
Step 3: Relax While You Receive Updates
Receive periodic updates about the progress of your JavaScript homework solutions. Sit back and relax while our teams of JS maestros toil day & night to craft a top-tier solution.
Step 4: Score Top Grades Like Never Before!
A pitch-perfect, tailor-made JavaScript homework solution will reach your inbox long before your submission deadlines.
Accurate, flawless, and efficient algorithms, clean codes, and clear-cut explanations define out solutions. We guarantee the best grades with all our first-rate solutions.
Don’t let those looming deadlines & threatening JS problems snatch away your piece.
Connect with the best JavaScript programming experts in the industry right here at CodingZap, the Web’s foremost JavaScript assignment help services online.
What are Some of the Most Crucial Factors of JavaScript Programming one should be aware of?
Some of the most important aspects of JavaScript programming that every web development expert and aspiring developer must master are:
Defines the parameters of access pertaining to a variable or function;
Destructuring
The process of unpacking values from arrays, collections, and objects;
JavaScript DOM HTML
An acronym for the core Document Object Model API, the data representation of all the elements in a website’s HTML code. JavaScript used DOM to access and manipulate elements in the HTML code.
JQuery is a feature-rich, fast, cross-platform, and lightweight JavaScript library that enables quick & easy DOM manipulation, HTML traversal, and event handling. It is a really handy tool for creating interactive and engaging client-side interfaces.
Cookies and Events
Events are how JS interacts with HTML and provides dynamism to a page. JS uses cookies to speed up event handling, client-side rendering, page load times, etc.
Functions lie at the heart of any operation that JS does. If you wish to crack every JavaScript assignment and homework, you must be a pro at designing your own and working with functions.
Call Stack: JS needs to track each function call closely as an OOP and functional programming/scripting language. It uses a special data structure called the call stack to remember all the functions called in a process.
The Fetch API
The fetch API or packaged method is an asynchronous method used to fetch resources from a server.
IIFE or Immediately Invoked Function Expressions are special functions that are central aspects in nearly every JS programming language. These functions speed up priority operations as they are immediately executed after creation.
Still, if you are getting stuck on this topic and asking someone to ‘ do my coding homework ‘ then you can always hire the best tutors to understand the programming concepts.
Here’s a Simple Example of a JavaScript Program
This is just an example of JavaScript code written by our experts. Our code is written in such as way that it is easily understandable by students.
Why Do Students Need Help With JavaScript?
The myriad and vast array of concepts, tricky JavaScript assignments , and extensive programming projects are numerous reasons why students may need help from JS experts.
JavaScript homework and coding problems are how professors test one’s skills & knowledge. Instant JavaScript assignment assistance may become necessary in case you are struggling.
Cracking tough JavaScript homework is one of the best ways to sharpen your coding skills & your grasp of the language. CodingZap’s JavaScript experts can provide acute guidance and instant help with the best solution .
For any student aiming to craft an excellent career in web development, a strong grasp of JS is a must. Modern Web runs on JavaScript.
You will learn all the major concepts and ideas in modern web development as you start solving more & more JavaScript assignments & homework .
Tight schedules, narrow deadlines, poor guidance, procrastination, and poor preparation are other major reasons students flock to online JavaScript homework help services for aid.
At CodingZap, we will be your sidekick as you conquer all challenges & obstacles on the path to that A+. Highly qualified teams of genuine professional experts with vast knowledge, substantial experience, and the right kind of professionals are here to help you be your best.
CodingZap, the Web’s premier HTML homework help service, is the perfect companion to get by your side in your journey toward becoming a pro in JS.
Handpicked computer professionals and dedicated JS maestros stand ready to provide the best online JavaScript help ever.
FAQs (Frequently Asked Question by Students)
JavaScript is extensive and quite intricate. If you wish to become a pro, you will have much ground to cover.
Below are some critical JavaScript concepts every computer science student must learn.
It is an asynchronous, weakly-typed, high-level programming language that supports OOP, functional, and procedural/imperative paradigms.
Used for client-side as well as server-side scripting, JS is now heavily used for API development.
Client-side scripting works by embedding JS code in the HTML of web browsers . Codes are embedded using the <script> tags.
Event handlers in HTML call JS functions to render and bring about dynamism in pages.
JavaScript supports concurrent and asynchronous programming. The asynchronous communication technique enables JS to multitask and initiate long-running processes while remaining responsive to other tasks.
JavaScript can do everything from sending HTTP requests through the browser & generating DOM by reading HTML elements to rendering dynamic content, creating cookies, and performing server-side scripting.
First-rate JavaScript homework solutions from top-tier JS experts are the ultimate CodingZap guarantee.
And we bring such world-class expertise to you encapsulated with our awesome value-added services & perks.
24*7 Customer Support
We have dedicated customer support teams ready to aid you at any time. Call us, mail us or chat live with our support teams and get your doubts & queries cleared instantly.
Debugging & Troubleshooting Support
Besides crafting flawless codes & algorithms from scratch, our experts can also debug and polish your codes and answers to perfection.
Avail of our professional code debugging & troubleshooting support at the most economical prices ever.
HTML & CSS Integration
JavaScript homework experts will show you how to integrate and embed your JS code in HTML/CSS. Learn how to create responsive, interactive, and dynamic client-side interfaces.
Personalized Assistance
CodingZap’s JavaScript assignment experts take particular care when working on any assignment or project. Our verifiable guarantees include tailor-made solutions, error-free codes, and personalized guidance for solving your JavaScript homework.
Absolute Data Privacy
Any data you share with us will remain safe and sound forever. We have strict and transparent data privacy & business policies; go through them to clear your doubts.
Well, what are you waiting for?
Unload all your JavaScript homework and assignments burden onto our experts & relax!
The finest JavaScript homework help professionals will craft pitch-perfect solutions, replete with potent & efficient algorithms with the best possible time & space complexities, clean & structured codes, and detailed explanations.
Score the best grades in your JavaScript programming assignment today with quintessential assistance from CodingZap, the world’s leading programming help service.
Connect with us today!
The best JavaScript assignment help service awaits you at the most pocket-friendly prices at CodingZap.
Assignment operators in JavaScript are used to assign values to variables. There are different assignment operators, such as shift assignment operators, logical assignment operators, bitwise assignment operators, and logical assignment operators.
Function assignment in JavaScript is used to call a function or provide the context of its operations.
Intelligent studying, loads of practice, hard work, focus, and dedication are all essential if you wish to become a master of JavaScript.
You solve JavaScript assignments, homework, ad projects by planning and putting solid effort & intelligence into solving them. Boost your ideas and skills to crack any JS problem or applicational scenario & if need be, look for professional JavaScript homework assistance.
Studying each & every concept and aspect of JS and solving different kinds of problems of increasing difficulty are the best ways to learn JS.
Buy some good books, enrol in online courses, solve exercises, problems & assignments, get a good tutor and avail of professional JavaScript assignment help.
This is one of the best ways to teach yourself JS.
Sure. Codeforces, Coding Ninjas, and Hacker Earth are excellent online coding platforms to practice JavaScript online.
Code Academy, Code Wards, Solo Learn, and Bit Degree are the best free places to practice JS online for free.
In any browser, right-click on a web page, click on view source in the pop-up menu and then look at the source code that pops up.
However, the best way to practice JS is by using code editors such as Visual Studio Code, Sublime Text, Notepad++, etc.
Submit your JavaScript Homework Now
Hire the Top 1% of coders hired by CodingZap for you at the most affordable rates.

CodingZap is founded back in 2015 with a mindset to provide genuine programming help to students across the globe. We cater to a broad range of programming homework help services to students and techies who are struggling with their code.
Programming Help Expertise
Contact us now.
- HQ USA: 920 Beach Park Blvd, Foster City, USA
- +1 (332) 895-6153
- [email protected]

Important Links
Copyright 2015-2024 CodingZap Technologies Private Limited- All rights reserved.
How We Work
JavaScript Assignment Help
Codersarts is a top rated website for JavaScript Assignment Help, Project Help, Homework Help and Mentorship. Our dedicated team of JavaScript assignment experts will help and guide you throughout your Web Development journey
Javascript Assignment Help | JavaScript Homework Help
Get help from Javascript expert in JavaScript Assignment Help , Homework Help , Coursework Help and Project Help . Source code will properly commented , following standard coding style, and plagiarism free . If you need help with JavaScript, our dedicated team of JavaScript experts will guide you throughout your JavaScript learning experiences.
Are you struggling with JavaScript? Are you finding it difficult to understand the syntax or concepts? Look no further because CodersArts experts are here to help you. Our team of experienced developers and tutors have the knowledge and skills to assist you in all your JavaScript needs. Whether you're a beginner trying to learn the basics or an experienced coder looking to take your skills to the next level, we have the expertise to help you succeed.
We offer a variety of assistance options including one-on-one mentorship, group sessions, and customized training programs. Our experts will work with you to identify your goals, assess your current skills, and develop a personalized plan to help you achieve success.
At CodersArts, we pride ourselves on delivering high-quality assistance and exceptional customer service. With our help, you'll be able to master JavaScript and bring your ideas to life. Don't struggle with JavaScript alone, get help from the experts at CodersArts today.
Codersarts is a top rated website for students who is looking for help in programming languages to students at all levels whether it is school, college and university level Coursework Help or Real time JavaScript project. Submit your assignment requirement and Get your projects done by JavaScript expert developer or learn from JavaScript expert with team training & coaching experiences. Our JavaScript expert will provide help in any type of programming Help, tutoring, JavaScript project development
Who needs JavaScript assignment help?
There are quite a few types of people who might seek Javascript assignment help, each with their own reasons and needs. Here are some common examples:
Struggling with the concepts: Learning Javascript can be challenging, especially for beginners. Some students might need help understanding fundamental concepts like variables, functions, and loops.
Facing tight deadlines: Meeting assignment deadlines can be stressful, especially when juggling other courses and commitments. Students might seek help to complete Javascript assignments on time and avoid potential penalties.
Lacking practical experience: Some educational programs might focus heavily on theoretical concepts, leaving students with limited practical experience in applying Javascript. Assignment help can provide opportunities to practice solving real-world problems with code.
Professionals:
Switching careers: Individuals new to programming or transitioning to a web development role might need help catching up on Javascript basics and best practices to enhance their skillset and prepare for job interviews.
Upskilling for career advancement: Javascript skills are highly sought-after in various industries. Professionals looking to stay competitive or advance their careers might seek help with advanced Javascript topics or specific development frameworks.
Refreshing their knowledge: Even experienced developers can benefit from revisiting fundamental concepts or learning new frameworks and libraries. Assignment help can provide structured practice and reinforce existing knowledge.
It's important to remember that seeking help with Javascript assignments is not a sign of weakness or failure. There are various reasons why someone might need assistance, and there's no shame in leveraging available resources to achieve academic or professional goals.
Types of Services or Assistance People Are Seeking in JavaScript
People seeking Javascript help can have diverse needs, requiring different types of services and assistance. Here's a breakdown of some common areas where individuals might seek Javascript assistance:
Learning and Skill Development:
Beginner assistance: Understanding fundamental concepts like variables, functions, loops, and basic syntax.
Intermediate-level guidance: Mastering object-oriented programming, DOM manipulation, and event handling.
Advanced topics: Grasping asynchronous programming, algorithms, data structures, and specific frameworks.
Project-based learning: Implementing Javascript in real-world projects to enhance practical skills and build a portfolio.
Debugging and Problem Solving:
Error resolution: Fixing syntax errors, logic errors, and runtime issues in Javascript code.
Code optimization: Improving code efficiency and performance.
Debugging complex logic: Understanding unexpected behavior and identifying the root cause of problems.
Version compatibility: Ensuring code compatibility with different browser versions and Javascript engines.
Web Development and Application Building:
Front-end development: Integrating Javascript with HTML and CSS to build interactive web pages and user interfaces.
Back-end development: Using Javascript frameworks like Node.js for server-side development and creating applications.
API integration: Connecting Javascript applications with external APIs and services.
Security and vulnerability assessment: Addressing security concerns and ensuring robust web applications.
Specific Framework and Library Support:
Help with popular frameworks: React, Angular, Vue.js, jQuery, etc.
Learning framework-specific libraries and tools.
Troubleshooting framework-related issues and errors.
Building complex applications using specific frameworks.
Other types of assistance:
Code review and feedback: Receiving feedback on code structure, best practices, and potential improvements.
Preparing for technical interviews: Practicing coding challenges and refining Javascript skills for interviews.
Understanding specific Javascript concepts: Clarifying complex theoretical concepts and practical applications.
Staying updated with new trends and technologies: Exploring new Javascript libraries, frameworks, and emerging technologies.
Remember, the specific types of services and assistance individuals seek in Javascript will depend on their individual needs, skill level, and goals.
By understanding these diverse needs, you can tailor your offerings or resources to effectively cater to the varied audience seeking Javascript help
Adding interactive behavior to web pages
JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page – these are just a few examples:
Show or hide more information with the click of a button
Change the color of a button when the mouse hovers over it
Slide through a carousel of images on the homepage
Zooming in or zooming out on an image
Displaying a timer or count-down on a website
Playing audio and video in a web page
Displaying animations
Using a drop-down hamburger menu
Creating web and mobile apps
Developers can use various JavaScript frameworks for developing and building web and mobile apps. JavaScript frameworks are collections of JavaScript code libraries that provide developers with pre-written code to use for routine programming features and tasks—literally a framework to build websites or web applications around. Popular JavaScript front-end frameworks include React Js, React Native, Angular, and Vue. Many companies use Node.js, a JavaScript runtime environment built on Google Chrome’s JavaScript V8 engine. A few famous examples include Paypal, LinkedIn, Netflix, and Uber!
Building backend applications
Beyond websites and apps, developers can also use JavaScript to build simple web servers and develop the back-end infrastructure using Node.js.
Game development
Of course, you can also use JavaScript to create browser games. These are a great way for beginning developers to practice their JavaScript skills.
Get Help From JavaScript Expert For Assignment Help
At CodersArts, we understand the importance of delivering high-quality work and timely assistance. That's why we offer a variety of assistance options including one-on-one mentorship, group sessions, and customized training programs. Our experts will work with you to identify your goals, assess your current skills, and develop a personalized plan to help you achieve success.
We pride ourselves on delivering high-quality assistance and exceptional customer service. Our experts have a deep understanding of JavaScript and its various concepts and can help you with assignments of any complexity. We also offer help with debugging, testing and optimizing the code.
We also understand the importance of timely delivery, that's why our experts work diligently to complete assignments within the given deadlines. We also provide a plagiarism-free guarantee, ensuring that the work you receive is original and unique.
Don't struggle with JavaScript assignments alone, get help from the experts at CodersArts today and experience the difference in your coding skills.
At Codersarts.com we offer solutions of all aspect of java and assign JavaScript coders to help you with all your JavaScript needs.You can avail by hiring JavaScript developers and programmers.We provide programming help, coding help, Desktop application, JavaScript application,Web applications, JavaScript framework and other JavaScript Web applications. Get you Project, Assignment done by Javascript expert team at Codersarts.
Features of JavaScript Assignment Help
Rich comment for code
Solved by Industry Pros
Self-Paced understandable code
Student Support Community
Plagiarism Free Code
1-on-1 Session with expert
24 / 7 Query support
Concept Explanation
Why choose Codersarts for JavaScript Assignment help
CodersArts is a premier destination for all your coding needs. There are many reasons why you should choose CodersArts for coding help, some of which include:
Expertise: Our team of experienced developers and tutors have the knowledge and skills to assist you with any coding problems you may have. They have a deep understanding of a variety of programming languages and can help you with any coding related task.
Personalized Assistance: We offer a variety of assistance options, including one-on-one mentorship, group sessions, and customized training programs. Our experts will work with you to identify your goals, assess your current skills, and develop a personalized plan to help you achieve success.
High-Quality Work: We pride ourselves on delivering high-quality work and exceptional customer service. Our experts are dedicated to helping you succeed and will work tirelessly to ensure that you receive the help you need.
Timely Delivery: We understand the importance of timely delivery and our experts work diligently to complete assignments within the given deadlines.
Plagiarism-Free Guarantee: We provide a plagiarism-free guarantee, ensuring that the work you receive is original and unique.
Affordable prices: We offer our services at an affordable price, making it accessible for everyone.
Flexible Assistance: We offer flexible assistance, you can choose to have your sessions online or in-person, and you can schedule them at times that are convenient for you.
Wide range of services: We offer a wide range of services including coding tutorials, consulting services, website and mobile app development, etc.
24/7 availability: Our experts are available 24/7 to assist you with your coding problems.
Choose CodersArts for all your Javascript assignment needs and experience the difference in your javascript quality.
What is JavaScript?
JavaScript is a CS (Client Side) scripting language. It is in no way related to Java as it's name suggests, but it is used for client side scripting. By Client Side scripting, i mean the ability to manipulate data, the DOM and a webpage as a whole, without having a backend service or language. Using JavaScript application development, you can build cross-platform HTML 5+ JavaScript applications and developers can embed functionality created by the third party into their applications, such as Facebook API and Twitter API. JavaScript is also used for a scripting language to develop robust and powerful network applications, mostly server-side ones.
Validations can be done dynamically on the static HTML page by using JavaScript JavaScript validates based on specific patterns like The phone number should consist of 10 numbers with 7,8,9 in 1st position. JavaScript is so easy to get started but overwhelming. Because today, more of us are writing JavaScript than ever before, and if you've been coding for long, you may recognise the value of testing, linting, bundling, transpiling, automated builds, and more, but all too often, we ignore many of these items. Why? Because setting up a solid JavaScript development environment is so much work. The list of choices is so long and complex that it's hard to know even where to get started. and we are here to help. A great JavaScript development environment makes doing the right thing the easy thing. we'll make it happen.
Java and JavaScript are two different programming language which have different syntax, semantics, and uses. so, Do not confuse JavaScript with the Java programming language. Java is an object oriented and general-purpose programming language. It's platform independent code. compiled one run on multiple platforms, including desktop, mobile and the web. JavaScript (JS) is most well-known scripting language used for design Web pages. It is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions.
JavaScript Promises: Who needs the complication of writing code to handle asynchronous activities that happen out of your app's control, such as network requests and file I/O? JavaScript Promises make asynchronous code as easy to write as doThis().then(that).then(something_else).
There are many important topics to learn when it comes to JavaScript, but some key areas that are essential for mastering the language include:
Fundamentals of JavaScript: This includes understanding the syntax, data types, variables, operators, and control flow.
Objects and Arrays: Understanding how to work with objects and arrays in JavaScript is essential for many tasks, such as manipulating data and working with JSON.
Functions: Functions are a fundamental building block in JavaScript and are used for code reuse and modularity.
DOM manipulation: The Document Object Model (DOM) is a programming interface for HTML and XML documents, understanding how to manipulate the DOM is crucial for web development.
Asynchronous Programming: JavaScript is a single-threaded language, so understanding how to work with asynchronous code is essential for building responsive and efficient web applications.
Event handling: Understanding how to handle events in JavaScript is essential for building interactive web applications.
Libraries and Frameworks: Learning popular libraries and frameworks such as jQuery, React, Angular, and Vue can help you to build more complex applications more efficiently.
Debugging and Testing: Being able to troubleshoot and test your code is an important skill for any developer.
Best Practices and performance optimization: I t's important to keep in mind the best practices, performance optimization and security concerns while developing web applications.
ES6 and beyond: JavaScript has evolved over the years, and understanding the newest features of the language like ES6, ES7, and ES8 is important to write modern and more efficient code.
It's worth noting that JavaScript is a vast and constantly evolving language, so it's important to continue learning and staying up to date with the latest developments in the field.
JavaScript can be a tricky language to master, but with the help of CodersArts experts, you can learn the ins and outs of this powerful programming language. Our team of experienced developers and tutors are here to help you with all your JavaScript needs, from basic coding to complex projects. Whether you're a beginner or an experienced coder, our experts will work with you to achieve your goals. From one-on-one mentorship to group sessions, we offer a variety of assistance options to fit your needs. Don't struggle with JavaScript alone, get help from the experts at CodersArts today.
Topics we cover in JavaScript Assignment
JavaScript Objects in Detail
JavaScript Prototype in Plain, Detailed Language
JavaScript Variable Scope and Hoisting Explained
Understand JavaScript Closures With Ease
Understand JavaScript Callback (Higher-Order) Functions
Understand JavaScript’s “this” With Clarity, and Master It
JavaScript’s Apply, Call, and Bind Methods are Essential
Object Oriented JavaScript (OOP in JavaScript)
JavaScript Custom Events with PubSub
Unit Testing Your JavaScript Applications is Essential
DOM (Document Object Model) and BOM (Browser Object Model)
The Best JavaScript Front-end Frameworks You Should be Using
Preventing and Handling JavaScript Errors and Debugging Your Code
Want more coding Help,Assignment Help, JavaScript development services relate to above topics.
How it works, send requirement.
Send your JavaScript Assignment / project requirement and tell what you need done in seconds.

Evaluate Project
We'll evaluate your project requirement and assign project to best Expert
Pay using secure payment options using debit / credit card or Bank transfer and by other payment ways
Track Progress
Get Update Everyday and Chat with assigned expert and review their work 24/7.
Why Choose Us?
Plagiarism free.
We provide original and fresh code.You can be sure that every assignment we complete contains no plagiarism. Our experts write code from scratch.
Affordable prices
Best price offers for Project. Price of the project depends on various factors like deadline, complexity & number of hours work required.
On time Delivery
Our developers will complete your assignment within a tight time frame and always try to complete before the date of submission.
Live Assistance 24*7
You can ask your doubts and question if you need any help. We'll be available online 24 x 7 for support so that get support at the time of your need.
Data Privacy
The contact information you provide here is 100% confidential. We respect your privacy to make sure that your personal data is safe
Standard coding
We follow code standard of programming language and proper comment with doc type format.
We work on modern JavaScripts libraries and frameworks like ReactJs, Angular, Vue.js, jQuery, Backbone.js, Node. js, Ember. js etc.
We do offer you a money-back guarantee in case solutions is not as per instruction like mentioned in refund policy.
JavaScripts sample assignments
Assignment title: surface area, problem statement.
Create a variable containing an object that will contain three properties that store the length of each side of the box.
Prompt the user for 3 side lengths and store them in the properties of the object.
Create a function named calcArea that accepts one parameter, the object we created earlier. Using the formula below,calculate and return the surface area.
Use template literals to display the three sides of the box and the final surface area with descriptive text.
Sample Output
Side A=3, side B =4, side C=5
The surface area is:94.
In this application we create an array of objects that is A,B and C with assign value zero. In the second step we take three Input using prompt and store value above objects. In the next step we create a calcArea function to calculate the area of the surface. Then show the result on the console log.
Assignment Title: Hangman Game
Problem statement .
Create a secret word that the player will have to guess and store in a JavaScript variable. The words must be in English and use the simple Latin alphabet (All uppercase, no accents).
console.log the secret word so you can peek while debugging.
Create the clue. Make a string that contains that many underscore characters (_) for every letter in the secret word. Display it on the page in the clue section. Don't hard code this! It must compute a new one if you change your secret word.
When the player clicks on a letter, determine if the letter is in the secret message and show all of the locations of that letter in the clue.
If the letter is not in the message, a body part is added to the hangman. (Change the image. Note that the images are numbered.) The player has six wrong guesses before they lose.
Dim each letter as it is guessed. (There is a CSS class for that called used.)
Do not do anything if the player selects the same letter again and doesn't count it against them.
If the player wins, show the "You Win!" image. If the player loses, show the "You Lose!" image and display the secret word in the clue section.
When the game is over remove the event handler so they can't play anymore and show the message at the bottom to tell the player that the game is over.
This app tracks and updates the number of guesses remaining, correct and incorrect letters already guessed, and the users score for the amount of correctly guessed words. Key events listen for the letters that the user types. After the user wins/loses, another word is automatically chosen. This also resets the number of guesses remaining, letters guessed and a new game begins. In this Application we have to write javascript code, first we create a let type variable word that holds 'HANGMAN' word, and then one other variable x that holds zero. After that we create a clue array and then execute for loop length of word and assign '_' to the clue array. after that add an event listener then perform if condition. and add a class used after that to perform a for loop , in this loop assign letter one by one to the clue array and set flag false. After that one if in this condition one switch loop for display hangman images.then check win or lose. after the condition, create isHnagmanFulld function. It has a parameter that is a clue array.
Assignment Title: Tic-Tac-Toe game using JavaScript
Create two variables called playerX and playerO. Set them to the DOM element with the id "x" and "o" respectively. This is the text at the top that says who's turn it is.
Create a named function with a meaningful name of your choosing. (This will be referred to as the "event handler" in further instructions.) In this function add a console.log() statement to display a message in the console.
Create a variable that contains all of the TD elements. Use a for loop or the .forEach() method to add the function as a click event handler to each of the TD elements. Be sure to use.addEventListener() rather than older methods of adding event handlers. Open the console and click a square. You should see the message from your console.log.
In your event handler, add a statement to get the id value of the element with the class "current player" and store it to a variable. Display this value using the same console.log() you already have. Try clicking a square to see the value.
At the end of your event handler, add a statement to switch the "current-player" class from the playerX to playerO elements or visa-versa. (Remember you can toggle classes.) Try clicking a few squares, you should see the player at the top of the page change as well as the output in the console.
In your event handler, add a statement to add the class "x" or "o" to the target element depending on who's turn it is. (the target element is the one that was clicked on. Hint: the event object has a target property.) You should see "X" or "O" appear in the square when you click on it. (The letter is displayed using CSS, refer to that file if you want to see how it is done.)
Add an event handler to the "New Game" button to clear all the squares.
Notice that if you click on a square that is taken by the other player, the marker may turn into a question mark. This is because you have added both "x" and "o" classes to the document. If you used className instead of classList you would be able to take over another player's square. Also, if you click on your own square you waste your turn. Modify the eventhandler to check to see if there is a class on the element already.(Hint: this is a good use of className but there are other ways to do it.) Don't put a marker or count the turn if the square is already taken.
Notice that there is a file called winner.js already referenced from the HTML file. This contains a function called checkWin(). Since it is included before the main.js file, you can call this function from your code. You can examine this function so that you understand how it works. Call the checkWin() function from the event handler. The first argument is a string identifying the player, "x" or "o". The second argument is the list of td elements you selected previously.
If there is a winner the checkWin() function will return an array of the winning elements, set the background colour to yellow of the three winning squares to highlight them and open an alert box to say who the winner is. Depending on which browser you use, you may not see the last markeror the highlight color until you close the alert box. This is fine. There is a trick to fix this but don't worry about it.
In the event handler for the "New Game" button, add code to remove the background colour.Play Tic Tac Toe!
In our program or design [Tic Tac Toe Game], at first, on the webpage, there is a selection box with the game title and two buttons which are labeled as “Player(X)” and “Player(O)”. Users must select one option or button to continue the game. If the user selects the X then the bot will be O and if the user selects the O then the bot will be X. Once the user selects one of them, the selection box will disappear and the playboard is visible. In the above image we show the X player is winer and below the image show the Player O is winer. At the center of the webpage, there is a tic tac toe play area with nine square boxes. Once you click on the particular box then there is visible a sign or icon which you have chosen on the selection box. Once you click on any box then after a couple of seconds the bot will automatically select the box which was not selected by you or the bot before, and the opposite icon is visible there means if your icon is X then the bot will have O.Once a match is won by someone, the playboard section will stop and the result box appears with the winner's sign and change background color.
Assignment Title: An Online Car Rental System
The website should be dynamic which means all the data is loaded dynamically from theJSON file. If the contents in the JSON file change (e.gThe mileage changes to 12354 forid=1), the pages should change as well.
The vehicles available for renting can be divided into three categories: Sedan, Wagon andSUV.
Car image samples are provided on the CANVAS
You need to create a folder “images' 'that stores the pictures for the cars. Each image is named according to the model of the car and the image types are all “jpg”.
Assignment Specification
This assignment requires that you do the following steps:
Design a JSON file “cars.json” with the structure specified in requirement 3 and store at least 10 + car data items in the JSON file. Set up the availability state to “True” for 70%of cars in the Warehouse, and a “False” state to the other 30%
Use AJAX to load the JSON file “cars.json” and extract the data and save it as arrays in your webpage.
Display the cars in a nice tabular format using the above arrays on your webpage for users to select.
Provide a “button” to add the car to the reservation “shopping cart”. Use AJAX to check the availability of the car after clicking the button (the field “availability” is included in cars.json). If the availability is “True” then add the car to the reservation shopping cart and prompt success; If the availability is “False” then alert that “Sorry, the car is not available now. Please try other cars' '.
Provide a button/link to view the reservation shopping cart. Display the cars which have been added into the reservation shopping cart (hint: use session to store the data). Users can set the “rent days' ' or delete cars in the shopping cart.
Provide the checkout button to check if there are cars in the shopping cart. If no, then alert“No car has been reserved.” and jump to the first page. If yes, validate the “rental days” (integer, >0) using JavaScript and navigate to the next page.
Design the checkout page which displays a purchase form asking the user to fill in their delivery details (name, email address, mailing address, city, state, post-code and payment type). All these fields must be completed for the order to go ahead. Validate the format of the email address. If all details are filled correctly, then direct the user to a page showing the delivery details and the cost.
This project is designed so as to be used by Car Rental Company specializing in renting cars to customers. It is an online system through which customers can view available cars, register, view profiles, and book cars. A car rental is a vehicle that can be used temporarily for a period of time with a fee. Renting a car assists people to get around even when they do not have access to their own personal vehicle or don't own a vehicle at all. The individual who wants to rent a car must first contact the car rental company for the desired vehicle. This can be done online. At this point, this person has to supply some information such as; dates of rental, and type of car.
Aims & Objectives
To produce a web-based system that allows customers to register and reserve cars online and for the company to effectively manage their car rental business.
To ease customer’s tasks whenever they need to rent a car.
Benefits of Online Car Rental Services
This online car rental solution is fully functional and flexible.
It is very easy to use.
This online car rental system helps in back office administration by streamlining and standardizing the procedures.
It saves a lot of time, money, and labor.
The software acts as an office that is open 24/7.
Assignment Title: Online Examination
Requirement.
The problem with the current system is that students take their exam manually. This outdated system will take long time utilization; the manual procedure used for conducting exams is a time consuming process. More time is being used for lecturers to bring the questions papers and answer sheets and also more time is needed for students in order to write their exam. Students are not satisfied with the current system of taking the multiple choice examination. The no accuracy with current system when students did not use a 2b pencil student are losing their mark. Using the manual procedure of conducting examinations we are not saving the environment by using more paper, we are in a world where we really need to take care of the environment.
This project is aimed at developing an online examination system for introduction to management for students and lecturers. The purpose of the system is to completely automate the old manual procedure of conducting exams to a computerized System. I will provide a more efficient examination system. The system will allow students to register and take the exam. This project has many categories of tests like HTML,CSS,JAVASCRIPT etc. Students can choose a category of test and click on submit button then student take test. After submitting the test, the scorecard will become a scorecard on the screen. After the display score card, students can logOut.
Want to Learn JavaScript?
Introduction - 01
Getting Started with Javascript - 02
Writing Your First Javascript Code - 03
Understanding Javascript Syntax - 04
Javascript Variables - 05
Working with Variables - 06
Generating Output - 07
[Solution] JavaScript Countdown Project
Struggling to learn javascript on your own get trained by professional javascript experts to mentor you towards success., from the javascript assignment help blog.
What’s new and exciting at Codersarts – JavaScript Assignment Help, Hire JavaScript Developer, JavaScript experts, blogs and more.

Login Design In React.js - Get Reactjs Assignments Help

Next.js Coding Assignment Help

Function Currying In JavaScript- Get Assignments Help

Redux in React.js - Get Projects help

Java Multithreading, sample assignment
Javascript Assignment Help
Looking for an expert to provide you help in javascript assignment help? or javaScript Homework Help with net and clean coding with sufficient comments
Javascript project Help
If you're looking for mini-projects, final year college project, research project, website from basic to complex, REST API, Barcode reader code, graph/chart
javascript programming Help
Learn to code, debug, ,Fixing your written code, programming help like algorithms, flowcharts,
programming construct loop, writing secure code
Javascript Expert/ tutors service
Stuck on a coding exercise?
Need coding help with algorithms or a programming course? Hire top programming tutors to answer your questions
JS Tutorial
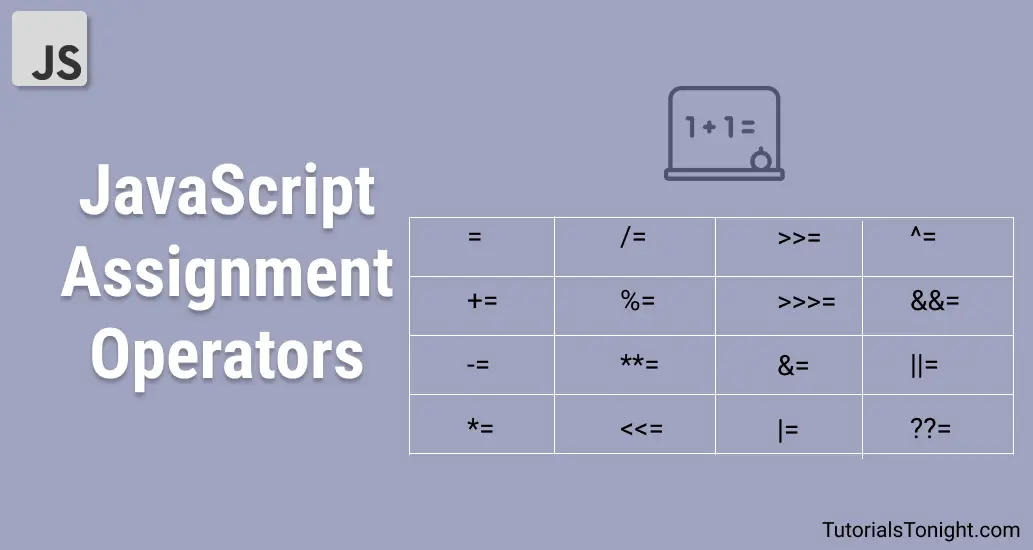
Js versions, js functions, js html dom, js browser bom, js web apis, js vs jquery, js graphics, js examples, js references, javascript assignment, javascript assignment operators.
Assignment operators assign values to JavaScript variables.
Shift Assignment Operators
Bitwise assignment operators, logical assignment operators, the = operator.
The Simple Assignment Operator assigns a value to a variable.
Simple Assignment Examples
The += operator.
The Addition Assignment Operator adds a value to a variable.
Addition Assignment Examples
The -= operator.
The Subtraction Assignment Operator subtracts a value from a variable.
Subtraction Assignment Example
The *= operator.
The Multiplication Assignment Operator multiplies a variable.
Multiplication Assignment Example
The **= operator.
The Exponentiation Assignment Operator raises a variable to the power of the operand.
Exponentiation Assignment Example
The /= operator.
The Division Assignment Operator divides a variable.
Division Assignment Example
The %= operator.
The Remainder Assignment Operator assigns a remainder to a variable.
Remainder Assignment Example
Advertisement
The <<= Operator
The Left Shift Assignment Operator left shifts a variable.
Left Shift Assignment Example
The >>= operator.
The Right Shift Assignment Operator right shifts a variable (signed).
Right Shift Assignment Example
The >>>= operator.
The Unsigned Right Shift Assignment Operator right shifts a variable (unsigned).
Unsigned Right Shift Assignment Example
The &= operator.
The Bitwise AND Assignment Operator does a bitwise AND operation on two operands and assigns the result to the the variable.
Bitwise AND Assignment Example
The |= operator.
The Bitwise OR Assignment Operator does a bitwise OR operation on two operands and assigns the result to the variable.
Bitwise OR Assignment Example
The ^= operator.
The Bitwise XOR Assignment Operator does a bitwise XOR operation on two operands and assigns the result to the variable.
Bitwise XOR Assignment Example
The &&= operator.
The Logical AND assignment operator is used between two values.
If the first value is true, the second value is assigned.
Logical AND Assignment Example
The &&= operator is an ES2020 feature .
The ||= Operator
The Logical OR assignment operator is used between two values.
If the first value is false, the second value is assigned.
Logical OR Assignment Example
The ||= operator is an ES2020 feature .
The ??= Operator
The Nullish coalescing assignment operator is used between two values.
If the first value is undefined or null, the second value is assigned.
Nullish Coalescing Assignment Example
The ??= operator is an ES2020 feature .
Test Yourself With Exercises
Use the correct assignment operator that will result in x being 15 (same as x = x + y ).
Start the Exercise

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
JavaScript Mobile App Development: Best Practices & Frameworks
Ruslana Sereda
Technical editor
According to Statista , in 2022, the number of mobile devices worldwide reached 15.96 billion, compared to 14.91 billion in 2021. It is expected that by 2025, this figure will reach 18.22 billion.
The popularity of mobile apps is growing, and apps are becoming one of the best ways to communicate with customers. With the onset of the coronavirus pandemic, this issue has become particularly relevant. Many companies were forced to rethink their business models and consider launching their own IT products for smartphones and tablets.
It's not surprising that mobile development is in high demand, and the demand is continuously increasing.
It is expected that in 2023, mobile applications will generate revenue of over $ 542 390.54 million, and by 2027, it will reach $732,753.98 million.
When it comes to developing digital products, the first step is to determine the programming language for your mobile or web application. There are numerous options, but JavaScript is the most well-known and in-demand language.
Over the last 10 years, JavaScript has consistently been among the top five popular languages among developers, according to GitHub . Regarding usage activity, JavaScript confidently holds the first position year after year.
Is JavaScript used for mobile apps? Absolutely! The experts at Lampa Software have prepared material that addresses the following questions:
Can you make mobile apps with JavaScript?
What advantages does JavaScript offer for mobile apps?
Which frameworks are used for creating cross-platform mobile apps in this language?
How to create mobile apps with JavaScript to obtain a high-quality and efficient digital product?
- Understanding JavaScript in Mobile App Development
JavaScript is a programming language that revolves around scripts describing the necessary actions for processing and execution. Every mobile operating system can work with scripts, making JavaScript a cross-platform language.
The popularity of JavaScript is not a coincidence; it has several undeniable advantages:

Since JavaScript is a versatile programming language, it's suitable for creating both native and hybrid mobile apps.
A native app is developed for specific platforms, while building hybrid mobile apps involves using a single codebase that can run on multiple operating systems.
- Exploring JavaScript Frameworks for Mobile Apps
A framework is a software environment that provides a foundation for creating apps or software. It consists of various libraries and tools and significantly helps speed up and simplify the development process.
There are many frameworks, and they all differ: some allow for native app development (for specific operating systems like iOS or Android).
Now, let's explore three highly sought-after frameworks:
React Native
This is an environment for JavaScript for mobile app development, allowing the creation of digital products with a customized interface for Android and iOS. The JS framework enables building applications for various operating systems using a single codebase.
React Native is widely used to support multiple digital solutions. Notable React Native apps include Instagram, Facebook, Skype, Uber Eats, Walmart, Wix, Bloomberg, and more.
Let's take a look at the advantages of React Native:

Ionic is a JavaScript framework for developing hybrid or cross-platform digital solutions utilizing HTML, CSS, and JavaScript.
Apps like MarketWatch, Diesel, Untappd, Sworkit, and others have been developed on Ionic.
The framework has undergone numerous changes, ultimately providing mobile developers various technologies like VU.js, Angular, and React. Its slogan, "One Codebase, any Platform," holds true.
Ionic's advantages include:
Support for other frameworks: With the option for integrations, Ionic can be combined with several different frameworks, making development even more convenient.
In-built testing environment: When working with Ionic, there's no need for emulators or external devices. The programming is done in JavaScript and HTML/CSS, which any browser can handle.
Plugin support: Integrating third-party plugins expands the framework's capabilities, adding extra features and solving more tasks with Ionic-based apps.
NativeScript
NativeScript is a development open-source JavaScript framework for developing native mobile apps, empowering developers to control their platform with JavaScript instead of Objective-C (iOS) or Java (Android).
Apps like Groovebook, JustWatch, Nstudio, Washmen, Spotless, and more have been built using NativeScript.
The key advantages of the framework are:
Community: Since its release, this app development framework has gained favor among developers, resulting in a wide community that continuously releases new plugins as successfully as the framework's creators.
Support for external frameworks: When creating an app, you're not limited to using just this framework. Support for external frameworks like Angular expands the development process's possibilities.
Support for external libraries: Despite having its JavaScript library, this cross-platform framework allows you to add other libraries, such as jQuery mobile, without extra layers.
Choosing the most suitable option for creating a mobile app with JavaScript will depend on the functionality of your IT solution and your business needs.
- Building Cross-Platform Mobile Apps with JavaScript
Cross-platform apps are digital solutions that operate on multiple operating systems.
JavaScript app development allows you to cover two operating systems, iOS and Android, with a single codebase. It does not require writing code in the native programming language but provides a nearly native experience through a visualization interface using custom controls.
This approach has several advantages:
Maximum reach to the target audience: If you know that your customers use both Android and iOS, targeting all types of mobile devices helps expand your audience.
Development cost optimization: A unified technology stack for both Android and iPhone, involving fewer specialists and a simplified development process, all contribute to saving costs while delivering a quality application.
Easy maintenance and deployment: Deployment is much faster due to a unified codebase that integrates seamlessly with any operating system. Maintenance and making changes are also easier since they only affect one codebase.
Cross-platform JavaScript mobile app development is carried out using frameworks.
These frameworks play a crucial role in enabling code sharing and reusability. To optimize code reuse while maintaining OS-specific features, you need to:
Create common abstractions and interfaces that can be reused on different platforms.
Use conditional statements and flags to determine actions based on the platform.
Divide JavaScript code into modules to easily replace and add functionality for different platforms.
Utilize plugins and libraries that provide platform-specific functionalities.
- Developing Native-Like User Interfaces
In today's world, mobile apps are essential business tools that are another channel for sales and customer engagement. Therefore, it's crucial to create a native product that performs excellently and meets business needs.
Moreover, JavaScript frameworks offer extensive capabilities for creating native user interfaces (UI) and enhancing the user experience (UX) in mobile apps.
Let's explore some of these capabilities:
Component-based approach: Frameworks like React Native and NativeScript are built on a component-based approach, allowing you to break the user interface into small, reusable components. This simplifies the development, maintenance, and expansion of the app's interface.
Access to native components: These frameworks enable the use of native components and platform APIs, enabling the creation of truly native iOS and Android apps.
Animations and transitions: The frameworks provide tools to create smooth animations and transitions between screens, enhancing the user experience and making the app more appealing.
Responsive design: JavaScript frameworks allow you to create designs that adapt to different screen sizes and device orientations, ensuring a good user experience across various smartphones.
Use asynchronous requests, virtual rendering, and component memoization to optimize performance and responsiveness in JavaScript-based mobile apps. Cache data on the mobile device and conduct regular testing.
- Accessing Native Device Features and APIs
JavaScript frameworks are created to bridge the gap between web technologies and built-in device functionalities. They enable developers to create cross-platform solutions with access to smartphone functionalities while using common code and development principles of JavaScript for mobile apps.
How is this achieved? Frameworks allow developers to access native mobile device features, such as the camera, GPS, notifications, and sensors, through specialized APIs and libraries. They abstract the differences between platforms and provide a unified interface for working with various smartphone features.
It is essential to use specialized libraries for each operating system to ensure more reliable interaction with native device capabilities, better performance, simplified support, and app maintenance.
Furthermore, plug-in modules often offer broader functionality and flexibility when configuring and integrating with other application parts.
- Testing and Debugging JavaScript Mobile Apps
These are essential stages that allow for detecting and fixing errors in the early stages of software development, ensuring quality and stable operation of the application, and enhancing the user experience.
Let's explore the most common methods and tools that can be used for this purpose.
- Unit Testing
You can use frameworks like Jest, Mocha, or Jasmine for modular testing of components and functions in a JavaScript application. They enable writing tests for each part of the code and verify that the functionality works correctly.
- Integration Testing
You can apply integration tests to test the interaction of different components in the app. Here, tools that emulate user interactions with the product are used to check that the components interact correctly. Some popular tools in this area are Cypress, Detox, and Appium.
- Browser Debugging
Many JavaScript mobile development frameworks support browser debugging. This allows using browser developer tools such as Chrome DevTools or Safari Web Inspector to track errors, analyze code, check the application's state, and set breakpoints to find issues.
- Performance Optimization and App Store Guidelines
Optimizing performance and meeting App Store requirements are critical for a successful mobile app. To optimize performance, a developer needs to:
Use lazy loading for components and resources.
Compress images and use formats like WebP.
Reduce the number of HTTP requests by combining files and using sprites for images.
Minimize and merge JavaScript files.
Use virtual rendering.
To ensure the app meets App Store requirements, you should:
Test it on different devices.
Ensure the security of user data and compliance with privacy policies.
Address all critical errors and gaps.
Additionally, if your app uses payments, comply with App Store payment system rules.
Following these recommendations will help improve your app's performance and successfully publish it on the App Store.
- Overcoming Challenges and Best Practices
During mobile product development, various challenges may arise, affecting the process and app quality.
The most common challenge is compatibility and adaptation to different devices and operating systems. Regular testing can solve this issue. Additionally, you should use platform-specific features and plugins and adapt the design and interface to different screens.
To facilitate development, support, and collaboration on the project, consider the following approaches:

These are just a few practices that you should apply to develop high-quality and efficient digital products.
Can I make mobile apps with JavaScript? Yes. It is the most popular and in-demand programming language actively used for creating mobile digital products. It comes with a range of advantages and possibilities. Its cross-platform nature allows you to build products that work on different OS, reducing development time and saving resources.
The rapid development of JavaScript frameworks, tools, and the ecosystem opens up new opportunities for web development and creating complex, high-performance mobile apps for your business.
If you need mobile app development with JavaScript, contact the experts at our company. We create both native and cross-platform solutions, from prototyping to distributing the final product on the App Store.
Digitalize your business with the Lampa Software team!
Need professional assistance gathering all the required artifacts to build a mobile app? Order product ideation services from Lampa!
1 . Are JavaScript-based mobile apps slower compared to native apps?
JavaScript mobile apps may be slightly slower than native apps since they do not directly interact with the device. However, modern frameworks such as React Native and NativeScript can improve performance and speed.
2 . Are there any limitations or challenges in JavaScript-based mobile app development?
Yes, developing cross-platform mobile apps with JavaScript has some limitations and challenges. However, these issues can be easily resolved with the right approach and appropriate frameworks.
3 . Can JavaScript-based mobile apps be published in app stores?
JavaScript-based mobile applications can be published in app stores. Many frameworks let you build mobile apps using JavaScript, which can be submitted to the App Store (iOS) and Google Play (Android). However, it is essential to ensure that the app complies with the store's rules and requirements for successful publication.
4 . Why should I use JavaScript for mobile app development?
Javascript for mobile app development is an excellent choice for several reasons:.
- It is widely used and popular in creating mobile and web solutions, providing a large community of developers and numerous learning resources.
- Modern JavaScript frameworks provide access to native device capabilities, such as the camera, geolocation, and sensors, enabling more functional apps.
Table of contents
Latest articles
Mastering the Art of Technical Specifications for Mobile App Development
Elevate Your Mobile App: 5 Key Strategies for Excellence
Examination of the Pros and Cons in Software Development Outsourcing
Best Android Development Tools for Building Exceptional Apps in 2024
How to Outsource Software Development – A Step-by-Step Guide
Approaches to creating diagrams for iOS applications
Subscribe via email and know it all first!
Explore the Latest Blogs on Trends and Technology.
We use cookies on our website
We use cookies to personalise content and ads, to provide social media features and to analyse our traffic. We also share information about your use of our site with our social media, advertising and analytics partners who may combine it with other information that you’ve provided to them or that they’ve collected from your use of their services. You consent to our cookies if you continue to use our website.

Mastering JavaScript: A Journey from Novice to Expert
Become javascript expert | timeline from nobody to expert.
JavaScript is one of the most popular and in-demand programming languages in the industry today. As a beginner, you may feel overwhelmed by the vast amount of information and the steep learning curve of becoming a JavaScript expert. However, with dedication and perseverance, you can quickly progress from being a novice to an expert in JavaScript. Here’s a timeline to guide you through your journey:
Phase 1: Understanding the Basics
As a nobody in the world of JavaScript, your first step is to understand the basics of the language. Start by learning the syntax, data types, variables, and basic operations in JavaScript. Familiarize yourself with functions, loops, and conditional statements to gain a solid foundation in programming logic. This phase may take a few weeks to a couple of months, depending on your learning pace.
Phase 2: Building Projects
Once you have a good grasp of the basics, start building small projects to practice your skills. Create simple programs, such as a to-do list application or a calculator, to apply what you’ve learned and solidify your understanding of JavaScript concepts. As you build more projects, you’ll gain confidence and start thinking like a programmer. This phase may take a few months to a year, depending on the complexity of your projects.
Phase 3: Digging Deeper
After gaining some experience in building projects, it’s time to dig deeper into JavaScript. Learn about advanced topics such as object-oriented programming, closures, asynchronous programming, and design patterns. Explore frameworks and libraries like React, Angular, and Vue to understand how to build complex applications. This phase may take several months to a couple of years, depending on the depth of your study.
Phase 4: Mastering the Ecosystem
As you progress towards becoming an expert, it’s essential to master the JavaScript ecosystem. Learn about build tools, package managers, testing frameworks, and version control systems commonly used in JavaScript development. Dive into the world of Node.js and understand how to build server-side applications using JavaScript. This phase may take a few months to a couple of years, depending on your familiarity with the ecosystem.
Phase 5: Contributing to the Community
Once you have mastered JavaScript and its ecosystem, it’s time to give back to the community. Contribute to open source projects, write blog posts, or create tutorials to share your knowledge with others. By teaching and helping others, you’ll solidify your expertise and become a recognized figure in the JavaScript community.
By following this timeline and dedicating yourself to learning and growing as a JavaScript developer, you can progress from being a nobody to becoming a JavaScript expert. Remember, becoming an expert takes time and effort, so don’t get discouraged if progress seems slow at times. Keep pushing forward, and eventually, you’ll reach your goal.
Share this:
Brilliant bro
incredibly helpful <3
Recent Posts

- Angular js 543
- Express.js 182
- Guides 3,301
- Javascript 622
- Libraries 134
- Next.js 315
- node.js 465
- Python 2,889
- React js 476
- Tutorial 140
- Video 2,864
and Angular Angular.js Bottle django Express.js fastapi, flask Gatsby.js Guides javascript Keras Kivy Next.js node.js PyQt PySimpleGUI python PyTorch React react.js scikit-learn TensorFlow Tkinter video vite vite.js vue Vue.js with

JAVASCRIPT ASSIGNMENT OPERATORS
In this tutorial, you will learn about all the different assignment operators in javascript and how to use them in javascript.
Assignment Operators
In javascript, there are 16 different assignment operators that are used to assign value to the variable. It is shorthand of other operators which is recommended to use.
The assignment operators are used to assign value based on the right operand to its left operand.
The left operand must be a variable while the right operand may be a variable, number, boolean, string, expression, object, or combination of any other.
One of the most basic assignment operators is equal = , which is used to directly assign a value.

Assignment Operators List
Here is the list of all assignment operators in JavaScript:
In the following table if variable a is not defined then assume it to be 10.
Assignment operator
The assignment operator = is the simplest value assigning operator which assigns a given value to a variable.
The assignment operators support chaining, which means you can assign a single value in multiple variables in a single line.
Addition assignment operator
The addition assignment operator += is used to add the value of the right operand to the value of the left operand and assigns the result to the left operand.
On the basis of the data type of variable, the addition assignment operator may add or concatenate the variables.
Subtraction assignment operator
The subtraction assignment operator -= subtracts the value of the right operand from the value of the left operand and assigns the result to the left operand.
If the value can not be subtracted then it results in a NaN .
Multiplication assignment operator
The multiplication assignment operator *= assigns the result to the left operand after multiplying values of the left and right operand.
Division assignment operator
The division assignment operator /= divides the value of the left operand by the value of the right operand and assigns the result to the left operand.
Remainder assignment operator
The remainder assignment operator %= assigns the remainder to the left operand after dividing the value of the left operand by the value of the right operand.
Exponentiation assignment operator
The exponential assignment operator **= assigns the result of exponentiation to the left operand after exponentiating the value of the left operand by the value of the right operand.
Left shift assignment
The left shift assignment operator <<= assigns the result of the left shift to the left operand after shifting the value of the left operand by the value of the right operand.
Right shift assignment
The right shift assignment operator >>= assigns the result of the right shift to the left operand after shifting the value of the left operand by the value of the right operand.
Unsigned right shift assignment
The unsigned right shift assignment operator >>>= assigns the result of the unsigned right shift to the left operand after shifting the value of the left operand by the value of the right operand.
Bitwise AND assignment
The bitwise AND assignment operator &= assigns the result of bitwise AND to the left operand after ANDing the value of the left operand by the value of the right operand.
Bitwise OR assignment
The bitwise OR assignment operator |= assigns the result of bitwise OR to the left operand after ORing the value of left operand by the value of the right operand.
Bitwise XOR assignment
The bitwise XOR assignment operator ^= assigns the result of bitwise XOR to the left operand after XORing the value of the left operand by the value of the right operand.
Logical AND assignment
The logical AND assignment operator &&= assigns value to left operand only when it is truthy .
Note : A truthy value is a value that is considered true when encountered in a boolean context.
Logical OR assignment
The logical OR assignment operator ||= assigns value to left operand only when it is falsy .
Note : A falsy value is a value that is considered false when encountered in a boolean context.
Destructuring assignment
The two most used data structures in JavaScript are Object and Array .
- Objects allow us to create a single entity that stores data items by key.
- Arrays allow us to gather data items into an ordered list.
However, when we pass these to a function, we may not need all of it. The function might only require certain elements or properties.
Destructuring assignment is a special syntax that allows us to “unpack” arrays or objects into a bunch of variables, as sometimes that’s more convenient.
Destructuring also works well with complex functions that have a lot of parameters, default values, and so on. Soon we’ll see that.
Array destructuring
Here’s an example of how an array is destructured into variables:
Now we can work with variables instead of array members.
It looks great when combined with split or other array-returning methods:
As you can see, the syntax is simple. There are several peculiar details though. Let’s see more examples to understand it better.
It’s called “destructuring assignment,” because it “destructurizes” by copying items into variables. However, the array itself is not modified.
It’s just a shorter way to write:
Unwanted elements of the array can also be thrown away via an extra comma:
In the code above, the second element of the array is skipped, the third one is assigned to title , and the rest of the array items are also skipped (as there are no variables for them).
…Actually, we can use it with any iterable, not only arrays:
That works, because internally a destructuring assignment works by iterating over the right value. It’s a kind of syntax sugar for calling for..of over the value to the right of = and assigning the values.
We can use any “assignables” on the left side.
For instance, an object property:
In the previous chapter, we saw the Object.entries(obj) method.
We can use it with destructuring to loop over the keys-and-values of an object:
The similar code for a Map is simpler, as it’s iterable:
There’s a well-known trick for swapping values of two variables using a destructuring assignment:
Here we create a temporary array of two variables and immediately destructure it in swapped order.
We can swap more than two variables this way.
The rest ‘…’
Usually, if the array is longer than the list at the left, the “extra” items are omitted.
For example, here only two items are taken, and the rest is just ignored:
If we’d like also to gather all that follows – we can add one more parameter that gets “the rest” using three dots "..." :
The value of rest is the array of the remaining array elements.
We can use any other variable name in place of rest , just make sure it has three dots before it and goes last in the destructuring assignment.
Default values
If the array is shorter than the list of variables on the left, there will be no errors. Absent values are considered undefined:
If we want a “default” value to replace the missing one, we can provide it using = :
Default values can be more complex expressions or even function calls. They are evaluated only if the value is not provided.
For instance, here we use the prompt function for two defaults:
Please note: the prompt will run only for the missing value ( surname ).
Object destructuring
The destructuring assignment also works with objects.
The basic syntax is:
We should have an existing object on the right side, that we want to split into variables. The left side contains an object-like “pattern” for corresponding properties. In the simplest case, that’s a list of variable names in {...} .
For instance:
Properties options.title , options.width and options.height are assigned to the corresponding variables.
The order does not matter. This works too:
The pattern on the left side may be more complex and specify the mapping between properties and variables.
If we want to assign a property to a variable with another name, for instance, make options.width go into the variable named w , then we can set the variable name using a colon:
The colon shows “what : goes where”. In the example above the property width goes to w , property height goes to h , and title is assigned to the same name.
For potentially missing properties we can set default values using "=" , like this:
Just like with arrays or function parameters, default values can be any expressions or even function calls. They will be evaluated if the value is not provided.
In the code below prompt asks for width , but not for title :
We also can combine both the colon and equality:
If we have a complex object with many properties, we can extract only what we need:
The rest pattern “…”
What if the object has more properties than we have variables? Can we take some and then assign the “rest” somewhere?
We can use the rest pattern, just like we did with arrays. It’s not supported by some older browsers (IE, use Babel to polyfill it), but works in modern ones.
It looks like this:
In the examples above variables were declared right in the assignment: let {…} = {…} . Of course, we could use existing variables too, without let . But there’s a catch.
This won’t work:
The problem is that JavaScript treats {...} in the main code flow (not inside another expression) as a code block. Such code blocks can be used to group statements, like this:
So here JavaScript assumes that we have a code block, that’s why there’s an error. We want destructuring instead.
To show JavaScript that it’s not a code block, we can wrap the expression in parentheses (...) :
Nested destructuring
If an object or an array contains other nested objects and arrays, we can use more complex left-side patterns to extract deeper portions.
In the code below options has another object in the property size and an array in the property items . The pattern on the left side of the assignment has the same structure to extract values from them:
All properties of options object except extra that is absent in the left part, are assigned to corresponding variables:
Finally, we have width , height , item1 , item2 and title from the default value.
Note that there are no variables for size and items , as we take their content instead.
Smart function parameters
There are times when a function has many parameters, most of which are optional. That’s especially true for user interfaces. Imagine a function that creates a menu. It may have a width, a height, a title, items list and so on.
Here’s a bad way to write such a function:
In real-life, the problem is how to remember the order of arguments. Usually IDEs try to help us, especially if the code is well-documented, but still… Another problem is how to call a function when most parameters are ok by default.
That’s ugly. And becomes unreadable when we deal with more parameters.
Destructuring comes to the rescue!
We can pass parameters as an object, and the function immediately destructurizes them into variables:
We can also use more complex destructuring with nested objects and colon mappings:
The full syntax is the same as for a destructuring assignment:
Then, for an object of parameters, there will be a variable varName for property incomingProperty , with defaultValue by default.
Please note that such destructuring assumes that showMenu() does have an argument. If we want all values by default, then we should specify an empty object:
We can fix this by making {} the default value for the whole object of parameters:
In the code above, the whole arguments object is {} by default, so there’s always something to destructurize.
Destructuring assignment allows for instantly mapping an object or array onto many variables.
The full object syntax:
This means that property prop should go into the variable varName and, if no such property exists, then the default value should be used.
Object properties that have no mapping are copied to the rest object.
The full array syntax:
The first item goes to item1 ; the second goes into item2 , all the rest makes the array rest .
It’s possible to extract data from nested arrays/objects, for that the left side must have the same structure as the right one.
We have an object:
Write the destructuring assignment that reads:
- name property into the variable name .
- years property into the variable age .
- isAdmin property into the variable isAdmin (false, if no such property)
Here’s an example of the values after your assignment:
The maximal salary
There is a salaries object:
Create the function topSalary(salaries) that returns the name of the top-paid person.
- If salaries is empty, it should return null .
- If there are multiple top-paid persons, return any of them.
P.S. Use Object.entries and destructuring to iterate over key/value pairs.
Open a sandbox with tests.
Open the solution with tests in a sandbox.
- If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting.
- If you can't understand something in the article – please elaborate.
- To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox ( plnkr , jsbin , codepen …)
Lesson navigation
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
- JavaScript in Operator
- Operator precedence in JavaScript
- JavaScript Arithmetic Unary Plus(+) Operator
- JavaScript Arithmetic Unary Negation(-) Operator
- JavaScript Remainder Assignment(%=) Operator
- JavaScript Instanceof Operator
- What does !== undefined mean in JavaScript ?
- JavaScript Remainder(%) Operator
- JavaScript Comma Operator
- JavaScript Ternary Operator
- JavaScript Comparison Operators
- JavaScript Arithmetic Operators
- JavaScript Pipeline Operator
- Explain the purpose of the ‘in’ operator in JavaScript
- How to get negative result using modulo operator in JavaScript ?
- The 'new' operator in Javascript for Error Handling
- What is JavaScript >>> Operator and how to use it ?
- What is (~~) "double tilde" operator in JavaScript ?
- How to access object properties from result returned by async() function in JavaScript ?
JavaScript Assignment Operators
A ssignment operators.
Assignment operators are used to assign values to variables in JavaScript.
Assignment Operators List
There are so many assignment operators as shown in the table with the description.
Below we have described each operator with an example code:
Addition assignment operator(+=).
The Addition assignment operator adds the value to the right operand to a variable and assigns the result to the variable. Addition or concatenation is possible. In case of concatenation then we use the string as an operand.
Subtraction Assignment Operator(-=)
The Substraction Assignment Operator subtracts the value of the right operand from a variable and assigns the result to the variable.
Multiplication Assignment Operator(*=)
The Multiplication Assignment operator multiplies a variable by the value of the right operand and assigns the result to the variable.
Division Assignment Operator(/=)
The Division Assignment operator divides a variable by the value of the right operand and assigns the result to the variable.
Remainder Assignment Operator(%=)
The Remainder Assignment Operator divides a variable by the value of the right operand and assigns the remainder to the variable.
Exponentiation Assignment Operator
The Exponentiation Assignment Operator raises the value of a variable to the power of the right operand.
Left Shift Assignment Operator(<<=)
This Left Shift Assignment O perator moves the specified amount of bits to the left and assigns the result to the variable.
Right Shift Assignment O perator(>>=)
The Right Shift Assignment Operator moves the specified amount of bits to the right and assigns the result to the variable.
Bitwise AND Assignment Operator(&=)
The Bitwise AND Assignment Operator uses the binary representation of both operands, does a bitwise AND operation on them, and assigns the result to the variable.
Btwise OR Assignment Operator(|=)
The Btwise OR Assignment Operator uses the binary representation of both operands, does a bitwise OR operation on them, and assigns the result to the variable.
Bitwise XOR Assignment Operator(^=)
The Bitwise XOR Assignment Operator uses the binary representation of both operands, does a bitwise XOR operation on them, and assigns the result to the variable.
Logical AND Assignment Operator(&&=)
The Logical AND Assignment assigns the value of y into x only if x is a truthy value.
Logical OR Assignment Operator( ||= )
The Logical OR Assignment Operator is used to assign the value of y to x if the value of x is falsy.
Nullish coalescing Assignment Operator(??=)
The Nullish coalescing Assignment Operator assigns the value of y to x if the value of x is null.
Supported Browsers: The browsers supported by all JavaScript Assignment operators are listed below:
- Google Chrome
- Microsoft Edge
- Internet Explorer
Please Login to comment...
Similar reads.
- javascript-operators
- Web Technologies
- CBSE Exam Format Changed for Class 11-12: Focus On Concept Application Questions
- 10 Best Waze Alternatives in 2024 (Free)
- 10 Best Squarespace Alternatives in 2024 (Free)
- Top 10 Owler Alternatives & Competitors in 2024
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- How it works
- Homework answers

Answer to Question #295970 in HTML/JavaScript Web Application for chethan
the goal of this code is to quickly get you off the ground with Creating and Consuming Promises.
- the first line of input is containing a boolean isHotWaterReady
- the second line of input is containing a boolean isBreakfastReady
- the output could be multiple strings with the appropriate response in seperate lines
based on inputs
sampleinput1
sampleoutput1
Taken Shower
Had Breakfast
Got to Work
function main() {
const isHotWaterReady = JSON.parse(readLine());
const isBreakfastReady = JSON.parse(readLine());
/* Please do not modify anything above this line */
// Write your code here
const takingShower = () => {
return new Promise((resolve,reject) => {
isHotWaterReady ? resolve("Taken Shower") : reject ("Hot Water Not Ready")
const breakFast = () => {
isBreakfastReady ? resolve("Had Breakfast") : reject ("Breakfast Not Ready")
Need a fast expert's response?
and get a quick answer at the best price
for any assignment or question with DETAILED EXPLANATIONS !
Leave a comment
Ask your question, related questions.
- 1. the goal of this coding exam is to quickly get off you the ground with the array method every().inpu
- 2. Bob a builder has come to you to build a program for his business. He needs to determine the square
- 3. WEB230 JavaScript 1 Assignment 3 - Quiz Average In this assignment we will write a JavaScript progra
- 4. the goal of this code is quickly to get off the ground with classes.given playerName, Nitro and spee
- 5. given myString, startString and endString as inputsyour task is to get slice from the myString start
- 6. write a JS program tofilter the candidates who have scored more than 75 points in every eveninput
- 7. tax criteria salary tax percentage>= 50000 5>= 1000000
- Programming
- Engineering

- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
Assignment (=)
The assignment ( = ) operator is used to assign a value to a variable or property. The assignment expression itself has a value, which is the assigned value. This allows multiple assignments to be chained in order to assign a single value to multiple variables.
A valid assignment target, including an identifier or a property accessor . It can also be a destructuring assignment pattern .
An expression specifying the value to be assigned to x .
Return value
The value of y .
Thrown in strict mode if assigning to an identifier that is not declared in the scope.
Thrown in strict mode if assigning to a property that is not modifiable .
Description
The assignment operator is completely different from the equals ( = ) sign used as syntactic separators in other locations, which include:
- Initializers of var , let , and const declarations
- Default values of destructuring
- Default parameters
- Initializers of class fields
All these places accept an assignment expression on the right-hand side of the = , so if you have multiple equals signs chained together:
This is equivalent to:
Which means y must be a pre-existing variable, and x is a newly declared const variable. y is assigned the value 5 , and x is initialized with the value of the y = 5 expression, which is also 5 . If y is not a pre-existing variable, a global variable y is implicitly created in non-strict mode , or a ReferenceError is thrown in strict mode. To declare two variables within the same declaration, use:
Simple assignment and chaining
Value of assignment expressions.
The assignment expression itself evaluates to the value of the right-hand side, so you can log the value and assign to a variable at the same time.
Unqualified identifier assignment
The global object sits at the top of the scope chain. When attempting to resolve a name to a value, the scope chain is searched. This means that properties on the global object are conveniently visible from every scope, without having to qualify the names with globalThis. or window. or global. .
Because the global object has a String property ( Object.hasOwn(globalThis, "String") ), you can use the following code:
So the global object will ultimately be searched for unqualified identifiers. You don't have to type globalThis.String ; you can just type the unqualified String . To make this feature more conceptually consistent, assignment to unqualified identifiers will assume you want to create a property with that name on the global object (with globalThis. omitted), if there is no variable of the same name declared in the scope chain.
In strict mode , assignment to an unqualified identifier in strict mode will result in a ReferenceError , to avoid the accidental creation of properties on the global object.
Note that the implication of the above is that, contrary to popular misinformation, JavaScript does not have implicit or undeclared variables. It just conflates the global object with the global scope and allows omitting the global object qualifier during property creation.
Assignment with destructuring
The left-hand side of can also be an assignment pattern. This allows assigning to multiple variables at once.
For more information, see Destructuring assignment .
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Assignment operators in the JS guide
- Destructuring assignment

IMAGES
VIDEO
COMMENTS
Question #170267. Mobile. You are given an incomplete. Mobile class.A Mobile object created using the. Mobile class should have the properties like brand, ram, battery, isOnCall, and song.Implement the. Mobile class to initialize the mentioned properties and add the following methods, MethodDescriptionchargingWhen this method is called, it ...
MobileYou are given an incomplete Mobile class.A Mobile object created using the Mobile class should; 2. Fare per KilometerGiven total fare fare and distance travelled in kilometers distance for a rental b; 3. Final Value with Appreciation Given principal amount principal as an input, time period in years ; 4.
FavTutor provides the best-in-class online JavaScript assignment help to students across the globe. We have a qualified team of programmers who are experts in the language and provide you with the best solutions. Our team works tirelessly to offer you JavaScript homework help at affordable rates. We have designed our pricing structure, keeping ...
This will prepare you to learn to use the React library for mobile development. JavaScript is the programming language that powers the modern web. In this course, you will learn the basic concepts of web development with JavaScript. You will work with functions, objects, arrays, variables, data types, the HTML DOM, and much more.
Add this topic to your repo. To associate your repository with the assignment-solutions topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
Expert Help in. 6 Minutes. At Codementor, you'll find top JavaScript experts, developers, consultants, and tutors. Get your project built, code reviewed, or problems solved by vetted JavaScript freelancers. Learn from expert mentors with team training & coaching experiences. Whatever the case may be, find the JavaScript help you need in no time.
Our JavaScript assignment experts are professionals who are well-versed in JavaScript programming and have a track record of completing high-quality assignments. They are adept at detecting and addressing complicated programming issues, and they can give customized solutions that match the specific needs of your assignment.
Front-end, back-end, mobile, desktop, cloud, ML & DL — JS has become ubiquitous. Millions of web pages use JavaScript to make everything interactive, robust, and feature-rich. ... CodingZap's JavaScript assignment experts take particular care when working on any assignment or project. Our verifiable guarantees include tailor-made solutions ...
This assignment requires that you do the following steps: Design a JSON file "cars.json" with the structure specified in requirement 3 and store at least 10 + car data items in the JSON file. Set up the availability state to "True" for 70%of cars in the Warehouse, and a "False" state to the other 30%.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
NativeScript. NativeScript is a development open-source JavaScript framework for developing native mobile apps, empowering developers to control their platform with JavaScript instead of Objective-C (iOS) or Java (Android). Apps like Groovebook, JustWatch, Nstudio, Washmen, Spotless, and more have been built using NativeScript.
Phase 1: Understanding the Basics. As a nobody in the world of JavaScript, your first step is to understand the basics of the language. Start by learning the syntax, data types, variables, and basic operations in JavaScript. Familiarize yourself with functions, loops, and conditional statements to gain a solid foundation in programming logic.
Addition assignment operator. The addition assignment operator += is used to add the value of the right operand to the value of the left operand and assigns the result to the left operand.. On the basis of the data type of variable, the addition assignment operator may add or concatenate the variables.
It's called "destructuring assignment," because it "destructurizes" by copying items into variables. However, the array itself is not modified. It's just a shorter way to write: // let [firstName, surname] = arr; let firstName = arr [0]; let surname = arr [1]; Ignore elements using commas.
Division Assignment Operator (/=) The Division Assignment operator divides a variable by the value of the right operand and assigns the result to the variable. Example: Javascript. let yoo = 10; const moo = 2; // Expected output 5 console.log(yoo = yoo / moo); // Expected output Infinity console.log(yoo /= 0); Output:
Question #295970. the goal of this code is to quickly get you off the ground with Creating and Consuming Promises. input. the first line of input is containing a boolean isHotWaterReady. the second line of input is containing a boolean isBreakfastReady. output. the output could be multiple strings with the appropriate response in seperate lines.
About this Guided Project. In this beginning-level project you will work with JavaScript variables and assignment operators by writing and testing JavaScript code using the Notepad++ text editor and the Chrome browser. Since variables are used as containers to hold values in JavaScript, knowing how to use them is an essential skill for a ...
The assignment operator is completely different from the equals (=) sign used as syntactic separators in other locations, which include:Initializers of var, let, and const declarations; Default values of destructuring; Default parameters; Initializers of class fields; All these places accept an assignment expression on the right-hand side of the =, so if you have multiple equals signs chained ...
With 13 years of experience as a .NET developer and fluent English skills (C1), I specialize in utilizing AWS to architect and deliver full-stack solutions that are both scalable and efficient.<br><br>My technical arsenal features deep expertise in C#, multithreading, LINQ, and a strong background in database servers like SQL Server, PostgreSQL, MySQL, and SQLite. I excel in optimizing queries ...
Expert in Javascript frameworks & libraries such as NestJS, Express.js, React.js, Redux<br>3+ years of experience shipping innovative and scalable web solutions<br>3+ year of experience contributing to architecture and design of SSR and SPA software applications<br>Hands-on experience with cloud infrastructure such as AWS<br>Excellent communication skills, both written and verbal with the ...
Experienced business development manager, project and program manager in IT and innovations. Fields of business interest in information technologies: - internet projects; - mobile software development; - virtual reality applications. Ex-researcher in Technical university of Denmark and in Institute of Physics and Technology of Russian Academy of Sciences, expert in Skolkovo and Rosseti Inc.<br ...
Moscow school children are about to face the new era of education. The city authorities have successfully conducted a one-year Moscow Online School pilot project — innovative educational cloud ...