
Honkai: Star Rail Walkthrough & Guides Wiki
- Latest Updates
- Redeem Codes
- Character Tier List
- Pure Fiction
- Memory of Chaos
- Warp Banners
All Speech Bubbles

★ Updates: 2.1 Livestream ★ Builds: Sparkle , Jing Yuan , Sampo , Hanya , Qingque ★ 2.1 Characters: Acheron , Aventurine , Gallagher ★ Events: Dreamjolt TV , Hanu's Prison Break , & Food Fest ★ Upcoming Characters: Robin & Boothill

Speech Bubbles are cosmetic items in Honkai: Star Rail that allow you customize the appearance of your texts in the Chat Box. See how to unlock all Speech Bubbles and how to change them in this guide!
List of Contents

Upcoming Speech Bubbles
- How to Change
- Related Guides
New Speech Bubble in Version 2.1

The 2.1 Livestream revealed that a new Speech Bubble will be available in Version 2.1 as an event reward from Vignettes in a Cup . Although the start of the event hasn't been announced yet, the update will release on March 27, 2024 !
Vignettes in a Cup Event Guide
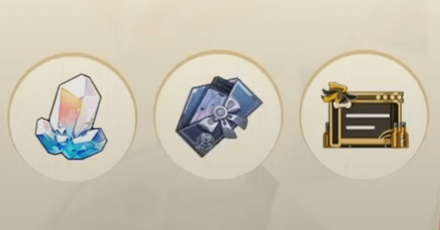
All Speech Bubbles in Honkai: Star Rail
All chat box themes and how to unlock, how to set speech bubbles, change via messages.

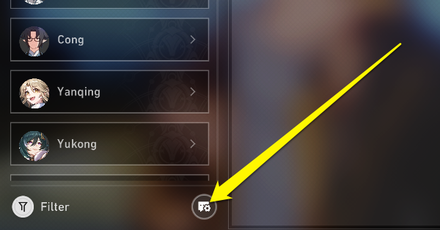
In the Phone Menu, open Messages, where you can see all your texts from various characters. Select the Speech Bubble icon underneath the contacts list to change your Speech Bubble!
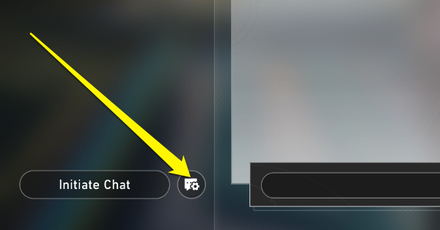
Change via Friend Chat

You can also change your Speech Bubble from the Friend Chat! Open a conversation and the Speech Bubble icon will be at the bottom left, next to the Initiate Chat button.
How to Use the Chat Function
Honkai: Star Rail Related Guides

List of All Cosmetics
All Cosmetic Types

We at Game8 thank you for your support.
In order for us to make the best articles possible, share your corrections, opinions, and thoughts about 「All Speech Bubbles | Honkai: Star Rail」 with us!
When reporting a problem, please be as specific as possible in providing details such as what conditions the problem occurred under and what kind of effects it had.
Do you want to send this information?
Walkthrough Menu
Latest news and updates.
- All News & Updates
- All Active Redeem Codes
- Version 2.1 Livestream
- Sparkle Build
- Jing Yuan Build
- Black Swan Build
- Imbibitor Lunae Build
- Misha Build
- Gold and Gears Guide
- Penacony Guide
- Dreamchaser Bulletin
- Events and Schedules
- All Tier Lists
- Best Characters
- Pure Fiction Tier List
- Reroll Tier List
- Light Cone Tier List
- Best Team Comps
Character Guides
- All Characters
- List of Voice Actors
5-Star Characters
- All 5 Star Characters
- Imbibitor Lunae
- Silver Wolf
- Trailblazer
- Trailblazer (Fire)
4-Star Characters
- All 4 Star Characters
Character by Elements
- Physical Characters
- Fire Characters
- Ice Characters
- Wind Characters
- Lightning Characters
- Imaginary Characters
- Quantum Characters
Characters by Path
- Destruction Characters
- Hunt Characters
- Erudition Characters
- Harmony Characters
- Nihility Characters
- Preservation Characters
- Abundance Characters
Beginner Guides
- All Tips & Tricks
- Simulated Universe Guide
- Paths Explained
- Stellar Jades Guide
- Rerolling Guide
- Pity System Explained
- Forgotten Hall Guide
- Battle System Explained
- Daily Tasks to Do
- Treasure Chest Locations
- Server Reset Time
- Trailblazer Leveling Guide
- Best Ways to Spend Currencies
- How to Add Friends
- Best Settings for PC
- How to Use Photo Mode
- How to Unlock Free Characters
- Operation Briefing Guide
- How to Download on All Platforms
- Battle Pass Guide
- Easter Eggs and References
- Omni-Synthesizer Guide
- Team Building Guide
- List of All Curios
- All Simulated Universe Events
- Starter Guide
- List of All Paths
- How to Get the Fire Trailblazer
- Recommended Assignments
- How to Fix the Stuck on Train Loading Screen Bug
- How to Purchase From the Store
- List of Elements and Effects
- How to Unlock Daily Training
- Crimson and Golden Calyx Locations and Rewards
- Healing and How to Recover HP
- How to Switch Characters
- How to Gain Energy for Ultimates
- Break Effect Guide
- List of All Shops and Locations
Gacha Guides
- All Warp Banners
- Dr Ratio Banner
- Sparkle Banner
- Black Swan Banner
- Aventurine Banner
- Acheron Banner
- Argenti Banner
- Hanya Banner
- Ruan Mei Banner
- Brilliant Fixation Banner
- Bygone Reminiscence Banner
- Permanent Character Banner
- Starter Character Banner
- Best Banners to Pull On
Mission Guides
- All Mission Quests
- Trailblaze Missions
- Trailblaze Continuance
- Adventure Missions
- Companion Missions
- Daily Missions
- Hidden Quests
Light Cone Guides
- All Light Cones
Light Cones by Rarity
- 5-Star Light Cones
- 4-Star Light Cones
- 3-Star Light Cones
Light Cone Types
- Destruction Light Cones
- Hunt Light Cones
- Erudition Light Cones
- Harmony Light Cones
- Nihility Light Cones
- Preservation Light Cones
- Abundance Light Cones
Relic Guides
- Relic Sets and Stats
- All Maps and Locations
- Herta Space Station
- The Xianzhou Luofu
Item Guides
- Mission Items
- Valuable Items
- Upgrade Materials
- Consumables
- Synthesis Materials
Enemies and Bosses Guide
- All Enemies and Weaknesses
- All Bosses and Drops
- Stagnant Shadow
- Echoes of War
Cosmetic Guides
- All Cosmetics
- Phone Cases
- Profile Pictures
- Speech Bubbles
Japanese Walkthrough
All hoyoverse wikis.
- Genshin Impact
- Zenless Zone Zero
- 1 Sparkle Best Builds and Teams
- 2 Black Swan Best Builds and Teams
- 3 Acheron Best Builds and Teams
- 4 Qingque Best Builds and Teams
- 5 Jingliu Best Builds and Teams
- We could not find the message board you were looking for.
Gaming News

Nintendo Tells Fans to “Touch Grass”

Raw Metal Review

Chrono Trigger Remake Discussion from Director: How Would...

Zenless Zone Zero Announces Amplifying Test Registration ...
More Gaming News
Popular Games

Genshin Impact Walkthrough & Guides Wiki

FF7 Rebirth Walkthrough & Guides Wiki

Persona 3 Reload Walkthrough & Guides Wiki

Palworld Walkthrough & Guides Wiki

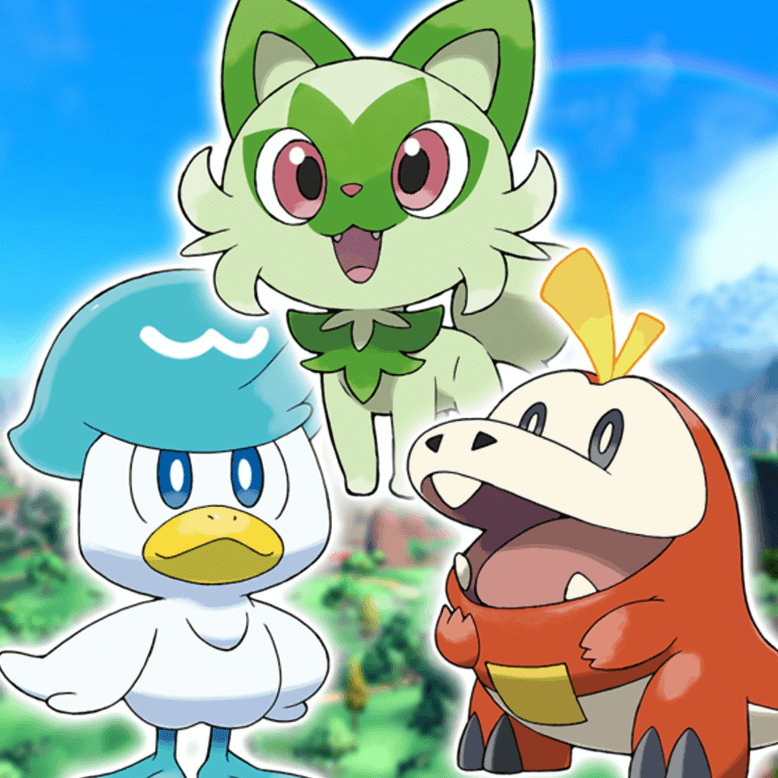
Pokemon Scarlet and Violet (SV) Walkthrough & Guides Wiki

Monster Hunter Rise: Sunbreak Walkthrough & Guides Wiki

Unicorn Overlord Walkthrough & Guides Wiki

Pokemon UNITE Walkthrough & Guides Wiki

Fire Emblem Heroes (FEH) Walkthrough & Guides Wiki
Recommended Games

FF7 Remake Walkthrough & Guides Wiki

Super Smash Bros. Ultimate Walkthrough & Guides Wiki

New Pokemon Snap Walkthrough & Guides Wiki

Pokemon Legends: Arceus Walkthrough & Guides Wiki

Hyrule Warriors: Age of Calamity Walkthrough & Guides Wiki

The Legend of Zelda: Breath of the Wild Walkthrough & Guides Wiki

Elden Ring Walkthrough & Guides Wiki
All rights reserved
Copyright © 2024 HoYoverse, COGNOSPHERE. All Rights Reserved. The copyrights of videos of games used in our content and other intellectual property rights belong to the provider of the game. The contents we provide on this site were created personally by members of the Game8 editorial department. We refuse the right to reuse or repost content taken without our permission such as data or images to other sites.
- Popular Articles
- Speech balloons/text
Let’s create speech balloons! - How to use the balloon tool -
ClipStudioOfficial

Here we will explain how to create “Speech balloons” - a unique form of expression in comics - and well will introduce the balloon tools along with some other useful tips.
[1] Speech balloons in CLIP STUDIO PAINT
Speech balloon consists of a vector outline and an inner fill part (painted white in the figure below). The color and the opacity of the inner fill can be adjusted freely, and you can also hide or tone it. Furthermore, there are other ways to create balloons by freely drawing curves and going about it free hand all-together. In the example shown below, the outline is selected with the [Object] tool.
There are roughly 3 different ways to create speech balloon in CLIP STUDIO PAINT: [■1. Balloon (Creating with a tool)], [■2. Balloon (Material)], and [■3. Flash].
■1. How to make a speech balloon using the balloon tools.
The following will explain how to make a speech balloon using the [Ellipse balloon] sub tool.
① Entering characters (texts)
Enter text using the [Text] tool.
② Creating a balloon
Create the balloon’s body using the [Ellipse balloon] tool. The created balloon will be drawn on a [Balloon] layer.
- The [Ellipse balloon] sub tool is stored under [Balloon] in the [Balloon] tool palette in the initial settings.
③ Creating a balloon tail
Create the “tail” part sticking out of the balloon with the [Balloon tail] tool.
- The [Balloon tail] sub tool is stored under [Balloon] in the [Balloon] tool palette in the initial settings.
The order of creating balloons or text does not matter.
It does not matter, which is created first. A layer for the balloon or the text will be created regardless. By adding text or a balloon on the same layer, both can be managed collectively on the same layer.
④ Adjusting the balloon
After creating the balloon, clicking on it with the [Object] tool will display the handles. You can change the size and aspect ratio by adjusting the individual handles.
The settings can be adjusted in the [Tool Property] and [Sub Tool Detail] palettes before using the [Balloon] tool, or when selecting a balloon with the [Object] tool.
For details on the settings of the balloon tools, please refer to [2] “How to use balloon tools.”
■2. Speech balloons from balloon materials
Apart from using tools, speech balloons can also be created with default balloon materials, which can be selected from the [Material] palette under [Manga material] → [Balloon], and pasted onto the canvas.
The operations after pasting the balloons onto the canvas are the same as for the balloons created with the balloon tool.
■3. Balloon flash
Flash speech balloons consist of vector effect lines and an inner fill (painted white in the figure below). Like balloons, the color and opacity of the inner fill can be set freely, and be hidden or toned.
Flashes are stored under [Balloon] in the [Tool] palette, but they are also very similar to the [Saturated line] tool functionally.
- The [Flash] sub tool is contained in the [Flash] group under the [Balloon] tool in the initial settings.
The first two procedures when creating flashes are identical to normal speech balloons. However, as newly created flashes are drawn on a “saturated line” layer, operations differ from speech balloons created with balloon tools.
① Creating a flash
Use [Flash] from the [Sub Tool] palette to create a flash.
② Entering text
Enter text (characters) using the [Text] tool. Unlike the [Balloon] tool, the [Flash] tool does not combine as a text layer, but is operated separately.
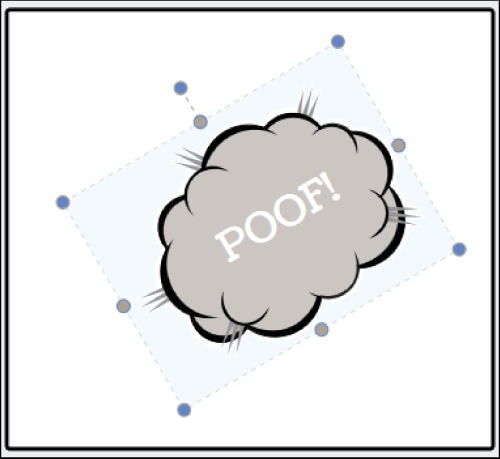
③ Adjusting the flash
After creating the flash, click and select it with the [Object] tool to display the control handles. Change the size or aspect ratio by adjusting the individual handles.
Settings, such as the length of effect lines or the density of lines can be adjusted in the [Tool Property] and [Sub Tool Detail] palettes when using the [Flash] tool before creating the flash, or selecting the created flash with the [Object] tool. These can be used in the same way as the [Saturated line] tool.
[2] How to use balloon tools
The following will introduce how to create speech balloons using the [Balloon] sub tools.
■1. Ellipse balloon
Drag to select the start and end point of the ellipse, and determine the aspect ratio and size of it. Pressing the [Shift] key while dragging the balloon will draw a perfect circle.
This is the [Tool Property] of the [Ellipse balloon] sub tool.
① [Line color] and [Fill color]
Change the color of the line art and the balloon fill. Be aware that when making a new balloon, the colors may be limited to gray or monochrome depending on the canvas settings. Confirm or change this using the [Edit] menu → [Canvas properties] or [Page Management] → [Change basic page settings].
② [How to add]
If a text layer is already selected, selecting [Add to selected layer] will add a balloon to the same layer.
Turn [Layer effect] → [Toning] ON when applying a tone based on the color set by [① Fill color] to the created balloon. Set ⑥ Anti-aliasing to [None] when toning.
Select a balloon shape. Even if the figure changes, it can be created with the same steps.
⑤ [Brush Size]
Adjust the line width with this.
⑥ [Anti-aliasing]
Set whether or not to add anti-aliasing.
⑦ Brush shape
Select the shape of the brush tip.
The following are examples of [Pen], [Dotted line] and [Waved line] brush shapes.
■2. Curve balloon
Create a free shaped balloon by making curves. The method to create it changes with the selected ① [Curve].
Select a method to create a line.
・[Straight line]
Each time a point is clicked, a straight line between points will be drawn. Double click the final point to confirm.
A curve is drawn by clicking different points. Double click the final point (or press the Enter key) to confirm.
・[Quadratic Bezier] and [Cubic Bezier]
Create a balloon using a quadratic bezier or a cubic bezier.
Making ② pointed
If there are any corners on the line, they may become round when scaling up, due to the shape of the brush being used. Choose whether to sharpen these lines at the corners or not.
Items other than ① and ② in the [Tool Property] are the same as those in the [Ellipse balloon] tool.
■3. Balloon Pen
Create a balloon as if you are drawing with the [Pen] tool. This also supports pen pressure, therefore, speech bubbles with uneven strokes can be created.
In the settings, the thickness of the line can be adjusted so that the pen pressure works just like the [Pen] tool.
① Brush size
In the same way as the [Pen] tool, the line width can be changed by adjusting the brush size.
② Control brush size
Click on the icon to adjust the elements that affect the brush size. To apply pen pressure similarly to the [Pen] tool, check the [Pen pressure] and set it to ON. To prevent the pen pressure from being applied, turn all check marks OFF.
③ Post correction
This feature corrects lines to make them smoother.
■4. Settings when creating balloons: Other
In the [Sub Tool Detail] palette of the [Balloon] tool, there are items that are not displayed in the [Tool Property] palette. These special settings are as follows.
① [Line/Fill]
Select whether to display the balloon’s lines and fills. Increasing the transparency of the inside of the balloon, and adding edges when characters and images are superimposed will make it easier to read.
・ Create new layer
・ Add to selected layer
When creating a balloon near an existing balloon or text, select whether to create the balloon on a new layer or on the same one.
③ Combine with the text in the drawing area
Creating a balloon above inputted text will group the elements on the same text layer. Multiple text/balloon layers can also be combined into one layer afterwards.
[3] How to create balloon tails
Here we will show how to create a tail for a speech balloon. From [How to bend], choose a drawing type out of [Straight line], [Polyline] or [Spline].
[How to bend]
Choose between [Straight line], [Polyline] or [Spline].
A [Straight line] Creates a straight tail. Dragging between the start point 1 and the end point 2 creates a straight tail.
B [Polyline] Creates a tail with corners. Click to create corner parts starting from point 1, and keep clicking further to create more points. Confirm by double clicking at the last point.
C [Spline] Creates a curved tail. Start clicking the point 1to start, click in further to add more points, and confirm by double clicking at the last point.
[4] How to use the flash tool
Depending on the registered sub tool settings, the drawn content will change drastically.
To create a flash, set the size by dragging from the start point to the end point in the same way as the [Ellipse balloon].
■1. Creating a flash
Use the sub tool [Sea urchin flash] to create a flash.
■2. Adjusting the flash
We will adjust the created flash. In this example, the situation is that the lines are “too long”, “too thick” and “not blank inside” as compared to what is intended.
Selecting the [Object] tool will display the path of the flash sheech balloon.
■3. Adjusting the line width and density
Adjust the flash with the [Tool Property] palette.
・Make the lines thinner by adjusting the [Brush Size].
・Adjust the line density using [Gap of line (distance)].
This process is executed as thinner lines create wider gaps between lines.
■4. Adjusting the line length
・Shorten the [Length].
■Adjusting the “Rough edges”
Click the [+] mark on the left side of [Make the reference position jags] to access further settings. Lowering the value of [Height] and shortening the rough edges makes it more like a sea urchin flash.
■6. Adjusting the flash size
Using the handle displayed on the path of the flash, adjust the size of the flash so that it matches the text.
[5] Advanced use of Balloon/Flash
■1. Combining multiple balloons (* only speech balloons)
The overlapping parts will combine when multiple balloons are gathered on one layer. Keep the balloons on separate layers to display them separately, and create them on one layer to combine them.
To gather multiple existing balloon layers, select the layers to gather and use [Layer] menu → [Merge with layer below] or [Combine selected layer].
■2. Fitting a balloon in a frame border - advanced use of layer masks
Each balloon and flash created will be managed on its own layer. Drawing tools such as [Pen] and [Eraser] are unavailable on these layers. When erasing a section, use a mask. Furthermore, by rasterizing the layer with the [Layer] menu → [Rasterize], you can directly draw and erase the balloon. However, you will not be able to make any further edits to the contents.
When using balloons and flash tools, it may overlap with frame borders. A [Mask] can be useful in that case.
- For more functional details on layer masks, please refer to “How to master the layer mask 1”.
① Specify the display area
Mask so that the speech bubble does not overlap with the frame border or the characters. Select the area using tools such as the [Auto select] tool.
Using the [Selection Area] menu → [Quick Mask] is beneficial as the area can be selected using the [Fill] tools or other drawing tools, etc.
② Creating a layer mask
After creating the selection area, select [Layer] menu → [Layer Mask] → [Mask Outside Selection] to create a layer mask. To hide the selected area, choose [Mask Selection]. The created mask can be checked via the thumbnail displayed in the [Layer] palette.
Display the mask from the [Layer] menu → [Layer Mask] → [Show Mask Area].
The mask can be toggled ON/OFF with the following operations.
・Color of the masked sections: [Alt] + thumbnail mask click
・Toggling ON/OFF of the mask itself: Click [Shift] + thumbnail mask
③ The completed masked flash
The flash is completed if the created flash is partially masked and hidden. Further adjustments are possible as long as the layer of the flash is not rasterized (by combining images etc.).
・Masking multiple flashes
For balloons created with the [Balloon] tool, multiple balloons can be registered on a single special layer, but for flashes created using the [Flash] tool, one flash occupies one layer.
To use the same mask on multiple flashes, make a folder containing multiple flash layers and apply a mask to the folder.
It is useful to use [Divide frame folder] when creating frame borders, as a mask is created on each frame. By creating a balloon or flash inside the frame border folder, the mask will hide the part sticking out of the frame border.
- In the initial settings, the [Divide frame folder] sub tool is stored under [Cut frame border] of the [Frame border] tool.
This concludes the lesson on how to use the balloon tool. When creating a balloons, please also have a look as “How to use text tools”.
Speech balloons/text #4 by ClipStudioOfficial
Users who liked this post
I want to know a writer who feels like this.
Making a Hybrid!!
wednesday addam painting
New Official Articles
New features of CLIP STUDIO PAINT #4
Experience stunning color variations with Color Match -Ver.3.0-
New features of CLIP STUDIO PAINT #1
Easily manage variations using layer comps [EX]-Ver.3.0-
New features of CLIP STUDIO PAINT #2
Change the atmosphere of your illustrations using new filters -Ver.3.0-
New features of CLIP STUDIO PAINT #3
You can use POSEMANIACS poses! -Ver.3.0-
Manga Tutorial for Beginners 08 Let’s draw frames and speech bubbles.

Hello, this is ГФ. Since I explained the rules regarding the outline and canvas, it’s time for the real work of drawing Manga. Starting off with “Frames” and “Speech Bubbles”.
Click Here for Previous Tutorials. Manga Tutorial for Beginners 01 Process of Manga Making Manga Tutorial for Beginners 02 Let’s Make Outline (Part 1) Manga Tutorial for Beginners 03 Let’s Make Outline (Part 2) Manga Tutorial for Beginners 04 Get Ready to Draw Manga with MediBang Paint! Manga Tutorial for Beginners 05 Let’s Make Name(outline) Manga Tutorial for Beginners 06 Let’s think about frame layout and screen. Manga Tutorial for Beginners 07 Considerations when setting up the canvas. Manga Tutorial for Beginners 08 Let’s draw frames and speech bubbles.
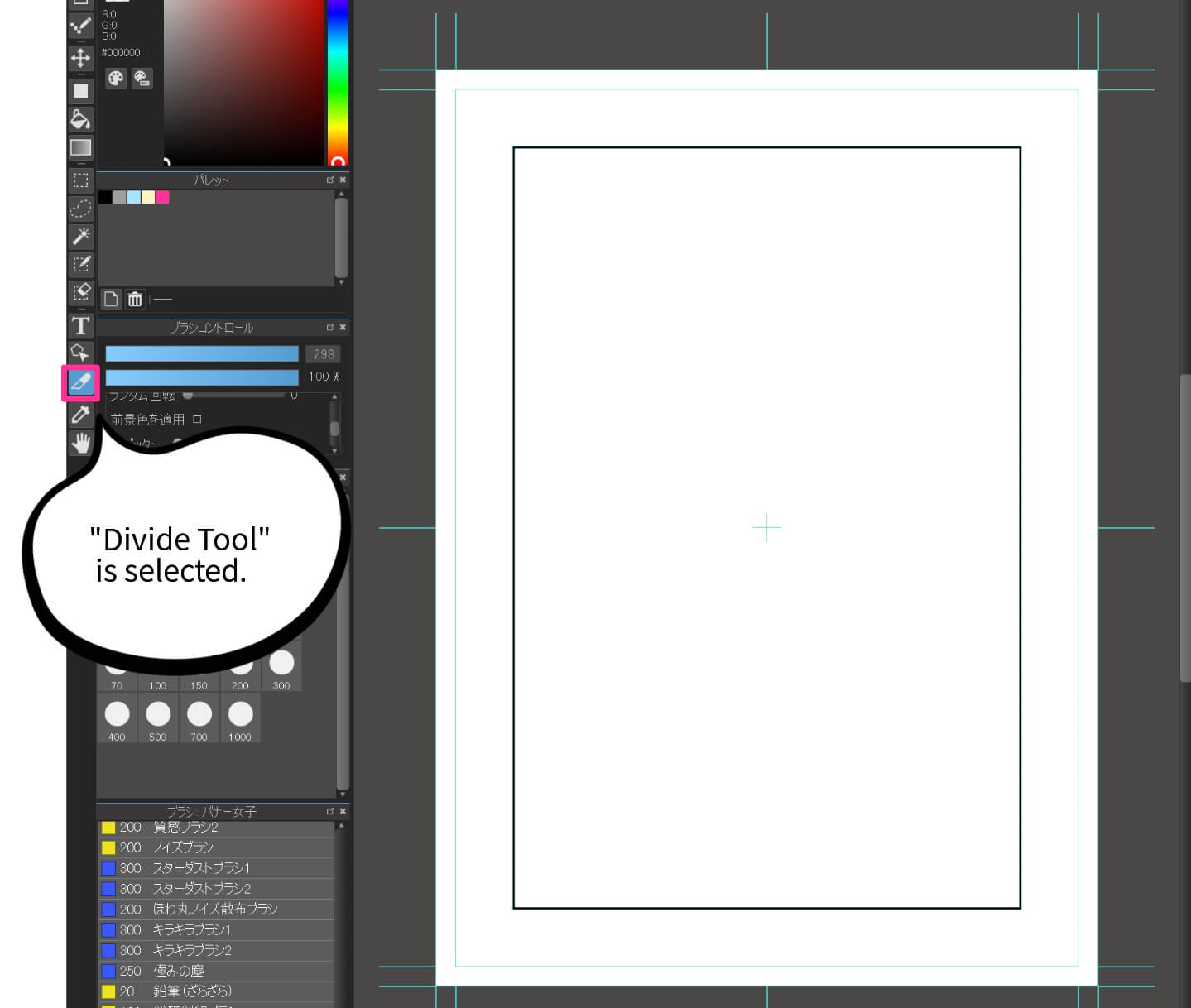
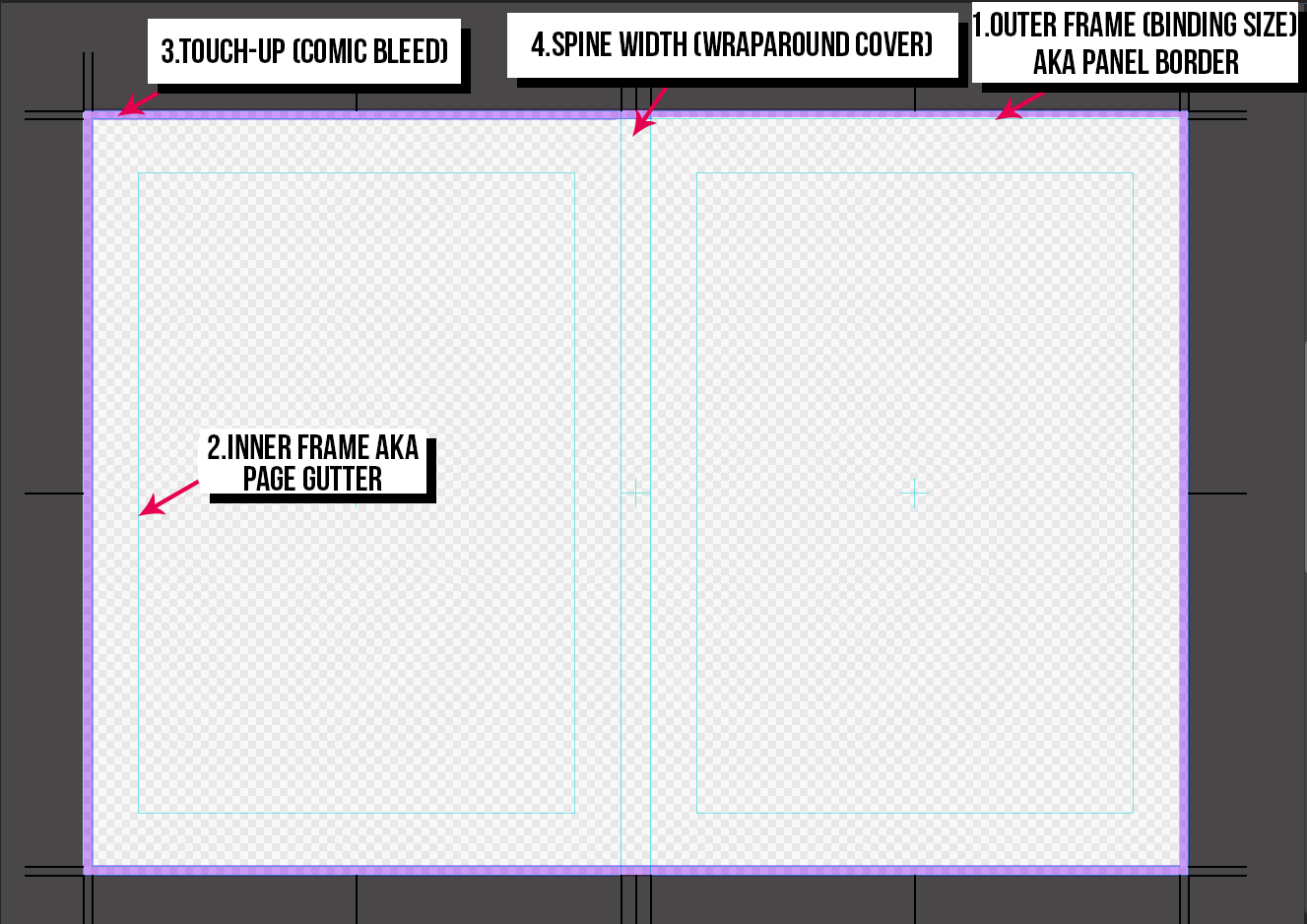
When you want to begin with lining the frames, the “Panel Division” tool comes in handy.
First, create a layer for dividing the panels. Choose “Add / 1 Bit” from the Layer tab and by clicking the gear icon on the right, change the layer name to “Panel” etc.
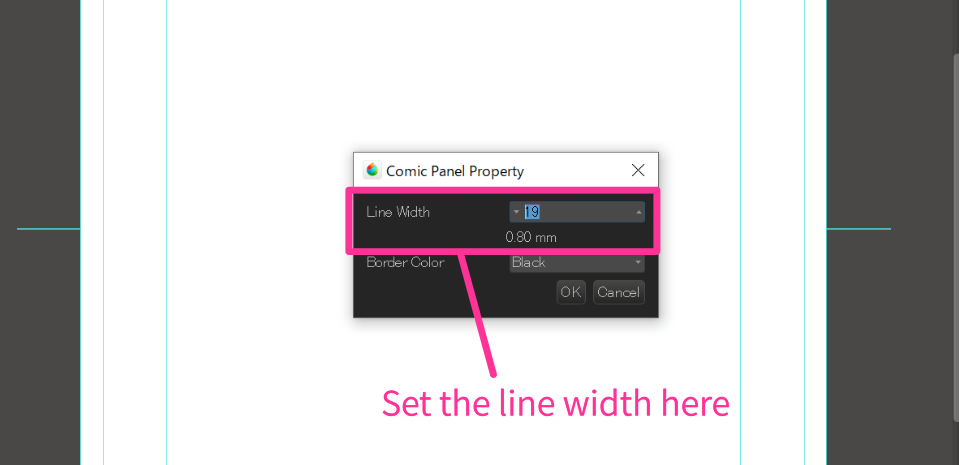
If you click “Add Panel Material” from the Layer tab while selecting the panel layer you just created, the following window appears.

Here, you can set the line width first. For reference, the numbers below (0.73mm on default) represent the thickness when you write on the analog canvas. There is no rule behind the line width but generally it is set thicker than the drawing lines. Most of the Manga uses 0.5mm to 1.0mm. I will be selecting 19 (0.8mm), as that’s what I usually draw with.
By clicking “OK”, a frame will be drawn as shown below. Additionally, the “Divide Tool” on the left tool bar is selected.

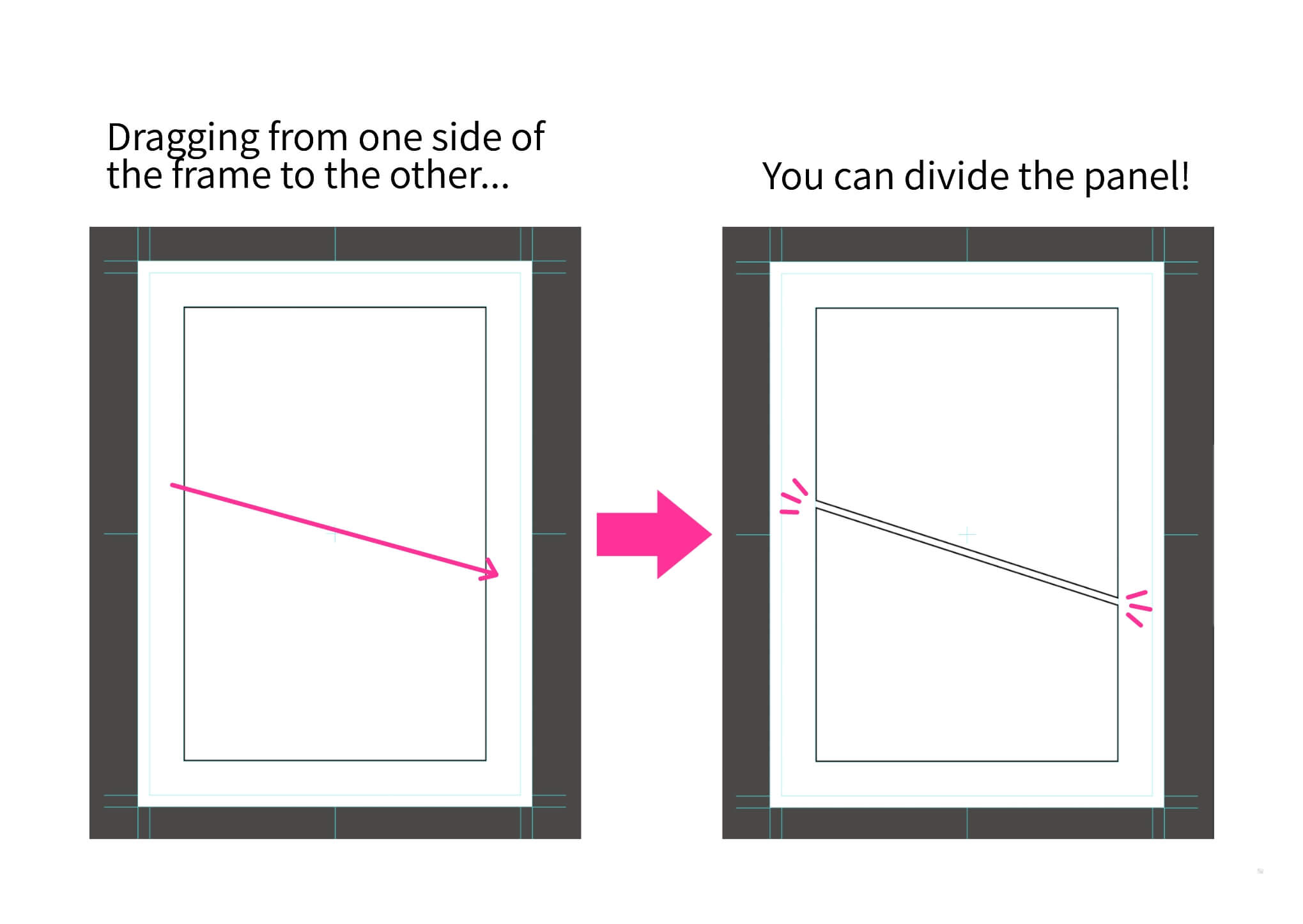
While selecting the “Divide Tool” you can divide the panel by clicking on the frame and dragging to the other side. Repeat this process to make multiple divisions of the panel. If you want to adjust the angle for when you divide diagonally, you can press the the shift key as you drag.

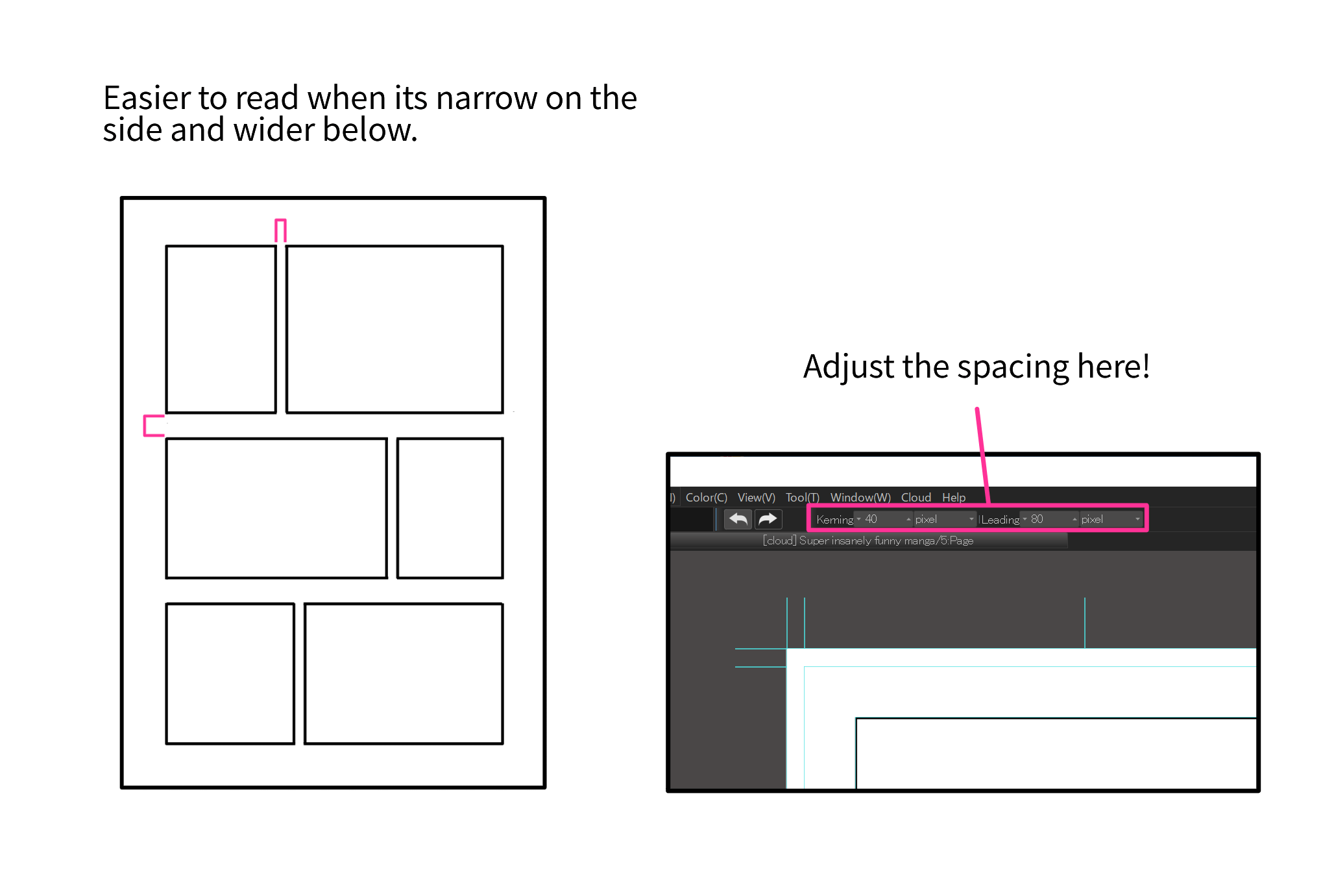
Since the panel is read right to left from the top row and move downwards as you reach the left division, it is easier to read if the spaces on the side are narrow and the spaces above / below are wider. You can change the settings for spacing at the top of the screen. The image uses pixels but you can also set in millimeters.

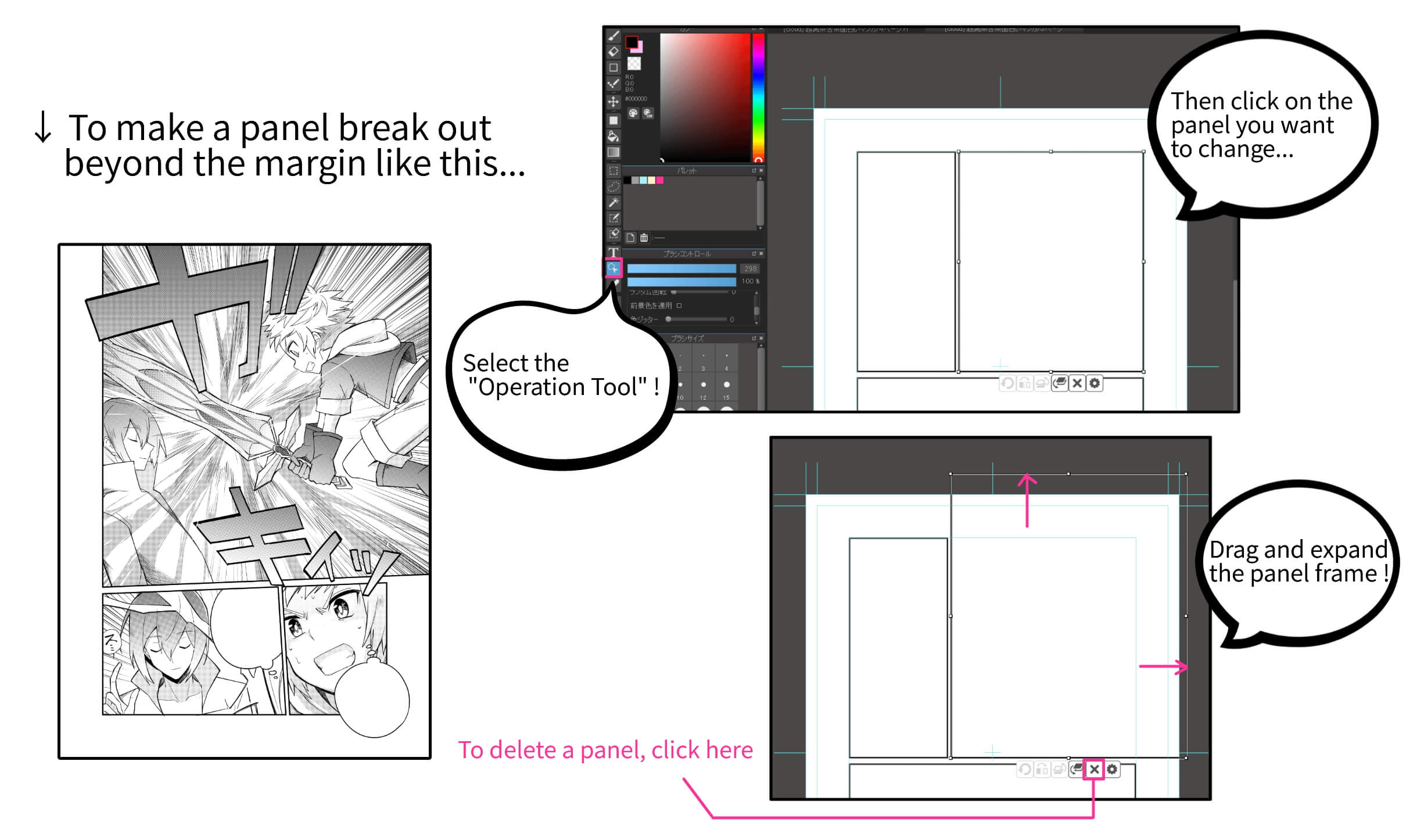
If you want to make a panel that breaks out beyond the margin (tachikiri), you can change to the “Operation Tool” from the tool bar and select the panel you want to edit. Then when you bring the cursor to the frame, while selecting the panel, it will change to a moving arrow. By dragging the frame on the arrow cursor mode, you can change the shape of frame line. You can make the break-out panel by expanding the frame beyond the page.

If you want to delete a panel, click the ” × ” icon while you select the panel using the “Operation Tool”.
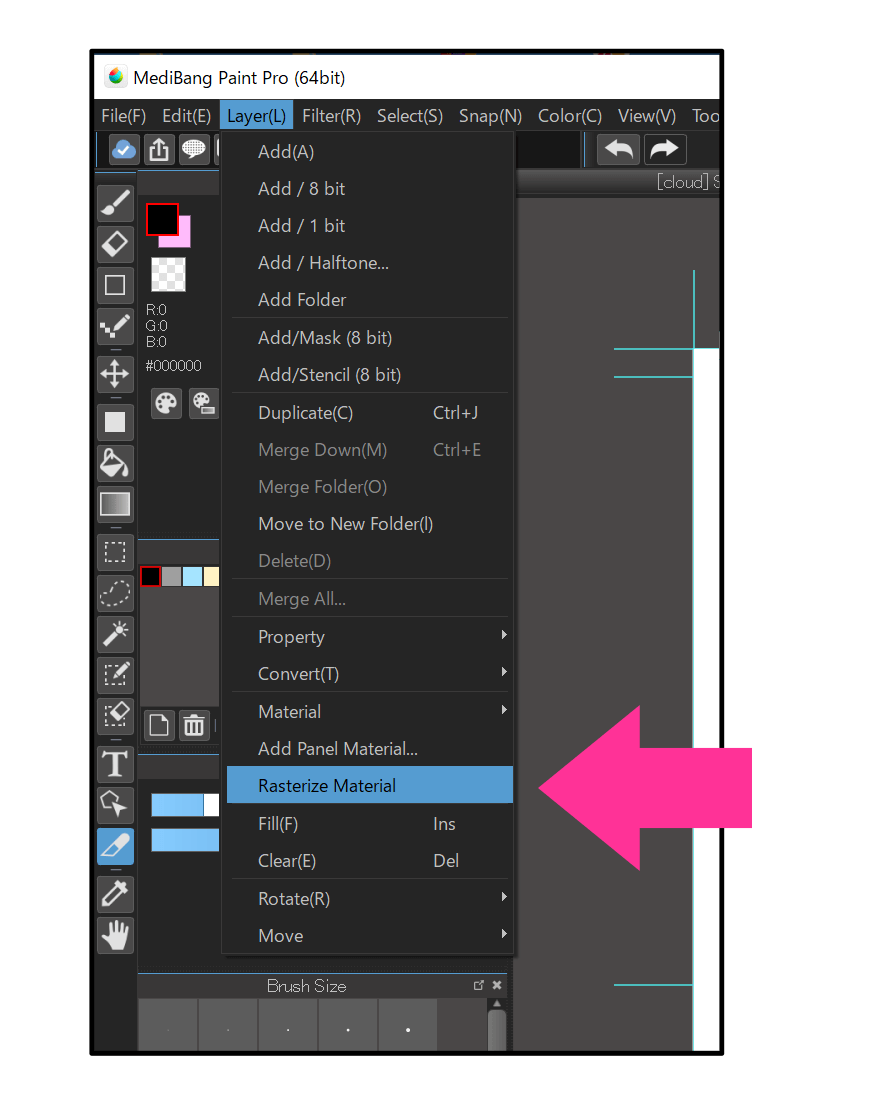
Frames (panels) drawn using the “Division Tool” cannot be erased with the “Eraser Tool”. If you want to erase a portion of the panel with the eraser, select “Rasterize Material” from the Layer tab.

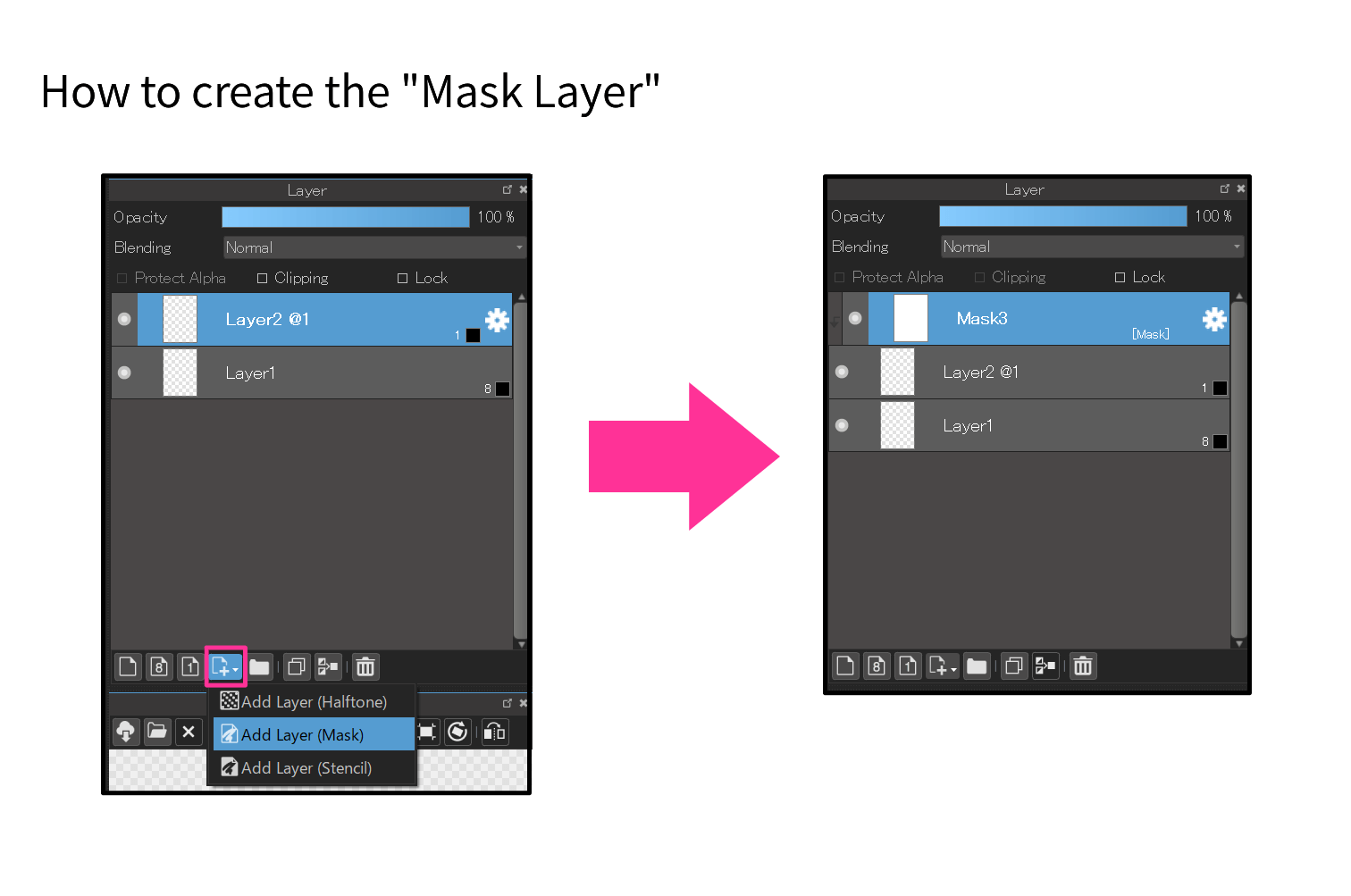
However, you can also do the same without rasterizing; by using the “Mask Layer”.
While selecting your panel layer, click on the fourth icon from the left inside the Layer window. From the three “Add Layer” options, select “Add Layer (Mask)”.
Then a layer called “Mask” gets created, if you draw on this layer using black, you will not be able to see the drawings on the layer below. You can apply this method to hide a portion of the panel frame.

The mask layer allows to hide a part of the drawing without erasing it. It will be useful when you apply this process to other cases.
When the panel division is finished, speech bubbles come next.
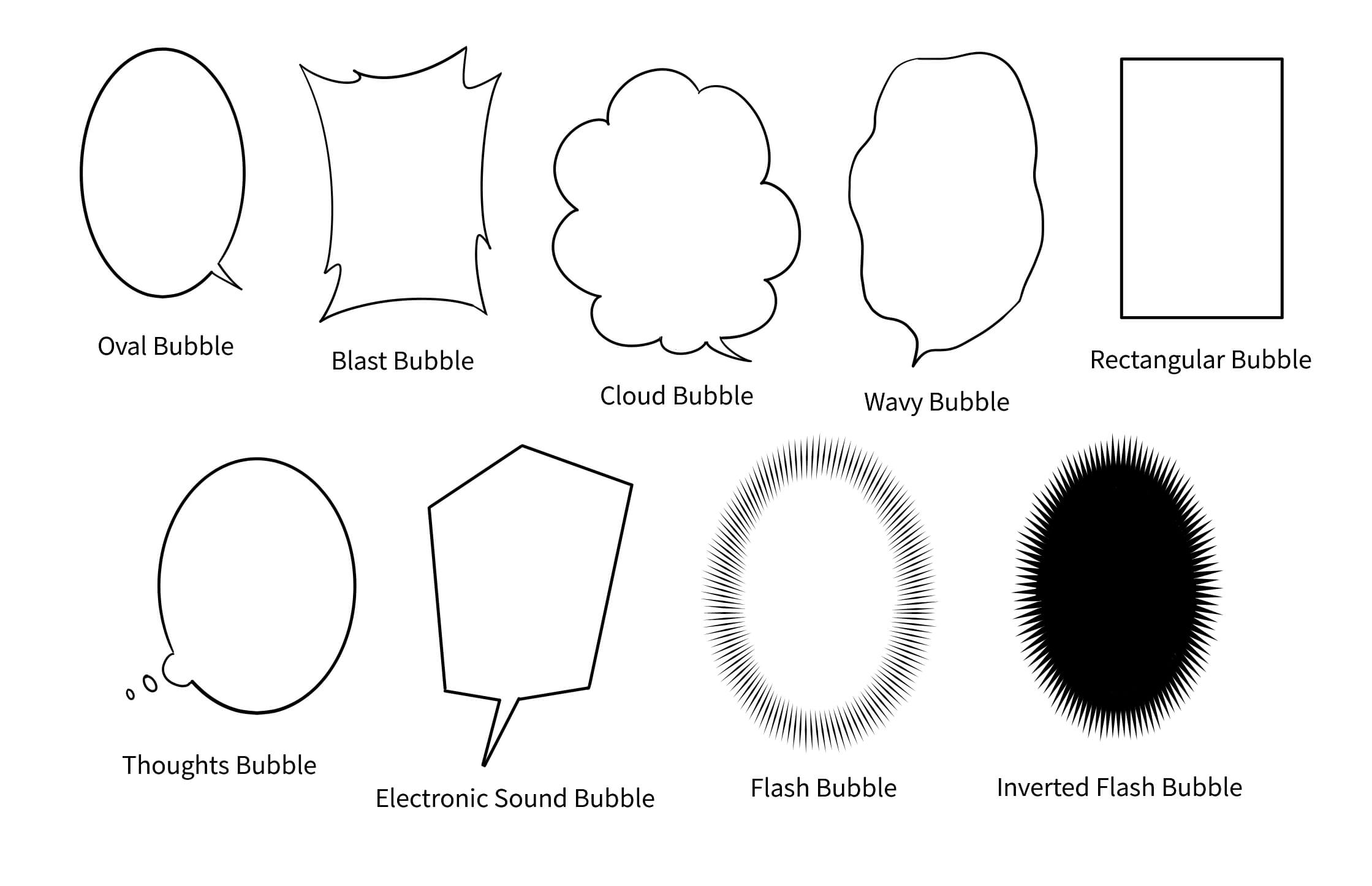
2. Speech Bubbles
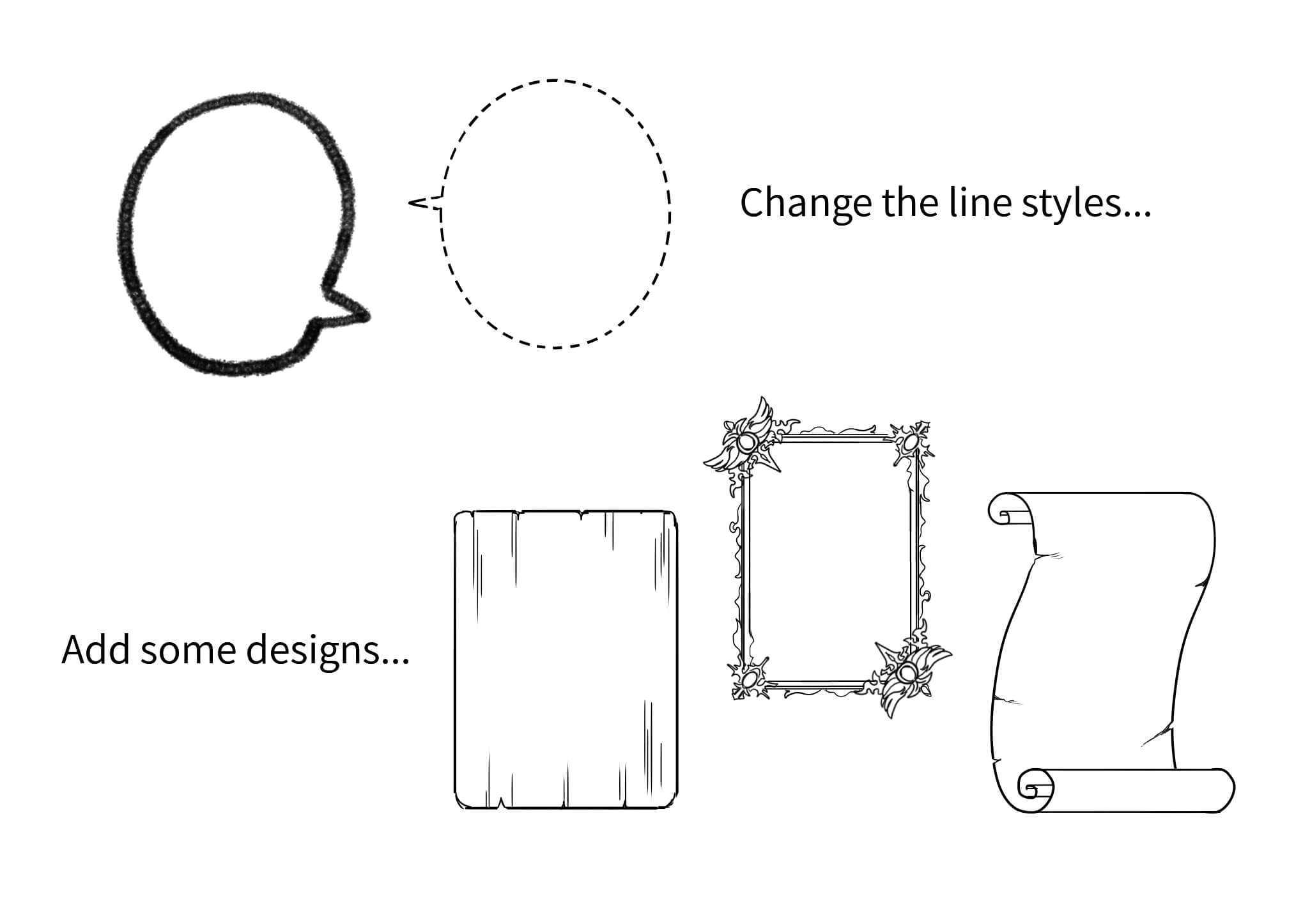
There are various styles of speech bubbles as shown below.

Before drawing the bubbles, create a layer for speech bubbles. Select “Add / 1 Bit” from the Layer tab and change the name to “Speech Bubbles” etc.
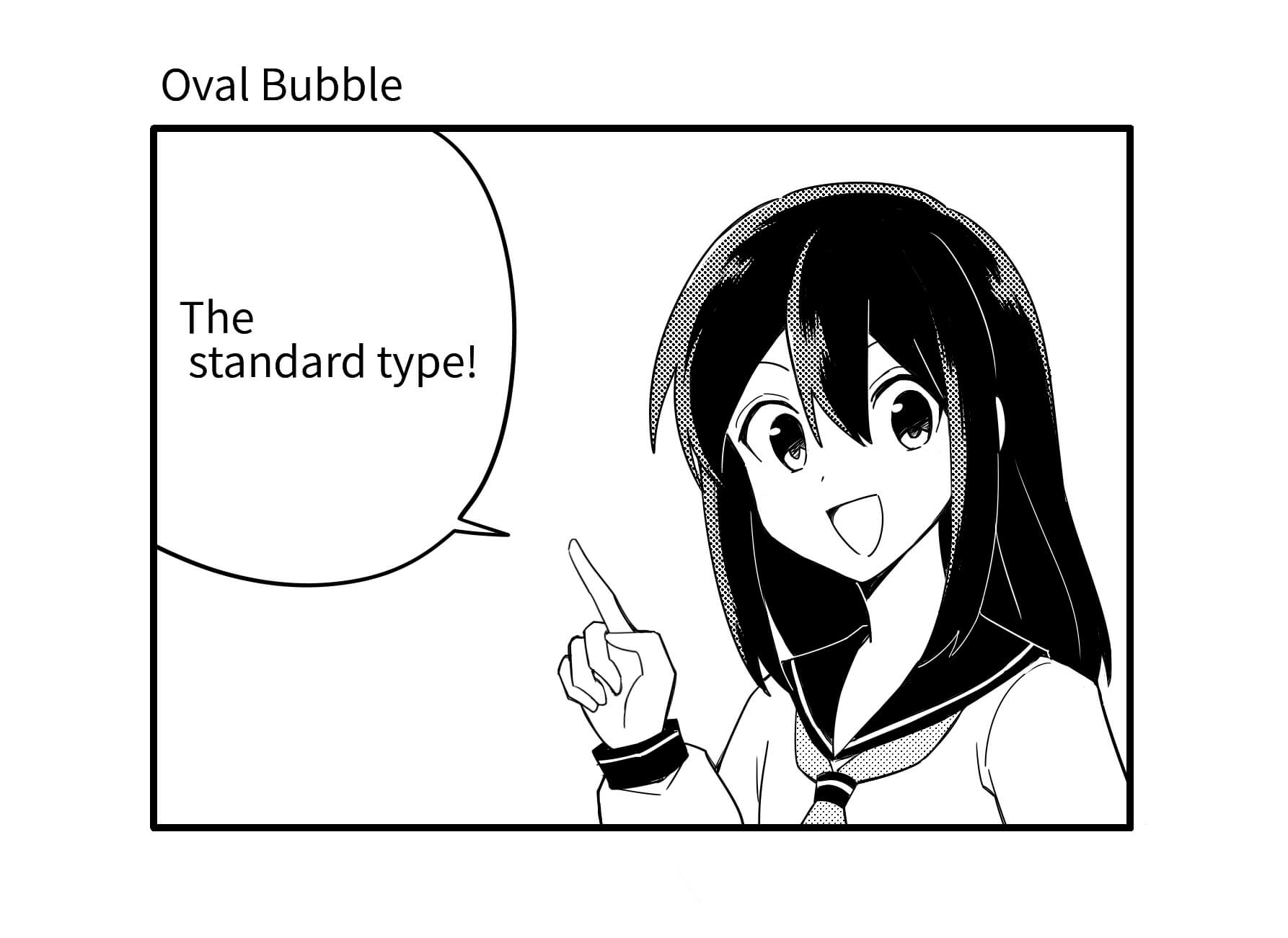
After creating the layer, begin drawing the speech bubbles. Let’s start off with the standard oval bubble.
・Oval Bubble

Draw the bubble to enclose the speech lines with some space around them. You can either draw freehand or using the oval tool.
The thickness of speech bubble lines are usually the same as the main drawing or a little thicker. I mostly use 15px for the drawing and 20px for the speech bubbles; use this as the reference if you are confused.
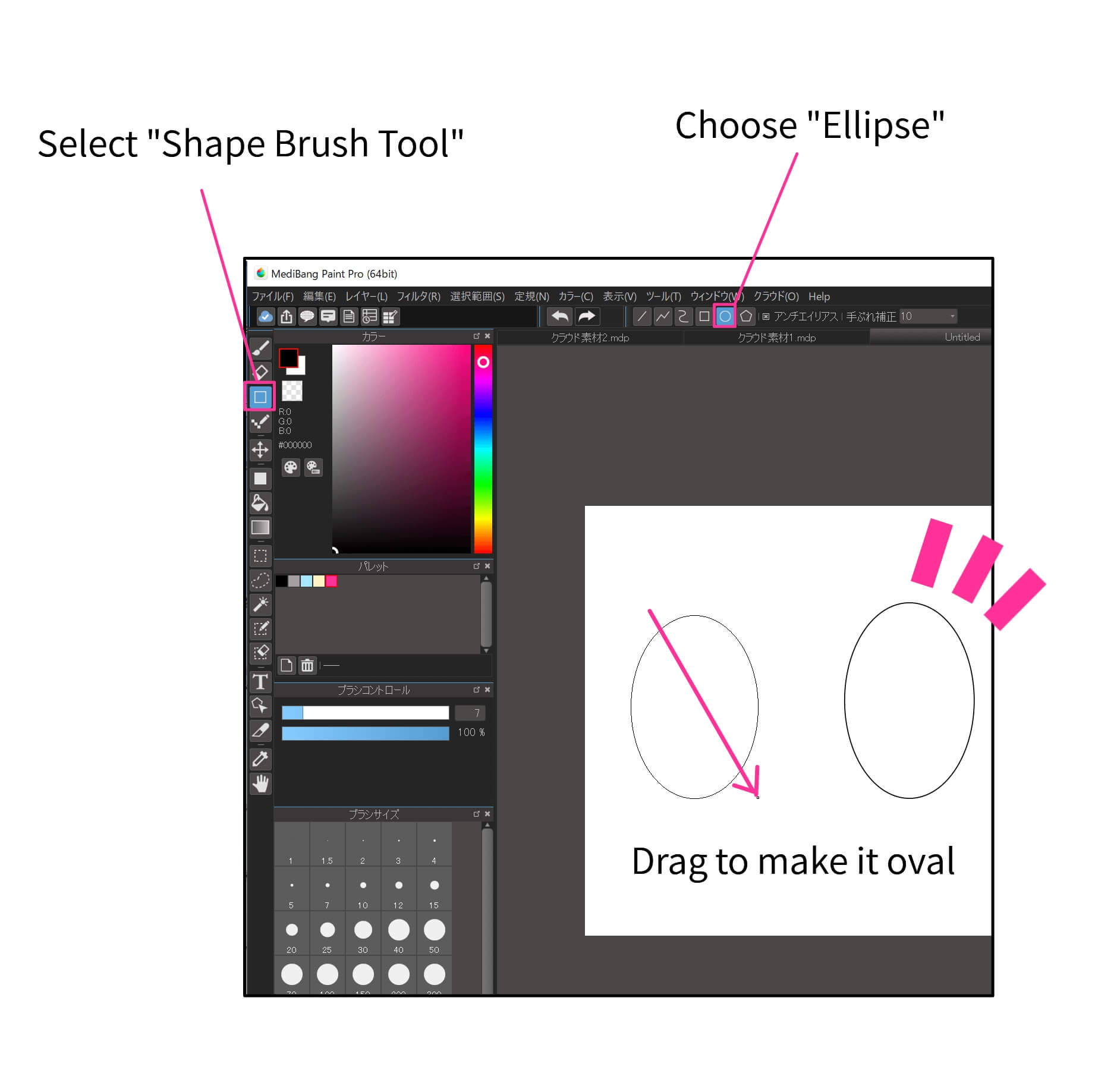
If you want to use the oval tool select “Shape Brush Tool”, the 3rd icon in the toolbar, and choose “Ellipse” from the brush shape options.

It may turn out thicker than the freehand bubble since the strength of the brush does not apply to the “Shape Brush Tool”. If that’s the case, reduce the line thickness before drawing.
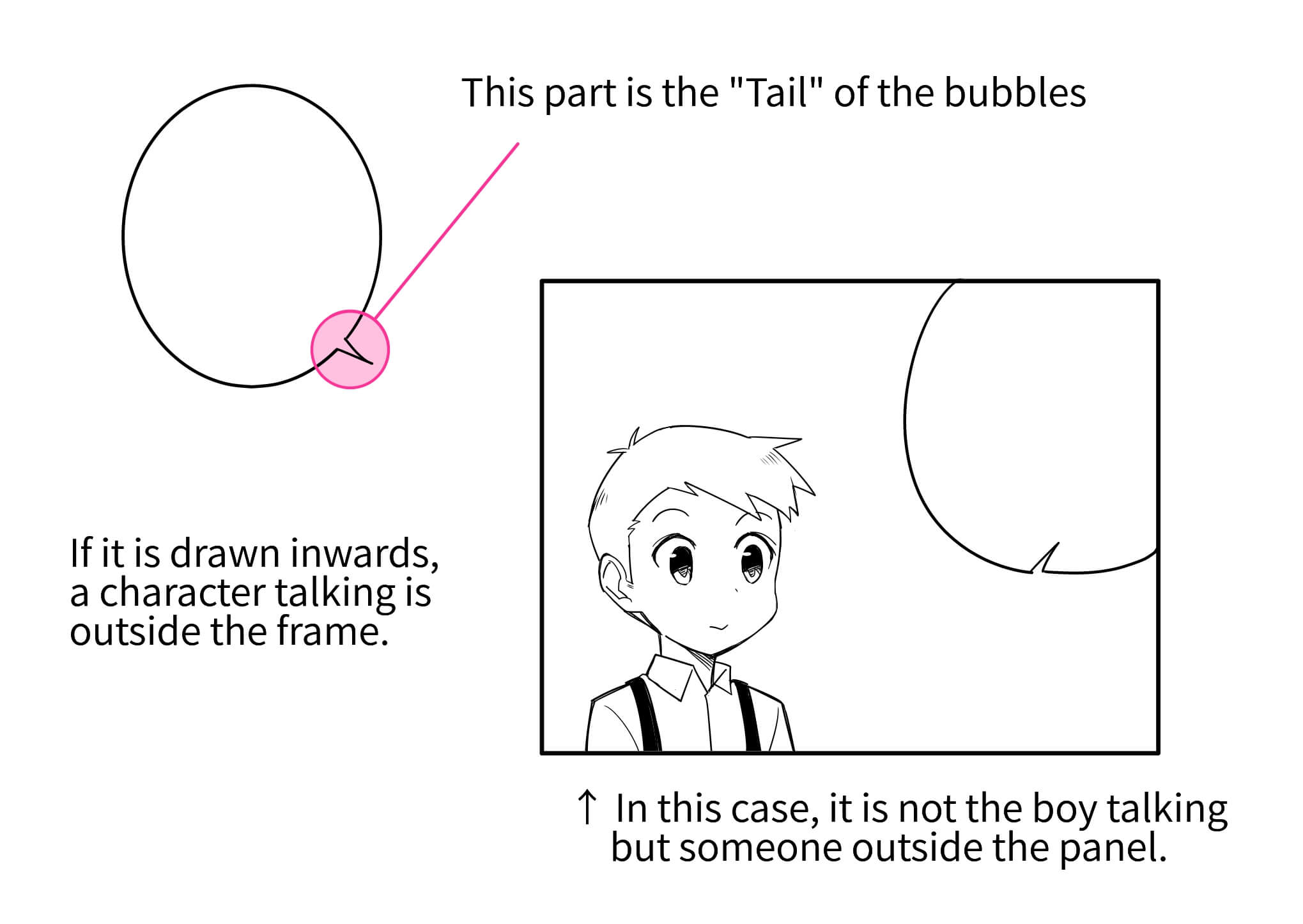
The “tail” of the speech bubble may not appear in some styles or scenes, but it clarifies which person is talking so it should be added for scenes with many characters.

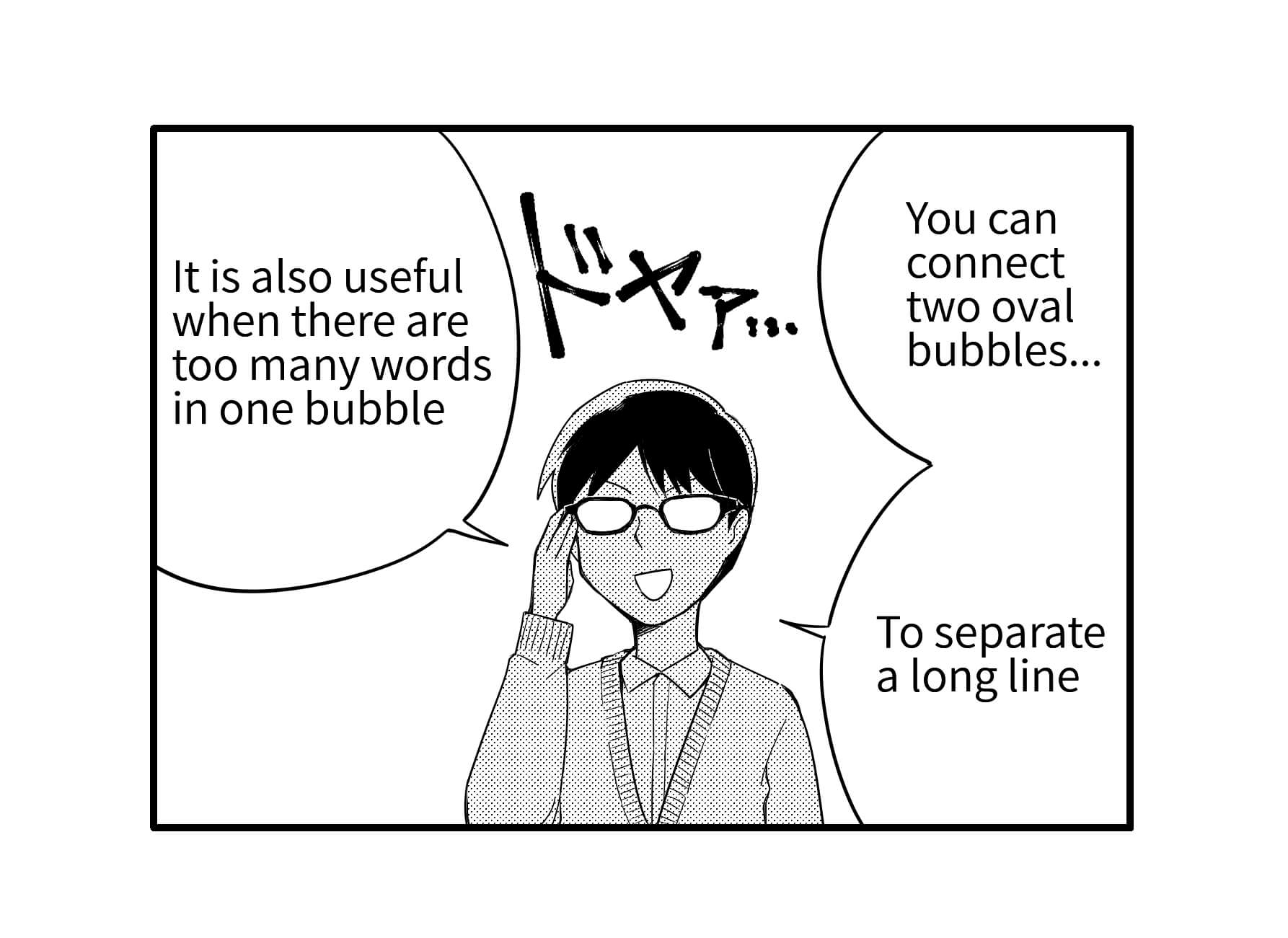
If one person is talking for a long time, you can use a double bubble. Instead of diving into two different bubbles, it shows a clear time sequence.

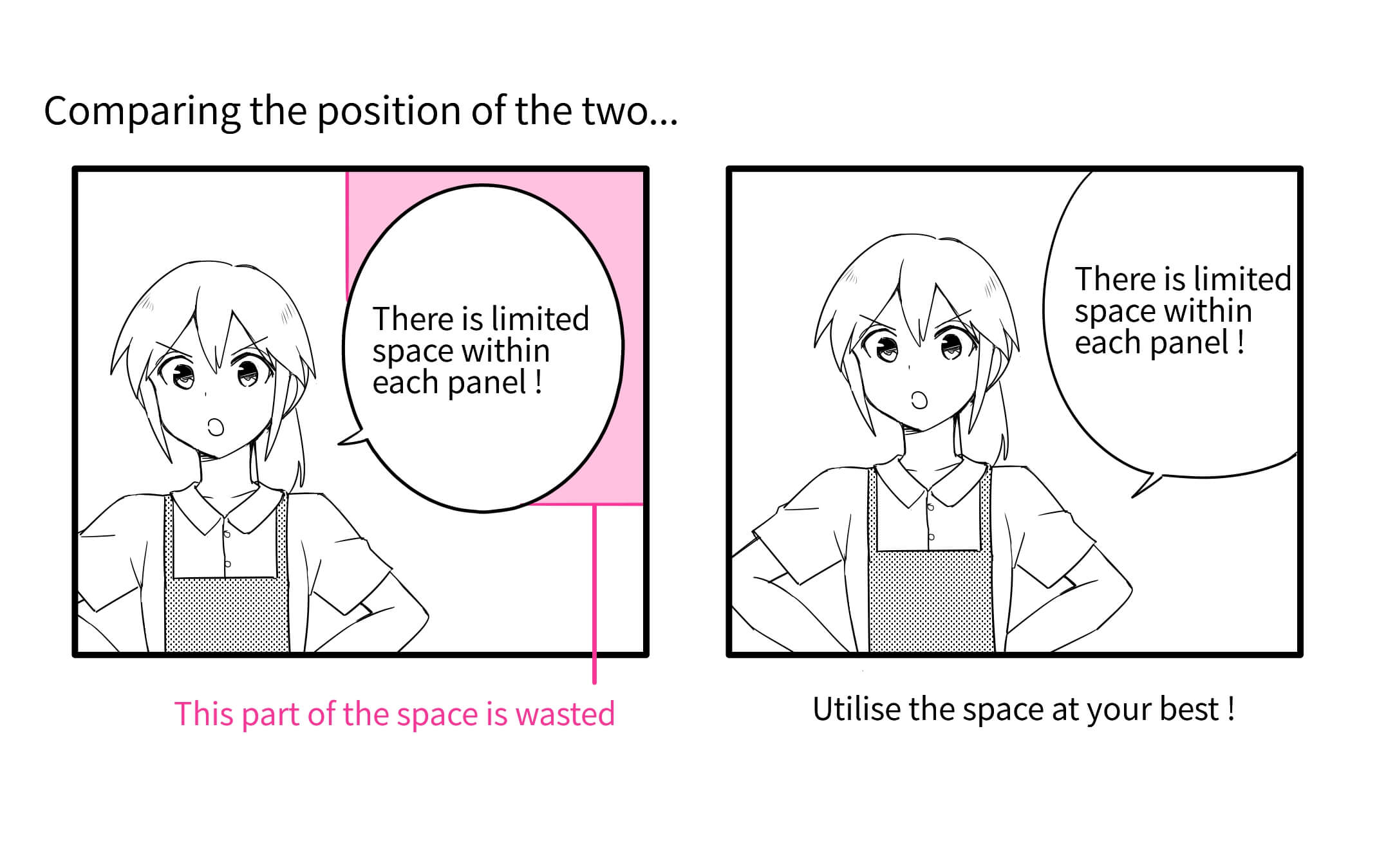
There is also no rule for the position of speech bubbles but you can create more space for the drawing if you place it next to the corner. This is because drawing a large, readable bubble takes up a lot of space. Simplifying the speeches does not only make it easy to read but also to create more space for the drawing.

Let’s try drawing different shapes of speech bubbles.
・Needle / Blast / Explosion Bubble

It is mostly used for when the character speaks loudly. It can easily be drawn freehand but if you want to straighten them out, use the “Polygon” in the Shape Brush Tool.
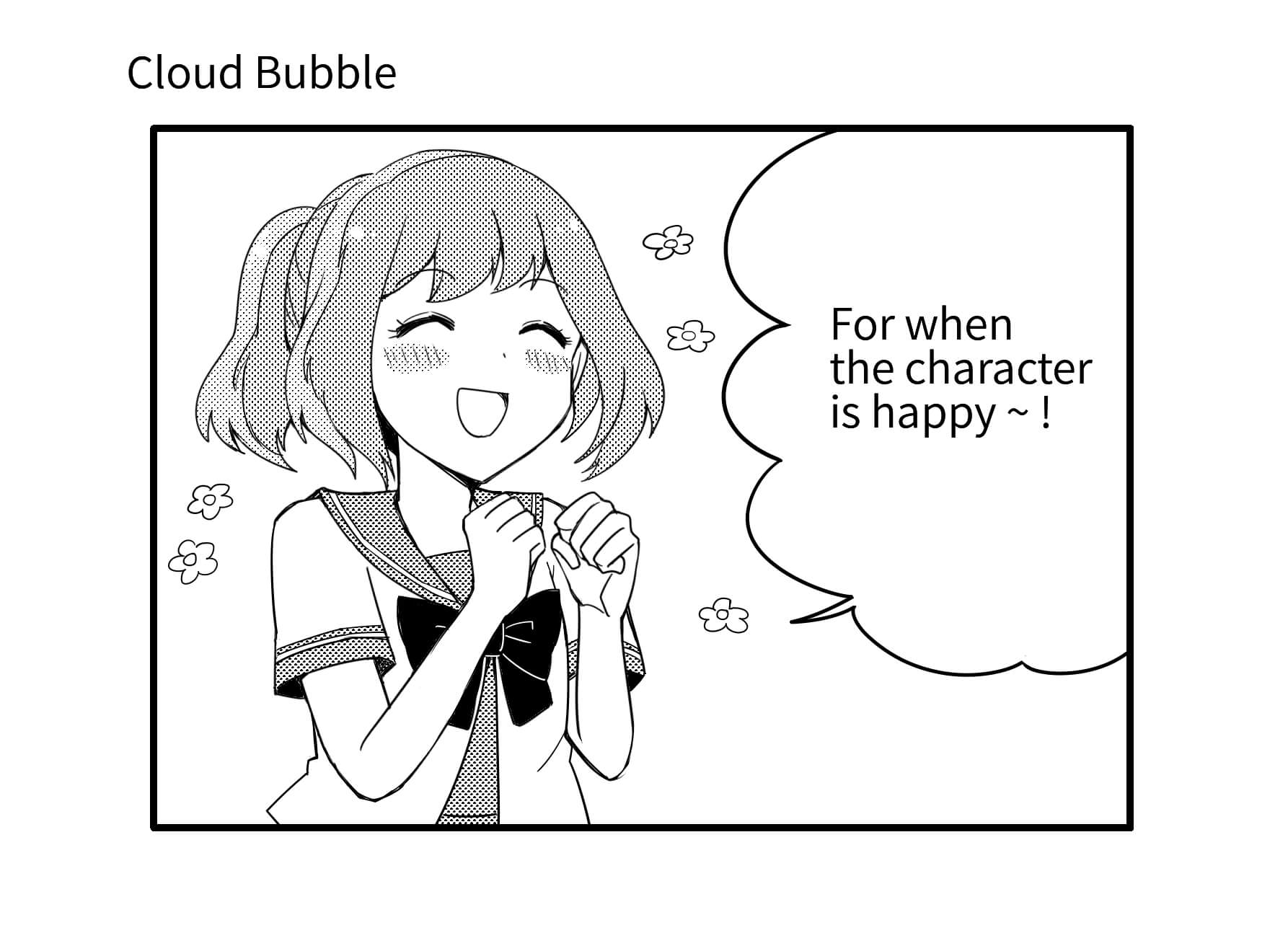
・Cloud Bubble

This is used for cheerful lines or comical speeches. It will be easy if you draw this like a flower in freehand.
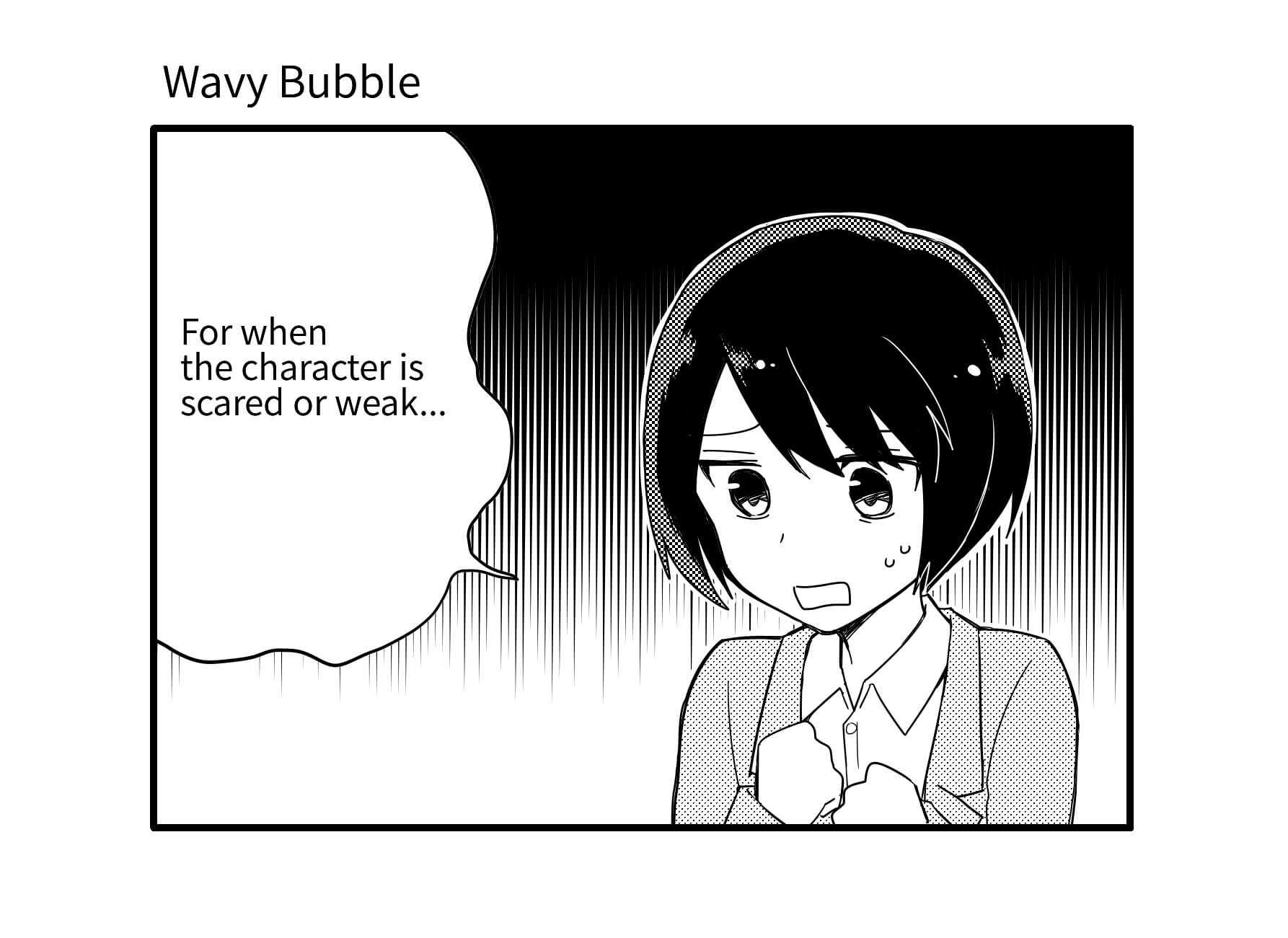
・Wavy Bubble

It can be used when the character is injured or when they are talking in fear. You can draw this easily by relaxing your grip on freehand.
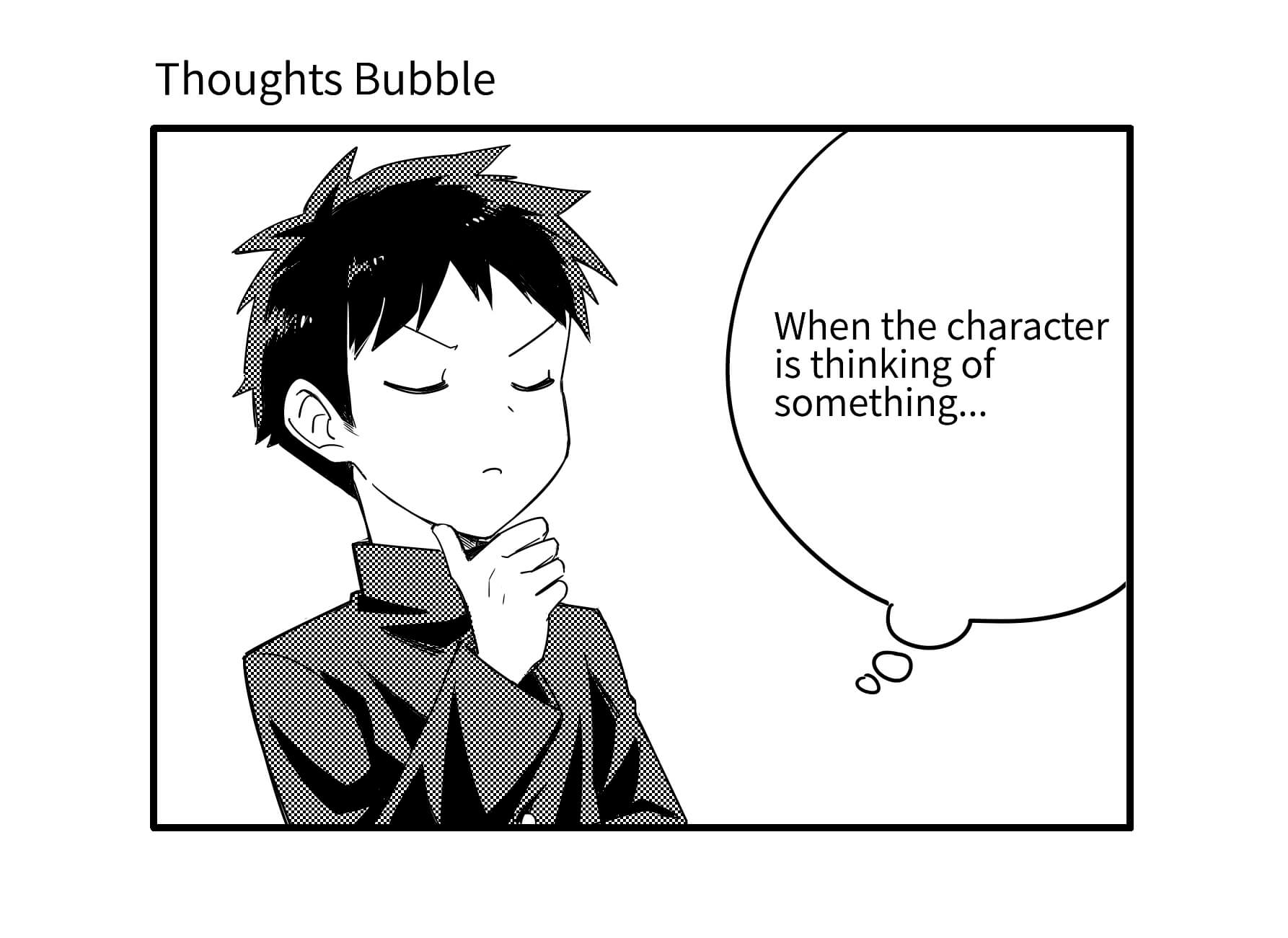
・Thoughts Bubble

It is an oval bubble with circular tails and represents what the character is thinking about. You can either use the Shape Brush Tool or draw freehand.
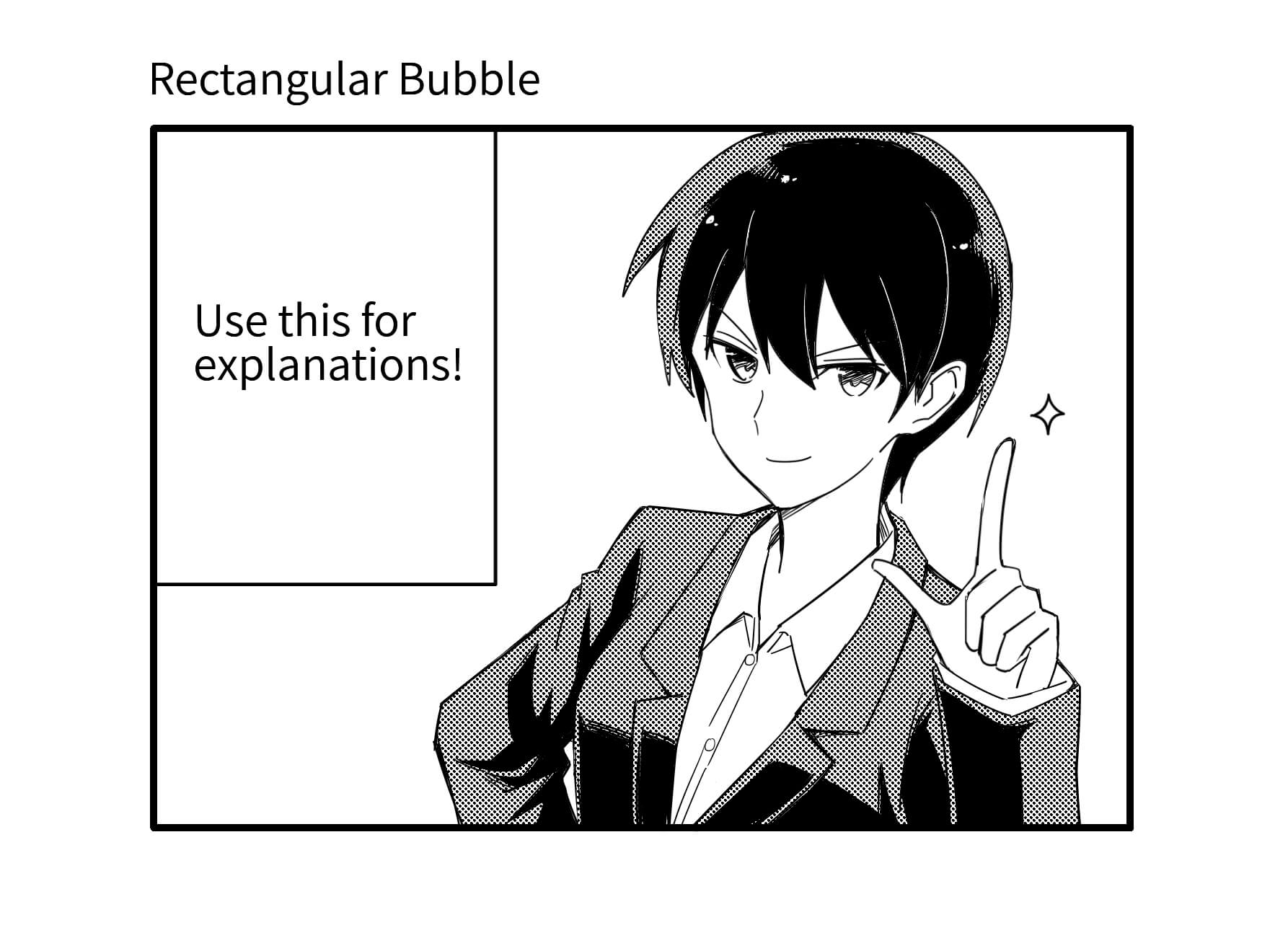
・Rectangular Bubble

It is used for narrations and inner voice spoken in light-hearted tones. Use “Rectangle” in Shape Brush Tool to draw easily.
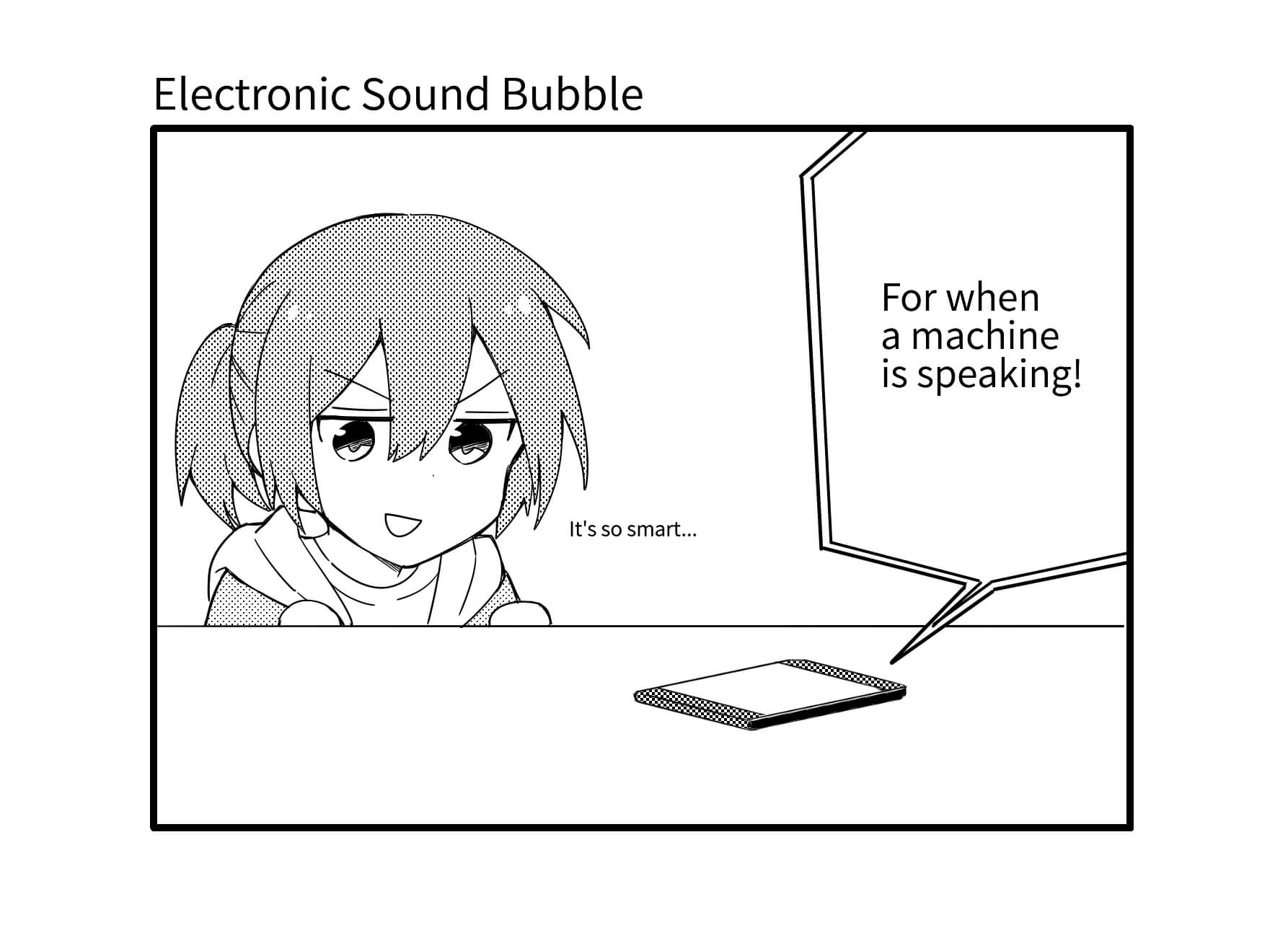
・Electronic Sound Bubble

They express lines spoken through a speaker, by a machine and sounds from electronic devices. You can use the “Polygon” of Shape Brush Tool to draw these.
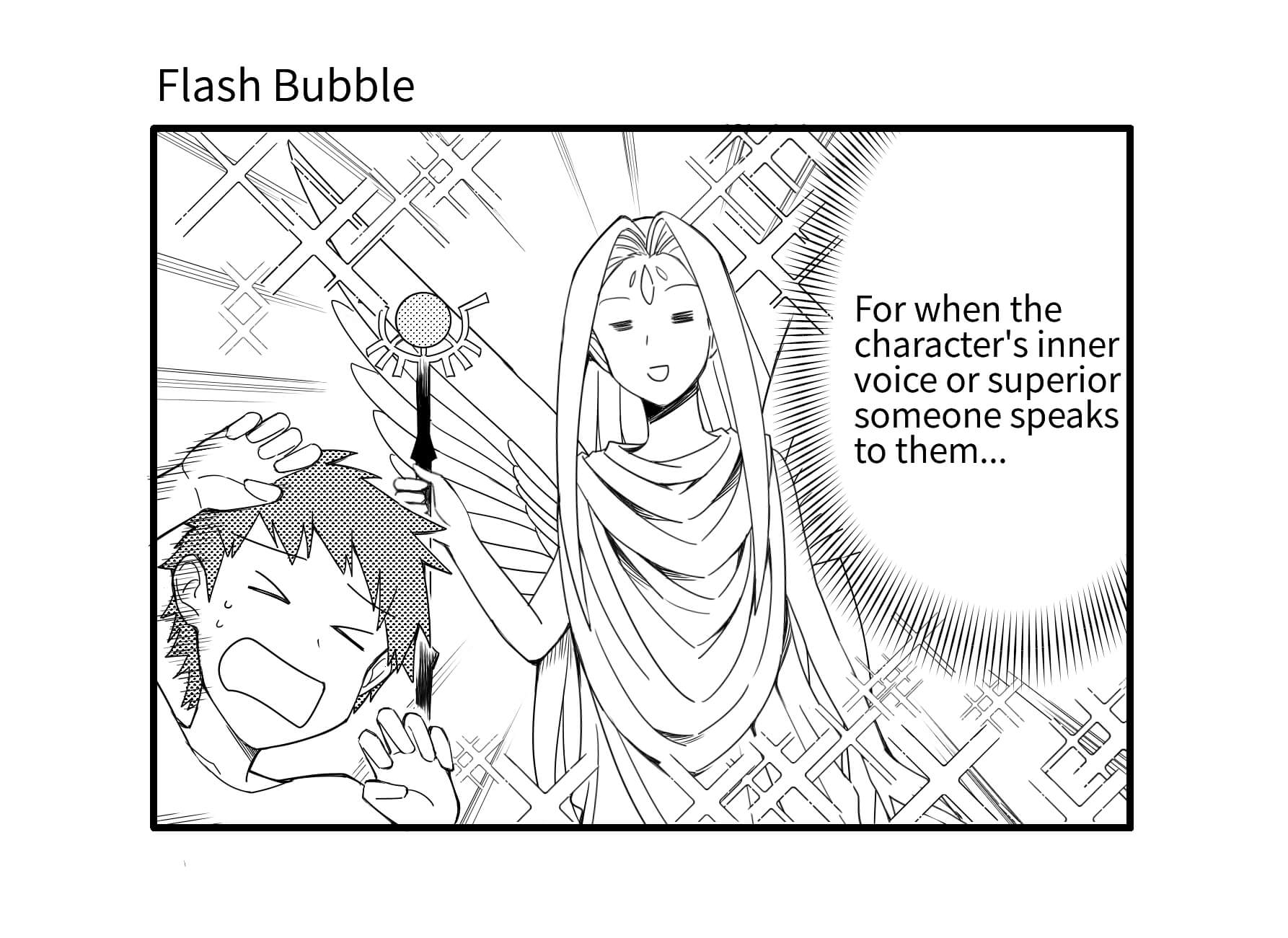
・Flash Bubble

This is used for occasions where the inner voice implies a shocking line or when a superior existence is vocalized directly to the character’s mind.
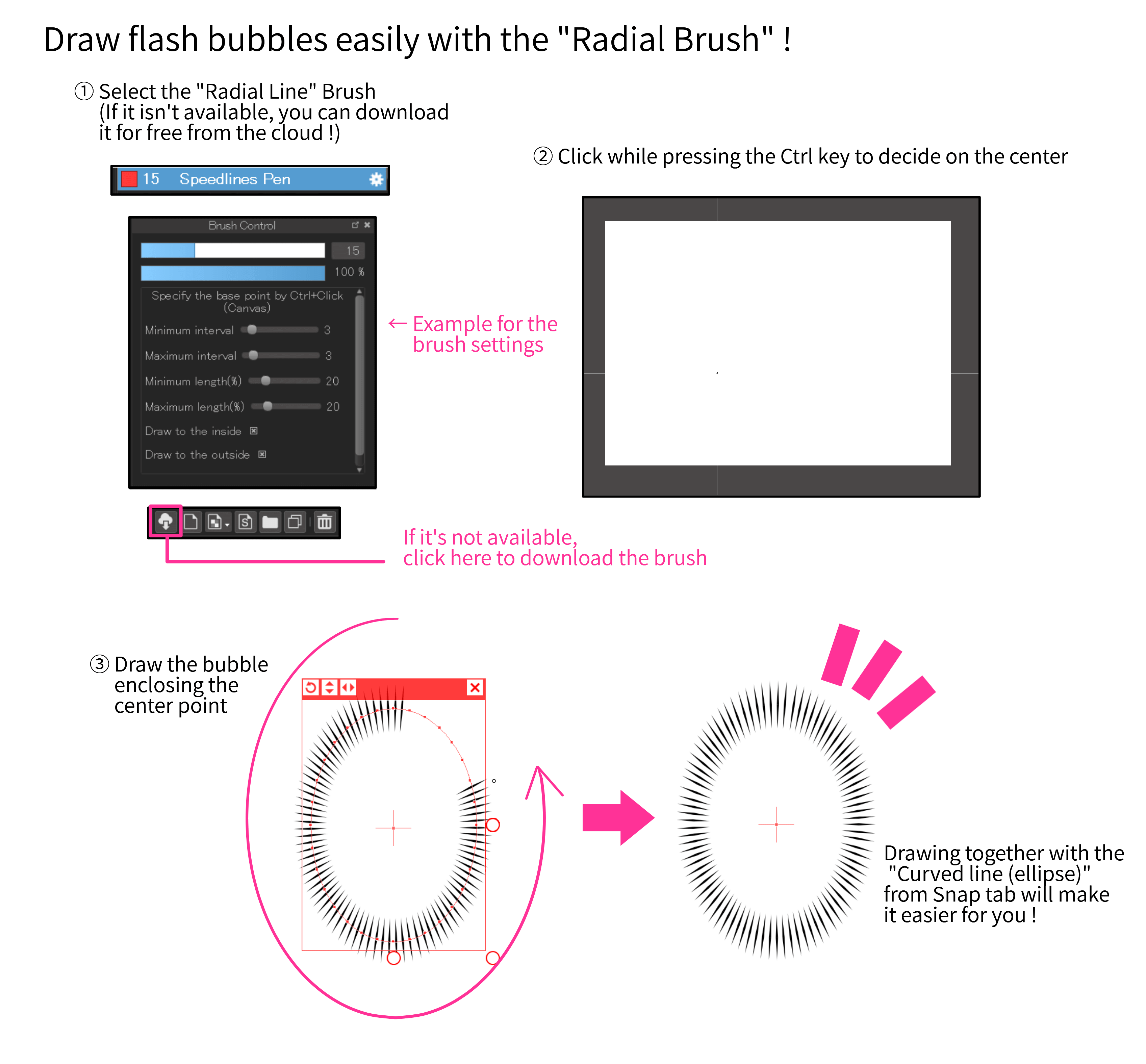
The flash bubble can be drawn easily using the “Radial Brush” from Cloud Brushes.

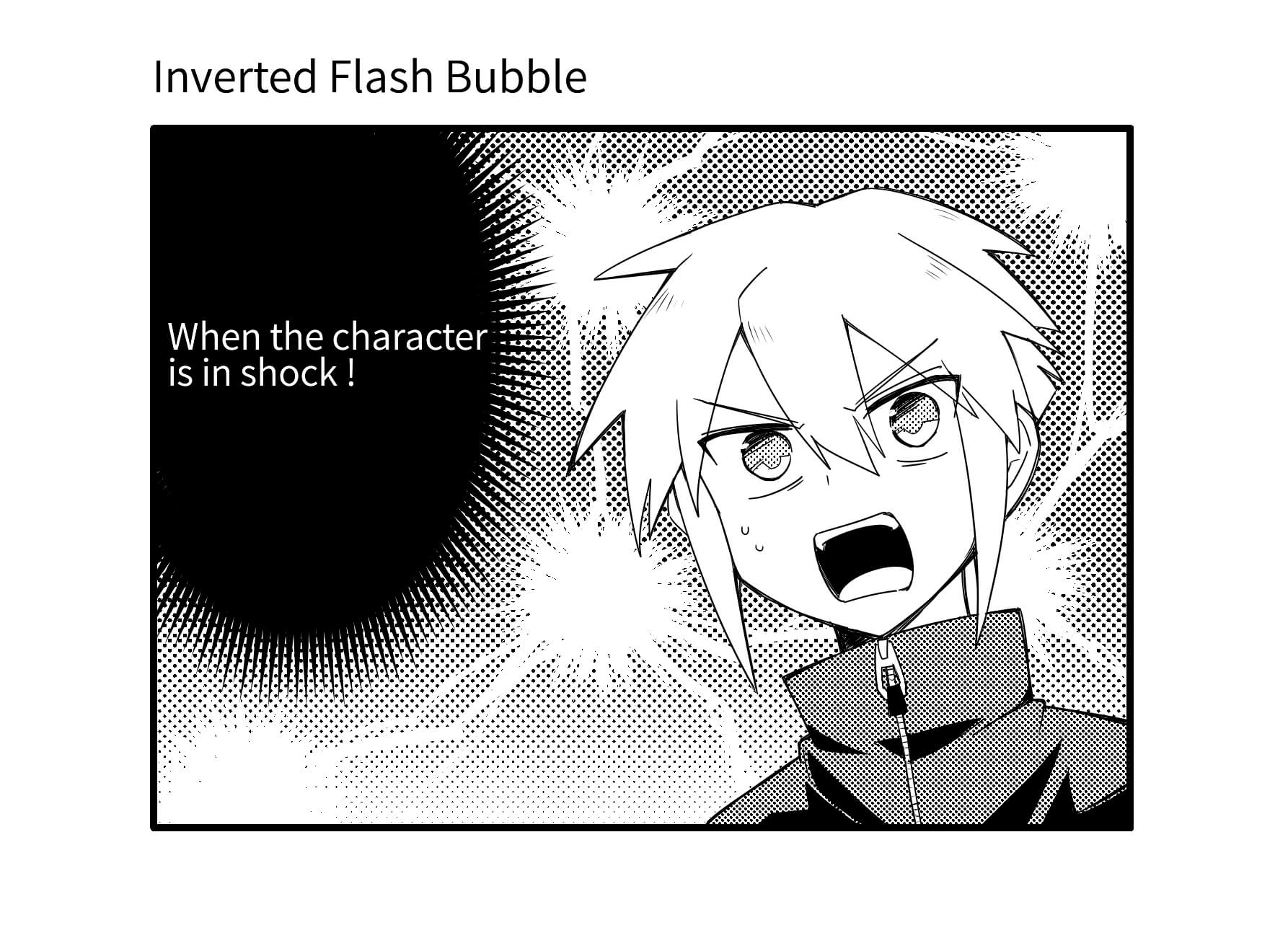
・Inverted Flash Bubble

It is mostly used for when the character’s inner voice is speaking about something even more shocking. The explanation for Inverted Flash bubble is a little complicated so I will describe it in the later tutorial when I will be talking about spot fills.
The general types of speech bubbles are as described above, but you can get more variations by changing the line styles or adding some decorations. Look into changing the bubble styles appropriate for the scene you are drawing.

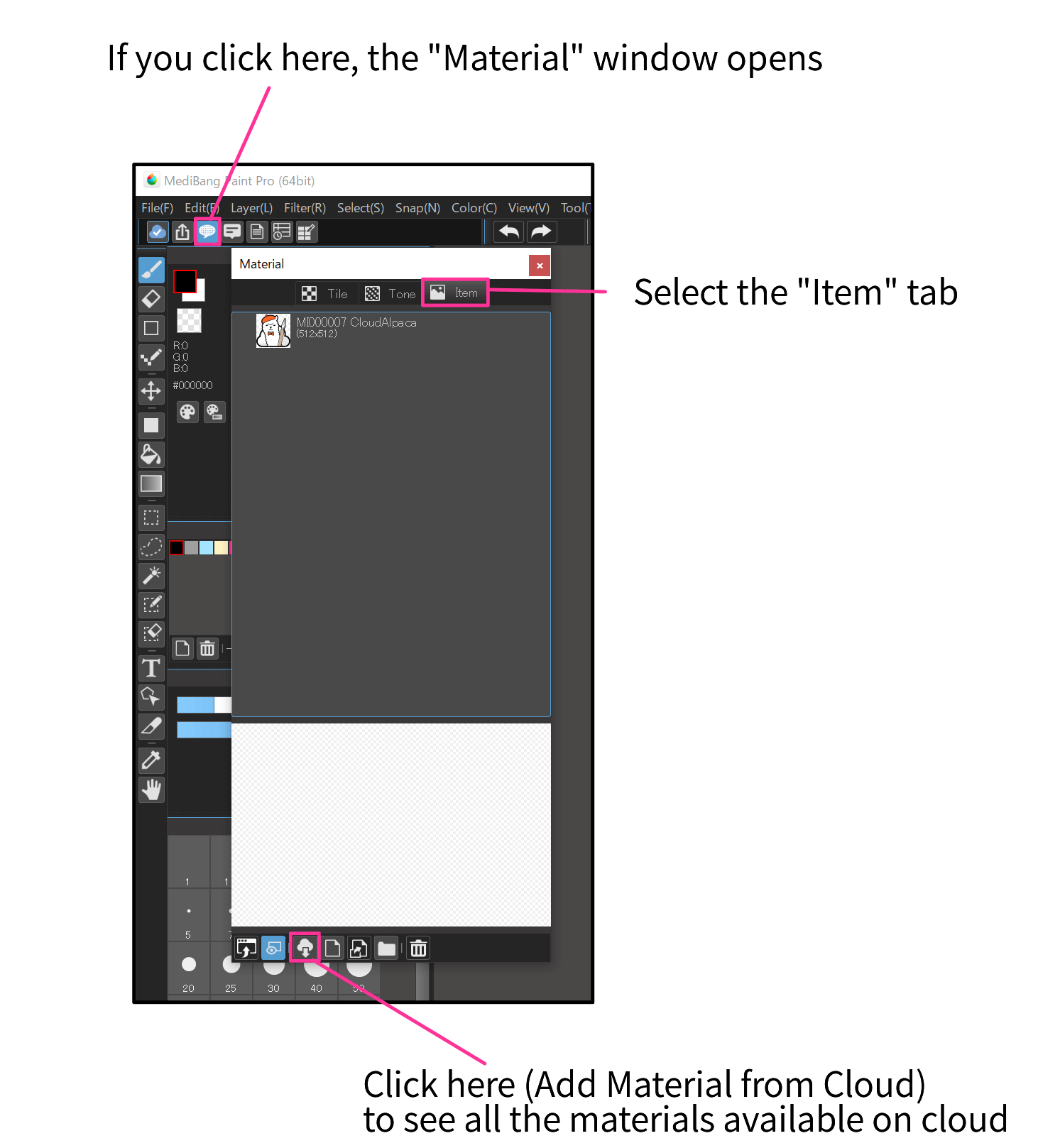
If you are not confident with drawing the bubbles yourself, you can also use the materials on cloud.

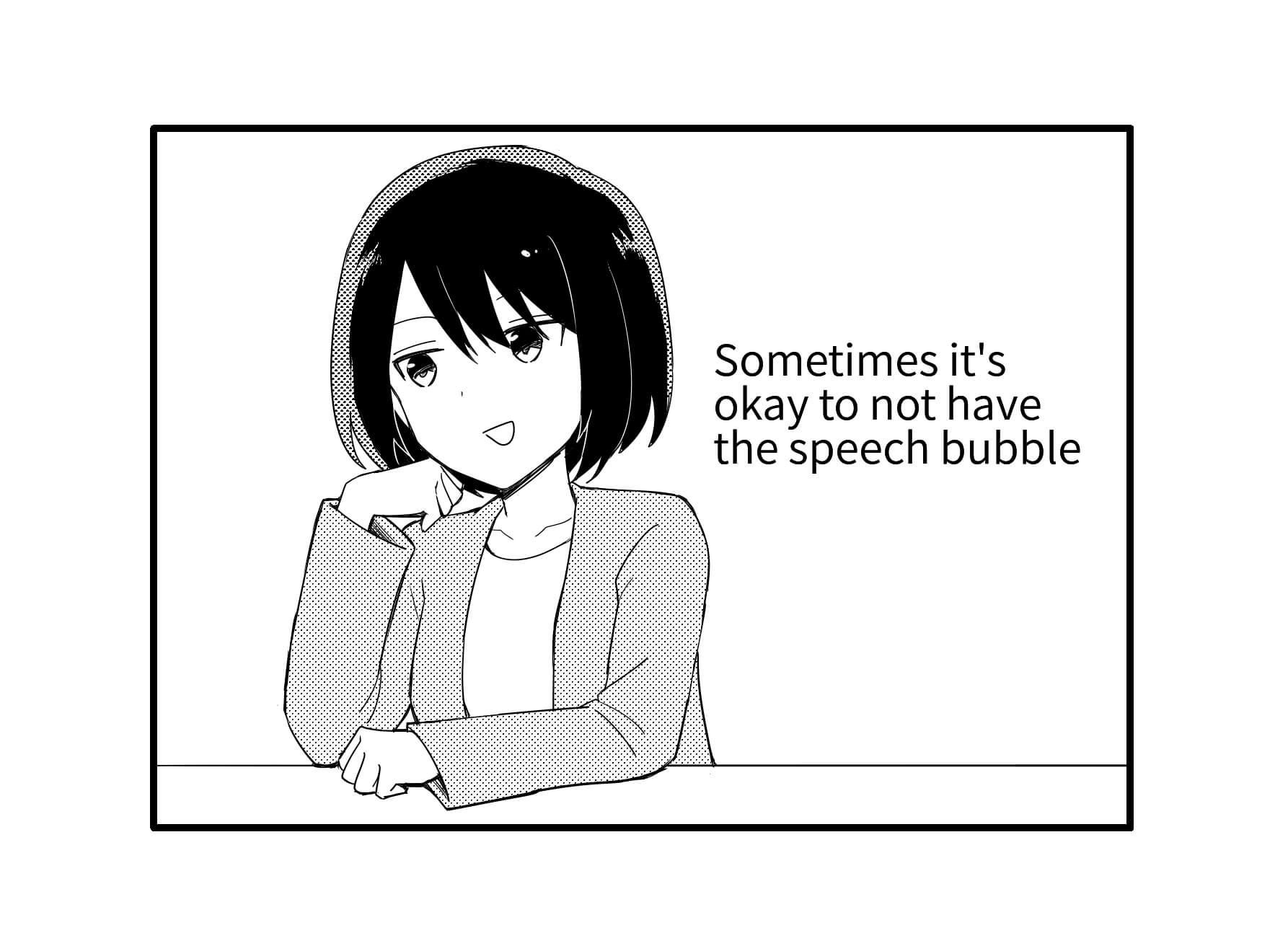
You can also leave out the speech bubble in some panels.

If you want to draw the bubble beyond the panel frame, you can erase a part of the frame, hide the frame line using the “Mask Layer” or cover it with white as I described earlier.
How was the tutorial ? Just adding the frame lines and speech bubbles will make it look much closer to a proper Manga. The next tutorial will be on “Drawing humans, animals and nature”.
「ГФ」 ART street Click here for the collection: https://medibang.com/u/seledkapodshboi/ You can read my manga here → https://medibang.com/book/0c2101280307258390018866367/ This is also a manga that I draw under a different name. → https://medibang.com/comics/official/dobs340000005872400000000000a/ twitter: https://twitter.com/seledkapodshboi
\ We are accepting requests for articles on how to use /
Download now for free
RELATED ARTICLES Related articles recommended for those who read this article

Adjust saturation to make your illustrations look better! 2 ways to create stunning art
- #Writer:ももんが
- #Improve Quality
- #Layer Blending
- #Saturation
- #Adjusting Color
- #For Social Media

Settings for Comic Guidelines
- #Super basic functions
- #How to draw a Manga

Enhance your work through lighting !
- #Gaussian Blur
- #Color Illustration

[Easy] How To Draw a Scroll [Illustration]
- #How to draw small objects
- #Japanese Style

How to create line drawing with thin and thick lines
- #Tips for inking
- #Writer:梅沢かな
- #For Beginners
- #Line Drawing
- #How to practice drawing
- #Digital Beginner

[For beginners] Let’s try drawing line art (2) What to do when you can’t draw clean lines [For smartphones]
- #Writer:Amane
FEATURE Special feature

Your creativity will be more special!
MediBang Paint's new service, Unlimited use of exclusive brushes and materials, full access to MediBang Paint, and many other benefits to help your creativity.
Recommended features

We introduce cloud features available on MediBang Paint.

Group Project
We introduce specific examples of team production using MediBang Paint and mangainem.
MediBang's recommended app

We introiduce "JUMP PAINT", JUMP's official soft and app for manga creators.

MediBang Colors

MediBang Neppuri
Convert video to any format
Record screen, webcam and sounds
Burn videos to DVD and Blu-ray
Blu-ray/DVD/4K video player
Edit videos with various options
Enhance video quality easily
Repair damaged video files
How to Add Speech Bubbles to Video: Unveiling the Creative Process
In the world of videos, speech bubbles serve as a visual storyteller. Like in comics, speech bubbles let characters share their thoughts and conversations with the audience. These friendly bubbles offer an engaging way to follow the dialogue, making the video experience more interactive and enjoyable for viewers. Do you want to learn how to add speech bubbles to your video? If yes, please continue reading the following parts.

PAGE CONTENT
Part 1. What is Speech Bubble & Why is it Popular
Part 2. how to add speech bubble to video on phone, part 3. add speech bubble to video on pc, bonus: how to add text to the video, part 4. faqs about adding speech bubble to video.
A speech bubble or balloon is a graphic convention used in cartoons, comics, and other visual mediums. It is commonly used to represent the thoughts or speech of characters. It consists of a rounded or oval shape with a tail or pointer pointing toward the speaking character.
The speech bubble is popular because it offers a clear and concise way to convey dialogue and thoughts in a visual medium. Readers are drawn to combining text and visuals, improving the overall reading experience. Moreover, it effectively bridges the gap between text and visual elements, allowing creators to convey dialogue, emotions, and narrative.
Vid.Fun adds a dynamic layer of communication to your videos. It is an innovative application designed to enhance your visual storytelling experience, equipped with an exciting speech bubble feature. Whether a creator or animator, this application empowers you to incorporate speech bubbles into your videos or animations seamlessly. With the ability to customize text, style, and positioning, you can convey dialogues, thoughts, and emotions visually engaging and captivatingly. Use the user-friendly application to elevate your content with the power of speech bubble storytelling.
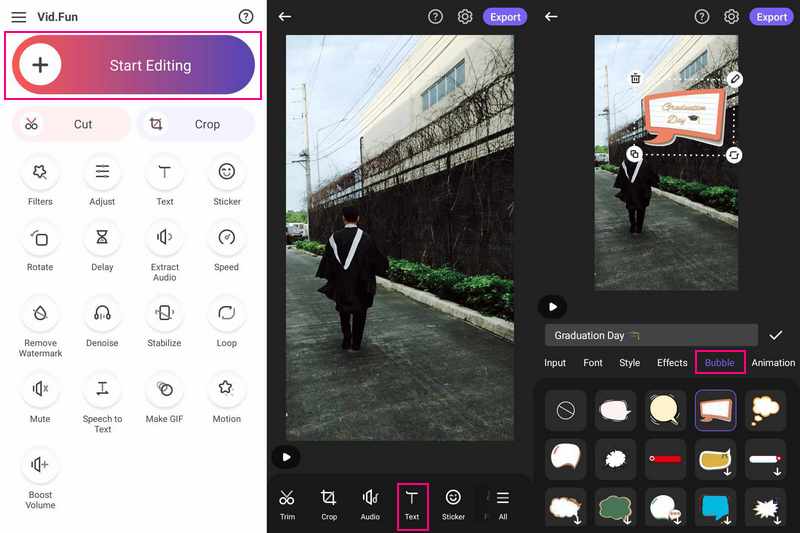
Below are the steps to add text bubbles to a video using Vid.Fun:
Step 1. Install Vid.Fun using your mobile device. Once installed, proceed to open the application to get started.
Step 2. Press the + Start Editing button from the main interface, automatically opening your phone gallery. Please select a video in which you plan to add speech bubbles. Afterward, your video will be imported to the main editing section.
Step 3. You will see various editing features under the preview screen. Please select the Text button from the options presented. Once clicked, you will see two options to add text; please choose Default Text .
Step 4. In the Input , incorporate the text you want to add. Move to Font , and pick your desired design. You can apply Stroke , Shadow , and Background from the Style to your incorporated text. Besides that, you can change the Opacity and select your desired Alignment and Bold Italics . Go to Effects and choose the desired one suitable for your text.
Most importantly, head to Bubble and pick the one you like the most from the options. There are numerous speech bubble designs you can select from. If you want to add animation, move to Animation , where your texts will appear moving, and pick one you like. Once done, press the OK button to apply the changes.
Step 5. You can use the other editing features to enhance your video. When settled, hit the Export button to save your video with a speech bubble added.

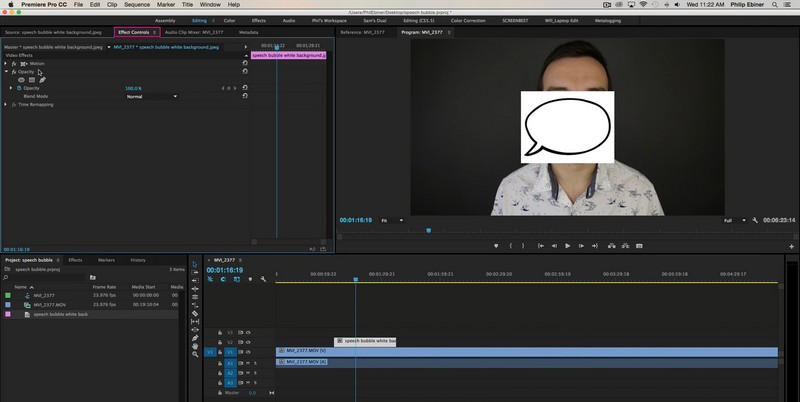
Unlock a new dimension of visual storytelling with Adobe Premiere Pro's impressive speech bubble feature. This program allows you to infuse your videos with character dialogues and thoughts, creating a richer narrative experience. With its intuitive controls for customization, such as font, size, and positioning, your characters' words will resonate with authenticity. Elevate your story stelling and captivate your audience with Adobe Premiere Pro's speech bubble feature - where words indeed come to life.
Below are the steps on how to add speech bubbles to a video using Adobe Premiere Pro:
Step 1. Open Adobe Premiere Pro and create a new project.
Step 2. Import video clip to the program and create a new Transparent Video layer in the Project panel. You can design transparent speech bubble graphics using Photoshop or another editor.
Step 3. Import and position speech bubble graphics on the Timeline. Then, create a title for text in the Project panel for dialogue. You can customize the title's text style and content based on your liking.
Step 4. Drag the title onto the Timeline above the speech bubble graphics. Then, resize and position the text in the Program Monitor. Optionally, you can modify the speech bubble opacity for blending.
Step 5. When done, export the video to File , Export , and then Media . Afterward, set export settings and click Export .

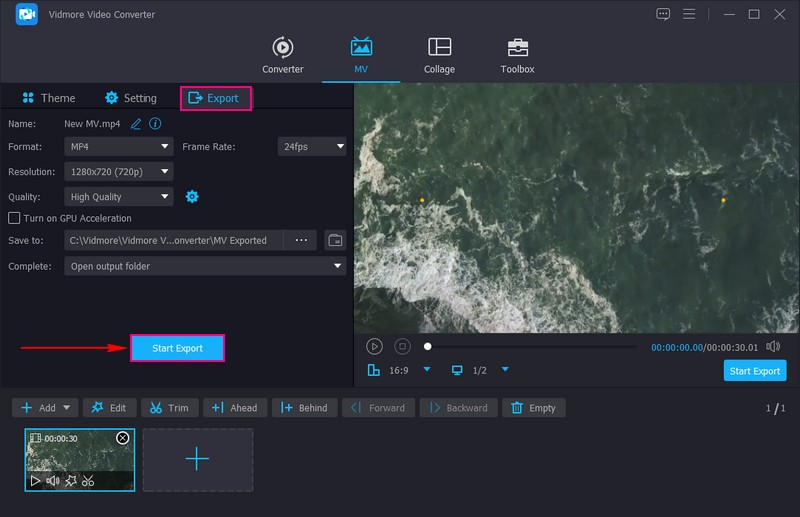
If you want a powerful tool that transforms your videos into dynamic narratives, you can count on Vidmore Video Converter . This program lets you overlay text onto your videos, enhancing communication and storytelling. Whether adding captions, subtitles, or creative text elements, Vidmore Video Converter empowers you to convey messages in an engaging visual format. With user-friendly customization options, such as font, size, type, duration, and color, your videos will speak volumes. Elevate your video content with Vidmore Video Converter's text feature and let your creativity shine on screen.
Step 1. Download and Install Vidmore Video Converter from the official website. Once installed, proceed to launch the program.
Free Download
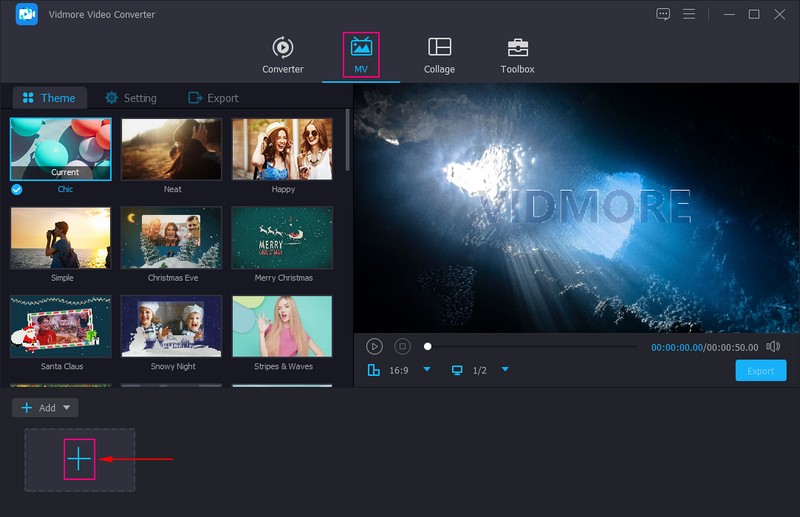
Step 2. Go to the MV tab and click the Add Files button on the lower-left corner of the interface to import your video.

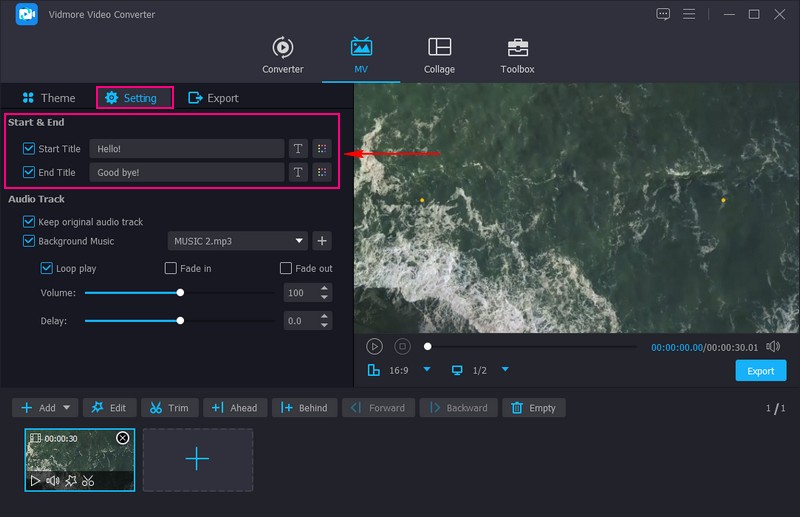
Step 3. Head to Theme and pick your desired design you want to apply on your video. Move to Settings ; here, you can add Start and End Title , which will appear on your video's beginning and ending parts. Press the Text option; here, you can use the Text's Font , Size , Type , Duration , and Color according to your liking. Put a checkmark beside the Background Music if you want to incorporate audio into your video. Moreover, you can modify the Volume and Delay according to your requirement.

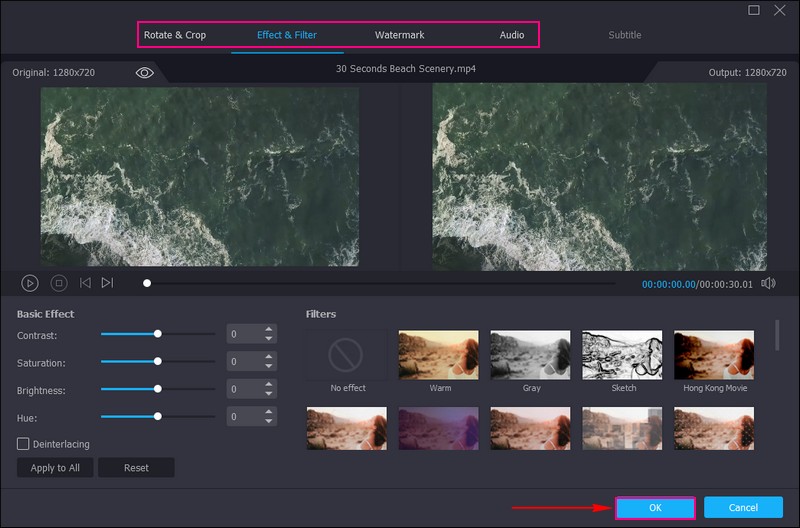
Step 4. To enhance your video's appearance, hit the Edit button to display various editing features. You can use the Rotate & Crop , Effects and Filters , Watermark , and Audio . When satisfied, press the OK button to save changes.

Step 5. Head to Export , modify the Video Settings and click Start Export to save your video on your local file.

- Top 5 Methods to Add Subtitle to Video on Your Desktop or Online
- How to Add a Picture to a Video with Hassle-Free Programs
Can you add speech bubbles in imovie?
Unfortunately, iMovie has no built-in feature specifically designed for adding speech bubbles directly onto video clips. iMovie focuses on basic video editing tasks, such as cutting, trimming, adding transitions, and adding text overlays.
How do I add movable text to a video?
To add movable text to a video, you must use a program that offers text overlay features, like Adobe Premiere Pro. The text should be separate from the video so you can freely move it around the screen.
How do I add text to speech to a video for free?
Use VEED.IO, import the video, press audio from the left menu, and pick Text to Speech. Once done, click Export, and download it.
How do I ensure the speech bubble does not obstruct the video content?
Position the speech bubble near the character's mouth or at the top of the screen to avoid covering crucial visual elements.
Do I need graphic design skills to create speech bubbles?
Many video editing tools offer premade speech bubble graphics you can use. Besides that, you can create or customize speech bubbles using a graphic design program.
You can seamlessly integrate speech bubbles with the right video editing software, bringing dialogues and thoughts to life. You have learned how to add speech bubbles to a video by following the steps provided. Indeed, it will make your video more fun and helps people to understand the story better.
If you want to use a program that allows you to add text and offers customization tools, rely on Vidmore Video Converter. It will help you enhance your videos with engaging captions and captivating narratives.
Related Articles

Try Vidmore Video Converter for Free
All-in-one toolkit for converting and editing video & audio files in Windows 11/10/8/7, Mac OS X 10.12 and higher
based on 176 user reviews

Other Languages
Select Your Language
- Video Converter
- Screen Recorder
- Vidmore Player
- DVD Creator
- Video Enhancer
- Video Editor
- Free Solutions
- Free Screen Recorder Online
- Free Video Converter Online
- Free Watermark Remover Online
- Free Background Remover Online
- Free Image Compressor Online
- Free Image Upscaler Online
- Support Center

- Video Marketing
- Case Studies
- Create a video

Wait! Did you know these 3 things?
Make Super Cool Animated videos in no time

Speech bubbles and their meaning in animated videos

Sangeetha - March 3, 2015 - Leave your thoughts.
Animated Video Making , Animated video making tutorial , speeh bubble , video tips
Dialogue delivery:
Shout/scream.

Whisper/Secret

Thought bubbles:

Transmit/broadcast:

Related Posts

A Beginner’s Guide to Animated Video Making for business

A Beginner’s Guide to Script Writing for Animated videos

20 Tips for Creating Video That Gets Watched, Shared and Talked
Read Article
Read Next Article

Subscribe to get awesome DIY tips that could break the boundaries of other DIY tools.
Give your image a voice with a speech bubble
Draw your audience’s eyes to your message by wrapping it in a speech bubble. We have hundreds to choose from and you can even design your own.
*Free. No credit card required.

Speech bubble, thought bubble, text bubble —whatever you call ‘em—add ‘em with Snappa

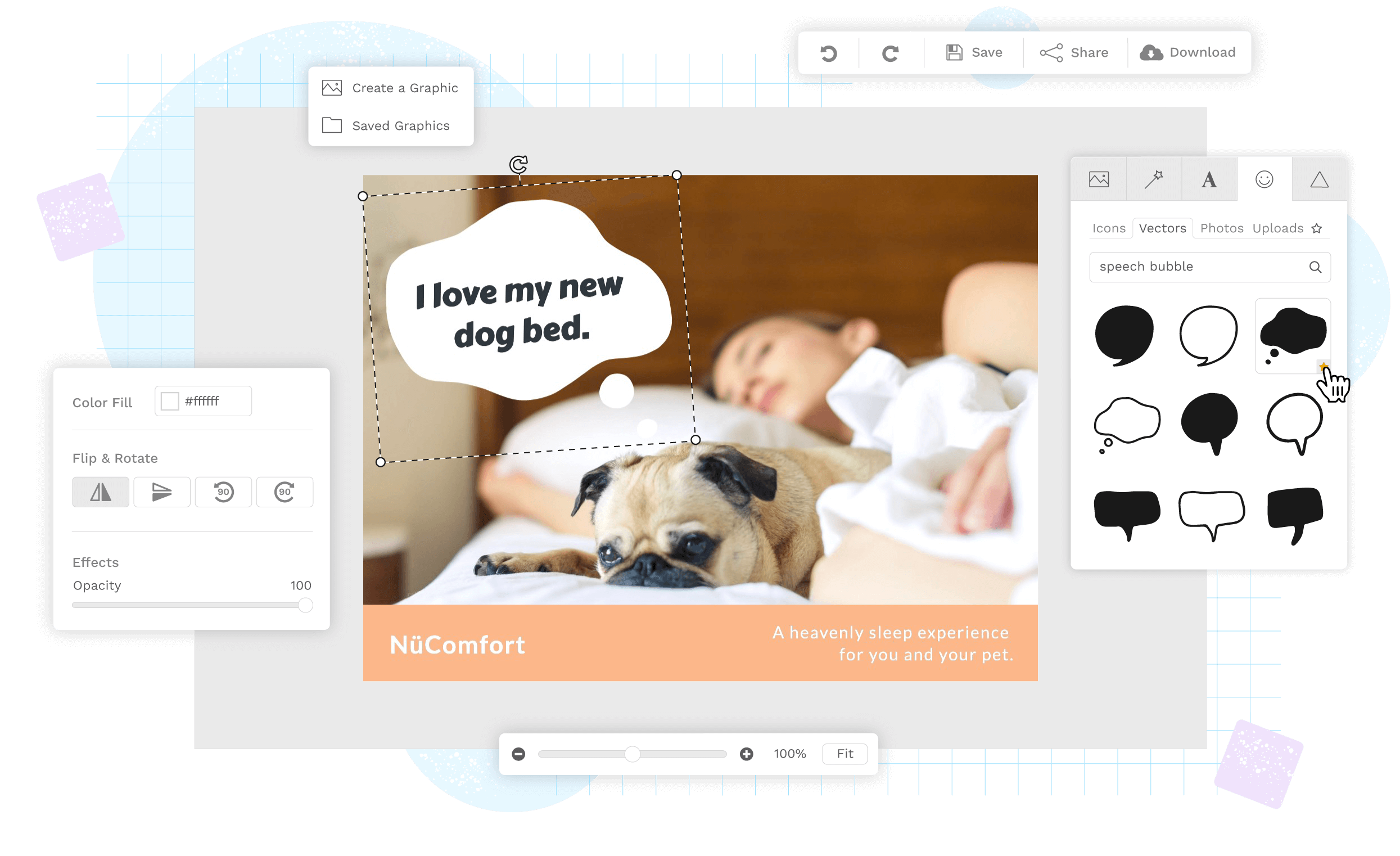
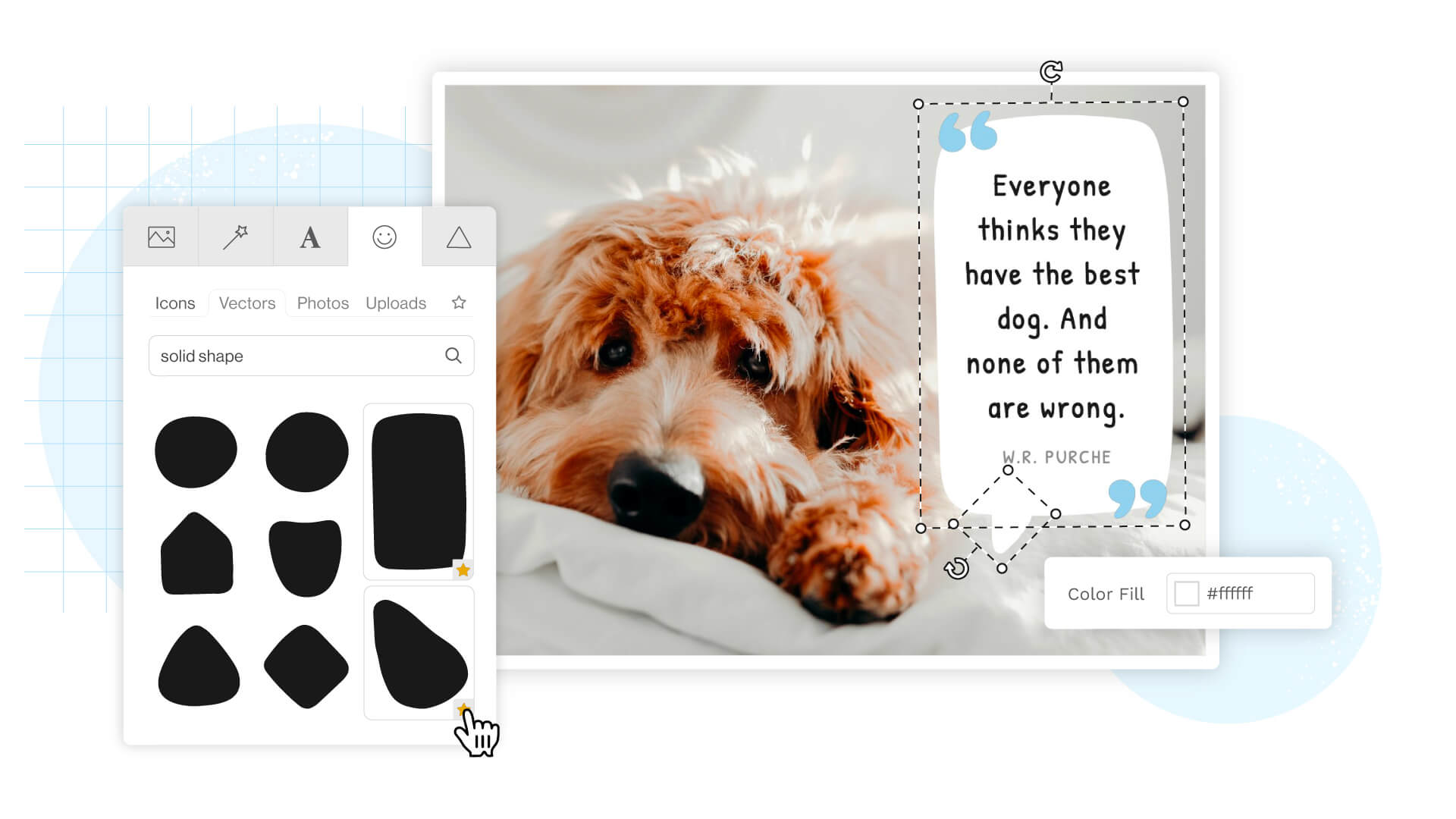
Choose from hundreds of speech bubbles
Click Graphics → Icons or Vectors → then search “speech bubble” or “thought bubble” to reveal hundreds of choices.
You’ll find speech bubbles that are round and rectangular, some that are shaped like clouds and other oddly shaped text bubbles, and some that are filled in with a color and others that aren’t. Whatever look you’re after, there’s a speech bubble to match.

Add your own finishing touches
Once you find the right shape for your speech bubble, it’s time to make it your own.
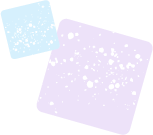
Change the size of your text bubble and its fill color by choosing from our palette of popular colors or by playing with the color picker, and increase or decrease opacity until it's exactly what you envisioned.

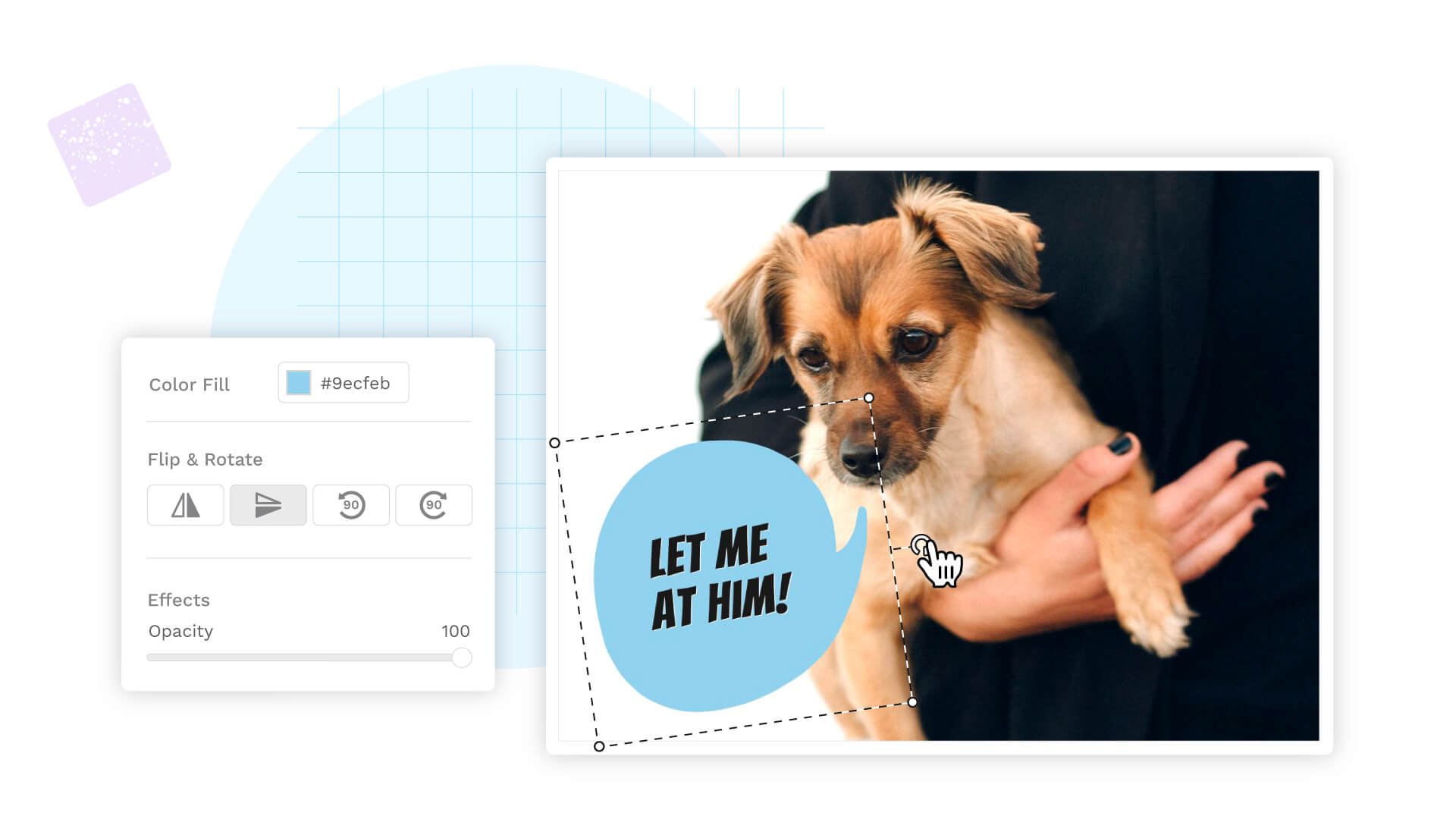
Flip and rotate speech bubbles
Isn’t it annoying when you have the perfect image and the perfect speech bubble, but the mouth of the image’s subject and the speech bubble don’t line up?
With Snappa, you can flip any speech bubble in one click then rotate it until it lines up.

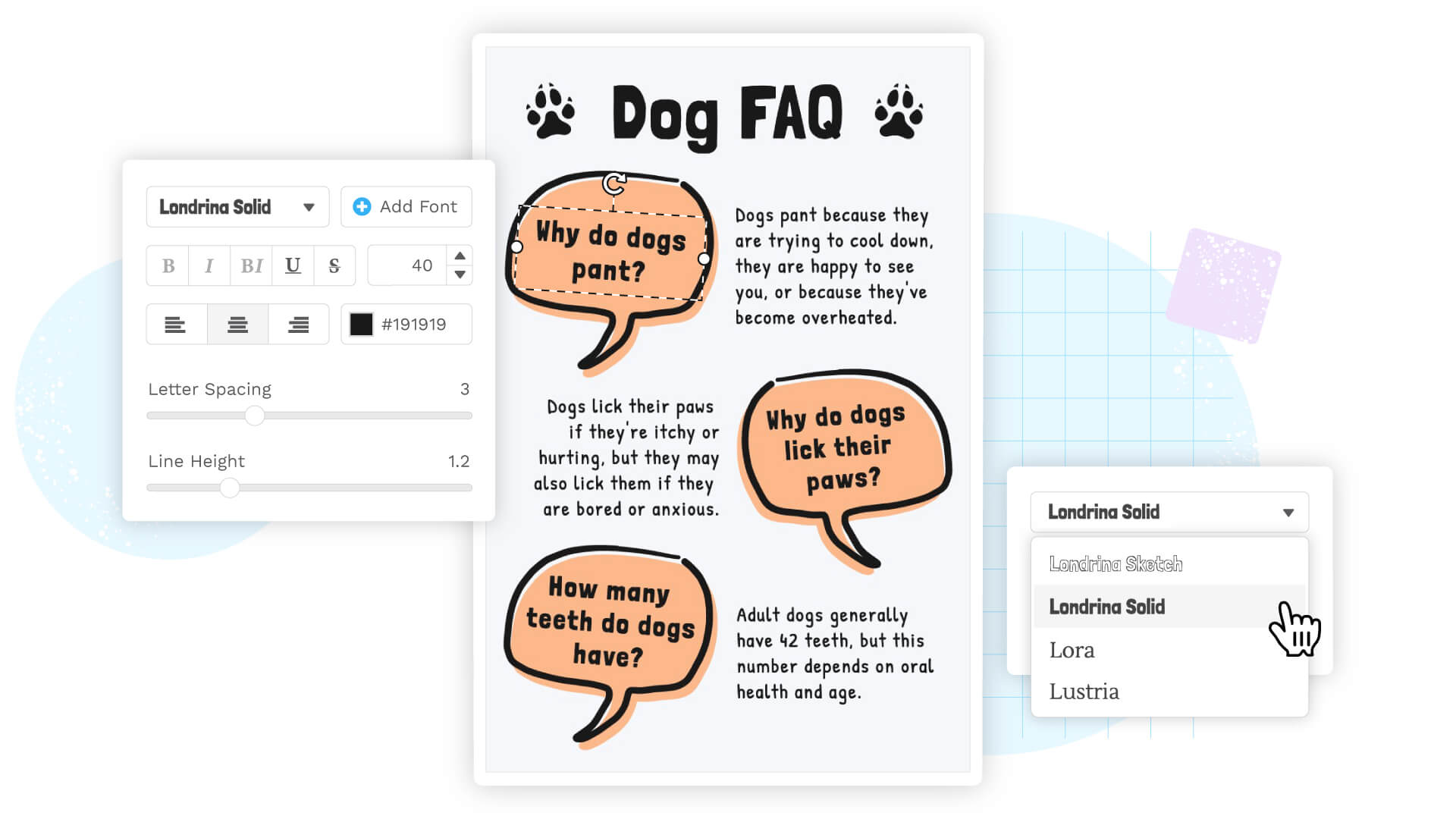
Add text to speech bubbles
A speech bubble without text is... a bubble?
Add text to your bubble in one click, choose from 200+ fonts or upload your own, and play with font styles, color, shadows, blur, letter spacing and line height until you achieve the look you’re after.

Design your own speech bubbles
If hundreds of speech bubbles and countless ways to customize them still leaves you wanting more — it’s time to get creative.
There is nothing stopping you from uploading speech bubbles to Snappa, or using shapes and vector images to create a speech bubble unlike anything anyone has ever seen before. It’s all drag ’n’ drop and point ’n’ click.

Bring attention to offers
Just try to ignore the text inside of a speech bubble. You can’t. So what better place to hint at an offer or sale?

Show what someone’s thinking
Drop a thought bubble on to your image and add text that says what you want your customers to think about.
Create a comic strip
Drag ’n’ drop images of two or more people on to your background, add speech bubbles and text, and you’ve captured a full-blown convo.

Snappa is the best tool I've used to create images for blog posts & Facebook ads. In 5 minutes I can do what used to take me hours to do or pay designers to do.
Sujan Patel,
Co-founder of webprofits, speech bubble faq, do you have quotation marks i can use in place of a speech bubble.
We have hundreds of quotation marks you can use to bring attention to your text. There are filled in quotes and hollow quotes, rounded quotes and angular quotes, double and single quotes. You can change the color, size, opacity, and orientation of any quote, too.
Can I use Snappa for free?
On the forever free plan, you can add speech bubbles, use the complete photo editor, and download three images per month. The Pro ($10/month) or Team ($20/month) plans include UNLIMITED image downloads and social sharing.
Do you have stock photos, graphics, and templates that I can use?
Do we ever! You get access to 5,000,000+ high-res free use photos and graphics and 6,000+ professionally designed customizable templates. Of course, you can add and edit anything in our library to make it fit your vision.
Add speech bubbles to your photo in seconds
Snappa is so much more than a free tool to add speech and thought bubbles to images.
Add Text to Photos
Add text and play with fonts like you would in a word processor.
Background Remover
Click a button and your background instantly vanishes — it’s magic.
Blur your image using a simple slider.
Image Cropper
Quick and easy square, circle, and rectangle image crops.
Image Flipper
Instantly flip any image vertically or horizontally.
Image Resizer
Repurpose any image for just about any platform in seconds.
Image Rotator
Rotate images, graphics, shapes, and text.
Photo Editor
Edit your photos in seconds.
There are templates, high-res photos, icons, vectors, and so much more — try it for free.
Ready to add speech bubbles to your image?
Log in to snappa.
Don't have a Snappa account yet? Create Account
Create your Snappa account
Start designing in seconds for free.
Already have an account? Log in
Reset your password
Please enter the email address you provided during registration and we'll send you instructions on how to reset your password.
← Back to login
We can't seem to reach the server to continue with your request. Please reload the page and try again.
Online Speech Bubble Maker
To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a random stock photo.
Bubble Chat
With the in-experience text chat system, you can support bubble chat to display customizable speech chat bubbles above user avatars and NPCs. Bubble chat can make your experience more visually immersive and help users easily identify messages and their speakers in a contextually relevant manner. This feature is especially useful for experiences where users need to focus on the content in the meantime communicating with others in a less obtrusive way.
Bubble Chat Configuration
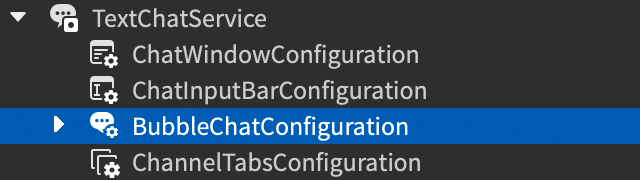
To enable bubble chat in your experience:
In the Explorer window, select BubbleChatConfiguration under TextChatService .

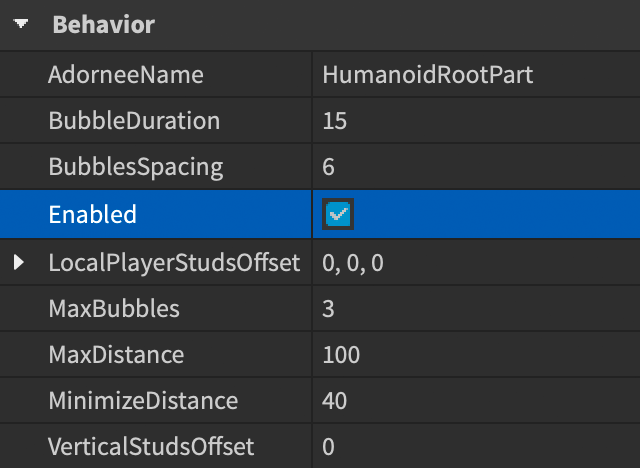
In the Properties window, check the Enabled checkbox under the Behavior category.

Bubble Customization
After enabling bubble chat, you can customize the appearance and behavior of your chat bubbles to match your experience theme. Use the Properties window of BubbleChatConfiguration for basic changes like text color and spacing. For advanced customization, such as adding background images for bubbles, add UI objects as children of BubbleChatConfiguration and then modify these objects.
Alternatively, you can add a LocalScript in StarterPlayerScripts with all your customization settings. This allows the engine to apply your customizations during runtime, overriding the settings in Studio. It's useful for adding special effects to chat bubbles when users trigger certain events or conditions.
Basic Customization
The following table shows common bubble chat customization properties. For a full list of customization properties, see BubbleChatConfiguration .
Advanced Customization
For advanced customization of your bubble, add UI objects representing certain aspects of the bubble appearance as children under BubbleChatConfiguration , including:
- ImageLabel for background image settings.
- UIGradient for background gradient settings.
- UICorner for the corner shape of bubbles.
- UIPadding for the padding space between the text and bubble edges, relative to the parent's normal size.
To add these objects as children of BubbleChatConfiguration , you can either add a script or use the Studio user interface directly:
- Hover over BubbleChatConfiguration and click the ⊕ button.
- Select the object from list.
After adding these objects, you can modify properties of these objects applicable to chat bubbles for advanced bubble customization. The following example client-side LocalScript adds a background image and sharp corners to bubbles:

The following tables include all available properties for customization:
Per-Bubble Customization
You can individually style and modify chat bubble behaviors based on specific conditions that overrides your general settings. For example, you can use chat bubbles to differentiate NPCs and users, highlight critical health status, and apply special effects to messages with pre-defined keywords.
To set per-bubble customization, add a client-side LocalScript using BubbleChatMessageProperties , which overrides matching properties of BubbleChatConfiguration , and the TextChatService.OnBubbleAdded callback to specify how to customize each bubble. The callback supplies you with the TextChatMessage property as well as the adornee, so you can apply the customization based on attributes associated with users, the chat text content, user character properties, and any special conditions you want to define.
The following example adds special appearance to VIP users' chat bubbles by checking if a chat message sender has the IsVIP attribute:
Available Options
The following basic customization properties are available for per-bubble customization:
All advanced customization options are available for per-bubble customization. Similar to advanced customization for general bubbles, add instances that you want to customize as children of BubbleChatMessageProperties . The following example adds a special gradient effect along with other properties to chat bubbles of users with low health status by checking the Humanoid.Health property of chat message senders' characters:
NPC Bubbles
You can display chat bubbles for non-player characters (NPCs) by calling TextChatService:DisplayBubble() , with the NPC character and the message as parameters. These bubbles are customizable using the TextChatService.OnBubbleAdded callback just like any other chat bubble.
TextChatService:DisplayBubble() only works on client-side scripts, so be sure to use a LocalScript in an appropriate container , such as StarterPlayerScripts . If you attach a ProximityPrompt to an NPC, a script for displaying a chat bubble might look like this:
- Articulate Network:
- E-Learning Community
- E-Learning Blogs
- Articulate.com
The Rapid E-Learning Blog
Practical, real-world tips for e-learning success.
Word of Mouth: The Articulate Blog
The inside scoop for Articulate news and product updates.
Community Blogs
Get the scoop directly from e-learning's heroes.
Over 45 Free Speech Bubbles to Make Your E-Learning Courses Talk
You might also like:

Modern CSS Tooltips And Speech Bubbles (Part 2)
- 12 min read
- CSS , Techniques , Design
- Share on Twitter , LinkedIn
About The Author
Temani was a regular contributor at CSS-Tricks who wrote perhaps more articles than anyone who was not on staff. He loves experimenting with CSS and trying to … More about Temani ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
I hope you were able to spend time getting familiar with the techniques we used to create tooltips in Part 1 of this quick two-parter. Together, we were able to create a flexible tooltip pattern that supports different directions, positioning, and coloration without adding any complexity whatsoever to the HTML.
We leveraged the CSS border-image property based on another article I wrote while applying clever clip-path tricks to control the tooltip’s tail. If you haven’t checked out that article or the first part of this series, please do because we’re jumping straight into things today, and the context will be helpful.
So far, we’ve looked at tooltip shapes with triangular tails with the option to have rounded corners and gradient coloration. Sure, we were able to do lots of things but there are many other — and more interesting — shapes we can accomplish. That’s what we’re doing in this article. We will handle cases where a tooltip may have a border and different tail shapes, still with the least amount of markup and most amount of flexibility.
Before we start, I want to remind you that I’ve created a big collection of 100 tooltip shapes . I said in Part 1 that we would accomplish all of them in these two articles. We covered about half of them in Part 1, so let’s wrap things up here in Part 2.
Same as before!
That’s the beauty of what we’re making: We can create many, many different tooltips out of the same single HTML element without changing a thing.
Tooltips With Borders
Adding a border to the tooltips we made in Part 1 is tricky. We need the border to wrap around both the main element and the tail in a continuous fashion so that the combined shape is seamless. Let’s start with the first simple shape we created in Part 1 using only two CSS properties:
Here’s the demo. You can use the range slider to see how flexible it is to change the tail position by updating the --p variable.
See the Pen [Fixing the overflow issue](https://codepen.io/smashingmag/pen/mdoLRVr) by Temani Afif .
The border property is not an option here as far as adding borders to our tooltip. It won’t work. Instead, we need to use a pseudo-element that effectively traces the shape of the main element, then makes it smaller.
Let’s start with the following code:
The pseudo-element uses the same border-image and clip-path property values as the main element. The inset property decreases its size from there.
See the Pen [Adding border to the tooltip](https://codepen.io/smashingmag/pen/yLwjqQw) by Temani Afif .
I’d say this looks great at first glance. But things get funky once we start adjusting the tail position. This is because the two clip-path shapes are not aligned since the pseudo-element is covering a smaller area than the main element. We need to keep the left and right values equal to 0 in order to fix this:
And let’s adjust the border-image to decrease the size of the colored area from the sides:
Yes, it’s the border-image trickery from before! So, If you haven’t already, please read my article about border-image to see how we arrived here.
Now things are looking very good:
See the Pen [Fixing the clip-path alignment](https://codepen.io/smashingmag/pen/mdoLGEx) by Temani Afif .
The two clip-path shapes are nicely aligned. The tooltip is almost perfect. I say “almost” because there is a small issue with the border’s thickness. The thickness around the tail shape is a little smaller than the one around the element. If you play with the tail dimensions, you’ll see the inconsistency.
This probably is not that a big deal in most cases. A few pixels aren’t a glaring visual issue, but you can decide whether or not it meets your needs. Me? I’m a perfectionist, so let’s try to fix this minor detail even if the code will get a little more complex.
We need to do some math that requires trigonometric functions. Specifically, we need to change some of the variables because we cannot get what we want with the current setup. Instead of using the base variable for the tail’s dimensions, I will consider an angle . The second variable that controls the height will remain unchanged.
The relationship between the base ( --b ) and the angle ( --a ) is equal to B = 2*H*tan(A/2) . We can use this to update our existing code:
Nothing drastic has changed. We introduced a new variable to control the border thickness ( --t ) and updated the clip-path property with the new variables that define the tail’s dimensions.
Now, all the work will be done on the pseudo-element’s clip-path property. It will no longer inherit the main element’s value, but it does need a new value to get the correct border thickness around the tail. I want to avoid getting deep into the complex math behind all of this, so here is the implementation:
It looks complex because it is! You don’t really need to understand the formulas since all you have to do is adjust a few variables to control everything.
Now, finally, our tooltip is perfect. Here is an interactive demo where you can adjust the position and the thickness. Don’t forget to also play with the dimension of the tail as well.
See the Pen [Tooltip with border and solid color](https://codepen.io/smashingmag/pen/zYbjeop) by Temani Afif .
Gradients And Rounded Corners
We learned in Part 1 that working with gradients using this approach is pretty great because we’re already supplying a gradient on the border-image property. All we need to do is fill the main element and tail with a real gradient instead of a solid color.
Let’s move on to the rounded corners. We can simply use the code we created in the previous article. We duplicate the shape using a pseudo-element and make a few adjustments for perfect alignment and a correct border thickness.
The reason I’m not going into details for this one is to make the point that you don’t have to remember all the various use cases and code snippets by heart. The goal is to understand the actual concepts we are using to build the tooltips, like working with border-image , clip-path() , gradients, and math functions.
I can’t even remember most of the code I write after it’s done, but it’s no issue since all I have to do is copy and paste then adjust a few variables to get the shape I want. That’s the benefit of leveraging modern CSS features — they handle a lot of the work for us.
Border-Only Tooltips
I’d like to do one more exercise with you, this time making a tooltip with no fill but still with a full border around the entire shape. So far, we’ve been able to reuse a lot of the code we put together in Part 1, but we’re going to need new tricks to pull this one off.
The goal is to establish a transparent background while maintaining the border. We’ll start without rounded corners for the moment.
See how we’re going to be working with gradients again? I could have used a single color to produce a solid, single-color border, but I put a hard stop in there to demonstrate the idea. We’ll be able to create even more variations, thanks to this little detail, like using multiple colors, different color stops, and even different types of gradients.
You’ll see that the code looks fairly straightforward:
We’re using pseudo element again, this time with a clip-path to establish the shape. From there, we set a linear-gradient() on the background .
I said the code “looks” very straightforward. Structurally, yes. But I purposely put a placeholder clip-path value because that’s the complicated part. We needed to use a 16-point polygon and math formulas, which honestly gave me big headaches.
That’s why I turn to my online generator in most cases. After all, what’s the point of everyone spending hours trying to suss out which formulas to use if math isn’t your thing? May as well use the tools that are available to you! But note how much better it feels to use those tools when you understand the concepts that are working under the hood.
OK, let’s tackle rounded corners:
For this one, we are going to rely on not one, but two pseudo-elements, :before and :after . One will create the rounded shape, and the other will serve as the tail.
The above figure illustrates the process for creating the rounded part with the :before pseudo-element. We first start with a simple rectangular shape that’s filled with a conic gradient containing three colors. Then, we mask the shape so that the inner area is transparent. After that, we use a clip-path to cut out a small part of the bottom edge to reserve space for the tail we’ll make with the :after pseudo-element.
Once again, the structure is not all that complex and the clip-path value is the tough part. As I said earlier, there’s really no need to get deep into an explanation on it when we can use the points from an online generator to get the exact shape we want.
The new piece that is introduced in this code is the mask property. It uses the same technique we covered in yet another Smashing article I wrote. Please read that for the full context of how mask and mask-composite work together to trim the transparent area. That’s the first part of your homework after finishing this article.
Fun Tail Shapes
We’ve covered pretty much every single one of the tooltips available in my collection . The only ones we have not specifically touched use a variety of different shapes for the tooltip’s tail.
All of the tooltips we created in this series used a simple triangle-shaped tail, which is a standard tooltip pattern. Sure, we learned how to change its dimensions and position, but what if we want a different sort of tooltip? Maybe we want something fancier or something that looks more like a speech or thought bubble.
If the rounded corners in the last section are the first part of your homework, then the next part is to try making these tail variations yourself using what we have learned together in these two articles. You can always find the code over at my collection for reference and hints. And, leave a comment here if you have any additional questions — I’m happy to help!
I hope you enjoyed this little series because I sure had a blast writing it. I mean, look at all of the things we accomplished in a relatively short amount of space: simple rectangular tooltips, rounded corners, different tail positions, solid and gradient backgrounds, a bunch of border options, and finally, custom shapes for the tail.
I probably went too far with how many types of tooltips we could make — there are 100 in total when you count them up! But it goes to show just how many possibilities there are, even when we’re always using the same single element in the HTML.
And, it’s great practice to consider all of the different use cases and situations you may run into when you need a tooltip component. Keep these in your back pocket for when you need them, and use my collection as a reference, for inspiration, or as a starting point for your own work!
Further Reading On SmashingMag
- “ CSS Responsive Multi-Line Ribbon Shapes (Part 1) ,” Temani Afif
- “ Art Direction For The Web Using CSS Shapes ,” Andrew Clarke
- “ Take A New Look At CSS Shapes ,” Rachel Andrew
- “ How To Animate Along A Path In CSS ,” Preethi Sam
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
Frequently Asked Questions
How Do I Record Audio?
Error when Using Storyboard That
What are the Software Requirements?
Where's my save history?
How Do I Unsubscribe From Emails?
How Do I Delete a Storyboard?
Accessibility Improvements for Chrome
How Do I Change the Name of a Storyboard?
Download / Export
What are the Download Options?
Download a Slide Presentation
Make a Folding Card
Download a High-Resolution Image
Download Cells Separately
Download for Social Media
How Do I Print My Storyboard?
Download a PDF
Sharing Storyboards
Share Storyboard on Social Media
Share a Storyboard as a File
Share a Link to a Storyboard
Share a Printed Storyboard
Make a Storyboard Public
Sharing Storyboards for Classrooms
Can I Publish a Storyboard?
Embed a Storyboard on a Website
How Can I See Other People's Storyboards?
Account Settings
How Do I Delete My Account?
How Do I Change My Language?
How Do I Change My User Name?
How Do I Change My Password?
I Forgot My Password
Multiple Accounts
How Do I Log In?
How do I Update My Email Address?
Can I Log In With Google?
How do I Create an Account?
I Don't Remember My User Name
Get Started!
How to Create a Storyboard
Getting Started Video
Google Single Sign-On (SSO) after 10/23/23
Spell Check
Get a Premium Account for 1 month for $1.00!
Can I Make a Book?
How do I access Save or Revision History of a Storyboard?
Storyboard Creator
Storyboard Layouts
Copy Entire Cells
Change Cell Layout
Change Storyboard Layout
Delete Cells
Smart Scenes
Windows in Scenes
How to Copy a Character in the Storyboard Creator
Can I Make My Own Character?
Pose Characters
How do I add items to characters?
How do I put a character in a wheelchair?
Special Keyboard for Accents
Format text, add speech bubbles, letter accent shortcuts.
Edit Images
Change Colors
Flip and Rotate Images
Multi-Select Images
Layer Images
Resize Images
Lock Position
Edit Image Functions
COLORABLE Scalar Vector Graphics
Search Feature
Upload a Vector Image
Upload Your Own Images
Settings and Support
How do I filter age appropriate images in search?
Touch Interface Changes
Storyboard Creator Options
Record Audio in the Storyboard Creator!
Save a Storyboard
Edit a Storyboard
How do I combine storyboards?
How do I Split a Storyboard?
Subscription / Billing
Subscription Types
Account Types: Education Edition
What Account Type Do I Choose?
What's Available in the Free Version?
Account Types: Business Edition
Account Types: Individual Edition
Payment Options
Do You Accept Purchase Orders?
Frequency of Payments
Do I Have to Purchase for a Year?
Purchase Order Information
Print Invoices
Forms of Payment
Change Subscription
How Do I Update My Credit Card?
Starting / Stopping Your Subscription
How Do I Change the Type of Account I Have?
Cancel Subscription
If I forget to cancel my subscription, will you refund the last charge?
I Already Canceled, Why am I Being Charged?
I purchased a subscripton but am still being prompted to pay
View My Billing History
Education Edition
Student Data
Storyboard Security Settings
Delete Student Data
Free Trial for Teachers
How Many Students Can I Have?
Do you offer any training?
What Happens When My Free Trial Ends? (Education)
Can I Restart My Teacher Trial?
I am Not a Teacher
How do I Remove My Trial?
Teacher Dashboard
What Automatic Rostering Options Are There?
How do I Make a Worksheet?
Account Associated with Multiple Schools
Co-Teachers
What is the Teacher Dashboard?
How Do I Reset My Account?
Students & Classes
How Do I Roster With Google?
How do I roster with Clever Library?
Add Storyboard That App to Canvas
How do I roster with ClassLink?
Set Up Students with Canvas
How do I add a class?
What is a "StoryboardThat Playground" Account?
How do I Print Login Cards?
How do I View Student Work?
How do I send you a Canvas API key for rostering?
How do I Add Students to My Account?
Do Students Need Their Own Accounts?
Can more than one student work on the same storyboard at once?
Delete Student Accounts
View and Manage Student Accounts
How Do I Join a Class?
How can students share or present storyboards?
Where is My Class Password?
View and Manage Classes
My students can't save!
How Do I Delete a Class?
How do I add students to or remove students from a class?
How Do I Change Classes?
How Do Students Update Their Display Name?
What Are Classes?
My Student has a Free Account. How can I change them to a student?
How do I Update a Class Name or Password?
Assignments
How to Grade Storyboards in Google Classroom
Example Assignments
How do I share an assignment with other teachers?
How Do I Share the Link to My Assignment with My Students?
Delete Assignment
Add a Template to an Assignment
How Do Students Submit Assignments?
What is a Template?
Copy a Pre-Made Assignment
What are Assignments?
How can I grade or leave feedback on an assignment?
How Do Students Get Assignments?
How to Share an Assignment to Google Classroom
Add Rubric to Assignment
Download All Storyboards in an Assignment
Show and Hide Assignments
My Student Can't See My Assignment
How can I add a student example to my assignment?
Print All Storyboards in an Assignment
How do I change the assignment for a storyboard?
Admin Dashboard
Admin: Set Up Account
Admin: Add Teachers
How do I add a teacher who already has an account?
What is a Co-Teacher?
How do I change the role of a user?
Admin: Delete Teachers
Inviting Teachers Who Have an Account
How do I use Storyboard That in Canvas?
Where can I find your privacy policies?
My School has an Account
My Students Signed Up for a Free Account
Business Edition
Users & Folders
Manage Users
Folders (Business)
Templates (Business)
Free Trial for Business
How many users can I have?
What happens when the free trial ends? (Business)
Business Edition Pricing
Individual Edition
Free Account
Can Other People See My Storyboards?
I'm a Student. Can I use the Free Account?
Premium Account
Premium vs. Free Account
Premium Individual Account
- Storyboard Creator
- Text
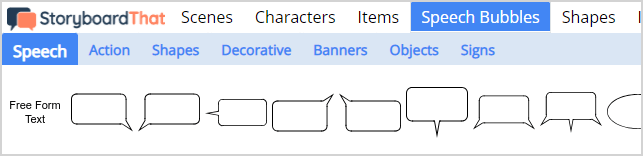
You can add text to a storyboard in many different ways! Just navigate to the Speech Bubbles tab to find lots of text boxes and speech bubbles, including free form text without a background.
Choose one and drag it to your storyboard!

All of the Speech Bubbles work like objects, so you can resize and rotate them, and you can add color to most of them. Add words to your storyboard in style!

How did we do?
Related articles.

Square Speech Bubbles?!
Does anyone know how to get the speech bubbles square shaped, like in the screenshots below?!
Somehow the author of this story managed to get it so that there’s no more than 5-6 words per line… but in my stories (and seemingly everyone elses) they’re always more rectangle shaped and fit around 8-9 words per line.
(I don’t have screenshots from when the characters were talking, but usually whenever our characters talk… even if it’s only two words, there’s always a huge rectangle speechbubble, with a huge blank space after the words. But with this story in question, her speechbubble pretty much cut off as soon as the words ended, so there was no blank space after her two-three worded quotes.)

These are narration bubbles… Use NARR instead of name…
If we write only one small line they will appear short… Also u can scale bubbles to whatever size u need…
If u want small sentences to appear you can use it like this NARR Its all right. You can do whatever u want.
NARR Its all right.
NARR You can do whatever u want.

Write [nL] to start a new line of text. Could be [nl] or [NL] too, I haven’t used that in a while.
I do this all the time, but it makes no difference. Same with the scaling, scaling only makes the speechbubble box and the text smaller… it doesn’t alter the shape of the box, nor take away the huge blank space that occurs after the text.
But it doesn’t close the box tightly around the text, like in the screenshots above.
Something like that.
Also if you want the characters name as a square text box, use the same thing but like this.

As well as the blank space, the speechbubble is very rectangular. Whereas in that other girls stories on the screenshots on the first post, the speechbubble surrounding it is square. And when her characters are talking the speechbubble is also rather squared and tends to ends right after the last word. It doesn’t leave a huge blank space like it does in the screenshot from my story.
That’s why I put another example
This worked in my script the speach bubble was square I said the other example just as an option.
It’s likely the speech bubble then, you can change it to test then change it back later.
No, no. I mean square as in a box. Like box shaped around the speech itself (not just the narrator text) Not squared at the corners, with sharp edges.
Okay no worries good luck.
I got confused on what you meant.
I think that may be an overlay.
She was talking about the blank space left after the text… In usual cases when we put text, no matter how much short it is the speechbubble takes its own space, leaving rest of it blank… Means it covers the full screen even if the text is just a work like she has showed it in the picture but at the top of the thread the screenshot she shared didn’t have the same problem… It was tightly aligned with text, leaving no blank space…
It can’t be an overlay…how can we make too many overlays of a speechbubble
Its possible. Timetaking, but possible.
Ik its possible but probably no author will waste so much time creating overlay for every speech… There might be something else that we don’t know
Related Topics
Jeff Dumont
Fortnite chapter 5 season 2 unveiled, embark on a mythical journey with greek gods and legendary weapons.
Fortnite Chapter 5 Season 2, titled “Myths and Mortals,” has ushered in an epic adventure featuring iconic figures from Greek mythology, including Zeus and Hades. Alongside these formidable gods, players can also wield legendary weapons associated with these deities, such as the coveted Chain of Hades. This weapon plays a crucial role in completing event quests for the ongoing Rise of Midas event, making it a sought-after item in the battle royale.
To obtain the Chain of Hades during a match, players can search for it as floor loot or within chests scattered across the map. However, it appears to have a higher drop rate from specialized chests found in key locations like the Underworld and Mount Olympus. These gold-glowing stone chests, known as Underworld and Mount Olympus chests, are primarily located in areas such as Underworld, Grim Gate, Mount Olympus, and Brawler’s Battleground.
For those seeking a guaranteed acquisition, confronting Hades himself presents the ultimate opportunity. As a formidable boss found in the Underworld location, Hades drops the Chain of Hades upon his defeat, providing players with a powerful melee weapon to wield against opponents and other bosses.

Once acquired, Fortnite players can unleash the Chain of Hades’ devastating melee attacks, including a combo strike that knocks back adversaries. By aiming the weapon before attacking, players can also utilize its unique ability to pull enemies or items towards them upon impact. Furthermore, the Chain of Hades boasts a powerful charged attack, making it a versatile tool in battle with no need for ammunition or cooldown.
Fortnite Chapter 5 Season 2: Myths and Mortals introduces a wealth of new content, including a revamped battle pass, diverse locations to explore, and engaging NPCs to encounter throughout the mythical landscape. Join the adventure and discover the wonders of this legendary season in Fortnite.
Related Posts

Create a free profile to get unlimited access to exclusive videos, sweepstakes, and more!
Scheana Shay Reveals How Her Daughter, Summer Moon, Reacted to Their New House
The Vanderpump Rules mom shared how her little one has "taken over" a large portion of their new abode.

Scheana Shay , Brock Davies , and their daughter, Summer Moon , just packed up their things and moved to the San Fernando Valley area of Los Angeles, California, after living in a Marina del Rey condo (as you can revisit in the video above). "Today is the day we're saying 'goodbye' to the West Side," the Vanderpump Rules cast member shared in a March 14 Instagram Story video, later sharing a peek inside their new home in the Valley.
How to Watch
Watch Vanderpump Rules on Bravo Tuesdays at 8/7c and next day on Peacock . Catch up on the Bravo app .
Following their move, Scheana shared more details about the home, speaking exclusively to BravoTV.com about how her daughter, Summer, reacted to the new digs.
Scheana Shay shares how Summer Moon has adjusted to their new home in the Valley
"Summer Moon is thriving ," Scheana gushed while speaking with BravoTV.com backstage at the Vanderpump Rules Season 11 reunion , which recently filmed in Los Angeles .
We Have Your First Look at the Vanderpump Rules Season 11 Seating Chart [PIC]
Scheana continued about her little one and new home: "We just moved into a new house in the Valley [and] she has taken over the whole upstairs corner, she's got her playroom, her bedroom ... she's doing really well."
Don’t miss out on the latest Bravo news:
Jo Wenberg Opens Up About Her "Love" for Tom Schwartz: "Maybe I'm Not the Girl For Him"
We Have Your First Look at the Vanderpump Rules Season 11 Seating Chart [PIC]
Jax Taylor and Brittany Cartwright Reunite for a Family Outing Amid Their Split

A look inside Scheana Shay's new home in the Valley
Before our interview, we caught a glimpse of the new Valley home when Scheana shared behind-the-scenes details of the family's move across town.
Scheana Shay Just Moved Into a New Home with Her Family: "I'm a Valley Girl Now"
In an Instagram Story video of what appeared to be the living room, Scheana and Summer danced to mom's classic hit, "Good as Gold," in front of a dark gray sectional couch.
"The dance party continues in the new house!" Scheana wrote over the clip of herself and the tot enjoying their new abode. "[Summer] requested the song."

Additionally, as the family settled into their new abode, Scheana revealed how she slept with her little one in her new "big girl bed," which Scheana discussed in a March 11 Instagram Story .
"First night in the new house," Scheana wrote over an adorable snapshot of herself and Summer cuddling in the new bed, which featured crib-like detail but an open space toward the bottom of the structure.

Press play on the video above to get a full tour of Scheana, Brock, and Summer's old Marina del Rey condo.
- Scheana Shay
Vanderpump Rules
- Home And Design
Related Stories

Get a Peek at Ariana's Brother, Jeremy’s Life Today

See Lala's Kitchen and Living Room in Her New Home (PICS)

Katie Reveals She Lives "Down the Hall" From Kristen

Why Paige Wants to Move Out of Her $8,500-Per-Month Apartment

How Sandoval Is Involved in Scheana & Ariana's DWTS Drama

Tom on House Situation with Ariana: "The Ball's in Her Court"

Kyle Reveals if She's Selling Her Encino Home

Scheana, Lala Defend Kristen After Jax Questions Motherhood Dreams

Alexia Reflects on "Emotional" Move Out of Family Home

Tracy Reveals the "Best Amenity" in Her House

Paige Called Craig's Recent Home Update "So Freaking Cute"

See the Chic Way Kate Chastain Babyproofed Her Living Room

Latest Videos

Lala Kent and Tom Schwartz Talk Sex and Sobriety While on a "Not Date"

Tom Schwartz's Friend Jo Says She's Gotten "A Lot of Hate" from the Vanderpump Women

Jax Taylor Calls Out Tom Sandoval at Guys' Night: "What You Did Was Wrong"
Recommended for you.

We Have a Major Update on Tom, Katie, and Katie

Kyle Says She Will Spend Christmas with Mauricio

Kim Richards Just Shocked Kyle with a New Update

IMAGES
COMMENTS
Complete Surface Exploration Level 4 for Ruin 5 to get the speech bubble. Trotter Speech Bubble: Obtained from Aetherium Wars as an event reward. Complete all Red Light Level rank missions. The in-game name of the Speech Bubble changes depending on what you named the Trotter in the event. Celestial Incubator: Obtained from Critter Pick as an ...
In this video I explain how to make text appear above your head and not just in the chat! ️ More videos! https://tinyurl.com/BuildoVids🧡 Youtube: https://...
Add a Fill to the Speech Bubble Path. First, click the Create a New Layer icon at the bottom of the Layers panel. Then double-click on the layer name and change it to Fill. Next, select either the Path Selection Tool (A) or Direct Selection Tool (A), right-click on the canvas, and choose Fill Path. In the Fill Path dialog, select Foreground Color.
Mask so that the speech bubble does not overlap with the frame border or the characters. Select the area using tools such as the [Auto select] tool. Using the [Selection Area] menu → [Quick Mask] is beneficial as the area can be selected using the [Fill] tools or other drawing tools, etc. ...
2. Speech Bubbles. There are various styles of speech bubbles as shown below. Before drawing the bubbles, create a layer for speech bubbles. Select "Add / 1 Bit" from the Layer tab and change the name to "Speech Bubbles" etc. After creating the layer, begin drawing the speech bubbles. Let's start off with the standard oval bubble ...
Step 2 Choose the Bubble Template for Your Video/Pics. Next, go to the Text option, browse through the text effects, and find the Speech Bubbles or Comic Bubbles. Here are various text bubble animation templates that you can use for free, just pick your desired text bubble effect freely. FlexClip Add Speech Bubbles - Select.
Customize your speech bubble's colors to accent your photos. Harmonize your design by customizing the colors of your speech bubble. Select the bubble and click on the colored circles to choose new colors from the color palette, or get the exact right hue from the color wheel. For example, if your friends are perched among autumn foliage ...
Step 1. Open Adobe Premiere Pro and create a new project. Step 2. Import video clip to the program and create a new Transparent Video layer in the Project panel. You can design transparent speech bubble graphics using Photoshop or another editor. Step 3. Import and position speech bubble graphics on the Timeline.
Speech bubbles are used as text holders and there are a variety of them.The context in which they are used differ according to the type of the speech bubble Dialogue delivery: when a video is conversational, these speech bubbles are used to contain text (dialogues).A speech bubble can be divided into two parts- The bubble and the tail.Where the bubble holds text, the tail indicates the source ...
In this video, I showed how to make word bubbles and flashes in Clip Studio Paint.I'm Japanese who are learning manga and anime style drawing. In this channe...
Choose from hundreds of speech bubbles. Click Graphics → Icons or Vectors → then search "speech bubble" or "thought bubble" to reveal hundreds of choices. You'll find speech bubbles that are round and rectangular, some that are shaped like clouds and other oddly shaped text bubbles, and some that are filled in with a color and ...
2) Through the Friend Chat. The alternate way will be to do it from the Friend Chat option. You will need to open the conversation and then click on the Speech Bubble icon located at the bottom ...
A shortcut to creating speech bubbles in InDesign using glyphs
Phrase.It is a simple and free speech bubble photo generator. Add speech bubbles to photos and create your own comic strips online within seconds. Great looking results guaranteed, completely free, no sign-up required. To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a ...
To make a speech bubble, simply search its image library for "speech bubble" and scroll through plenty of quirky, colorful bubbles. The shape and style of the bubble helps convey the emotion of the speech it holds, so scroll to find the bubble that meet you needs perfectly and then start customizing freely. Speech Bubble Maker Canva. Top 4 ...
With the in-experience text chat system, you can support bubble chat to display customizable speech chat bubbles above user avatars and NPCs. Bubble chat can make your experience more visually immersive and help users easily identify messages and their speakers in a contextually relevant manner. This feature is especially useful for experiences ...
That will make it easier to find and insert the free speech bubbles. Don't use speech bubbles. Sometimes the screen can get a little crowded and using speech bubbles doesn't help make it less crowded. If you want to free up some white space, use simple lines that connect the character to the text. That's what I did in this demo.
The Herblore speech bubble. Skilling speech bubbles are a set of overhead skilling icon animations that were obtained from the 15 Year Anniversary Celebrations by adding 8 statues to the party garden. The speech bubble animation is based on RuneScape Classic 's skilling thought bubble animation.
But things get funky once we start adjusting the tail position. ... Maybe we want something fancier or something that looks more like a speech or thought bubble. (Large preview) If the rounded corners in the last section are the first part of your homework, then the next part is to try making these tail variations yourself using what we have ...
Add Speech Bubbles. You can add text to a storyboard in many different ways! Just navigate to the Speech Bubbles tab to find lots of text boxes and speech bubbles, including free form text without a background. Choose one and drag it to your storyboard! All of the Speech Bubbles work like objects, so you can resize and rotate them, and you can ...
Beginner friendly Unity tutorial on how to create a speech bubble and a dialogue system. This tutorial covers animating the speech bubbles, audio and how to ...
Speech bubble positioning help. no, there's no way to set a speech bubble position in place for every character. you'd have to put the speech bubble spot command in front of every line of dialogue if you want to have them be at a certain position. @speechbubble reset will allow the speech bubbles to go back to their default positioning ...
Kind of yes, but it also depends on how much text you write in one line. If you noticed there's a grey vertical line that goes thorugh the middle of the script. This is the recommended length of text in one speechbubble. 1 Like. Mare September 10, 2021, 9:59pm 5. Write [nL] to start a new line of text.
Embark on a Mythical Journey with Greek Gods and Legendary Weapons. Fortnite Chapter 5 Season 2, titled "Myths and Mortals," has ushered in an epic adventure featuring iconic figures from ...
The image displays the logo of Bravo, consisting of a gradient from blue to purple speech bubble with the word "bravo" in white lowercase letters.
Sup guys! So today i'll teach you how to get chat bubbles on discord. it's really easy. I'll also show how to change color too. Hope this video helps and ple...
How to get Oscars-radiant skin, according to the world's best red carpet facialists. Lucia Ferrari 10 Mar 2024, 9:00am. How to master the art of facial massage. Jan Masters 9 Mar 2024, 7:00am.