
SYDNEY TERRIS

Master's of UX Design Thesis Project
Designing a social (re)connection app: ux case study.
After a year and a half of studying UX Design at the Maryland Institute College of Art, I designed Date Night , an app for social (re)connection through shared interests and activities from singing your heart out in the car to getting takeout and curling up under a blanket for a movie.

Date Night design showcase
From Personal Frustrations to Design Pillars
In the wake of a sweeping global pandemic, the world's doors closed and silence fell on once-busy streets while we found new ways to define social connection. With the horizons of adventure shrinking and the depths of isolation growing, I found myself constantly looking for socially-distanced, digital activities to share with my partner and my closest friends. From Netflix Watch Party to Discord streaming, we fumbled through questions like "Which one of us has the Hulu subscription?!" and "How do we find something we all like watching?". When Friday nights rolled around, comparing, contrasting, and untangling schedules, time zones, watch lists, subscriptions, and streaming services created a headache that left us feeling like Charlie Day in It's Always Sunny In Philadelphia instead of Dina in Girls Trip.

Even as technology brings us limitless content, exposes us to new activities, and finds new ways to delight our taste buds, friends and couples are still left with an important question:
How do we find exciting new ways to connect with each other without falling into the same old habits, or neglecting quality time altogether?
Put another way: beyond the thrill of a new match on a dating app or a new suggestion on Netflix, how do we use technology to nurture fulfilling, long-lasting friendships and relationships?
This is where Date Night begins.
The Date Night App
Sing your heart out in the car while you jam to a playlist made for you and your partner in crime, or curl up under a blanket together to watch movies hand-picked for your shared passions!

QUALITY TIME JAMMING
OUT OR DINING IN
Date Night is an activity matchmaking app for friends and couples that compares and contrasts each person's interests to determine exciting and engaging shared experiences for date night activities.
How does it work?
Imagine Sydney wants to spend some quality time with her friends and nurture her social connections, but often feels frustrated sorting through tangled schedules, movie interests, and subscriptions. This weekend, Sydney wants to set up a watch party with her friend, Amber . She opens Date Night and looks through her list of movie night "matches" with Amber . Sydney picks out a movie they both have been wanting to watch and sends a date night plan over to Amber for Saturday night. Amber , while swiping left and right through potential playlist tracks, receives a date night proposal from Sydney . The movie and the date both fit Amber's schedule and interests, so she confirms the plan and eagerly awaits Saturday night!

Date Night creating a date night plan flow
Design Deep-Dive
Supporting friends and partners in finding ways to (re)connect with each other through shared interests and activities from singing in the car to getting takeout and watching a movie.

Date Night onboarding flow
At it's core, Date Night provides an activity matchmaking service for friends and couples by comparing and contrasting each person's interests and desired date night activities. In turn, this augments user engagement with streaming services, food service apps, and related subscription boxes by providing a clear, direct pipeline to each activity. Therefore, the Date Night app supports partners in finding ways to (re)connect with each other through shared interests and experiences while creating an intuitive pathway linking users to the applications that address their date night needs, such as OpenTable or Netflix. This eliminates decision-making and schedule coordination stress.
Concept Deep-Dive
The Date Night app has 5 core features:
1. The Stack: The homepage hub - a stack of cards - that users swipe right or left on to express like and dislike
2. Connections: Adding, managing, and talking with friends and partners
3. Plan a Date: A pathway for users to plan out and send proposals for date nights that is rooted in existing mental models
4. Responding to a Proposal: A flexible, built-in reply feature that allows users to go beyond "yes" or "no" by supporting a response system that encourages users to reply with iterations on the initial proposal
5. Curated Spotify Playlist: A playlist automatically created for each connection or group chat that compares, contrasts, and reflects back shared music tastes in a unique playlist
Date Night UI showcase
The homepage card stack is the central hub for user activity. This space prioritizes exploration and leans into delightful interactions that provide exciting and engaging content. The user focuses on high-level content groupings including Movies, Music, and Food. Each card within the card stack features cover art and identifying details for the featured content. A user can either swipe right to "like" content, or swipe "left" to dislike content. Content that is "liked" by a user is saved for comparison with the corresponding interests of that user's connections. From this comparison, suggestions for date night plans are made that are directly based on content the users have "matched" on.

Date Night homepage featuring card stacks for users to swipe through
The card stack is populated by pulling movies, music, and dining options from the user's linked subscription services. For example, users that have linked their Netflix account and their Hulu account will see a movie options that are a combination of titles offered from both streaming services. A user also has the option to automatically import their existing "Watch Later" lists to ensure these are added to the user's 'Liked" content.
Continuing, the connections page allows a user to review their conversations and group chats with friends, partners, and loved ones. From here a user is able to start new conversations or kick off a new date night plan.

Date Night 's My Connections page
When a user chooses to propose a new date night plan, they are able to sort through the content that individuals have "matched" on to find the movies, music, or food that both individuals are excited to engage with. After selecting an activity, the user picks a date and time to propose. For dine-in restaurants, this includes table reservations powered by OpenTable. Similarly, take-out options are supported by services including DoorDash and UberEats. Having chosen a restaurant to dine in, a user is also able to add a movie on to their date night plan before sending the proposal to their connection(s).
Summary view of composing a date night plan to send to a connection
When a user receives a date night proposal, they have several options for a response. They may accept the proposal as is and have it automatically added to their calendar. On the other hand, a user may also decline a proposal. Third, and most importantly, a user is able to iterate on a proposal by responding with substitutions or alterations to the plan. These changes can include adjustments to the date and/or time as well as substitutions for the proposed activity, such as swapping out one movie selection for another.

An image subtitle looks like this
The final primary feature of Date Night is the uniquely generated music playlist that is powered by Spotify. This playlist is generated in two steps. First, Date Night imports a user's existing Spotify preferences and combines this with any additional data the user provides by swiping through the music card stack. Second, for each connection, Date Night automatically compares and contrasts both individuals' music preferences and generates a unique Spotify playlist based on overlapping music tastes. This playlist includes songs and artists that both users have expressed interest in as well as new songs and artists from similar music genres.

Date Night's uniquely generated music playlists powered by Spotify
Target Audience
In order to determine the target audience for the Date Night app, research was conducted into the user audiences for dating apps like Tinder as well as the user audiences for service providers such as DoorDash, OpenTable, Netflix, and Spotify. As a result, the target audience was determined to be individuals who are confident using smartphones consistently and who are looking for new ways to connect with each other during a socially-distanced, pandemic era. More specifically, the target audience for Date Night includes couples and friends, both newly formed and long-term, between the ages of 18 and 55 years old. These individuals are streaming service subscribers, and likely frequent smartphone and mobile app users. Generally, these individuals visit local restaurants several times per month and enjoy trying out something new every now and again. The target audience also enjoys a stay-at-home date night with takeout and a movie. These users generally make use of restaurant reservation and food delivery apps, including but not limited to OpenTable, DoorDash, and UberEats.
Project Timeline
The Date Night project serves as my Master's thesis and is the culmination of a year and a half of studying design, user experience, and human-computer interaction at the Maryland Institute College of Art. Altogether, the project timeline extended over a period of 10 weeks and included the following development beats:

Formal Project Proposal: Project Timeline
Understanding The User Friction & Business Value
What is the user friction date night tackles.
This project kicked off with an exploration into the behavioral habits of couples in long-term relationships in order to map out the sociological paradigms structuring interpersonal social connections in the midst of a global pandemic. This yielded the following, surface-level user friction:
Individuals seeking to (re)connect with each other through shared experiences need to select a movie - or other activity - for a "date night" but feel frustration when facing difficulty identifying a movie - or other activity - that both individuals are interested in.
Knowing this, what is the core problem the solution seeks to address?
Individuals seeking to (re)connect with each other through shared experiences need to establish, communicate, and compare interests to determine date night activities, but feel frustration when facing difficulty sifting through and identifying activities that both individuals are interested in. These users require support through an activity "matchmaking" service that compares and contrasts each partner's interests and desired date night activities while creating an intuitive pathway linking couples to the services that address their needs, such as OpenTable or Netflix.
What business value might the solution bring?
After distilling the core user friction, the following questions were asked to determine the business value of the solution:
1. Does the market exist? What business value might the solution bring?
2. What is the market demand and size? How broad is the audience?
3. What is the competitive landscape? Are there similar products in the market and how are they positioned? Who is most successful in this space?
4. What is the value proposition? Who are the target users? How does the app achieve financial viability?
5. What are the key performance indicators for success? What are the qualitative and quantitative markers of a healthy product in this space?
Insight: There is an unmet market, and the market demand is high
Conversational user interviews and market research surveys were leveraged to reveal that 82.61% of participants report that they "often have trouble finding activities that both individuals are interested in". Continuing, 70.83% of users indicate "finding a time and date that suit everyone's schedules" is a primary stressor during activity planning.
So, how big is the current market?
Research into the current state of the market underscores the rapidly expanding nature of both the online dating and video streaming industries. With regard to the online dating industry, over 32 million Americans are currently participating in online dating. This forms a global industry that is expected to grow from $2.23 billion in 2019 to $3.592 billion by the end of 2025. In parallel, the global video streaming industry was valued at $38.56 billion in 2018 and is expected to grow to $149.34 billion by 2026.

Formal Project Proposal: Market Research
Further, a competitive analysis of the most successful products growing the social connection industry revealed that comparing and contrasting the activity interests of multiple individuals remains an unmet need in the market. Most digital products in the matchmaking space, such as Tinder or Bumble, focus on pre-relationship services for romantic couples, neglecting the needs of friendships and long-term romantic relationships. Moreover, subscription service products, such as Netflix or Amazon Prime, focus on the vertical slice of a single individual's needs, rather than providing robust featuresets designed around social connection.
Altogether, existing products in this market space are limited to:
Socially isolating product models that fail to support person-to-person connection
Pre-relationship services that do not build sustainable, long-term user engagement cycles
In contrast, Date Night supports partners and friends in finding ways to (re)connect with each other through shared interests and activities while creating an intuitive pathway linking individuals to the applications that address their date night needs, such as OpenTable or Netflix.
Insight: Exploring existing user behaviors uncovers a user friction potentially hindering the success of Date Night
A key problem emerging from user research involved addressing and supporting the ever-evolving individuality of users as each person's interests, passions, and life circumstances change over time. On one hand, as friendships and relationships change, Date Night must support the user through both happy and sad evolutions by avoiding potentially painful or traumatic reminders of emotional wounds. On the other hand, Date Night must also be sensitive to and cognizant of how an individual's tastes and interests evolve over time. The app necessitates a level of "revisiting" past content and prioritizing new activities that the users have not participated in. Providing this fine-tuned experience in a simplistic approach involves thorough and complex information architecture planning.
How to design a system that reflects back the ever-evolving individuality of it's users?
A thorough competitive analysis was conducted to seek inspiration and key insights from apps with similar needs including Netflix's "Top Picks for You" approach, Pinterest's suggestion architecture, and Tinder's connection archival process.
What was learned?
1. Designing for evolving individuality involves a balance between exploring new content and revisiting old content
" There’s no point in trying to eat something that has lost its flavor. I’d rather have many consuming if finite passions than wonder what it’s like to have even one."
- Katherine Ramsland Ph.D., 2014
An effective design focuses on surfacing new and exciting content, but takes time to revisit previous content to give space and allowance for a user's passions to evolve over time.
2. Create belonging, not shame
An effective design allows a user to quietly and seamlessly pause, archive, or renew connections with their social spheres. To be successful, the design must limit the negative influence of social pressures around popularity and self-valuation.
3. Design for exploration
An effective design encourages users to experiment and explore their existing passions as well as delve into uncharted territory. User engagement should be playful and fun, pushing on the horizons of existing identified interests.
Solution Ideation
Design pillars: from insights to design decisions.
Leveraging the key insights arising from research analysis and behavioral psychology for products in this space, the following design pillars were established:

Date Night design pillars
With these design pillars in mind, the following methods of design ideation were utilized to reach the final product:
1. User Sit-Ins to evaluate social coordination mental models
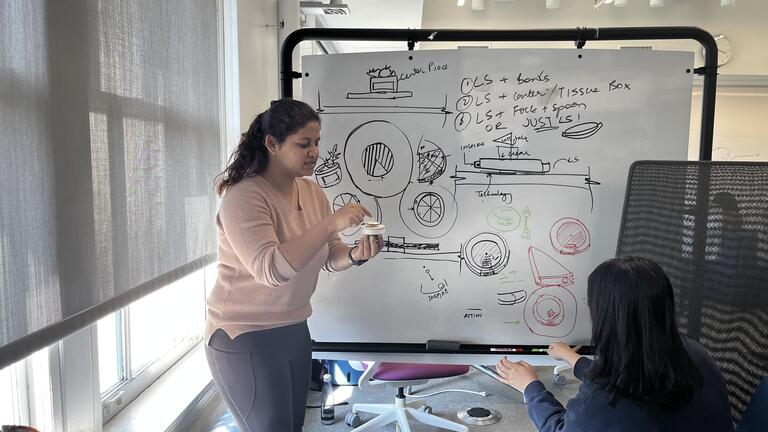
2. Freeform Sketching for train-of-thought iteration
3. Pen & Paper Sketches anchored around usability questions
4. Digital Wireframing at a low and mid-fidelity level
5. High-Fidelity Design and iteration
6. Prototyping and interaction design iteration
Process: User Sit-Ins
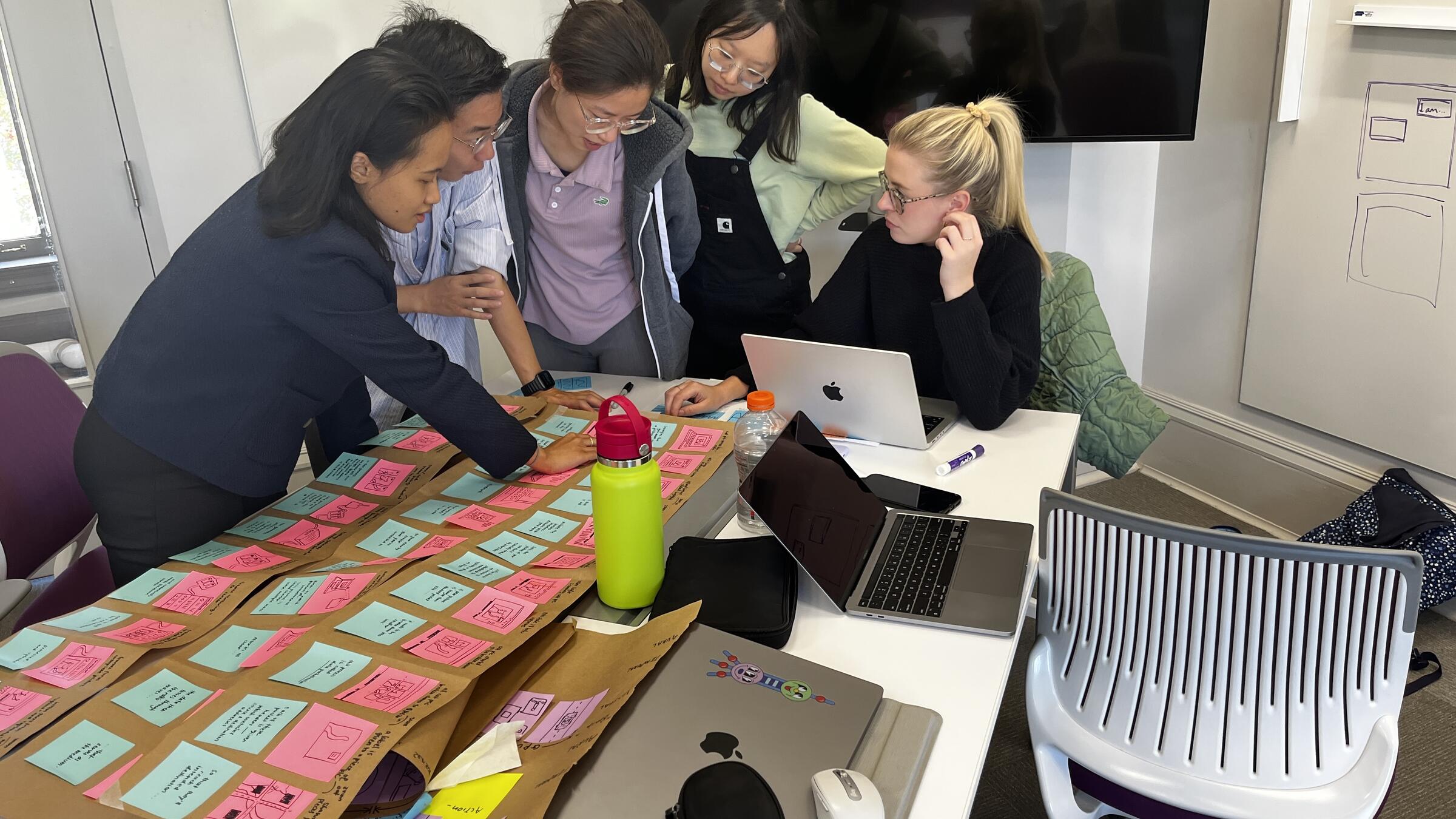
In order to effectively evaluate the social coordination and mental models involved in planning quality time between individuals, user "sit-ins" were conducted. These involved sitting in on conversations between groups of people and listening while event coordination was conducted in order to better understand what information is being consistently communicated. While noting key phrases, questions, information tidbits, and general behavioral habits, several patterns of communication emerged that directly informed the featureset for Date Night . As the following graphic shows, these patterns centered on 6 key data points:
1. Schedule
2. Activity Category
3. Genre or Subcategory
4. Reputation
5. Accessibility
6. Substitutions & Negotiation

User sit-in key patterns summary
Process: Freeform Sketching
After evaluating the primary modes of communication through user sit-ins, a train-of-thought style sketching process began. This involved rapid iteration on very low-fidelity screens using digital pen and paper. By iterating rapidly on general screen layouts and flows, various concepts were put to paper and quickly ruled in or out. Through this rapid iteration, several home screen layouts were proposed and evaluated for usability. By anchoring Date Night around the Design for Exploration pillar, I was able to ascertain a design direction that involved leveraging the home screen as a place for users to explore new content and expand their library of activities. This naturally moved the product away from leveraging the home screen as a broad information overview - similar to what Fitbit provides - and into a more playful, engaging approach inspired by apps such as Tinder and Pinterest. Additionally, these train-of-thought sketches allowed me to explore multiple information architectures for the content. Initially, I delved into requiring the user to pick a content category as their first action. However, through rapid iteration I found that the design felt unapproachable and resembled apps where users take care of "chores". In order to reach a more user-centric, entertaining design I explored varying ways to surface content immediately without overwhelming the user and without surfacing content that felt unrelated or uninteresting.

Train-of-thought style sketches to quickly iterate on concepts
Process: Pen & Paper Sketches
Next, with a somewhat narrowed sense of the design direction, I began developing higher fidelity sketches for each screen that focused on the application's utility and purpose at each screen. In essence, each screen was posed with one question, "What do I do here?". In turn, each sketch answered this simple question by building interaction and information architectures anchored around prioritizing the answer to that question. In this manner, secondary and tertiary actions were appropriately de-emphasized in order to make space for the primary user goal. Most importantly, working through the Date Night app design with digital pen and paper surfaced key outstanding questions and feature opportunities. In addition, I was able to show these pen and paper sketches to 4 users to better understand the expectations users would potentially have at every screen, including opportunities for growth. Most notably, although Date Night was originally inspired by romantic relationships, these user interviews revealed that the functionality initially planned for could be extended to friend groups! As a result, the pen and paper sketches were revisited to rapidly iterate on an expanded featureset that caters to friends and friend groups seeking ways to spend quality time together. This involved adding plans for group chats, large databases of "connections", and a stronger information architecture surrounding the diverse interests, subscriptions, and schedules of multi-party date nights.

Digital pen & paper sketch of the Date Night home screen including outstanding questions

Digital pen & paper sketch of the Date Night My Connections screen including outstanding questions
Process: Digital Wireframing
Leveraging Adobe XD, I transitioned my digital pen and paper sketches to low-fidelity and mid-fidelity wireframes that pushed the design and functionality of Date Night even further. Seeing the product begin to take shape, I found that some of the information architecture and design elements that made sense on paper did not translate well to their wireframe counterparts. Most notably, the paper sketches imply that the cover art for the media in focus is separated by some negative space from the information panel that provides name, genre, year, and description details. Once put in wireframe form, this design felt like it was disconnecting the cover artwork from the information panel, and the two felt like unrelated elements. As a result, these elements were redesigned in a combined format that helped reinforce their interdependent nature. Additional on-screen elements were played around with to better balance negative space with interactable, engaging elements.

Initial round of low and mid-fidelity wireframes with stub images and text.
This phase of development also allowed for the refinement of the product's accessibility. In order to maintain readability, all primary body text is delivered at 20pt in the Bio Sans, a simple sans serif, highly-readable font. Secondary text is a minimum of 16pt, also in Bio Sans. While developing the wireframes and initial product personality, all screens and features were evaluated in grayscale to ensure that color was not leveraged as a primary line of communication for users. Relying instead on contrast and font weight, the product is fully usable without color cues.

Wireframes represented in black and white color filtering to address contrast levels
Process: High-Fidelity Design
To solidify, refine, and polish, the Date Night app, the final weeks of the thesis project were a sprint dedicated to developing a high-fidelity design and a functional prototype. To bring Date Night to life, a visual direction and personality for the application were iterated on. In conjunction with this visual polish, the a detailed pass was taken at fleshing out each screen in the core user flow to adequately illustrate 5 primary features:
1. Onboarding: Walking users through the primary app features
2. The Stack: The homepage hub - a stack of cards - that users swipe right or left on to express like and dislike
Date Night UI Showcase
While working through the polishing sprints of Date Night , I was able to sit down with a handful of potential users to walk through the varying screens and better understand what user expectations exist at each level of interaction. Through these conversational user interviews, I was able to determine shortcomings and areas of opportunity for the design. These included refining the calls to action, the focus elements, the onboarding flow, and the calendar section. Most notably, the calendar was initially designed as an iOS-style vertical scroll. However, several user interviewees noted that this presentation of the calendar was overwhelming while also providing little useful information on what activities a user has upcoming. As a result, the calendar was modified to show only one month at a time with a horizontal scroll. This freed up the vertical scroll space for highly-specific and applicable reminders of upcoming social events that a user can quickly review. Consequently, the calendar screen holds much more digestible and usable information without overwhelming users.

Date Night's My Calendar page before and after iteration resulting from usability testing
Even further, the user interviews conducted during the design polish sprint revealed areas of the app that brought users delight. To this point, leaning into the playfulness and engaging nature of the homepage's card stack allowed the app to parallel the delight and light-hearted exploration users enjoy within apps like Tinder and Pinterest.
"Oh! It's like Tinder, but for people who are already in relationships!"
- Usability Test Participant #4, 2020

Assortment of Date Night card stacks
A final accessibility pass for contrast and readability in grayscale was applied to safeguard the design. As the details and visual personality of the app became refined and polished, this grayscale assessment ensured that this augmented visual noise did not hinder or disrupt usability for hard of vision users.

Summary view of the final UI within a grayscale filter to address contrast
Process: Prototyping
To complete the final design sprint for Date Night , Adobe XD was leveraged to create a working prototype for the primary featureset, including general interaction design and iteration. The prototype begins with a short onboarding flow that highlights the primary interactions and solution goals. Most importantly, the Date Night prototype highlights the intended functionality for the homepage card stack as well as the user flow for individuals looking to either set up or respond to a date night proposal. Even further, the prototype includes a user flow for accessing each connection's unique playlist. Altogether, the prototyping sprint illustrates how a user is able to move through and within the Date Night app for a variety of user stories. It conveys the personality, functionality, and business model for Date Night and lays a foundation for engineering implementation.
Date Night prototype walkthrough. Please contact me for access to the full prototype!
Closing Thoughts
In the course of developing the Date Night app design and prototype, there were 3 primary challenges to overcome.
1. How to turn the mundane into delightful
One of the first challenges encountered with the Date Night app was determining how to turn what is normally a stressful chore into a delightful user experience. More specifically, the comparing, contrasting, and untangling schedules, time zones, watch lists, subscriptions, and streaming services creates a headache that users shy away from. Exploring and playing around with how to turn this user experience into something fun and engaging was a difficult and rewarding challenge. To tackle it, I dove into apps that delight users with visual content like Pinterest and Tinder, and leveraged the playful and simple interactions as inspiration for Date Night . Making the sorting through media content a fun experience, and then handling the comparing and contrasting of interests behind the scenes turned an arduous process into a gamified user flow. Imbuing this concept with opportunities to explore, learn more about one's connections, and generally feel a sense of social connection during a socially distanced world pandemic created the fun, playful, and delightful user experience I aimed for with Date Night .
2. How to reveal and conceal information architecture complexity
Another challenge for the Date Night project involved the complex information architecture and how it is both revealed and concealed from the user. On one hand, the application demands that users are at least aware of the complex data the app can handle and organize on behalf of users. On the other hand, the minutia and details of that data and information architecture are not nearly as useful to a user as the results of the analysis are. Finding a balance between revealing the complex power of the application and concealing the overwhelming details was an important and nuanced design challenge. Tackling this involved approaching the concept with robust user interview analysis and behavioral psychology insights. Leveraging existing user mental models and sitting in on conversations between potential users as they coordinate date night plans illuminated a natural and intuitive information architecture that is infused into the Date Night app concept.
One of the biggest constraints to this project was maintaining rapid iteration and agility under a 10 week time constraint. To manage this challenge, I began the project with a timeline in mind to provide structure to the process. In addition, my access to thorough user interviews was limited by both the time constraint and the limitations of the Covid-19 pandemic. As a result, I transitioned away from the traditional design process model wherein a segment of time is dedicated at regular intervals to user interviews and usability testing. Rather than have these two phases segmented out, I infused these into the process and continued conversations with my user interview pool throughout development. This allowed my project to be agile and adaptive to feedback throughout it's development. In addition, this allowed for the resultant feedback to be as iterative as the design was, which ultimately safeguarded against large reworks.
At the core, this project helped me learn and practice taking a concept from user frustration to elegant product solution. Turning feature gaps into design pillars and leveraging a humanized approach to developing a technological solution, I learned how to effectively ideate, iterate, illustrate, and present the full life-cycle of a user experience design.
Moreover, I learned to not only act on, but actively encourage critique of my process and my design, and to adapt to a rapidly changing cultural context during a world pandemic.
Most importantly, I learned how to take the experience of frustration and leverage it to identify market gaps for which I can design highly creative and user-centric solutions. From this project, I take with me a passion for developing vivid and vibrant user experiences that balance immersive depth with purposeful design.
Thank you for following along with my journey through the process of creating Date Night! Please feel encouraged to reach out on LinkedIn - I would absolutely love to hear your insights, feedback, and ideas!
UX: Designing the User Experience
A Commission of the International Cartographic Association
- Terms of Reference
- Upcoming Events
- Presentations
- Modules of Training Workshops
PhD & Master Theses
- Bibliography
- Leadership & Contact
SŁOMSKA-PRZECH, Katarzyna, 2021, Wpływ medium publikacji na użyteczność map [ENG: The impact of publication medium on maps’ usability] , PhD Thesis, University of Warsaw.
MARKOWSKA, Anna, 2018, Użyteczność kartograficznych anamorfoz powierzchniowych [ENG: Usability of area cartograms], PhD Thesis, University of Warsaw.
HALL, Andreas, 2016, Reasoning in Spatio-Temporal Analysis – Theory, Provenance, and Applications , PhD Thesis, Aalto University.
YOCHEVA, Zornitza, 2015, User-Centred Design of Smartphone Augmented Reality in Urban Tourism Context , PhD Thesis, Bournemouth University.
DEEB, Rasha, 2015, Assessing visual variables of cartographic text design , PhD Thesis, Ghent University
KVELADZE, Irma, 2015, Space – time cube design and usability . University of Twente, ITC Dissertation 268, ISBN: 978-90-365-3859-6.
LAAKSO, Mari, 2014, Improving Accessibility for Pedestrians with Geographic Information , PhD thesis Aalto University.
PUCHER, Alexander, 2013, Optimierung von Internet-basierten kartographischen Informationssystemen durch Erkenntnisgewinn aus nutzerzentrierter Entwicklung. Dissertation, University of Vienna.
OOMS, Kristien, 2012, Maps, how do users’ see them . PhD thesis Ghent University.
SCHOBESBERGER, David, 2012, Towards a Framework for Improving the Usability of Web-mapping Products . Dissertation, University of Vienna.
BLEISCH, Susanne, 2011, Evaluating the appropriateness of visually combining abstract quantitative data representations with 3D desktop virtual environments using mixed methods . PhD Thesis. London: City University London. http://phd.sbleis.ch/
DELIKOSTIDIS, Ioannis, 2011, Improving the usability of pedestrian navigation systems . PhD thesis University of Twente. ITC Dissertation 181, ISBN: 978-90-6164-303-6.
ROTH, Robert, 2011, Interacting with Maps: The science and practice of cartographic interaction. PhD dissertation Pennsylvania State University.
NIVALA, Annu-Maaria, 2007, Usability Perspectives for the Design of Interactive Maps , Publications of the Finnish Geodetic Institute, PhD thesis.

Professorship for Open-Source Software
Friedrich-Alexander University Erlangen-Nürnberg
Final Thesis: A Theory of Best Practices of User Experience Design in Software Product Lines
Abstract: This paper presents the theory of User Experience (UX) best practices in software product lines. The methodology used to derive the best practices is case study research, which has been applied to two independent software product lines within Siemens AG, the German engineering company. The resulting theory is based on Qualitative Data Analysis and other methods employed within case study research. The proposed theory is presented in the form of best practice patterns regarding the following three categories: UX creation, UX implementation and UX management in software product lines. The resulting patterns are designed to be used as a best practice handbook that can be applied by software product lines dealing with UX-related challenges.
Keywords: User Experience (UX), usability, human-computer interaction (HCI), software product lines, case study, best practice
PDFs: Master Thesis , Work Description
Reference: Nikolay Harutyunyan Theory of User Experience Best Practices in Software Product Lines Master Thesis, Friedrich-Alexander-Universität Erlangen-Nürnberg: 2016.
Share to your network!
- Click to share on LinkedIn (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
Category: 4 Theses , 4.3 Finished Theses

Master of Design in Design for Interactions
Our mdes program supports those with design backgrounds who seek to transform their practice..
The School of Design welcomes students who hold undergraduate degrees in a design-based field and have at least one year of professional experience to apply to our MDes program. If you’re looking to build on a strong foundation in design by studying the “big picture” aspect of designing for interactions, which involves communities, organizations, cultures, contexts, and systems, our MDes program can help you. Throughout the program, you’ll work with some of the brightest thinkers and most talented practitioners in the field, gaining exposure to approaches, ideas, and methods at the forefront of design. Studies rooted in communication, systems thinking, futuring, speculative design, design technology, ethics, and design research form the basis of the MDes. You’ll learn how to apply rigorous processes for documenting, analyzing, and understanding the past and present to propose more desirable systems and interactions for the future.
The diversity of our MDes cohort creates an incredible group of people with whom to learn.
In addition to bringing rich cultural experiences from around the world, our MDes students hold a wide range of professional and academic expertise, including undergraduate degrees in design-based disciplines such as communication design, product design, user experience design, architecture, and service design. This diversity enriches everyone’s learning experience. Our requirement for MDes students to possess at least one year of professional experience also elevates learning in the form of effective collaboration.

Our rigorous curriculum balances structure and autonomy.
Spanning four semesters over the course of two years, the MDes program will challenge how you perceive the roles design can and should play in aiding various forms of interactions throughout society. Each semester you will encounter thoughtfully aligned seminars, studios, and labs that equip you with important knowledge and skills to aid your development as a design leader. Through individual and team-based projects that focus on the design of services or social innovation concepts, you’ll explore design principles, approaches, theories, and tools that are essential for designing for interactions. You may also take advantage of CMU’s stature as a renowned liberal arts research university to pursue research opportunities with faculty and take courses across campus to broaden and deepen your education. Even though designers typically work in service of others and respond to specific prompts, we recognize the importance of your unique interests. Our MDes courses provide you with the autonomy to direct your individual work and offer support as you chart your personal path and discover your design “voice”.
The MDes thesis provides an opportunity for you to conduct rigorous design research.
A unique feature of the MDes program is the design thesis—an independent research and design project that you will conduct under the mentorship of a faculty advisor. The thesis is complemented by a required second-year seminar, elective coursework in the School of Design, and other departments across the Carnegie Mellon campus. In the first year, you'll identify possible thesis topics relative to School of Design faculty expertise, investigate ways of conducting a thesis, construct a researchable question that will frame your project, secure a thesis advisor, and write a proposal for your second year of study. In the second year, you'll conduct intensive research that aligns with an appropriate design process and culminates in a design project that addresses your research question. You will also write a document that describes your steps and discoveries. Throughout the process you’ll participate in public sharing sessions of thesis work and give and receive feedback to further your inquiry and understanding. You can peruse master’s theses from students in the School of Design online at KiltHub .
- Beyond Big Beef: Transitions to Food Citizenship Through Community, Ema Karavdic
- Affordances for Multi-device Gestural Interactions in Augmented Reality, Shengzhi Wi
- Amplifying ASL: Designing with Futuring and Inclusion, Mackenzie Cherban
- tac.tic: Tactile design language for indoor-outdoor pedestrian navigation, Chirag Murthy
- Designing for Trust, Meric Dagli
- Building Long-Term Relationships between People and Products through Customization, Ashlesha Dhotey
- Designing for Learning Growth: Encouraging Metacognitive Practice to Support Growth Mindsets in Students, Chen Ni
- Project Care: Empowering Elderly Chronic Disease Patients to Better Understand and Manage Their Treatment Plans Through Enhanced Patient-Centric Services and Systems, Suzanne Choi & Laura Rodriguez-eng
Our MDes equips you with important design skills and knowledge that enable you to realize a lifelong career in design.
The MDes is considered to be a terminal degree in design, and graduates are poised to take on leading roles in professional practice worldwide. Alumni are also well-positioned to acquire entry-level teaching and research positions at universities. As a graduate, you may choose to deepen your studies through a design-focused PhD program, like that offered by the CMU School of Design, or continue your education in areas such as business, human-computer interaction, or public policy. Whatever direction you choose to pursue, our MDes will provide you with a strong design education that builds on your background and strengthens the positive trajectory for achieving your professional goals.
Master of Design in Design for Interactions (MDes) Curriculum
Fall semester, year 1.
Explore design for interactions, design for services, and design for social innovation and study their potential impact in business and policy. Expand your skills in communication and interaction design.
Investigate the history, current state, and future of interaction design practice and research.
Envision and prototype preferred futures by giving form to the behaviors and interactions of products, services, and systems.
Use design strategies to decode complex information and communicate messages clearly.
Learn to use design tools for physical and digital environments to support your studio projects.
Investigate your personal interests, probe existing theses, and study various ways of conducting a thesis.
Learn about faculty research.
Spring Semester, Year 1
Investigate business and policy opportunities in design for services and social innovation through research-based team project work in your studio course. Work with advisors to prepare your thesis proposal.
Choose to study either Transition Design, Social Innovation or Design for Service.
Tackle a client-sponsored team project using an integrated research and design process.
Learn and apply a range of participatory methods for exploratory, generative, and evaluative research and design.
Construct a researchable question to frame your project, secure an advisor, and plan and propose the research and design approach you'll conduct in your second year of study.
Take a design elective or a course outside of design to complement your skills and knowledge. We recommend courses in policy, business, service or social innovation, interaction or communication design, or professional writing.
Fall Semester, Year 2
Through thesis project work and your choice of electives, craft a generalist degree in design for interaction, or develop a concentration in design for services or social innovation.
Build on the foundation of coursework and studios through thesis research with your advisor. Conduct research and develop creative concepts to investigate a significant challenge, engage with stakeholders in the real world to inspire and evaluate your ideas, and review your progress and evolving body of work with peers and your advisor to inform your subsequent steps.
Survey new models and approaches to interaction design and design for service in professional practice.
Learn research strategies and tools to assist you in your literature and artifact reviews, investigate making as a means of exploring and understanding your topic, and explore ways of visualizing your discoveries to aid your learning and share your findings with others.
Spring Semester, Year 2
Bring your thesis project to fruition by synthesizing your discoveries and disseminating valuable insights that have the potential to benefit others. Take advantage of electives to cultivate your expertise in design for interaction, and design for services or social innovation.
Model, test, and refine, your design concepts that have emerged from your year of deep research and design exploration to deepen your understanding of your topic, synthesize your findings and apply what you learned to your project, document, present, and publicly defend your thesis, and showcase your project as a unique feature of your design portfolio to demonstrate your ability to take on a significant research and design project.
Explore ways of encapsulating your study, synthesizing and structuring your discoveries, and writing and designing your thesis for dissemination.
We invite you to connect with us and learn more about the School of Design and our MDes program.
Check out examples of students’ work . Join us for an online visitors session . Review other areas of our site such as Frequently Asked Questions and Application Process . Plan a visit to Carnegie Mellon and coordinate a tour of the School of Design while you’re here. Contact us to schedule a call with our academic advisor to discuss any outstanding questions that arise. We look forward to meeting you!
Learn more about updates regarding the 2024–2025 FAFSA process.
School of Information
- Undergraduate Programs
- Graduate Programs
- Continuing Studies
- Study Abroad
- Center K–12
- Interdisciplinary Studies
- Undergraduate Advising
Admissions & Aid
- Undergraduate
- Admissions Contacts
- Student Financial Services
Life at Pratt
- Life in Brooklyn
- Diversity, Equity & Inclusion
- Residential Life & Housing
- Health & Safety
- Student Success
- Athletics & Recreation
- Student Involvement
- Student Affairs
- Title IX & Nondiscrimination
- Current Students
- Prospective Students
- International Students
- Administrative Departments
- People Directory
Library and Information Science, MS
Dual Degree: M.S.L.I.S. / M.A. History of Art and Design
Museums and Digital Culture, MS
Data Analytics and Visualization, MS
Information Experience Design, MS
Advanced Certificates
- About the School of Information
- Experiential Learning Opportunities

The Master of Science in Information Experience Design (IXD) program is an innovative blend of the information science (IS), human-computer interaction (HCI), and user experience (UX) disciplines. The IXD program educates students and prepares them for careers in the rapidly growing UX profession, which includes UX designers, information architects, interaction designers, UX researchers, usability analysts, and content strategists.
With its empathetic, research-based, and human-centered approach to technology design, the IXD program teaches students to be well-rounded UX professionals who are not just strong designers but also skilled researchers, communicators, and strategists.

The IXD program teaches students how to design understandable, useful, and engaging digital interfaces and become well-rounded UX professionals. The program is designed for people from any background; previous design or technical knowledge/experience is not a prerequisite.
The IXD program is not a UX boot camp. It is an intensive two-year graduate program where students will not only learn the knowledge and skills needed to be a UX professional, but also engage with creative, critical, and ethical challenges. Throughout their time in the program, students will create a unique and strong UX portfolio that is essential for a career as a UX professional.
For international students, please note that the IXD program is designated as a STEM program by the Department of Homeland Security (DHS) and thus qualifies for the STEM optional practical training (OPT) extension for F-1 students.
Job Outcomes

What will you do?
Recent job titles obtained by program graduates include:
- UX/UI Designer
- UX Researcher
- Product Designer
- UX Specialist
- Information Architect
- Design Researcher
Where will you work?
A selection of organizations where these graduates work:
- Capital One
- JP Morgan Chase & Co.
- Major League Baseball
- McKinsey & Company
- Morgan Stanley
- Siemens Healthcare
You can find more job information and statistics on the IXD Key Statistics webpage .
Pratt offers lifelong services for students and alumni through its Center for Career and Professional Development and a job resources webpage .
Learning Outcomes

Throughout the IXD program, students will create a digital portfolio to highlight the work they have completed and demonstrate they have met the program’s five student learning outcomes:
- Research – Apply appropriate research methods to identify meaningful insights about people’s needs, behaviors, and experiences
- Communication – Compose compelling narratives and convey information to diverse stakeholders using appropriate communication styles (visual, written, and/or oral)
- Tools – Choose and effectively employ industry-standard software associated with all phases of the user-centered design process
- Experience Design – Create quality digital interfaces through an iterative and purposeful user-centered process that incorporates relevant technical, social, and cultural factors
- Ethical Practice – Construct a strong professional identity that reflects a commitment to the ethical application of design and research and critically considers their impact on individuals, communities, or ecosystems.
Our Courses

School of Information courses are small (average class size is 12 students) and are held at 11:30 AM, 3 PM, and 6:30 PM, with the evening session offering the most options to help accommodate students who are working during the day. 80-90% of courses are held in-person at Pratt Manhattan Center, and 10-20% are held online. Select required courses in the IXD program include:
- INFO 643 Information Architecture and Interaction Design This course provides students with practical knowledge and hands-on experience designing digital interfaces from a user-centered perspective through an exploration of the dual practices of information architecture and interaction design.
- INFO 644 Usability Theory and Practice Students will learn and apply usability principles and gain hands-on experience with several common usability evaluation methods, including traditional user testing and inspection- and field-based methods.
The IXD program also offers a wide-variety of elective courses. A selection of them includes:
- INFO 606 Digital Accessibility
- INFO 641 Visual Communication & Information Design
- INFO 642 Content Strategy
- INFO 645 Advanced Usability and UX Evaluation
- INFO 646 Digital Product Design
- INFO 648 Mobile Interaction Design
- INFO 649 Practical Ethnography for User Experience
- INFO 650 Speculative Design
To view curriculum requirements, please visit the IXD Plan of Study . For a full list of courses, please visit the Courses page .
Program Concentrations
Selecting a program concentration allows IXD students to focus their studies and build a cohesive set of knowledge and skills targeted to a specific career pathway within the User Experience (UX) profession. Students are encouraged to select a concentration early in their studies, but are also free to create their own customized study plan based on their career interests and academic goals.
Two program concentrations are available:
The Design concentration is for students interested in designing engaging and understandable digital interfaces and services. Coursework in this concentration emphasizes the full user-centered design lifecycle, from discovery research and content architecture to ideation and prototyping.
This concentration prepares students for the following types of roles:
- UX Designer
- UX Architect
- Interaction Designer
Recommended Electives
- 606 Digital Accessibility
- 636 Conversational User Experience Design
- 641 Visual Communication & Information Design
- 642 Content Strategy
- 646 Digital Product Design
- 648 Mobile Interaction Design
- 649 Practical Ethnography for User Experience
- 650 Speculative Design
- 651 Emotional Design
- 658 Information Visualization
- 671 Sustainable Interaction Design
- 672 UX Design Systems
- 680 Extended Reality: User Experience for AR/VR
- 682 Projects in Information Experience Design
- 696 Advanced Projects in Visualization
Research & Evaluation
The Research and Evaluation concentration is for students interested in understanding user needs, identifying insights to inform design decisions, and evaluating digital products. Coursework covers both qualitative and quantitative methods for gathering user feedback, assessing design quality, and measuring user engagement.
- User Researcher
- Usability Analyst
- 608 Human-Information Interaction
- 630 Human-Centered Research Design & Methods
- 640 Data Analysis
- 642 Content Strategy
- 645 Advanced Usability and UX Evaluation
- 681 Community Building and Engagement
- 685 Digital Analytics: Web, Mobile, and Social Media
- 693 Audience Research and Evaluation

Our Faculty
Our faculty consists of full-time faculty, who are researchers and scholars holding doctoral degrees, and our part-time faculty, who are accomplished professionals holding a range of roles in New York City institutions and companies. Full-time faculty members act as advisors to students, help connect career goals with the program curriculum, and teach over half of the courses.
Faculty List and Bios
Select faculty teaching courses in the Information Experience Design program include:

Craig MacDonald
Associate Professor

Nancy Smith
Assistant Professor

Sai Shruthi Chivukula

Gopinaath Kannabiran
Scholarships, fellowships and support, scholarships.
All applicants are considered for merit scholarships during review of applications; a separate scholarship application is not required. Scholarships are significant and can cover up to 80% of the cost of tuition. For students in good academic standing (i.e., if the student maintains a minimum 3.0 GPA), merit scholarships are automatically renewed for the second year of study.
Fellowships

Second-year students in the program can apply for a nine-month fellowship with a leading NYC organization. IXD students have completed fellowships at the Cooper Hewitt Smithsonian Design Museum, the Metropolitan Museum of Art, and the Museum of Modern Art.
Other Support

Support for research-based scholarly and/or creative projects that enhance students’ professional development—individually or through small student teams—is available through the Graduate Student Engagement Fund (GSEF). Students can also take advantage of research opportunities working closely with individual faculty or with the team through graduate assistant funding, including at the Center for Digital Experiences .
In addition to support from the School of Information office, all students are assigned a faculty advisor upon entry, and can access a variety of services from Pratt’s Student Services division.
Student Community

The School of Information has five student groups that enrich the academic experience by organizing guest lectures, workshops, tours, site visits, and other events that will help deepen and expand your professional network. IXD students created the first student chapter of the User Experience Professionals Association (UXPA): UXPA@Pratt . Students can also form new organizations through Pratt’s Office of Student Involvement.
IXD students also participate in School of Information activities, such as the annual showcase of student work ( Infoshow ).
Student Work
Selected student projects.
Amazon Music Product Design Challenge: Snippets & Credits
Leveraging eye tracking data to understand users’ visual attention and improve the Cooper Hewitt Museum’s mobile website
Driving community engagement and reimagining information access for Transportation Alternatives
Additional student work can be found on the IXD@Pratt blog and the Center for Digital Experiences website , which organizes client-based projects for IXD courses.

Pratt’s School of Information
We empower people to improve lives and communities through information, knowledge, and culture. Motivated by our vision and mission , we are not only the oldest information school in North America , we are a forward-looking and data-driven school , committed to the success of our students and furthering diversity, equity, and inclusion .
More about Pratt’s iSchool
Location and Facilities
Located at the crossroads of the Greenwich Village and Chelsea neighborhoods, our home at Pratt Manhattan Center offers an excellent environment that provides easy access to all that New York City has to offer. Our specialized facilities facilitate our hands-on curriculum: from usability eye-tracking studies to archival reformatting projects and beyond. Specialized facilities designed specifically to support our IXD program include:
UX Lab – Participant Room

The User Experience Lab Participant Room is a space designed for bringing in participants for testing various interfaces, such as desktop and mobile interfaces, as well as eye-tracking studies.
UX Lab – Observation Room

Designed as a space for researchers to observe the testing activities happening in the Participant room, the Observation room is a comfortable space for IXD student researchers.
Connect with Us
Connect with the School of Information on Facebook , X , Instagram , Threads , sign-up for our newsletter , or contact us .

Pratt School of Information
@prattischool

School of Information News

Educating for the Future: School of Information Associate Professor Craig MacDonald

Projects Addressing Local & Global Challenges Honored with 2022 Research Open House Awards

As More of Our Interactions Become Virtual, Students Explore the Emotional Impact of Technology
Upcoming and ongoing events.
Graduation Fair – Manhattan
Pratt Manhattan Campus, 7th Floor
Pratt Shows: InfoShow24
Pratt Manhattan Building 144 West 14th Street New York, NY 10011

Awards Convocation
Emmanuel Baptist Church
2024 Commencement Ceremony
Radio City Music Hall

EduChi 2024 – 6th Annual Symposium on HCI Education
Online and Pratt Manhattan Center

Past Events
Yoga Discussion Panel

Neighborhood Clean Up
Starting at the Rose Garden, travelling the neighborhood throughout the event.

Fungi Fabrication
The workshop will be hosted in the Pratt Sustainability Center (Engineering Building, Room 001)

Yoga for Eco-Burnout; Session 2
Pratt Manhattan Campus 403
Pratt BioBlitz 2024
ARC LL E-09

Pratt Sustainability Center, Engineering Building RM 001

Yoga for Eco-Burnout; Session 1
Pratt Brooklyn Campus Rose Garden (if weather is not suitable for outdoor practice, we will meet in Room 112, Higgins Hall South)
Curating Give Me a Sign: Behind-the-Scenes at Cooper Hewitt
Alumni Reading Room

Information Session for Prospective Students: School of Information
Online and 144 W. 14th St., New York City) and on Zoom

Tactile Design: There’s More to Accessibility than Alt Tags
Pratt Manhattan Center room 201

Engaging Communities Pedagogy and Practice Symposium
Higgins Hall Auditorium 61 St James Pl, Brooklyn, NY 11238

Conversation with American Libraries Association President Emily Drabinski

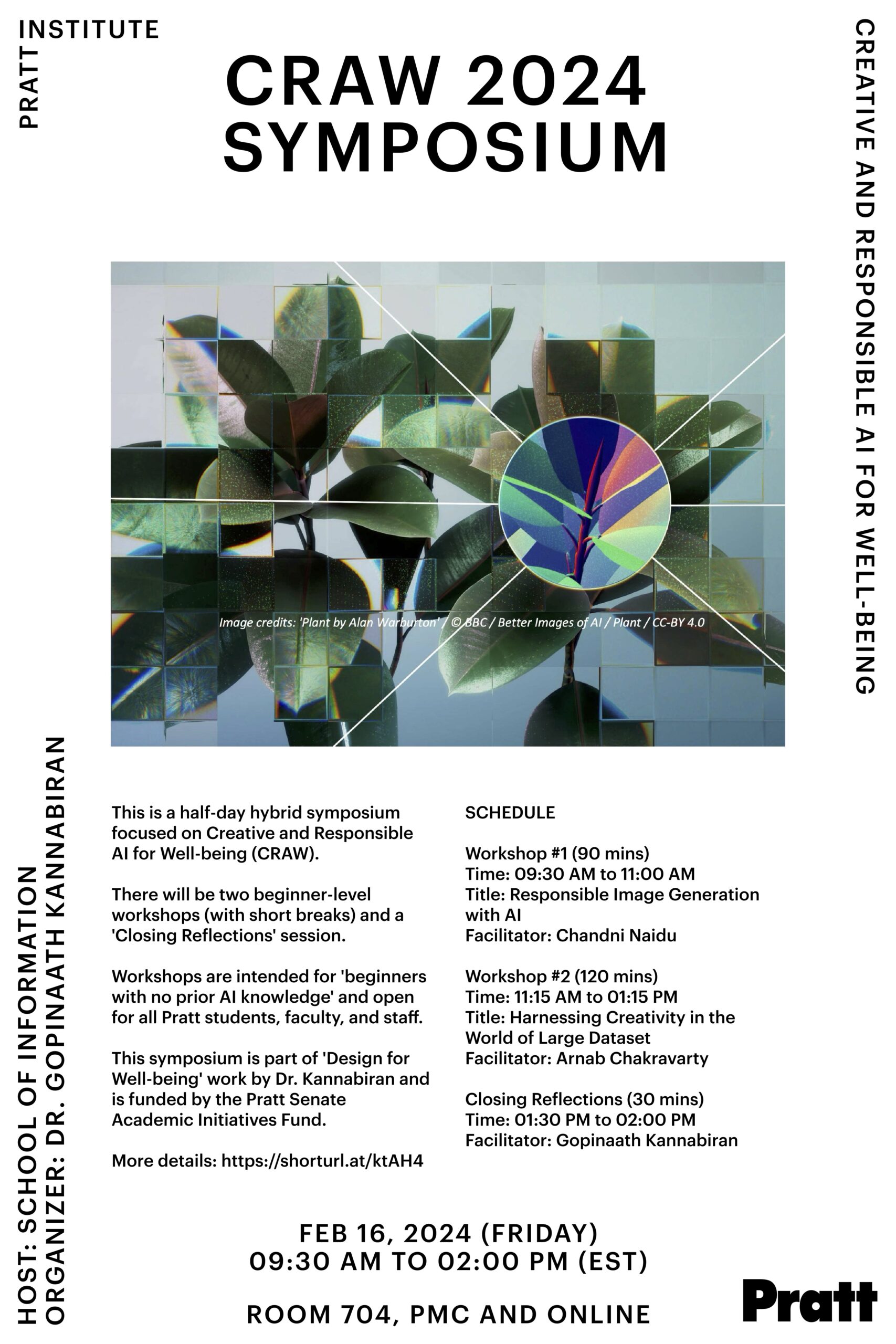
CRAW 2024 Symposium
Online and PMC Room 704 and online via Zoom

Spring Career Day

Nikki Lindt merges painting and ecological art

Spike Lee + Drinks
Brooklyn Museum

Online and 144 W. 14th St., New York City and on Zoom
School of Information Holiday Party
Pratt Manhattan Center 2nd Floor

School of Information Fall Open Forum
Online and PMC 610 or Zoom

LUP Student Papers
Lund university libraries, ux design in a technology driven product development process.
- Johanna Persson LU
- Technology and Engineering
Academic Catalog
2023-2024 Edition
Information Design Strategy, MS UX/UI Specialization
Web design is more than just snazzy messaging and pretty pictures on a webpage. A site that really works fulfills your strategic objectives while meeting the needs of your users. It is essential to understand how to understand strategic objectives and translate them into something that provides a quality user experience. User Experience (UX) and User Interface (UI) are integral to understand information design. The UX/UI specialization will link the concepts learned in the core classes and connect them more concretely to the profession of UX/UI. This specialization will focus on ideas rather than tools, giving students the ability to understand the big picture, strategy and requirements, content, and visual design. Students will gain skills in design systems, atomic design models, responsive design, prototyping and feedback loops.
Core Courses (9 units)
Specialization courses (3 units), about the final project.
As their final course, students take either the individual research project in an independent study format (thesis research) or the final project class in which students integrate the knowledge they have gained in the core curriculum in a project presented by the instructor. In both cases, students are guided by faculty in exploring the body of knowledge on information design and strategy while contributing research of practical value to the field. The capstone independent thesis project and capstone class project count as one unit of credit.
Pre-requisite: Students may take one other course simultaneously with MS_IDS 498-DL Capstone Project . All other course requirements must have been completed before the commencement of this course.
Print Options
Print this page.
The PDF will include all information unique to this page.
PDF of the 2023-2024 School of Professional Studies Catalog.

Interaction & UI/UX Design (IxD): Master's Thesis Projects
- Last Updated: Apr 18, 2024 11:49 AM
- URL: https://libguides.academyart.edu/interaction-design
Programs and courses
- Future students
- Support uOttawa
- Brightspace
Master of Digital Transformation and Innovation Concentration UX Design
- Degree offered: Master of Digital Transformation and Innovation (MDTI)
- Registration status options: Full-time; Part-time
- Language of instruction: English
- within two years of full-time study
- For immigration purposes, the summer term (May to August) for this program is considered a regularly scheduled break approved by the University. Students should resume full-time studies in September.
- Academic units: Telfer School of Management , Faculty of Arts , Faculty of Engineering , School of Electrical and Computer Science
Program Description
The Digital Transformation and Innovation program is a multi-faculty collaboration between the Telfer School of Management, the Faculty of Arts, and the Faculty of Engineering to train highly qualified professionals to create, manage and research the profound change to our world that is happening as a result of electronic digital technology. At its heart, the technology enables the collection and communication of huge amounts of data that transforms how business and society works. It also creates a new online environment where the experience of business and social interactions by individuals is being reinvented. Innovation is an important aspect of the program to emphasize the re-invention and creative design of user experiences in business and social interactions.
The concentration in User Experience Design (UX Design) is a multidisciplinary graduate program with a strong commitment to industry relevance and the creative arts. In the program, students will:
- Develop and demonstrate the ability to communicate with and integrate multi-disciplinary expertise related to UX.
- Develop and demonstrate the ability to lead, design and create UX-based transformation and innovation using current and emerging tools, techniques and technology.
- Develop skills in visual literacy, narratives, cognitive psychology, interaction design, information architecture and gender / cultural awareness and demonstrate the ability to apply them in practice.
- Develop and demonstrate the ability to assess, test and research innovations in UX Design with sensitivity and awareness around ethics, equity, diversity, business impact and social impact.
For more information please see the DTI Student Association webpage.
Other Programs Offered Within the Same Discipline or in a Related Area
- Doctorate in Philosophy Digital Transformation and Innovation
- Master of Science Digital Transformation and Innovation
- Master of Digital Transformation and Innovation
- Master of Digital Transformation and Innovation with Concentration in Applied Data Science
Fees and Funding
- Program fees
The estimated amount for university fees associated with this program are available under the section Finance your studies .
International students enrolled in a French-language program of study may be eligible for a differential tuition fee exemption .
- To learn about possibilities for financing your graduate studies, consult the Awards and financial support section.
- Programs are governed by the general regulations in effect for graduate studies at the University of Ottawa.
- In accordance with the University of Ottawa regulation, students have the right to complete their assignments, examinations, research papers, and theses in French or in English.
Program Contact Information
Graduate Studies Office, Faculty of Engineering STE 1024 800 King Edward Ave. Ottawa ON Canada K1N 6N5
Tel.: 613-562-5347 Fax.: 613-562-5129 Email: [email protected]
Twitter | Faculty of Engineering Facebook | Faculty of Engineer
For the most accurate and up to date information on application deadlines, language tests and other admission requirements, please visit the specific requirements webpage.
To be eligible, candidates must:
- Have a Bachelor’s degree with a specialization or a major (or equivalent) in a relevant discipline with a minimum admission average of 75% (B+).
Note: International candidates must check the admission equivalencies for the diploma they received in their country of origin.
- Have completed a course in statistics; a course in management information systems or computing; and two advanced courses showing specialization in one of three disciplines: creative arts and humanities (online multi-media or communications); management (digital transformation management or strategy); technology (online application development or data science).
Language Requirements
Most courses are delivered in English as the international language for advanced information technology. However, the program will provide an appropriately supportive environment for francophone students to develop professional competence in technical English at their own pace. Students have the right, as stipulated in the University's bilingualism regulations (Academic Regulations I-2), to complete all their work, including their thesis, in the official language of their choice (French or English). There are fully bilingual professors and advisors who can support students in French.
Applicants whose first language is neither French nor English must provide proof of proficiency in the language of instruction through one of the following two requirements or one of the language tests below.
- Proof of completion within the last five years, of a previous degree program in an English language university.
- Proof of recent prolonged residence and exercise of a profession in an English speaking country (normally at least four years over the last six years).
Language tests recognized by the University of Ottawa:
- TOEFL minimum score of 600 (paper-based) with a minimum score of 50 on the written and 50 on the spoken or a minimum score of 100 (internet-based).
- IELTS minimum score of 7 for 3 of the 4 tests (Reading, Listening, Writing, Speaking) and a minimum score of 6 in the fourth test.
- A score of at least 14 on the CANTEST, with no individual test score below 4.0, along with a minimum score of 4.5 on the oral component of the test.
- Candidates are responsible for any fees associated with the language tests.
- Test scores cannot be more than two-years-old as of September 1 of the year of potential entry into the program.
- The admission requirements listed above are minimum requirements and do not guarantee admission to the program.
- Admissions are governed by the general regulations in effect for graduate studies.
Applying to the COOP Option
In order to apply to the co-op option, you must first be admitted to a program that offers co-op.
Your application must be submitted by the end of the first month of enrollment in your primary program, i.e., by the end of September.
Admission to the co-op option occurs on a competitive basis and is managed by the Co-op office. Enquiries should be directed to that office.
To be admitted to the co-op option, you must:
- Be enrolled as a full-time student in the Master of Digital Transformation and Innovation.
- Have and maintain a minimum CGPA of 7.0 (B+ or 75%) in course taken at the University of Ottawa.
- Be a Canadian citizen, a permanent resident or an international student (authorization or diplomat)
- Pay the required co-op fees.
Requirements for this program have been modified. Please consult the 2023-2024 calendars for the previous requirements.
Master’s with Project
To receive this Master’s degree, a student enrolled in the program must successfully complete 30 course units.
Students must meet the following requirements:
Foundation Courses
Ux design courses, optional courses, co-op option.
Co-op students must enroll full-time and complete two work terms: CGI 6001 and CGI 6002 .
Each work term is graded P/F (Pass/Fail), based on the employer’s report and on the written report completed by the student (the student report should be 30 pages long, including annexes). The report is evaluated by the professor in charge of the graduate co-op option in Digital Transformation and Innovation. The units awarded for co-op terms may not be used to obtain equivalences for other courses. In other words, the co-op units are additional to the minimum requirements of the degree.
To remain enrolled in the co-op option, students must:
- Maintain full-time status.
- Maintain a 7.0 grade point average.
- Obtain a satisfactory grade (P) for each co-op work term.
Located in the heart of Canada’s capital, a few steps away from Parliament Hill, the University of Ottawa is among Canada’s top 10 research universities.
uOttawa focuses research strengths and efforts in four Strategic Areas of Development in Research (SADRs):
- Canada and the World
- Molecular and Environmental Sciences
With cutting-edge research, our graduate students, researchers and educators strongly influence national and international priorities.
DTI 5100 Introductory Seminar (1.5 unit)
Course Component: Seminar
DTI 5115 Communication Ethics (3 units)
Emphasis on the significance of ethical principles and responsibilities of public communicators, as well as sanctions faced when communicators fail to uphold these principles. Critique of self-regulation of the media. Analysis of argumentation. Study of legal precedents with respect to defamation.
DTI 5124 Internet Technologies and Mobile Commerce (3 units)
An examination of current Internet technologies, protocols and wired and wireless infrastructures. Analysis of current Internet-based businesses and consumer applications and services. Discussion of mobile commerce business models and strategies and their relevant technologies. Hands-on experience with discussed technologies and applications. Students will complete a project demonstrating and analyzing how an Internet-based application or service could be applied in their field of graduate study.
Course Component: Lecture
The courses DTI 5124 , GNG 5124 cannot be combined for units.
DTI 5125 Data Science Applications (3 units)
Analysis and design of various data cleaning, wrangling, blending, and visualization, statistical inference, classification, clustering, regression, and content analysis methods. Use of machine learning algorithms to extract meaningful information from data to make decisions. Formulating analytics problems for business and developing, evaluating, and maintaining machine learning models. Analyzing, generating, and communicating insights on the models. Hands-on experience with an integrated set of current data analytics, data mining, and machine learning tools.
Courses CSI 5155 , CSI 5387 , DTI 5125 , DTI 5126 , DTO 5120 , GNG 5125 , MIA 5126 , SYS 5170 cannot be combined for units
DTI 5126 Fundamentals for Applied Data Science (3 units)
Essential data science concepts relevant to practical applications are covered including: problem formulation; data acquisition; data pre-preprocessing, modeling and statistical analysis. Hands on experience with data science tools and techniques including: supervised and unsupervised machine learning; presentation of results; applications in areas such as accounting, finance, marketing and supply chain management.
Courses DTI 5126 , DTI 5125 , DTO 5120 , IAI 5120 , MIA 5126 , SYS 5170 cannot be combined for units.
DTI 5175 Mobile Commerce Technologies (3 units)
Wireless and mobile electronic commerce architecture and applications. Electronic banking, digital cash. Wireless exchanges, business models. Fixed and mobile wireless networks. Routing techniques. Content presentation. Security issues and solutions. Satellite networks for electronic commerce. Overview of relevant standards, protocols and technologies. Case studies.
DTI 5310 Ethics for Design, AI, and Robotics (3 units)
Artificial Intelligence technologies are becoming ever more present in applications like: automated vehicles and mobility-as-a-service (e.g. driving and system-level control algorithms); business intelligence (e.g. predictive resource allocation); consumer electronics (e.g. social robots and smart speakers); healthcare (e.g. image classification in medical imaging); the justice system (e.g. recidivism prediction and sentencing); and weapons systems (e.g. targeting and kill decision-making). Many of these applications are raising significant ethical concerns. A range of topics in applied technology ethics are examined through the lens of contemporary philosophy and applied ethics texts and popular media articles. Practical frameworks, methodologies and tools for anticipating, and addressing, ethical issues are introduced through hands-on, group-based design thinking workshops and projects.
Courses CSI 5195 , DTI 5310 , DTO 5310 , SYS 5170 , SYS 5295 cannot be combined for units.
DTI 5380 Systems and Architectures for Electronic Commerce (3 units)
Content and transactions in e-commerce systems. System architecture with a focus on frameworks, tools and development process. Application frameworks. Information management. Security, standards, and regulatory compliance. Current research issues. Hands-on experience with an integrated set of current e-commerce tools. E-commerce development project.
DTI 5389 Electronic Commerce Technologies (3 units)
Introduction to business models and technologies. Search engines. Cryptography. Web services and agents. Secure electronic transactions. Value added e-commerce technologies. Advanced research questions.
The courses DTI 5389 , DTO 5389 cannot be combined for units.
DTI 5501 Fondements de gestion pour les affaires électroniques (3 crédits)
Théorie des organisations et modèles d'affaires. Cadres d'analyse de gestion. Modèles de l'avantage compétitif. Introduction aux modèles de marketing. Chaînes de valeur. La gestion par les processus. Gestion de la chaîne d'approvisionnement. Gestion de la qualité. Gestion des ressources humaines.
Volet : Cours magistral
DTI 5502 Fondements des technologies de l'information pour les affaires électroniques (3 crédits)
Technologies d'Internet. Développement d'applications Web. Fondements des réseaux. Gestion des données et résolution de problèmes. Gestion de bases de données et d'entrepôts de données. Outils logiciels.
DTI 5503 Fondements des statistiques pour les affaires électroniques (3 crédits)
Théorie élémentaire des probabilités. Statistiques descriptives. Corrélations. Tables de fréquences. Tableaux croisés. Tests statistiques. Analyse multivariée.
DTI 5902 Projet de stage en entreprise / Industry Internship Project (6 crédits / 6 units)
Projet encadré par un expert de l'industrie et un professeur qui supervise le projet. Les projets internationaux (emplacement ou expert du secteur) sont autorisés. / Project mentored by an industry expert and a professor who co-supervise the project. International projects (location or industry expert) are permitted.
Volet / Course Component: Recherche / Research
Préalable : GNG 5301 . Les cours DTI 5902 , GNG 5902 ne peuvent être combinés pour l'obtention de crédits. / Prerequisite: GNG 5301 . Courses DTI 5902 , GNG 5902 cannot be combined for units.
DTI 5990 Études dirigées / Directed Readings I (1.5 crédit / 1.5 unit)
DTI 5991 Études dirigées / Directed Readings II (1.5 crédit / 1.5 unit)
DTI 6102 User Experience Principles and Practices (1.5 unit)
User experience (UX) facets including functionality, usability and desirability as key success factors for technology adoption and acceptance; Human-computer interaction (HCI) theories; UX frameworks and patterns for interaction design, information design, and visual design; UX management best practices; UX design methods and tools; UX evaluation and usability engineering.
The courses DTI 6102 , DTI 6103 , DTO 6106 cannot be combined for units.
DTI 6103 User Research (1.5 unit)
Understanding users’ behaviours, needs, motivations and challenges in user experience (UX); Common user research methods including interviews, surveys, focus groups, contextual inquiries; Principles and guidelines for generative & evaluative research; methods in qualitative and quantitative user research; Tools and techniques for in-person and remote research, and moderated vs automated approaches; heuristic evaluations and usability testing.
The courses DTI 6103 , DTI 6102 , DTO 6106 cannot be combined for units.
DTI 6104 Interaction Design (1.5 unit)
Principles of interaction design (IxD); Usability heuristics for user interface (UI) design; IxD tools and techniques including sketching, wireframing, and prototyping; UI design patterns for navigation, landing pages, search, and e-commerce; IxD best practices for mobile application design.
The courses DTI 6104 , DTI 6105 , DTO 6107 cannot be combined for units.
DTI 6105 Design Thinking (1.5 unit)
Design thinking as a collaborative creative process for problem-solving and designing human-centered solutions. Design thinking for driving business innovation, new product development, and customer experience. Best practices for design inspiration, ideation and implementation; essential design research skills for empathy, listening, collaboration, observation, critical analysis, and experimentation. Design Thinking tools and techniques including visualization, mapping, storytelling, rapid prototyping, and testing.
The courses DTI 6105 , DTI 6104 , DTO 6107 cannot be combined for units.
DTI 6130 Web Services (1.5 unit)
Web services business models and strategies. Enterprise Application Integration and Service Oriented Architectures. Web services technology standards. Consumer and enterprise adoption of web service technologies and platforms such as Mashups and Cloud Computing.
DTI 6160 Cyber Security Systems and Strategies (3 units)
User, data and network security principles. Information systems security standards. Security risk analysis frameworks. Overview of cyber security mechanisms including authentication, access control, data encryption and integrity, and Public Key Infrastructure. Cyber security including security in the wireless, cloud and IoT environments. Payment card industry security standards and compliance.
The courses DTI 6160 , MIA 6160 cannot be combined for units.
DTI 6180 Strategic Knowledge Management (1.5 unit)
Leveraging a firm’s intellectual capital to enhance organizational performance. Business analysis frameworks, strategy roadmaps and enterprise architectures relevant to the planning and execution of knowledge management initiatives in organizations. Using the web to maximize knowledge acquisition and sharing among employees.
The courses DTI 6180 , MIA 6180 cannot be combined for units.
DTI 6210 Electronic Commerce Architecture (1.5 unit)
Three-tier Architecture. Building an e-Commerce Site. Client and Server side Scripting. Interactivity. E-Commerce Data bases. E-CRM. Wireless Internet and m-Business. Intermediaries and Software Agents. XML applications.
DTI 6220 Data Analytics and Business Intelligence (1.5 unit)
Introduction to business data collection, data pre-processing, data warehouses, data marts, and online analytical processing. Data mining tasks including classification, clustering and association rules. Data mining model building, tools and techniques including decision trees, neural networks, and regression analysis. Application of these techniques in business including CRM, target marketing, credit scoring, churn, survival analysis, and fraud detection.
DTI 6230 Business Process Management and Performance Measurement (3 units)
Hands on introduction to Business Process Management Technologies. Review of the latest concepts for using technology to improve performance of business processes. Analysis of advances in Internet-enabled B2B and enterprise business models with emphasis on service-oriented and event-driven architecture. Introduction to current performance measurement tools and the role of data science in business process management. Example applications such as supply chain management, order processing, and health care process management will be studied.
Course Component: Laboratory, Lecture
DTI 6240 Mobile Commerce (1.5 unit)
M-Commerce business models and strategies, Wireless technology standards and evolution. Industry analysis and value creation frameworks. Diffusion and adoption of M-Commerce technologies. Demand-side and supply-side enterprise applications of M-Commerce.
DTI 6250 Document Engineering for Digital Transf. and Innovation (1.5 unit)
Digital Transf. and Innovation from a Document Engineering Perspective. E-documents as the basis for DTI relationships. Modelling DTI documents and Processes. XML as a vehicle to defining a formal structural and semantic definition for electronic documents. XML syntax, styles and transformations, Document Type Definitions, and schema languages. XML Vocabularies for DTI. XML standards, specifications, and software architectures for DTI. E-documents within the enterprise. E-document exchanges for multi-company business activities.
DTI 6260 Integrated Networks for the Enterprise (1.5 unit)
OSI reference model. LAN characteristics. Interconnecting LAN. Interconnecting with TCP/IP. Routing protocols. IPv6. WAN options. Security protocols. VPN. Enterprise-Wide Solutions.
DTI 6287 Business Intelligence Technologies & Big Data Analytics (1.5 unit)
Business Intelligence (BI) as a concept; review of major BI tools and methods; identification of the right types of BI for different types of decision making environments; introduction to Big Data; business applications of Big Data; review of the supporting technologies such as data bases and data warehouses and Big Data Platforms for integrating structured and unstructured data including Hadoop, sandbox analytics; Streaming Analytics, and advances in data warehousing appliances that accelerate analytics.
Courses DTI 6287 , ADM 6287 and ADM 6275 cannot be combined for units.
DTI 6300 Topics in Digital Transformation and Innovation (3 units)
Recent and advanced topics in the field of Digital Transformation and Innovation and its related areas. Topics vary from year to year.
DTI 6301 Topics in Digital Transformation and Innovation (1.5 unit)
DTI 6302 Topics in Applied Data Science (3 units)
Recent and advanced topics in the field of Applied Data Science and its related areas. Topics vary from year to year.
DTI 6303 Topics in Applied Data Science (1.5 unit)
DTI 6304 Topics in User Experience Design (3 units)
Recent and advanced topics in the field of User Experience Design and its related areas. Topics vary from year to year.
DTI 6305 Topics in User Experience Design (1.5 unit)
DTI 6402 Affective and Persuasive Computing (3 units)
Overview of human affective models and affect modalities. Design and development of affect estimation algorithms using artificial intelligence. Modality fusion and multimodal affect estimation. Persuasive technology and its applications. Persuasion design and persuasive strategies. Application of persuasive strategies in serious gaming. Current challenges in the fields of affective computing and persuasive technology.
DTI 6700 Thèmes choisis en affaires électroniques (3 crédits)
Sujets actuels et avancés en affaires électroniques et disciplines connexes. Les sujets varient d'une année à l'autre.
DTI 6701 Thèmes choisis en affaires électroniques (3 crédits)
DTI 6900 Stage international / International Work Term (3 crédits / 3 units)
Expérience pratique dans un milieu de travail international. Noté S (satisfaisant) / NS (non satisfaisant) selon les résultats de rapport écrit et l'évaluation de l'employeur. / Practical international experience.
Volet / Course Component: Cours magistral / Lecture
DTI 6950 Lectures dirigées / Directed Readings (1.5 crédit / 1.5 unit)
DTI 6997 Projet de recherche / Research project (6 crédits / 6 units)
Le sujet de recherche, ainsi que le professeur qui va le diriger, doivent être approuvés par la direction du programme avant l'inscription à la troisième session. Le sujet peut être de nature théorique (par exemple, une évaluation de la documentation ou une étude de la littérature scientifique) ou appliquée (par exemple, des études de cas). Un mémoire, d'une cinquantaine de pages, doit être rédigé et approuvé par le professeur qui le dirige ainsi qu'un autre professeur. / The research topic and the professor who will direct it must be approved by the program director prior to registration in the third session. The topic can be theoretical (for instance, based on a documentation assessment or a review of the scientific literature) or applied (based on case studies). A research paper, about 50 pages long, must be written and approved by the project director and another professor.
DTI 7100 Research Methods in Digital Transf. and Innovation (3 units)
Philosophy of Science. Research problem definition. Research Designs. Experimental Research. Modeling principles: analytical modeling and simulation. Measurement and scaling. Sampling. Hypotheses testing and statistical significance. Multivariate Analysis. Mathematical properties of computational problems: decidability and computability. Qualitative methods. Writing a Research Manuscript. Presentation of research results.
DTI 7101 Research Workshop in Digital Transf. and Innovation (1.5 unit)
Writing a Research Project proposal including problem formulation and work plan. Essentials of graduate report writing, information management, literature search techniques and reference management. Research ethics including academic integrity and avoiding academic fraud.
DTI 7102 Interdisciplinary Research Methods in Digital Transf. and Innovation (1.5 unit)
Writing a Thesis Proposal. Research design. Introduction to positivist and interpretive approaches, behavioral and design science research, qualitative and quantitative research methods, and sampling strategies and techniques.
DTI 7103 Visual Literacy and User Experience Design Principles (3 units)
Fundamentals of visual, interaction and motion design theories and principles as they relate to User Experience Design (UXD). A series of hands-on workshops and assignments focus on building visual literacy through guided observations, visual design critiques, and visual redesigns of existing screen-based digital products (i.e. website, interactive kiosk interface, mobile app etc.). Students will complete a design project. Students will conduct research and scholarship in visual literacy, and UXD and justify their design decisions in writing.
The courses DTI 7103 , DTO 7103 cannot be combined for units.
DTI 7990 Proposition de thèse / Thesis Proposal
DTI 8101 Interdisciplinary Doctoral Seminar in Digital Transformation and Innovation I (3 units)
Recent developments in Digital Transformation and Innovation research. Critical analysis of theories, models, and methods. Critical synthesis of the field literature from different perspectives. Students will write a systematic survey paper of the literature relevant to their research in one of the three fields of the program. The paper must be in a different field from that selected for the paper in DTI 8102 . Course reserved for students in the Digital Transformation and Innovation PhD program.
DTI 8102 Interdisciplinary Doctoral Seminar in Digital Transformation and Innovation II (3 units)
Recent developments in Digital Transformation and Innovation research. Critical analysis of theories, models, and methods. Critical synthesis of the field literature from different perspectives. Students will write a systematic survey paper of the literature relevant to their research in one of the three fields of the program. The paper must be in a different field from that selected for the paper in DTI 8101 . Course reserved for students in the Digital Transformation and Innovation PhD program.
DTI 9997 Projet de thèse doctoral / Doctorate Thesis Proposal
DTI 9998 Examen général de doctorat / Comprehensive Exam
Undergraduate Studies
For more information about undergraduate studies at the University of Ottawa, please refer to your faculty .
Graduate and Postdoctoral Studies
For more information about graduate studies at the University of Ottawa, please refer to your academic unit .
Print Options
Send Page to Printer
Print this page.
Download Page (PDF)
The PDF will include all information unique to this page.
Master Thesis
University of Regensburg, Germany (2016)
Aesthetic Evaluation of Websites – An Empirical Comparison Study on Responsive Design
Final grade: 1.1
Beside content and usability visual aesthetics represent an important factor of the perceptual organization of websites. Various studies show that website aesthetics turn out to be a decisive factor, if other characteristics of websites (e.g. usability, content) are similar or equal (Thielsch, 2008a, p. 36). Whereas in former times the desktop-PC was the primary device viewing a website, nowadays the variety of mobile devices like tablets or smartphones providing Internet access is growing.
In order to provide a good user experience (UX) on all devices, website owners increased the use of so-called respsonsive websites, which adapt the layout automatically to the viewing environment. Therefore the question arises, how the aesthetic demand of a website can be preserved, when using responsive layouts. In an empirical study with 60 subjects it was examined whether and, if so, to what extent the aesthetic grace of responsive websites viewed on the most common devices (desktop-PC/notebook, tablet, smartphone) differs concerning the first impression and the overall evaluation.
By using the VisAWI-questionnaire created and evaluated by Moshagen & Thielsch 20 responsive websites of German universities were evaluated by a total of 60 participants (20 participants per device). The results show significant distinctions between the studied groups.

Boxplot presentation of the website's first impression and the overall rating on Desktop-PC, Tablet and Smartphone
Against expectations that bigger displays imply higher ratings, tablet versions of websites tend to have lower overall evaluations. Responsive websites viewing on a desktop-PC show the best results. In order to determine reasons and recommendations for good web design an additional qualitative analysis investigated the best and the worst rated websites. It was found that a sufficiently high proportion of whitespace, a modest use of colour and a higher proportion of pictures and graphics compared to the proportion of text seem to have a positive impact to the overall evaluation of a website.

Qualitative evaluation of an aesthetically highly rated website itemized on the respective devices

Qualitative evaluation of an aesthetically low rated website itemized on the respective devices
Selected Works

Amazon.de VISA Card Android, iOS, Web, Brand

Audi exclusive App iOS

myABI Web and iOS

eeMobility Charging App Android and iOS

Misc Projects Web and Mobile

Logo Design various

Master Thesis University of Regensburg
Imprint · Privacy Policy
From an architecture master’s thesis to professional workflows with SketchUp
Halmstad, Sweden
For his master’s thesis, Mathias Kidron used SketchUp to design an innovative timber-constructed space inspired by antique architecture in the hopes of creating a more connected future. Today, he builds on his skills as a professional architect.
Jump to: A thesis to connect historical concepts with future hope Designing spaces for connection Inspiration from classical architecture The modern age of timber construction Building a toolset for an ambitious thesis project Building skills as a professional architect Tips for early career architects
Mathias started studying architecture at the Chalmers University of Technology in 2015 after years of architectural aspiration and a love for drawing. It was at university that Mathias started using digital tools, including SketchUp, to design 3D spaces.
My professors recommended several programs; depending on which year you studied, it was a bit different. But for the most part, you only really need SketchUp. —Mathias Kidron
When it came time for his thesis, Mathias used SketchUp to design an ambitious project — a culmination of everything he’d learned at school, and groundwork for what he hoped for his future architectural career. His goal was to make an innovative, sustainable timber structure that would help create cohesion in his community by providing a welcoming meeting space.
Portrait of Mathias Kidron, architect.
A thesis to connect historical concepts with future hope
Mathias was given free rein to create his thesis. He could situate his structures in imaginary worlds and test experimental designs. However, Mathias decided to pursue a more grounded project: a public space situated in an open space in the heart of Gothenburg. He wanted to create a public building that provided space for debate and discussions.
Cover sheet for Mathias’ thesis.

Designing spaces for connection
Mathias looked to the past for ways of coming together for discussion, inspired by the past to alleviate the disconnect he sees in modern communication and debate. He believes that when people have disagreements on the internet, the anonymity can lead to dehumanization on both sides. When people discuss contentious topics in person, they tend to give their discussion partner the benefit of the doubt because it’s much easier to communicate the unspoken — like body language and intentions — in person. It’s easier to see a real person with feelings that can get hurt when you’re standing in front of them versus when you’re interacting with an avatar or screen name online.
Mathias believes that architecture has a unique role to play in creating better connections between people. Creating a welcoming physical space for people to come together encourages more civil discussions and a more cohesive community.
Rendering of the entrance of Mathias’ agora.
Inspiration from classical architecture
Mathias took both conceptual and aesthetic cues from the Roman Forum and the tradition of Greek agoras. In antiquity, these spaces were designed for people to come together for all aspects of civic life — commerce, art, justice, politics, spirituality, and public debate. In modern society, most of these aspects of civic life have found new architectural homes — commerce happens in malls, spiritual practice in temples, et cetera. Debate and discussion lack the same institutional support, so the internet has taken up the mantle virtually.
While Mathias’ project did not aim to be the all-encompassing center of civic life that the Forum and Greek agoras were, he believed that creating a space dedicated to community discussion would help usher in a new era of productive civil discourse.
Mathias studied both architecture and the societal effects the architecture had in ancient Rome and Greece and attempted to recreate an environment that would encourage the principles of free speech and expression through open spaces and permeable boundaries between structures. The soaring roofs promote a feeling of open space and possibilities.
Rendering of an atrium in Mathias’ agora. Scroll to see renderings of an auditorium.
The modern age of timber construction
Wood was a natural choice of material for Mathias; it’s very common in Sweden. Also, like many young architects, he sees the importance of pursuing sustainable design in architecture . Timber has become an increasingly popular material choice for sustainable construction, especially as the technologies around leveraging timber have improved.
Large-scale mass timber buildings present a unique challenge for architects and builders. Replacing steel and concrete with timber requires careful consideration. For his project, Mathias connected with a timber researcher at his university to determine how a large building could work with all-timber framing. Inspired by ancient architects and modern Japanese architect Kengo Kuma , Mathias opted to keep much of the timber construction visible in his project.
A series of images showing the agora’s timber construction. Scroll to see how the design builds on the timber frame.
Building a toolset for an ambitious thesis project
Mathias conducts in-depth research before beginning any project. While researching and reading, he would start with some hand sketching to give form to the ideas he was gathering. Very soon after his initial sketching phase, he moved into SketchUp to try different proportions and designs.
“As an architect, SketchUp is an incredibly valuable tool for fast and efficient modeling during the early stages of a project. The program's sketching capabilities are highly effective and allow for easy visualization of design concepts.” —Mathias Kidron
Mathias leveraged SketchUp’s geolocation capabilities to help place his project in the correct context: an open space in a park in central Gothenburg near a theater and commercial district, creating a place for discussion and debate near other civic activities.
Site map showing Mathias’ project in context; scroll to see a rendering of the site map.
After a lifetime of hand-drawing before architecture school — Mathias loves how easy it is to draw in SketchUp.
“Its intuitive interface and similarity to using a pen make it a favorite. I really appreciate the push-pull feature for its simplicity and effectiveness for quickly turning a sketch into a 3D design.” —Mathias Kidron
When his design was further along, Mathias used Twinmotion and V-Ray to create stunning visualizations that clearly communicated his design ideas.
Renderings of the exterior of the agora, located in a municipal park in Gothenburg’s city center. Scroll to see more.
Building skills as a professional architect
After graduation, Mathias began his career at a firm in Gothenburg. There, he worked on competition deliverables . With early phase design work and sketches being a big part of his workflow there, his professional work grew naturally out of his work as a student. After two years working in Gothenburg, he moved to Halmstad, Sweden, to begin working at Fredblad Arkitekter . There, he still works on competition deliverables and the early stages of projects, but also on projects that have been won and are further along in the design process.
As Mathias’ professional career has grown, so has his SketchUp skillset. He advocates for the importance of grouping work frequently, using components intelligently, and exploring all available functions to avoid unnecessary work. He’s also become more adept at integrating plugins and extensions as part of his workflow. His favorites include Joint Push/Pull , Curviloft , and Eneroth extensions . Watch the video below for tips on how to find the right extensions for your workflow.
Check out this video for advice on finding your next favorite extension.
Mathias stays at the forefront of design technology and experiments with AI. He’s been experimenting with SketchUp’s AI technology, Diffusion , which creates images that are rendered in seconds. With SketchUp, he’s able to communicate visual ideas with clients in a variety of ways, from static presentations to real-time 3D model tours.
Tips for early-career architects
Throughout his journey from student to professional architect, Mathias has made the most of the tools and information available to him. We asked him to pass on some wisdom for a new generation of architects navigating their early careers.
Explore as much as you can. Absorb all the information and knowledge you can get. Iterate often. Be prepared to rework your design. Be decisive. Make decisions quickly and move on with your design. Listen to your critiques. Reflect and use them to develop. Read a lot of history. There is so much to be learned from the past that can be translated into modern architecture and urban design. Do your own thing. —Mathias Kidron
Feeling inspired to create a stunning design of your own? Start with a free trial of SketchUp , or check out our subscription options if you’re ready to start building a professional portfolio.

- No menu assigned!
SESSIONS & SCHEDULE
10:00 — 18:00 Build up (exhibitors only) 18:00 — 22:00 Badge Pick-Up Pre-Party
09:00 — 10:00 Registration 10:00 — 13:30 Sessions 13:30 — 15:30 Lunch break 15:30 — 18:00 Speed Game Dating 15:30 — 18:00 Sessions 20:00 — 01:00 Official DevGAMM Party
10:00 — 11:00 Registration 11:00 — 13:15 Sessions 13:15 — 15:00 Lunch break 15:00 — 17:15 Sessions 17:30 — 18:30 Game Lynch 18:30 — 19:00 DevGAMM Awards 19:00 — 20:00 Bye-Bye Mingle
Buy tickets
Download Schedule

What Hidden Path Learned Building CS:GO
Jeff Pobst, CEO, Hidden Path Entertainment
- About Speaker
Jeff is a Founder and CEO of Hidden Path Entertainment. He has been heavily involved in the gaming industry for almost twenty years holding such roles as game programmer, producer, and chief operating officer. Before co-founding HPE 11 years ago, Jeff was a group leader at Microsoft for the Xbox and Xbox 360 platforms.
He has shipped over 30 different game titles on multiple PC, console, and VR platforms including Hidden Path Entertainment titles such as Counter-Strike: Global Offensive, Age of Empires II HD, the Defense Grid franchise, and more. Prior to HPE, Jeff had the privilege of bringing games in the Half-Life, Homeworld and Lord of the Rings franchises to market.
Hidden Path Entertainment got an amazing opportunity to work with Valve and build a new version of Counter-Strike some years ago. With two existing popular versions of CS already being played, Jeff Pobst talks about the journey Hidden Path took to help build a version of Counter-Strike that had a chance to unify the CS audience.

Game Design by Community (based on Surgeon Simulator, I Am Bread and Worlds Adrift)
Imre Jele, Co-founder, Creator-In-Chief, Bossa Studios
Lifelong gamer and game-creator, Imre is an expert in game design, narrative, crossmedia and audience engagement. He’s known for promoting innovative and collaborative creative approaches including Bossa’s regular internal Game Jams. Throughout his colourful career, Imre has worked on a wide range of game genres and platforms. He’s Co-founder and Creator-in-Chief of Bossa Studios – winner of multiple BAFTA and other awards, creator of Surgeon Simulator and Worlds Adrift. Imre has been serving on BAFTA Games Committee since 2012, where his focus are to increase the popular cultural perception and governmental recognition of games, and helping young talent entering the industry.
Bossa Studios is famous for creating strange games in strange ways. We learnt to let go of dictatorial auteurship and embrace co-creation with our audience, allowing players to make us laugh through the irreverent comedy of Surgeon Simulator and build Worlds Adrift together, making it the first community-crafted MMO.

Move, or die…
Nicolae Berbece, Lead Bug Designer, Those Awesome Guys
Nicolae Berbece is an indie game developer from VampireLand (Romania) and the designer of Move or Die, the friendship ruining party game. He founded “Those Awesome Guys”, a small indie dev team striving to be the developers they would support as gamers.
Get your phone out and google “Move or Die”. Check out the trailer and look it up on steamspy. Done? Good! Now come see me attempt to figure out why my game sold as well as it did breaking everything down from development to marketing and post-release updates while being on stage.

Communication for the Benefit of the Project and Artistic Freedom
Max Schulz, Visual Development & Co-Art Direction, THREAKS
Max Schulz has worked as a Concept Artist & Illustrator for video games and movies the last 10 years. His latest work include Injustice 2, Wonder woman. He is currently working with the Hamburg Indie Studio Threaks. The focus of his work lies in creating coherent/comprehensive design visions.
In this session Max will talk about the impact personal opinions can have and should have in a professional work environment and the ways to present, justify and incorporate creative design decisions into a highly focused and fast-paced production

Ask Google Play Anything
Dmitri Martynov, Head of Google Play Apps & Games, Russia & CEE Roman Mardot, Business Development Manager CEE & Russia, Google Play
Dmitri Martynov is the Head of Google Play Apps & Games, Russia & CEE at Google. In his role, he helps apps & games businesses from Russia & CEE to find success on Android and Google Play. Prior to joining the Google Play team, Dima was a Regional Developers Relations Program Manager at Google Russia. Pre-Google, Dmitri spent almost 10 years at Microsoft, in various roles, focusing on Cloud Computing and Microsoft’s Azure platform. Dmitri has a BA in Computer Science from Moscow State University of Instrument Making and Information Science.
Roman Mardot has been working in the video-gaming and Business Development domain for the past 10 years. He attaches a big importance to the quality of products and the passion that drives the teams who are making great games.
Join Dmitri Martynov, Head of Google Play Apps & Games, Russia & CEE at Google, for a Q&A session on anything you’ve ever wanted to know about the games industry.

Hunting for exoplanets in EVE Online
Attila Szantner, CEO, Massively Multiplayer Online Science
Attila feels very lucky to have combined his two passions with Massively Multiplayer Online Science: citizen science and games. Before he had worked in IT, and in 2002 he co-founded iWiW, which was the biggest social network in Hungary with almost 5 million users at its height.
Project Discovery Exoplanets is the second iteration of the citizen science efforts in EVE Online, which became the most active citizen science efforts of all time with 70 million classifications submitted by players. Come and hear about the story, the results, the design challenges, the future.
Follow Add

Rami Presents
Rami Ismail, Business & Development, Vlambeer
Rami Ismail is the Business & Development Guy at Vlambeer, a Dutch independent game studio known best for Nuclear Throne, Ridiculous Fishing, LUFTRAUSERS, Super Crate Box, GUN GODZ and Serious Sam: The Random Encounter.
Rami Ismail will share his experience being an indie developer for the last 7 years, launching games in different environments and dwell on problems in the industry as of now.
SPECIAL EVENTS

Workshop: Using cloud services in game development
Ivan Fateev, Tech Evangelist, Microsoft
Ivan Fateev is a tech evangelist in Microsoft. He specializes in modern application architecture and best practices of software development. He has a great experience both in server and client development. He started his career as a web developer in 2008 at PHP. After that, in 2010, he worked with client development of iOS apps, programming at Objective C. Later on, in 2012, he started a career in game development as a C++ Developer. After that, he used Unity/C# stack. Now, he specializes in app development with the use of cloud services. NB! Please, bring your own laptop for workshop!
During this workshop you will learn: saving game progress from Unity directly; using cloud to deliver downloaded content. NB! Please, bring your own laptop for workshop!

Workshop: Try Corona on
Vadim Bashurov, Evangelist, Corona Labs
Indie Game developer from 1990 Author of PC game “Pole Chudes”, 1991 Author of iOS game “Six Towers” (was UK TOP 1, US TOP1 in 2012) 10 years 3D numerical simulation in Intel.
Write a code in 45 minutes! 1 project – and you’re testing your game on all the platforms simultaneously. That’s easy. During this workshop Vadim will prove you that simplicity and promptness of games creation on Corona is not just a marketing trick. Take your laptop with you, download Corona SDK beforehand and see everything for yourself.

How bad sounds ruin your life: Interactive experience
Vasiliy Filatov, Founder, sound designer, SoundDesigner.PRO
Composer, sound designer, media manager. In 2008 opened a studio SoundDesigner.PRO that helps brands find their own unique sound. As well I lectured about the sound design, about music in cinematography and media producing. Founder of Sound Design Institute.
Interactive master class, during which you will participate in creating sound effects for the game, the movie scene and the digital interface. Together with the lecturer, you will determine and choose the best sound solution. Also you will learn about sound, as an element of empathy and drama.
TECHONOLOGY & DEVELOPMENT

Visual Tools for Level Design and Shader Creation in Unity 2018
Alessia Nigretti, Technical Evangelist, Unity Technologies
Alessia is a Technical Evangelist at Unity and AI enthusiast. She started developing small games at game jams, and she joined Unity to demonstrate feature projects and share tips about Unity at game conferences around the world. As a gamer, she is passionate about immersive story-based adventures.
The session covers the new powerful tools for artists and level designers in Unity 2018: ProBuilder – which provides artists with the power to build complex geometry within Unity; Shader Graph – a zero-knowledge shader editing tool that allows for rapid creation of materials; FBX Importer – to speed up artists’ workflow significantly.
Follow Add Add

Twitch Integration – Implementation and Tricks
Alex Rose, Lead Developer, Alex Rose Games
Alex is a multi award winning game developer, and creator of Super Rude Bear Resurrection, which received Gamespot’s GOTY Editor’s Choice award. The game was one of the first Twitch Store titles and has many Twitch specific features.
This talk will show how to implement Twitch features in your PC game, specifically using Unity and C# to read from Twitch’s IRC chat. Future proofing that will prevent updates from breaking your game, and quick login.
Follow Add Add

Lifelong learning games: while True: learn()
Oleg Chumakov, CEO, Luden.io
Programmer in Nival (strategy PC & mobile games) R&D Lead in Nival CEO in Luden.io
This talk will focus on the decisions made while development of the simulation game about programming, AI/ML. We will explain why we do see industry’s mission in the combination of lifelong learning and games. How we found the audience and why we decided to make a game for the very narrow audience. Talk: 60% marketing, 30% game design, 10% stories.

How to manage animations in a multiplayer souls-like project and survive
Dmitrii Kozlov, Lead Developer, Vizor Games
Dmitrii Kozlov is a lead developer on a new hardcore multiplayer game by Vizor Games. He leads a team in charge of gameplay features, and works on architecture of important systems lying in foundation of the game with tight communication with other team members.
A multiplayer session-based game with melee focus requires many animations and logic dependent on them. Dmitrii will talk about how can one avoid getting stuck in nested checks when deciding what animation to play, when an animation state machine is your worst enemy, when designing a system comfortable for different roles in the team.

Examples of automated testing of games in Unity
Eugene Eliseev, Unity Developer, Crazy Panda
Unity tech Eugene Eliseev is a professional game developer who worked in such companies as ZeptoLab, Social Quantum and Interactive moolt. The most famous projects are the Cut the Rope series and Papermates. Now he works in Crazy Panda and helps to develop social games.
This talk is about automated testing of games in Unity. We’ll take the Unity Test Runner and consider common problems that arise during the creation of integration tests. Separately, the methods of comparing screenshots and other more rare but interesting ways of applying the tests will be considered.

Soul of a man: Cyberpunk Environment
Timur Ozdoev, Environment artist, Self-employed Andrew Indrikson, Project lead, Trace studio N Kayurova, Head of 2d department, Trace studio
Timur had experience working in different companies in St. Petersburg as 3d Artist, he was lucky to took part in the development of the games like Call of Duty: Infinite Warfare, Assetto Corsa, World of Warships, World of Tanks. At the moment he is a indie-developer in a small team of his friends.
Andrew Indrikson, 3D Art Lead at Trace Studio. Working in game development since 2011. Created art assets for Halo Anniversary, Call of Duty and various other AAA titles.
N Kayurova, 2D concept artist. Worked at Wargaming.net, Trace Studio. She teaches at the Amlab.me portal.
Andrew Indrikson, Timur Ozdoev, and N Kayurova is going to talk about their newest project, created for the #NeonChallenge, organized by Unity.

Infraworld: a long hard way to GRPC-based microservice interoperation for UE4
Raman Chakhouski, Lead R&D Software Engineer, Vizor Games Nikita Miroshnichenko, R&D Software Engineer, Vizor Games
As a professional programmer, Raman is working in game development industry for 5 years. Formerly as a programmer and an architect of Vizor’s own game engine, since 2017 Raman dove into Unreal engine 4 and now developing network client as well as editors and subsystems for project’s needs.
Nikita: As a graduate of České vysoké učení technické in Prague, worked in outsource game development companies across CIS. Now as a R&D and engine programmer, Nikita is responsible for creating robust network client for UE4-project.
This speech unveils an experience of integration and usage of GRPC library from Google as a transport layer, making UE4 client possible to communicate with microservices. Moreover, the speakers will present their own tool, making possible UE4 to work with GRPC fast and seamless way with either C++ or Blueprints cross-platform.
Add Add

Practical ways of optimizing and debugging memory leaks in Unity games
Andrey Oleynikov, Unity Teach Lead, Crazy Panda Pavel Shchevaev, CTO, BIT.GAMES
Andrey is Unity tech lead in the company “Crazy Panda”. He is engaged in the management of the department, designing and developing the application architecture and the common software core for the company’s gaming projects.
Pavel has been developing software for 15 years in which most of the time he devoted to games development. He takes part in different Open Source projects. He gives talks at conferences from time to time. Pavel has a great experience of work with technologies both on server and client. He is interested in creating of entertaining mobile and console games with the efficient use of the device capabilities.
Memory leaks are one of the most common problems of any game projects. Due to the specific compilation methods, Unity developers do not have convenient tools for diagnosing and optimizing them. In this report, Andrey and Pavel are going to cover this problem comprehensively and tell about the opportunities and means that they managed to use on their personal experience.
TALENT MANAGEMENT

Content is Key: Pixonic Employer Branding Experience
Nikita Guk, Chief Strategy Officer, Pixonic
Starting as a copywriter and journalist, changed his career path in 2015, switching to PR to help startups reach their audience in Russia, Europe, and the US. Landed a job at Pixonic as an employer brand developer and director of PR in 2016. Currently works in the position of a Chief Strategy Officer.
Why Pixonic picked content marketing as a base for its HR brand and how exactly it helps to keep the industry curious about the company: a report by Pixonic Chief Strategy Officer Nikita Guk.

How to Innovate and Grow your HR Brand
Andrey Ivashentsev, Chief Innovation Officer, Yode Group International
Before he finished high school he started to work in IT. He was appointed to the first management role at age of 20, largely because of the deep tech knowledge of Microsoft platform and technologies. Three years later, he was promoted to the position of head of the Technology Evangelism and became the youngest people manager in Microsoft Russia at the time. In April 2016, in the role of Chief Innovation Officer he began to land new innovative technologies in Game Insight. From November 2017, as an independent expert, he does consulting and work on his own projects.
In this session, Andrey will share his insights about using innovative technologies and approaches and how it affects your team loyalty and attracts new team members. He will also cover how it influences company HR Brand inside and outside the market.
Follow Add Add

Quit scrolling your Facebook feed, go get a job! – or Personal Brand Building Basics
Sergey Volkov, HR Director, 1C Online Games
Sergey has been in HR domain since the 4th year in the University (it’s hard to tell how much time has passed), he’s been in game development for 7 years and most of the last year he spent working as HR Director for Videogame branch of 1C. He still believes in professional HR in game dev.
How to build your personal brand and get awesome job offers and badass conference speaker invitations. How to look like a real expert, not a windbag scum on the web. General knowledge of what is good and what is bad in terms of personal HR brand.

Big Salary Report 2018
Tanja Loktionova, Founder, VALUES VALUE
Tanja is the head of VALUES VALUE, which helps gamedev companies build their HR, PR and recruiting processes, hire teams and setup new offices. Calls herself a hardcore casual player, has passed thousands of match-3 levels, loves games, people and cats.
VALUES VALUE has held the second salary survey of the Russian-speaking game development industry. Tanja will share its results for the first time. There will be data from more than a thousand respondents, a comparison with the previous year, and info on what else exept salaries motivates and demotivates game developers.
Add Add

Make your brand great again. Choose the right time and action plan
Yuriy Krasilnikov, Director, Business Development, Belka Games
Yuriy Krasilnikov is the Director of Business Development of Belka Games. He is responsible for new strategic markets for company products, new directions and brand awareness. Yuriy also leads all relationships with partners and platforms.
Your company has a successful game but no one knows about your company. Yes, it’s possible! You try to hire a new professional for your team but all ask you: “Who are you?” It’s time to work with your brand and make it great. When? Why? How? Yuriy will try to cover these questions.

Employees’ recommendations make the difference. Employee as an advocate of Employer’s Brand
Olga Abashova, HR Director, G5 Entertainment AB
Olga Abashova has 9 years of experience, specializing in Marketing, PR, and HR. Prior to G5, she was Marketing Director at Realore, a developer of casual games. Since joining G5, Olga set up the development studio in Kaliningrad as the Head of the Office. Since 2017, she has been HR Director at G5.
Employees’ recommendations are the main index of Employee Engagement, serving as an effective channel to attract candidates. Employee is an Ambassador of the company brand and a brand influencer at the same time. Olga will tell how to make employees more engaged and how to create the right message which employees should bring to the world.

Boosting Engagement with Competitive Games
Mike Hines, Developer Evangelist, Amazon
Mike Hines is a recovering tech entrepreneur, developer evangelist for Amazon Appstore, and active advocate for getting more developers over the app poverty line. Mike is on a continuing mission to find out and share what currently is and isn’t working in mobile app monetization, and to identify trends that shape the industry.
In this presentation, Mike Hines will talk about how competition promotes engagement and retention. Armed with research and data, Mike will share what Amazon has learned about where and when to offer competitions in your game, guidance on what kind of competitions to offer, and the right and wrong ways to use competitions. You’ll also learn how to pay for the player engagements only after you get the engagement!

Conversation with the audience: modern marketing and analytics from Google and AppsFlyer
Sandzhar Ismailov, Head of Industry, Entertainment, Google Arseniy Alikhanov, Analytical Consultant, Google Alexander Grach, Head of Sales, AppsFlyer
Sanjar Ismailov Old, very old googler (over 8 years) who loves playing games
Arseny Alikhanov He is working in internet marketing since 2007. Has a vast experience both on project and agency sides. His primary focus is marketing and analytics.
Alexander Grach He is responsible for growing AppsFlyer business in Eastern European and Mediterranean countries.
Google and AppsFlyer specialists will review current challenges and solutions, as well as analyze situations suggested by the audience on the spot. From presentations-monologues to dialogue and solutions.
GAME DESIGN

How to think out of the box you created
Vladimir Krasilnikov, Head of Game Design Department, Pixonic
A math school graduate, who started in game development in 2011 as a Junior Game Designer. Started working at Pixonic in 2015, focusing on War Robots — the game that didn’t have that much recognition back then. Leads the game design department as of last year.
The original War Robots meta was based on only three classes of robots: light, medium, and heavy. Our own Pixonic Head of Game Design will tell you what kinds of problems you may encounter with this approach, and how to find practical solutions to these problems.

How to figure all it takes with Excel and elementary education
Aleksey Rehlov, Head of Russian Branch, Creative Mobile
Aleksey is an external producer, game design and monetization consultant with Creative Mobile. He is a veteran of the game industry, and has been in it for over 10 years. He has been involved in dozens of game projects for different game platforms (PC, PS2, XBOX, GameCube, PSP, PS3, Mobile, etc).
A lot of game designers who don’t have any higher technical education need to do math on their projects. More often than not, it is very time consuming and is a real pain in the neck, yet the results can still be disappointing. This talk will help you save your glial cells and attain more predictable results in the future.

Neighbor’s design
Nikita Kolesnikov, Game design, Dynamic Pixels
Nikita Kolesnikov – game designer, artist, animator and music composer of Dynamic Pixels. Author of a single game – Hello Neighbor.
“Hello Neighbor” is unexpected YouTube phenomenon of 2017. Game that stretched its gameplay over a year long period. How was it all created? How all of it worked out? Is it fun to sleep on the floor? How not to die?

From idea to proposal: a method to make your game concept viable and strong
Sviatoslav Torik, Product Vision Expert, Research & Development, Wargaming.net
Sviatoslav has spend most of his life at the screen, with game console or PC. 15 years he’s been writing about video games, and 10 years – actually creating them as a game designer, lead GD, game director etc. Now he’s working for Wargaming R&D, researching new ways to make games.
This talk will explain a method to create and revise your game idea in a new, unexplored way. Sviatoslav will guide you through the whole process: from stating the idea to explained possibilities and USPs. To be totally fair with you Sviatoslav will provide a challenging game idea example as well.

Creating Game Design Tools
Konstantin Sakhnov, Head of Game Department, Rocket Jump
Konstantin Sakhnov is the Head of Game Department at Rocket Jump, a Moscow studio developing mobile games for 50+ million players worldwide. He is playing a key role in different studio’s projects sharing his extensive experience in game design and production.
This talk will cover useful cases of creation and tuning different game design tools (no need of in-depth programming skills) that can help every game designer optimise his work.

Prototyping pipeline: Lessons learned
Ivan Barishnikov, Team Lead Prototyping division, Wargaming.net
Ivan was at prototype division from the start, pass thru all problems and situations that happens with it and can share his experience. Now he working on standalone prototypes(PC, VR, Mobile, consoles) and features for company projects.
The session will focus on prototyping pipeline. Building process from the scratch, evolving and working on mistakes. Problems that we’ve got and solutions that we’ve found.

Pavel Sovushkin, Head of UX department, WOWlab
My name is Pavel Sovushkin.I have been a gaming industry professional since 2010. Currently I am the leading UX designer of VR projects for the company: “WOWlab”, which develops b2b projects and the project of its own franchise with VR full immersion technologies.
During this session, Pavel is going to share the insights on UX design for VR projects. You’ll learn: what actions will help you to reduce the risks and improve the quality of a project at the pre-production stage; what you should take into account to make a VR project intuitively understandable and interesting for audience; how to make a prototype of a VR project in two days.

Shame and money
Albert Zhiltcov, Creative producer, 1C game studios
He is a self-made man and he would like to help others to experience mistakes more easily.
Let’s talk about what money is in the gaming industry in Russia. Do you really need to become an entrepreneur for this?

Dawn of Blockchain Games
Sergey Kopov, Founder, 0xGames
Sergey Kopov managed the development in FunCorp, i-Free, HeroCraft for more than 10 years. Now he experiments with new technologies and develops his projects. Last of them is the 0xGames blockchain game development studio.
Blockchain has already earned an ambiguous reputation. Some people believe in its bright future, others rush to bury, referring to technical imperfections and a large number of scammers in the market. Without going to extremes, Sergey will talk about the emerging market of cryptogames, game mechanics and development features.
INDIE & POSTMORTEMS

How did we make the biggest game on Defold in 1 year
Nikolay Armonik, Technical Director, Easy Team
In the industry since 2000. The author-creator of the game “Discord Times” (2004), the technical director of the games “Legends of Eisenwald” (2015) and “Family Age” (2017). A big fan of hand-made graphics engines and huge shaders.
An extremely story about how the forces of a small young team for one year was created the largest game on Defold engine. Presentation of the solutions used, statistical measurements, defeated problems.

The X-Files Postmortem
Alina Brazdeikene, Game Producer, Creative Mobile
Alina Brazdeikene is a video game producer, screenwriter and narrative designer with some strong TV background. Being in the industry for more than 5 years, Alina had a chance to work with critically and commercially acclaimed franchises like The X-Files and The Simpsons.
The talk about ups and downs of two-year development of The X-Files: Deep State game from scratch to post-launch, including: pitch, storytelling, work with brand and big franchise holders, work with community.

Peace, Death! Postmortem
Azamat Bayzulaev, Indie, AZAMATIKA
Azamat “Xageu” Bayzulaev started his career as a developer in 2015 when he was tired of his life. He named his team as AZAMATIKA and developed nearly 10 games. A lot of people were really hyped up about Gun Done and Peace, Death!
During this session, Azamat is going to share the insights on Peace, Death! development. He’ll tell about all the mistakes and how he managed to correct them. You’ll also learn what were the problems with the game launching for mobile devices. This session will be really useful for small indie game studios.
BUSINESS & MARKETING

eSports for game developer
Alexey Ustyantsev, eSports platform manager, Mail.Ru Games
Over 15 years experience: both in game development/operations and web development. Head of eSports platform at Mail.Ru Games. Before that – CTO in Nival Network, Head of Nival GamesLab, lots of other great companies.
When you think about eSports – you imagine Dota2 International, stadiums filled with people and streams with millions of viewers. And you know that all of that applies only to top competitive games. So why would a normal down to earth game developer want anything with that?

Marketing. Understanding your audience
Anna Grigoryeva, Chief strategy officer, GameNet
Anna has more than 10 years of experience in game industry. She brings an impressive breadth of knowledge with producing and publishing more than 25 games, including RF Online, R2, Lineage II, Point Blank and Black Desert.
If you have a finished Game, you need to know your audience. From this talk you will learn: what is positioning and brand philosophy, audience segmentation and how it is used, and some useful advertising metrics.

How to deal with Chinese developers: lessons learned
Dmitry Ryabchikov, CEO, CreaGames
Dmitry is a Founder and CEO of CreaGames Ltd. For the last 7 years he has been also holding such roles as BD manager, BD director and chief operation officer. Much earlier Dmitry already had strong ties with game industry being one of the best FPS pro-players in Unreal Tournament 2004 in Europe and Russia.
When you take on a Chinese game, you need to know what to expect, and be aware of all the factors involved. We’ll share our experience in working with Chinese developers, and also talk about the features and risks of localization.

Dante-style QA. Which circle of hell is awaiting you in case you refuse testing
Evgeny Krukov, Deputy Head of QA Department, Bytex LLC
Having started work in industry in Bytex development department, Evgeny Kryukov soon attained the position of the deputy head. In 2016, he was transferred to Bytex QA department, consisting of more than 150 skilled specialists. At present, Evgeny occupies a position of deputy head of QA department.
On each stage of development, there is always a concern about creating an internal QA-department or engaging outsource testers. In this report, Evgeniy will investigate some typical problems facing the projects which decided to refuse testing, and consequences of such refusal.

Game analytics battle: Playtest vs Statistics
Alexander Dzyuba, CEO, Sense.Vision Vasiliy Sabirov, Lead analyst, Devtodev
Alexander Founder & CEO at Sense.Vision. We do the most scientific playtests worldwide with real players. 5+ years in playtesting, the first professional CIS team. The highest international quality standards. Loving games and developers.
Vasiliy started his career working at a game monetization service. Then he worked as a Lead Analyst at a big MMO game, where he learned specifics of virtual economy. At the moment Vasiliy is the Lead Analyst at devtodev, and he has already helped more than 50 game projects to improve their KPI.
Two leading in CIS game analytics companies with the different approach to analytics are going to have a “battle”. Or, rather, to cover a number of game development and operation cases – how to solve them with instruments from each company with direct comparison and winner determination. Full coverage and the final point in game analytics.

Game Art: the financial aspect
Vera Velichko, CEO, Art Director, Owl Studio
Drawing more than 22 years, last 10 years in game industry. In 2015 she founded Owl Studio, and have more than 20 project that she’ve been leading in her portfolio. Currently, they’re working with the leading publishing companies of mobile and social games on Russian and foreign markets. Vera also made an education activities, for instance, last year she opened their Online School for artists.
You can talk a lot about art and how it is made: beautiful, functional, and technically correct. But only a few people know how to put a price on it. In this talk, Vera will explain you on what features depends on the price of the artwork, what are the pricing policies on the market. You’ll learn how to save money while developing a visual content for your game.

Localization with a 1,890% Return on Investment: from Theory to Practice
Denis Khamin, CMO, Allcorrect Group
The CMO at Allcorrect since 2006. Ideologist of the only specialized conference on localization in Russia.
A practical case study of implementing an ROI-driven approach to localization (focused on return on investment) in collaboration with the developers of a mobile game, as well as an approach to calculating return on localization investment and a concept of localization focused on the developer’s profits.

Boost app downloads without a budget!
Iryna Pyrih, Product Marketing Manager, Gameloft
Marketing manager who has practical experience in entertainment industry and works in one of the biggest gamedev companies – Gameloft. Has successful experience and real cases in the app and mobile games promotion. Provided consulting services to startups in CIS countries, Europe and the USA.
Know how improve downloads of your app quickly and without a budget. I’ll explain how to determine your audience, how reach your user with marketing. Only real cases and hardcore are waiting for you!

How to do financial modeling to attract investments for mobile games
Alexander Nasonov, CEO, GROSSING.GAMES
Alexander began his gamedev career in 2006 at Akella. Since 2010 he has been developing mobile games as a producer, shipping a number of successful projects including an App Store “App of the Year”. Throughout the career Alexander attracted a few hundred thousand dollars via investments deals.
The session is designed to help developers to better plan production budgets, soft launches, release preparations and post release project operation. The principles and approaches to such modeling will be analyzed using a real financial planning case made for the purpose of attracting investments.
ART & VISUALS

Action is driven by thought: How to create believable character animation
Konstantin Chenchikov, Animation Director, Playrix
Konstantin Chenchikov is Animation Director at Playrix. He graduated from Animation Mentor and has 6+ years of work experience in animation. He is responsible for improving the quality of animation in company’s game and marketing projects, including team development and training.
Animation is usually understood as a collection of motions, actions, and some other visual aspects, but we are going to explore it on a deeper level. Get ready to find out what it takes to create truly realistic characters – in this session we’ll talk about how characters’ internal reasons determine their actions!

Shadow Fight 3: Environment design
Alexander Nemov, Lead Artist, Banzai Games
Alexander Nemov is the Lead 2d Artist at Banzai Games. He’s been in the games industry since 2012, recently specializing in concept art and visual development both in 2d and 3d. His main experience on Unity is working on Shadow Fight 3, mobile 3d fighting game.
This speech is about the evolution of the environment design in fighting games, its specifics and the problems Banzai Games faced in production process. Alexander will tell you how to make a believable picture and what artistic decisions are worth taking for this.

2D Dynamic Lighting: Tips and Tricks
Kirill Zolovkin, Developer, Gripper Team
Kirill Zolovkin, lead game designer of OctoBox Interactive, has been developing games in GameMaker for 17 years. His projects, Steam Panic and Paper Knight, have won multiple awards including Best Game Design at DevGAMM. During Game Lynch of his game Gripper all of the experts took off their shirts.
Kirill will speak about the ways light and shadows in 2D can significantly improve the quality of your graphics and — after some investment — your life as well. Using Gripper, a game currently in development, he will demonstrate a number of quick techniques that can create new gameplay situations and atmosphere.

Between the devil and the deep blue sea: how to keep art-manager’s mind is clear and productivity is high
Marya Yartseva, Art Lead, OwlStudio
Marya is Art Lead and 2d artist, teacher, the author of courses on gaming graphics, the First of Her Name, Breaker of Office Chains.
During this session Maria is going to share how to avoid professional burnout in art-manager daily routine. It will explore some details of art management in outsource studio, where customer and your team both rely on you.

True purpose of art and 3d artist in AAA projects and how to optimize art production
Alexander Boluzhenkov, Art-Director, Advanced Schematics
More than 10 years in industry as 3D artist. Participated in such projects as Mass Effect, Dragon Age, Quake, Doom, Halo, Batman, Evolve, LawBreakers. Supervises a team of experienced artists working for the most difficult tasks – the main characters, weapons, etc.
What is the real role of visual content in modern projects? What else should an artist be able to do besides modeling and texturing? Against the backdrop, increasing sophistication and higher production costs, skills and knowledge enabling to optimize processes, allow to be demanded by a specialist and reduce production costs.
Discussion Panel

Alex Nichiporchik, CEO, TinyBuild
Discussion Panel: Investment and business organization done right
What problems do developers face while seeking funding? What kind of projects are more interesting for investors and and how they make decisions?

Aleksey Savchenko, Licensing Manager, Epic Games

Ilya Karpinskiy, Director, MRGV

Mikhail Verbilo, Product Analytics Lead, Wargaming.net
Discussion Panel: Recruiting and employer brand
Why are companies often spoiling their image in search of new employees? We will analyze the main problems, the claims from the candidates and what to do with this.

Marina Goncharova, Head of partnership projects 3i Games, Mail.Ru

Kirill Goncharik, Head Of Life is Feudal MMO Publishing, Bitbox, Ltd

Oleg Dobroshtan, Chief Talent Office, 101xp

Alexandra Pestretsova, Independent Expert (Ex marketing director My.com, Game Insight)

Serge Himmelreich, Game Designer, Co-founder, GDCuffs, ARPU.GURU
Experienced game designers offer publically practical ways of gameplay improvement to 3 selected but not released projects.

Vladimir Kovtun, Creative Mobile

Gregory Choporov, Producer, 2RealLife
Conference content is prepared with the help of our advisors.

Alex Nichiporchik
CEO, tinyBuild

Vera Velichko
CEO, Art-director, OWL-Studio

Vladimir Kovtun
Lead Game Designer, Creative Mobile

Sergey Bababev
Independent Expert

Valentin Simonov
Field Engineer, Unity Technologies

Konstantin Sakhnov
Head of Game Department, Rocket Jump

Aleksey Savchenko
Licensing Manager, Epic Games

Tanja Evdokimenko
Founder, Values Value
Alexandra Pestretsova

Ressa Schwarzwald
Audio Producer, tinyBuild

Lerika Mallayeva
Email: [email protected] Skype: mallayeva Phone: +79035826001

Maria Chyrvona
Email: [email protected] Skype: chyrvona Phone: +380938368195

Sergey Chernobrivets
Email: [email protected] Skype: sergey_ukraine_acc Phone: +380990311747

Tori Pavlenko
Email: [email protected] Skype: viktory1209 Phone: +79689363486
Sales and business relationships with sponsors.
- Parties & Networking
- Career Wall
- Awards 2018 Winners
- Speed Game Dating
- Submit Game
University of Washington Links
- College of Arts & Sciences
- Directories
- Concentrations
- Photo/Media
- Painting + Drawing
- 3D4M: ceramics + glass + sculpture
- Field Studies
- Student Work
- Study Abroad
- Art History BA
- Art History Minor
- Art History MA Thesis
- Art History MA Practicum
- Art History PhD
- Student Research
- Interaction Design
- Visual Communication Design
- Industrial Design
- Laptop Requirement
- Master of Design
- BDes/MDes Shows
- COVID-19 Updates
- Voicing a Concern
- News + Events
- Exhibitions
Mobile Menu
- Graduate Students
- Visiting Artists + Lecturers
- Seattle Arts + Culture
- Jobs, Internships, and Opportunities
- First Day Attendance
- Final Exam Attendance
- Career Fair
- Design Travel Award Application
- Finding an Internship
- Finding a Job
- Portfolio Advice
- Resume Advice
- Alumni Blog
- Alumni Statistics
- Prevention Plan
- For Students
- Press Releases
- Stay Connected
- Undergraduate Students
- Jobs + Opportunities
- Academic Advising
- Student Voice Project
- Scholarships + Awards
- Advisory Board
- A-Z Directory
- Recent News
- News Archive
- Technology + Equipment
- Rome Center
- Exhibitions, 2022-2023
- Exhibitions, 2021-2022
- Exhibitions, 2020-2021
- Exhibitions, 2019–2020
- Exhibitions, 2018–2019
- Exhibitions, 2017–2018
- Exhibitions, 2016–2017
- Exhibitions, 2015–2016
- Exhibitions, 2014–2015
- Jacob Lawrence Legacy Residency
- The Black Embodiments Studio
- BIPOC Graduate Student Curatorial Fellowship
- Critical Art Writing Group

You are here
- Summer 2024
DESIGN 700 A: Master's Thesis
- Bibliography
- More Referencing guides Blog Automated transliteration Relevant bibliographies by topics
- Automated transliteration
- Relevant bibliographies by topics
- Referencing guides
Project phase
Alignment diagram.
Visually combining the user side and the business side

Alignment Diagrams designates a diagram type that visually combines the user side and the business side. Alignment diagrams are suitable for identifying values at the interface of both sides and can therefore make an important contribution as a means of communication in the development of strategic innovations.
Examples of Alignment Diagrams are Customer Journey Maps, Mental Model Diagrams and Service Blueprints.
Anything to improve with the method description? Just send an e-mail with your suggestion. Thank you!
- Brainstorming
- Content Design and UI Mapping
- Mental Models
- Use Case Modelling
- User Interview
- Event Tree Analysis
- Experiencing Information (Jim Kalbach)
- Mapping Experiences (book by Jim Kalbach)
The Design Method Finder is a UX and PM method data base with quick access to a lot of interesting and potentially helpful methods.

IMAGES
VIDEO
COMMENTS
Project Timeline. The Date Night project serves as my Master's thesis and is the culmination of a year and a half of studying design, user experience, and human-computer interaction at the Maryland Institute College of Art. Altogether, the project timeline extended over a period of 10 weeks and included the following development beats: Formal ...
PhD thesis Ghent University. SCHOBESBERGER, David, 2012, Towards a Framework for Improving the Usability of Web-mapping Products. Dissertation, University of Vienna. 2011. BLEISCH, Susanne, 2011, Evaluating the appropriateness of visually combining abstract quantitative data representations with 3D desktop virtual environments using mixed methods.
Keywords: User Experience (UX), usability, human-computer interaction (HCI), software product lines, case study, best practice. PDFs: Master Thesis, Work Description. Reference: Nikolay Harutyunyan Theory of User Experience Best Practices in Software Product Lines Master Thesis, Friedrich-Alexander-Universität Erlangen-Nürnberg: 2016.
A unique feature of the MDes program is the design thesis—an independent research and design project that you will conduct under the mentorship of a faculty advisor. The thesis is complemented by a required second-year seminar, elective coursework in the School of Design, and other departments across the Carnegie Mellon campus. In the first ...
3.2 The UX perspectives. The three perspectives, technology, business and design, are based on a conceptual tripod model presented by Cooper (2004). The model consists of three primary qualities for long-term success in the high-tech consumer products industry: (a) capability; (b) viability; and (c) desirability.
The Master of Science in Information Experience Design (IXD) program is an innovative blend of the information science (IS), human-computer interaction (HCI), and user experience (UX) disciplines. The IXD program educates students and prepares them for careers in the rapidly growing UX profession, which includes UX designers, information ...
• User-centered evaluation driven/refined design • Consideration of the whole user experience • Involvement of users throughout design and development • Iterative process In essence, a more holistic, thoughtful process will yield a better product. Krippendorff & Butter (2008) propose four pillars of the human-centered design approach.
Total course of study: 90 hours*. * At the time of admission, up to five additional graduate-level intensive courses may be assigned, bringing the student's required course of study to a total of 95 to 115 hours. Earn your Master of Fine Arts (MFA) in UX Design at SCAD. View the core curriculum for the UX Design MFA program.
This master thesis explores how implementing UX design on a product with predetermined technology affects the design process and the methods applied. A UI for the display version of an Axis Door Station is designed from a human-centered design perspective. The development process is based on prototyping and usability studies focusing on the user experience.
However, little attention has been given to the impact of interactive design features upon UX. Findings from this thesis clearly show that interactivity is an important element within UX in both short and long-term usage. This thesis expands the existing process model of user quality judgement, through a series of three studies to reveal the ...
The UX/UI specialization will link the concepts learned in the core classes and connect them more concretely to the profession of UX/UI. This specialization will focus on ideas rather than tools, giving students the ability to understand the big picture, strategy and requirements, content, and visual design. Students will gain skills in design ...
Consult the top 50 dissertations / theses for your research on the topic 'UX/UI Design.'. Next to every source in the list of references, there is an 'Add to bibliography' button. Press on it, and we will generate automatically the bibliographic reference to the chosen work in the citation style you need: APA, MLA, Harvard, Chicago, Vancouver, etc.
In this study, the UX design processes from four case study organisations and six prominent international UX design approaches were reviewed and analysed. From these analyses, commonalities and optimisation opportunities were identified for each process, then synthesised into a proposed framework. ... Master's thesis, Vysoká škola ekonomická ...
12. New York University. New York University's MS in Integrated Digital Media combines art with technology in a unique way. While many of UX design programs focus solely on technology, NYU's MS in Integrated Digital Media is known n as one of the best UX masters programs due to its emphasis on art and aesthetics.
Investigating User Experience and User Engagement for Design A thesis submitted to The University of Manchester for the degree of Doctor of Philosophy
A Subject Guide for the School of Interaction & UI/UX Design (IxD) This page is not currently available due to visibility settings. Last Updated: Mar 19, 2024 8:18 AM
DTI 5310. Ethics for Design, AI, and Robotics. ISI 5310. Ethics, Values and Information Dilemmas. 4.5 optional course units from the list of Foundation courses. 4.5 Units. 6 optional course units from the list of UX Design courses. 6 Units. 3 optional course units from the list of Foundation, UX Design, or Optional courses.
Master Thesis. University of Regensburg, Germany (2016) ... An Empirical Comparison Study on Responsive Design. Final grade: 1.1. Beside content and usability visual aesthetics represent an important factor of the perceptual organization of websites. Various studies show that website aesthetics turn out to be a decisive factor, if other ...
For his master's thesis, Mathias Kidron used SketchUp to design an innovative timber-constructed space inspired by antique architecture in the hopes of creating a more connected future. Today, he builds on his skills as a professional architect. Jump to: A thesis to connect historical concepts with future hope; Designing spaces for connection
Interactive master class, during which you will participate in creating sound effects for the game, the movie scene and the digital interface. Together with the lecturer, you will determine and choose the best sound solution. ... Currently I am the leading UX designer of VR projects for the company: "WOWlab", which develops b2b projects and ...
DESIGN 700 A: Master's Thesis. Summer 2024. View in MyPlan. View in Time Schedule.
This award category includes projects from the SI 699 mastery courses and the SI 698 Master's Thesis Option Program for Master of Science in Information and Master of Health Informatics students. First prize: ... UX Research and Design Mastery Course Project description: "Our initiative aims to empower Michigan well owners and ensure safe ...
The approximate volume of the Master's Thesis without the annexes is 40-80 pages. The Thesis should contain: The cover and a title page of the Master's Thesis, signed by the student, the scientific supervisor and the head of the Master's programmes of the department, and also by at least two consultants on the sections of experimental design;
A tool to improve the design of experiences should offer a pleasant experience, which is the main objective of this master's thesis. The design of a new web interface for Crowdplay has been developed with the aim of improving the existing tool so as to make it easy and enjoyable to use and improve user experience.We used an interaction design ...
image by Katrin Mathis. Alignment Diagrams designates a diagram type that visually combines the user side and the business side. Alignment diagrams are suitable for identifying values at the interface of both sides and can therefore make an important contribution as a means of communication in the development of strategic innovations.
School of Design | Stevenson University | Office SD128. 11100 Ted Herget Way, Owings Mills, MD 21117. chrisreedfilm.com / sufilmvideo.org. [email protected]. tel: 443-394-9543 . Degrees: _ TISCH SCHOOL OF THE ARTS / NEW YORK UNIVERSITY M.F.A. in Film Production received May, 2003. Awarded competitive Teaching Assistantship.