ColorWhistle
Digital Web Design Agency India


Explore our Market-Fit Services
We ensure to establish websites with the latest trends as we believe that, products whose value satisfies the needs of the market and its potential customers can be efficiently successful.
Quick Links
- About Us – ColorWhistle
- Engagement Models
- Testimonials
- Case Studies
- Agency Services
- Web Development
- Web App Development
- Digital Marketing
- Travel Website Development Services Company
- Real Estate Website Development Services Company
- Education Website Development Services Company
- Healthcare Website Development Services Company
- Hotel and Restaurant Website Development Services

Category: Case Study blogs Redesign
Date: December 15, 2023
Best Website Redesign Case Studies
Website redesign is one of the situations that website owners find most challenging to address.
You must have created a website for your business a few years ago and it would have looked fabulous back then. Maybe, not so much now.
Luckily, unlike the other industries, the web design industry is very open when it comes to sharing their knowledge and experience.
As a leading Website redesign company , ColorWhistle understands that it is better to do something perfectly than to do nothing perfectly.
That’s why our ColorWhistle designing team collected some awesome website redesign case studies from all over the globe.
Website redesign case studies are a great way to find out the design method of an agency and in the process, it also helps designers and developers to learn from each other.
We hope that these website redesign case studies will inspire you to reinvent your digital presence.
So, let’s find out how to deliver a delightful browsing experience to users.
Popular Website Redesign Case Studies
Explore the top website redesign case studies before you start planning for your website.
Improve Overall Site Architecture and Navigation
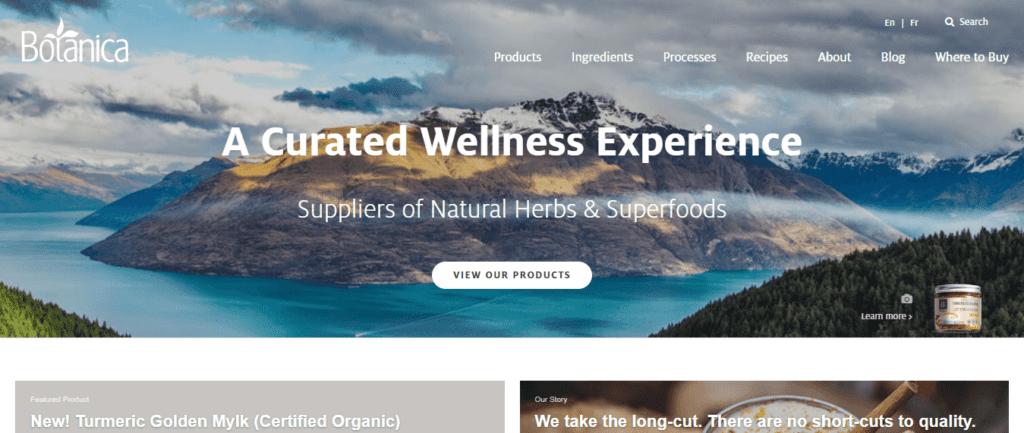
The objective of the website redesign case study was to enable easier browsing, and to help users find relevant content easily.
Checkout the case study to find out how they implemented new design combinations while still preserving the purpose of the existing pages.
Before Website Redesign

After Website Redesign

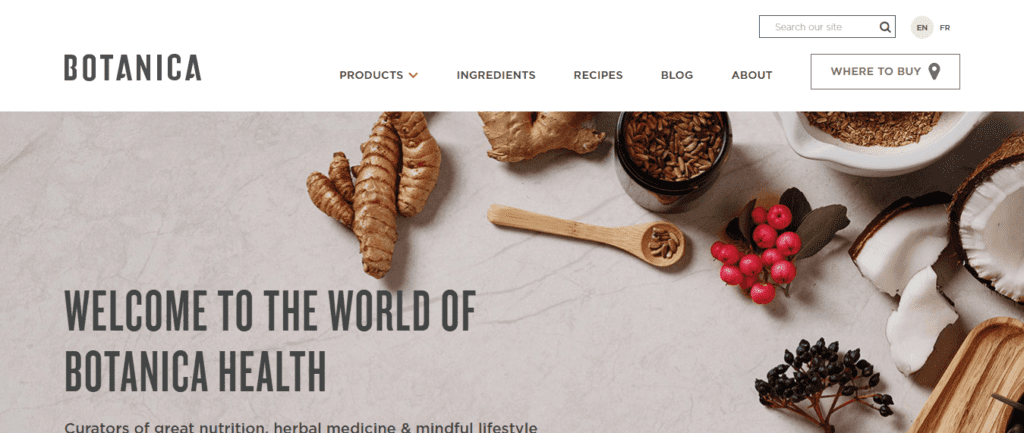
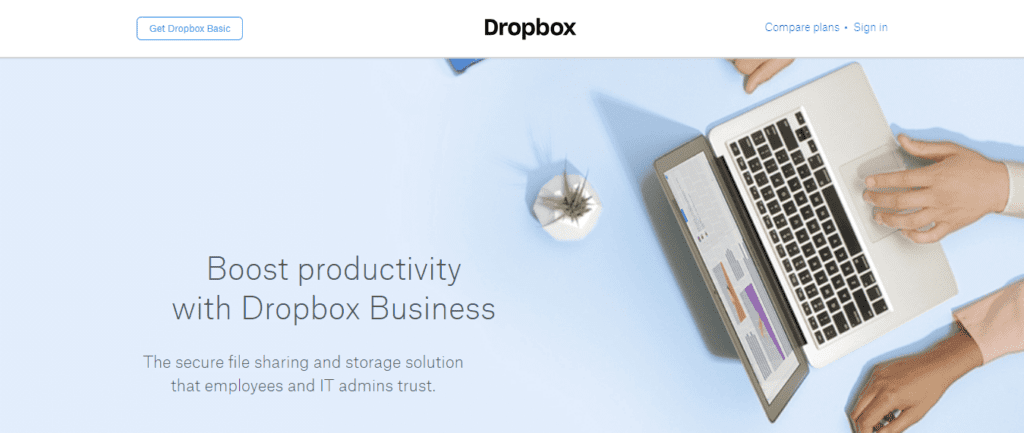
Evolving the Dropbox Brand
On October 2017, the new rebranded Dropbox became the talk of the designers community. They are considered to be one of the most talented design teams in the world and are an inspiration to many designers. Their rebrand introduced many color combinations, font combinations and more.
Before Website Redesign

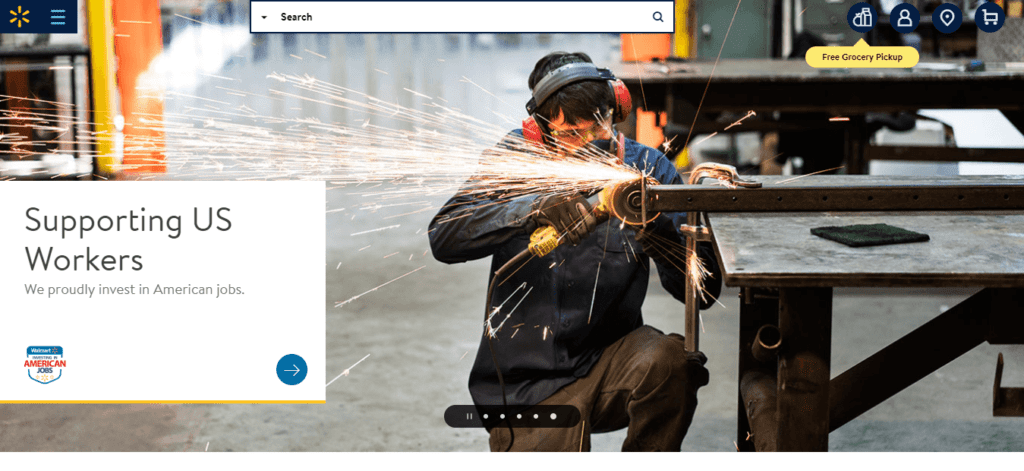
Introducing the New Walmart.com
On May 1st 2018 Walmart’s new website redesign rolled out. It focused mainly on delivering a modern, stylish, and a convenient shopping experience. This official write-up by the company explains the design changes and how they wanted to create a clean and modern shopping experience for users.

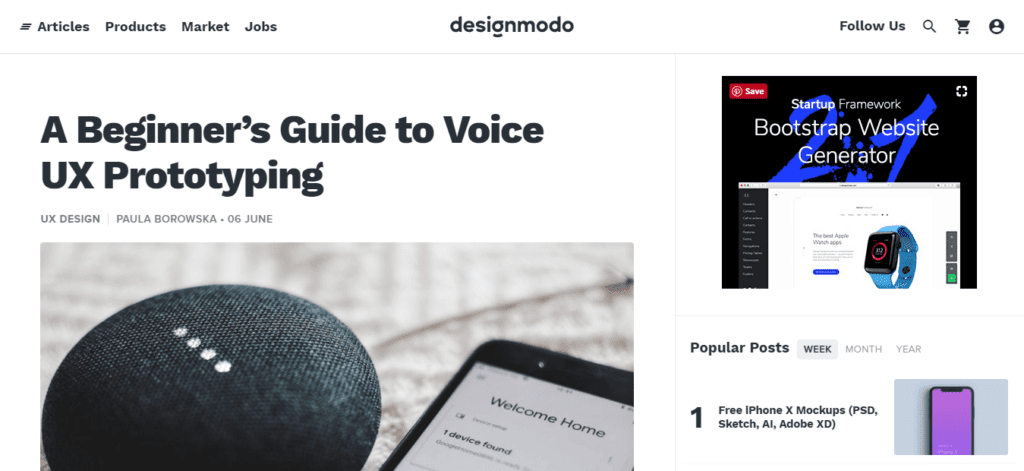
Designmodo Launches Massive Redesign and New Logo
Recently, Designmodo, a platform where designers publish their products to sell, underwent a huge website redesign which also featured a new logo. In this write-up you can get insights on how long it took for the redesign and the elements that were refreshed.

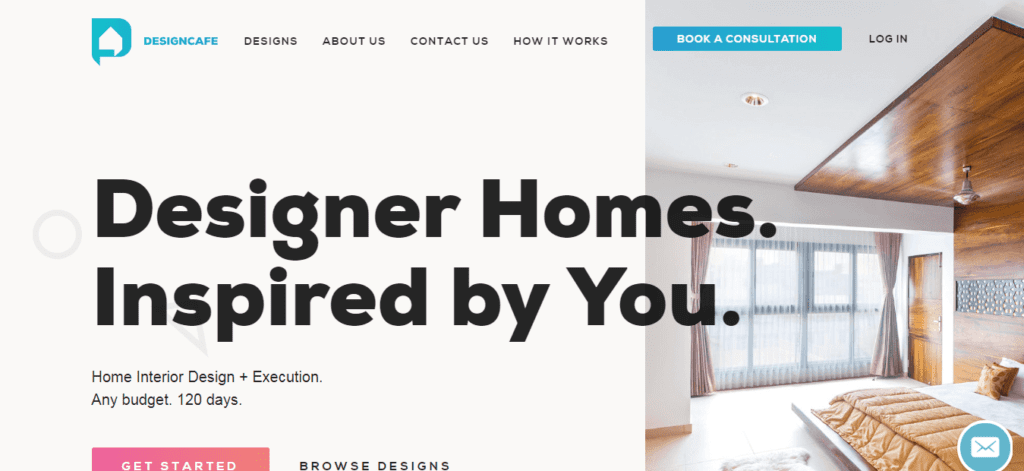
Redesigning a Digital Interior Design Shop
In this website redesign case study we get detailed insights on how to research and plan for redesign. The writer of the case study is the designer of the project. So we get to hear how the redesign went from his point of view. He also gives us useful tips on how to collaborate with developers during the redesign phase.
After Website Redesign

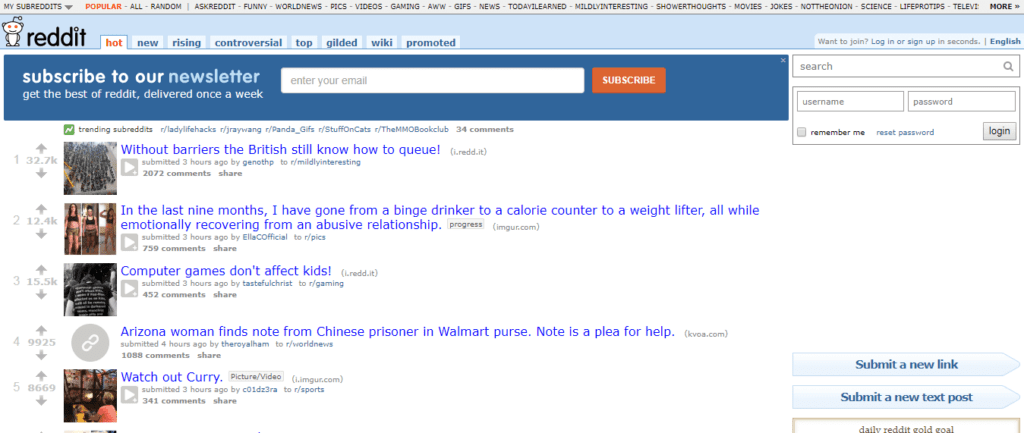
The Inside Story of Reddit’s Redesign
Reddit, the website that has something for everyone recently had a facelift. Users of Reddit are no longer subject to 90s HTML feel, they have something new and fresh. This insider story gives us a scoop on how the redesign plan was formulated.

Bookstore Responsive Website Redesign
This website redesign case study cites the process of redesigning a bookstore website to be responsive so that users can access the website when they are on the go. The purpose of this redesign was to increase sales and membership sign-ups for the bookstore

Redesigning the Product Website
This case study explains how a product website was redesigned along with its backend system and its app. We get detailed insights on how the designer refreshed the website to hit target customers perfectly.

Give an Entire Online Shopping Experience Without a Single Scroll
This interesting website redesign case study gives us details on how shopping experience can be delivered to users without a single scroll and how they reinvented the standardized method of e-commerce browsing. You can also find out the technologies that was used during the redesigning process.

Modernize the Outdated Website
This case study will give you an idea on how to give a visual facelift for a website and optimize the user experience for the most visited pages. The recommendations and inputs will help you get an idea on how to build the basis of a responsive website.

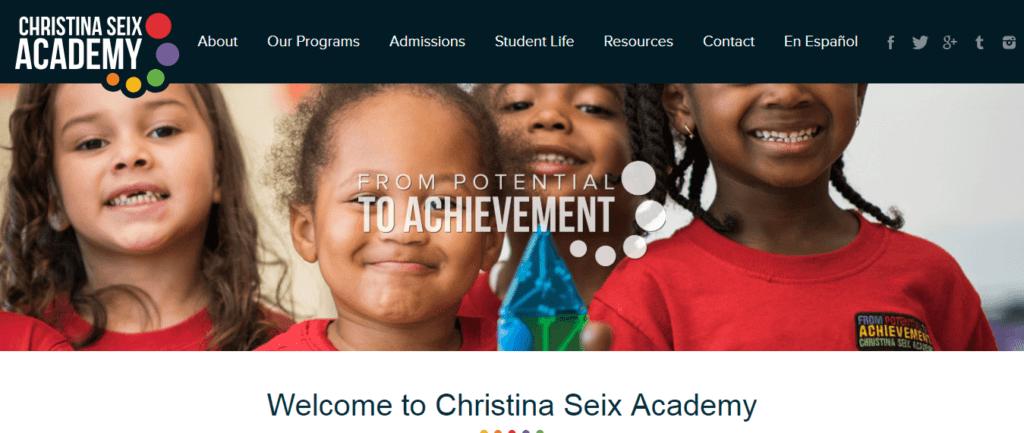
Website Redesign for a Private School
In this case study we find out how the struggles faced by a school website were addressed in the redesign. Some of them included improper admission criteria and how the current website did not capture the unique prospective and supportive culture the school offered.

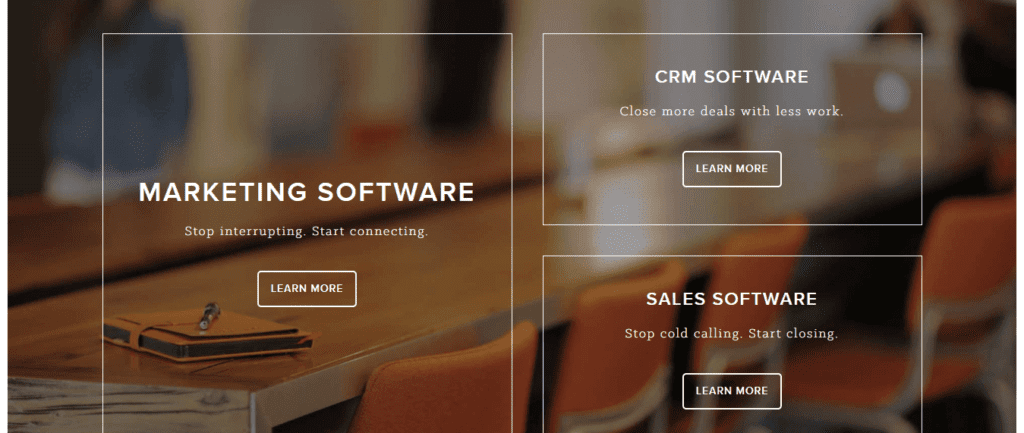
How Redesigning HubSpot’s Website Doubled Conversion Rates
HubSpot the huge multi-product, global organisation, wanted to redesign their website with the purpose to improve user experience and conversion rate. This write-up gives you a step-by-step process of how they planned for the redesign and successfully implemented it.

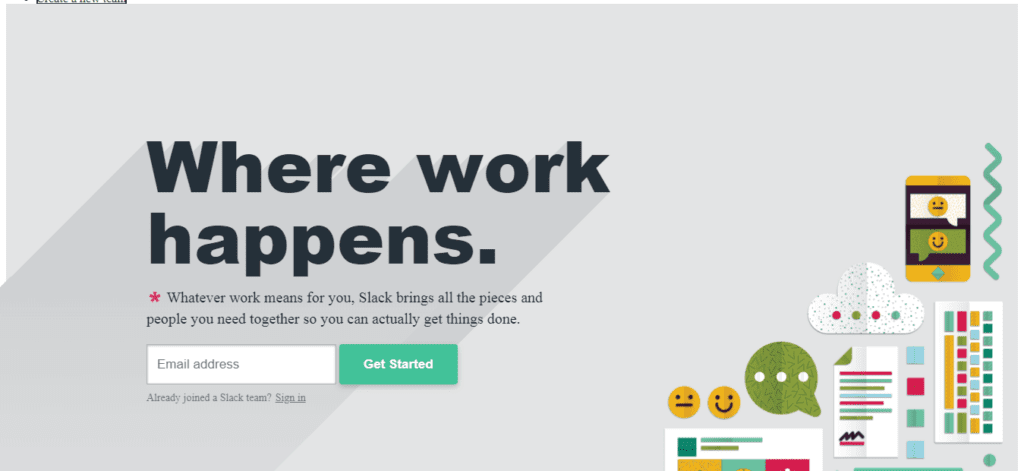
Rebuilding slack.com
Slack , the high power digital workspace did a major website redesign. One of the senior engineers of slack has given a comprehensive behind the scene work of the website’s rebuilding work. The purpose of the redesign was to improve the website architecture, code modularity, overall performance and accessibility.

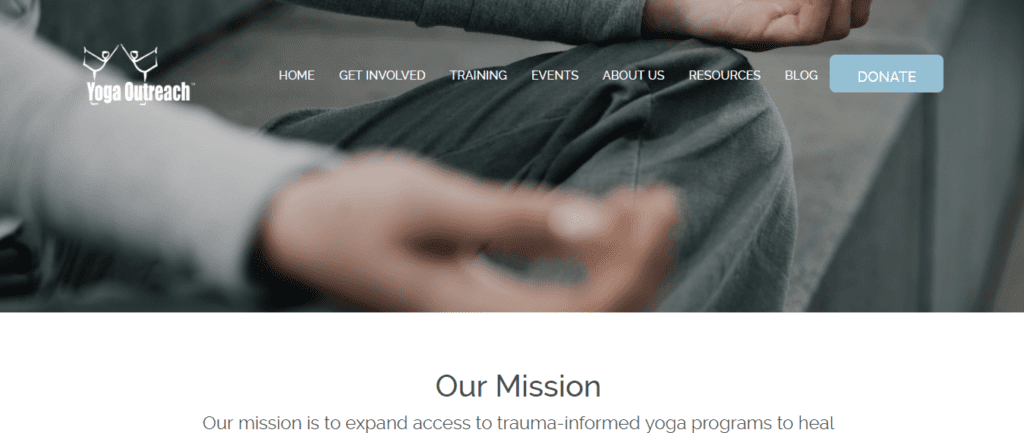
Yoga Outreach Society — Website Redesign
The goal of this website redesign was to add chat features to encourage discussions among the website users, transfer to the WordPress platform, and improve website architecture. From navigation to sitemap, this case study gives in-depth details on how the entire project was planned and executed.

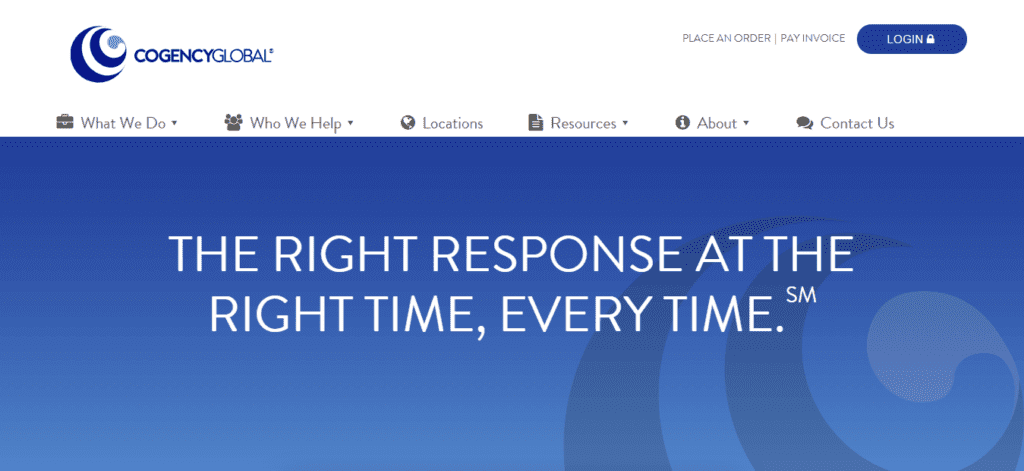
Cogency Global Website Redesign Case Study
Since their last redesign in 2010, Cogency had added lot of reading materials. Things got complicated and the website no longer reflected who they were. Also, the website was no longer a profit centre and got difficult to navigate. This case study addresses how the issue was resolved through a complete website redesign.

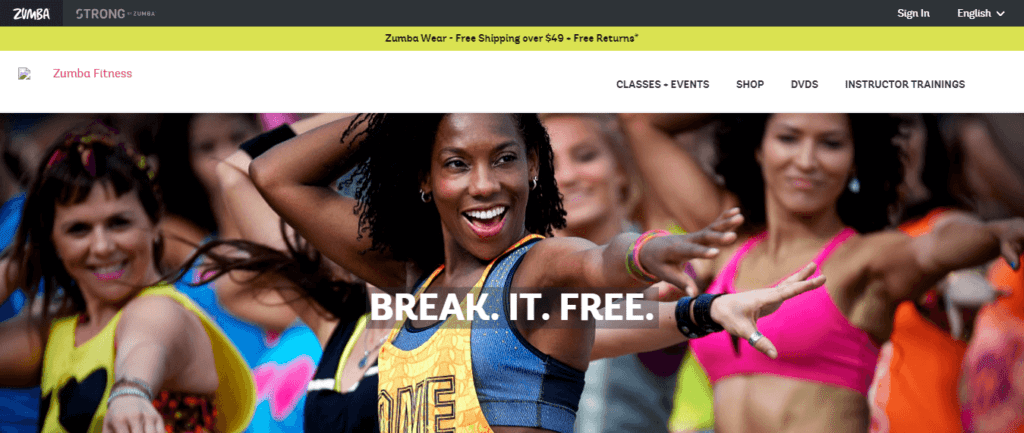
Zumba Fitness Website Redesign
The client was unhappy with the existing website as it missed vital information and the customers found the website confusing. Check out the website redesign case study to find out why the website was underperforming and how the problem was fixed with a proper redesign.

Improve E-commerce Functionality
In this case study we find out how the website was shifted to Magento CMS and redesigned to improve overall navigation and conversion. After the redesign, bounce rate was reduced and visitors were able to find information more quickly.

What we Learn from these Best Website Redesign Ideas and Case Studies?
- Design methodologies vary according to the project and what the business wants to achieve. A standard or pre-planned methodology should not be followed
- When presented with a new brief, every designer will refer to their own research method
- Redesign projects must define the current difficulties a user faces when browsing the website.
- Features should be clearly explained with a visual mockup when presenting to the client
- Never make assumptions
Looking for Website Redesign Services?
Seize and experience the transformative impact of Website Redesign Services & Solutions with ColorWhistle.
Winding up our Top Website Redesign Ideas and Case Studies
Changes are scary.
It can be even more daunting if the current website design is liked by the users. But from time-to-time, a website redesign is required to evolve and to keep up with latest trends.
Also, it is important not to be afraid of negative feedback. The only thing that matter is how the website redesign affects the online success of your company. So partner with the right website design agency to avoid design-related mishaps.
If you want to get a general idea on how to redesign a website, checkout our website redesign checklist blog to know more.
Do you have any queries relating to website redesign services or need a consult, contact our team anytime. We will give you the best possible solution and make your online presence a success.
Which case study was your favourite? Did we miss any? Please share your thoughts in the comments section below.

In quest of the Perfect Website Redesign Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Website Redesign Complete Checklist Guide
- Winning the Web: Strategies for Business Website Redesign and Growth
- Website Redesigning: Embracing Personalization and Dynamic Content for Tailored User Journeys
- Revamping Your Corporate Brand: Strategies for Successful Website Redesign and Branding
- Large Website Migration Case Studies and Checklists
- Website Redesign Essential & Benefits Guide
- Top 11+ Website Redesign Agencies in the UK
Related Posts

Decoding WordPress Website Development: ACF vs. Elementor

Custom Website Redesign vs. Wix Website Redesign – Things to Know

Maximizing ROI: Balancing Redesign and Ongoing Maintenance for Enterprise Websites
About the Author - Anjana
Anjana is a full-time Copywriter at ColorWhistle managing content-related projects. She writes about website technologies, digital marketing, and industries such as travel. Plus, she has an unhealthy addiction towards online marketing, watching crime shows, and chocolates.
View Our Services
Have an idea? Request a quote
Share This Blog
You completed some fine points there. I did a search on the issue and found the majority of folks will consent with your blog.
Thanks for discussing your ideas.
I delight in, cause I found exactly what I used to be taking a look for. You’ve ended my four day lengthy hunt! God Bless you. Have a nice day.
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Ready to get started?
Let’s craft your next digital story

Sure thing, leave us your details and one of our representatives will be happy to call you back!
Eg: John Doe
Eg: United States
Eg: [email protected]
More the details, speeder the process :)

Website Redesign Case Study – 5 Key Findings

Popular Tools by VOCSO
- Color Palette Generator
- Image Color Picker
- Blog Topic Generator
- website cost calculator
- web app estimator
- ecommerce cost calculator
- Wordpress cost calculator
Did you know that 50% of internet users believe that a website’s design determines if a brand has a strong image? Visitors perceptions of your brand may be impacted if it is outdated, unresponsive, or otherwise problematic on various devices. So much so that they begin to doubt whether they should believe your company.
Sometimes your troubles might be resolved with a few quick and easy tweaks. But in all other cases, it’s beneficial to put time and effort into more complicated solutions. like a total website redesign.
We recently redesigned the website of an electric scooter manufacturing company and identified five key findings that would be helpful to any business considering website redesign services .
If you’re considering a redesign, this case study will give you some insight into the process and what to expect. We’ll take a look at key findings from our recent redesign project so that you can see how we approached the process and what worked well for us. Hopefully, this will give you some ideas of things to consider for your own website redesign.
Table of Contents
Identifying the need for a website redesign
What are the key benefits of redesigning your website ? Redesigning a website can be a daunting task, but the benefits can be tremendous. A well-designed website can help a business to attract new customers, improve customer retention and boost sales.
Why is the website redesign needed? Such questions typically come up when a company changes its branding or experiences issues with Google rankings, but there are numerous other situations in which a website redesign or revamp may be necessary.
The severity of the issues listed below will determine whether your website has to be redesigned.
1. Has your brand changed?
If your website no longer reflects the image of your business, it may be time for a redesign. In today’s digital age, first impressions are essential, and your website is often the first interaction potential customers have with your brand. It’s critical to ensure your website is up-to-date and accurately reflects your company’s values and mission.
If your website is outdated or doesn’t reflect your brand well, users will likely negatively judge your business and move on to a competitor. A well-designed website that accurately reflects your brand can help you win over customers and Build Trust.
2. Does your competitor’s website look better than yours?
You don’t have to rebuild your website each time one of your competitors does. However, it’s crucial to remember that your company does not operate in a vacuum. If your competitors are constantly innovating and improving their online presence, it’s only a matter of time before your website starts to look dated in comparison.
Of course, you don’t want to constantly play catch-up with your competitors. But it’s important to keep an eye on their activities and be prepared to make changes to your website when necessary. By staying ahead of the curve, you can ensure that your website remains a valuable asset for your business
3. Is your site old and outdated?
Building relationships with potential clients begin on your website. However, if your website’s design is outmoded, it can have a detrimental effect on both their initial impression and their user experience as a whole.
A business website often has to be updated every two to three years. It might be time to assess whether your site still meets the demands of your visitors if it has been some time since your previous overhaul. A website’s design and functionality should be updated to reflect new features and best practices as they become available.
4. Does your site take a while to load?
Your website must load almost instantly because today’s website visitors absolutely anticipate a quick user experience. A recent study found that the average website visitor expects a page to load in two seconds or less. If your website takes longer than that to load, you’re likely to lose visitors. And if those visitors are potential customers, you could be losing out on valuable business.
There are a number of ways to improve your website’s loading speed, including optimizing your images and using a content delivery network (CDN). But whatever steps you take, it’s important to keep your website’s loading time in mind when designing and developing your site. Because in today’s fast-paced world, visitors won’t wait around for a slow website.
5. Is the website experience lacking on desktop and mobile?
Giving visitors a fantastic overall experience from the moment they first visit your website through conversion is what is meant by “excellent user experience.” Two broad techniques that can be used to improve user experience are improving the website’s design and making sure the website’s content is well-written and relevant.
A well-designed website will be easy to navigate and will look good on all devices. The website’s content should be well-written and relevant to the products or services offered. If the website’s content is dull or irrelevant, visitors will quickly lose interest and move on to another site.
Improving user experience can be a challenge, but it’s well worth the effort. By making sure your website is designed well and has high-quality content, you’ll give visitors a reason to stick around, and you’ll be more likely to convert them into customers or clients.
6. Is your website still not responsive?
In today’s world, people are using a variety of devices to access the internet – from desktop computers to laptops, tablets, and smartphones. This so-called “multi-screen culture” means that your website needs to be optimized for all types of devices if you want to stay ahead of the competition.
Simply put, if your website isn’t optimized for mobile, you may lose out on potential customers and sales. Make sure your website is responsive and easy to use on all devices, and you’ll be sure to keep your visitors happy.
7. Is it a headache to add new functionalities or make simple changes?
If you’re finding it difficult to add or change functionality on your website, it may be time to consider a redesign. Well-thought-out functionality should be a focus for your business, and if your website isn’t up to par, it could be costing you customers and sales.
A website redesign can be a big undertaking, but if done right, it can be a major boon for your business. Take the time to consider your website’s functionality and make sure that it’s up to snuff. Otherwise, you may be missing out on valuable opportunities.
8. Are sales or conversions declining?
To ensure that your website is visible to potential customers, you need to optimize it for search engines. This means making sure that your website appears as high up as possible in search engine results pages (SERPs), for relevant keywords and phrases. The higher your website appears in SERPs, the more likely people are to click through to it. And the more traffic you can drive to your website, the better chance you have of generating leads and sales
But what if your website doesn’t perform the way you thought it would and leads to declining sales or conversion? You might want to redesign your website.
9. Is it a struggle to find information on your site?
Your website is one of your most important marketing tools. It’s how you connect with customers and prospects, and it’s a reflection of your brand. If your website is outdated or not functioning properly, it could be hurting your business.
That’s where our Website Redesign services come in. You need to create a modern, responsive website that meets the needs of your business and your customers. Make sure your site is easy to use, informative, and engaging, so you can focus on running your business.
Website Redesign Case Study
Learn a few of our clients who have used our website redesign services to create amazing web experiences for their users and increase conversion rates.
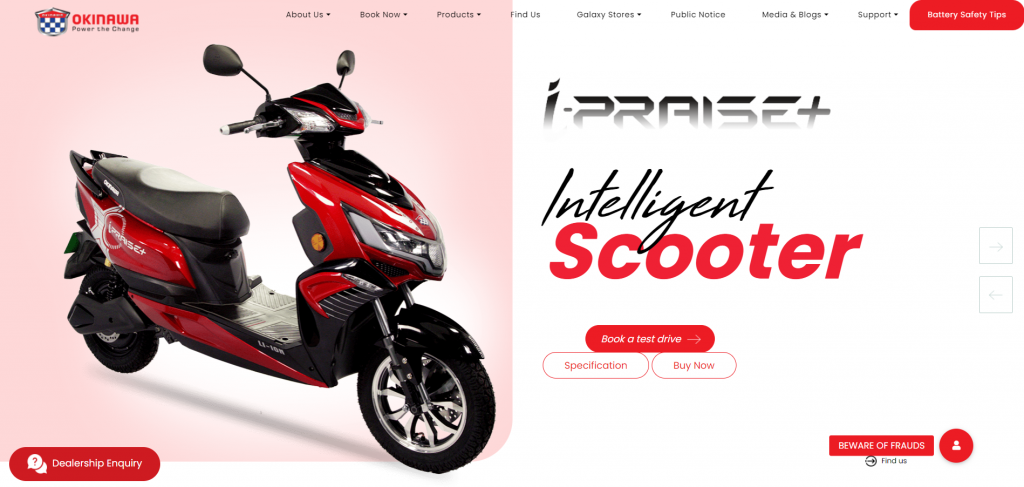
#1. Okinawa Scooters – Electric Scooter Brand Case Study

Some background here.
With the goal of building two-wheelers that can propel our present into a sustainable future, Okinawa is a 100% Indian electric two-wheeler manufacturing firm that was founded in 2015.
The mission of Okinawa’s electric bicycle manufacturer is to become the most well-known EV brand in the world. They do this by producing clever, inventive, elegant, comfortable, and energy-efficient vehicles that Okinawans can be proud of.
By building these bikes with an eye for quality and social responsibility, they hope to make Okinawa the leading electric two-wheeler manufacturer and set the standard for accessible eco-friendly technology for future generations.
For having an online presence and carrying out their sales they have created a website that doesn’t happen to be giving them the desired results and wanted to redesign it. We suggested to them some corrections to be made on their website. The Following are some challenges we faced while redesigning the website.
Problems/Challenges: Okinawa Scooters Case Study
1. Designing for the buyer persona
Creating a successful website requires a deep understanding of your target audience, their goals, and the environment in which they will use your site. Too often, website designers create sites that they think look cool, without considering the needs of the people who will actually be using them. This can lead to frustration and a feeling of being lost for visitors, which is the last thing we want.
The site when approached had no relevant information that a Buyer Persona might be looking for. This is why while redesigning it we took time to really understand who the users were, what they were looking for, and what kind of information would be most relevant to them.
We also looked at other sites in the same industry to see what kinds of information they were offering and how they were presenting it. Based on real demographic data, we were able to come up with a new design that was much more user-friendly and informative.
2. Balancing aesthetics with functionality
A captivating, eye-catching design can keep visitors on your site longer. However, if you put the demands of your customers before the needs of your users, they will become frustrated when attempting to understand or navigate your website and are more likely to leave.
Designing an appealing website that adheres to your brand and values while avoiding overly flashy design decisions that impair website readability and usability can be challenging.
The site earlier had some good aesthetics in some places but with low functionality and vice versa. However, with the help of our skilled designers and developers, we have been able to create a site that is both aesthetically pleasing and highly functional.
In order to do so we took the following steps
- We believe that usability is the most important aspect of any website or product. Therefore, we took the time to find the right page style that goes in line with the product as well as the company’s values. We think that this will help to create a better user experience and ultimately lead to more success for the company.
- Further, We chose images that showcase their expertise and display them as a logical narrative.
- To allow for an aesthetically pleasing and easy-to-read design, we used legible typefaces and leave adequate white space between paragraphs, text, and images. This gave the design a “breathed” look and feel, making it more inviting and professional. Keeping in mind that too much white space can make a design look cold and uninviting while striking a balance that works for your particular project.
3. Balancing functionality and aesthetics with speed
Every stage of the process, from design to development, is a challenge to strike a balance between speed and functionality/content.
While working on this project:
In the design phase, the challenge was to create a user interface that is both fast and easy to use.
In the development phase, the challenge was to create a code that was both efficient and easy to understand. In both cases, the goal was to achieve the perfect balance between design and functionality.
But there’s still an important factor that’s important which is speed
User attention is captured and maintained on your page with appealing graphics, videos, and animations. However, having too many media components might slow down your website’s loading time, which irritates visitors and degrades your search engine rankings.
In solution to that, we took some steps while redesigning the website
- Before creating the user interface, we made sure the fundamental information architecture and hierarchy were logical and intuitive.
- The design was kept as basic as possible, with only the most important components present.
- Only those videos were added that were important enough to show
- Choose the best third-party tools and make sure to use them correctly and early in the design process.
- Kept the content on each page to a minimum
- Consolidated huge files
4. Preparing it for heavy traffic ( as they occasionally run national-level campaigns on TV, in newspapers, and online)
The team at VOCSO worked tirelessly for days, preparing the website for heavy traffic. The reason behind this was website traffic generated through paid media campaigns. We knew that when the company ran national-level campaigns on TV, in newspapers, and online, the website would be hit with a lot of traffic. We recommended the company upgrade the server, optimized the code, and tested everything to make sure it could handle the load.
5. Managing stakeholder expectations
You’ll need suggestions from multiple stakeholders as you develop your site, whether you’re a design firm, an internal team in a big company, or a small business owner. This is because each stakeholder will have their own perspective on what the site should look like and how it should function. As such, it’s important to get input from as many stakeholders as possible in order to create a site that meets everyone’s needs and expectations.
If you don’t get buy-in from key stakeholders and align your business objectives with the vision for your website, you run the risk of having your design compromised or altered. This can jeopardize the success of your website and lead to frustration on the part of users, which is why it’s so important to get everyone on board from the outset. By clearly articulating the goals of the website and getting input from all stakeholders, you can ensure that the final product meets everyone’s needs and expectations.
Managing Stakeholder’s expectations was Indeed a Challenge. However, we managed to do so while keeping all this in mind. We started with a clear plan and stuck to it throughout and asked about the precise, measurable business objectives they must attain.
6. Keeping in mind the future scalability
When it comes to designing a website, you want something that is both elegant and functional. You want your website to be adaptable enough for the future should your company’s needs or audience change.
But designing a site that can handle any future expansion is difficult because you won’t know what those changes are until they happen.
That’s why we included flexibility in the design phase so that any additional content or features can be easily added later on as needed. But before doing so there were some considerations to be made
- Before planning the website, and redesign we asked them about their long-term goals
- Made sure servers can handle several queries at once to minimize performance issues.
- Dispersed the burden during busy times across other servers by distributing site traffic.
Strategies: Okinawa Scooters Case Study
1. Become Familiar with the Content/Structure
Designers must carefully consider which content is best suited for a specific post type and which content is best suited for a static site. There are a variety of factors to consider when making this decision, such as the purpose of the site, the target audience, the type of content, and the overall tone and style of the site.
There’s no denying that the amount of content on the average website can be overwhelming. Just think about all of the different pages, posts, images, and videos that are out there. And, of course, all of that content has to be created by someone.
In most cases, there isn’t just one person responsible for all of the content on a website. Instead, there’s a team of people who work together to create and curate all of the content that you see.
The best way to manage all of that content is to Clarify it from the beginning
2: Create Focus. Simplify. Organize
It’s time to create the blueprint for a new structure that will best display the content once it has been arranged into labeled boxes. But first, we must establish focus.
What is the most important aspect of the material we are trying to display? What do we want viewers to see first, and what can be secondary? Once we have a clear vision for the overall display, we can begin to sketch out a plan for the new structure.
With a focus identified, we can simplify and organize. Having a focus also allows us to stay on track and avoid getting sidetracked by less important tasks.
3: Get the Client Involved
It’s important to create the sitemap of your website, but you should also map out where each page will go. This way, when you begin adding content to your site, clients are able to see how it looks and what order it goes in.
Page types are included in the sitemap, but the mapping of content is not. Experienced web designers are aware that the majority of problems arise when a client begins adding content to their website. Keep the client looped in from the beginning to prevent this issue.
4. Competitor Analysis
Looking at your competitor’s websites can be a helpful way to learn what you can do to improve your own website. You may notice things that you like and feel could be improved upon. For example, if you see a competitor’s website that has a lot of helpful and relevant information, you may want to consider adding more content to your own website.
On the other hand, if you see a competitor’s website that is difficult to navigate or doesn’t provide much useful information, you may want to make your website more user-friendly and informative. By taking note of what you like and don’t like about your competitor’s websites, you can learn how to improve your own website to make it more appealing and effective.
4. Create Visual Structure Through Wireframing
As a professional web company, we worked on the wireframe for the new design and kept the important information above the fold. This way, users would be able to see it right away without having to scroll down. We created the website with an easy navigation structure so visitors could use the website easily and navigate. We also included plenty of links and CTAs. The finished product was a clean and modern website that was easy to use and looked great.
5. Improving the mobile experience
Making your website a mobile-first machine doesn’t require much work, but the benefits are great. You can’t afford to neglect smaller devices when more people are now searching for content on mobile devices than on laptops and desktops.
Your website should ideally appear stunning on all types of devices. You risk alienating visitors who use smartphones if your graphics and fonts are larger than the screen size of those devices.
Both responsive design and Accelerated Mobile Pages (AMP) can enhance your visitors’ mobile experience.
6. Provide the Homepage with a Clear Goal
When designing a homepage, it’s crucial to set the aim early on. This is because the homepage is often the first point of contact between a website and its visitors. According to a recent study, many visitors arrive at a website without fully understanding what it is or what it does.
As such, it’s important to design the homepage in a way that clearly communicates the website’s purpose. This might involve using strong visuals and clear, concise text. It’s also important to ensure that the homepage is easy to navigate so that visitors can quickly find what they’re looking for.
7. Incorporate the brand style guide
The wireframes for a product are the foundation upon which the product is built. They provide the basic structure and layout for the product and are typically created by designers. Once the wireframes are complete, it’s time to turn them into a usable and engaging product. This is where brand colors and fonts come into play. By using brand colors and fonts, the written content is made simple to understand. In addition, these elements can help to add personality and flair to the product. Ultimately, by taking the time to turn wireframes into a finished product, you’ll create a better user experience and a more successful product.
8. Experiment with typography combinations
Good web design relies heavily on typography. Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed. The arrangement of type involves selecting typefaces, point size, line length, and letter spacing. The term typography is also applied to the style, arrangement, and appearance of the letters, numbers, and symbols created by the process. Good web design must take into account the different ways in which people read.
Different fonts can be used to create different moods and different purposes. The size, weight, and style of the typeface are some of the most important factors in making the right look and feel for a website.
9. Polish the Look and Feel of the Website
Designers frequently hear the words “Look and Feel” from both clients and their peers. Although it sounds very broad, this phrase holds a specific meaning
The “look” of a graphical user interface in software design refers to elements like colors, shapes, layouts, and typefaces. It also refers to the behavior of dynamic elements like buttons, boxes, and menus.
Your website’s design and layout should give visitors a clear idea of what your business stands for and what they can anticipate in terms of its culture, level of customer service, and ethos.
10. Add social proof
Using social proof in marketing is a common strategy to boost the confidence of potential buyers in a good, service, or brand. In essence, it aids in reducing buyer hesitation by providing reassurance that others have made the same purchase and been satisfied with the results. This technique can be used in a variety of marketing materials, from website testimonials to product reviews on social media.
When executed well, social proof can be an effective way to increase conversion rates and encourage potential customers to take the plunge. However, it’s important to use this strategy sparingly and only when it feels genuine and authentic. Overuse of social proof can backfire, making your brand seem inauthentic or even untrustworthy.
11. Implementing strong content management capabilities
A CMS, or content management system , is a web-based application that enables you to create and manage your website’s content. The quickness of a CMS is one of its key benefits.
With it, you can quickly develop and launch your website because it comes with ready-made templates and built-in features that allow you to create a professional-looking website with little to no programming or design experience.
Hence implementing strong cms capabilities can work wonders for you
12. Best SEO practices
Search engine optimization (SEO) is a process of improving the visibility and ranking of a website or web page in search engine results pages (SERPs). It is a means of increasing the quantity and quality of traffic to a site from search engines, ideally resulting in increased revenue.
SEO is essential if you want to grow your target audiences, build long-term brand exposure, and generate more income. However, it is important to note that SEO is not a quick or easy fix – it is an ongoing process that requires time, effort, and dedication. In order to see results, you need to be patient and consistent with your SEO efforts.
There are a number of things you can do to improve your SEO, including optimizing your website content, building backlinks, and using social media to promote your site. If you are serious about growing your business, then you need to make SEO a priority. Investing in a good SEO campaign will pay off in the long run, so don’t hesitate to put in the work now.
If you’re planning a website redesign, there are some important SEO strategies to keep in mind. Read the top SEO strategies for a website redesign .
13. Mapping old URLs with new respective URLs
If you’re launching a new website, it’s important to map your old site’s URLs to the URLs for the new site. This will ensure that any incoming links to your old site are redirected to the new site and that your users don’t end up seeing 404 errors when they try to access your content.
To do this, you’ll need to set up redirects on your old site. A redirect is a server-side operation that tells the server to send any visitors who request a specific URL to a different URL. You can set up redirects for individual pages or for entire sections of your site.
If you’re not sure how to set up redirects, you can find plenty of tutorials online, or you can hire a web developer to help you. Once your redirects are in place, be sure to test them to make sure they’re working as intended.
14. Improving the loading speed
Reducing the time it takes for people to load your website is a terrific way to make them happier customers. Not only will they be able to find what they’re looking for faster, but they’ll also be more likely to make a purchase.
There are a few key things you can do to reduce loading times. First, make sure you’re using a good hosting provider. Second, optimize your images so that they load quickly. Finally, don’t use too many heavy plugins or scripts that will slow down your site.
By following these tips, you can ensure that your website loads quickly and efficiently, making for happier customers and more sales.
15. Using CDN for Video content
A CDN or content delivery network is a system of distributed servers that deliver web content to users based on their geographic location. By utilizing a CDN for streaming video, you can increase a stream’s ability to reach viewers around the world while reducing latency and buffering time.
This is because a CDN can provide a high level of bandwidth and reliability by distributing the load among multiple servers. Additionally, a CDN can help to ensure that the source content is always available by replicating it across multiple servers in different locations.
16. Cloud hosting for ease of scalability
Cloud hosting is a type of web hosting that uses a network of remote servers to store your website data. One benefit of this type of hosting is that the multi-server setup allows for automatic backups of your data. This means that if your website goes down, your data will still be safe and you can quickly get your site back up and running.
It allows you to scale easily as a cloud solution enables businesses to adjust appropriately and affordably to enhance storage and performance as traffic or workload demands increase abruptly or over time.
17. Finishing Strong: Mind the Details
Users visit the details page for one of two reasons: either they want to learn more about a landmark or they are already familiar with a location and are looking for specific information. If users are looking to learn more about a landmark, they will want to see photos and read about the history and significance of the location.
If users are already familiar with a location, they may be looking for specific information such as an address, hours of operation, or contact information. Regardless of the reason for visiting the details page, users should be able to easily find the information they are looking for.
Results: Okinawa Scooters Case Study
1. Performance Improvement,
The overall performance of the website earlier was not what the client expected it to be but soon after we gave it a makeover and fixed things It started performing well and is constantly growing
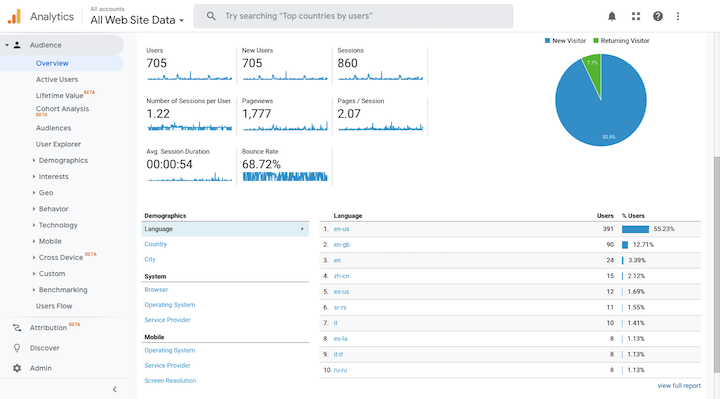
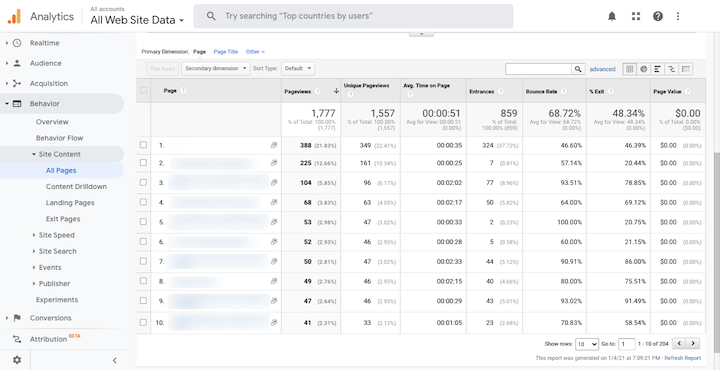
1. Bounce Rate
The percentage of all sessions on your site where users only viewed a single page and sent a single request to the analytics server is known as the bounce rate, which is calculated as single-page sessions divided by all sessions.
The bounce rate earlier was very high as compared to now after redesigning it the Bounce rate went lower.
2. On-page time
The length of time a visitor spends on a web page before leaving for another is known as time on the page. Keep in mind that no time on the page is calculated or added to the average if the visitor doesn’t turn to a second page. It’s as if they had never even been there.
3. Engagement rate
Online engagement rates are an important metric for marketers to monitor and analyze. To generate this statistic, marketers measure the number of “likes,” “comments,” and social shares related to the content. The engagement rate is used as a vital statistic for brand initiatives and is a key indicator of the effectiveness of any marketing campaign.
4. Conversion rate
Simply dividing the number of conversions by the total number of ad interactions that can be linked to a conversion within the same time period yields the conversion rate. Your conversion rate would be 5%, for instance, if you had 50 conversions out of 1,000 interactions, as 50 divided by 1,000 equals 5%.
5. SEO impressions & clicks
When the target of a marketing message takes the desired action, we refer to it as a conversion. Although conversion is a crucial statistic in the marketing funnel, it does not always indicate a sale. Conversions can also take place before a sale and show how far a prospect has advanced in the sales process.
Ad Clicks, sometimes known as just Clicks, is a marketing metric that tracks how frequently visitors click on digital advertisements to access internet properties.
Key findings: Website redesign case study
A website redesign can be a daunting task, but it can also be a great opportunity to improve your online presence. Our case study found that there are five key areas you should focus on when redesigning your website: user experience, mobile optimization, search engine optimization, content, and design.
By keeping these five areas in mind during your redesign process, you can create a website that is not only visually appealing but also easy to use and navigate. Additionally, by ensuring your website is optimized for mobile devices and search engines, you can reach a wider audience and attract more visitors.
1. Social proof increases engagement and conversion
Social proof is a psychological phenomenon that occurs when people copy what others do to feel safe, and is used by marketers to help increase conversion rates. Social proof is primarily achieved through testimonials from other consumers, but can also be achieved by leveraging reviews or social media influencers. The more people who have purchased and interacted with your product or service, the more likely it will convince prospects to buy.
With the help of a fantastic social proof tool, adding social proof to your site, such as recent customer behaviour, takes less than five minutes to set up and implement. It can also increase conversions by up to 15%.
2. A good brand style guide is key to building a website with a consistent theme
The purpose, vision, and values of your brand are translated into design via your brand style guide. A brand style guide is a manual that specifies how an organisation should represent itself to the public, including through the use of its logo, font and colour choices, photography, and other elements. In other words, it serves as a guide that promotes consistency in the way a brand appears, feels, and sounds. Don’t be intimidated by the term “brand bible”; it’s used by some because the document is so potent. Those are simply other labels for the same thing.
When you use a brand book, you can be sure that your brand will always look and feel the same, regardless of who handles customer service, marketing, design, and sales.
3. Use of CDN drastically improves website performance
Load times can be slashed by up to 50% by using a CDN. Reduced file sizes, shorter paths between content storage and destination locations, and a host of other performance-enhancing features make CDNs an attractive option for anyone looking to improve their website’s loading times. While there are a number of different CDN providers to choose from, each with its own unique set of features, all of them offer the potential to significantly improve your website’s performance.
4. Having a blog and insights section on the homepage increases Google’s crawl frequency
Adding new content to your website on a regular basis can help it rank higher in search engine results. This is because search engines like Google tend to favour websites that are constantly adding new content. By adding new content, you’re also increasing the chances that your website will be found by potential visitors.
By adding a blog and insight section to your website you’ll not only gain better insight into your target audience but increase Google’s crawl frequency as well, know that everyone on your page genuinely wants to read what you’ve got to say, and be able to effectively improve your strategy by paying attention to how well different posts perform. Write content in the best interest of your readers, and the metrics will follow.
5. Sharing updates frequently with different stakeholders increases efficiency
There are many ways to keep stakeholders up to date on your progress. One good way is with regular updates that detail the choices you have made, and the course of action you will take and motivate them to invest in your project. Updates like these also help stakeholders understand your decisions better as well as build trust in your project/business.
How can VOCSO help here?
VOCSO is a web development company offering custom CMS development , custom website design and development , custom web application development , and custom mobile app design and development services in and out of India.
We also provide dedicated resources for hire:
- Hire AngularJS Developers
- Hire ReactJS Developers
- Hire Dedicated PHP Developers
- Hire Laravel Developers
- Hire NodeJs Developer
- Hire NextJS Developers
If you aren’t obtaining the desired outcomes despite your website being stunning, useful, and pixel-perfect, it isn’t serving its intended purpose. Your website serves to market your company, establish your brand, and eventually boost revenue. Consider a redesign if you are dissatisfied with your results. Please get in touch if you need assistance with designing a professional website, redesigning it, or performing a complete redesign

Recommend this story
Further reading....

Select what you need estimate for...
- website design
- web application
- ecommerce website
- Wordpress calculator
Now is the time to start getting more online
Conviced? Good. reach out to us via form below. if not. well spend some more time looking at our portfolio and case studies. you won't need to think further :)

The True ROI of UX: B2B Redesign Case Studies
UX designers often need to convince company executives on the ROI of a UX redesign initiative. Here are some real-life B2B redesign case studies a UX team identified in order to make a compelling case.

By Miklos Philips
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
PREVIOUSLY AT
User-centered design isn’t just about creating a great experience for customers—it’s also a smart business move.
In our previous article “ The True ROI of UX: Convincing the Executive Suite ,” we talked about how to persuade company executives on the ROI of UX, and how to illustrate the value of UX in increasing business KPIs . In this second piece, we discuss how, in order to really drive the message home, it is essential that UX teams present successful case studies of similar B2B UX redesigns.
The trouble is, finding data from real-world B2B UX redesigns is extremely challenging. Through dogged perseverance, our UX team found some useful data, but the proven difficulty of defining the ROI of UX (ie. how to exactly measure it) complicated matters further, and it became evident that the ROI of UX needed to be categorized into “soft” and “hard” dollars.
On the “soft side,” results are categorized into increased customer loyalty and net promoter scores (NPS), increased word-of-mouth referrals, productivity gains, and increased efficiency. On the “hard dollars” side, increased earnings and cost savings are gained from fewer support calls, less spent on development, fewer development “redo” cases, less user-testing, increased sales, and so on.
Here are the internal and external ROI measures:
Internal ROI
- Increased user productivity
- Decreased user errors
- Decreased training costs
- Savings gained from making changes earlier in design life cycle
- Decreased user support
External ROI
- Increased sales
- Decreased customer support costs
- Savings gained from making changes earlier in the design life cycle
- Reduced cost of providing training
The B2B UX redesign case studies below represent the results of our research into the top 15 global design agencies/consultancies who performed B2B UX design/redesign projects. These case studies come from prominent design/consulting firms such as Accenture Interactive , Boston Consulting Group , McKinsey , Forrester , IDEO , Frog Design , Fjord , Adaptive Path , and others.
ROI of UX: B2B Redesign Case Studies
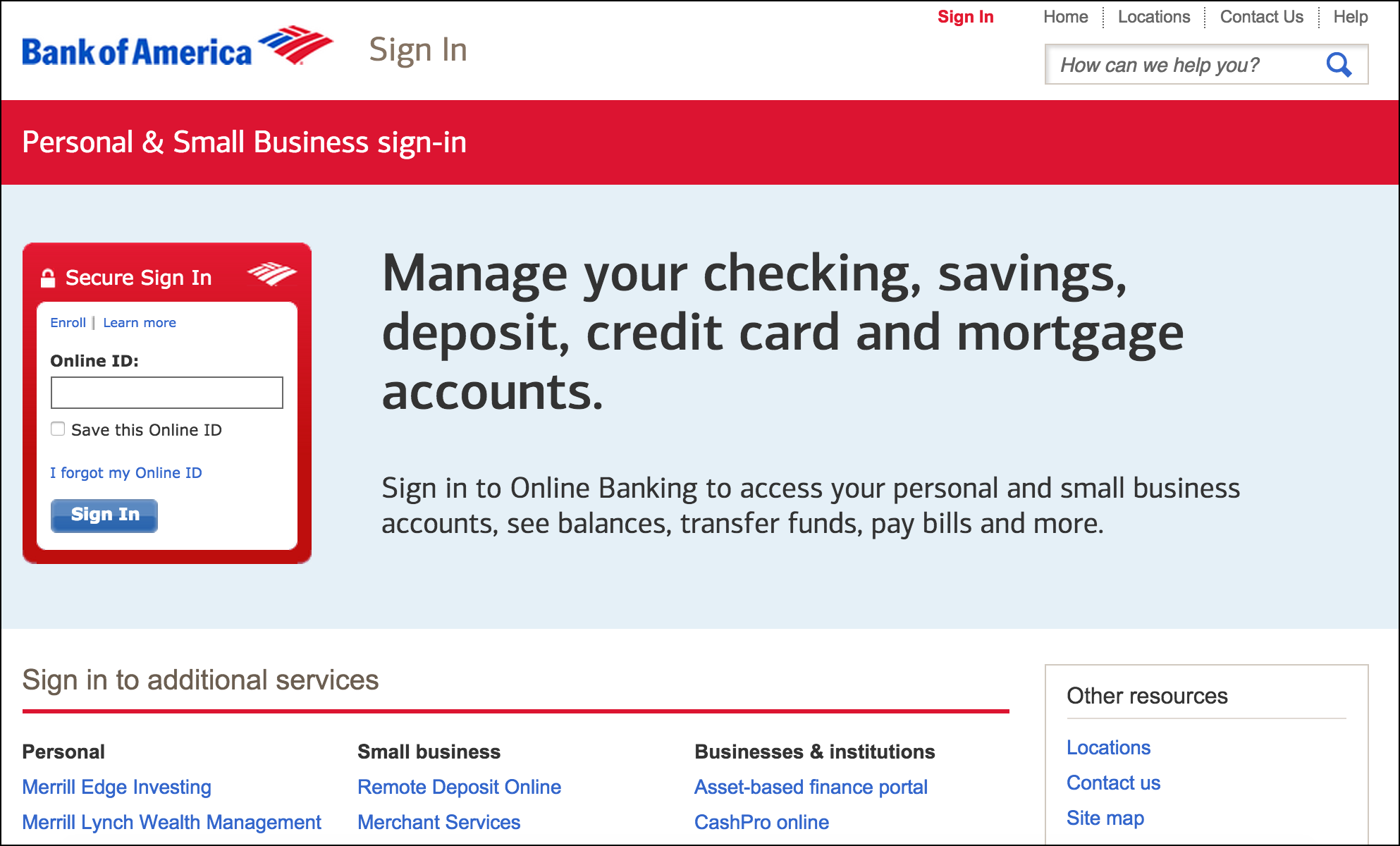
Bank of america.
The giant bank identified and funded a UX redesign project to improve its online enrollment application for online banking. In developing the business case, the design team identified yield (or the percentage of customers completing the process) as the primary metric.
Prototyping and testing various design solutions with yield as the primary success metric proved a successful design strategy. The week the new registration form went live, the yield metric nearly doubled, and exceeded the desired ROI benchmark. This was a win for the design team, as well as the business unit that sponsored the project.

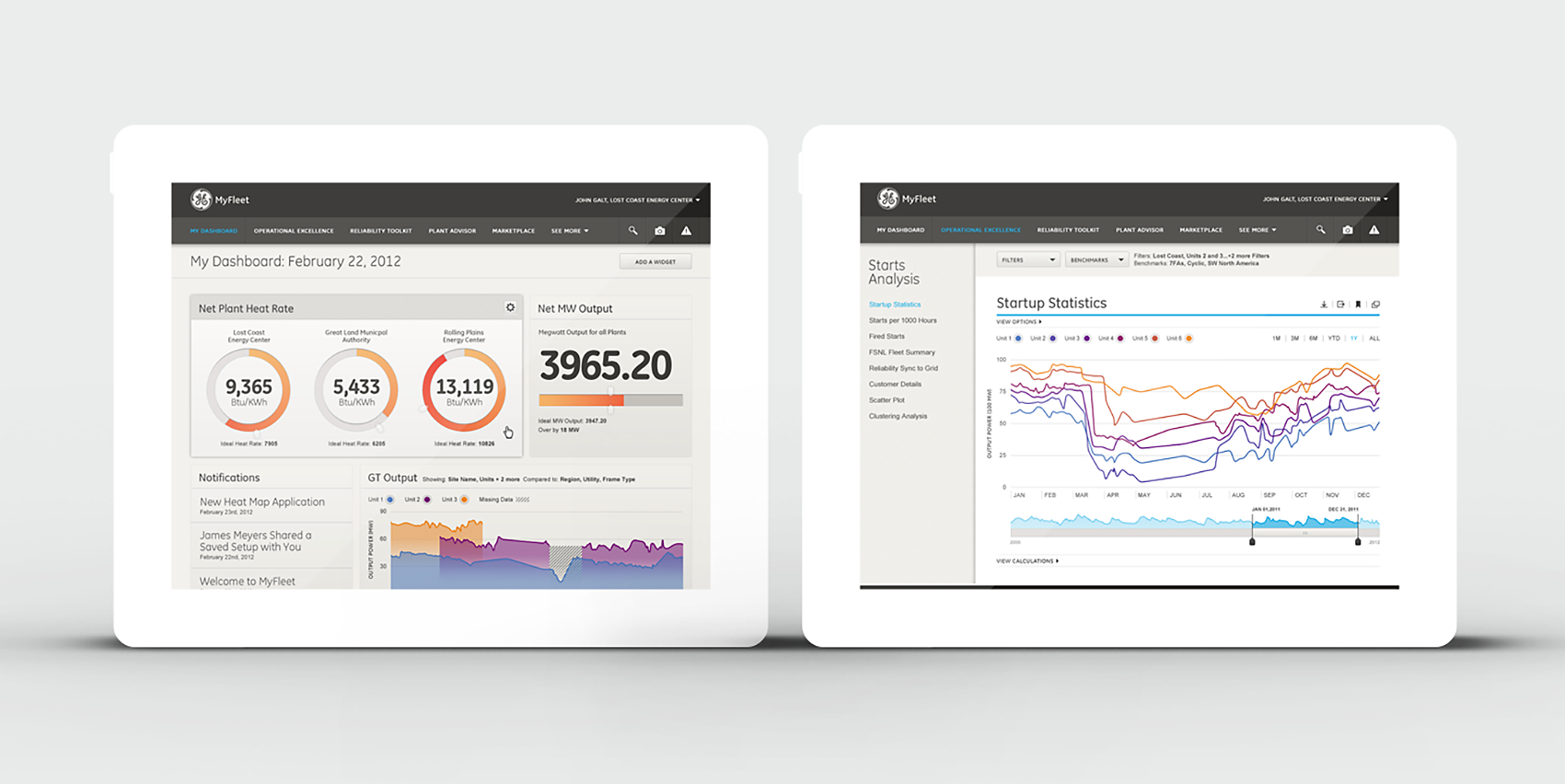
General Electric Software UX Unification
Known for its industrial expertise, by 2010 General Electric Co. had quietly become the world’s 14th largest software developer by revenue. These capabilities had grown opportunistically, primarily in response to requests from specific clients . As a result, little software consistency existed across the company and significant development efforts were invested in problems already solved in other divisions.
Overall, users of GE software reported that the quality didn’t reflect the excellence of GE’s hardware engineering. GE leadership decided to make an investment in creating a common software platform for the company. The Software Center of Excellence developed a UX Center of Excellence that would guide GE management, and drive the culture change to ensure that their software user experience matched their well-earned reputation for stellar hardware engineering.
Leaders, engineers, and designers collaborated to build processes and tools to support culture change together with a core foundation of design tools and success metrics that would support its UX practice. In the first year after its launch, the IIDS generated a 100% productivity gain in development teams and saved an estimated $30 million for the company. These digital transformation initiatives provided the foundation for GE Digital—and GE’s leadership in the industrial internet.

Cathay Pacific
Cathay Pacific Airways is known for its leadership in the adoption of new technologies. The airline was the first in the world to announce plans to install in-flight email, the first to link its Airbus aircraft to its maintenance centers electronically, and the first in the world to auction air tickets online.
For company employees, a staff of eight to ten people work full-time to answer questions and book travel. Working with a design consultancy, Cathay Pacific created a new online portal called TravelDesk, a one-stop shop for staff travel.
The portal design project resulted in significant cost savings for the company:
- The online portal reduced call-center volume (employee benefits center regarding policy questions, and service center regarding flight availability).
- It increased productivity. Ground staff at the airport previously spent significant time managing the listing and check-in process for employees using their travel benefits. This project reduced the time required for these tasks.

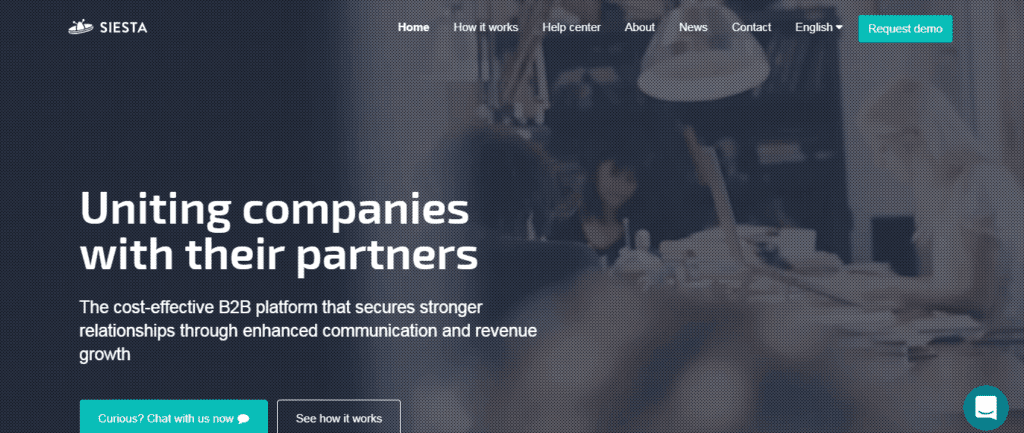
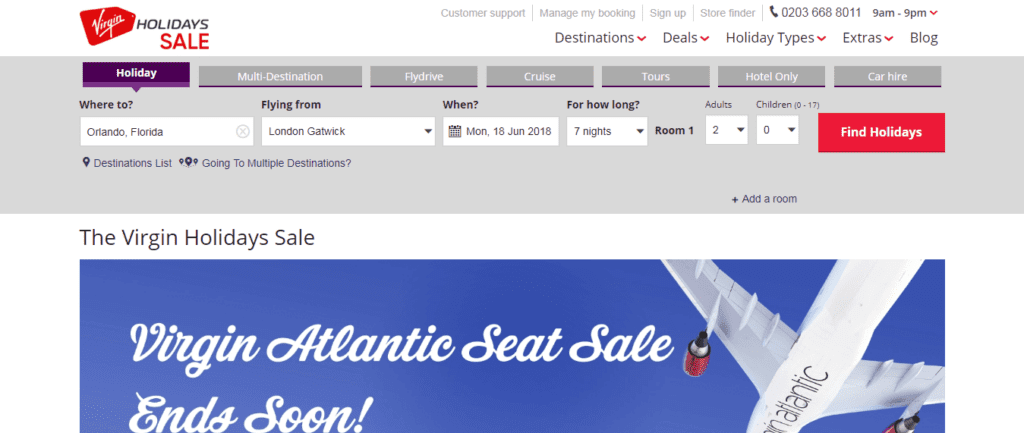
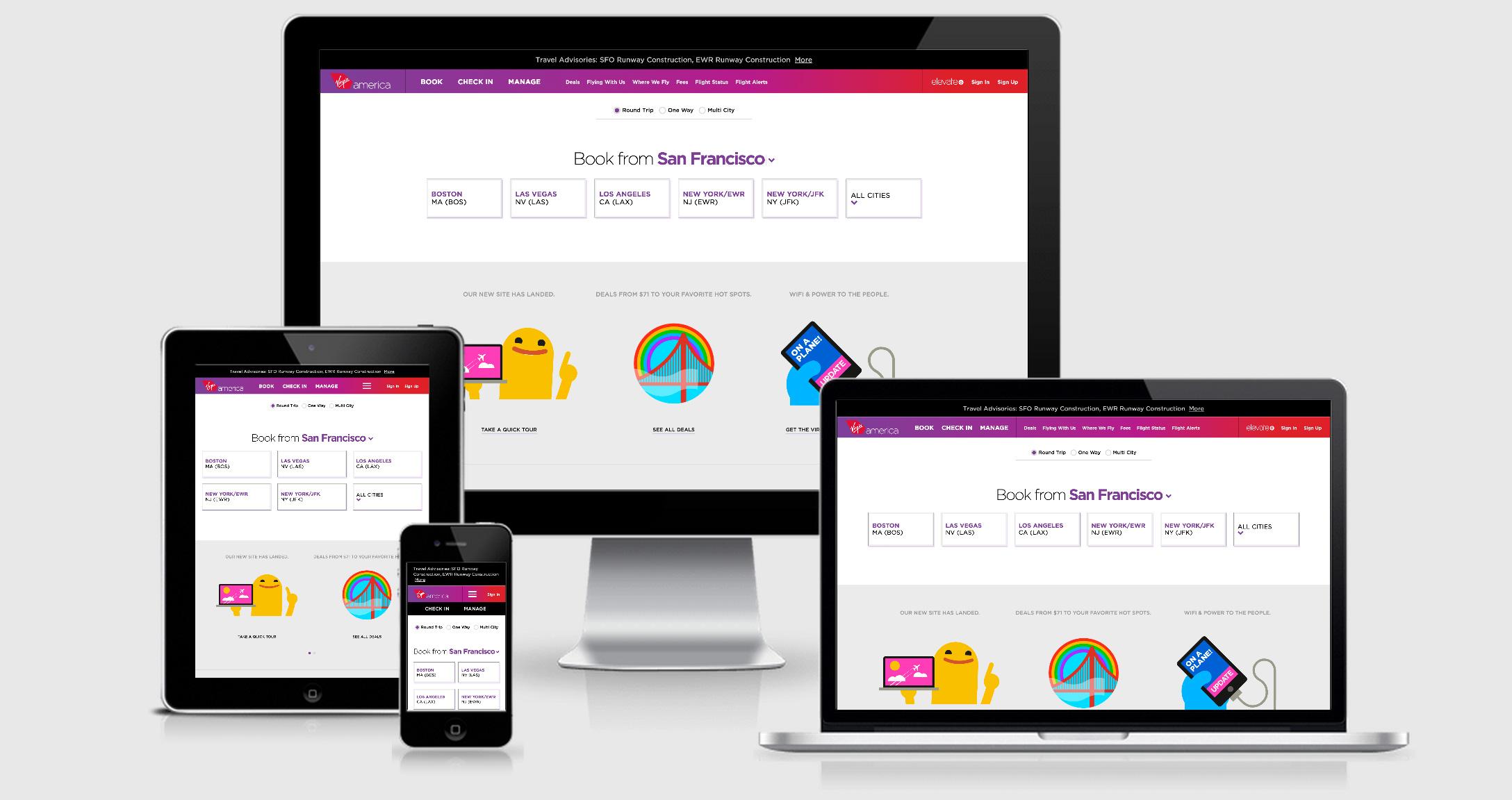
Virgin America Website Redesign
Virgin America was on a mission to make flying fun again. In 2014, the airline decided to reinvent the digital travel experience, and in order to meet the needs of modern travelers, create the world’s first responsive airline website. The company decided to design and engineer a new digital platform that could respond to modern travel needs and behaviors.
After successfully A/B testing the new design against the old, Virgin America’s reinvented responsive site was released. They announced an IPO following two successful quarters running the new site that had exceeded performance goals in the following areas:
- 14% increase in conversion rate
- 20% fewer support calls
- Flyers booked nearly twice as fast, on any kind of device

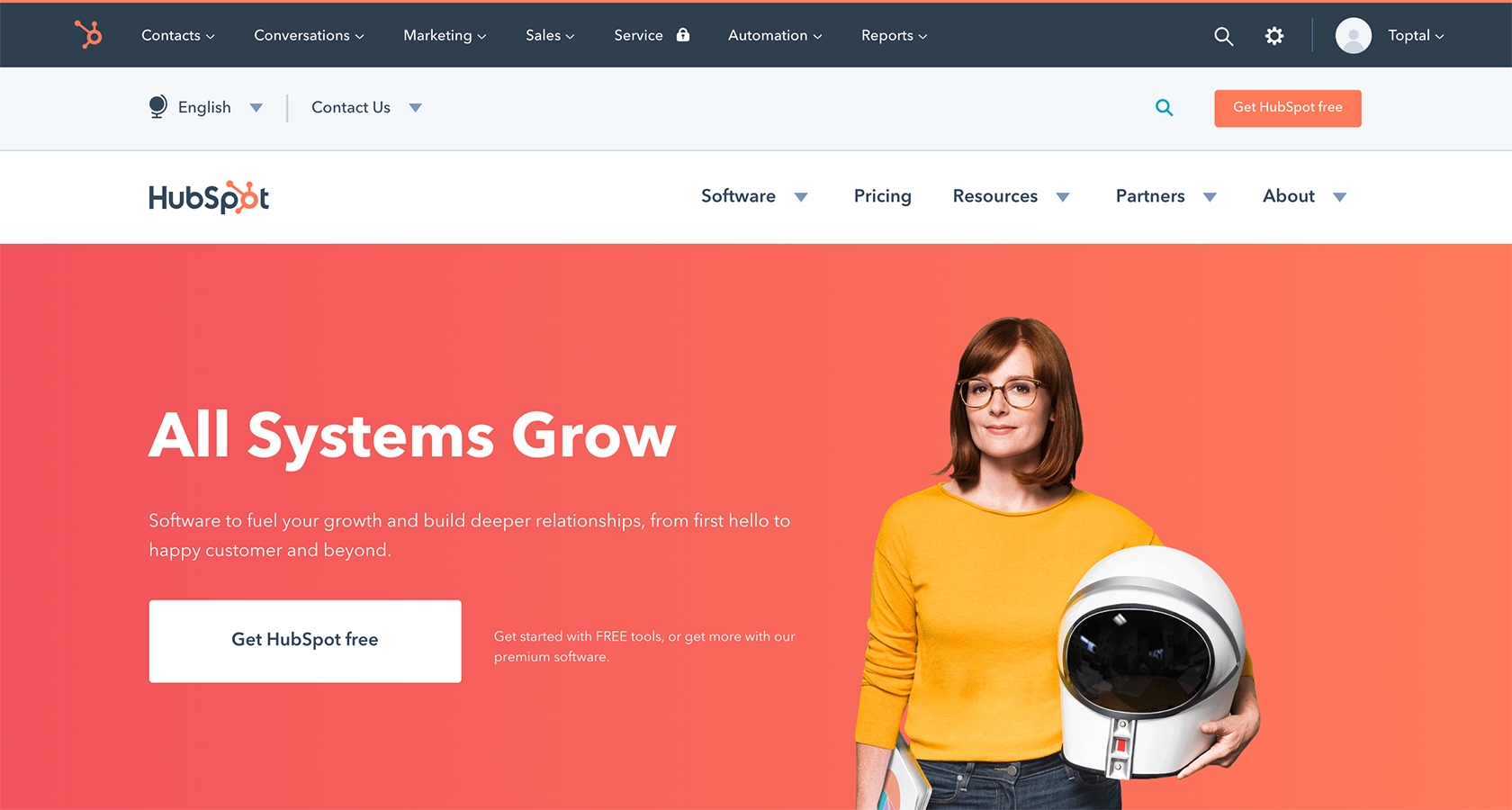
In a recent major iteration of HubSpot , the company decided to re-think the user experience on its site, starting from the ground level with user feedback. They tested entirely new conversion methods, copy messaging, and even visual treatments. As part of the process, they pushed countless experiments live, and iterated with each piece of feedback, putting the user in control.
The result? The conversion rate doubled (tripled, even, in some areas). As HubSpot receives upwards of 10 million visitors per month, one can imagine the impact this had on revenue.

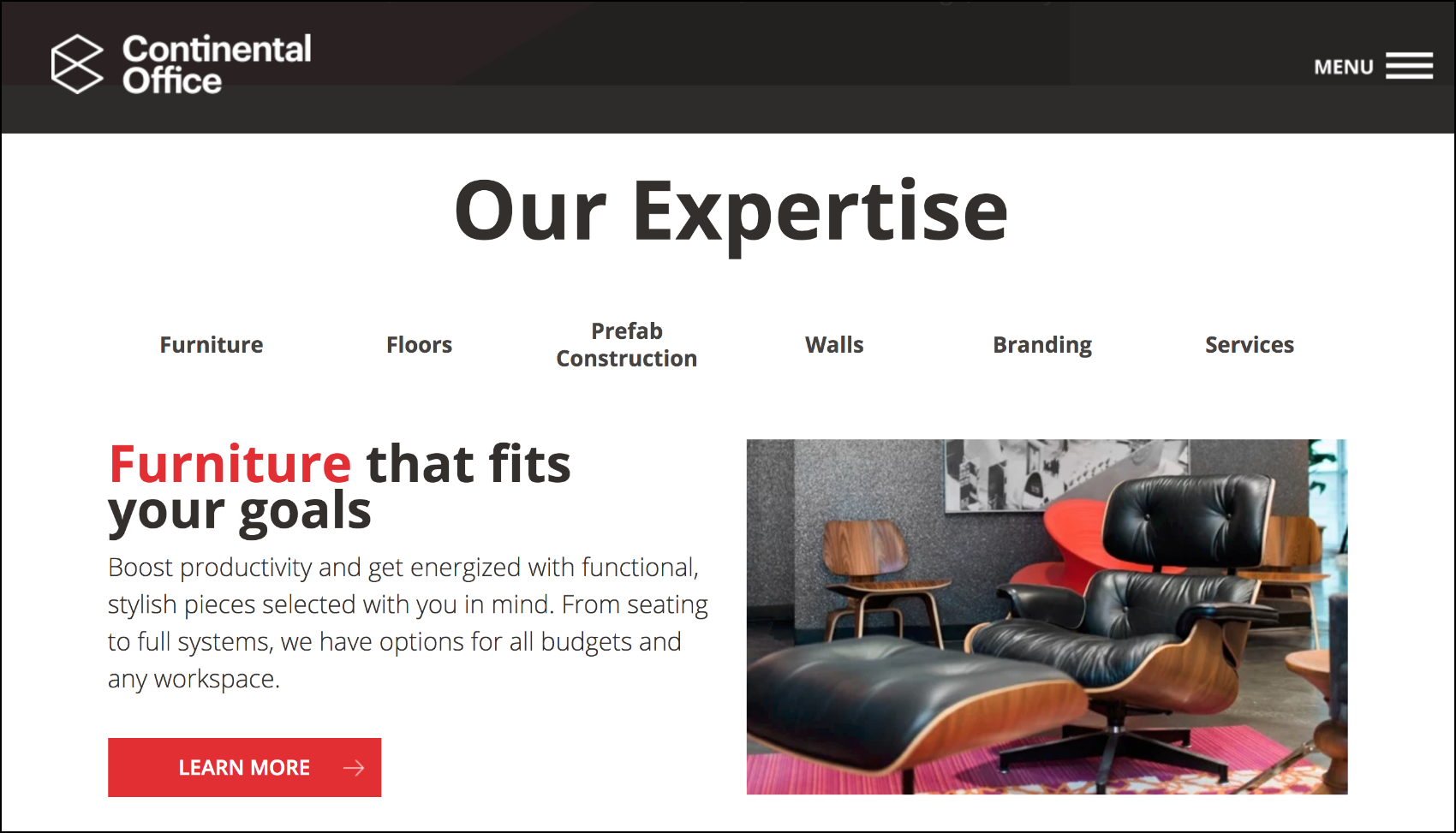
Continental Office B2B Website Redesign
With a brand refresh just a few months prior, Continental Office, a customized workplace solution provider, needed to update its 6-year-old website. The team wanted to ensure they were integrating buyer personas to provide an engaging user experience complete with relevant content marketing.
The old website was fine at the time but wasn’t built around telling the whole story while understanding the customer journey.
In creating that great user experience, you have to stay relevant with what people are looking for and then build your website around that, which I believe is what we did and has allowed us to have these successful results. - Rachel Iannarino, Vice President, Marketing.
The results of getting to know customers and building a website around that speak for themselves. Through the redesign strategy , traffic increased by 103% year-over-year and net-new contacts increased by 645%.
Even though we had such great results last year, it’s already up — the number of new contacts is up over 80% from last year already. And I can’t lie; I keep waiting for these numbers to kind of plateau, but fortunately for us, the results just keep trending in a positive way - Iannarino said.


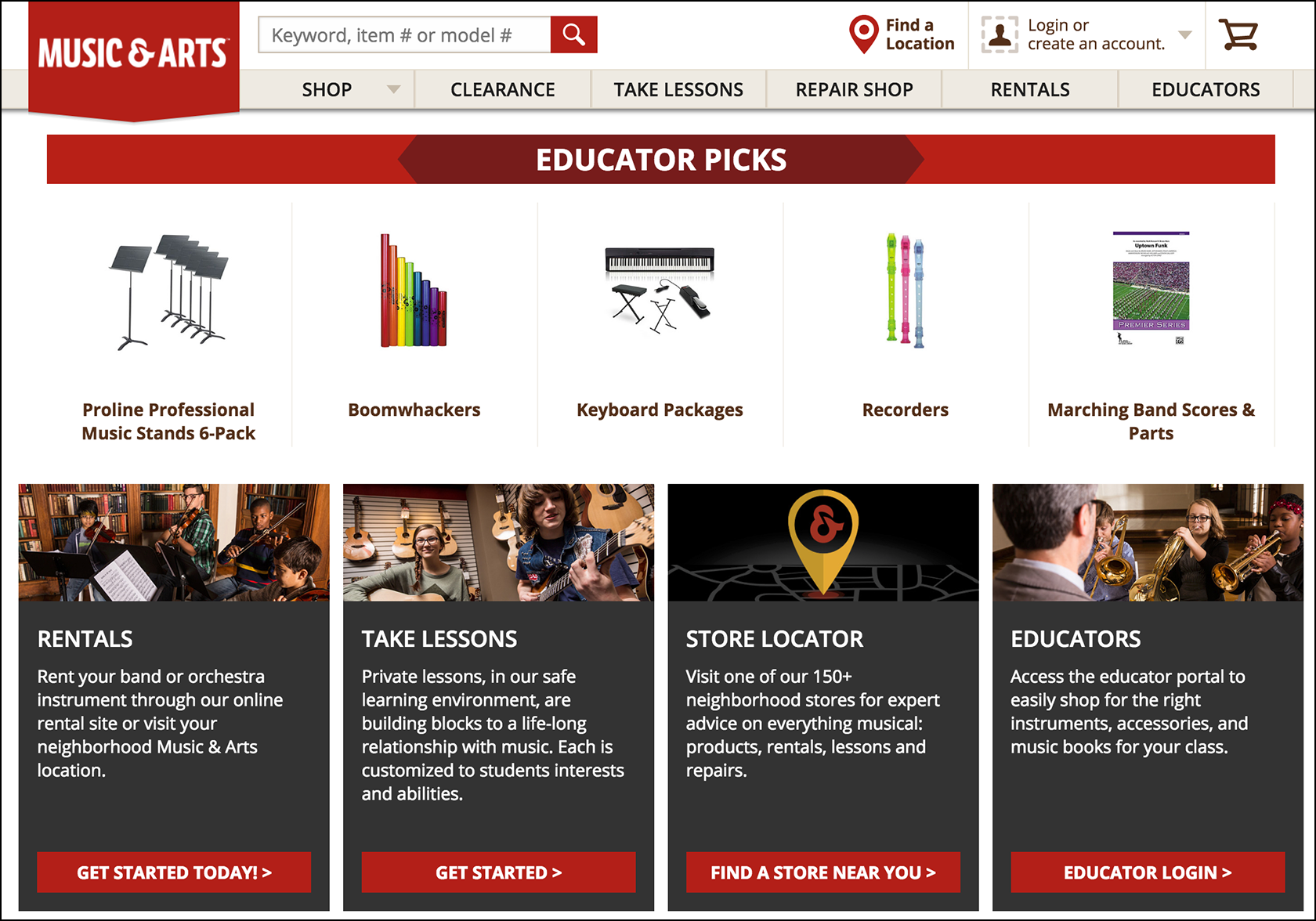
Music & Arts
Music & Arts sells musical instruments and comprises 150+ retail stores, and 300+ affiliate locations. Their sizable eCommerce site had numerous usability problems that hindered online sales.
There is a detailed case study of this UX redesign project on the Toptal Design Blog: “ eCommerce Redesigned: How Minor Changes Made Major UX Improvements .”
After a three month UX redesign project that significantly improved basic usability issues (consistency, simplicity, user flow, system feedback) their online sales increased around 30% year-over-year .

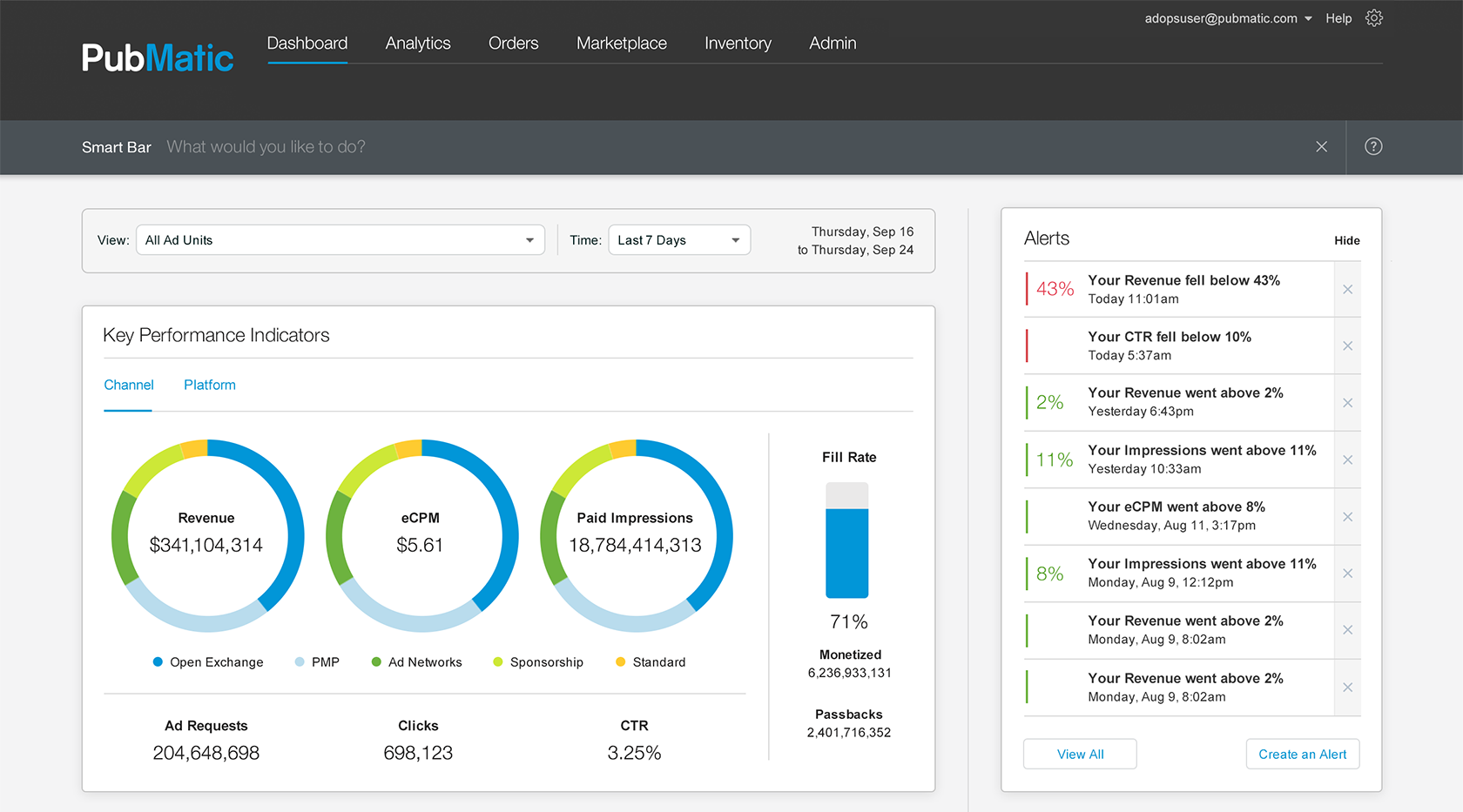
This ad-tech platform’s UX redesign project took over a year. The B2B platform was about 7 years old and was made up of a hodge-podge of UIs, a variety of different-looking web-applications that were created at different times. As the company was maturing, it needed a unified UX design and a brand-consistent look-and-feel.
As a result of the UX redesign, NPS increased from 6 (detractors) to 9 (promoters) over 3 months immediately after launch when measured against the old platform’s satisfaction data.

Final Thoughts
A very interesting experiment related to the ROI of UX was conducted by the Geoff Teehan, Director of Product Design at Facebook in 2006. They called it the “UX Fund.” The $50,000 fund invested in companies that focus on delivering great user experiences. The hypothesis was that the ROI of UX should be reflected in their stock price over time.
Over a ten year period, from 2006 to 2016—including a major financial crisis in the middle of it—the “UX Fund” returned 450% vs the Nasdaq’s 93.2% return (that’s 45% annual return over ten years which beats any other asset class). You can read more about this experiment here .
Despite the evidence that UX design investments enhance customer experience and address business problems, executives still find it a challenge to define the financial benefits using traditional ROI measures. UX designers best serve businesses if they can not only create great “designs that work,” but are able to articulate and convincingly demonstrate tangible business results and KPIs to executives and stakeholders.
In order to be convincing and really get to the heart of what executives need to hear, UX designers need to think in similar terms to business leaders. Think: how can we best provide business value? If we do this, what will the return on our investment be? What metrics will demonstrate that we’ve made the right choices?
If done well, design can help bring order and coherence to the disorder that is the current state of the B2B world and enterprise applications. A 2016 design study of 408 different companies found that the more a company focused on and invested in design, the more they saw sales increase and experienced higher customer retention rates—customer engagement soared, and they moved through product cycles faster. All this simply because they put UX design, and more importantly, the customer, at the very heart of their business.
Clearly, good user experience is good for business . Today it’s become part of a UX practitioner’s job to offer decision-makers a compelling demonstration of the true value of exceptional UX design, and that there is indeed an impressive ROI in UX.
Further Reading on the Toptal Blog:
- The Value of Design Thinking in Business
- Product Strategy: A Guide to Core Concepts and Processes
- Collaborative Design: A Guide to Successful Enterprise Product Design
- Customer Journey Maps: What They Are and How to Build One
- Great Questions Lead to Great Design: A Guide to the Design-thinking Process
Understanding the basics
How can you improve your website.
One of the many ways to improve a website is to do a user experience evaluation by bringing in a UX expert. A UX expert would consider the website’s content, its main customers, and core functionalities, and come up with a user-centered redesign solution.
What does B2B mean?
B2B is an acronym which stands for “business to business.” It signifies the exchange of products or services between businesses, rather than between businesses and consumers.
What is the difference between B2C and B2B?
B2C is a shorthand for “business to consumers” whereas B2B is an acronym which stands for “business to business.” Consumer-oriented eCommerce websites are an example of a B2C.
What are user experience goals?
The goals of user experience, or “UX,” are to deliver an experience to customers that delight and ensure that the right content, features, and functionality are presented in the right place, at the right time, in the right way.
What are UX and usability?
UX stands for user experience which refers to the “experience” an end-user has when using an interactive product. Usability refers to how easy it is to use a digital product. For digital products to work well in the real world, they need to have great usability.
What is the meaning of brand perception?
Brand perception is what’s held in the minds of customers when they hear or see something about a particular brand. Brand perception represents the brand values and quality of a brand, and how a customer would feel and think about a brand.
- Product Design
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
World-class articles, delivered weekly.
Subscription implies consent to our privacy policy
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
How To Conduct A UX Redesign
No matter what context you work in as a UX designer, at one point or another, you’ll probably be asked to redesign a user experience. At the start of your UX career, you might even conduct an unsolicited redesign to help build up your portfolio.
Either way, you might find yourself redesigning a website, an app, or the interface of a device. No matter what you’re redesigning, though, your process should follow a similar series of steps and encompass a similar set of questions and concerns.
In this article, we’ll cover the following topics:
- Redesigns from refresh to complete overhaul
- Reasons to conduct a redesign
- Steps for conducting a UX redesign
- Showcasing redesigns in your UX portfolio
- Key takeaways
Let’s jump in!
1. Redesigns from refresh to complete overhaul
UX redesigns can have vastly different degrees of complexity. On the one hand, the product may simply require a visual refresh to make it seem more modern and visually interesting. If this is the case and no noteworthy user experience changes are needed, the UX designer’s job may be to simply review the art director’s work and ensure nothing about the user experience is broken by the aesthetic overhaul.
You might also be tasked with redesigning the user experience for a specific part of a product’s user interface . For example, perhaps the users of a specific website are having trouble navigating through a shopping cart or finding information on shipping and handling. If that’s the case, the UX designer’s job is not only to redesign that piece of the user experience; it’s also to make sure the redesigned interface fits in seamlessly with the original interface and doesn’t break any links or other functionality on the product.
So if you’re redesigning the way a user books a table on a restaurant’s website, for instance, you need to make sure users can successfully navigate to your redesigned reservation system and that they can navigate away to a different part of the website once they’ve completed their booking.
Finally, a product might require a complete overhaul. That means the UX designer will be responsible for understanding every single piece of information that must go into the redesign and how that information fits together. Then the UX designer must determine how to improve upon the prior design while avoiding changes that are so radical that they confuse and frustrate the product’s existing users. It’s a tough balancing act that requires attention to detail and a deep understanding of users’ goals.
2. Reasons to conduct a redesign
The very first question a UX designer should ask clients or stakeholders about a redesign is why they want to conduct it. There are many legitimate reasons to conduct a redesign, according to the Nielsen Norman Group . These include:
- The site looks outdated
- New branding needs to be implemented
- Technological advances have made the site seem antiquated
- The site isn’t optimized for mobile or social media
- The information architecture of the site is a mess and many links are broken
- The user experience is confusing and there is no unified structure
- Analytics show users have trouble doing what they need and don’t stick around
While the first two reasons on the list may simply require a visual refresh, the others involve important UX changes.
You may be tasked with conducting a redesign following a UX audit . However, sometimes a client or stakeholder will request a complete UX redesign simply because they look at their product’s user interface all day and are bored. This can lead a client to focus on the things they don’t like about their product’s user experience. On the other hand, users probably feel differently. Users are creatures of habit. And since they’re spending far less time with a product’s user interface than the client, they’ll typically see the familiarity of the UI as a positive.
Consider this: If Amazon.com completely overhauled its website in order to make the website seem more innovative or interesting, but in the process changed how to find items, how to add them to your shopping cart, and how to check-out, what would be your response? If you’re like most people, you’d be frustrated. You already know how to complete tasks successfully on Amazon. Anything outside of an incremental change will make that more challenging and time-consuming. No matter how cool the newly implemented changes may seem, most users won’t be impressed. Their goal when they go to your website, app, or other UI is to complete their task and meet their goals in as little time as possible.
So if a client or stakeholder wants to completely rehaul a product’s user experience but they don’t have a good reason for doing so, you as the UX designer must make sure to advocate for the product’s users. This could mean discussing other options, like a visual refresh or small UX changes with your client.
One way or another, it’s essential to make sure any changes you make, even on a complete overhaul, are not made for the novelty of the changes. It can be tempting to be as creative as possible. However, you’re better off understanding what users are already familiar with from the product (based on their mental models ) and implementing changes that respect what your users like while mixing in some new but understandable evolutions.
Unsolicited redesigns
If you’re a fresh-faced UX designer just starting out, you might also conduct a hypothetical—or unsolicited—redesign. This is a great way to put your newly acquired design skills into practice, and also gives you a case study to add to your portfolio in the absence of a real client project.
An unsolicited redesign is, quite simply, a hypothetical project of your choice . Perhaps there’s a particular website you use regularly that you think could benefit from an overhaul, or a certain app that could be upgraded with a few simple tweaks. Just like a “real” client project, you’ll redesign the experience and document your process from start to finish in your portfolio—just like Priyanka Gupta does in her unsolicited redesign of the Sephora iOS app . Just remember to clearly state that you’re not affiliated with the company in any way, and that you haven’t actually been hired to conduct a redesign. Otherwise, the process is the same as for a real UX redesign. Let’s take a look at that now.
3. How to conduct a UX redesign: Step-by-step
1. understand existing users.
In an ideal world, all UX redesigns would start with user research and analytics. Analytics for an existing product will help you understand how users are currently using the product, and identify the biggest pain points they encounter based on how long they use the product and how many screens they visit. This also gives you hard data that will help you make specific recommendations for where to focus the efforts of your redesign.
Whether you have access to analytics or not, you should perform user research on the product you are redesigning. As Nielsen Norman’s Hoa Loranger explains, “Your old site is the best prototype for your new site.” Make sure you take advantage of that by learning from the existing product. Gather user feedback on what they dislike about it, while also making sure to ask about what users like about the current product. All of this information will help fuel your redesign.
2. Understand business goals
It’s essential to understand what the business wants to get out of the redesign. What do they know about their existing users that can help you conduct your redesign? The UX redesign solution should be specific to the business’ goals while keeping user needs in mind. If the business wants to make it easier to navigate to specific information, increase page views, or complete more sales, the user experience must be designed to support those goals by making it easier and more beneficial for users to do those things.
3. Competitive analysis
Another source of information for a redesign: analyze competitors’ products . Take a look at competitor’s UIs to see what they’re doing that’s different. What works? What doesn’t work? Are there innovative solutions that you can borrow that will better engage your users? Are there things they’re doing that you want to avoid?
In addition to researching users’ reactions to the product you’re redesigning, you can also perform a study to see how users respond to competitors’ products. Explore how users interact with the interface and navigate through the user experience, including what they find clear and easy to use and where their pain points are.
4. Redesign
After gathering data from the existing product and competitors and ensuring you understand the business goals for the project, you should be ready to start redesigning in earnest. You’ll often want to start with a site map of the redesigned information architecture. You’ll also want to make sure you understand the various ways users may work through the site to meet different goals by creating user workflows. Once you have a handle on these top level issues, you can start wireframing and creating prototypes for the redesign. Ideate on potential user experience options until you come up with a solution that works best for both the business and users.
5. User testing
Finally, test your redesign with users, preferably users of the previous iteration of the product. Get feedback on what they like about the new design and what may frustrate them. Keep in mind that any redesign is likely to ruffle some users’ feathers. But user testing will help determine if there are any real usability problems with the redesign. If there are, continue to iterate on the redesign until the user experience is working the way it should.
4. Showcasing redesigns in your UX portfolio
While it’s not essential, it is valuable to include at least one redesign project in your UX portfolio. To most successfully showcase a redesign, make sure you can explain why the redesign was done, what your solutions were to the challenges presented by the client, and why you decided to implement any noteworthy features. Showcase the redesign process in the order it was conducted—from studies on the previous and competitors’ sites, right through to user workflows and information architecture overhauls to page-level redesigns—in order to tell the story of the redesign. You don’t have to include everything, just enough to make sure the process you went through is clearly represented. Your goal should be to clearly communicate to someone looking at your portfolio how you improved on an existing product with your redesign and the journey you took to get there.
5. Key takeaways
Now you have a clear process to follow in order to conduct a UX redesign—be it a real client project, or an unsolicited redesign for your UX portfolio. To sum up:
- Redesigns can run the gamut from a visual refresh to a complete user experience overhaul.
- The most important question to ask before starting a redesign is why the client or stakeholder wants to conduct it.
- There are many reasons to conduct a UX redesign including a product that is no longer optimized for new technology, convoluted information architecture and a confusing user experience.
- The kind of redesign that is undertaken should be based on user needs, not boredom on the part of clients or stakeholders who work with the user interface regularly.
- A good UX redesign starts with studying the existing UI, as it is the best prototype for your new product.
- Make sure you understand your clients’ business goals and how they can be seamlessly integrated into the redesigned user experience.
- Research competitors’ products to see what works and doesn’t work about their UX.
- A UX redesign should consist of a variety of deliverables including user workflows, site maps of the information architecture, wireframes, and prototypes . Iterate on the new design and perform user testing until the user experience is working as it should.
- It’s ideal to include at least one redesign in your UX portfolio that tells the story of the challenges of the project.
Now that you know how to approach a UX redesign, you might want to learn more. If so, you’ll find the following articles useful:
- 9 Awesome UX Portfolios From UX Design Graduates
- What is a Wireframe? A Comprehensive Guide
- The 5 big differences between UX and UI design
Website Redesign Guide: How to Transform Your Website
- Sergei Davidov
- on Web Design

Website redesign is an overlooked process that can provide benefits to your website. It is similar to redesigning an apartment where you can add new furniture, do a new paint job, add or remove unnecessary features to make more space, and make it aesthetically more pleasing and functional.
Just like that, you can add new features and functions to your website or remove them entirely; you could change the colors, the layout, or the typography of your website and make it look better, more modern, and in line with current web design trends .
There are quite a few reasons for doing it. You may have a website with outdated design practices that provide a bad user experience. There could be persistent technical issues that need to be fixed, new features added or irrelevant ones removed. Or, you may simply want to redesign it for the holidays or another special occasion. Whatever your reasons are, redesigning your website can have great benefits.
This guide will help you understand website redesign, know when to use it, and provide you with the methods of doing it correctly.
Table of Contents
What is a website redesign, how to prepare for a website redesign.
- 1. Understand the Reason for the Redesign
- 2. Get Your Users To Weigh In
- 3. Perform a Website Audit
- 4. Create Your Redesign Roadmap
- 5. Determine Your KPIs and Set Measurable Goals
How To Perform a Website Redesign
Step 1: create the website redesign proposal, step 2: schedule it out.
- Step 3: Research, Plan, and Organize
- Step 4: Back up the Website
Step 5: Update the Style Guide
Step 6: wireframe any pages that will be redesigned.
- Step 7: Create Your Mockups and/or Prototypes
- Step 8: QA the Redesign and Get Client Sign-Off
- Step 9: Push the New Design Live
- Step 10: Carefully Monitor the Site for the Next Month
Website Redesign FAQs
A website redesign is the process of modernizing, fixing, or repositioning a website in order to increase traffic, engagement, revenue, and more.
Redesigns aren’t always centered around superficial changes to the frontend design. In some cases, the technical backend is updated or repaired in order to improve the site’s performance .
Designers can redesign any facet of a website, including:
- Navigation ; design or structure
- Iconography
- Photography
- Page layouts
- CTA buttons
- Contact elements
- User journeys
- Checkout processes
Don’t mistake a website redesign for a website refresh. A website redesign refers to a major overhaul of the design and/or features of a website, while a website refresh is about preserving the bulk of the design while implementing minor changes site-wide.
Why Do We Need To Redesign Websites?
Web design trends change. Businesses evolve. Consumers grow pickier. These are just some of the ways in which external sources dictate that a redesign is in order.
In some cases, it’s the website itself that prompts the change. Or, rather, it’s the data that lets us know there’s something not quite right and suggests that a redesign may help fix it.
Regardless of why the website needs to be redesigned , the goal of your project is the same: provide a better on-site user experience and, consequently, make the website a more successful source of leads, revenue, users, readers, and so on for the business.

A website redesign can’t just be something you throw together. It should be a data-driven, user-first approach that fixes the inadequacies of the site, no matter how big or small they may be.
So, you need to approach this with the same amount of care and planning that you put into building websites from scratch.
Here’s what you should do to prepare for the redesign:
1. Understand the Reason for the Redesign
Usually, something triggers the discussion around a redesign. If you can pinpoint its origin, it’ll help you choose the best approach.
It could be that your client (or you yourself) commented on the age of the website, the current SEO ranking, bad popups, a badly designed funnel, problems with getting leads, etc.
By understanding what it was that triggered the desire for a redesign, you can start planning the right approach (do need to change the layout, the colors, the size of the text, add buttons, remove them, etc.)
2. Get Your Users To Weigh In
There’s a lot of data at your disposal and this can give you great insight into what’s working, what’s not, and where you need to focus your redesign efforts.
Here are some tools that can help you with your endeavor:
Google Analytics
Google Analytics is a valuable resource when redesigning a website. Any suspicion you or your client had about the inadequacy of the design of the site or its content can be backed up with a look at the numbers.
The first thing to look at is your Audience data:

Who is visiting the website? And is it the user persona the website was initially designed for?
If yes, then what’s holding them up from doing what they’re supposed to do? (The Users Flow will help you visualize this.)
If no, then is the problem that the website is designed for the wrong user? Imagine how key performance metrics like bounce rate, time on site, and conversions would look if you redesigned it for that user.
The next thing to look at is individual page performance. You can find this information under Behavior :

Overall, how happy are you with the performance of the site? You’ll find that information in the very top row.
If the site as a whole is seriously underperforming, you’ll have to use other sources to try to sniff out the issues.
If the issue is relegated to certain pages or parts of your site, this data will be useful. For instance, which pages are performing the best in terms of:
- Pageviews?
- Average time-on-page?
- Bounce rate?
- Page value?
Are there any critical pages missing from the action or seriously underperforming? What do you suspect is causing this issue? Etc.
Try to figure out why your seemingly most valuable pages aren’t getting the traffic and engagement you need them to. The Behavior Flow tool will also help with this.
Website Surveys and Feedback
Your existing Google Analytics data will shed a lot of light on what’s going on with your website and where it needs a redesign. But don’t rely solely on your data-based assumptions. You should go directly to the source.
One way to do this is by adding a survey or feedback widget to your website. This way, visitors who feel strongly (either way) about the design of your website can give you direct input.
Usability Tests
Another way to get direct input from your visitors and customers is by setting up usability tests on your website.
With tools like heatmaps and session recorders, you’ll actually see what’s going wrong as they move around your website. It’s a great way to understand where your design or user journey is tripping people up.
Some of the most useful tools for conducting usability tests are Aurora Heatmap, Hotjar and Crazy Egg. You can read more about them here .
Most of these tools will have the following useful functions:
- Heatmaps — which show you the most heavily viewed parts of your pages as well as those that people ignore.
- Recordings — so you can record visitors’ sessions and see if they move around your site and engage with the elements how you wanted them to.
- Surveys — so you can create custom feedback widgets to place along the side or in the corner of your site.
Usability testing is really only effective if you have a good-sized sample of visitor feedback and input to work with — and this tool allows for that if you pay for the business plan. So, keep that in mind when budgeting for your website redesign project.
3. Perform a Website Audit
Next, it’s time for you to take a hands-on approach to evaluate your website’s design and usability. There are a number of things you’ll do to complete this audit:
Compare the Design Against Current Trends
Web design trends can appear out of nowhere and there’s no guarantee they’re going to stick around for very long. So, it’s easy for websites to look out of date even if they were built within the last year or two.
The first thing to check is if your site is holding onto any outdated design trends or features. Or if a previously acceptable design choice is now out of fashion.
You should also look at how well the site adheres to web design best practices, like color theory and font pairing rules . There’s nothing wrong with making unique design choices for your site, so long as they don’t stand in contrast to what works best for the user experience.
Do a Walk-Through of Your Website’s Primary Tasks
Come up with a list of five to seven primary tasks you want people to complete on your website. For instance:
- Read through the homepage and fill out the consultation form at the bottom.
- Visit the Pricing page and choose a plan.
- Complete the checkout process within two minutes.
- Watch the video at the top of the Solutions page to learn more.
- Know how to copy the coupon code from the notification bar and add it at checkout.
Then, go to your website as a visitor and try to complete each task one by one. Be as objective as possible if and when you encounter friction along the way.
Typically, if there’s an issue with task completion, it’s due to not following web design principles . These principles teach us how factors like placement, spacing, size, and so on, impact the usability of a website.
Do a Competitive Analysis
Visit a couple of your top-performing competitor websites and do a side-by-side comparison with your own.
What kinds of signals do their design choices send compared to yours? For instance, does a dark theme make their website seem more youthful and modern?
How efficient are the user journeys compared to yours? For instance, does the sticky menu and search bar provide a faster shopping experience for visitors?
What about features that their site has that yours doesn’t? For instance, is their colorful notification bar less disruptive than your promotional pop-up?
If you’re serving the same users, there’s a lot you can learn about how and why your design is failing its visitors.
Review Your Technologies
One last thing you should look at is your technology. Because it’s not just design choices that can lead to negative user experiences — poor infrastructure can as well.
You should evaluate the:
- Web hosting plan
- Content management system
- Page builder
- Third-party integrations
Also look at your site’s optimization processes, like caching, image compression, and SEO.
If any of your technologies cause performance issues, you’ll want to switch to a better alternative during the redesign.
4. Create Your Redesign Roadmap
A roadmap isn’t about doing any redesign work. This is just about determining the scope of the project and then creating a timeline and deliverables for it.
Now, unlike a web design project, you have to account for the fact that the website is currently live and the company is using it to conduct business (even if it’s not getting them the best results).
Knowing this, you can’t schedule a redesign project the way you would a from-scratch site. There are many project management tools that can help you with this task including Monday, Asana, Trello and others.
5. Determine Your KPIs and Set Measurable Goals
Now you need a way to monitor your site’s performance post-implementation.
The best way to do this is to choose a few key performance indicators (KPIs) that will clue you into whether the redesign was a success or not.
For instance, let’s say the first redesign task on your list is to rework the homepage hero image . A KPI like conversion rate might be too broad of a metric to tell if the redesign improved anything. Instead, you’ll want to focus on what the specific redesign will change.
How about CTA button clicks?
Just as you’ve broken down the steps in your redesign roadmap, each should have an individual set of KPIs (or just one major one) to monitor.
In addition, you’ll want to set a measurable goal in relation to the KPI.
Let’s say you’re changing the image, copy, and button in the hero image. You know you want to see an increase in clicks. But how much of an increase would indicate that the redesign was successful? 5%? 25%?
Look at the legacy data of the site, establish some benchmarks, and then set your goals based on that.
Now that you know what’s at stake with a website redesign, it’s time to talk about how to perform one. Here are the 10 steps you’ll take to ensure that your redesign is a successful one:
Even if you know what the game plan is, the client needs to be on board with what you’re about to do.
Create a website redesign proposal that spells out the:
- Scope of the job
- Project estimates and payment due dates
- Timeline and milestones
- List of deliverables
- Terms of your relationship

Once you get their signature and approval, you can get to work.

Using the steps laid out here, as well as the individual tasks you’ll do within each, set up your redesign job within your project management system.
Don’t be afraid to spell everything out, like when and how much to invoice your client for when milestones are hit. Once you’ve laid down all the tasks and given them due dates, start assigning tasks to stakeholders so they can see what’s coming down the line for them.
It’s not a bad idea to have a kickoff call with your client and team and to talk them through the schedule in real-time either.
Step 3: Research, Plan, and Organize
Everything under “How To Prepare for a Website Redesign” above will be done at this stage of the job.
Make sure you save everything in a dedicated place so you have a quick set of references to guide you, your team, and your client through the project.
Step 4: Back up the Website
Although you’ll be doing the design and development work on a staging server or subdomain, you still should back up your website . There are many WordPress plugins that can help you with this task.
If the website to be redesigned doesn’t yet have a style guide , now is the time to create one for it. If there is one, you’ll want to review what’s in there and ensure that any changes are documented.

You never know how many times or how frequently you’ll update this website (or who will do it), so it’s always a good idea to review and update it before you do anything new.
Unless you’re only making superficial changes to the UI or brand elements, the layout of your pages and the flow of your site’s structure is likely to change.
Spend some time creating wireframes for any pages or parts of your site that will be affected by the redesign.
If you were the original designer for this website and you have the original wireframes, don’t be afraid to repurpose them. They’ll save you time having to build them from scratch.
Or, if you prefer, you can use Elementor as your wireframing tool.
All you have to do is make a copy of your current website on your staging server. Then, create a new page or template and start wireframing your new pages or components.
You can even use Elementor’s block templates to simplify the process:

While there are dozens of fully designed blocks, there are many block templates that would work well as basic placeholders.
Step 7: Create Your Mockups and/or Prototypes
What’s great about doing your wireframes in Elementor is that you can skip right over the mockup phase and go straight to building your working prototypes.

If you prefer to do your mockups with Photoshop or Sketch, that’s fine, too. You can use this guide to effortlessly move your designs over to WordPress where you’ll turn them into prototypes.
Step 8: QA the Redesign and Get Client Sign-Off
Once your prototypes are built out and the redesign and/or rewrite is complete, it’s time to QA the website .
If you’re going to handle it on your own, that’s fine, too. Just give yourself some distance between the work of designing and developing the prototype and the quality assurance review.
When you’re 100% satisfied with what’s there, pass it over to your client and get their feedback on it.
Step 9: Push the New Design Live
With your client’s approval in hand and your pre-launch checklist completed, you can move your staged prototype over to the live site .
Step 10: Carefully Monitor the Site for the Next Month
You’ll want to keep a close eye on Google Analytics as well as your usability tests (if you still have heatmaps and session recordings in place) after launch.
The whole point of this website redesign is to help your website perform better. If your data doesn’t reflect that, then you may want to roll back any changes you’ve made or implement an alternative strategy.
One of the nice things about using WordPress to build your website is that it automatically saves previous versions of your pages.

If your content is causing more problems, just go to your page’s Revisions and roll it back. If your design is causing the issue, you can restore the old backup.
Of course, if your redesign is successful, it’s time to get paid for completing this portion of the redesign job and get started on the next one!
Here are some remaining questions you might have about taking on a website redesign project:
1. Will a Website Redesign Impact SEO?
The short answer is “Yes”. And it can go either way.
If you successfully redesign your website and it improves the user experience, the increase in traffic, engagement, and conversions will give your website a boost in search.
On the other hand, if you make some mistakes during the redesign and it falls flat with visitors, the website’s ranking could plummet as a result and put you in a worse position than before.
There’s another thing to consider when it comes to SEO.
When you make massive changes to the content and metadata of the page, it can negatively impact your ranking. But that’s not always a bad thing.
For instance, if you’re retargeting some of your pages around better keywords, you can expect that it’ll take some time to grow your visibility in search again.
It only becomes a problem when you change something like the URL.
If you simply save the redesigned page to the new URL, anyone who gets ahold of that old URL (from search, from social, or from other sites) will end up on a 404 error page .
So, if you make big changes to the site structure, you have to remember to use 301 redirects in order to keep visitors on live pages and preserve the original page’s link juice in search.
2. How Much Does a Website Redesign Cost?
Freelance web designers charge anywhere from $500 to $5000+ for a brand new website. Pricing is pretty straight-forward since you know how much time and resources it takes to build a certain type of website as well as the value your client will get from it.
Pricing a website redesign isn’t as simple though. Realistically, it could cost anywhere from $500 (for a simple branding refresh) to upwards of $10,000 (for a complete overhaul).
Really, it depends on the scope of the job.
Here are some things to think about before you pitch any pricing to the client:
- Will your client give you time and the opportunity to run usability tests and gather the data needed to create the proper strategy?
- How much of the site needs to be redesigned?
- How complex are the changes?
- Will you need to hire a specialist to do design, coding, or writing?
- Are you going to spend time switching any of the technologies?
- How quickly does the redesign need to be turned around?
If you can estimate the total time you’ll spend on the project as well as the cost for additional resources, your project proposal and costs will be much more accurate.
3. How Long Does a Website Redesign Project Take?
Again, it all depends on the scope of the job. Plus, if you take an incremental approach to implementing changes, that’ll stretch out the length of the job as well.
But let’s say you’re working on a light refresh of the UI. If you factor in all the time you spend gathering and analyzing data and setting goals, it’ll probably take between a month or two to get everything done.
Something larger or more complex, on the other hand, can go on for months and months.
And while your client might not be excited to hear that, remind them why the website needs to be redesigned in the first place: It’s not working as well as it should (if at all).
Then, explain to them the value of taking a methodical approach to redesign.
By prioritizing the parts of the site causing the biggest issues, they’ll start to see progress before the job is done.
This means they won’t have to spend a huge sum of money on a redesign project before they ever hope to see a return on their investment. They’ll pay for each leg of the project and slowly but surely see their website start to generate more and more revenue along the way.
Redesign Your Website With Elementor To Give It New Life and Yield Better Results
Redesigning a website could be a wonderful thing if it’s used appropriately and done correctly. It can breathe new life into your website, improve user experience, conversions, and SEO and it will make sure that you stay tuned to the latest web design trends and don’t fall behind your competition.
The actual process involves a lot of research pre and post redesign. You will need to make sure that you redesign only the things that impact your website negatively and keep those that have a positive effect on your website. Additionally, proper research is a sure way to target your weak spots and make sure that your website redesign is done correctly and to your users’ needs and expectations.
Certainly, depending on the scope of your redesign, you may have to pay a hefty sum, but it shouldn’t deter you as the end results and the long-term benefits are far more important.
Luckily, Elementor can help you greatly with this endeavor. So make sure that you learn about all the benefits that Elementor can provide you with, including easy redesign, numerous user-centric features, and a proper cost forecast, and get your website redesign started.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails, and agree to our Terms & Conditions and Privacy Policy .

How a digital marketing agency improved page one rankings by 36% with an SEO-focused website redesign

Google’s recent emphasis on page experience means your website performance can make or break your organic visibility. User experience and page speed are playing an increasingly important role in how your content is ranked, leaving many marketers scrambling to update their websites.
Unfortunately, website redesigns are a significant undertaking for marketers, especially those inexperienced in search engine optimization (SEO) . And undertaking any type of website refresh without a strategy in mind can actually cause more harm than good.
Whether you’re doing a complete website overhaul or tackling your updates in phases, it’s important to follow website redesign best practices . When done right, these changes can give your rankings and traffic a major boost.
Download the case study
Why strategic website redesign is important.
Some marketers mistakenly believe that a website redesign is a surefire way to rank better and drive more traffic. In fact, it’s ingrained in many marketers’ minds that a complete overhaul is needed every two or three years — but that simply isn’t true !
The reality is that every website redesign has the potential to tank your rankings. Changes to design, architecture, and content can put your organic visibility at risk if you don’t fully understand what elements of your website are driving traffic in the first place. Good website redesign SEO means taking the time to pinpoint your current website’s strengths so you can build on them and identifying its weaknesses so you know what can safely be eliminated. You never want to change your URLs, rewrite content, or delete pages — all common redesign tasks — without first understanding its impact on your SEO.

In fact, during this process, you may find that your website doesn’t need a full redesign at all! Modern content management systems, like WordPress and Drupal, give you the option of an iterative design approach that allows you to work in planned phases. These regular, incremental updates can be a major boon for organic visibility when done strategically.
Improving keyword rankings with a website redesign
With the Page Experience Update rolling out in June 2021, Pure Visibility was motivated to make some long-needed changes to the website to better optimize for Core Web Vitals and overall visibility.
Our team decided to make the most of its limited resources and be strategic about our redesign. Instead of an entire website overhaul that traditional redesigns call for, we decided to first focus on foundational updates that would improve page speed and usability. Our goal was to make the website faster and more user-friendly for both our visitors and our own marketers.
Here are some of the strategies we used, what you can take away for your own redesign, and how these changes gave us a boost to our rankings and organic traffic.
Picking a faster WordPress theme
This website refresh began with research around a new WordPress theme that would be fast and light on code. We eventually decided on the Astra WordPress theme, which we found lightweight and easy to use.

Takeaway: WordPress is the most popular content management system in the world and commands 40% of website market share. ( source ) That being said, not all themes are created equal. When picking a WordPress theme, look for something responsive, user-friendly, and secure. Avoid bloated code that could slow down your website or leave it vulnerable to hackers.
Eliminating custom CSS
Once we had made a decision on the theme we began eliminating custom CSS that was bogging down the existing site load. This is a common problem for many marketers and developers who want to customize some element of their website.
In that same vein, we moved off of Elementor, which was the main culprit for slow loading on the old website. The website builder was adding unnecessary code and made it difficult for non-developers to manage the website.
Takeaway: Although customization for little things here and there is fine, these changes can build up over time. Eventually, there’s so much custom CSS that it slows down the website and makes it harder to manage. Make sure to customize carefully.
Switching servers
Since we wanted to make our website easy to manage for our internal team, we also decided to switch servers to Kinsta. We found Kinsta servers to be much more affordable than what we were currently using, but with many of the same offerings as larger competitors. The user interface for the admin panel was more intuitive, with straightforward documentation in the knowledge base.
Takeaway: Some servers are aimed specifically at developers, making them harder for your marketing team to manage. Companies without a dedicated developer (and even those with one!) should look for a user-friendly server so changes can be made easily.

Removing unnecessary WordPress plugins
Kinsta’s setup doesn’t let you use the Autoptimize plugin, which turned out to be beneficial — the plugin can slow down the website if not used correctly. We took the redesign as an opportunity to remove other unnecessary plugins as well.
Takeaway: Unnecessary plugins can bog down your loading times and leave you more vulnerable to security risks. Audit your plugins and keep only what you need.
Utilizing a Content Delivery Network
To further speed up our website, we decided to utilize a content delivery network (CDN), which was easily set up through Kinsta. This change was responsible for a lot of the lift that sped up our pages post-relaunch, especially for images.
Takeaway: A CDN uses cached content to quickly and reliably serve website visitors. Consider implementing for better website performance.
Website redesign results
Page speed improvements.
The changes we made during this stage of the redesign helped our pages load more quickly for a better user experience.
- After relaunch, our grade in GTmetrix rose from a “B” to an “A”.
- Our performance in PageSpeed Insights for desktop also saw an improvement, moving from a score of 83 to 94.

SEO improvements
These strategic changes also helped us become more competitive in the search results. Just three months after launch our website not only ranked for more keywords overall, but had more keywords ranking on the first page of search results:
- From 2,841 total keywords to 5,964 (110% increase)
- From 424 page one rankings to 578 (36% increase)

Since less than 25% of people visit the second page of search results , it’s unsurprising that this boost to page one rankings also created an uptick in organic visits. During the three months post-launch, our organic traffic increased by 85% compared to the same time period last year.
Our keyword rankings have continued to climb over time, and with the most significant issues taken care of, we can now move on to phase two and focus on revamping copy, tweaking calls-to-action, and implementing other, more traditional redesign efforts!
A strategic website redesign can maximize your organic visibility
Companies with low-performing websites may not need to overhaul their website to improve organic visibility. Making strategic changes with website redesign SEO in mind can protect your current rankings and build on your website’s strengths for further growth.
About The Author
Tarun Gehani
Related posts.

Bane or boon? Website Redesigns Can do More Harm than Good.

Part 1: How to plan a successful website redesign to preserve your rankings and traffic

Part 2: Make Your Website Launch a Success & Keep the Traffic Coming With Our Website Launch Checklist
- Skip to main content
- Keyboard shortcuts for audio player
Ex-assistant principal charged with child neglect in case of boy who shot teacher
The Associated Press

Signs stand outside Richneck Elementary School in Newport News, Va., Jan. 25, 2023. Denise Lavoie/AP hide caption
Signs stand outside Richneck Elementary School in Newport News, Va., Jan. 25, 2023.
NEWPORT NEWS, Va. — A former assistant principal at a Virginia elementary school has been charged with felony child neglect more than a year after a 6-year-old boy brought a gun to class and shot his first-grade teacher .
A special grand jury in Newport News found that Ebony Parker showed a reckless disregard for the lives of Richneck Elementary School students on Jan. 6, 2023, according to indictments unsealed Tuesday.
Parker and other school officials already face a $40 million negligence lawsuit from the teacher who was shot, Abby Zwerner. She accuses Parker and others of ignoring multiple warnings the boy had a gun and was in a "violent mood" the day of the shooting.
Criminal charges against school officials following a school shootings are quite rare, experts say. Parker, 39, faces eight felony counts, each of which is punishable by up to five years in prison.
The Associated Press left a message seeking comment Tuesday with Parker's attorney, Curtis Rogers.

Shots - Health News
'say something' tip line in schools flags gun violence threats, study finds.
Court documents filed Tuesday reveal little about the criminal case against Parker, listing only the counts and a description of the felony charge. It alleges that Parker "did commit a willful act or omission in the care of such students, in a manner so gross, wanton and culpable as to show a reckless disregard for human life."
Newport News police have said the student who shot Zwerner retrieved his mother's handgun from atop a dresser at home and brought the weapon to school concealed in a backpack.
Zwerner's lawsuit describes a series of warnings that school employees gave administrators before the shooting. The lawsuit said those warnings began with Zwerner telling Parker that the boy "was in a violent mood," had threatened to beat up a kindergartener and stared down a security officer in the lunchroom.
The lawsuit alleges that Parker "had no response, refusing even to look up" when Zwerner expressed her concerns.
When concerns were raised that the child may have transferred the gun from his backpack to his pocket, Parker said his "pockets were too small to hold a handgun and did nothing," the lawsuit states.

Architecture
With gun control far from sight, schools redesign for student safety.
A guidance counselor also asked Parker for permission to search the boy, but Parker forbade him, "and stated that John Doe's mother would be arriving soon to pick him up," the lawsuit stated.
Zwerner was sitting at a reading table in front of the class when the boy fired the gun, police said. The bullet struck Zwerner's hand and then her chest, collapsing one of her lungs. She spent nearly two weeks in the hospital and has endured multiple surgeries as well as ongoing emotional trauma, according to her lawsuit.
Parker and the lawsuit's other defendants, which include a former superintendent and the Newport News school board, have tried to block Zwerner's lawsuit.
They've argued that Zwerner's injuries fall under Virginia's workers' compensation law. Their arguments have been unsuccessful so far in blocking the litigation. A trial date for Zwerner's lawsuit is slated for January.
Prosecutors had said a year ago that they were investigating whether the "actions or omissions" of any school employees could lead to criminal charges.
What schools can (and can't) do to prevent school shootings
Howard Gwynn, the commonwealth's attorney in Newport News, said in April 2023 that he had petitioned a special grand jury to probe if any "security failures" contributed to the shooting. Gwynn wrote that an investigation could also lead to recommendations "in the hopes that such a situation never occurs again."
It is not the first school shooting to spark a criminal investigation into school officials. For instance, a former school resource officer was acquitted of all charges last year after he was accused of hiding during the Parkland school massacre in 2018.
Chuck Vergon, a professor of educational law and policy at the University of Michigan-Flint, told The AP last year that it is rare for a teacher or school official to be charged in a school shooting because allegations of criminal negligence can be difficult to prove.
More often, he said, those impacted by school shootings seek to hold school officials liable in civil court.
- elementary school

IMAGES
VIDEO
COMMENTS
The Task. The brief was to redesign the company's website such that it incorporates rebranding and enhances the overall experience of the site. Validate user personas from the brief and research. Rebuild the Information Architecture (IA) for the website to meet the needs of two key user personas. Make sure that the redesigned website is in ...
The True ROI of UX: B2B Redesign Case Studies; Design's Driving Forces: A Website Redesign Case Study; The Best UX Designer Portfolios: Inspiring Case Studies and Examples; Rebrand Case Study: More Than Just a New Logo; Why Consider a Website Redesign - Tips and Recommendations
Competitor/Comparitive Analysis. To gain inspiration and identify best practices for our website redesign, we conducted a competitor analysis. We began by looking at the websites of several other non-profit organizations including Pencils of Promise, Save the Waves, and Project Open Hand.. One common feature we identified across these websites was the placement of the donate button in order to ...
Live NGO Website Redesign- UIUX Case Study. Multiple Owners. 69 863. Save. Netflix UX / UI Case Study, Redesign. Özgür İlkimen. 477 11k. Save. Telegram Redesign UI/UX Case Study. Pyaephyo Khine. 9 121. Save — — Ryanair App — Redesign Concept. Multiple Owners. 2.7k 27.1k.
Fairtrade Website Redesign — A UX Case Study. Working in a team of 4x UX designers in a 2.5 week design sprint my colleagues and I were tasked by General Assembly with the opportunity to work directly with Fairtrade Australia & New Zealand (Fairtrade ANZ). Our brief was to provide Fairtrade ANZ with recommendations and suggestions on how they ...
Popular Website Redesign Case Studies. Explore the top website redesign case studies before you start planning for your website. Improve Overall Site Architecture and Navigation. The objective of the website redesign case study was to enable easier browsing, and to help users find relevant content easily.
Testimonial "I wasn't proud to share my website until Cat redesigned it. I linked my website out to promoters following the redesign, and since then, I've booked to open for Sofi Tukker, Megan Thee Stallion, Twitchcon, and Society of Women Engineers' WE23, the world's largest conference for women in engineering and technology.
Okinawa Scooters - Electric Scooter Brand Case Study. Key findings: Website redesign case study. 1. Social proof increases engagement and conversion. 2. A good brand style guide is key to building a website with a consistent theme. 3. Use of CDN drastically improves website performance. 4.
The older website had some issues like a hig. Published: July 1st 2020. Here is a website redesign case study that I have made to illustrate my design and thinking process. The older website had some issues like a higher bounce rate, outdated visual design, and confusing user experience. This case study illustrates how I rede….
The new website has increased the sales by 14.3% compared to last Christmas season, and the company has received great reviews from third party review websites. Reflection. My favourite part of this case study is the market research. When the client has a limited research budget, it is time and cost-effective to use professional market research.
A UX Case Study(live project) to understand the current state of the company's website and the process followed to redesign it. The project is an ongoing effort which commenced in the month of…
The hypothesis was that the ROI of UX should be reflected in their stock price over time. Over a ten year period, from 2006 to 2016—including a major financial crisis in the middle of it—the "UX Fund" returned 450% vs the Nasdaq's 93.2% return (that's 45% annual return over ten years which beats any other asset class).
Zara // Website Redesign - UI/UX Case Study. A fresh take on the iconic clothing retailer Zara's UK website, this project uses standard usability testing best practices to evaluate Zara's current website to find usability issues and implement a redesign of the site to create a more user-centred design. *This project has no affiliation with ...
Then the UX designer must determine how to improve upon the prior design while avoiding changes that are so radical that they confuse and frustrate the product's existing users. It's a tough balancing act that requires attention to detail and a deep understanding of users' goals. 2. Reasons to conduct a redesign.
Context ⚡️. Explorin is an Ed-Tech Startup that allows college students to experience several career roles to discover their Dream career through their programs. Their last program was M.C.E.P ( Master Career Exploration Program) in which users can experience 10 different career roles in 100 days including skills, projects, personal growth ...
Case Study of Cafe Website Redesign. Olena Stepanets. 20 237. Save. Hotel Booking Website - Restaurant Website Case Study. Multiple Owners. 106 925. Save. Al Manhg E-Learning Website ui ux case study. Alaa Mohsen. 24 69. Save. UX Case Study of Car Rental Website. dheeraj devaraj. 49 552.
I had one thing on my mind while redesigning the Homepage, brand personality should come through. Ajio has carved out a niche that says loudly, good brands at amazing discounts. I have structured the Homepage keeping the brand identity intact, minimal, and easy on eyes. Home Page.
Using the Impact website redesign as a case study, for instance, we can break down the preparation phase into three distinct stages which we explore below; research, goal-setting, and ideation. The Research. The very first stage in any website redesign project is research. In fact, there are three core components of the pre-project research ...
How To Perform a Website Redesign. Step 1: Create the Website Redesign Proposal. Step 2: Schedule It Out. Step 3: Research, Plan, and Organize . Step 4: Back up the Website . Step 5: Update the Style Guide. Step 6: Wireframe Any Pages That Will Be Redesigned. Step 7: Create Your Mockups and/or Prototypes .
Mockups and prototype. Check out the images below for a side-by-side comparison between the University of Florida's actual website and my proposed redesign. Also, view the final prototype in action here. I also developed a mockup for each screen at tablet and desktop breakpoints. Program preview, at tablet and desktop breakpoints.
28 74. IRCTC Redesign - Complete UX/UI Case Study. Prasenjeet Kharat. 19 162. Fashion & E-Commerce landing page design. Multiple Owners. 122 617. Behance is the world's largest creative network for showcasing and discovering creative work.
Keywords three months later (12/30/2021) Since less than 25% of people visit the second page of search results, it's unsurprising that this boost to page one rankings also created an uptick in organic visits. During the three months post-launch, our organic traffic increased by 85% compared to the same time period last year.
Denise Lavoie/AP. NEWPORT NEWS, Va. — A former assistant principal at a Virginia elementary school has been charged with felony child neglect more than a year after a 6-year-old boy brought a ...
Oct 8, 2020. 9. Redesigned screens of the app. Right off the bat, I'm not affiliated with Forbes in any capacity, and the views for this case study are strictly my own. Since I don't have full access to all the user data that influenced their current design, this case study is not fully comprehensive. This case study was done to enhance my ...